Cómo diseñar sitios de noticias
Recientemente, un amigo me sugirió que escribiera un análisis de sitios web de noticias: lo que están haciendo bien y lo que están haciendo mal. Sugirió que la experiencia de noticias en línea era demasiado atrasada, y tal vez un poco aburrida, y calculó que podrían hacer un mejor uso de AJAX y tecnologías similares para agilizar la entrega de contenido y la navegación del sitio.
Me inclinaba a estar de acuerdo al principio. Siento que, en muchos casos, los periódicos siguen esforzándose demasiado por mantener la experiencia del periódico físico, pero con un enfoque de imágenes deslizantes. Al hacer esto, a menudo se limitan a un formato visual familiar pero algo limitante. Esta tendencia también se muestra en algunas decisiones de UX muy pobres, como el texto corporal casi ilegible.
Sé que ya se dijo, pero la web, como medio visual, es fluida. Es complejo. Es bonito. Y quizás lo más importante es que es capaz de mucho más de lo que mucha gente piensa.
Entonces, cuando vemos cuántos de los principales medios de comunicación se limitan a sí mismos, es decepcionante a la luz de lo que se podría hacer al hacer un mayor uso de AJAX.
O tal vez no…
Todo se reduce a la experiencia móvil
Más específicamente, todo se reduce a la experiencia móvil de la mayoría de los usuarios de dispositivos móviles. Parece que muchas fuentes de noticias aún no toman en cuenta a estos usuarios. Claro, muchas fuentes de noticias han lanzado una aplicación nativa para Android e iOS, pero muchos usuarios móviles tienden a descargar estas aplicaciones, y nunca, nunca más, las vuelven a tocar.
Muchos de nosotros no navegamos en los sitios de noticias por el bien de forma regular. La mayoría de nosotros probablemente haga clic en un enlace proporcionado por un amigo, pariente o personalidad de internet en cuyo gusto confiamos. Haremos clic, o tocaremos, en los enlaces que se nos proporcionan a través de redes sociales, correo electrónico, fuentes RSS o enlaces dentro de otros artículos. Estos enlaces no nos llevarán a una aplicación determinada, sino a un sitio web. Por lo tanto, cada sitio web de noticias debe estar listo para dispositivos móviles.
¿Entonces, cuál es el problema? ¿Por qué no podríamos actualizar estos sitios de noticias con toneladas de cosas geniales? iPads y Galaxy Tablets tienen navegadores web completamente funcionales y procesadores decentes, después de todo.
Aun así, existen dos grandes argumentos para mantener los sitios web de noticias lo más minimalistas y tecnológicamente sencillos posible ...
Ancho de banda
Los sitios web de noticias, como regla general, muestran mucha información en cada página. La página de inicio tiende a ser la peor ofensa, con los 3-5 artículos más recientes de cada tema diferente compitiendo por la atención de los usuarios, completa con imágenes y, a veces, múltiples carruseles. Agrega JavaScript adicional además de eso, y tienes un navegador móvil que está descargando una cantidad comparativamente grande de información.
Muchos usuarios de dispositivos móviles navegan por estos sitios web en lugares donde no hay conexión wi-fi gratuita, y muchos planes de datos de teléfonos celulares tienen límites de ancho de banda limitados. Agregue a esto el hecho de que incluso en wi-fi, muchas tabletas y teléfonos inteligentes parecen navegar por la web con bastante lentitud, y usted tiene un buen argumento para reducir las cosas de lujo.
No todos tienen un dispositivo móvil rápido
Cuando mi amigo sugirió que los sitios web de noticias podrían ser más amigables para UX con más amor por AJAX, tuve que recordarme a mí mismo que tiene un iPad. Los iPads son rápidos y suaves.
Recientemente me dieron mi primera tableta. Es un Hipstreet Titan . Les daré un momento a mis compañeros tecnófilos para que digieran ese hecho, y tal vez lo busquen en Google, porque ese modelo es bastante oscuro.
Al ser una tableta más barata, es más lenta que las tabletas de gama alta que todo el mundo está babeando en estos días. Eso es solo un hecho. Otro hecho es que las personas que pueden pagar tabletas baratas y teléfonos inteligentes superan en gran medida a aquellos que pueden pagar las tabletas y teléfonos inteligentes que no pueden babear.
Marcas genéricas, imitaciones y procesadores lentos: esto es lo que la gran mayoría de nosotros usará hasta que el hardware móvil se abarate.
En dispositivos como el mío, no es solo que el wi-fi sea lento. La representación de la página es lenta y las animaciones JavaScript son entrecortadas en el mejor de los casos. A veces es una batalla simplemente desplazarse hacia arriba y hacia abajo. Incidentalmente, los sitios de noticias que son pesados sobre los efectos del carrusel y una miríada de imágenes son los peores infractores.
Parte del dolor se puede compensar al encontrar el navegador adecuado para su dispositivo. En mi tableta, eso es Opera Mobile. Aun así, los sitios que no están optimizados de ninguna manera para los dispositivos móviles serán irritantes para los propietarios de modelos más baratos, y esa no es la forma en que los lectores vuelven a por más.
Entonces, ¿hay alguien haciendo las cosas bien?
Por supuesto que hay Si bien parece que la mayoría de los principales medios de comunicación confían en las aplicaciones nativas, algunas almas valientes crearon sitios web adecuados y receptivos.
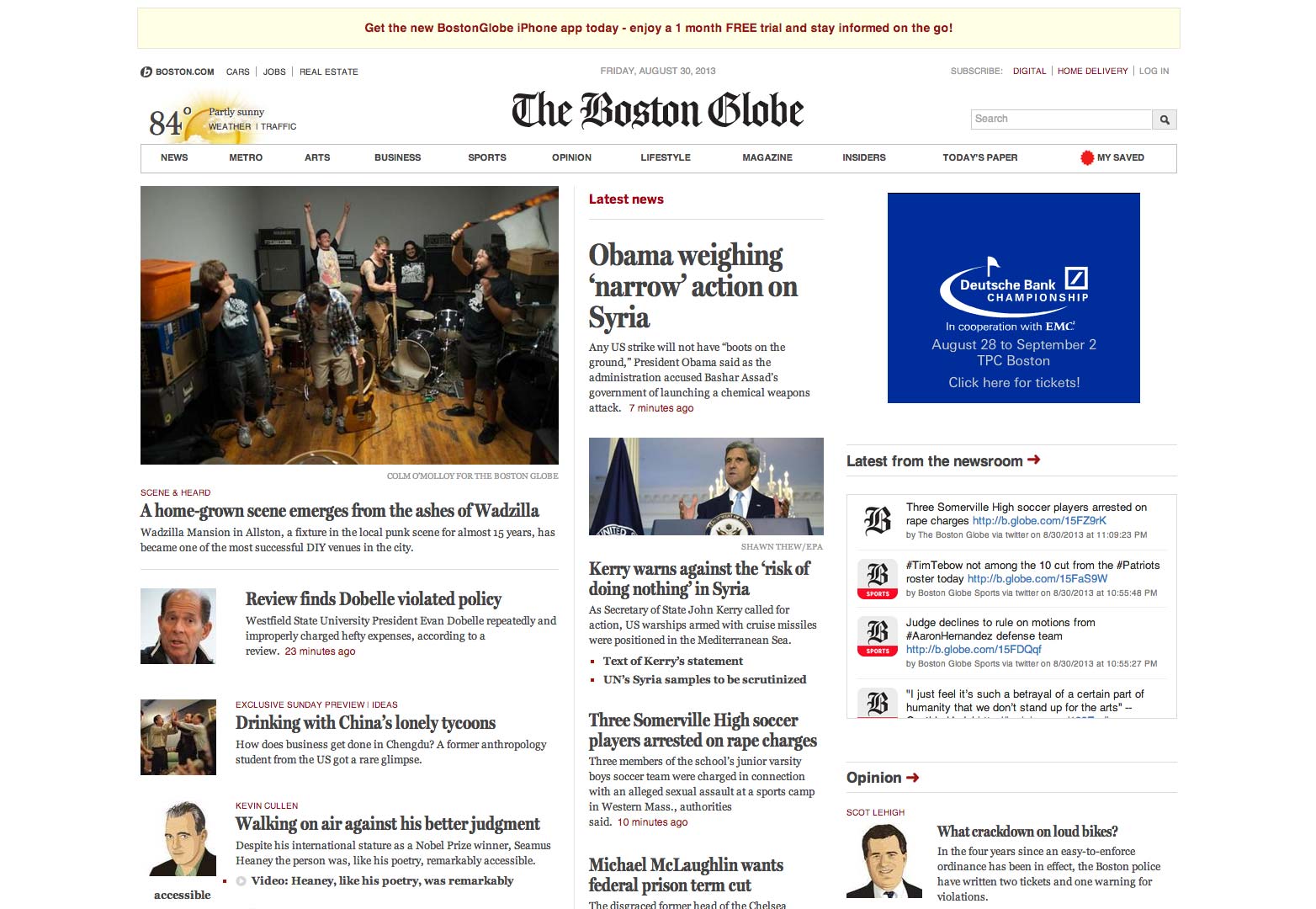
El Boston Globe
Este ejemplo es probablemente el más obvio debido a su popularidad. La presentación de la El diseño receptivo de Globe fue publicitado y alabado dentro de la comunidad de diseño, y por buenas razones.
A pesar de la gran cantidad de información en la página, el diseño sigue siendo comparativamente limpio y ordenado, con enlaces lo suficientemente grandes como para tocar. Las imágenes se mantienen pequeñas y se usan casi con moderación.
El efecto general es que han logrado que se parezca un poco a un periódico y aún así funcione como un sitio web. Su enfoque en la tipografía y el diseño limpios de desorden e imágenes hace que el sitio web sea muy fácil de navegar en mi tableta, y sí, puedo desplazarme hacia arriba y hacia abajo cuando estoy usando mi tableta.
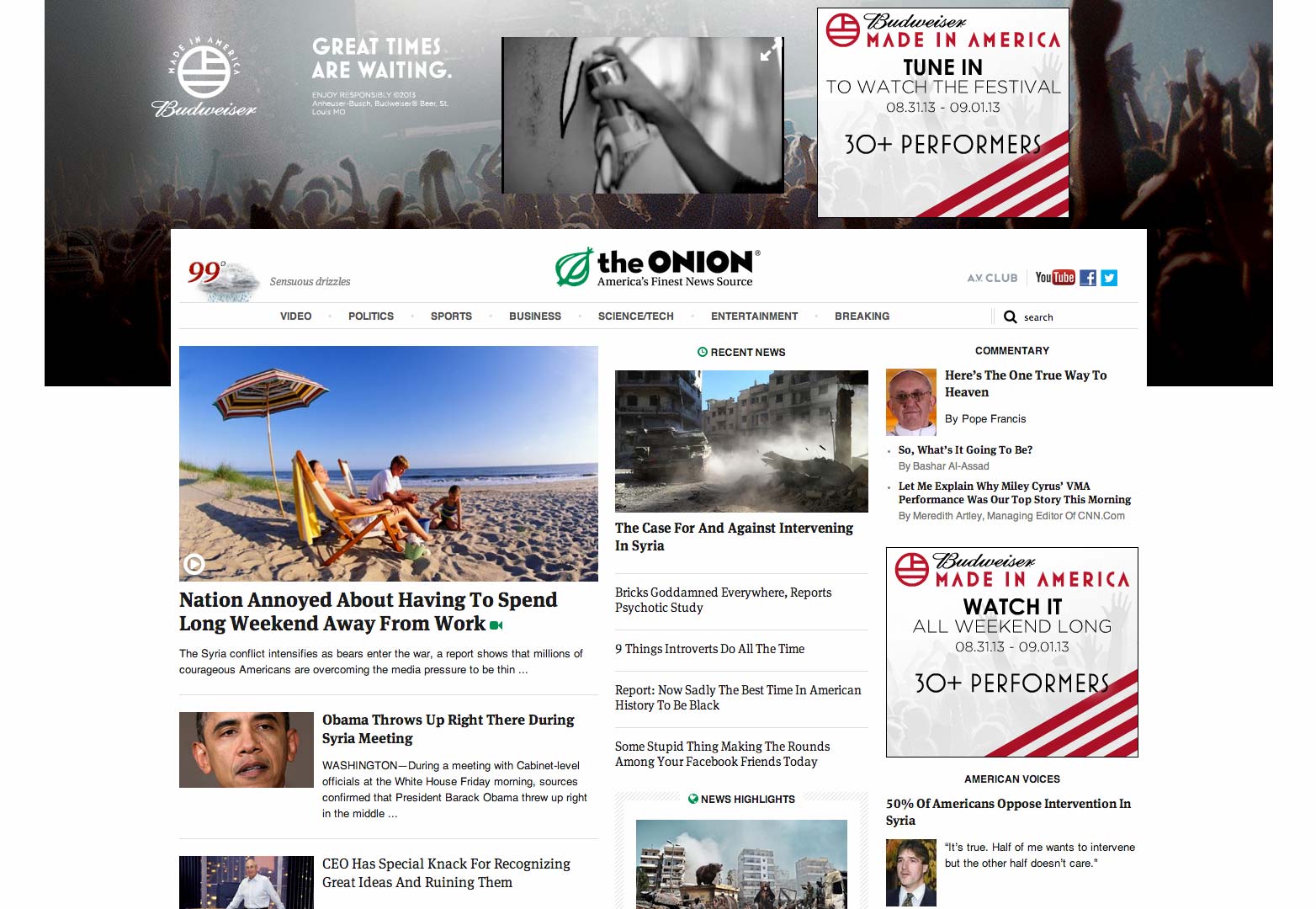
La cebolla
Aunque en realidad es un sitio de noticias fingido, el Diseño de cebolla se ve muy, muy similar al Boston Globe de alguna manera: tres columnas que se reducen a dos, luego a una, etc. Sin embargo, el enfoque funciona, y eso es lo que cuenta. Mi tableta puede manejarlo. A partir de ahora, ese es el gran punto de venta para cualquier sitio web.
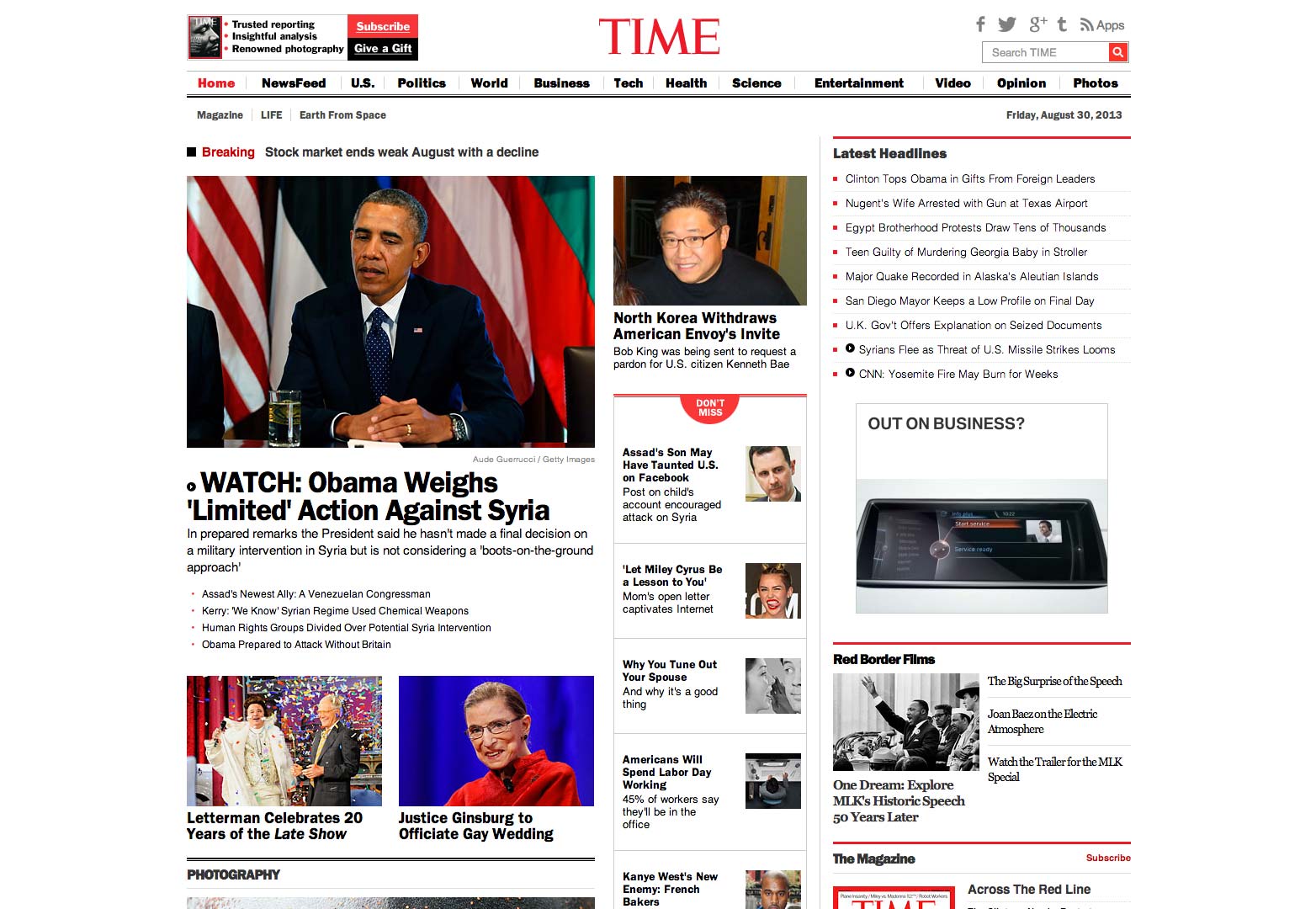
Revista Time
Time Magazine no es técnicamente un sitio de noticias, así que no le voy a dar su propio conjunto de capturas de pantalla, pero si quiere ver otro excelente uso del clásico diseño de noticias de tres columnas, échele un vistazo. aquí .
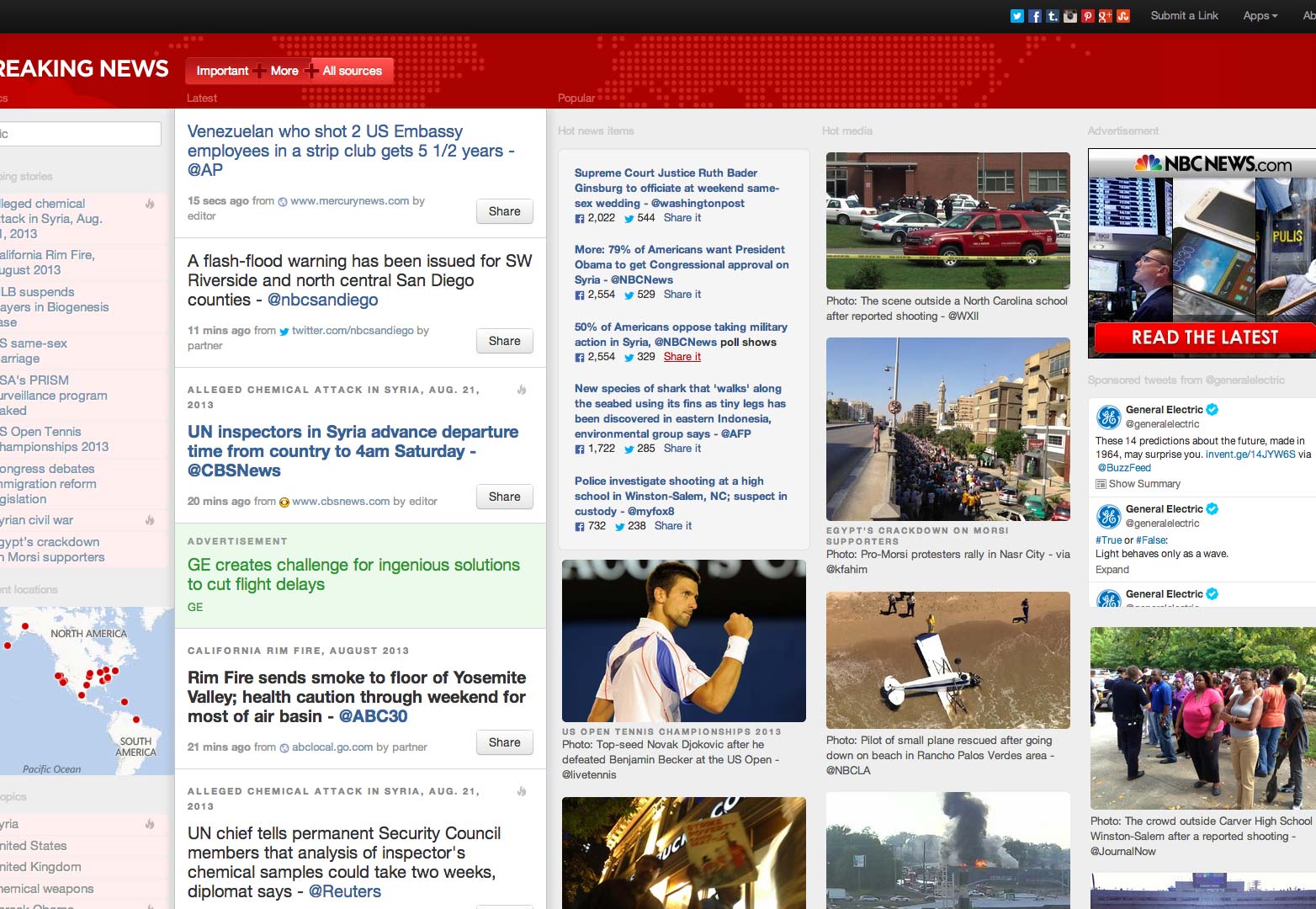
Noticias de última hora
Noticias de última hora abandona completamente la metáfora visual del periódico en favor de un enfoque similar a la aplicación. Básicamente se trata de un lector de fuentes RSS sofisticado, y los títulos de los artículos se vinculan a otros sitios de noticias, pero su enfoque de diseño receptivo podría adaptarse fácilmente a cualquier organización de noticias.
Me gusta especialmente el hecho de que, mientras atienden dispositivos móviles, no han dejado a los usuarios de computadoras de escritorio en el frío. En mi monitor de 1600 × 900 píxeles, el diseño se extiende de un extremo a otro sin romperse.
Entonces, ¿cómo hacemos mejores sitios de noticias?
Comenzamos cuidando mejor a los usuarios de dispositivos móviles. Vale la pena repetir que muchas personas que leen las noticias son llevadas a los artículos individuales por enlaces externos. No puede confiar en las aplicaciones nativas para proporcionar una experiencia móvil para el lector casual. Simplemente no funciona así.
Eso ni siquiera menciona el hecho de que, si bien iOS y Android son actualmente las dos plataformas móviles más populares, no son las únicas que existen. Las personas que usan teléfonos inteligentes algo más antiguos, o aquellas que solo tienen acceso a marcas más oscuras, en gran medida no reciben ningún servicio.
Si su servicio se trata de hacer que la información esté disponible públicamente, esa información debe ser lo más independiente de la plataforma posible. Basta de charla. Una vez que hayamos hecho eso, podemos hablar sobre otros tipos de innovación y mejora.
¿Qué considera vital para los sitios de noticias? ¿Cuál es tu sitio de noticias favorito y por qué? Háganos saber en los comentarios.