Cómo diseñar para UX móvil
Probablemente ya sepa que los dispositivos móviles se han disparado, y no se detendrá pronto. Lo que probablemente no sabías es cuán popular es realmente el móvil. De hecho, ¿sabía usted que la cantidad de usuarios de dispositivos móviles ya ha superado la cantidad de usuarios de escritorio tradicionales? ¡Es verdad!
Según comScore, una compañía de análisis de Internet, el pasado mes de marzo vio, por primera vez, la cantidad de usuarios solo para dispositivos móviles que superan el solo para computadoras de escritorio usuarios, al menos en los EE. UU. Permítanme decirlo de otra manera: ahora hay más personas accediendo a la web en sus teléfonos móviles que personas que lo hacen desde la comodidad de sus hogares, en sus computadoras de escritorio. Esto tiene enormes implicaciones para el diseño de UX móvil. ¡Enorme!
Esto significa que las personas cada vez más compran cosas o leen las noticias en sus teléfonos móviles mientras están en movimiento. El hecho de no diseñar con el móvil en mente será catastrófico para cualquier sitio o publicación de comercio electrónico.
Mantenga su diseño minimalista
Mantenga su diseño móvil limpio y simple. Vaya por la practicidad y utilidad sobre cualquier fanciness en su diseño. Recuerde que está diseñando para una pantalla mucho más pequeña que si lo hiciera para el escritorio. Con la pantalla de bienes inmuebles es muy valioso, también es de sentido común que no se puede hacer un diseño complejo. Por lo tanto, el minimalismo es tu mejor apuesta.
Esto también ayuda a la experiencia del usuario. Después de todo, cuando los usuarios miran una interfaz ordenada en sus iPhones o dispositivos Android, van a poder encontrar lo que están buscando en un sitio extremadamente rápido, lo que mejora su experiencia de usuario.
¿Cómo se ve el minimalismo en una pantalla móvil? Los usuarios solo deben ver el contenido que necesitan ver para usar el sitio correctamente, lo que los impulsará automáticamente a explorar y navegar más. Además, los botones y menús deben ser intuitivos, de acuerdo con el enfoque en la simplicidad.
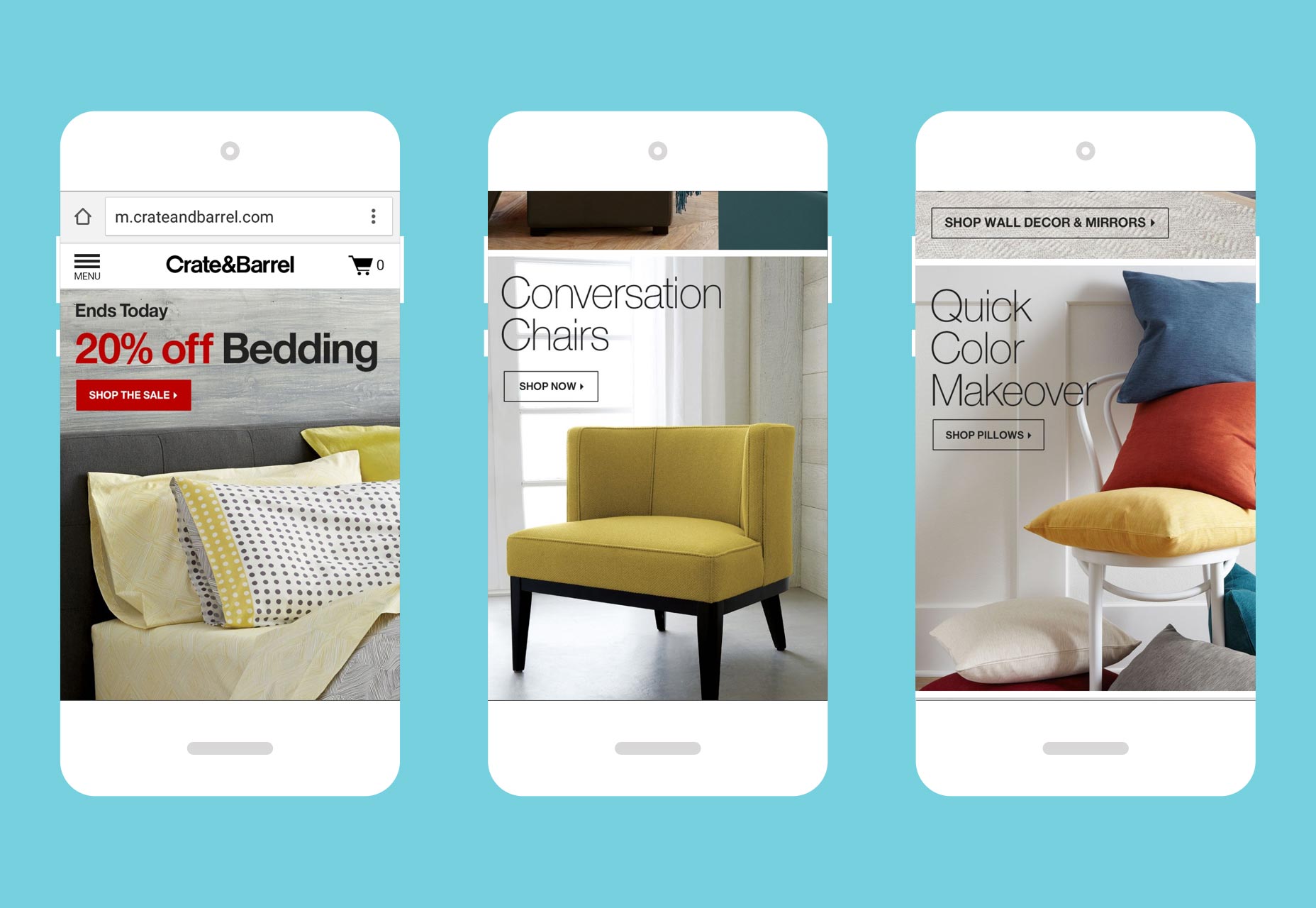
Mirar Sitio móvil de Crate & Barrel . Es un estudio sobre el minimalismo móvil porque su menú de hamburguesas está escondido en la esquina superior izquierda de la pantalla, y aún así es notable, y usted sabe de inmediato en qué sitio está gracias al logotipo de la palabra clave en la parte superior. Además, los colores y las fuentes son básicos, lo que garantiza que los usuarios no se sientan abrumados.
Tenga en cuenta los diferentes dispositivos y entornos
Aunque está diseñando para dispositivos móviles, no todos los dispositivos móviles se crean por igual. Esta es la clave para el éxito del diseño de UX móvil en la actualidad, pero algunos diseñadores olvidan que hay varias plataformas para las que tienen que diseñar. Diseñar para dispositivos móviles significa diseñar aplicaciones móviles y sitios móviles. Es imperativo que comprenda qué dispositivos usa su audiencia y cómo es su comportamiento móvil. En otras palabras, no debe diseñar una aplicación o un sitio móvil con la creencia errónea de que los usuarios de iPhone y Android interactuarán con su aplicación o sitio de la misma manera.
La investigación muestra que Los usuarios de iPhone gastan más en el comercio electrónico móvil que sus contrapartes de Android. Lo que es particularmente sorprendente acerca de esta estadística es que hay menos usuarios de iPhone que usuarios de Android, lo que hace que el poder adquisitivo de los usuarios de iOS sea aún más significativo. Por lo tanto, si está diseñando aplicaciones y sitios móviles para un negocio de comercio electrónico, primero querrá centrarse más y más en crear un UX de primer nivel para iOS que para Android, simplemente porque hay más dinero por hacer.
Usa la familiaridad para crear una navegación altamente funcional
Aunque ahora hay más personas navegando por Internet en dispositivos móviles que en computadoras de escritorio, muchas de esas personas comenzaron a navegar por sitios web en sus computadoras de escritorio. Esto significa que han llegado a esperar un cierto estándar en términos de navegación y apariencia del sitio de todo su tiempo al usar el escritorio.
Por lo tanto, cuando diseñe para dispositivos móviles, no se meta con las expectativas y convenciones: asegúrese de que el sitio móvil de su cliente replique los estándares de navegación de cualquier sitio de escritorio con gran UX.
Estas son algunas características comunes que debe llevar a su navegación móvil:
- Sus categorías más populares o páginas del sitio, basadas en datos analíticos
- Menú de navegación en forma de menú de hamburguesas
- Imágenes de alta calidad
- Característica de búsqueda prominente
- Claros botones de llamada a la acción
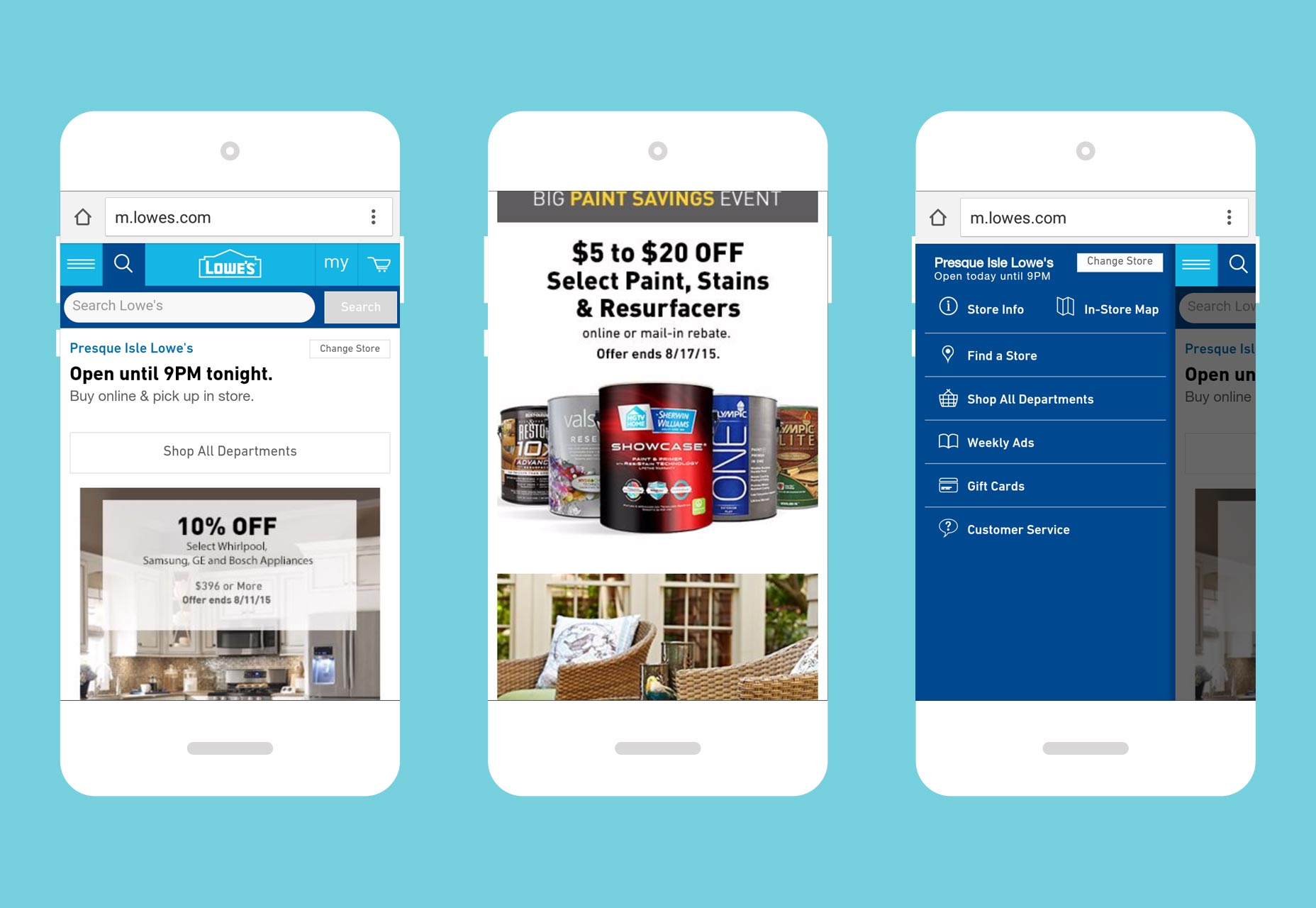
Podemos ver navegación altamente funcional en Sitio móvil de Lowe's porque presenta todas las convenciones de navegación que estamos acostumbrados a ver en cualquier sitio de escritorio bueno.
Haga que el proceso de pago sea lo más conveniente posible
Este es el consejo más importante en esta página, de lejos. Es tan importante que cualquier otro consejo que lleve a esto es inútil si no diseñó el sitio móvil de su cliente de manera que obtenga la conversión al final de la navegación del sitio móvil del usuario. Lo último que desea es que se produzca el temido abandono del carrito de la compra, especialmente cuando ya se ha tomado la molestia de reconocer e intentar diseñar un sitio totalmente compatible con dispositivos móviles.
Como era de esperar, los estudios muestran que, como en el escritorio, carrito de compras el abandono ocurre en el móvil cuando el UX es malo . Para un comprador móvil que busca comprar algo, la experiencia del usuario es lo peor que puede ser cuando intenta hacer un pedido ... por lo que cuando algo falla, se frustran y abandonan su sitio para siempre, nunca regresan, no incluso en el escritorio!
Una de las formas más notorias que puede sufrir el proceso de pago móvil es cuando los botones de llamada a la acción y de pago fallan para respaldar las expectativas del comprador. Por ejemplo, los botones podrían ser demasiado pequeños para verlos o tocarlos fácilmente, o podrían dejar de aparecer tan pronto como se agreguen elementos al carrito.
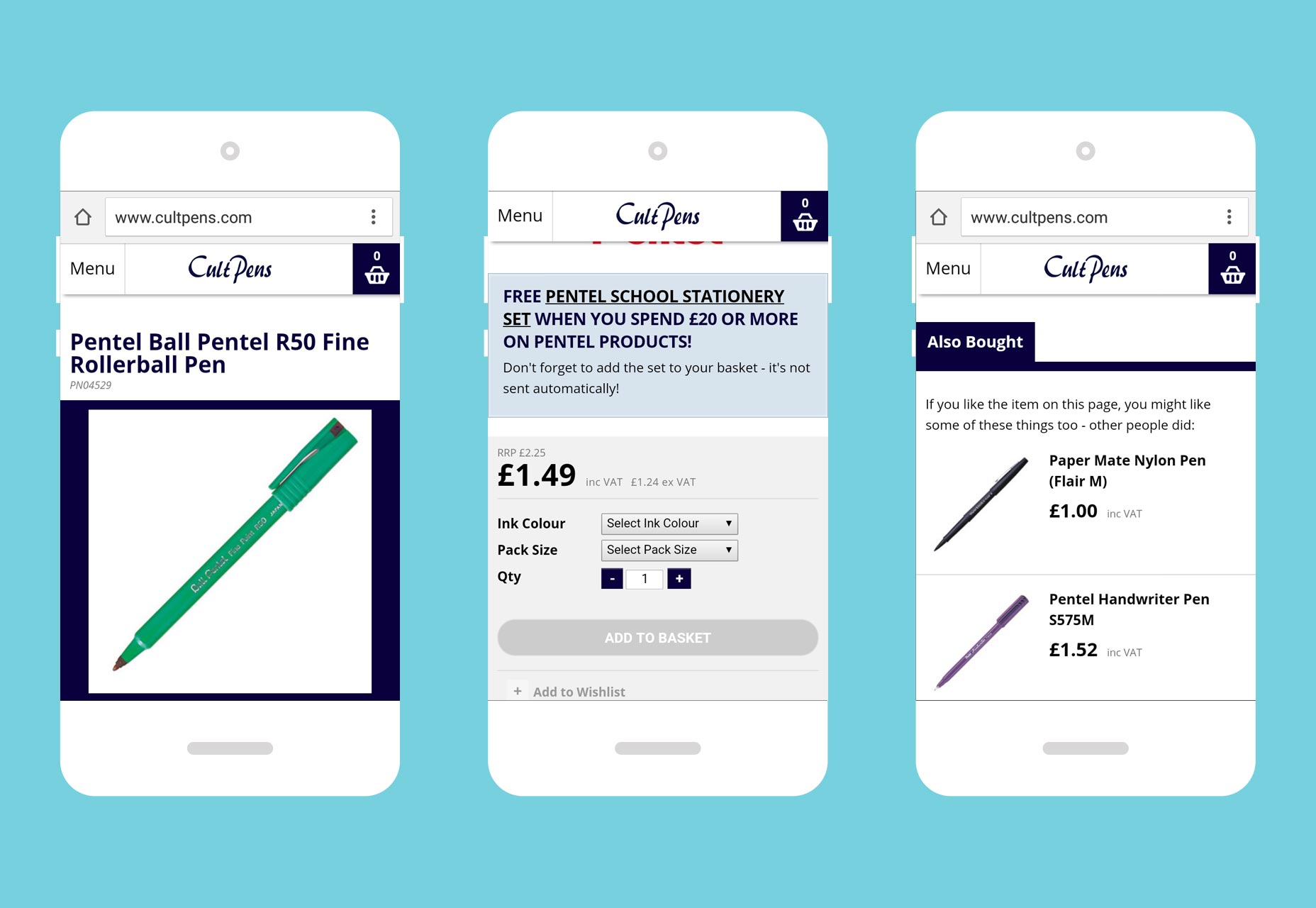
Para un ejemplo inspirador sobre cómo hacer esta característica básica de diseño, buscamos Página de productos móviles de Cult Pens para una de sus plumas marca Pental. Tenga en cuenta el gran botón "agregar a la cesta" salpicado en toda la parte inferior de la página.
Diseño móvil: diferente del diseño de escritorio
Algunos diseñadores simplemente no lo entienden. Diseñar para dispositivos móviles es un concepto completamente diferente al diseño para computadoras de escritorio. Claro, tendrás similitudes, pero solo van tan lejos. Por supuesto, desea mantener el diseño de su dispositivo móvil tan cerca de las convenciones a las que los usuarios están acostumbrados desde la navegación en el escritorio, pero hay excepciones.
El minimalismo, hacer más con menos, debería ser la regla de oro para el diseño móvil ya que la pantalla es mucho más pequeña. Los diseñadores también deben entender que el comportamiento del usuario para iOS y Android no es el mismo, por lo que es mejor investigar de antemano lo que cada base de usuarios hace con sus teléfonos inteligentes. Por supuesto, también tendrá que diseñar diferentes dispositivos móviles y aplicaciones para diferentes plataformas.
Finalmente, lo más importante es hacerlo lo más fácil posible. ¡Nunca impida que los compradores compren en sus teléfonos inteligentes! Si lo haces, es como tirar el dinero por la ventana.
Siga todas estas prácticas recomendadas de diseño móvil y tendrá clientes más felices que obtendrán más conversiones.
Uso de imágenes imagen de experiencia móvil a través de Shutterstock.