Cómo crear un correo electrónico personalizado con Foundation for Emails
La creación de plantillas de correo electrónico no funciona bien. Crear correos electrónicos receptivos es aún más difícil.
Afortunadamente, los amables amigos de Zurb han desarrollado un marco fantástico que hace que el proceso de creación de correos electrónicos receptivos sea más fácil que nunca.
Fundación para correos electrónicos (anteriormente Ink) es un framework adaptado para un diseñador / desarrollador moderno que busca utilizar las herramientas y tecnologías actuales para crear plantillas de correo electrónico receptivas para el futuro.
Los números no mienten
Según Zurb, el 54% de los correos electrónicos se abren en un dispositivo móvil y es probable que este número aumente. Con esa cifra en su lugar, la necesidad de una plantilla de correo electrónico receptiva es imprescindible. Zurb también afirma que el 75% de los usuarios de Gmail accede a su cuenta desde su dispositivo móvil.
No importa el tipo de correo electrónico enviado, Foundation for Emails lo tiene cubierto. De hecho, una vez que inicie su útil constructor de proyectos, recibirá plantillas de muestra para referenciar o personalizar al contenido de su corazón.
Empezando
A lo largo de este artículo, les mostraré cómo iniciar y ejecutar Foundation for Emails utilizando una plantilla personalizada que diseñé para mi pequeña agencia de branding. Al igual que con cualquier marco, es imprescindible que haga referencia al documentación . No revisaré cada detalle como Zurb ya tiene pero esta guía será suficiente para comenzar a ejecutar.
Código fuente
Puede encontrar el código fuente final para este proyecto en GitHub .
Instalación
Para comenzar, puede optar por usar los tradicionales CSS o Sass . Haré uso de Sass .
Hay muchas razones por las que recomiendo ir por esta ruta en lugar de tradicional CSS . Estas razones incluyen:
- Más control sobre los estilos visuales del marco
- Un proceso de compilación completo que incluye compilación Sass y compresión de imágenes
- Una costumbre
HTMLidioma conocido como tinta, lo que significa que no tiene que escribir a mano los diseños basados en tablas. - Una inline incorporada para distribuir su CSS como CSS en línea
- Recarga en vivo
- Manillar, plantillas
Nota - El Sass la versión requiere Node.js correr. Asegúrese de instalarlo antes de seguir adelante.
Instale Foundation CLI y cree un nuevo proyecto
El proceso de instalación hace uso de Foundation CLI. Para utilizarlo, abra su programa de línea de comando de elección y escriba lo siguiente:
Bash $ npm install --global foundation-cliSi se encuentra con algún error de permiso, intente prefijar el mismo comando con sudo . Se te pedirá que ingreses la contraseña de tu sistema.
Con Foundation CLI instalado, ahora puede crear un proyecto en blanco de Foundation for Emails. Asegúrese de pasar a ( cdinto ) en la carpeta en la que desea instalar el proyecto y luego ejecute el siguiente comando:
Bash $ foundation new --framework emailsLa CLI debería pedirle un nombre de proyecto (llamé al boletín de noticias ). Este nombre es la carpeta con la que se etiquetará todo el proyecto. Después de que se establece, se instalarán varias dependencias. (Esto podría demorar un tiempo en descargarse).
Una vez que la descarga finalice, debería ver lo siguiente:
Bash You’re all set!✓ New project folder created.✓ Node modules installed.✓ Bower components installed.Now run foundation watch while inside the folder. cd en su carpeta de proyecto escribiendo cd newsletter . El nombre de su proyecto puede variar en comparación con el mío, pero si lo sigue, debe estar configurado para ir.
Ejecutando el Servidor y Compilando Activos
Desde dentro de la terminal ejecuta el comando:
bash $ npm startEsto disparará el proceso de construcción que mencioné antes. El proceso de compilación analizará HTML, compilará Sass, comprimirá imágenes y lanzará un servidor. Su navegador predeterminado debería abrir una nueva pestaña apuntando su archivo index.html desde la dirección de localhost: 3000 . Desde esta página, puede visitar las plantillas de muestra Foundation for Emails incluidas con la instalación.
Evaluar el diseño
Con Foundation for Emails instalado y nuestro proyecto ejecutándose en el servidor provisto por el framework, estamos listos para profundizar un poco más en el manejo del diseño que se muestra a continuación.

En su mayor parte, el diseño es mínimo con contenido de marcador de posición para un correo electrónico estilo boletín de noticias. De ahora en adelante, modificaremos los elementos dentro de la plantilla para realizar cualquier cambio. Es un poco más práctico que un generador de correo electrónico WYSIWYG, como las plantillas predeterminadas de MailChimp, por ejemplo, pero por el bien de la marca personalizada, vale la pena. Creo que la mayoría de los usuarios estarían de acuerdo. Sin duda podría extender esto para utilizar el editor dentro de Mailchimp, pero ese es un tema para otro momento.
Comenzando fresco
Asumiendo que está utilizando la versión de Sass , Foundation for Emails viene incluido con Inky HTML, que es su propia creación. Este HTML es responsable de hacer que las tablas de escritura y los diseños avanzados de tablas sean muy sencillos.
los documentación para Foundation for Emails es el mejor lugar para aprender todo lo que hay que saber sobre el HTML de tinta personalizado que puede usar en sus propios proyectos. Asegúrate de consultarlo a menudo.
Estaremos trabajando dentro del src carpeta dentro de nuestra carpeta de proyectos. Estos archivos se están viendo a través de gulp.js y algunos complementos incluidos. Cuando se realizan cambios en nuestro código de plantilla y / o estilos, todos los archivos en la carpeta de dist se actualizan en consecuencia. No voy a profundizar en cómo todo esto funciona, pero recuerdo que cuando era nuevo en todo, ¡parecía mágico!
Índice
La página de índice que ve se encuentra dentro de src / layouts / index-layout.html . La Fundación para correos electrónicos hace uso de Bigote daliniano que te permite hacer plantillas dentro de básico HTML páginas. Por ejemplo, puedes crear un parcial HTML archivo que se incluye en otro archivo de forma dinámica.
Tenga en cuenta la etiqueta {{body}} . Todo el contenido esencialmente se importa aquí, al final, gracias al análisis de HTML disponible dentro del marco.
Páginas
Cada página que ve en src / pages / es lo que inicialmente se muestra cuando ejecuta $ npm start por primera vez. Cada página es una plantilla de muestra proporcionada por Zurb.
Copie los contenidos de newsletter.html y cree un nuevo archivo llamado branded-newsletter.html . Pega los contenidos adentro. Dentro de este archivo, construiremos la plantilla de marca que compartí antes.
Dentro del archivo, debería ver muchas etiquetas HTML de apariencia extranjera. Estos son parte de Inky HTML. Esencialmente al usarlos, puede salirse con la suya sin tener que codificar físicamente los diseños de tablas. (No puede usar divs dentro de los correos electrónicos como lo haría con las páginas web, lo mismo es cierto para muchos CSS propiedades)
A continuación se muestra una breve descripción de las etiquetas que utilizaremos al máximo:
- Un elemento de envoltura que tiene un ancho establecido. - necesario para envolver columnas de contenido similar a una grilla flotante en sitios web.
- donde vivirá la mayor parte de tu contenido. Estos se pueden personalizar con un diseño de 12 columnas. Se comportan como un div flotante o flexionado pero implican tablas. - espaciado vertical para plantillas de correo electrónico. Muchos clientes de correo no respetan el margen o el relleno a través de CSS. Esta es una gran solución para eso. Establezca cualquier tamaño agregando el atributo así: . - - crea un botón con tablas.
Además de estas etiquetas, hay clases de CSS adicionales que puede agregar, personalizar y ampliar a través de Sass.
Andamio de la plantilla del boletín de noticias
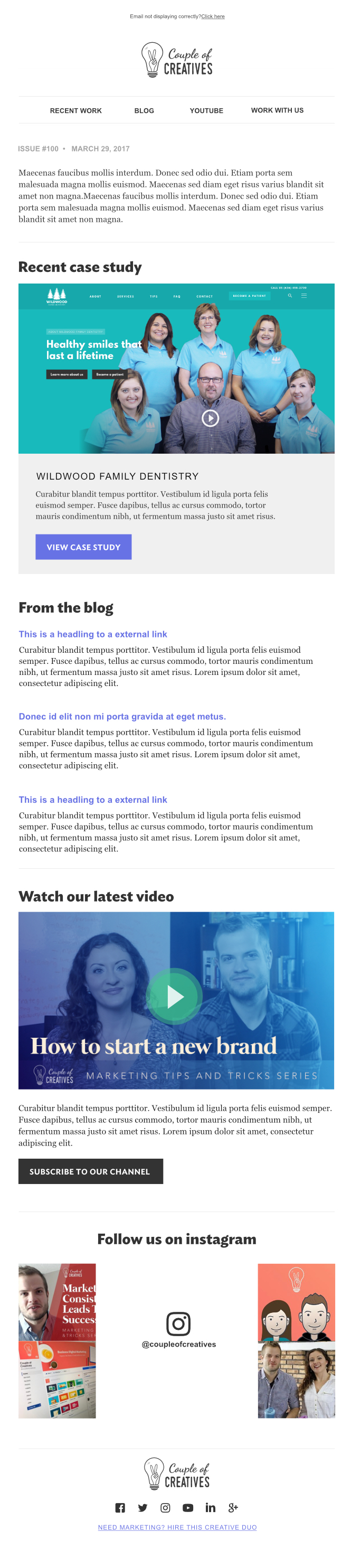
En aras de la brevedad, estoy resumiendo el proceso de codificación y mostrándote todo el HTML antes de que lo diseñe. Esto me permite construir un esqueleto de géneros para la plantilla y preocuparme por los estilos más adelante. abajo esta el HTML Terminé con el diseño. Esta plantilla vive con el directorio de páginas y se incluye en el archivo de diseños / index-layout.html donde se ve la etiqueta {{body}} .
html
Email not displaying correctly? https://coupleofcreatives.com" class=logo>
|
Maecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Maecenas sed diam eget risus varius blandit sentarse amet non magna.Maecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Maecenas sed diam eget risus varius blandit sit amet non magna.
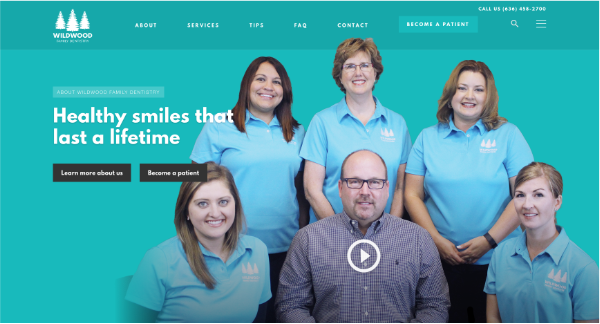
Estudio de caso reciente

Odontología Familiar Wildwood
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
Desde el blog
Este es un encabezado a un enlace externo Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Mira nuestro último video

Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Síguenos en Instagram








|
¿Necesitas marketing? Contrata a este dúo creativo
Recibió este correo electrónico porque se ha registrado para recibir nuestras actualizaciones. Click aqui para desafiliarse.
Dentro de HTML verá muchas de las etiquetas personalizadas mencionadas anteriormente. los spacer elemento, por ejemplo, utilizo mucho para crear espaciado vertical. Lo hago simplemente porque no todos los clientes de correo electrónico respetan el margen y el relleno. Para salvar el alboroto, el elemento espaciador ayuda enormemente.
Agregar los estilos
Como uso la versión Sass de Foundation for Emails, puedo crear parciales e importarlos en el archivo maestro app.scss , que a su vez se compila en la carpeta dist como app.css .
Estoy haciendo uso de una fuente llamada Ideal Sans . Lamentablemente, solo puedo usarlo en mi dominio específico, lo que significa que no podrá usarlo para los encabezados de su lado. Si está siguiendo los encabezados tendrá Arial como la alternativa para la fuente base.
La mayoría de las personalizaciones que puede hacer a los estilos incluidos dentro del marco se encuentran en assets/scss/_settings.scss . Este archivo tiene una variedad de variables listas para personalizarse para que coincida con su propia marca.
Además de personalizar estas configuraciones, he creado algunos parciales propios. Importé estos archivos en el archivo app.scss .
Correos electrónicos receptivos
Foundation for Emails tiene soporte para correos electrónicos receptivos listos para usar. Usando el paquete
html Column 1 Column 2
Según el tamaño de pantalla del usuario, estas columnas aparecerán al 50% de ancho en pantallas más grandes y al 100% de ancho en pantallas más pequeñas. Si está familiarizado con los marcos CSS populares como Bootstrap o Foundation, esto debería ser muy fácil de entender.
Usar imágenes en correos electrónicos
Las imágenes deben cargarse desde un servidor web utilizando rutas de URL absolutas y preferiblemente desde el mismo dominio que el correo electrónico de la persona que lo envía. Entonces, si tuviera que enviar un correo electrónico desde [correo electrónico protegido] {$lang_domain} para mis suscriptores las imágenes tendrían que vivir bajo el mismo {$lang_domain} nombre de dominio.
Al hacerlo, se elimina la probabilidad de que su correo electrónico se dirija incorrectamente a una carpeta de correo no deseado y también aparezca como más profesional.
Las etiquetas Alt son obligatorias
Si normalmente no usa etiquetas alt (no sé por qué no lo haría), necesita hacerlo en los correos electrónicos. Muchos clientes de correo no cargan imágenes de manera predeterminada y depende del usuario. Las etiquetas Alt pueden ayudar a describir la imagen incluso antes de que el usuario la vea. Esto es ideal tanto para la accesibilidad como para un elegante repliegue para aquellos que no estén interesados en cargar imágenes en los correos electrónicos que reciben.
Creación de archivos de producción y pruebas
Los correos electrónicos basados en producción deben tener su CSS en línea. Inlinear es el proceso de definir los estilos en el elemento en sí en lugar de vincularlo desde una hoja de estilo externa. Foundation for Emails tiene una práctica función de compilación que hace esto por usted. Los archivos finales se compilan y minifican dentro de la carpeta dist .
Para crear archivos de producción, querrás matar cualquier servidor que ya esté ejecutándose escribiendo ctrl + c en tu programa de terminal. Desde allí escribe:
Bash $ npm run buildCuando se abra el correo electrónico en el navegador, debería ver lo mismo que antes. Pero, si observa detenidamente el origen de la página, verá un desorden de código. Este es el resultado del proceso de construcción y asumiendo que todo se ve bien, está listo para usar en la naturaleza.

Pruebas
No puedo dejar de insistir en lo importante que es probar en tantas plataformas de correo electrónico como sea posible. Es probable que su diseño se vea diferente en todos ellos, pero el objetivo es crear una solución que al menos se vea coherente y legible en la mayoría de las plataformas.
Puedes usar una herramienta llamada Tornasol para esta prueba. Hay una versión gratuita de la herramienta que le permite copiar y pegar su código y enviarle un correo electrónico a usted o a un colega. Asegúrate de hacer este paso. Los correos electrónicos que se envían obviamente no se pueden editar después del hecho.