Comenzando con Foundation for Apps
Entonces, hay una nueva versión de Foundation ...
No hace mucho tiempo, te dijimos todo sobre cómo comenzar a usar Fundación 5 . Ahora hay una nueva versión; no "Fundación 6", sino Fundación para aplicaciones y va a ser enorme
Esa Fundación 5 es un marco poderoso y flexible, no hay duda. Se puede usar para sitios web controlados por contenido, aplicaciones, casi cualquier cosa que se te ocurra, aunque podría requerir algo de trabajo y personalización. Sin embargo, existen convenciones de diseño y diseño específicas para las aplicaciones. Además, las aplicaciones a menudo se desarrollan para navegadores móviles, que admiten nuevas tecnologías.
En resumen, el marco clásico de Foundation, aunque lo suficientemente flexible como para hacer aplicaciones, se creó como una herramienta para muchos propósitos. Los desarrolladores de aplicaciones pueden desear algo que se adapte un poco más específicamente a sus necesidades, y Zurb ha proporcionado exactamente eso.
Instalación y características
Foundation for Apps no es la antigua Fundación con algunas características adicionales. Es un producto completamente diferente. Está diseñado desde cero, es amigable para los desarrolladores web. De hecho, si bien no es necesario ser un desarrollador para usarlo, es útil conocer un poco sobre la configuración de entornos de desarrollo.
Esto se debe a que no solo descomprime este marco y lo deja caer en su carpeta de aplicaciones. Se basa en herramientas como Angular.js] ( https://angularjs.org/ ) y Hablar con descaro a ; viene con su propio mini servidor que compilará y servirá sus proyectos para usted sobre la marcha. Esto significa que debes tener Node.js,Rubí, y algunas otras cosas instaladas. También debe instalar todo desde la línea de comando. Los desarrolladores que trabajen en Linux y OSX no tendrán ningún problema para configurarlo. Es un poco más problemático para aspirantes nerds como yo que usan Windows.
Una vez que superas estos obstáculos iniciales ... ejem , abrazo esta nueva forma de hacer las cosas, verás algunas cosas increíbles debajo de la tapa, que incluyen:
- Una grilla basada en Flexbox y diseñada para aplicaciones. Incluye soporte para diseñar sus "pantallas" vertical y horizontalmente, desplazarse dentro de cada sección, y más;
- toneladas de componentes UI;
- Angular.js; es furor en este momento;
- una plantilla y estructura de archivos basada en componentes;
- IU de movimiento: la nueva biblioteca de animación de Zurb diseñada específicamente para las interfaces de usuario de la aplicación.
Empezando
Una de las ventajas de los marcos en general es que son perfectos para hacer prototipos rápidos. Una vez que haya instalado esto y haya comenzado el mini servidor, es hora de juntar sus ideas en una interfaz interactiva que no hace nada. Todavía.
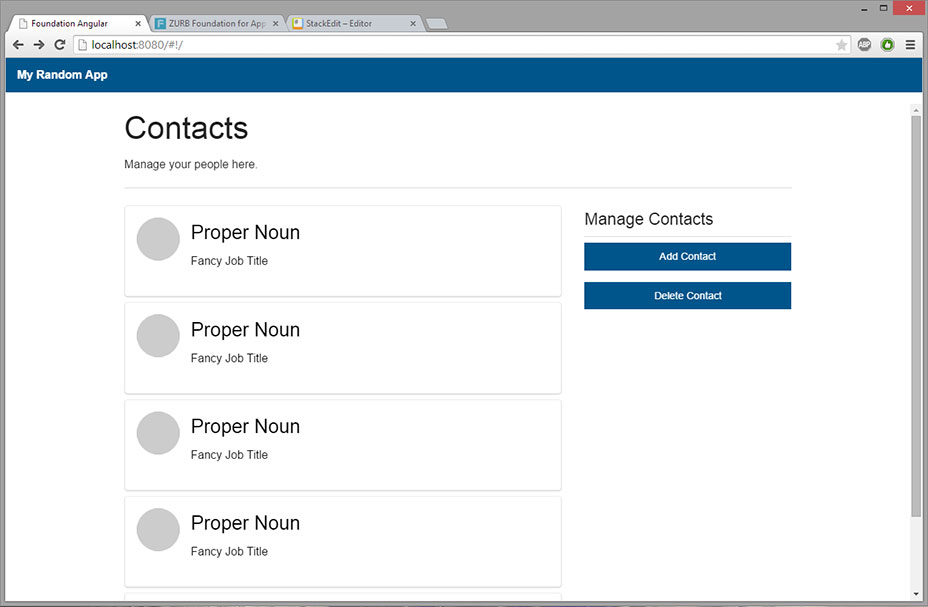
Para este artículo, creé una "página de administración de contactos" completamente simple que haría que cualquier cliente pidiera más detalles y tal vez un cambio de diseño:

En el directorio de su aplicación, encontrará varias carpetas y archivos. Para fines de desarrollo front-end puro, solo debe preocuparse por la carpeta "cliente". Ahí es donde van todos tus archivos fuente. Allí, las siguientes carpetas y archivos están configurados por defecto:
assets- js- - app.js- scss- - _settings.scss- - app.css- templates- - home.htmlindex.htmlLos archivos app.scss y app.js son donde pone todos sus Sass y JS personalizados, respectivamente. _settings.scss es solo eso: el archivo donde puede anular muchos de los estilos predeterminados. El código está correctamente comentado, y es bastante fácil encontrar lo que necesita. También puede usar este archivo para deshabilitar por completo diferentes partes del marco CSS, para que no se incluyan cuando se compile su aplicación.
index.html es el archivo que "hace que todo suceda" al incorporar otros componentes, pantallas de aplicaciones, etc. home.html es el contenido que verás la primera vez que vayas a http://localhost: 8080 , una vez que el mini servidor se está ejecutando. También es donde comencé a trabajar.
La cuadrícula
Lo primero que tendrá que acostumbrarse es la cuadrícula en sí. Utiliza Flexbox, así que las cosas funcionan bastante diferente , pero las clases serán familiares. Para crear dos bloques / columnas de igual ancho, esto es todo lo que necesita hacer:
Sip. Eso es. Si desea colocar contenido real dentro de esas dos columnas, deberá hacerlo de manera diferente. Esto es lo que parecen las columnas en mi prototipo:
Notarás que siempre parece necesitar dos elementos con grid-block como clases para que las cosas se alineen correctamente. También puede observar que he especificado anchos de columna manualmente. Si no lo haces, todos los bloques se expandirán para llenar todo el espacio disponible, permaneciendo igualmente ancho.
Componentes
También se incluyen una gran cantidad de componentes de la Fundación clásica. Tiene sus rótulos clásicos y ventanas modales, cuadros de alerta, estilos de formularios, estilos de botones, pestañas y más. La tipografía es sólida, y también hay un conjunto de iconos limitado (todo SVG) incluido para usar en botones, menús, etc.
Me gustan especialmente los paneles, que son básicamente bloques de contenido ocultos en el lienzo, que pueden invocarse en la pantalla desde cualquier lado.
También me gustan las "cartas". Las tarjetas son simplemente objetos rectangulares simples destinados a separar el contenido. Los usé para la lista de contactos en la captura de pantalla de arriba. Para la lista completa, vea la documentación .
Ve a por ello.
¿Que estas esperando? Enciende tu línea de comandos y comienza a jugar con esto. Incluso si no es un desarrollador de aplicaciones, es bueno saber cómo trabajar en este entorno, especialmente si trabaja con programadores reales.