Combata Div-Itis y Class-Itis con el sistema 960 Grid
Hace años, las tablas HTML eran el estándar para diseñar páginas web. CSS y el pensamiento semántico cambiaron eso, y hoy los marcos de CSS hacen que el diseño sea relativamente fácil.
Pero también pueden generar una sorprendente cantidad de elementos superfluos.
El 960 Grid System fomenta la adición de Crear un código más limpio significa ir más allá del marco y pensar en lo que realmente representa. Los marcos CSS proporcionan una solución de flujo de trabajo, a saber, una implementación rápida de diseños web basados en grid. Uno de los marcos más populares en la actualidad es el 960 Grid System ( 960.gs ), nombrado después de su ancho predeterminado. Con la práctica, 960.gs puede ser una gran herramienta para cualquier diseñador web. Pero también revisa algunos viejos problemas. Antes de que CSS viera un uso generalizado, las tablas proporcionaban todo el diseño que un diseñador web necesitaba. Los diseños más complicados tenían tablas anidadas en las tablas, pero si se usaban en exceso, creaban un enredo de HTML. Los diseños basados en CSS atrajeron a los diseñadores con la promesa de menos HTML; también atrajeron a entusiastas de la semántica. En pocas palabras, CSS alentó el uso de HTML que describía de qué se trataba el contenido, no cómo debería ser. A medida que los diseñadores aprendieron a usar CSS, los elementos div reemplazaron las tablas. Pero los divs pueden estar, y a menudo están, anidados, como las tablas. Claro, código delgado ofrece muchas ventajas. Es fácil de arreglar, de descargar rápidamente y causa menos problemas en diferentes tipos de navegadores. Las etiquetas relevantes ayudan a los lectores de pantalla, los motores de búsqueda y los dispositivos móviles a interpretar el significado además del diseño. Aparte de la semántica, la gran ventaja de usar ¿Los marcos CSS como 960.gs vuelven a crear el problema subyacente con las tablas? Si su objetivo es HTML eficiente, ¿pueden los diseñadores y desarrolladores usar 960.gs sin propagar "class-itis" (es decir, uso excesivo de clases) y "div-itis" (es decir, tantos divs que las tablas comienzan a verse bien de nuevo)? Sí pueden. Para entender cómo, tenemos que mirar el marco en sí mismo. 960.gs proporciona un conjunto de columnas, escritas en CSS, que facilitan la presentación de páginas web. Descargue los archivos, agréguelos a su sitio web y listo. No se necesitan complementos especiales o nuevas tecnologías, y puede usarlo junto con otros archivos CSS. Las columnas están contenidas dentro de bloques llamados (naturalmente) "contenedores". Los valores predeterminados son El diagrama de arriba muestra los dos contenedores predeterminados con 12 y 16 columnas. El gris no será visible en su sitio web final, por supuesto. Las columnas simplemente muestran dónde se pueden organizar bloques, llamados "grillas". Una cuadrícula es un bloque de contenido que puede cruzar más de una columna en un contenedor. Las rejillas flotan a la izquierda en virtud de estar retenidas Encima, Encima, Cambiar el tamaño de las cuadrículas en las que encajan los elementos del contenido es simple: cambie la El sitio web oficial 960.gs muestra los sitios web que se crearon en el marco, y también proporciona plantillas de página, enlaces a un generador de cuadrícula personalizado y el marco en sí. También se incluyen instrucciones detalladas, porque hay más para aprender. Los márgenes de la rejilla y la capacidad de pasar a las canaletas entre cuadrículas hacen que el sistema sea aún más flexible. A pesar de estos beneficios, incrustación Discutir contra las tablas para el diseño es bastante fácil. Pero el uso de tres o más niveles de divs anidados no resuelve el problema, simplemente reemplaza un conjunto de etiquetas por otro. Los marcos ayudan pero no siempre resuelven el dilema. Con un poco de previsión, se pueden evitar muchos de estos problemas. La solución más simple al código CSS excesivo es eliminar lo que no es necesario. 960.gs fue concebido como una herramienta de wireframing, destinada a ser reemplazada cuando el sitio web se activa. Incluye más de 180 definiciones de clase. Si su diseño está estructurado en, por ejemplo, los Siendo simple CSS, A continuación, la aplicación de la cuadrícula para los elementos de la lista crea columnas uniformes, con cambios mínimos en el HTML. CSS convierte la lista anterior en un grupo de varias columnas. Si necesita una lista normal con viñetas, simplemente deseche el Otro ejemplo: First caption Another caption Esto coloca automáticamente subtítulos, encerrados en etiquetas de párrafo, junto a las fotos. Cuando las tablas no son apropiadas, el efecto tabular es fácil de crear con HTML no tabular. … … El ejemplo anterior es un cronograma de eventos en el que cada "celda" de la tabla tiene una etiqueta diferente para reflejar su contenido único, en lugar de tener el catch-all Aplicando Div-itis y class-itis no están limitados a los marcos CSS. Todos los ejemplos en la última sección comparten un rasgo interesante: solo una declaración de clase en cada uno. Siempre que se use el mismo atributo de clase varias veces seguidas en el HTML, cambie el elemento primario en lugar de los elementos secundarios. Innecesario: Arriba, los seis elementos tienen una clase. Son redundantes porque las clases son idénticas. Aquí hay una mejor manera: El remedio aquí para class-itis es asignar una sola clase al elemento padre. Los selectores de CSS hacen el trabajo, aplicando el estilo a cada … … … … … … La mayoría de los párrafos anteriores son solo párrafos simples y aún tienen atributos de clase innecesarios. También tenemos dos encabezados, distinguidos solo por sus clases, pero contiguos … … … … … … Ahora solo quedan dos clases. Hemos mantenido el En general, los elementos idénticos con un elemento primario común no necesitan atributos adicionales. Las clases solo ayudan cuando hay una diferencia entre ellas. Una regla práctica: utilice clases solo cuando necesite distinguir entre tipos de contenido que de otro modo serían idénticos. El propósito del 960 Grid System, y los marcos de CSS en general, es reducir el esfuerzo necesario para diseñar páginas web. El beneficio de CSS es que reduce la cantidad de HTML necesaria para mostrar una página. Pero como un lenguaje de diseño, CSS no es perfecto . Los marcos son simplemente herramientas que ayudan a las personas a lograr soluciones, no las soluciones mismas. Depende de los diseñadores y desarrolladores combatir las clases-itis y div-itis. Escrito exclusivamente para Webdesigner Depot por Ben Gremillion . Ben es un diseñador web independiente que resuelve los problemas de comunicación con un mejor diseño. ¿Cómo se dice más con menos? Comparta cómo agiliza el código y su flujo de trabajo en los comentarios a continuación ... class atributos, especialmente en páginas complicadas. ¿Es esto realmente una mejora sobre las tablas anidadas? La propagación de Class-itis y Div-itis
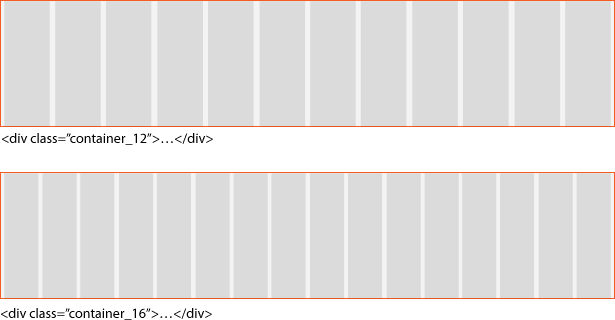
… Un resumen de 960.gs
container_12 y container_16 , que se dividen en 12 y 16 columnas, respectivamente. Tamaños personalizados están disponibles. 
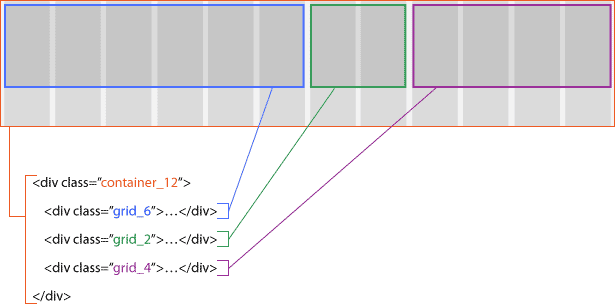
.container_x , haciéndolos ideales para diseños modulares. El ancho de cada bloque está determinado por la cuadrícula que le aplica: grid_1 tiene una columna de ancho, grid_5 tiene cinco columnas de ancho, etc. 
.container_12 tiene tres rejillas Cada cuadrícula, a su vez, contendría diferentes elementos del contenido de la página. 
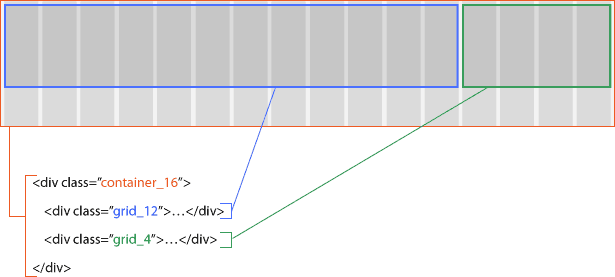
.container_16 tiene dos bloques de 12 y 4 columnas, respectivamente. Me gusta .container_12 , este diseño de 16 columnas de ancho mide 960 píxeles de ancho, pero sus columnas son más estrechas. grid_x en cada div. Soluciones
Solo use las clases que realmente necesita
.container_12 y nunca usa más de .grid_5 y .grid_7 , luego elimina los otros del CSS. Aplicar class = "grid_x" a Elementos Apropiados: Encabezados, Imágenes, Enlaces, Párrafos
.container_x y .grid_x las clases no están restringidas a elementos div. los atributo de clase se puede aplicar a cualquier elemento excepto html , head , meta , param , script , title y style -Así, prácticamente cualquier cosa en el body . Si un par de etiquetas div encierran solo un elemento, pueden ser innecesarias. Aplicación de código de cuadrícula a no divisiones
Usando divs Usando código semántico …
…
#"> ... ... ... #" class=grid_3> … #" class="grid_3">…
…
…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
Otorgar propiedades de cuadrícula a ciertos elementos
.grid_x tiene propiedades que funcionarían con cualquier otro nombre de clase o cualquier elemento. Al copiar las propiedades a ciertos elementos, las clases adicionales se vuelven innecesarias. .examples li { (properties of .grid_4) }
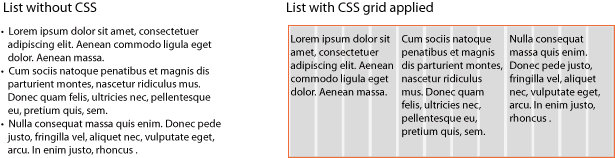
class="examples" atributo. ¿Es esto semántico? Ciertamente, siempre que el contenido amerite una lista. El CSS simplemente cambia la forma en que se presenta cada viñeta. .photos p { (properties of .grid_10) }.photos img { (properties of .grid_6) }
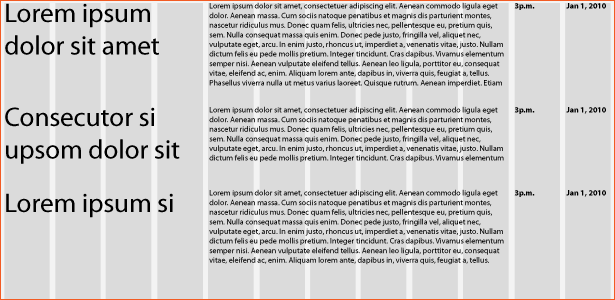
.datelist { (properties of .container_12) }.datelist h3 { (properties of .grid_3) }.datelist p { (properties of .grid_7) }.datelist strong { (properties of .grid_1) }subhead
subhead

etiqueta. (¿Ideal? Quizás no. El HTML no distingue entre grupos de contenido). .grid_x las propiedades de otros elementos requieren un poco de planificación, pero se traduce en un HTML menos recargado y no interfiere con 960.gs. Usar clases en artículos para padres, no en artículos para niños
.item { (various properties) }.group-of-items li { (various properties) } dentro de .group-of-items clase. Este método se puede usar en cualquier grupo de elementos con un elemento primario común. Por ejemplo: …
…
.title { (various properties) }.subhead { (various properties) }.publication-date { (various properties) }.body-text { (various properties) } los elementos no constituyen una buena estructura de contenido. Aquí hay una mejor solución: …
…
.article h1 { (various properties) }.article h2 { (various properties) }.article .publication-date { (various properties) }.article p { (various properties) }.publication-date clase para distinguirlo de los párrafos normales debajo de él. Debido a que HTML no tiene una etiqueta de "fecha", esta clase es necesaria para mostrar lo que contiene el párrafo. El nuevo .article clase le permite ponerle un estilo a esa div y a los elementos en ella en CSS con un marcado mínimo. El CSS en ambos ejemplos tiene cuatro definiciones cada uno, y sin embargo, terminamos con un código mucho más limpio en el segundo. Simplificar