Tendencias de diseño esencial, enero de 2017
Año nuevo, nuevas tendencias de diseño. Una de las mejores cosas del diseño web es que está en constante evolución. Puede encontrar tendencias o incluso simples indicios de cosas por venir, ya que las nuevas ideas parecen poblarse de una vez. Los ejemplos de este mes son muy divertidos, ya que los sitios web utilizan el espacio de maneras interesantes, nuevas experiencias de compra en línea y el regreso de las paletas de colores pastel.
Esto es lo que está en tendencia en el diseño este mes:
1) Uso exagerado del espacio
La cantidad correcta de espacio puede hacer o deshacer un diseño. Ya sea que sea blanco, un color de fondo o rodee texto o imágenes, el espacio "vacío" en un diseño puede hablar volúmenes.
El uso exagerado del espacio es una de esas tendencias de diseño que puede ser muy divertido, y cuando se usa bien, puede ser bastante eficaz para ayudar a los usuarios a saber cómo mirar o usar un sitio web o una aplicación. El espacio abierto es una extensión de estilos mínimos que han sido populares durante algún tiempo, pero con una gran excepción: en lugar de un contorno simétrico con espacio alrededor, estos diseños equilibran las imágenes o el texto con el espacio en un formato más asimétrico.
Piénselo desde la perspectiva del usuario. Es probable que se dirijan inmediatamente a la parte abierta del diseño, ya sea que lo piensen conscientemente o no. A partir de ahí, el ojo saltará a la parte más poblada del diseño. El proceso de dos pasos capta la atención de los usuarios y casi les muestra dónde mirar. Muy inteligente, ¿verdad?
Este simple acto de equilibrio es visualmente interesante y excelente para tener un fuerte impacto. Mira los ejemplos a continuación y piensa en el espacio en relación con lo que ves a continuación:
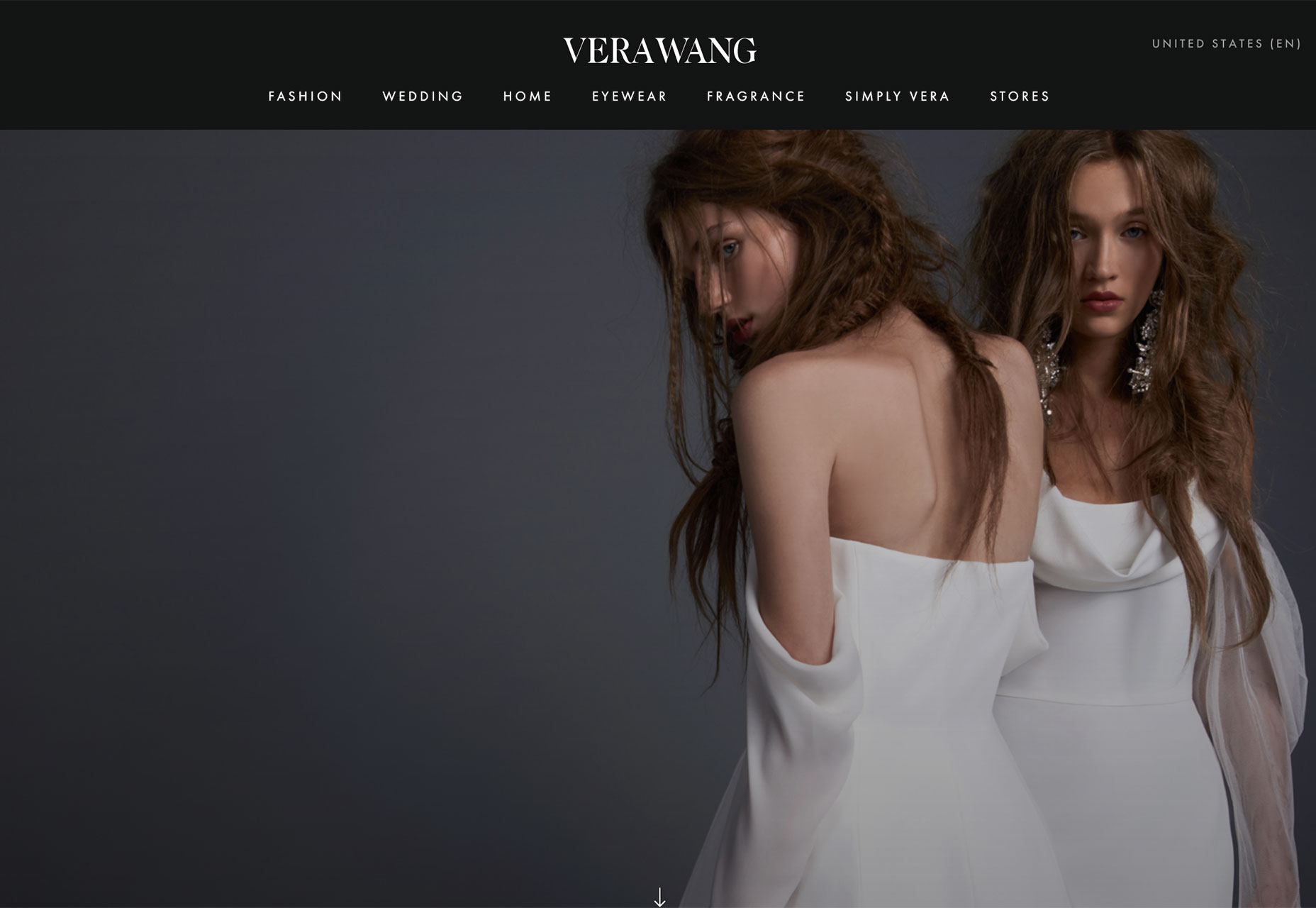
Vera Wang : El espacio de la izquierda mueve al usuario a la ropa de las mujeres. Perfecto para un diseñador de moda.
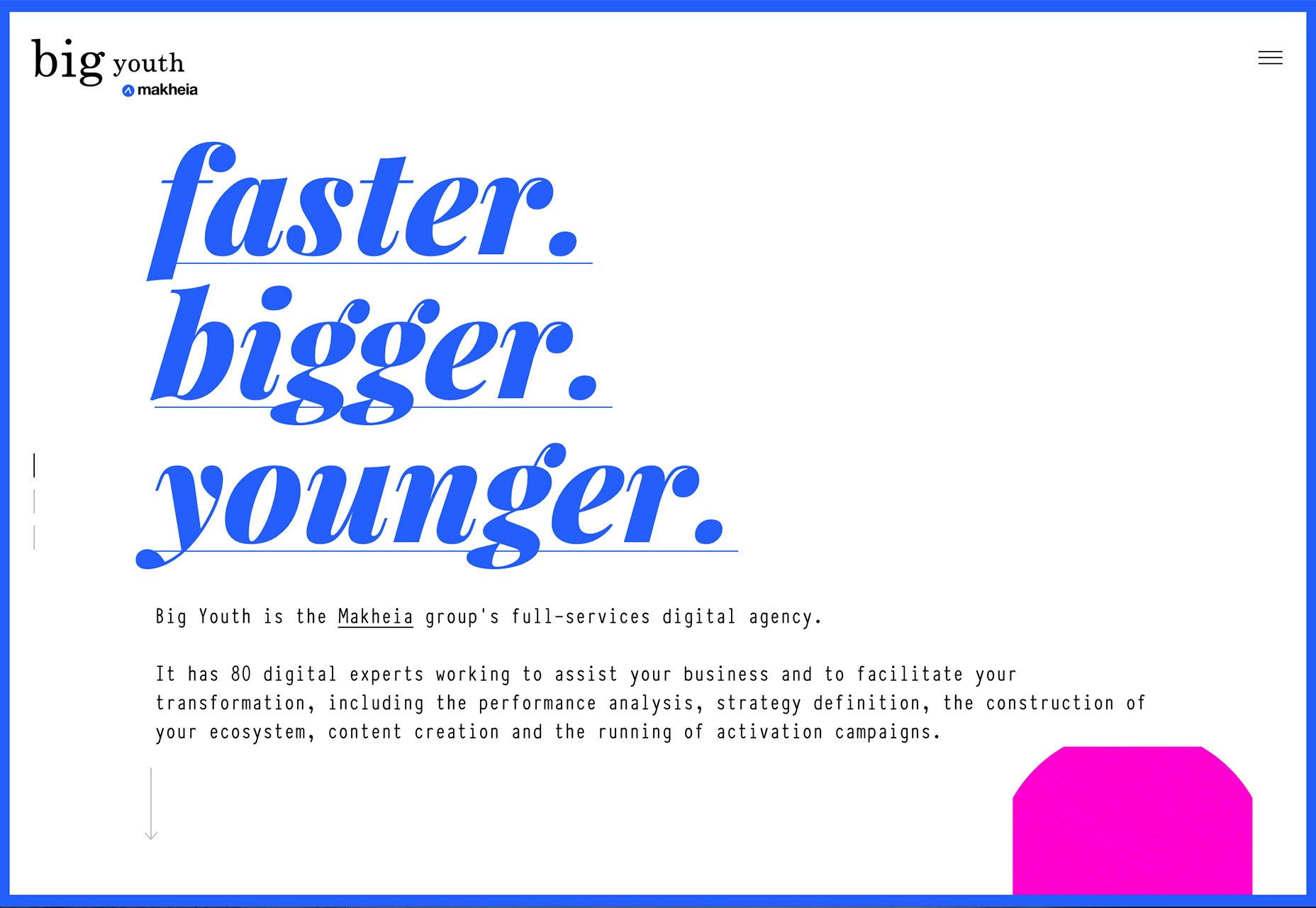
Big Youth : El espacio alrededor del texto atrae a los usuarios al título. El titular siempre debe ser una de las primeras cosas que alguien mira en la página.
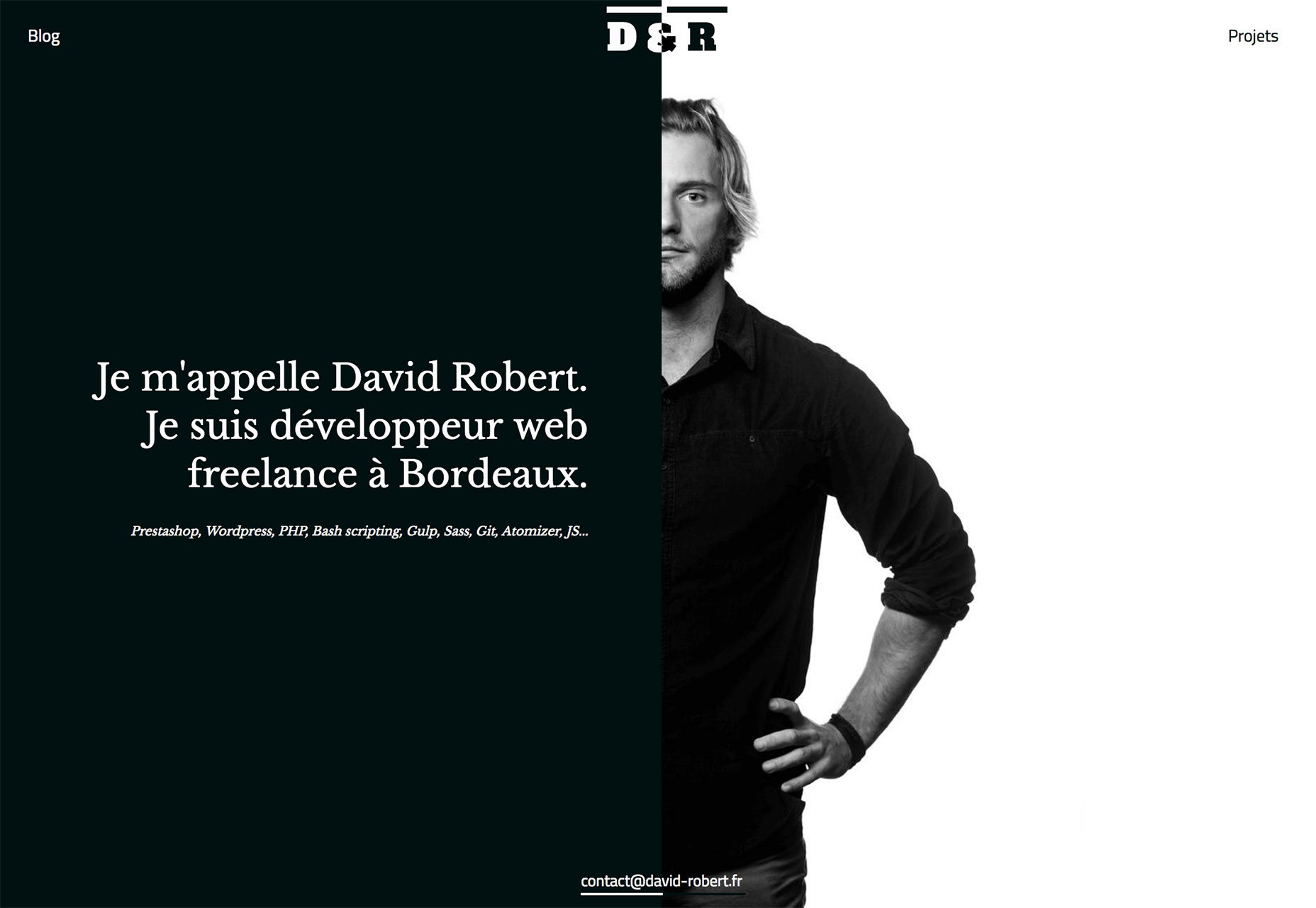
David Robert : Space tira el ojo primero a la persona y luego a su biografía. Los elementos contrastantes claros y oscuros también ayudan a reforzar este movimiento. Es interesante porque lees de derecha a izquierda y se siente bastante creativo. Algo que probablemente buscarías en un diseñador.
2) experiencias de compra
Cuando se trata de hacer compras en línea, la experiencia tiende a clasificarse en dos categorías: la experiencia casi perfecta que ofrecen los principales minoristas como Amazon o el poco convencional: muchos clics para la experiencia de pago que es común entre las tiendas pequeñas.
Tiene que haber algo en el medio, ¿verdad?
Cada vez más minoristas optan por estilos de diseño más visuales y más experimentales para sus tiendas en línea. Si bien la tendencia parece funcionar mejor para las tiendas con solo unos pocos artículos para elegir, es una visión clara de la experiencia del usuario.
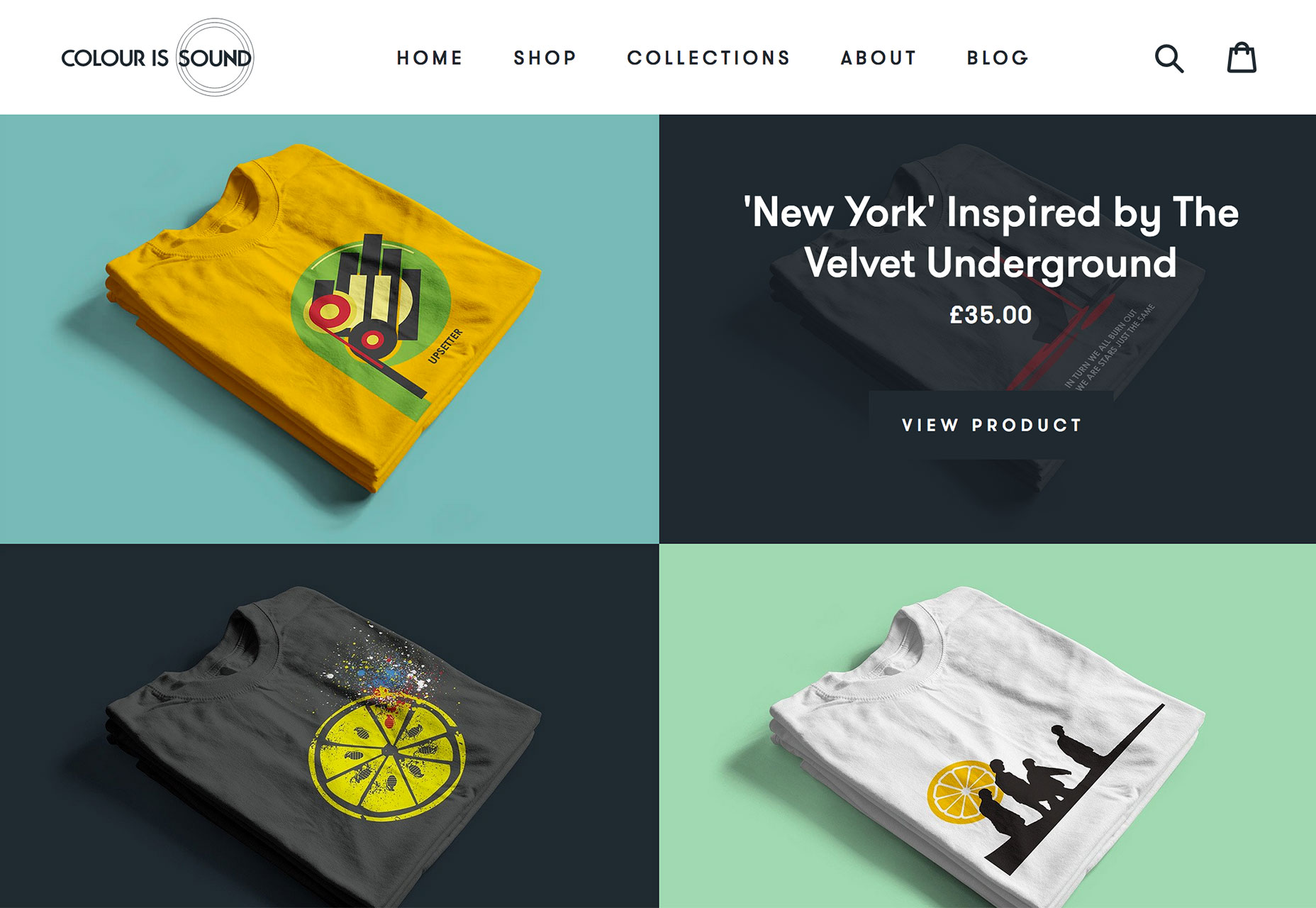
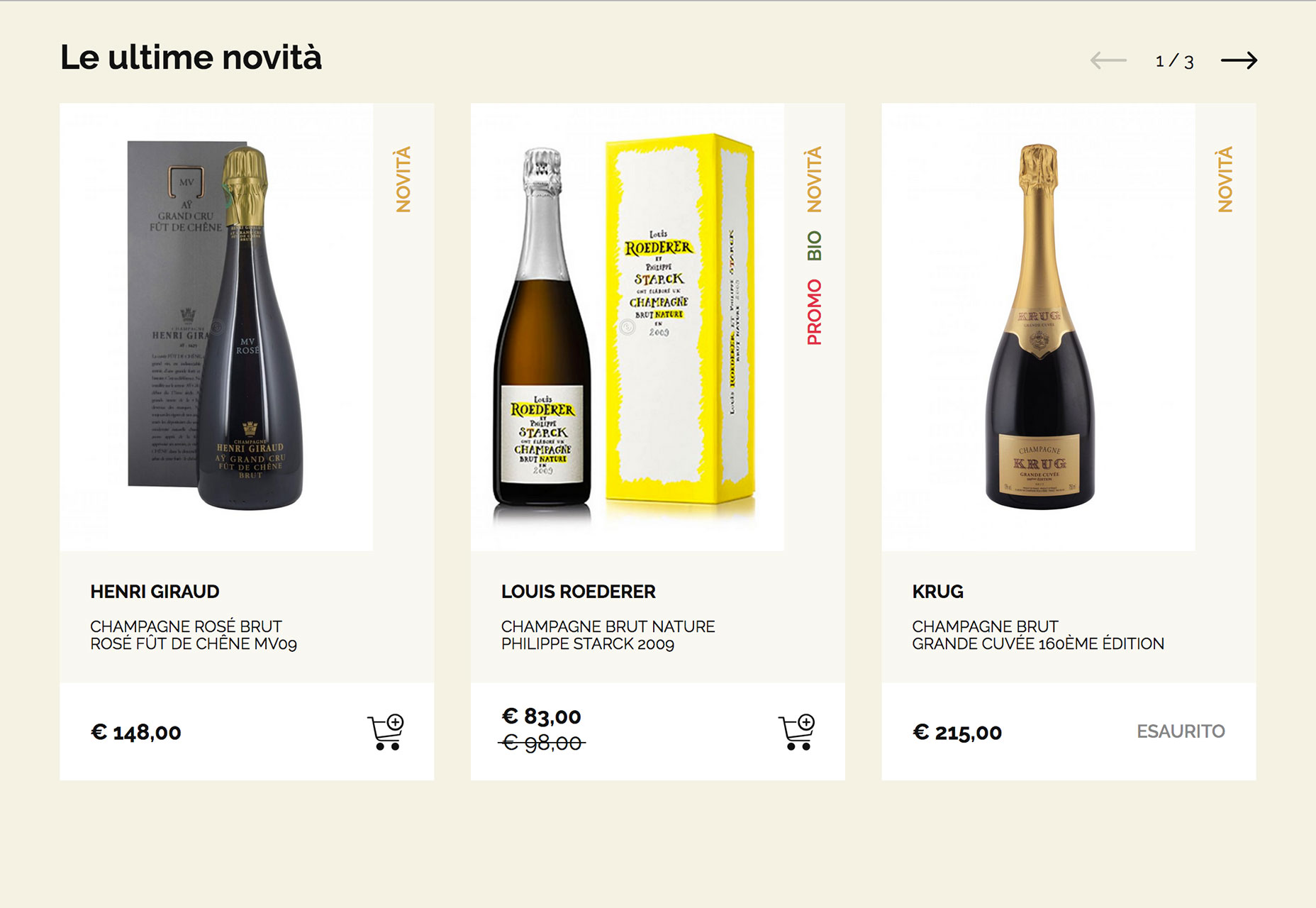
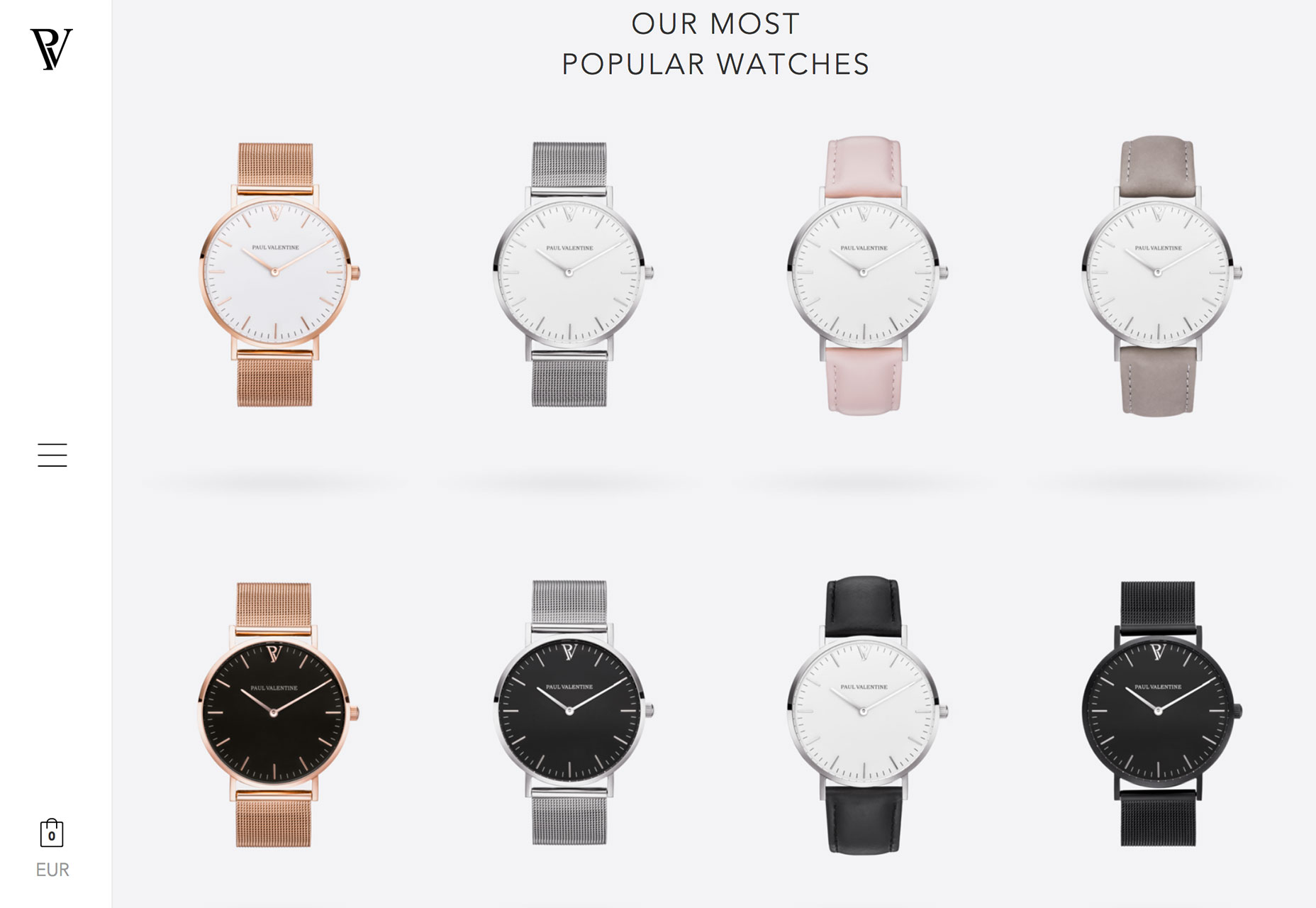
Los ejemplos a continuación tienden a provenir de tiendas que son un poco más altas y no te golpean con enormes menús de navegación y cientos de opciones desde el principio. El foco está en la belleza o singularidad del artículo y la historia detrás de él. Luego, en scroll o hover encuentras que realmente puedes comprar el artículo allí mismo.
El diseño tiene una sensación más visual, utilizando fotos influenciadas por Instagram e interfaces de estilo de tarjeta que fomentan los clics. Los artículos en estos diseños de venta minorista no parecen tener muchas opciones por artículo; los artículos se hacen más específicamente para ordenar tal como están.
Si bien este concepto no funcionaría bien para las tiendas con grandes inventarios o niveles complicados de opciones o personalizaciones, es una buena alternativa para los minoristas que desean exhibir una sensación de alta gama con un diseño de alta gama.
Cada uno de estos ejemplos utiliza brillantes efectos de desplazamiento para mostrar el precio, pero hace que el usuario quiera el artículo antes de siquiera pensar en el impacto en el bolsillo. La otra comunidad? No puedes encontrar un solo precio hasta el desplazamiento. La primera pantalla está diseñada para aumentar el deseo a través de una historia del producto.
3) paletas de colores pastel
Los colores más suaves están regresando a lo grande. Mientras que las paletas más brillantes y audaces han sido las más solicitadas por algún tiempo, eso parece estar cambiando.
El uso, sin embargo, no lo es. Los tonos pastel se utilizan con proyectos de diseño planos y materiales de una manera que da nueva vida a estos estilos de diseño.
Si bien puede pensar que los colores pastel se guardan mejor para fondos, tampoco siempre es el caso. Si bien es fácil trabajar con un fondo en tonos pastel, muchos estilos de texto son muy legibles en fondos claros en colores más oscuros, también se pueden usar de otras maneras.
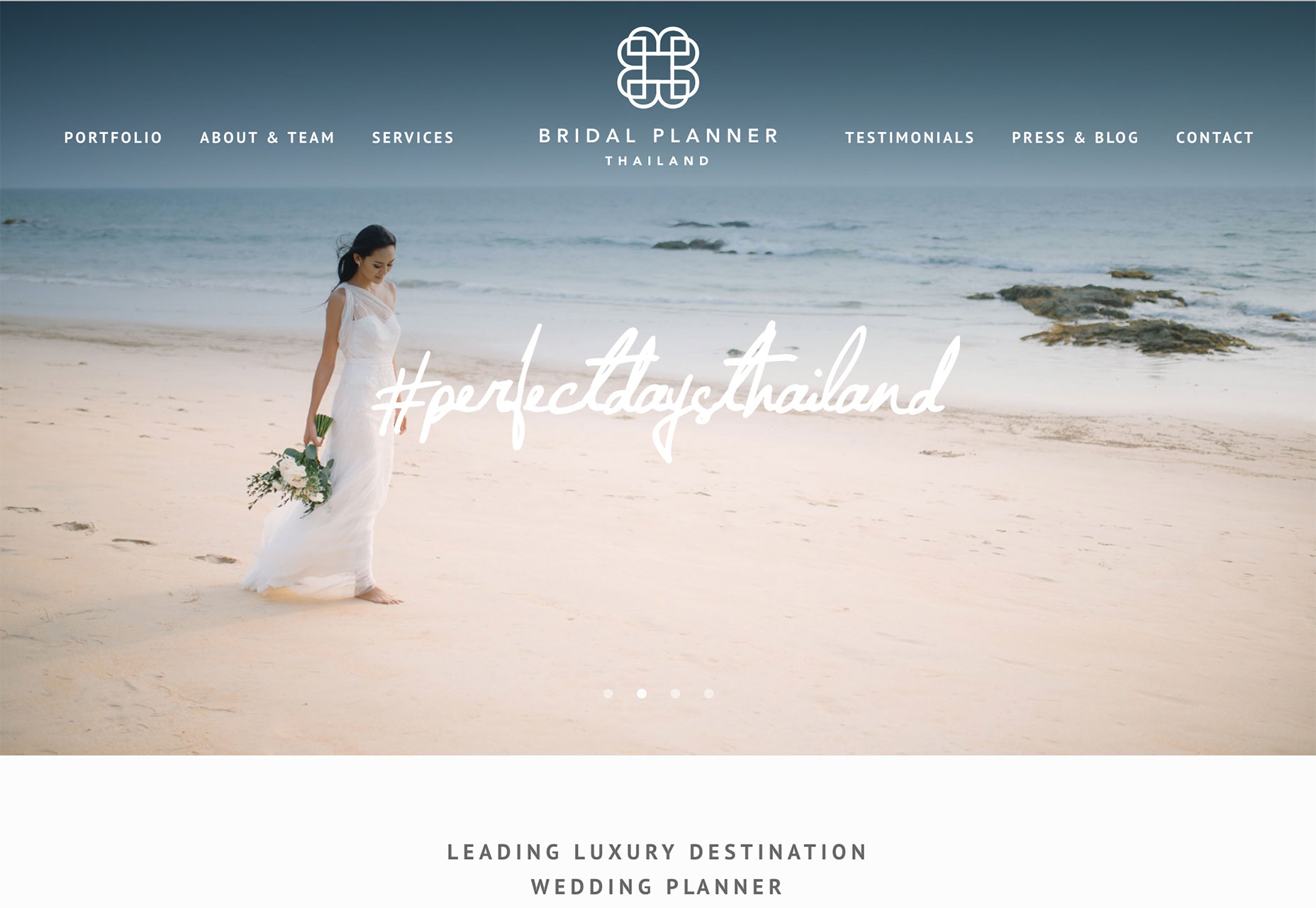
Las imágenes en colores pastel para encabezados de héroes e imágenes dominantes son populares. Muchos diseñadores parecen estar sacando paletas de colores de estas imágenes. ¿O es al revés? De cualquier manera, la coincidencia de imágenes y fotografías con paletas de colores pastel puede ser una combinación llamativa que establece un tono más suave, como el sitio web a continuación para The Bridal Planner. Infinity Foods utiliza una técnica similar, combina neutrales pastel con imágenes que tienen un tema de color similar.
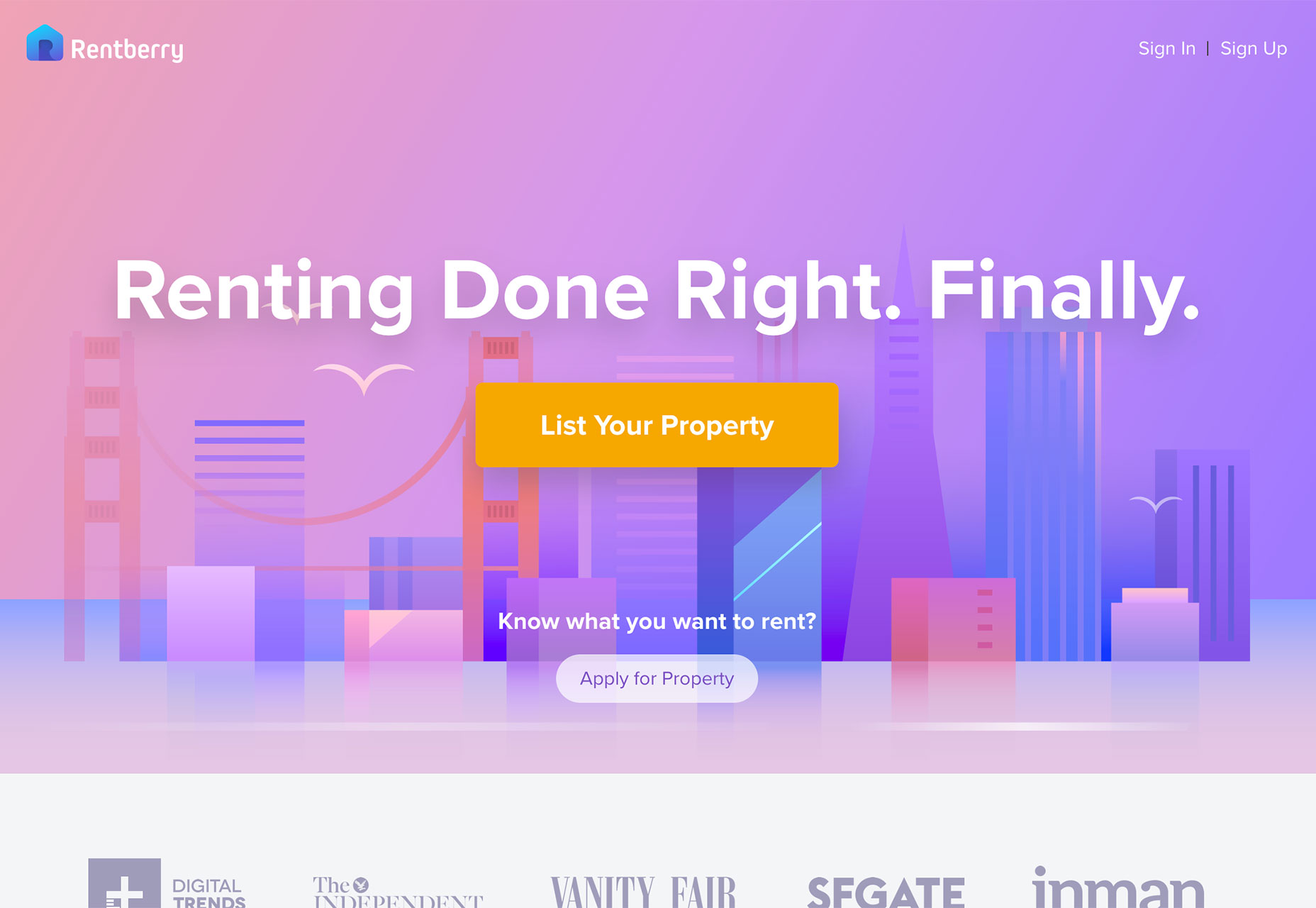
Otros diseñadores están usando paletas de colores menos saturados como una nueva versión de las tendencias que algunos podrían argumentar que se usan en exceso. Rentberry usa una paleta divertida con un estilo claramente material. Lo que realmente hace que el diseño sea popular es que funciona y se ve exactamente como cabría esperar, pero el color casi provoca que haga una doble toma. Este pequeño elemento de sorpresa es una ventaja divertida para los usuarios. Y una forma fácil para los diseñadores de dejar huella en una estética de diseño que es muy común.
Conclusión
Si bien las tendencias se pueden identificar en instantáneas de tiempo, no siempre se mantienen. ¿Cuál de estas tendencias crees que es la más aplicable a tus proyectos? ¿Cómo los ves evolucionar? El cambio en las experiencias de compra es intrigante y tiene el potencial de mantener el poder para tiendas de alto inventario y alto nivel.
¿Qué tendencias estás amando u odiando en este momento? Me encantaría ver algunos de los sitios web con los que está fascinado. Déjame un enlace en Twitter ; Me encantaría saber de ti.