Qué hacer y qué no hacer para diseñar boletines informativos por correo electrónico
Si dirige un negocio en línea, atraer clientes a su sitio web es vital para su éxito continuo.
Si bien se suele gastar mucho esfuerzo en SEO y obtener nuevos visitantes, garantizar que regresen es otro asunto. Los boletines informativos por correo electrónico son la oportunidad perfecta para informar a sus visitantes anteriores de los motivos por los que regresan.
Incluso si no utiliza boletines electrónicos para su propio negocio, es probable que se encuentre con un cliente que quiera usarlos tarde o temprano.
El correo electrónico es una de las formas más antiguas de comunicación en línea, y una que no ha evolucionado mucho desde su inicio debido a su uso en una amplia variedad de dispositivos y la falta de estándares sólidos de formato.
Por lo tanto, es seguro suponer que al menos uno de sus suscriptores va a ver su correo electrónico en una computadora de 20 años con un sistema operativo obsoleto y debe tener eso en cuenta.
Use tablas
Antes de los días de CSS, las tablas eran la forma de colocar elementos web donde los quería. La mayoría de los clientes de correo electrónico funcionan bien con las tablas, y le permiten posicionar sus elementos de diseño de una manera atractiva sin preocuparse de que se rompa por un código mal manejado en el extremo del receptor.
La mayoría de los lectores de correo electrónico muestran mensajes de correo electrónico en un "panel de vista previa" o en algún otro formato estrecho y alto. Las tablas le permiten restringir el ancho del diseño para que se ajuste a este límite y aún así pueda formatear su información en columnas y filas que se pueden establecer con un alto y ancho especificados con distintos colores de fondo para que su diseño no se rompa si las imágenes no se cargan correctamente
Ejemplo
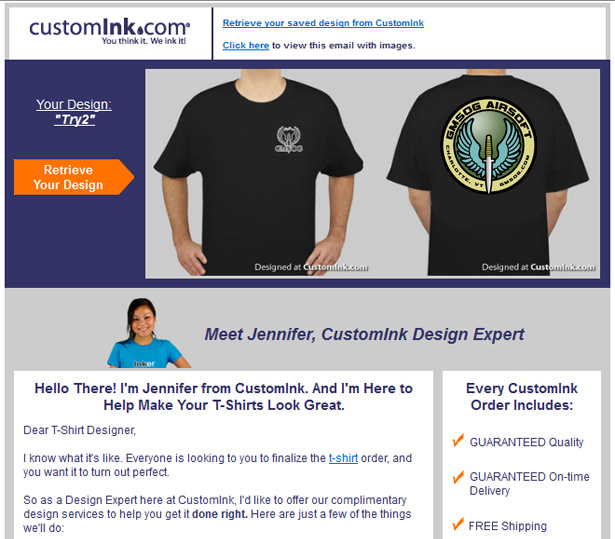
Este correo electrónico de seguimiento de Customink.com le recuerda al cliente que no han completado su compra y que todavía está esperando por ellos. Las tablas permiten un diseño atractivo con imágenes y texto alineados correctamente.
No confíes en las imágenes de fondo
Por defecto, la mayoría de los programas de correo electrónico no permiten que las imágenes se carguen al principio. Esto protege contra los spammers que rastrean vistas mediante el uso de imágenes incrustadas en sus correos electrónicos. También tiende a hacer que su correo electrónico sea ilegible si no se formatea correctamente.
Usar texto de color sobre una imagen de fondo coloreada es una práctica perfectamente aceptable al diseñar un sitio web. En un correo electrónico, sin embargo, debe suponer que la imagen de fondo no se cargará. Si eso sucede, su texto rosa en una imagen de fondo marrón se convertirá en texto rosa ilegible en blanco o gris. Huelga decir que un correo electrónico ilegible no tiene valor.
Se debe tener cuidado para asegurarse de que la tabla en la que se encuentra su imagen de fondo tenga un color de fondo especificado que haga que su texto sea legible si sus imágenes no se cargan.
Ejemplo
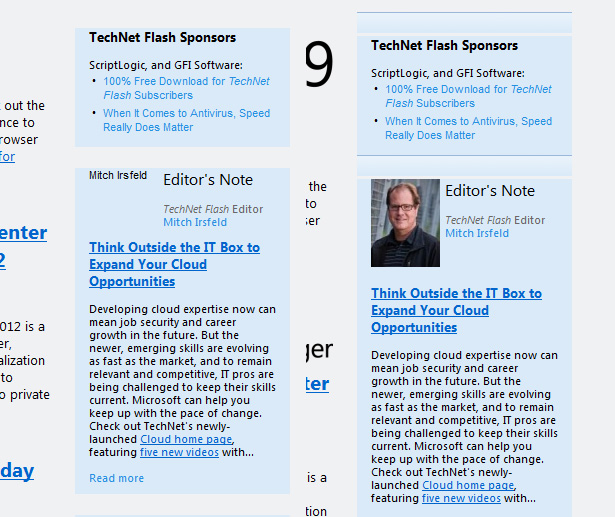
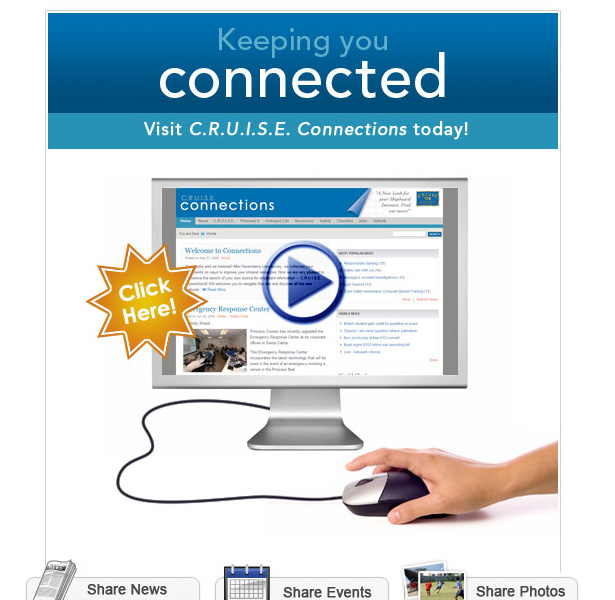
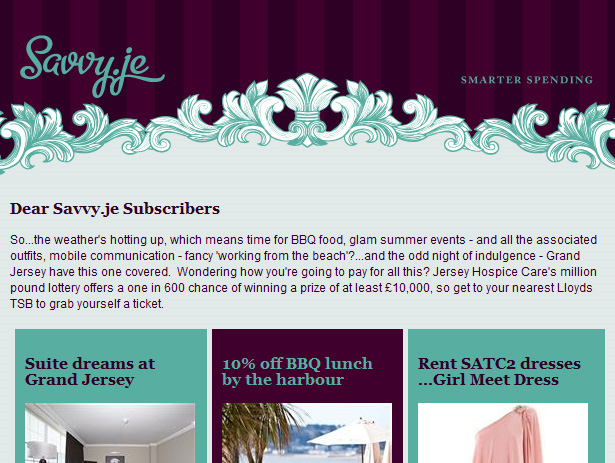
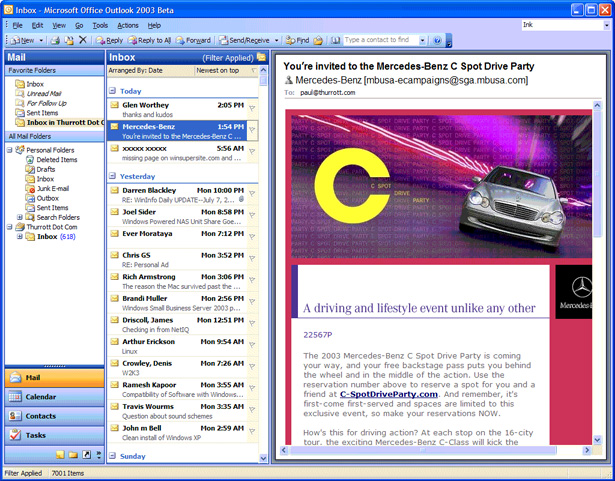
Puede ver en este ejemplo, las tablas azules a lo largo del lado derecho de este boletín de correo electrónico normalmente tienen una imagen de degradado en el fondo. Sin embargo, puede ver que la tabla detrás del texto es azul, por lo que incluso sin la imagen de degradado, el texto es legible.
En este ejemplo, puede ver que sin las imágenes cargadas, el texto es invisible y no hay ningún mensaje.
No dependas de tus imágenes cargando
Muchos diseñadores intentan eludir las limitaciones de los diseños de correo electrónico mediante el diseño de un correo electrónico promocional utilizando solo imágenes. Si bien esto le permite hacer diseños muy creativos, también hace que su correo electrónico sea inútil si sus imágenes no se cargan.
Sus espectadores recibirán un correo electrónico con un montón de enlaces de imagen rotos. Muchos de sus destinatarios van a ver el correo electrónico desde un teléfono celular o detrás de un firewall de la empresa u otro sistema de filtrado de contenido que también puede bloquear sus imágenes. Así que tenlo en mente.
También vale la pena mencionar que confiar en una imagen para tomar el lugar del texto debe hacerse con cuidado. El texto alternativo debe usarse en todas las imágenes. De esta manera, su gran imagen promocional de "20% de descuento" no se pierde en la traducción. Además, no es una mala idea poner un práctico enlace "Tener problemas para ver este correo electrónico" que lleva al espectador a una página web real con su contenido de correo electrónico.
Ejemplo
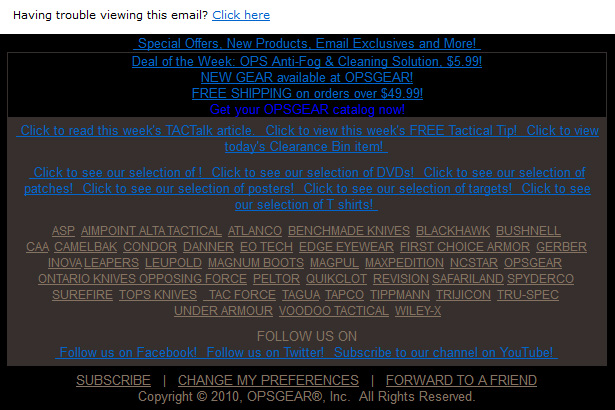
Este correo electrónico está formado por una serie de imágenes apiladas, sin embargo, cada una de ellas tiene un texto alternativo muy informativo, por lo que el mensaje general del correo electrónico sigue siendo claro incluso sin todas las imágenes sofisticadas.
No te molestes con rich media
Está casi garantizado que su correo electrónico con Rich Media Embedded se bloqueará como spam. De lo contrario, no es probable que su lector se tome el tiempo de mirar su animación o video mientras revisan sus correos electrónicos.
Si tiene videos o animaciones en flash que realmente desea mostrar, organícelos en su sitio web e incluya un enlace en el correo electrónico como algo extra, solo asegúrese de que el correo electrónico no sea solo un enlace a su contenido enriquecido. Es poco probable que alguien vea un video sin contexto.
Tenga en cuenta que los medios enriquecidos no son necesariamente compatibles con todos los clientes de correo electrónico que existen, y pueden estar bloqueados de manera predeterminada como lo son las imágenes. Además, los medios enriquecidos aumentan el tamaño de su correo electrónico. Muchos dispositivos móviles están configurados para no descargar correos electrónicos de un tamaño superior a cierto tamaño, de modo que se minimice el uso de datos. Si su correo electrónico es demasiado grande, es posible que no lo miren.
Ejemplo
Un enlace de video no reemplaza el buen contenido de texto. Atrae a tus espectadores para que acudan a tu sitio web con palabras y deslumbre con medios enriquecidos.
Mantenlo estrecho
Muchas personas realmente no abren su correo electrónico, pero lo ven en el panel de vista previa al costado de su bandeja de entrada. Esto le da un espacio muy estrecho para trabajar si no desea que alguien se desplace para ver su diseño completo.
Mantener su diseño a 600px de ancho o menos es una buena regla general, pero aun así algunos clientes de correo electrónico solo mostrarán una porción limitada de su correo electrónico. Asegúrese de tener su texto importante en el lado izquierdo del correo electrónico hacia la parte superior. Esa parte del correo electrónico seguramente se verá y atraerá al espectador para que se desplace o abra su mensaje en una ventana llena.
Ejemplo
Por defecto, muchos clientes de correo electrónico llenan la pantalla con información, dejando un pequeño panel de vista previa.

Mantenlo simple
Ten un llamado a la acción claro y simple. No es necesario incluir todo su nuevo catálogo en un solo correo electrónico. Un artículo atractivo de venta o una descripción general rápida de las actualizaciones es suficiente para obtener un clic. Desea llamar su atención antes de que puedan llegar al botón Eliminar.
Desea centrarse en el escaneo. Si alguien mira el correo electrónico durante 10 segundos, debe responder a su mensaje. Una buena forma de asegurarse de que hagan clic es ofrecer una oferta de "solo correo electrónico". Hágales saber que este enlace es especial.
Ejemplo
Incluir un enlace para ver el correo electrónico en un navegador
Puede ser lo más cuidadoso posible en su diseño, mensaje, planificación y ejecución, pero puede estar seguro de que, por una razón u otra, un grupo de suscriptores no podrá ver el correo electrónico correctamente.
Lo primero en su correo electrónico debe ser un enlace a una versión html alojada externamente del correo electrónico. Esto garantiza que, independientemente de cómo se visualice el correo electrónico o de qué elementos no funcionen, existe una forma de que el suscriptor vea tu contenido.
Ejemplo
Este diseño de correo electrónico utiliza imágenes en lugar de texto en muchos lugares, lo que podría suponer un problema para algunos espectadores. Afortunadamente, el enlace en la parte superior permite al suscriptor hacer clic para ver de forma externa.
Hacer pruebas exhaustivas
Para realizar pruebas, asegúrese de configurar cuentas con todos los principales servicios de correo electrónico basados en la web, como Gmail , Hotmail y Correo de yahoo así como los clientes comunes de correo electrónico de escritorio como Outlook, Apple Mail y Thunderbird, así como las aplicaciones de correo electrónico móvil de Android y iPhone.
Compruebe si hay errores tipográficos Lo último que desea es enviar 100.000 correos electrónicos que dirigen a sus suscriptores a un enlace roto o un precio erróneo.
También puede usar un servicio como Tornasol para administrar su campaña Eso pondrá a prueba sus correos electrónicos en una variedad de dispositivos y clientes para asegurarse de que funcionen correctamente.

No tengas miedo de usar una plantilla básica
Recuerde, el objetivo de su campaña de correo electrónico es actualizar rápidamente a sus suscriptores a la información que pueden no ver si no visitan su sitio regularmente. No es necesario dedicar mucho tiempo a las complejidades de su diseño de correo electrónico. Un mensaje claro contribuirá en gran medida a lograr su objetivo.
Es más probable que una plantilla básica funcione sin complicaciones, será reutilizable con simples cambios de texto y le ahorrará tiempo al eliminar la necesidad de probar su diseño cada vez que cree una campaña.
Ejemplo
Hay muchas plantillas de correo electrónico prefabricadas disponibles que se han probado y probado para que funcionen. Busque uno con un esquema de colores similar a su sitio web, haga clic en su logotipo y estará listo para comenzar.
Más ejemplos de excelentes boletines informativos y plantillas por correo electrónico
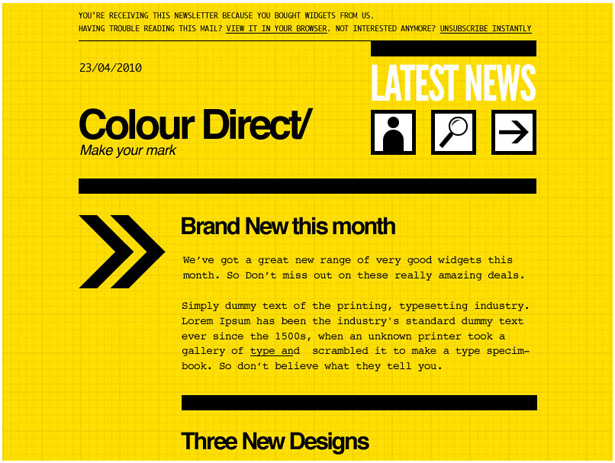
Color directo por las plantillas de Campaign Monitor
Una plantilla bien diseñada y fácil de leer con alto contraste y texto en negrita. El título es claro y una flecha lo dirige al párrafo importante.
Savvy - Beautiful Emails
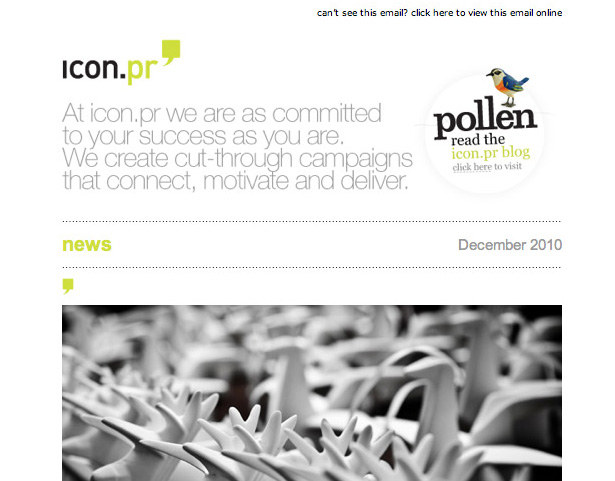
Savvy inteligentemente utiliza una imagen de encabezado para configurar un hermoso diseño que puede usar que coloca un breve párrafo de introducción sobre un avance de 3 columnas sobre el pliegue.
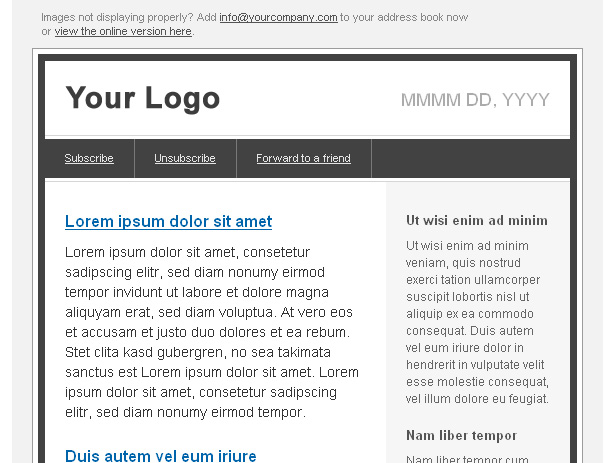
Plantilla de CakeMail
Una plantilla de correo electrónico simple basada en texto con mucho espacio para copiar y una barra lateral para resaltar las características. Perfecto para actualizar a sus suscriptores sobre nuevos artículos o historias en su sitio.
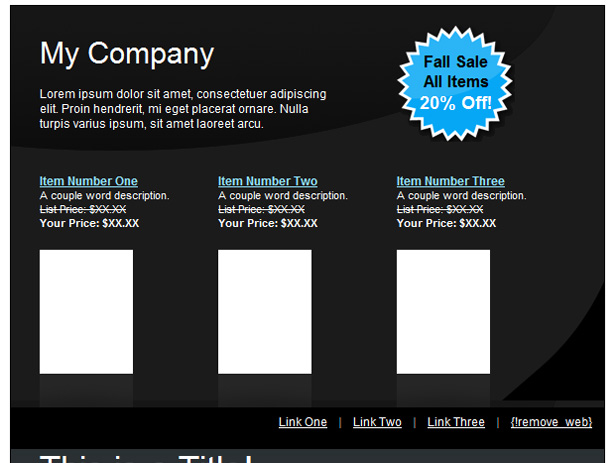
Malibu por Aweber
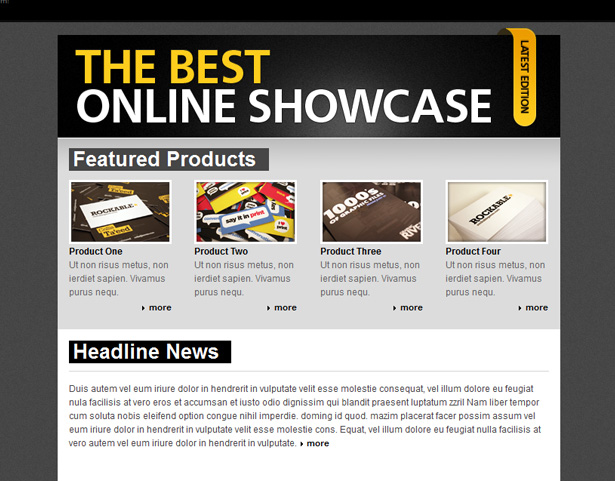
Esta es una plantilla agradable que puede usar con una llamada a la acción clara y espacios para resaltar los artículos de venta. Perfecto para que una tienda en línea use artículos de venta para atraer clientes.
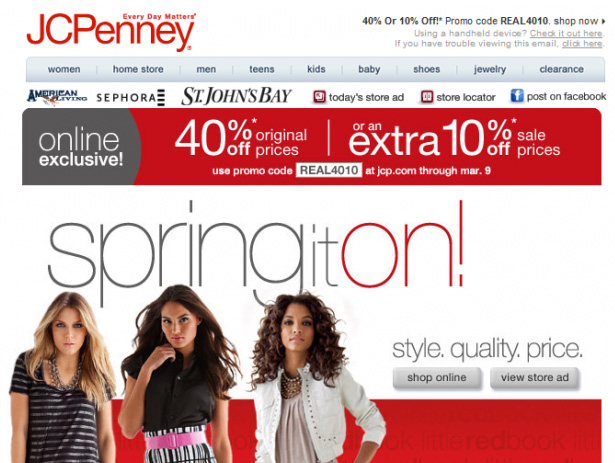
JCPenney
Este ejemplo de correo electrónico de JCPenney usa muchas imágenes, pero el mensaje importante del 40% de descuento y el código de promoción se muestran en texto simple al comienzo.
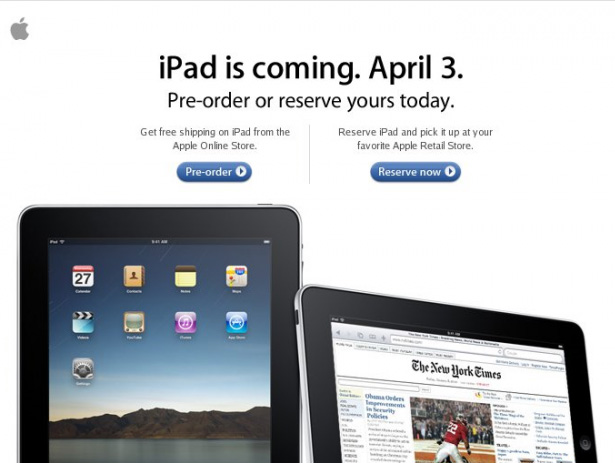
Preorden de Apple iPad
Apple nunca deja de cumplir con su estilo distintivo. Un diseño textual minimalista con 2 llamadas a la acción claras invita al lector a hacer una elección seguida de imágenes del producto.
Centro de Artes y Tecnología
Este correo electrónico utiliza imágenes para mejorar el diseño sin depender de ellas para comunicar la mayor parte del mensaje. Este tipo de diseño se degradará bien.
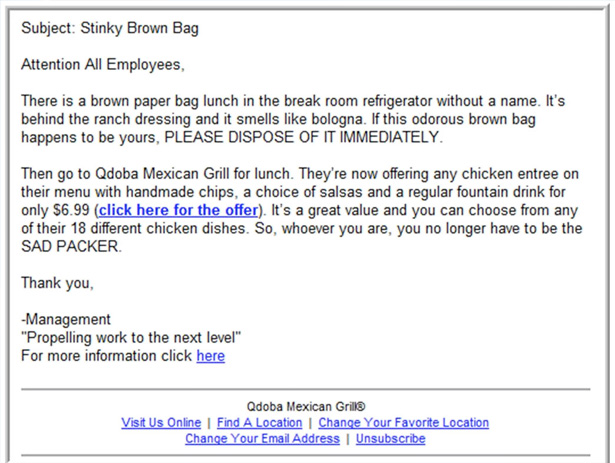
Qdoba Mexican Grill
Este es realmente un diseño muy brillante. Al comenzar, se ve como un correo electrónico insípido dentro de la empresa, luego pasa a un mensaje pasivo-agresivo, seguido de un tono. Es seguro hacer que el destinatario lea.
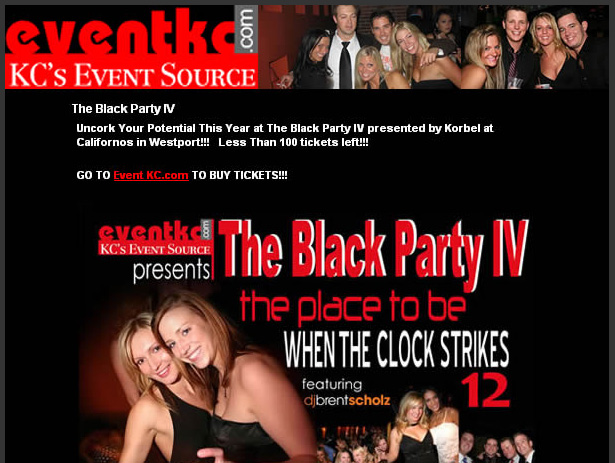
EventKC
Este correo electrónico refleja el aspecto del sitio web eventkc.com, al tiempo que presenta la información importante primero en texto solo y el seguimiento con información más detallada con imágenes.
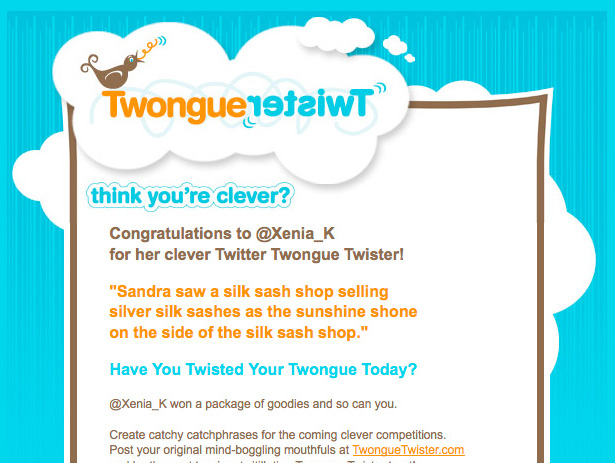
TwongueTwister
Al incluir tanto una invitación para participar en un concurso, como destacar un ganador real del concurso en el correo electrónico, se fomenta la competencia.
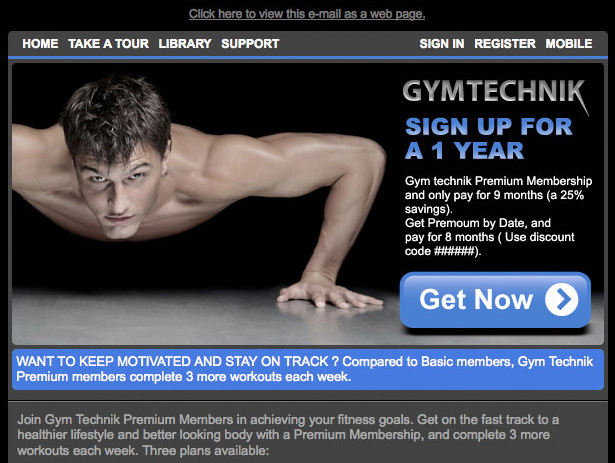
Gymtechnik
Este es un correo electrónico con muchas imágenes, sin embargo, un enlace claro al principio dirige al usuario a una página web si no puede ver el contenido.
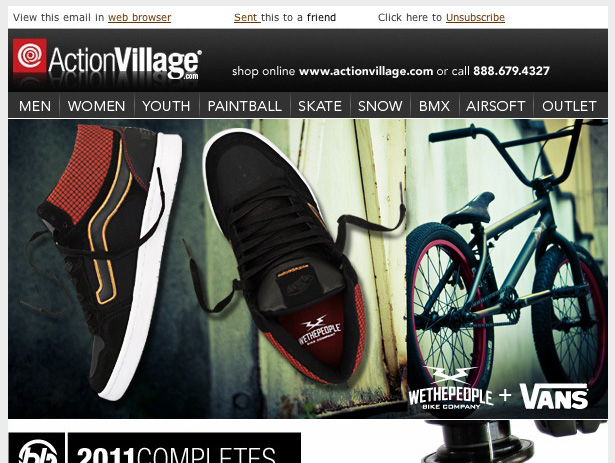
Action Village
Si debe usar imágenes en su correo electrónico, use imágenes apiladas de ancho completo con texto alternativo para todo lo que se parezca a esta campaña de actionvillage.com.
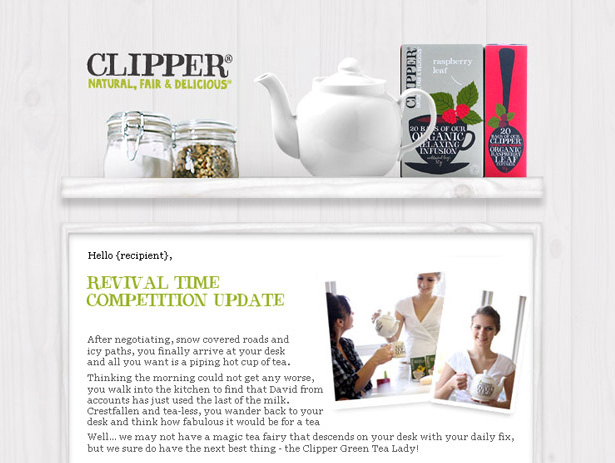
Clíper
Dirigirse al destinatario por su nombre hace que el correo electrónico se sienta personal. El diseño refleja el diseño del sitio web de la compañía y resalta el frente y el centro del producto.
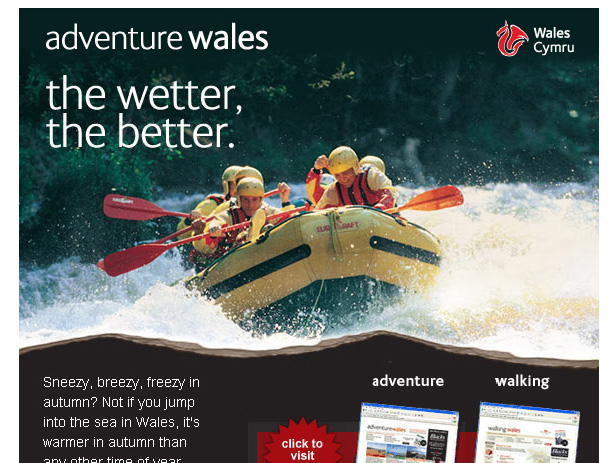
Adventure Wales
Este correo electrónico intercambia imágenes y texto para transmitir el mismo mensaje. Puede ver con un vistazo si este correo electrónico es algo que le interesa o no, ya sea que esté mirando la imagen o leyendo la copia.
Escrito exclusivamente para WDD por Cameron Chapman .
¿Tiene sus propios consejos para crear boletines electrónicos? ¿O tal vez conoces una empresa que usa grandes correos electrónicos HTML? Háganos saber en los comentarios!