Diseñando la Notificación Perfecta de UX
Las notificaciones nos rodean en la web y en los dispositivos móviles. Originalmente diseñado para ayudar a nuestra experiencia de usuario y usabilidad en general, no siempre ha sido así en la práctica ya que las notificaciones pueden convertirse rápidamente en una molestia si se diseñan mal o no se administran adecuadamente.
Desde las notificaciones basadas en el escritorio hasta las notificaciones que puede activar y desactivar en sus aplicaciones móviles, estas alertas nos rodean hoy. Gracias a su prevalencia, es fácil dar por supuesto su diseño, lo que generalmente conduce a UX insatisfactorios.
¿Qué hace que un diseño de notificación sea bueno? ¿Cuándo y dónde debería aparecer una notificación específica?
Discrepancia
Hay una delgada línea entre las notificaciones que cumplen su propósito y ayudan a los usuarios con alertas y recordatorios oportunos, y notificaciones que no son más que distracciones debido a cómo se abren paso en la pantalla de un usuario. Los diseñadores necesitan saber qué es esta línea fina para que siempre puedan mantenerse en el lado amigable de UX.
Las notificaciones siempre deben ser lo más discretas posible. No deberían interferir con la tarea que el usuario debe realizar en cualquier momento, sin embargo, obviamente aún deben lograr el propósito previsto de permitir que los usuarios sepan de algo importante que se avecina.

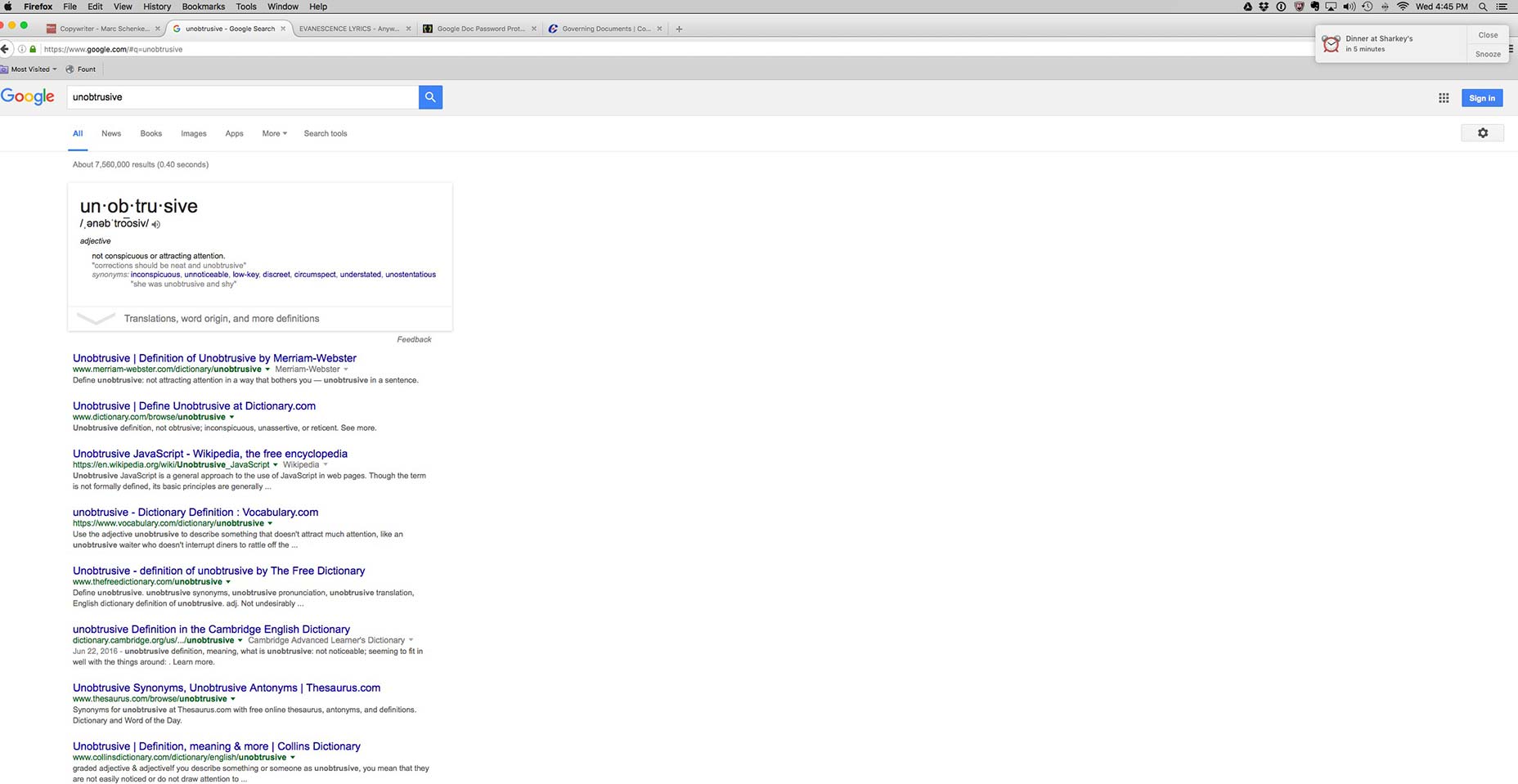
En mi Mac, por ejemplo, OS X es el sistema operativo que decide cómo mi aplicación de calendario me notificará sobre eventos importantes. Nunca tengo mi calendario abierto como con otras aplicaciones y programas más utilizados, por lo que el calendario tiene que encontrar la manera de llamar mi atención sin dejar de promover una gran facilidad de uso.
Cuando su evento se acerca, mi calendario me envía pequeñas notificaciones que se deslizan en la parte superior derecha de mi pantalla. Aunque son pequeños, siempre los veré porque el movimiento me llama la atención, y su pequeño tamaño significa que nunca van a obstruir lo que estoy haciendo. En resumen, estas notificaciones discretas de mi calendario son maravillosas porque cumplen su propósito sin ser una molestia para mi UX.
Relevancia basada en la ubicación
Una de las características de una usabilidad excelente es impulsar notificaciones relevantes para los usuarios, especialmente cuando están fuera de casa. Los teléfonos inteligentes de hoy en día están bajo asedio por una gran cantidad de notificaciones, pero no todos están diseñados con el usuario en mente, desafortunadamente.
Las notificaciones basadas en la ubicación proporcionan un beneficio muy útil debido a su relevancia para el lugar donde se encuentran los usuarios en este momento. Si una aplicación ha recopilado adecuadamente la información de sus usuarios, ya debería saber los gustos y disgustos del usuario y, por lo tanto, puede enviar notificaciones relevantes. Por ejemplo, cuando se trata de aplicaciones de venta minorista, una de las actividades más populares que las personas hacen en esas aplicaciones es crear listas de compras y deseos. Esta información es una mina de oro para los administradores de la aplicación porque pueden ver exactamente lo que es relevante para un usuario y lo que no.
Si una aplicación ha recopilado adecuadamente la información de sus usuarios, ya debe saber los gustos y disgustos del usuario
La relevancia de la ubicación significa enviar notificaciones a los usuarios cuando pueden tomar medidas en una compra específica porque se encuentran geográficamente cerca de la tienda real.
En el caso de, digamos la aplicación Target, es indescriptiblemente útil diseñar notificaciones para hacer ping al usuario cuando están cerca de una tienda Target y utilizando información extraída de sus listas de compras en la aplicación. Si hay una venta de detergente, y la aplicación sabe que el detergente simplemente está en la lista de compras del usuario para la semana, se debe enviar una notificación al usuario cuando se encuentren cerca de un objetivo real.
Mensajes de confirmación de última oportunidad
No hay nada más molesto que borrar accidentalmente una aplicación, que generalmente destruye toda la información y datos dentro de ella que has trabajado duro para acumular con el tiempo. Ya sea que se trate de sus redes sociales o aplicaciones de almacenamiento en la nube, no tener datos vitales alrededor debido a un toque accidental en su teléfono inteligente es frustrante y difícil de tomar.
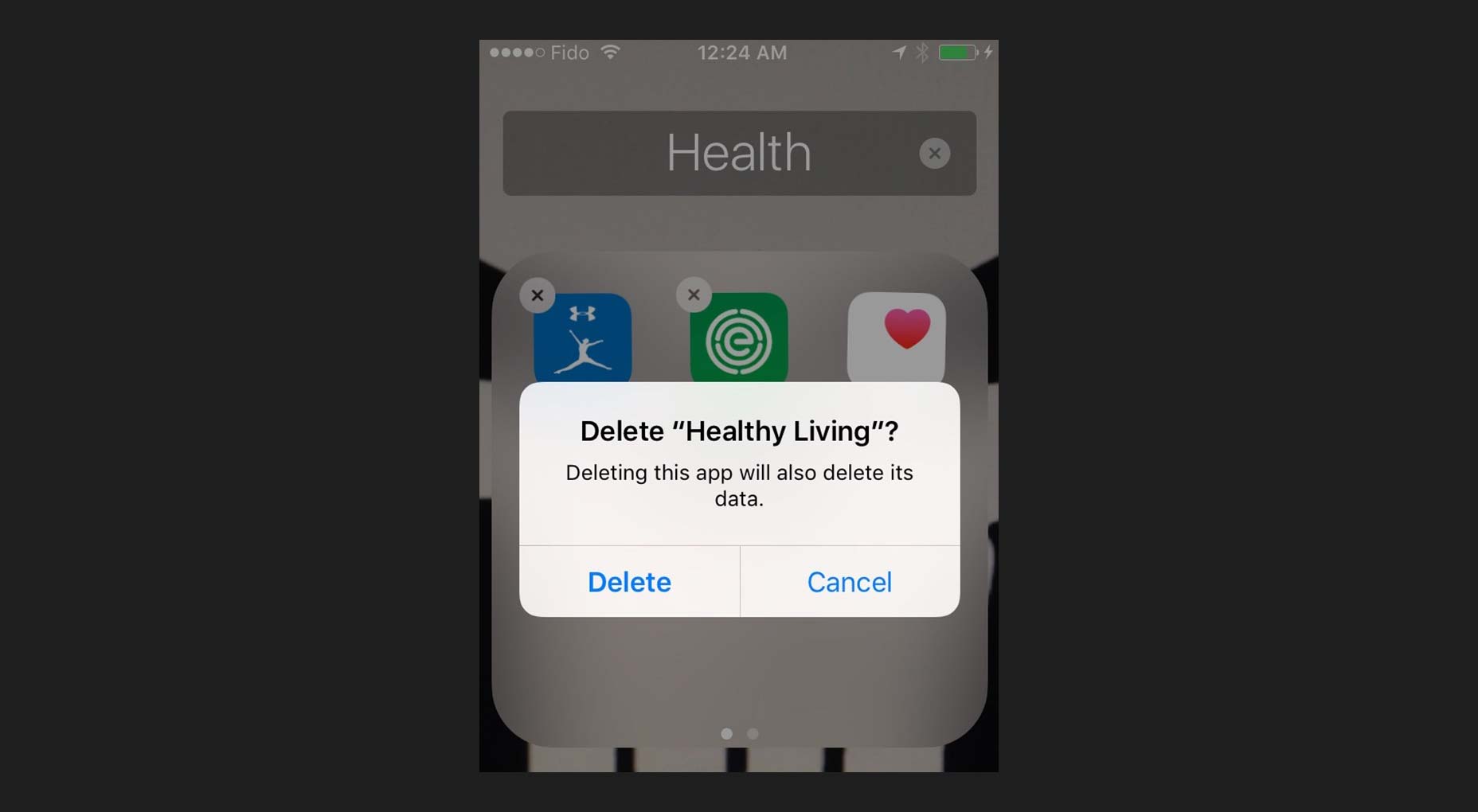
Es exactamente por eso que las notificaciones que actúan como mensajes de confirmación deben dejar completamente en claro lo que se está eliminando antes de que realmente se elimine. Estas cajas emergentes deben tener las siguientes características:
- ser lo suficientemente grande como para llenar el ancho de la pantalla para que los usuarios no puedan pasarla por alto fácilmente;
- haga una pequeña pregunta al usuario que los obliga a tomar una decisión;
- use un lenguaje simple y al punto para comunicar qué acción se está considerando;
- use un titular en negrita para captar la atención del usuario;
- cuentan con botones de llamada a la acción que están claramente marcados y tienen un color distintivo.

Valores numéricos
Cuando cuantificamos algo, generalmente es más fácil para nosotros procesar y manejar la tarea porque nos permite analizar la cantidad de inversión personal de tiempo que tenemos que invertir en ella. Los números también nos ayudan a priorizar si queremos o no asumir una determinada tarea en este momento. Las cosas mensurables son útiles para la usabilidad porque nos permiten tomar mejores decisiones.
Las notificaciones que contienen números nos permiten administrar nuestros flujos de trabajo de manera más eficiente
Las notificaciones que contienen números nos permiten administrar nuestros flujos de trabajo de manera más eficiente. Cuando vemos una insignia, una alerta o simplemente un ícono que nos actualiza y tenemos una notificación para tratar, es más probable que lo solucionemos en ese momento porque implica poco trabajo. Mirar una actualización nos llevará un período de tiempo concebiblemente más corto que cinco actualizaciones.
Al mismo tiempo, una alerta que comunique que tenemos varias notificaciones será algo que probablemente posterguemos hasta que pensemos que podemos liberar más tiempo para manejar adecuadamente esa carga de trabajo.

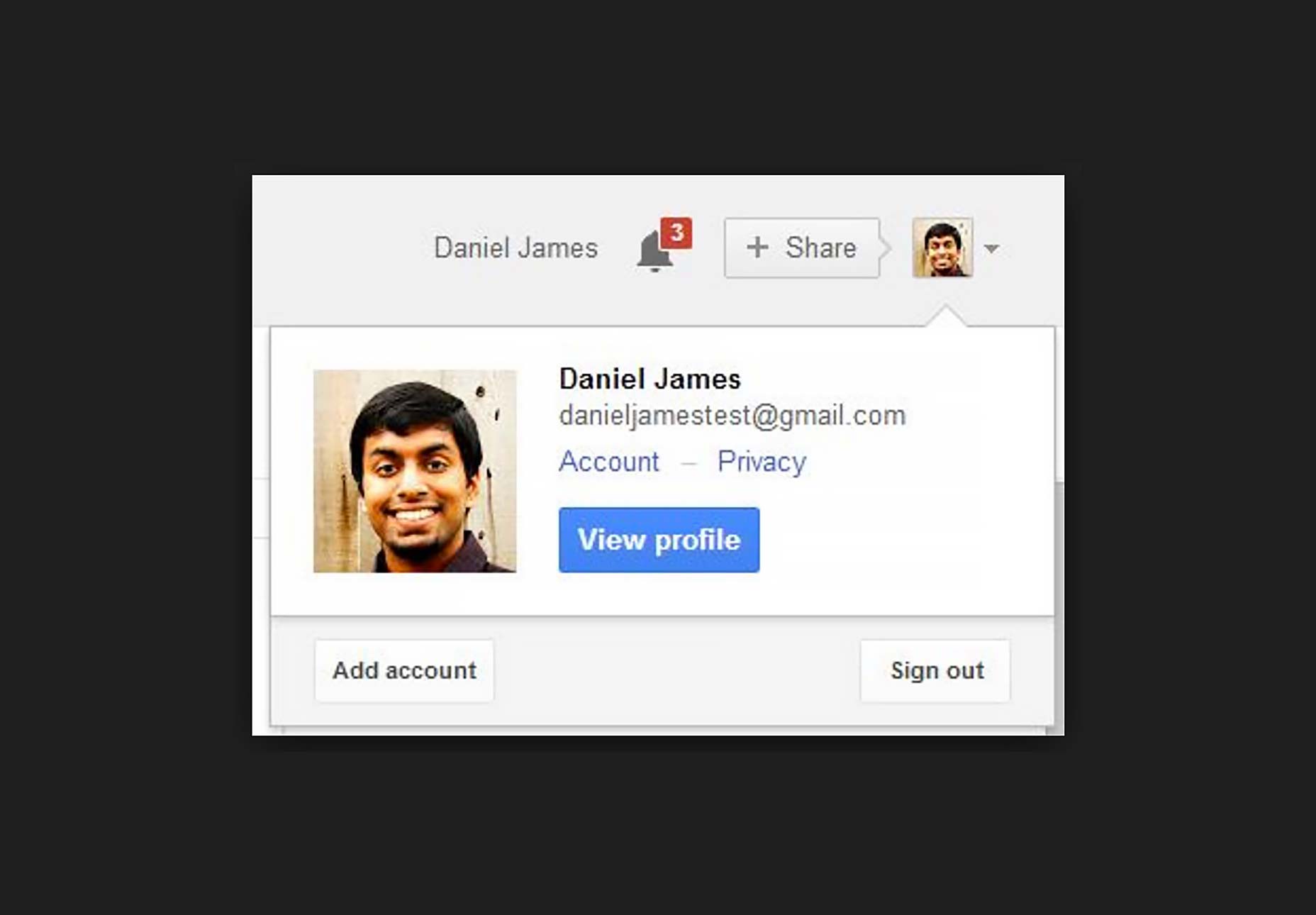
El sistema de notificaciones de Google usa números de manera rutinaria para actualizar la cantidad de alertas que tiene que manejar en un momento dado, y así cuantifica la cantidad de trabajo que probablemente tendrá que hacer si revisa dichas alertas. Esto les da a los usuarios más control sobre su gestión del tiempo.
La usabilidad debería ser Job One
Es demasiado fácil para los diseñadores quedar atrapados en el diseño de notificaciones por el bien de diseñar notificaciones. Parece que casi todas las aplicaciones disponibles están repletas de alertas y funciones de notificación.
El trabajo más importante para los diseñadores es decidir qué notificación finalmente debe llegar al usuario final, ya que no toda la información obviamente será esencial para el usuario. Cuando la notificación tiene un impacto directo en el UX del usuario, debe enviarse al usuario, de lo contrario, probablemente no sea necesario mostrarla.