Diseño de patrones: la tendencia web más grande de 2015 hasta el momento
2015 ha heredado muchas tendencias de años anteriores, ha habido una constante evolución de ideas, por ejemplo, diseño plano en diseño de materiales, pero nada tan revolucionario como diseño receptivo.
Sin embargo, estamos empezando a ver tendencias que parecen frescas, ya sea a través de nuevos tratamientos o porque son formas realmente nuevas de abordar viejos problemas. El más extendido de estos hasta ahora, ha sido el uso de patrones en el diseño web.
Los patrones sirven para una variedad de propósitos, desde comunicar el valor de una marca, hasta agregar movimiento a una interfaz, para dar vida a los bloques de color simples que favorece el diseño plano. Y el uso de patrones, aunque no es científicamente categorizable, se enmarca en una de las cinco categorías amplias e interrelacionadas ...
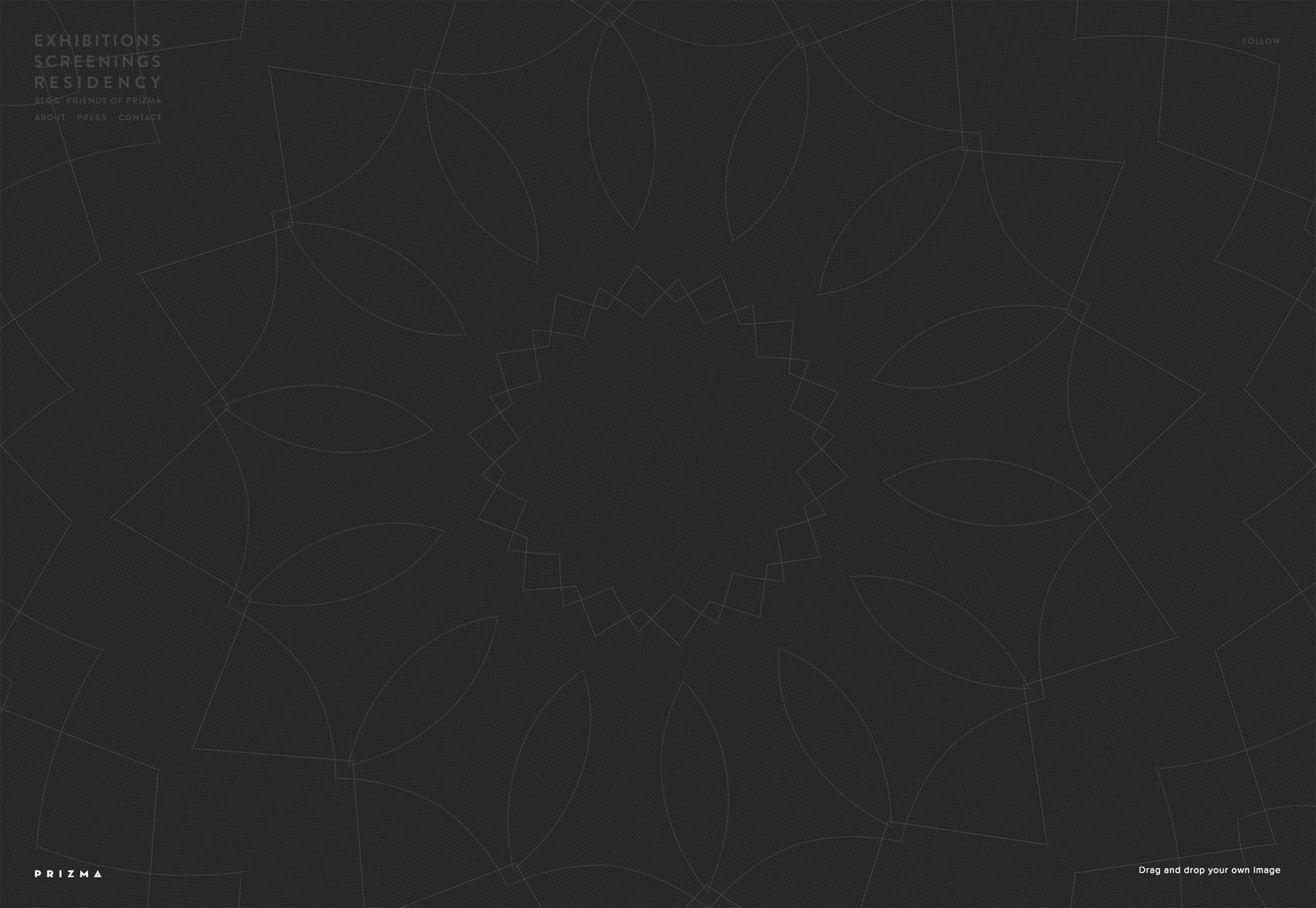
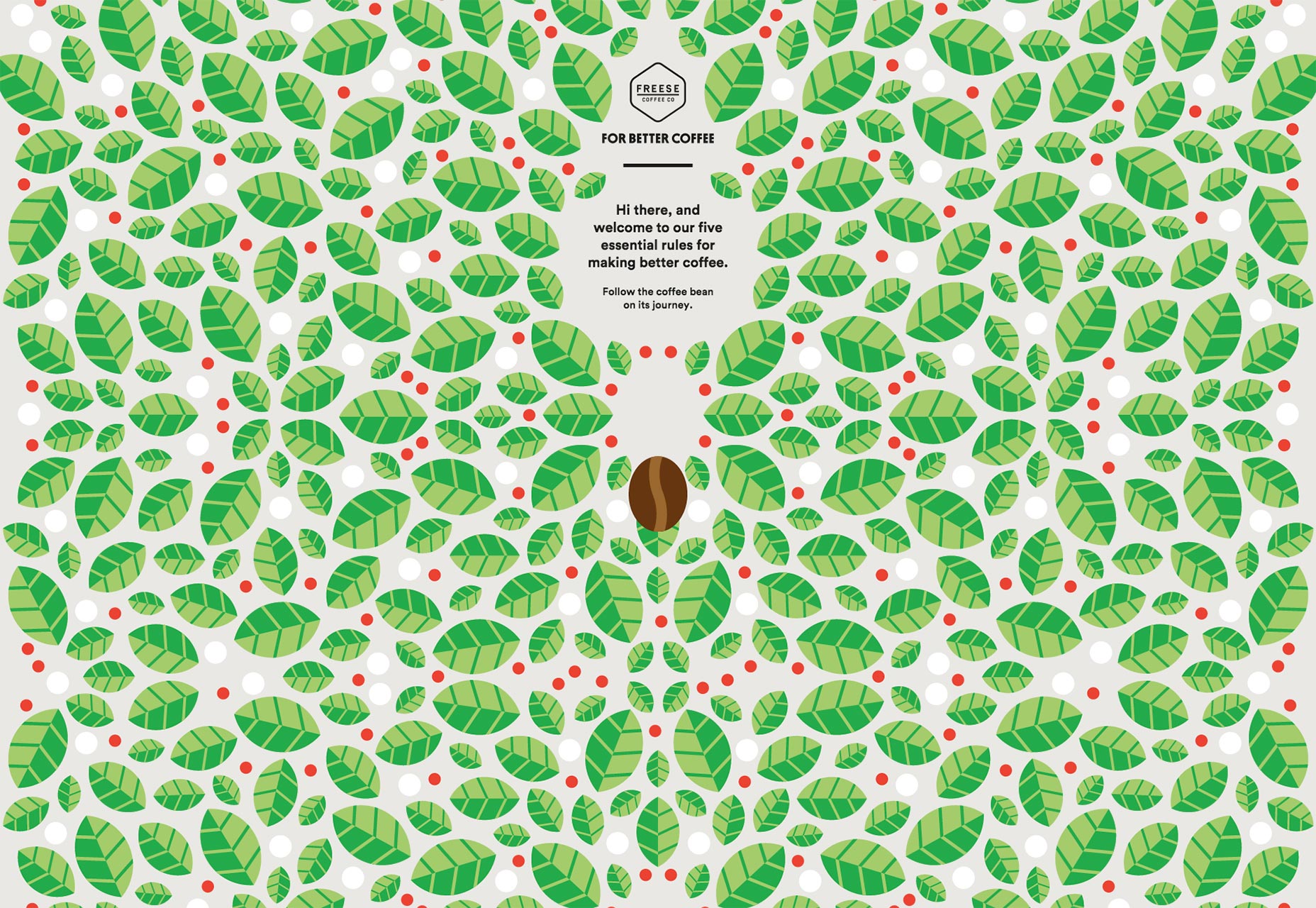
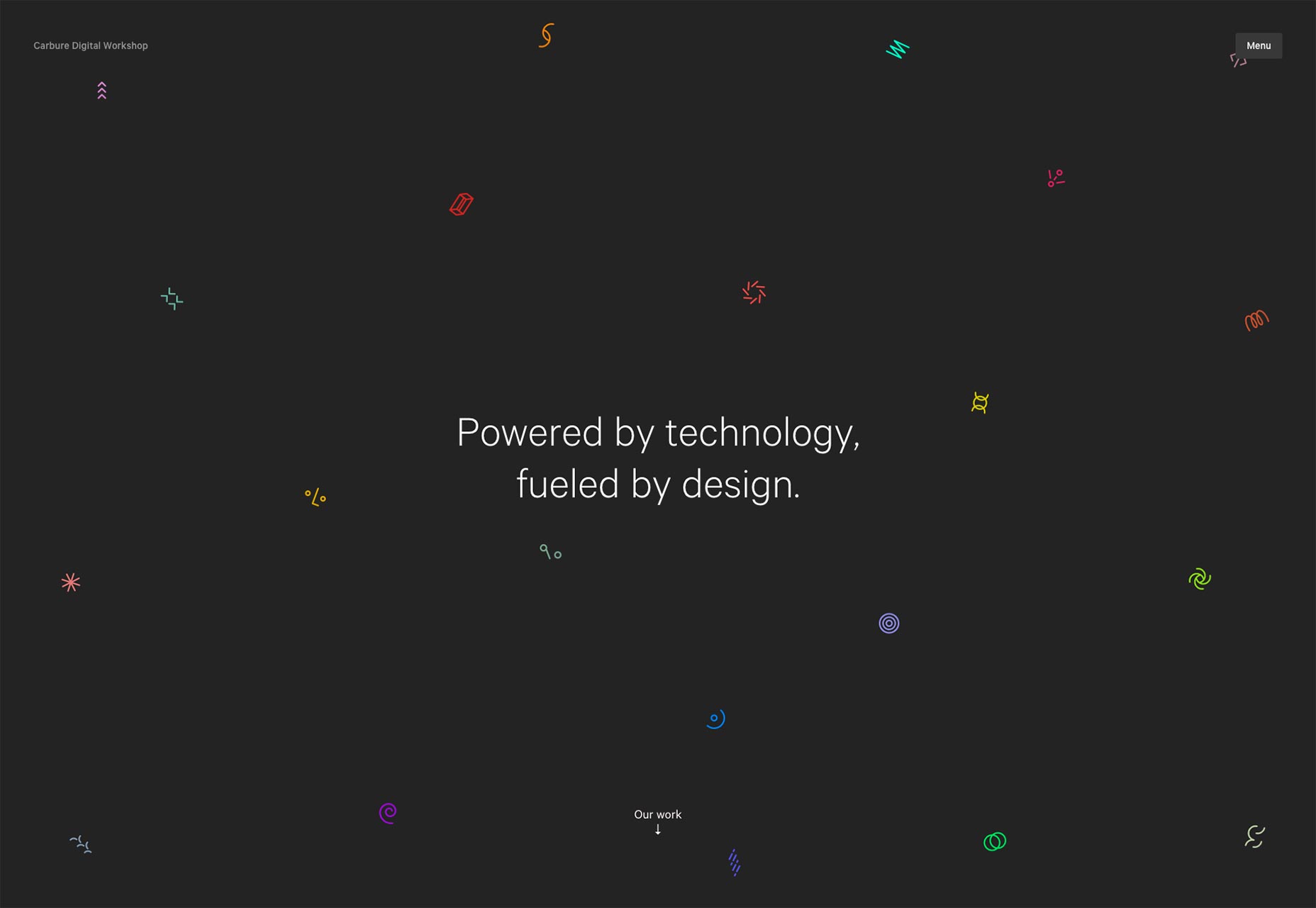
Patrones generativos
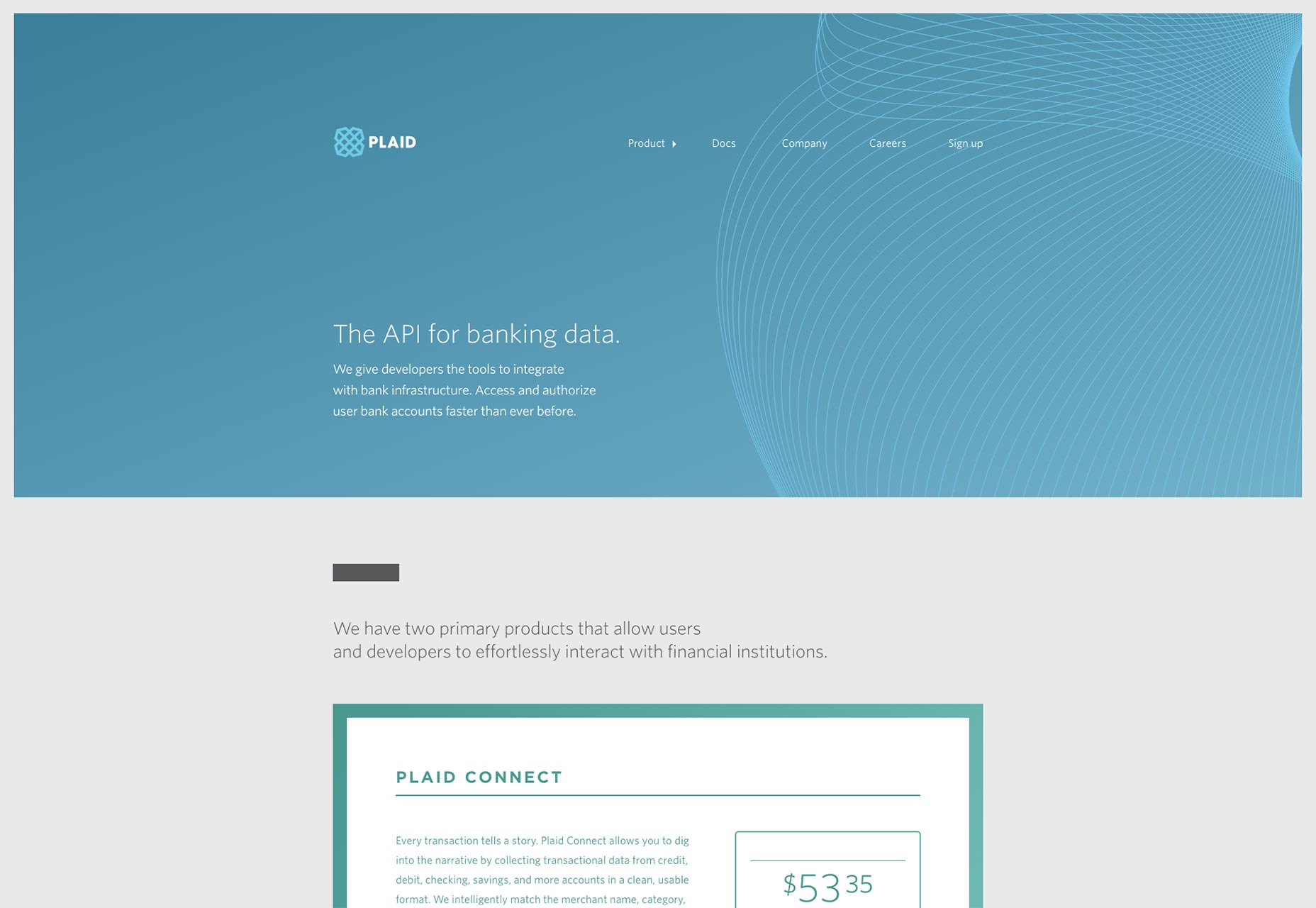
La combinación de diseño y código que conforma la Web ha significado que siempre habrá un ambiente fértil para el arte generativo y para los diseñadores que trabajan con las matemáticas. Desde los primeros días de la Web, los diseñadores estaban experimentando con sistemas de partículas, pero en los últimos meses hemos visto un énfasis creciente en las partículas que existen dentro de un patrón más formal. Estos patrones geométricos son una evolución natural de la forma, gracias al hecho de que depende en gran medida de unidades de diseño y bucles de código.
Lo realmente nuevo es que, en 2015, cada vez más vemos que las empresas adoptan este tipo de patrón como un elemento integral de su marca.
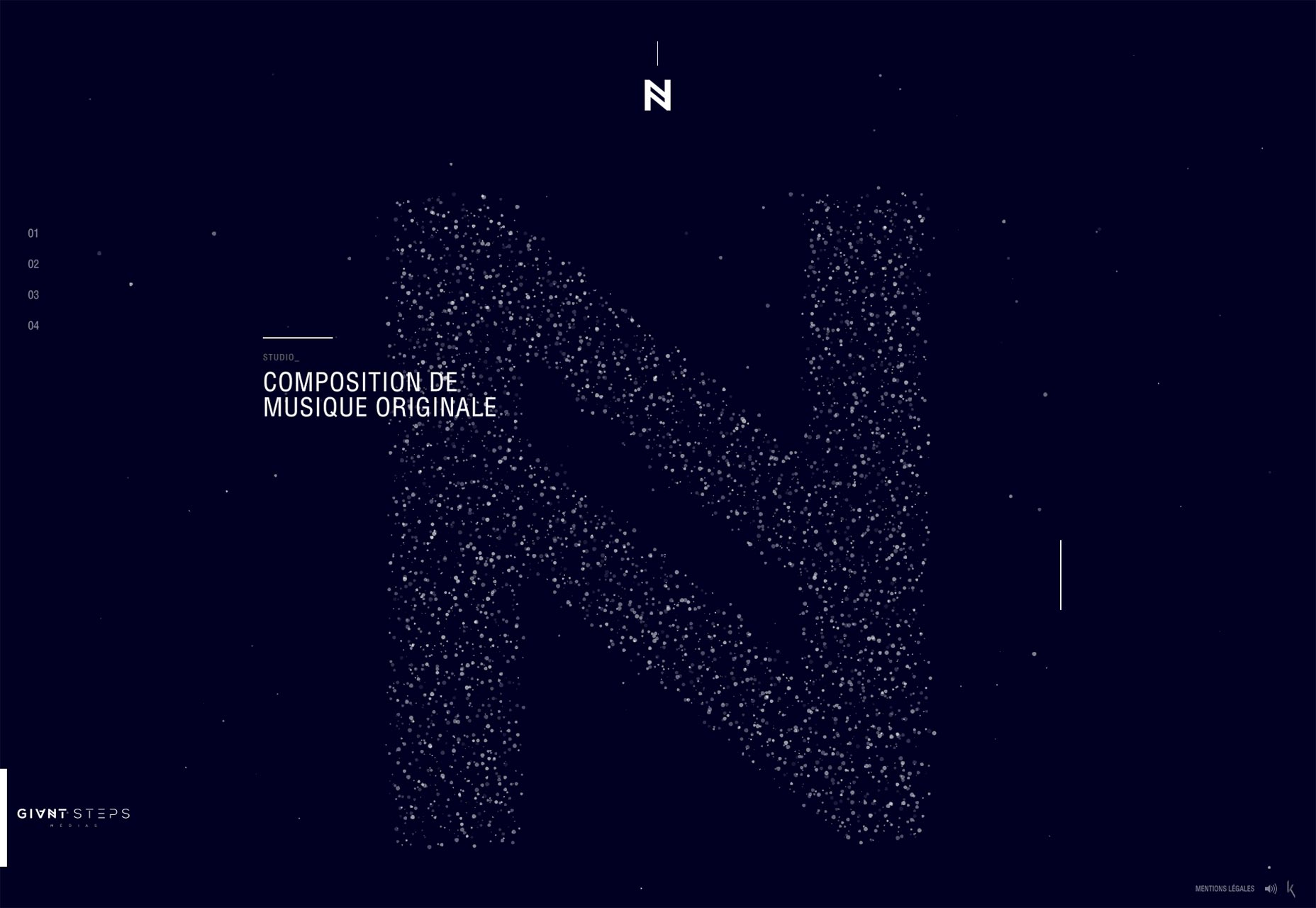
Patrones de datos
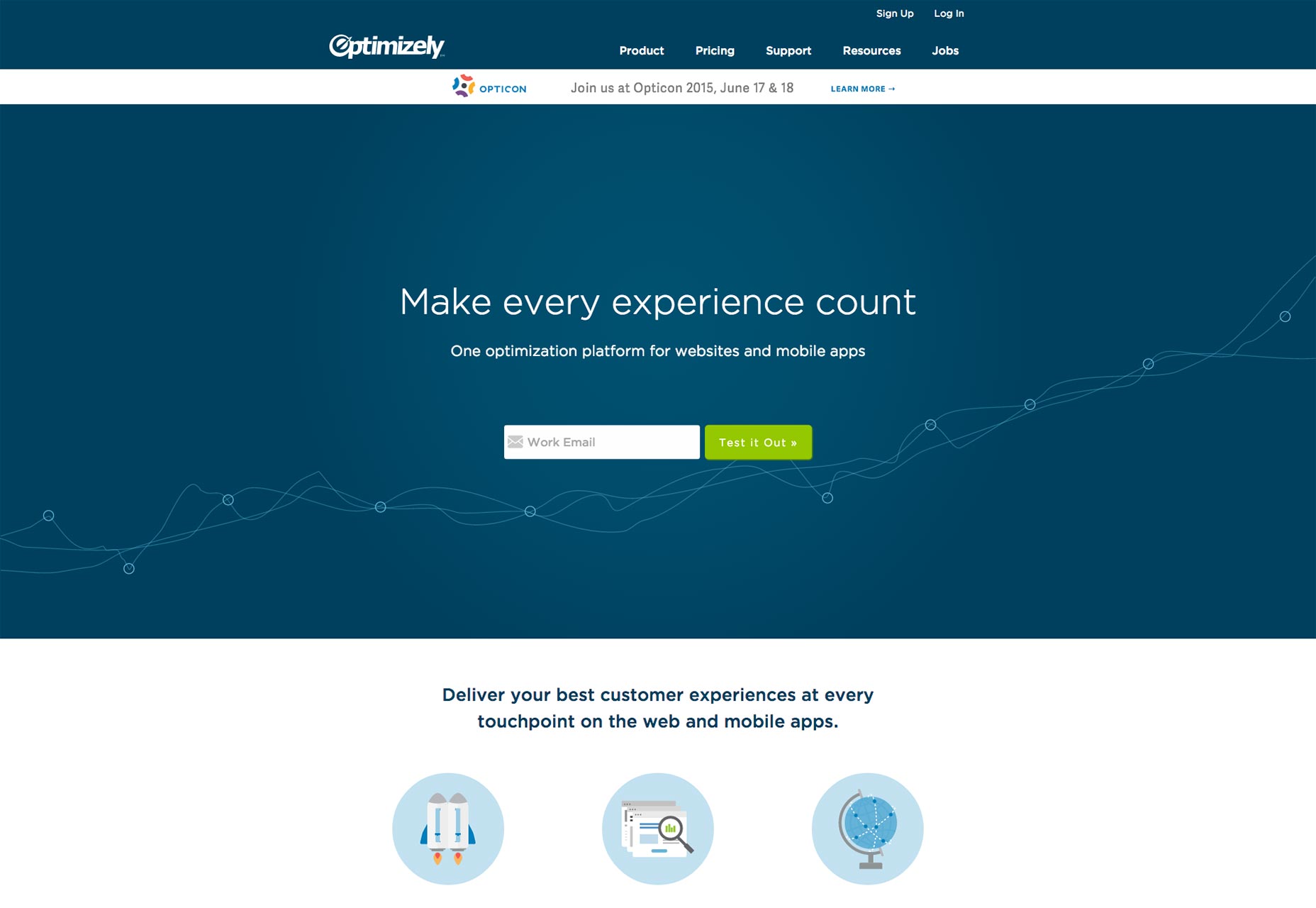
La preocupación constante de las empresas por el concepto de macrodatos se visualiza cada vez más como patrones, a pesar de que es muy poco probable que los macrodatos generen un patrón similar al de las coquetas. Esta idea de las formas matemáticas simples que se encuentran entre los datos complejos está inextricablemente vinculada a la idea de conocimiento, poder y perspicacia. Las empresas que quieren parecer tener una comprensión única de un concepto abstracto les gusta emplear la metáfora.
Esto, junto con el crecimiento de SaaS (Software as a Service) cuando las empresas están vendiendo no un producto sino un concepto abstracto, ha llevado a una serie de sitios con el tipo de patrón que un niño con un Spirograph estaría orgulloso de.
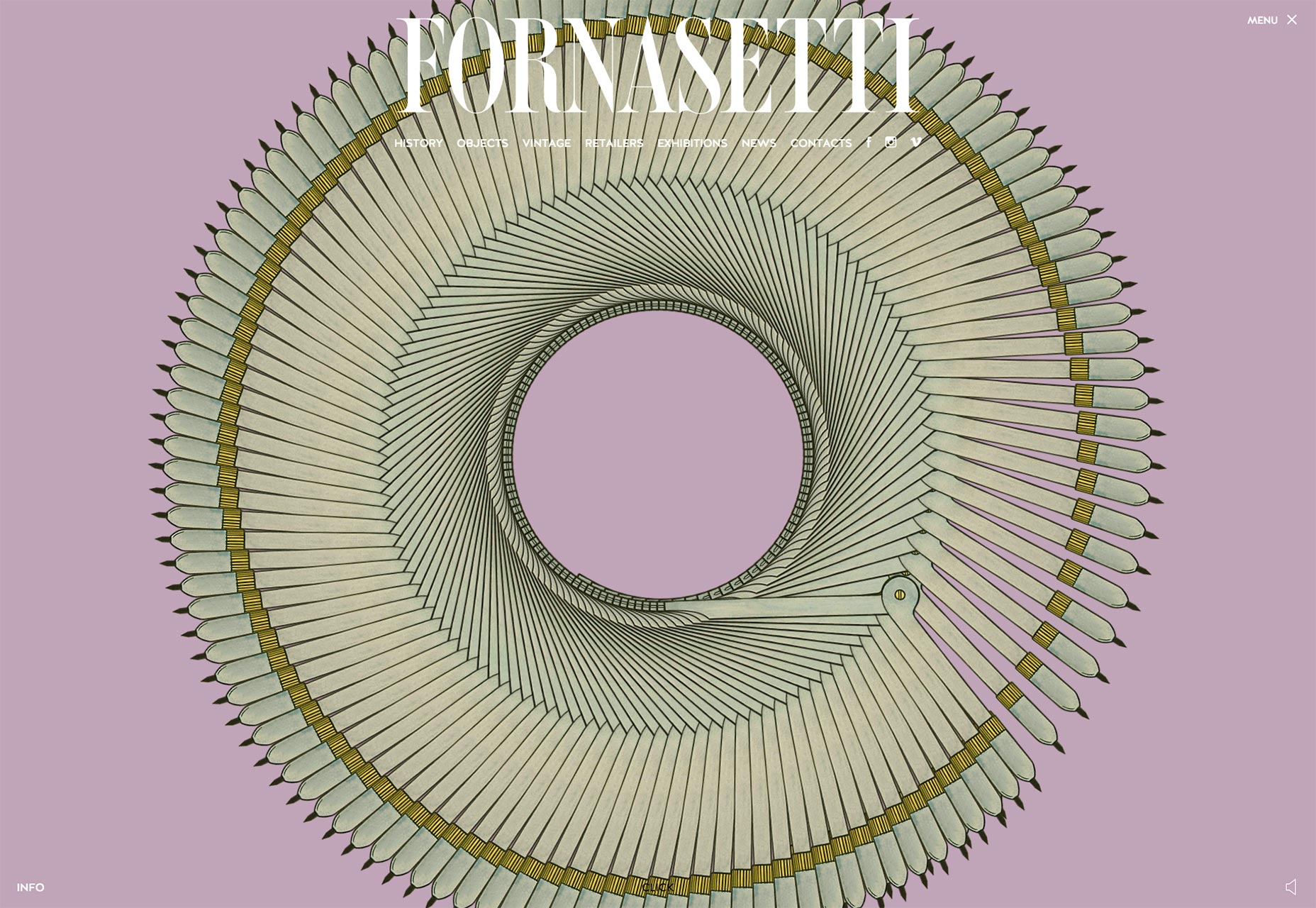
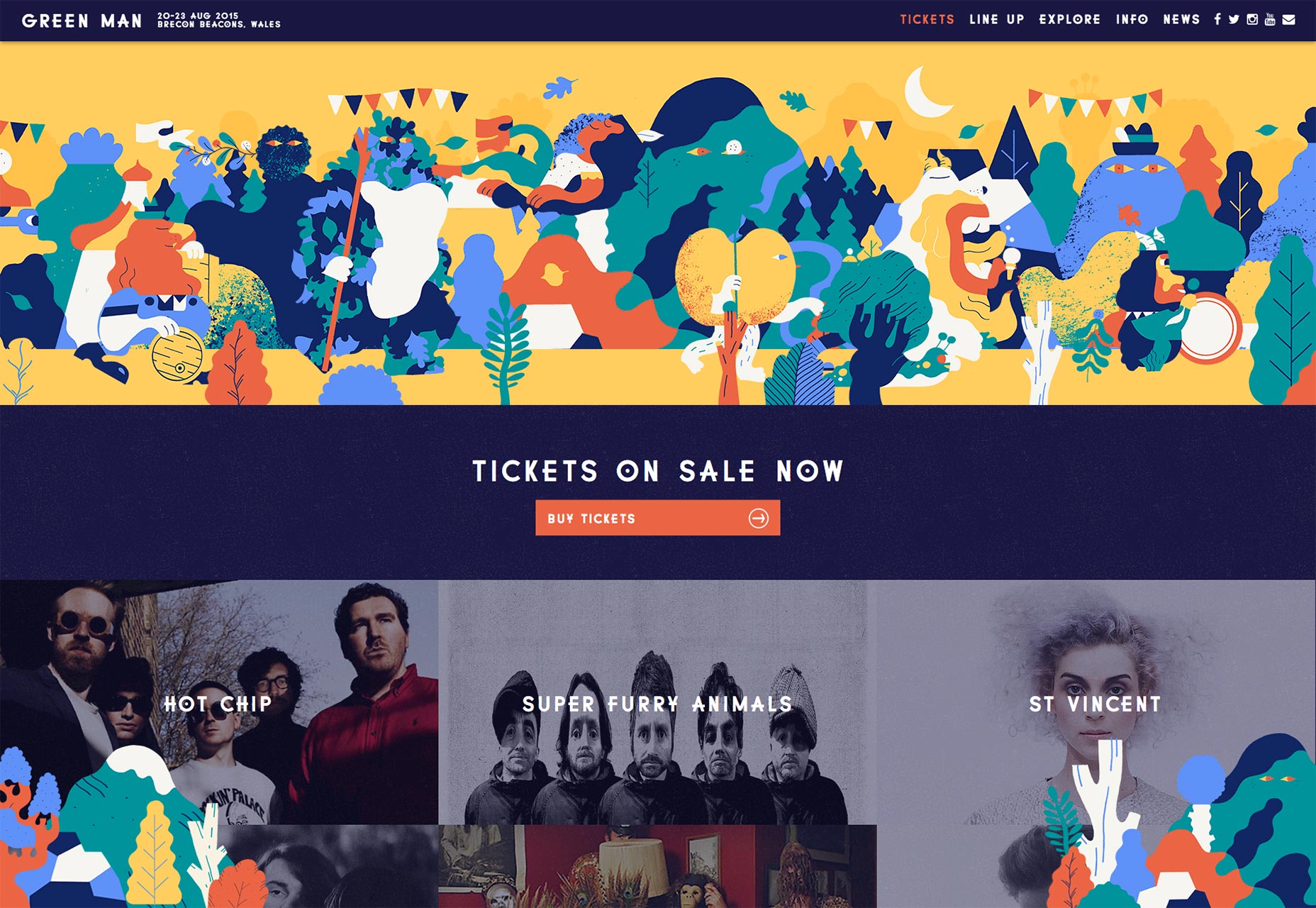
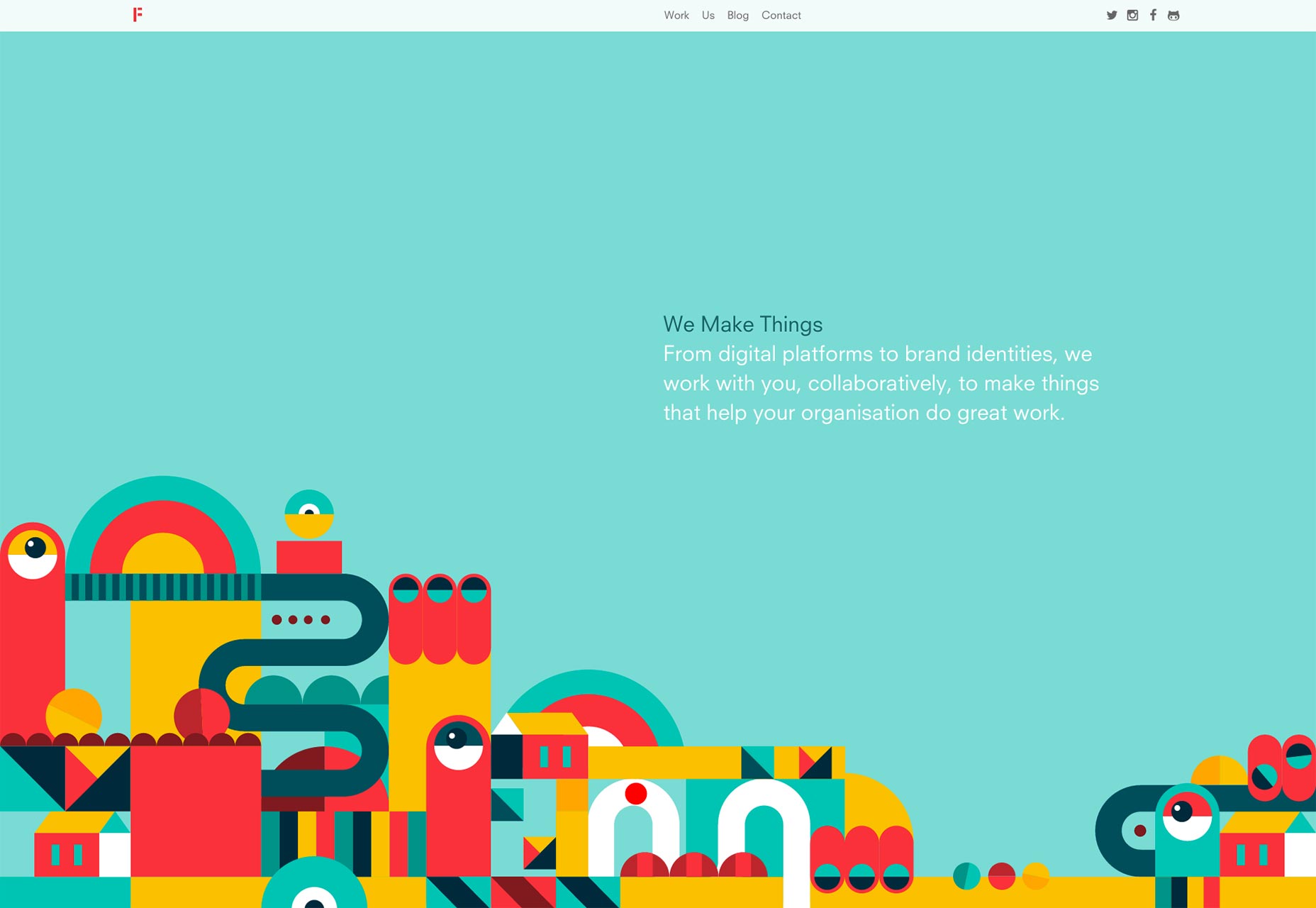
Patrones artesanales
2015 ha sido considerado por algún tiempo como el año en que las artesanías analógicas vuelven a las carteras de diseño, y los patrones juegan un papel importante en eso.
Ya sean patrones geométricos u orgánicos, que rompan el molde digital, enfatizan una habilidad artesanal y hablan para diseñar la autenticidad. La clave con este tipo de patrón es la variación en la repetición, que agrega un elemento cálido y humano al diseño.
Patrones de animación
Los patrones no se repiten simplemente visualmente. Durante años, los diseñadores han estado creando gifs animados para crear un patrón repetitivo a lo largo del tiempo. Esta técnica se usa cada vez más junto con SVG para producir animaciones épicas y atrapantes que aún son prácticas en una conexión móvil.
La repetición de este tipo de patrón varía, desde un fondo de bucle hasta una serie de animaciones que se ejecutan juntas a ritmos diferentes para crear un patrón de movimiento infinitamente cambiante. En 2015, a medida que el dispositivo móvil continúa creciendo, SVG en bucle proporciona una forma práctica de animar una animación sin comprometer la velocidad.
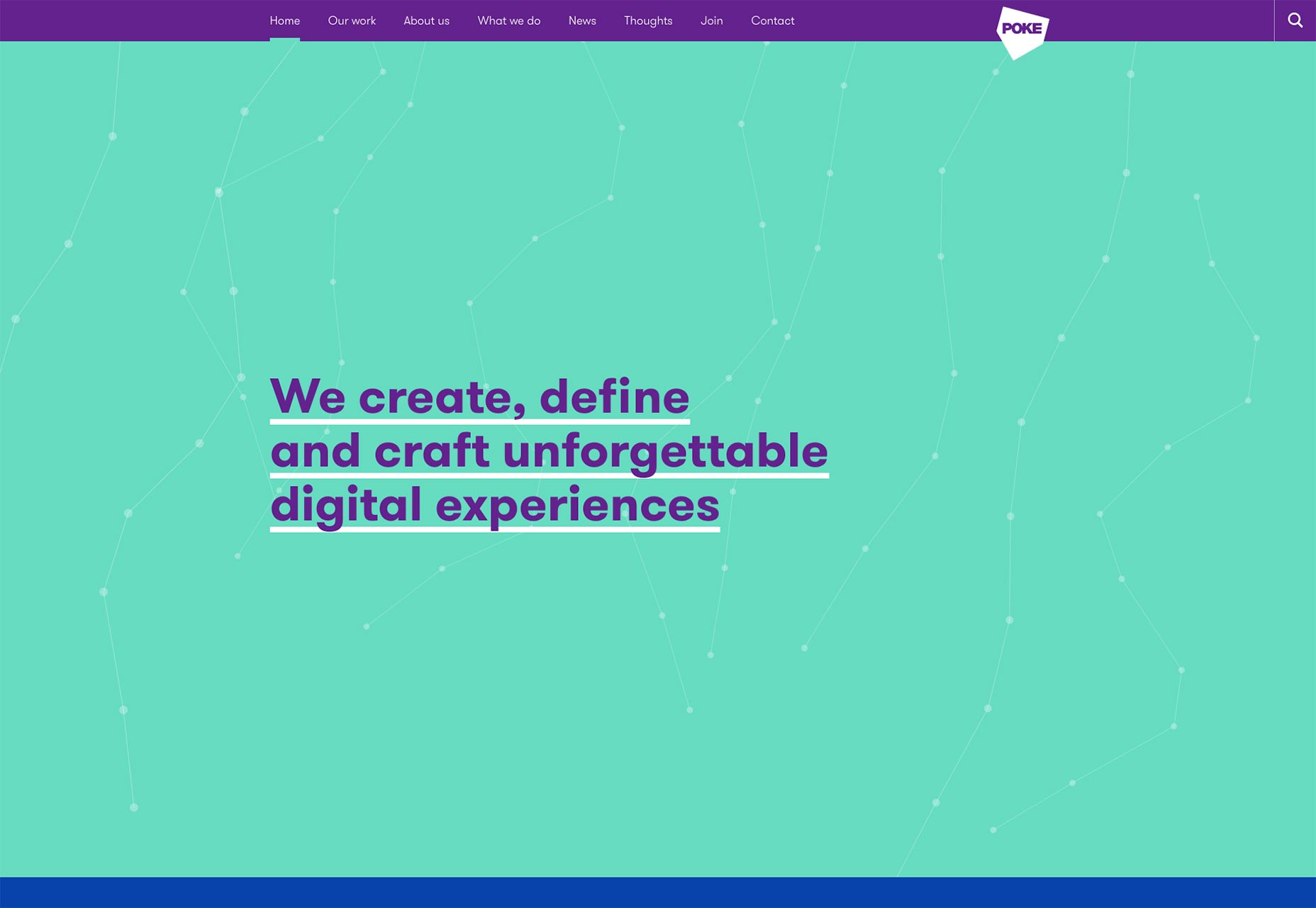
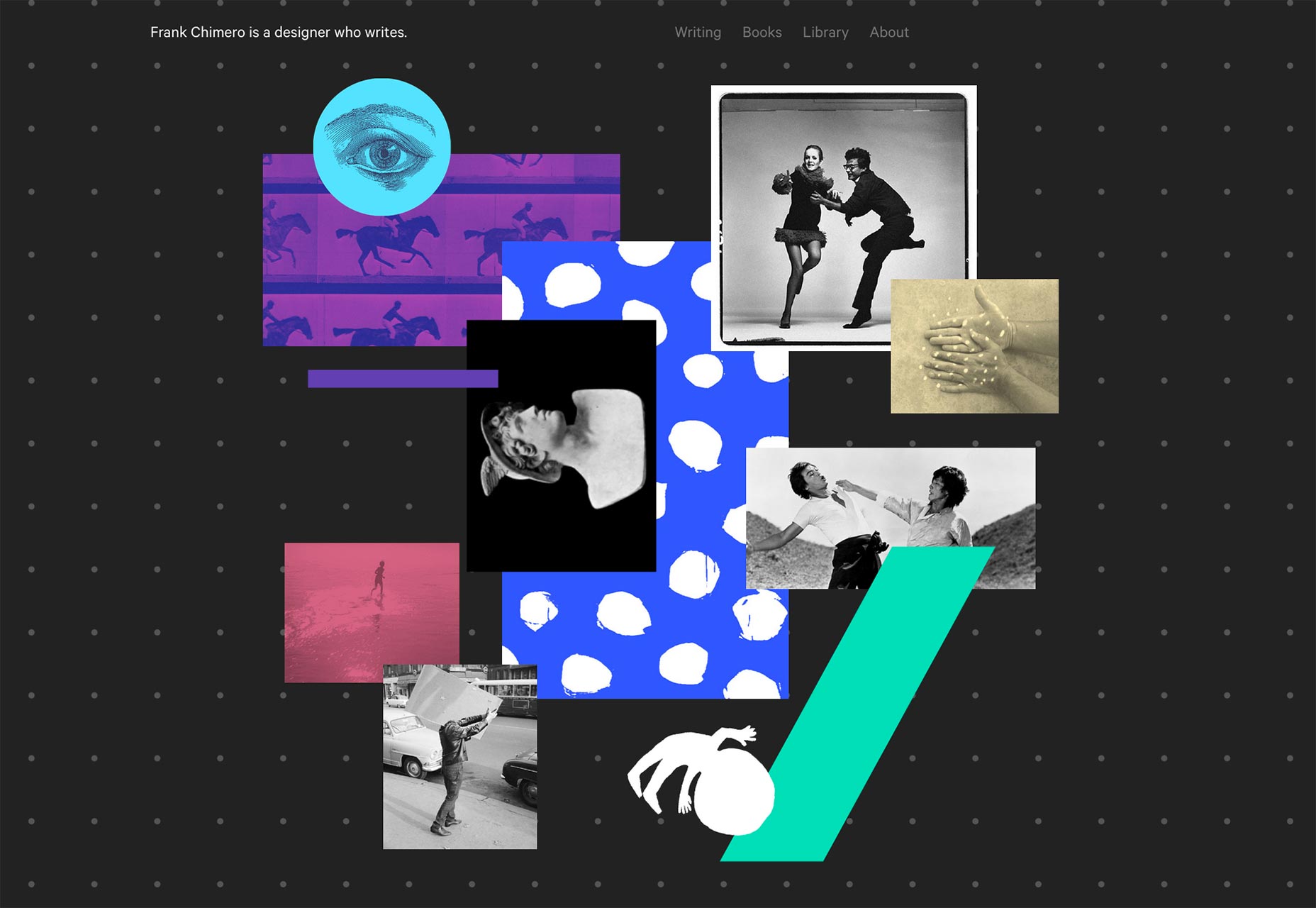
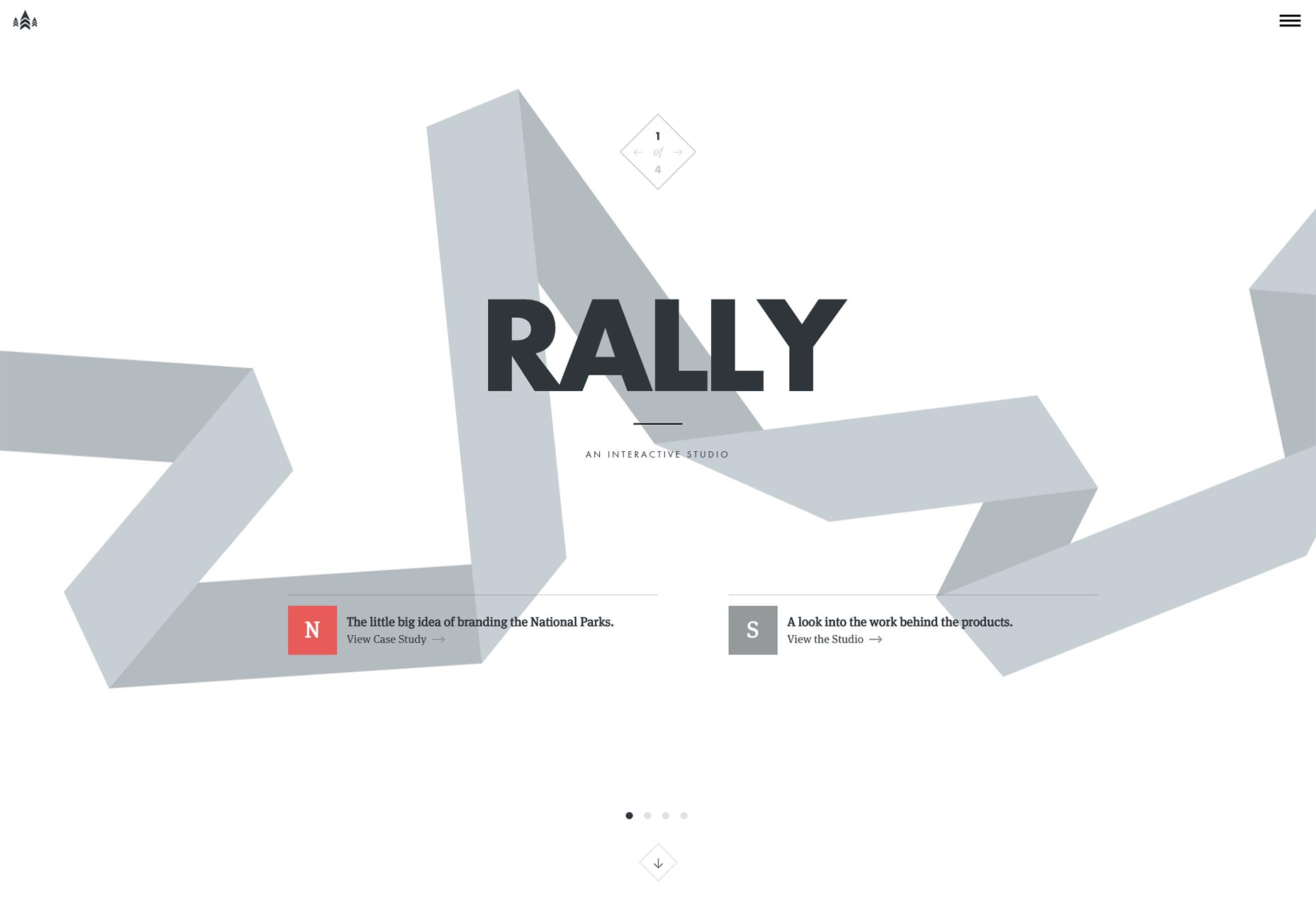
Patrones de rejilla
Los patrones siempre han sido una parte integral del diseño web, como lo demuestra el hecho de que podíamos crear un fondo en CSS antes de poder posicionar un elemento.
En el último año, comenzamos a ver a los diseñadores jugar con los patrones tradicionales, y especialmente la cuadrícula, para animar los diseños. Los elementos se colocan fuera de una cuadrícula formal, pero siguen el mismo patrón de repetición. o la cuadrícula en sí se resalta con el bloqueo de color favorecido por los aficionados Flat Design.