Diseñando para casos Edge
Cuando diseñamos nuestros productos, a menudo diseñamos para el escenario de ruta feliz, flujo de usuario ideal sin ningún obstáculo. Pero en la vida real, hay situaciones que no van según lo planeado. Tales condiciones se llaman "casos extremos".
Las mayúsculas y minúsculas pueden ser bastante raras, pero tienen un impacto significativo en la experiencia del usuario. Los usuarios rara vez recuerdan la interacción positiva, pero a menudo recuerdan experiencias negativas; si no te preparas para tales situaciones, toda la experiencia podría caer rápidamente .
En este artículo, voy a compartir algunas situaciones límite con las que podría tener que lidiar, y cómo puede planificarlas en sus diseños. Hay dos enfoques básicos para manejar casos extremos:
- Evita que ocurran casos extremos
- Escenarios de caso de borde de soporte
Si se le da una opción, siempre es mejor evitar que ocurra el caso límite. En algunos casos, esto se puede hacer reduciendo la complejidad del sistema (por ejemplo, limitar el número de funciones o acciones que los usuarios pueden realizar cuando interactúan con un sistema); menos complejidad disminuye la posibilidad de casos extremos en primer lugar. Sin embargo, hay momentos en los que es imposible evitar que ocurran casos extremos, por lo que con frecuencia encontrará que los casos de borde de soporte son la mejor opción para sus usuarios:
1. Combate con demora en la carga
A medida que la tecnología permite experiencias más rápidas, la disposición de los usuarios a esperar ha disminuido. Según la última encuesta de Google, 2/3 de los usuarios de la web móvil dicen que la velocidad que lleva cargar una página tiene el mayor impacto en su experiencia general. Para satisfacer las expectativas de los usuarios, debe hacer todo lo posible para que su aplicación / sitio web se cargue lo más rápido posible. Pero no importa cuánto lo intente, habrá situaciones en las que no podrá cumplir con las pautas de velocidad. El tiempo de carga lento puede ser causado por una conexión a Internet limitada. Si puede mejorar el rendimiento real, al menos intente crear una percepción de la velocidad; lo rápido que se siente algo a menudo es más importante que lo rápido que realmente es.
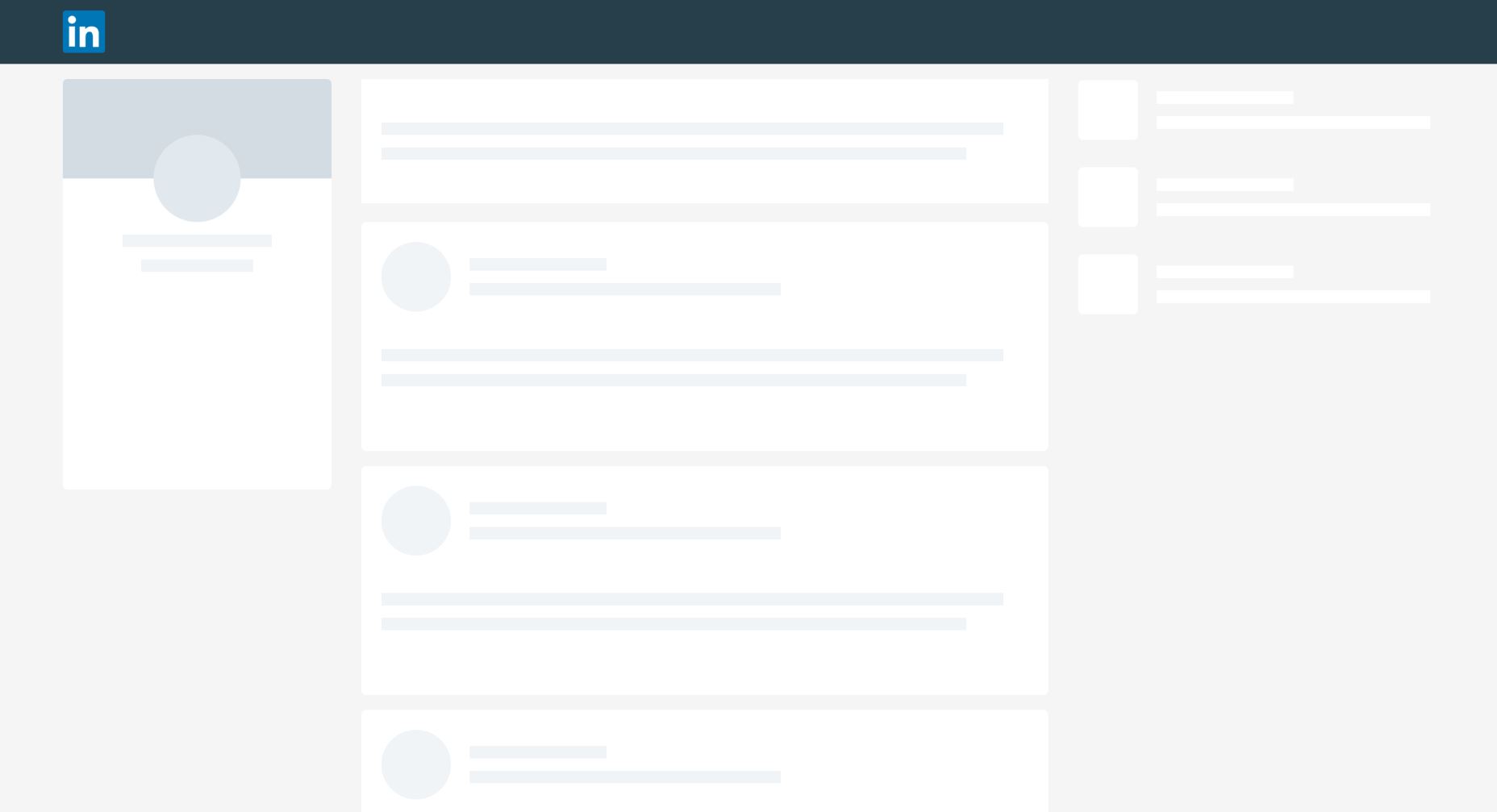
Una técnica que puede ayudarte con eso se llama pantallas de esqueleto . Un diseño de esqueleto es una versión de su página que se muestra mientras se carga el contenido. Las pantallas de esqueleto dan a los usuarios la impresión de velocidad (la mayoría de los usuarios creerán que la carga está sucediendo más rápidamente de lo que realmente es).
LinkedIn usa pantallas de esqueleto para dar la impresión de velocidad.
Mira esto Ejemplo de Codepen del efecto esqueleto en CSS puro. El efecto de la pulsación le da al usuario la sensación de que un sitio web está vivo y se está cargando contenido.
2. Diseño de estados vacíos
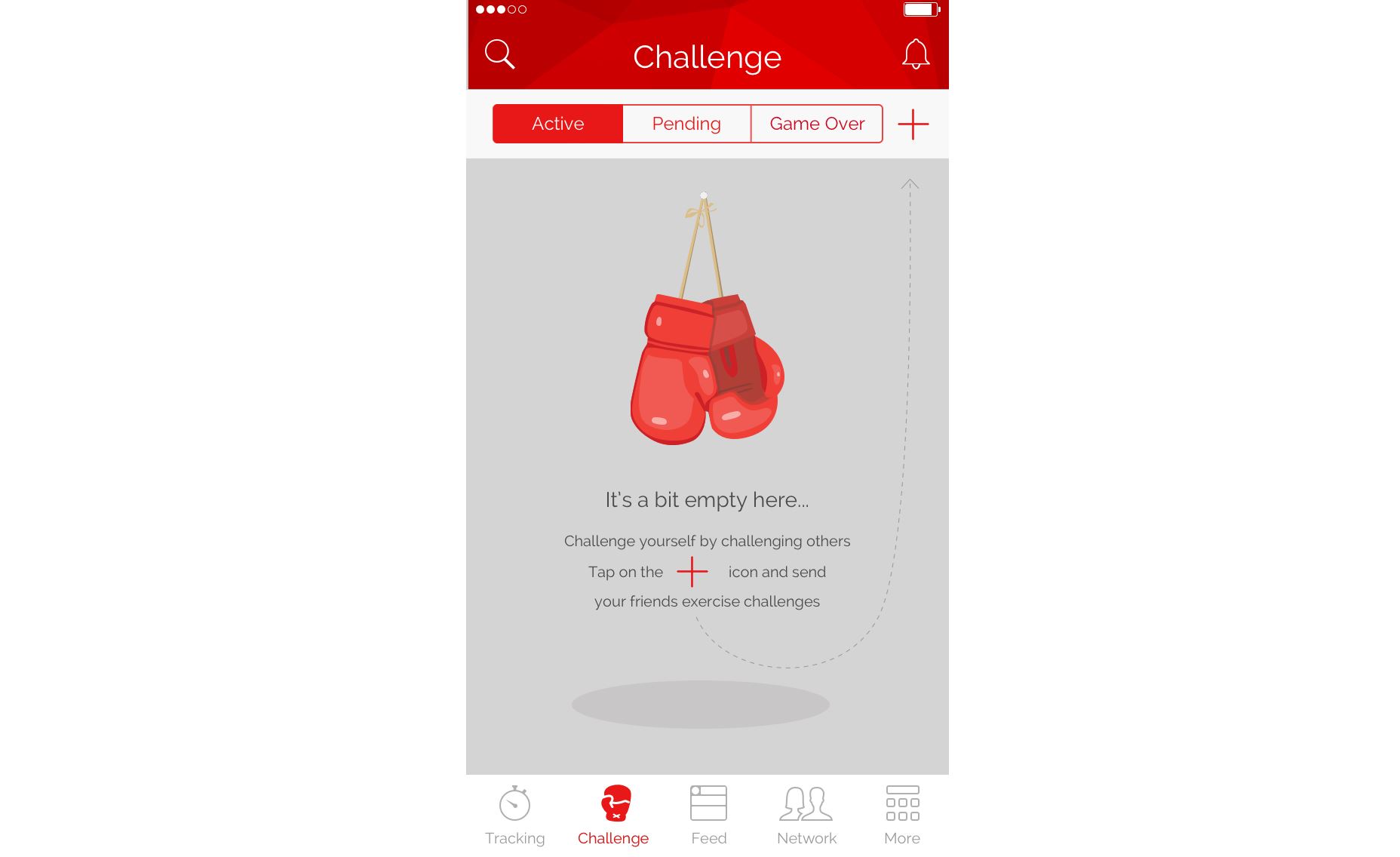
Es posible que las pantallas individuales en su aplicación o sitio web que se deben llenar con datos no tengan nada que mostrar en algunos casos. Por ejemplo, una pantalla con desafíos del usuario en una aplicación de acondicionamiento físico estará vacía durante la primera experiencia (simplemente porque los usuarios ya no tendrán ningún problema). Como diseñadores, tenemos que pensar en cómo se ve la página en este caso. Mostrar una página en blanco no es lo correcto. En cambio, podemos proporcionar instrucciones sobre cómo llenar la página con datos. Entrenamiento Khaylo para iOS es un excelente ejemplo de cómo se puede usar el espacio vacío para crear contexto.
El espacio vacío en la página se puede usar para dar instrucciones claras sobre cómo comenzar.
3. Dirección de usuario o errores del sistema
Cada interacción del usuario con un sistema puede ser una fuente potencial de error. Los estados de error son especialmente comunes cuando los usuarios necesitan proporcionar datos de entrada. Ya he mencionado que es mejor evitar que ocurran errores en primer lugar y esta regla se debe aplicar a la entrada del usuario. Pero cuando se trata de la entrada del usuario, debemos enfocarnos en manejar los siguientes problemas potenciales:
- Los datos ingresados por el usuario no son válidos. Por ejemplo, un usuario puede escribir mal un número de tarjeta de crédito durante la compra. En este caso, una aplicación debería proporcionar mensajes de error detallados que ayudarán a los usuarios a detectar el origen de un problema.
- Un sistema no puede continuar debido al problema técnico. En este caso, un mensaje de error debe indicar el hecho de que es un problema del sistema, no del usuario. Esto evitará que los usuarios vuelvan a enviar los datos.
En ambos casos, debes asegurarte de que la aplicación maneje los errores correctamente. Los mensajes de error deben escribirse en un lenguaje claro y fácil de usar (no se permite la jerga) y el sistema debe proporcionar una solución precisa (esto podría ser una instrucción u otra cosa que pueda ayudar).
4. Resultados cero encontrados
La mayoría de los sitios web y aplicaciones de comercio electrónico ofrecen una función de búsqueda. Y uno de los problemas de usabilidad más comunes con una función de búsqueda es cuando el usuario ve una página en blanco con "0 resultados encontrados". Dejar caer a alguien en una página sin resultados puede ser frustrante. Especialmente si han intentado la búsqueda un par de veces.
Si diseña su función de búsqueda, considere usar las siguientes técnicas:
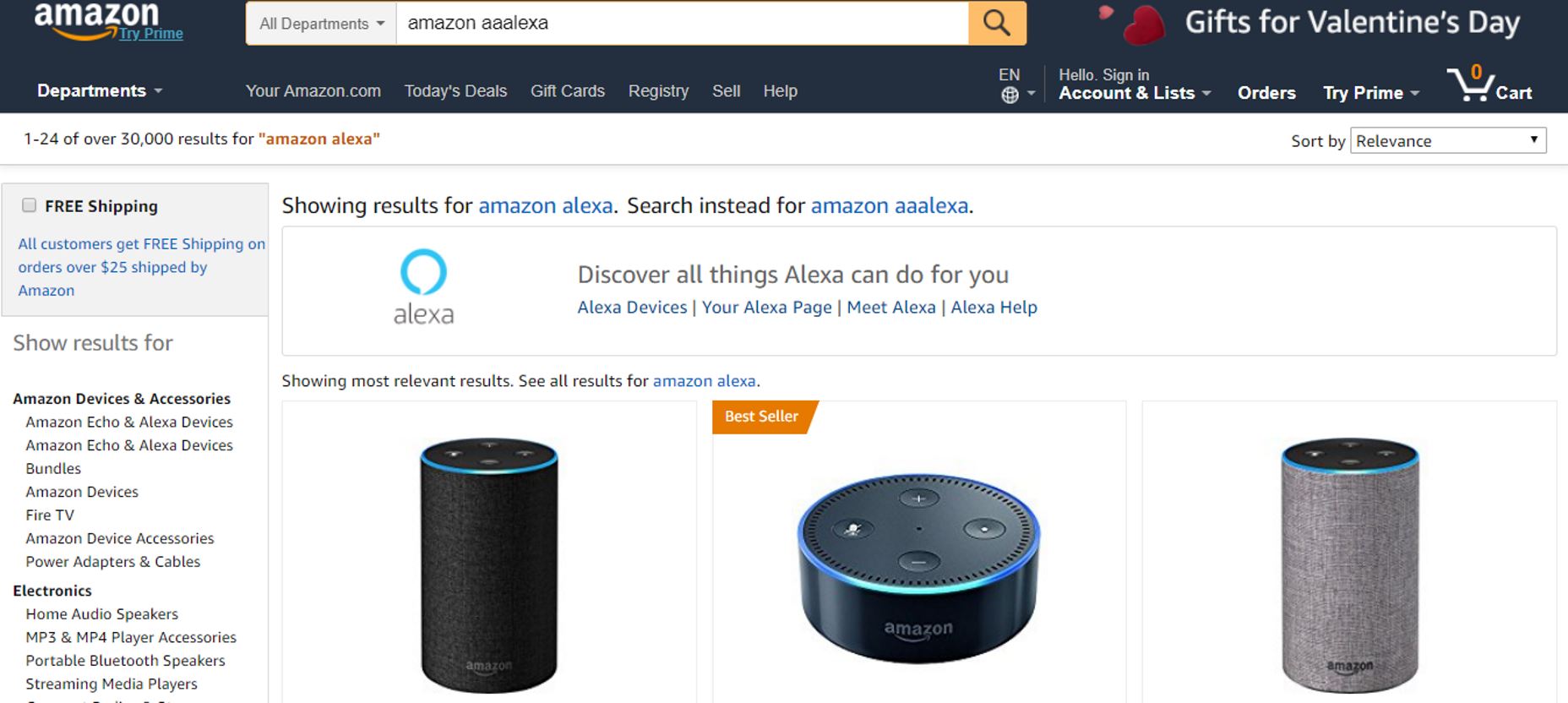
- Revisión ortográfica y sugerencias. A veces los usuarios no obtienen resultados simplemente porque escribieron mal una consulta de búsqueda. Es realmente útil cuando el sistema detecta un elemento mal escrito y proporciona resultados de búsqueda basados en la consulta más probable. Otra técnica útil que será realmente útil para sus usuarios es la de autocompletar sugerencias. Esto reduce el esfuerzo del usuario para tipear y evita que ingresen una consulta incorrecta en primer lugar.

Amazon entiende que el usuario quiso decir "Amazon Alexa" en esta consulta
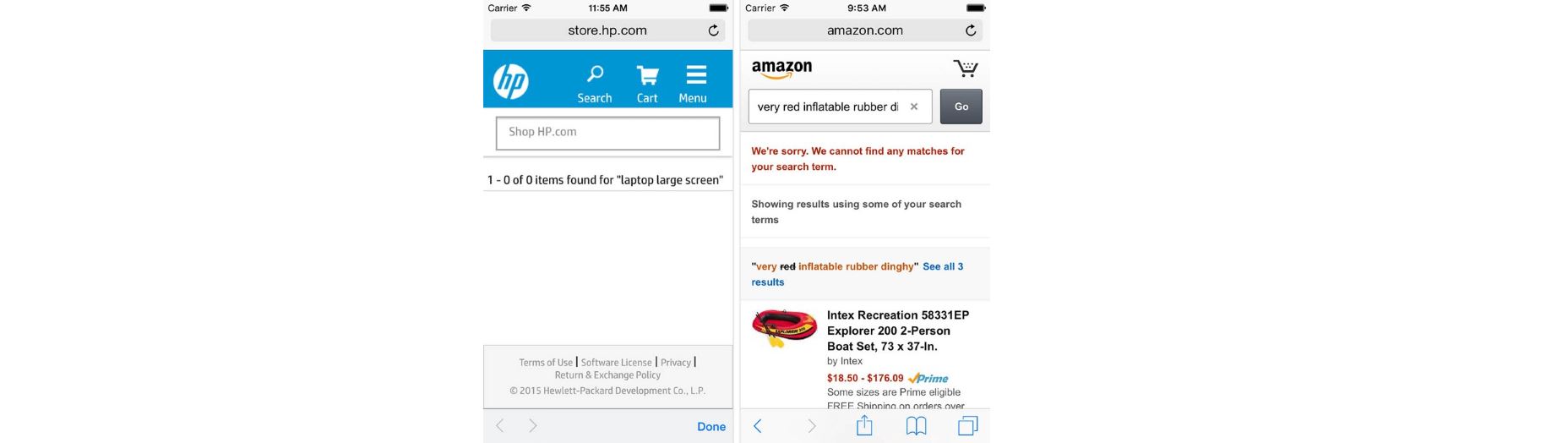
- Proporcione alternativas valiosas. Cuando no hay resultados de búsqueda que coincidan, puede proporcionar contenido destacado o cualquier otra alternativa valiosa. Por ejemplo, en el contexto de un sitio de comercio electrónico, esto podría ser productos de la categoría similar.
Simplemente compare la página de resultados de búsqueda cero de HP y Amazon. La página de resultados cero de HP es un callejón sin salida para el usuario. Por el contrario, Amazon ofrece sugerencias para una mayor búsqueda y promoción de productos relacionados.
Cómo encontrar casos de borde
Algunos diseñadores creen que diseñar para casos extremos es similar a esperar lo inesperado. Pero, de hecho, la gran mayoría de los casos extremos pueden predecirse antes de la publicación del producto. Dos técnicas pueden ayudarte con eso:
- Revisión del diseño: para crear un diseño excelente, debe buscar proactivamente casos extremos. La revisión del diseño es una técnica muy útil que puede ayudar al equipo de productos a encontrar muchos casos potenciales. Llevar a cabo una revisión del diseño desde el principio en el proceso de diseño del producto. Para obtener mejores resultados, es bueno invitar a desarrolladores y otros miembros del equipo a participar en dichas sesiones.
- Pruebas con usuarios reales: Si bien la búsqueda temprana de casos con la ayuda de otros miembros del equipo es un excelente enfoque, no garantizará que encuentre todas las fuentes potenciales de fricción. Solo las pruebas con usuarios reales lo ayudarán a descubrir cómo las personas realmente usan su producto y los problemas que enfrentan. Al mismo tiempo, vale la pena decir que las pruebas de usabilidad estrictamente moderadas no revelarán muchos casos extremos simplemente porque a los usuarios a menudo se les instruye qué hacer y en qué orden. Por lo tanto, es mejor dar a los usuarios la oportunidad de experimentar con un sistema al darles más tiempo y tareas más flexibles.
Conclusión
Cuando diseñamos productos, a menudo aplicamos el principio de Pareto a nuestro diseño; nos enfocamos en las necesidades de la mayoría de los usuarios, aplicamos la regla 80/20 y desarrollamos la experiencia del usuario para el escenario de interacción más probable. En la mayoría de los casos, esto nos permite crear una buena experiencia de usuario para nuestros usuarios. Pero la atención al detalle es lo que realmente separa el diseño excelente del buen diseño. Diseñar para casos extremos es un gran ejemplo de atención a los detalles.