Diseño de productos complejos
¿Conoces esa sensación inquietante cuando estás a la mitad de un proyecto y estás presentando conceptos de diseño? Sin comentarios importantes, sonrisas en la mesa, cabezas asintiendo con la cabeza, sí. Home run ¿verdad? No, ese sentimiento me asusta porque sabes que hay complejidad al acecho y saldrá a la superficie antes de que termines de resolver el problema. Si no lo supera, puede aplastar su productividad e incluso matar el producto antes de que vea la luz del día.
La complejidad en el diseño del producto tiende a levantar la cabeza de dos maneras: 1) la complejidad de la gestión de las personas y las opiniones; 2) la complejidad de diseñar el producto en sí . No siempre es intuitivo cómo mantener la cabeza fuera del agua en un mar de características, usuarios y partes interesadas. Ciertamente, me he caído de bruces en el pasado, así que me gustaría compartir algunas ideas que he aprendido sobre cómo abordar estos grandes proyectos de diseño.
Cambiar la conversación
Comenzaré aquí, ya que este es un tema general para gestionar cualquier proyecto de diseño. Como diseñadores, con demasiada frecuencia heredamos proyectos o requisitos y los aceptamos tal como están. Intentamos hacer un buen trabajo con la poca información que tenemos y luego nos frustramos más tarde cuando nos vemos obligados a cambiar el diseño para abordar las limitaciones cambiantes.
Parte de por qué diseñar productos es difícil es porque representan entornos de alto riesgo y hay muchas opiniones en la mezcla. Lamentablemente, una voz de diseño no siempre es parte de esa mezcla. Es natural culpar al negocio, pero el culpable es usted mismo.
Es nuestra responsabilidad como diseñadores cambiar la conversación
Es nuestra responsabilidad como diseñadores cambiar la conversación. Necesitamos educar a nuestros clientes, jefes y equipos sobre cómo tener éxito en un proceso de diseño. Esto es difícil: a veces siento que nuestro sermón de diseño cae en oídos sordos. No hay una bala de plata, pero aquí hay algunas técnicas que ayudan.
Muéstreles a dónde van, antes de llevarlos allí
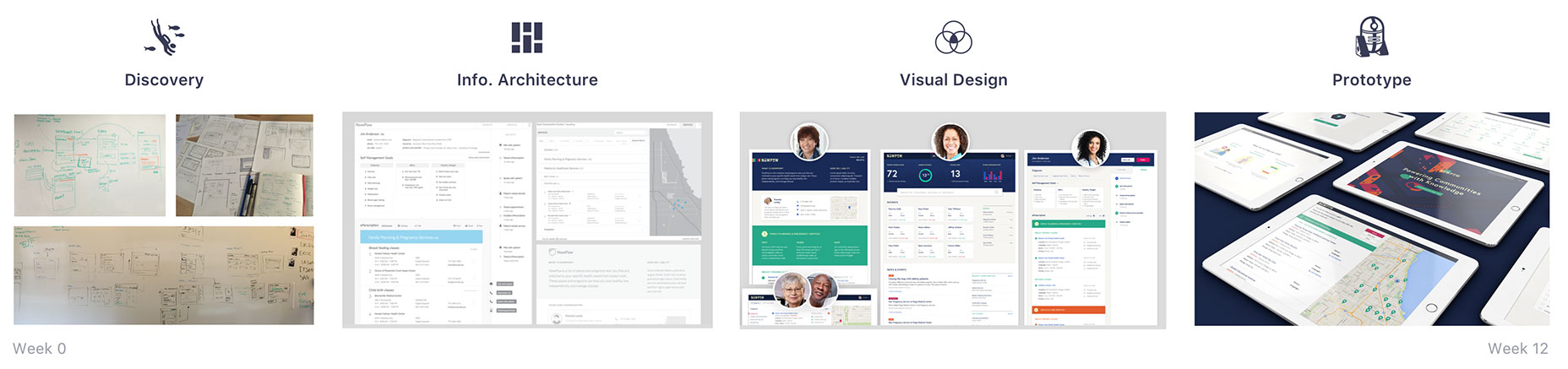
Al comienzo de un proyecto presento a los interesados un vistazo a nuestro proceso de diseño. Los guío en cada una de las etapas principales y les muestro ejemplos de qué esperar. Luego, en varios momentos del proyecto, les recuerdo a todos dónde estamos y hacia dónde vamos después.

Proceso de muestra y plazos de entregas
Además de explicar el proceso, creo que es importante explicar qué tipo de comentarios espero y cuándo lo espero. A veces incluso explico cómo y por qué los comentarios son esenciales. De esta forma, es claro que ambas partes tienen la responsabilidad de que el diseño tenga éxito.
Habla con el jefe
Cuando comenzamos un nuevo proyecto de diseño, solicito reunirme con el "jefe". Por lo general, es el CEO o la persona más importante a la que puedo acceder. Me gusta escuchar la visión y los resultados esperados directamente de la fuente.
Tomo copiosas notas e intento capturar el sentimiento y la "voz" de lo que se dice. Luego vuelvo a usar el mismo idioma más adelante cuando defiendo las decisiones de diseño. Esto me ha servido bien, porque nadie quiere discutir con el jefe.
Cuando las cosas se vuelven confusas, y a menudo lo hacen, intento volver a alinearme con lo que escuché en esa reunión original. Como profesionales del diseño, nuestro trabajo es traducir la visión de la empresa en soluciones elegantes. No hay nada mejor que la voz del liderazgo para ayudar a recordar el panorama general.
¡Empatizarse!
Como parte de la fase de descubrimiento, generalmente reunimos a ejecutivos y partes interesadas clave en una sala para contarnos sobre sus clientes. El objetivo es lograr que las partes interesadas disminuyan sus defensas, dar un paso atrás y pensar en el producto desde una perspectiva empática .
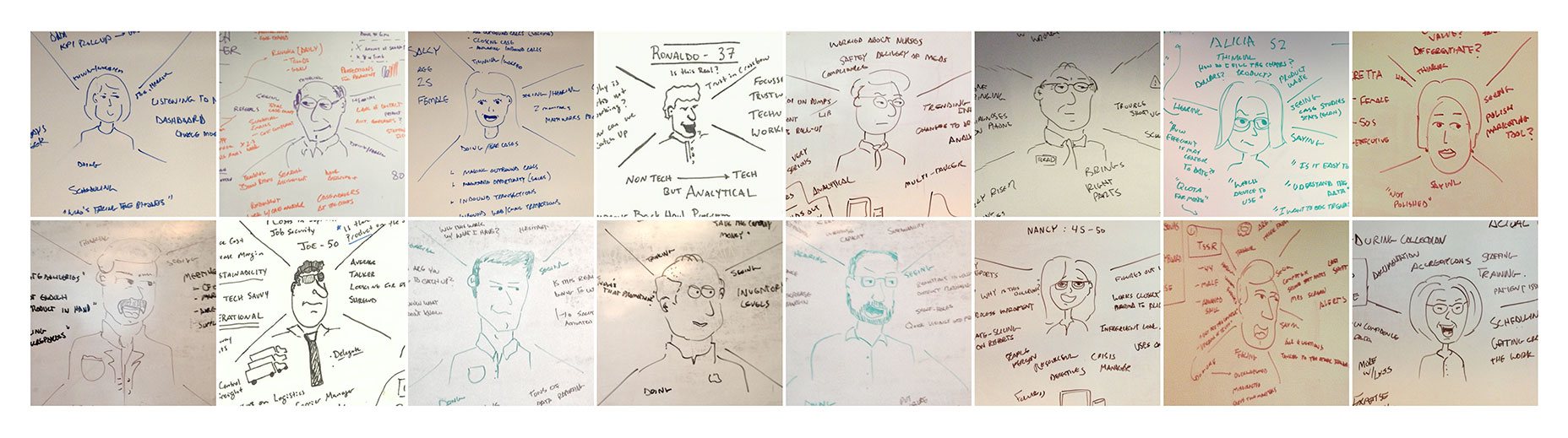
Usamos una táctica llamada mapa de empatía para facilitar la discusión. La premisa es simple, pregúnteles a sus partes interesadas qué piensan, hacen, dicen, oyen y sienten sus clientes, y asígnela a una persona. Por lo general, hacemos esto para 2-3 personas claves con alcance a un tiempo específico o interacción en el producto.

Smattering de los mapas de empatía de los parques de oficinas de todo el país
Después de usar esta técnica en algunos proyectos, notamos comentarios constantes (y sorprendentes): "Esa fue la primera vez que tuvimos a todos los ejecutivos en una sala hablando sobre nuestros clientes. Fue realmente perspicaz. "Así que comenzamos a utilizar esta técnica todo el tiempo, como se puede ver en la imagen de arriba.
Puede parecer ingenioso pero es una forma poderosa de vincular tareas y conocimientos a usuarios reales en el sistema. En muchos casos, las partes interesadas con las que he trabajado no han participado en un proceso de diseño riguroso antes, por lo que comenzar aquí fue apropiado y ayudó a establecer una autoridad de diseño de una manera benigna.
Entender la frecuencia
Si está trabajando en la revisión de un producto existente, no es raro encontrarse catalogando una gran cantidad de características que deben estar presentes en el rediseño. Un hilo común que veo en los grandes productos de software es que tienden a ser de una sola talla para todas las soluciones. En otras palabras, son productos monolíticos que hacen todo por todos. Si hubiera un hashtag para estos productos, sería #complex. Asumir un proyecto como este puede ser desalentador, y para ser exitoso necesita comprender la frecuencia de uso .
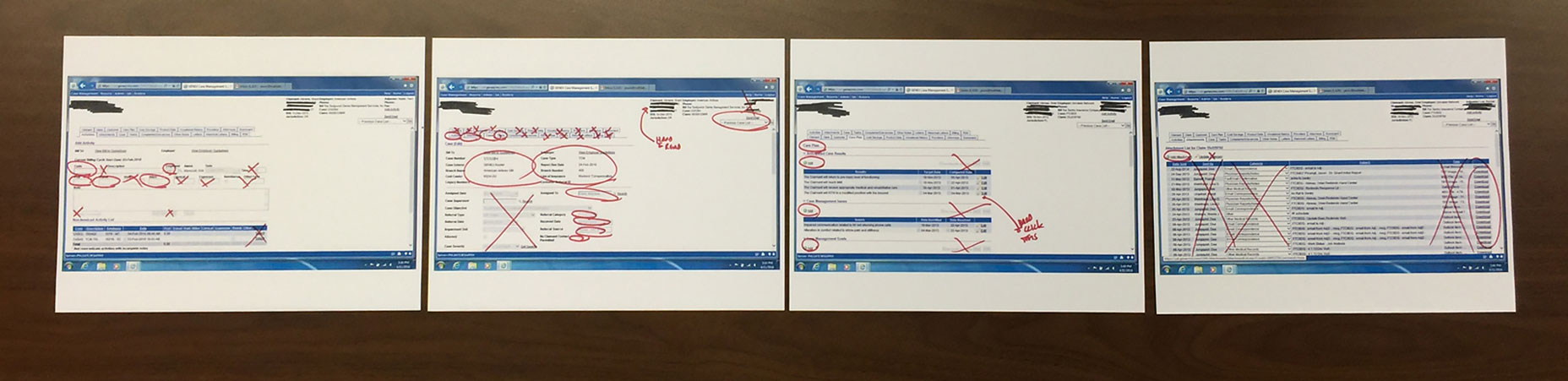
Comprender con qué frecuencia se utiliza una función, pantalla, pestaña o incluso un cuadro de entrada le da un sentido de prioridad . Encuentro extremadamente útil para los clientes revisar las pantallas existentes y los elementos del círculo que usan todos los días y tachar todo lo que nunca usan o usan con poca frecuencia. A veces lo describimos como la actividad 80/20 (encierra en un círculo las cosas que usas el 80% del tiempo y tacha cualquier otra cosa).

Pídales a los clientes que hagan un círculo alrededor de los artículos que se usan con frecuencia
La figura anterior es un artefacto de un proyecto en el que necesitamos extraer los elementos clave para una persona específica. El objetivo es comprender lo que las personas realmente están usando y luego priorizar esas características en los flujos de trabajo rediseñados.
Encuentra el comienzo y el final
La mayoría de las veces un producto es un medio para un fin. La necesidad del producto generalmente viene de otro lugar, y la salida se va a otro lado.
Es fácil envolverse en el proceso de creación de diseños perfectos para píxeles y pasar por alto el principio y el final. Es poco probable que los usuarios miren su producto en una pantalla de retina nítida, en una ventana de tamaño perfecto sin ninguna otra distracción. Debe hacer las preguntas "¿De dónde viene esta información?" Y "¿A dónde va después?".
Las respuestas a estas preguntas son fundamentales para comprender el contexto de su aplicación. La complejidad del ecosistema en el que vive su producto puede tener un gran impacto en sus diseños. Puede enterarse de que su producto vive en un escritorio con otras 30 ventanas abiertas. O que se usa principalmente en el exterior en una tableta o con fines no deseados.

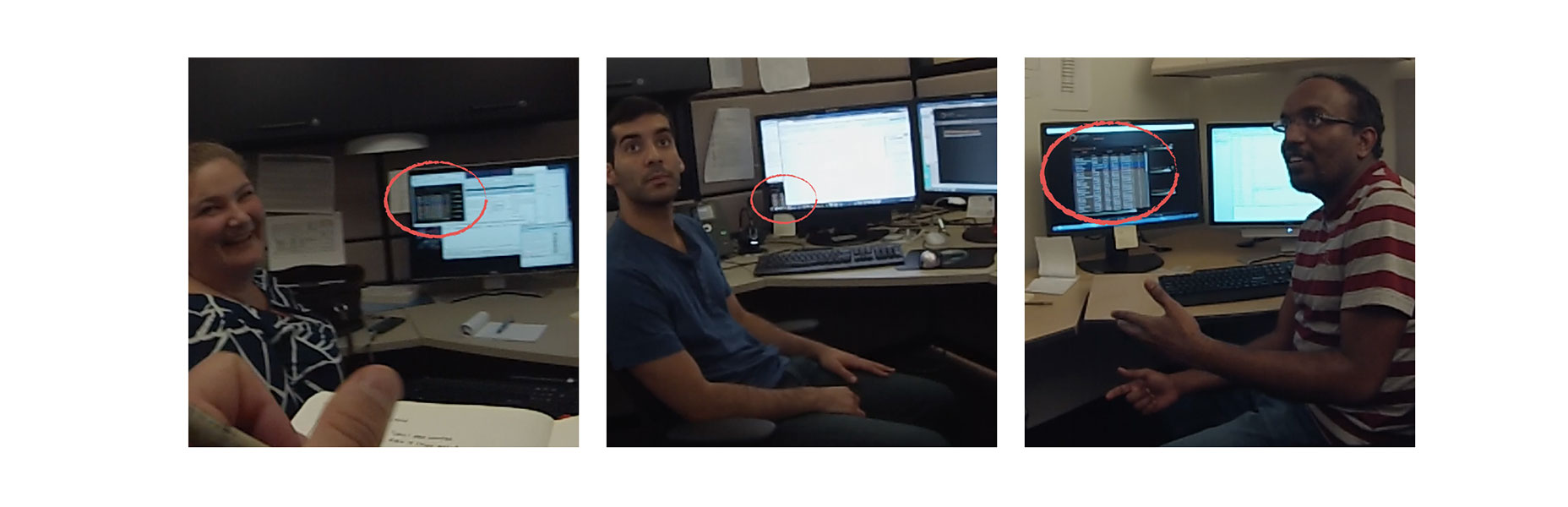
Las entrevistas revelaron que las personas usaban el producto de maneras muy diferentes
La figura anterior destaca este concepto en acción. Durante una entrevista en el sitio, comparamos cómo las personas realmente usan el producto con lo que nos dijeron las partes interesadas. Para nuestra sorpresa, cada uno de los participantes usó el producto de una manera completamente diferente.
Entender cómo el enfoque y la atención del usuario se compartió entre otros productos y tareas cambió por completo nuestra estrategia de rediseño.
Priorizar la capacidad de descubrimiento y la capacidad de aprendizaje
Cuando descargas una nueva aplicación para tu teléfono, tiene una ventana muy corta para incorporarte y proporciona valor o está muerta. Esa es una gran razón para promover la visibilidad , porque como consumidor tiene la opción de usar ese producto u otros 100 similares.
Este estigma de la capacidad de descubrimiento tiende a trasladarse también al software de clase empresarial. Hemos escuchado críticas de clientes que dicen que están preocupados de que los usuarios no encuentren una característica en particular, por lo que deberíamos hacerla más prominente o darle más énfasis. Si eso ocurre las suficientes veces, lo adivinaste, las cosas se complican y complican.
Aquí es donde a menudo hacemos el argumento para la capacidad de aprendizaje. No todas las funciones deben explotarse en la cara para poder usarlas, se puede aprender una interacción. Las buenas interacciones solo necesitan ser aprendidas una vez.
Es la naturaleza de la bestia, los sistemas complejos requieren la priorización de las características a expensas de la visibilidad para los demás. Nuestro trabajo es descubrir los casos de uso primarios y hacerlos lo más intuitivos posible. Los usuarios nunca deben tener que "descubrir" los artículos usados con frecuencia, ni se les debe exigir que memoricen la documentación para usar el producto.
Limpieza y claridad
Un desafío realmente grande en cualquier producto de clase empresarial es administrar la densidad de la información. Demasiada información en la página pone a los usuarios en una camisa de fuerza mental, muy poco y comienza a hacer que sea engorroso llegar a ideas significativas. Entonces, ¿cómo logras el equilibrio correcto?
Limpieza
A veces tienes mucha información para meter en un espacio pequeño, pero no es crítico tenerlo todo a mano. En este caso, a menudo sugerimos una estrategia de revelación progresiva para declutizar la IU. La divulgación progresiva se basa en el principio de que el interés del usuario impulsa la fidelidad de la información .

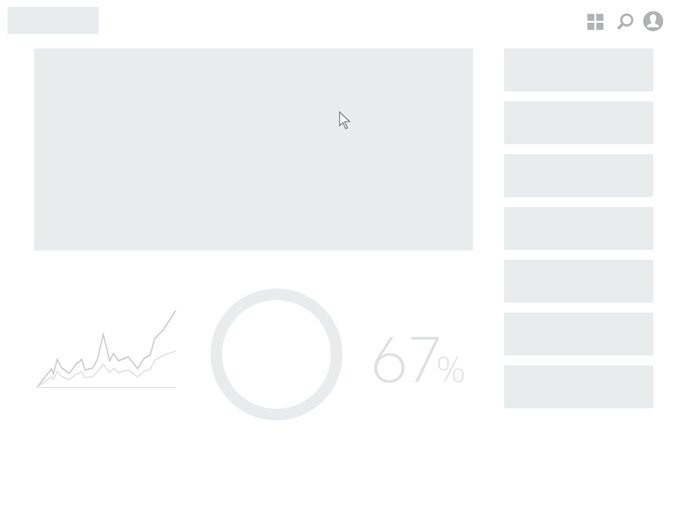
Revelado progresivo: muestra más profundidad de información según el interés
La figura de arriba muestra esta idea en acción. La información en la interfaz de usuario está estructurada de modo que solo los elementos centrales son visibles. Luego se introduce más fidelidad cuando el usuario lo quiere, y tan pronto como sea posible. El intercambio, por supuesto, es la velocidad a la visión, pero se obtiene el beneficio de una interfaz de usuario más limpia y menos recargada.
Claridad
Por otro lado, algunos productos exigen un alto nivel de visibilidad de datos para el trabajo por hacer . El sector financiero, el cuidado de la salud y el comercio electrónico son industrias conocidas por tener productos notoriamente complejos.
Cuando la densidad de datos es importante, trate de ser meticuloso con la claridad . La forma de hacer que las UI densas sean claras es siendo muy consistentes y nítidas con el lenguaje visual.

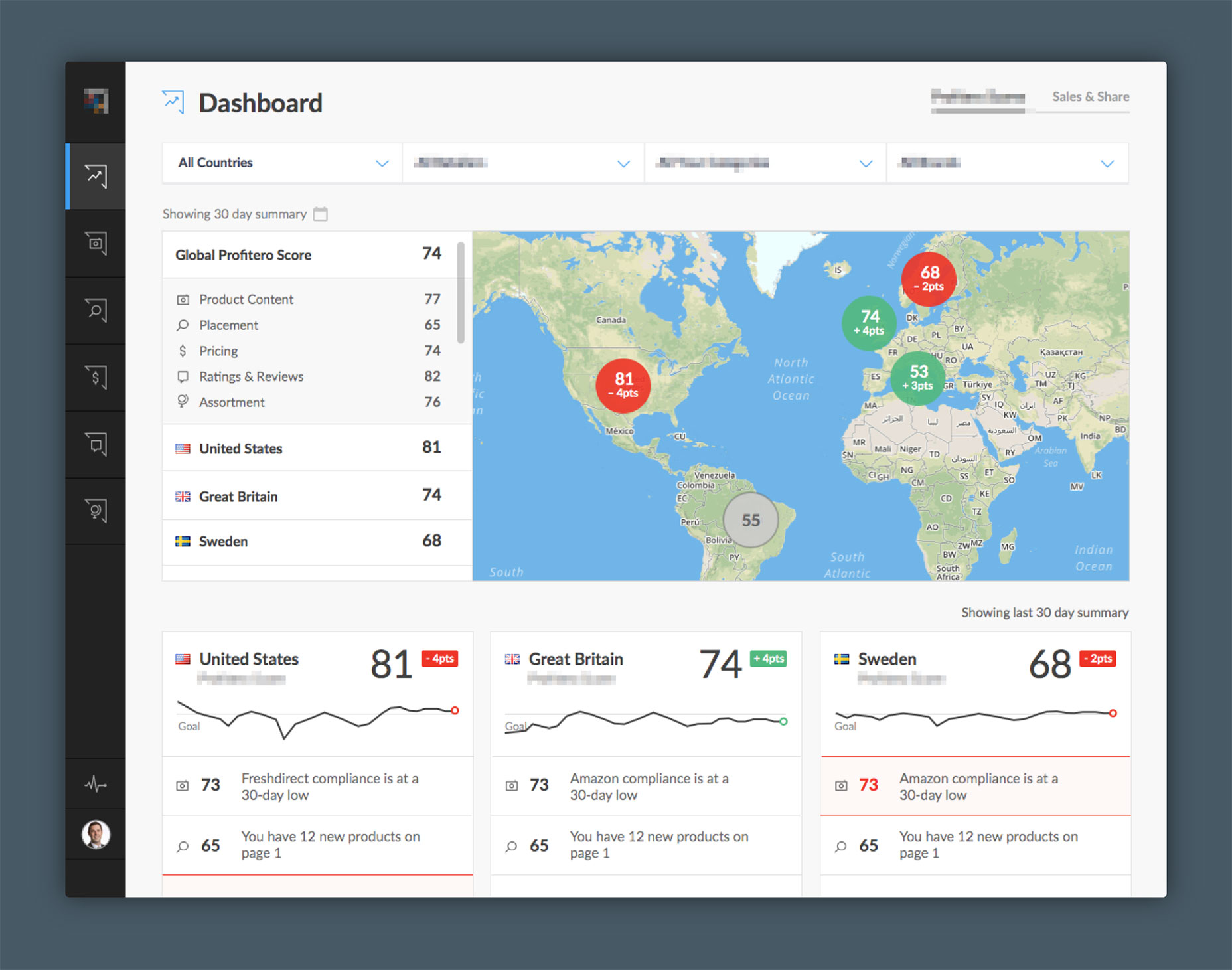
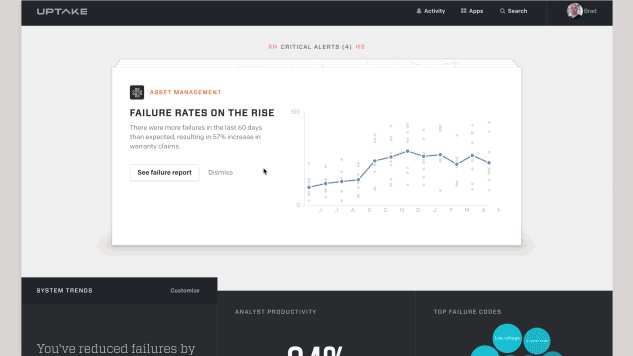
El uso sistemático del color, la tipografía y el etiquetado ayudan a mantener esta interfaz de usuario clara y concisa
Marcar en esa coherencia significa ejercer una restricción extrema con lo siguiente:
- variaciones de tipo;
- estilos de botones;
- sistemas simples de navegación.
Y siendo sistemático sobre:
- opciones de color;
- etiquetado;
- incluso el microcopia .
Todo esto se suma a una solución elegante. Este tema sin duda merece una escritura más grande y más reflexiva, así que lo dejo así.
Animar interacciones de firma
En el pasado, pasamos innumerables horas generando wireframes y conectándolos tediosamente con una cantidad absurda de líneas, cajas y flechas. Lo que es peor, estos entregables tienden a ser difíciles de entender para los clientes y conducen a suposiciones erróneas y discusiones intrincadas.
Una y otra vez vemos que las caras se iluminan cuando presentamos cualquier clase de conceptos de movimiento. Así que comenzamos a crear tratamientos de movimiento básicos para demostrar interacciones de firma (léase: difíciles de comunicar).

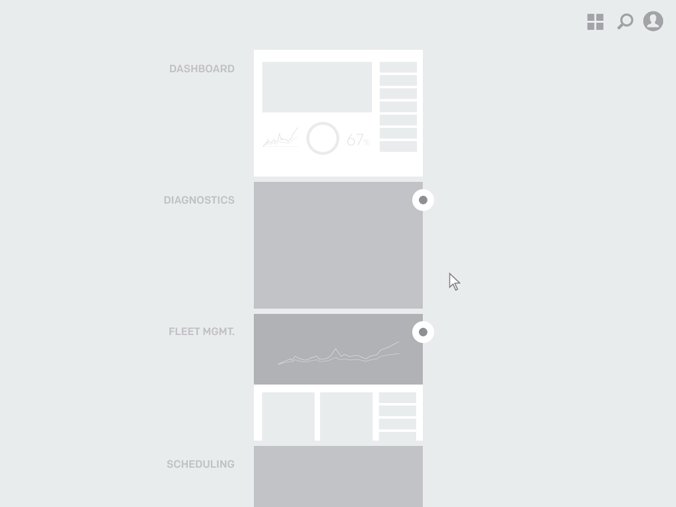
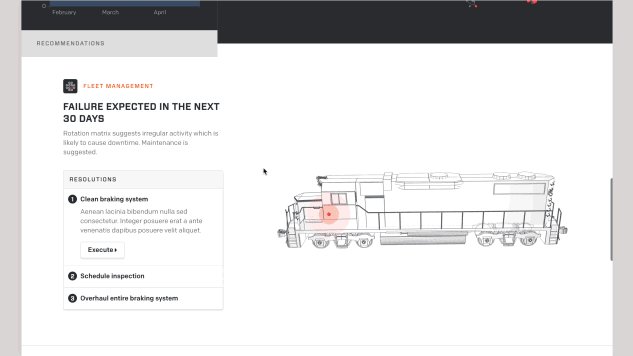
El concepto de navegación inicial que habría sido difícil de comunicar en composiciones estáticas
Incluso con wireframes básicos en escala de grises, estas animaciones borran la ambigüedad de la conversación. No es un reemplazo de wireframes completos, pero es una gran herramienta para superar la complejidad de lograr que las personas coincidan rápidamente.
Dales lo que pidieron, y algo que no hicieron
El adagio de innovación más famoso de Henry Ford lo captura mejor: "Si le hubiera preguntado a la gente qué querían, habrían dicho caballos más rápidos".
Los clientes generalmente piden "caballos más rápidos", y probablemente también tengan una idea de cómo debería verse y funcionar. Lo creas o no, esto a menudo conduce a una complejidad innecesaria. Todos hemos estado allí y, como la mayoría de los diseñadores, nos piden que hagamos muchas cosas que no nos entusiasman demasiado. No obstante, es importante hacer lo que se le pide, pero también es importante hacer lo correcto.
es importante hacer lo que se le pide, pero también es importante hacer lo correcto
Se puede considerar un poco tabú presentar conceptos alternativos, especialmente cuando no se solicitan. Cuando tenemos ideas sobre cómo mejorar o simplificar, tratamos de crear una visión polarizadora y lograr que los interesados piensen sobre el problema de una manera nueva.

Traer ideas inesperadas a la mesa puede generar un nuevo pensamiento
El objetivo es generar confianza con su cliente a través de ejecuciones reflexivas respaldadas por razones y datos. Nuestros clientes respetan y generalmente aceptan el hecho de que estamos desafiando suposiciones y presentando ideas reflexivas sobre la mesa.
Pensamientos finales
Los cambios en los dispositivos, las aplicaciones y el acceso a los datos han provocado que el diseño evolucione de maneras muy interesantes. Hace menos de dos años, la idea de diseñar para computadora portátil, teléfono y mirar al mismo tiempo era algo raro, ahora es algo que está en juego. El panorama de las interacciones es cada vez mayor, y con eso viene una necesidad aún mayor de gestionar la complejidad.
Ha sido un viaje divertido ayudar a tantos clientes a crear excelentes productos a lo largo de los años. Si estás en un camino similar, espero que estos pensamientos te brinden orientación sobre tu próximo gran proyecto de diseño.
[- Este artículo originalmente apareció en Medium , republicado con el permiso del autor. -]