Crear una ventana modal con HTML5 y Amp; CSS3
Los cuadros modales son una herramienta utilizada con frecuencia en el arsenal del desarrollador web. Usado para, entre muchas cosas, formas de inicio de sesión / registro; anuncios publicitarios; o solo notificaciones para el usuario.
Sin embargo, a pesar del hecho de que las ventanas modales frecuentemente contienen información de misión crítica, se crean rutinariamente con JavaScript, lo que no concuerda con las mejores prácticas de mejora progresiva o degradación elegante.
Esto no necesita ser un problema, porque HTML5 y CSS3 nos permiten crear ventanas modales con facilidad.
Manifestación
Lo que vamos a hacer es usar las propiedades de transición, opacidad, evento de puntero y gradiente de fondo de CSS3 para crear un cuadro modal muy bonito y funcional.
Usted puede ver una demostración aquí .
El HTML
El primer paso para crear nuestro cuadro modal es este marcado breve pero dulce:
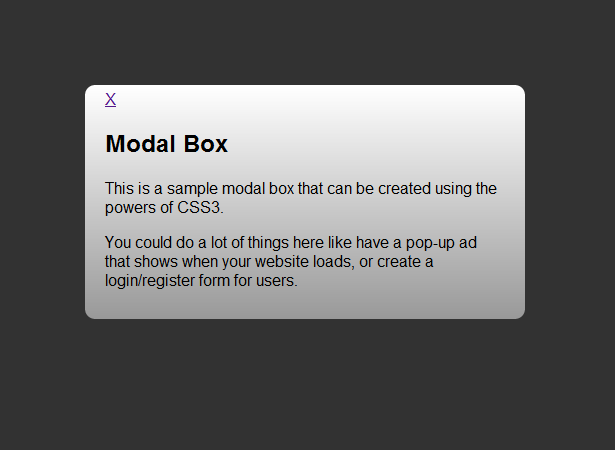
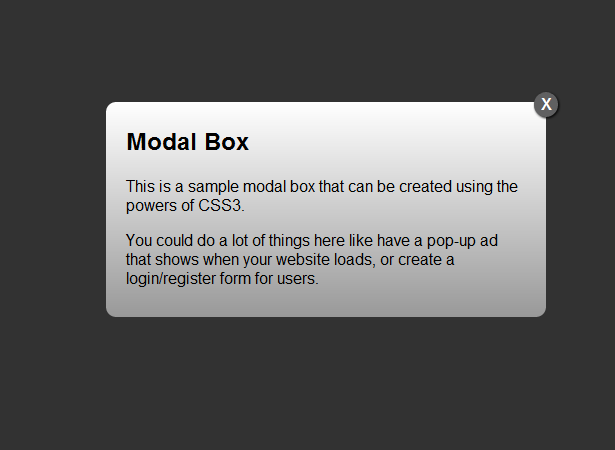
#close" title="Cerca" class=close> X Caja modal
Este es un cuadro modal de muestra que se puede crear utilizando los poderes de CSS3.
Podría hacer muchas cosas aquí, como tener un anuncio emergente que muestre cuándo se carga su sitio web o crear un formulario de inicio de sesión / registro para los usuarios.
Empezando a diseñar
En este momento, solo tenemos un enlace con un div debajo de él. Empezaremos a diseñar nuestra caja y hacerla realmente funcional. Primero crearemos nuestras clases modalDialog y comenzaremos a avanzar.
.modalDialog {position: fixed;font-family: Arial, Helvetica, sans-serif;top: 0;right: 0;bottom: 0;left: 0;background: rgba(0,0,0,0.8);z-index: 99999;opacity:0;-webkit-transition: opacity 400ms ease-in;-moz-transition: opacity 400ms ease-in;transition: opacity 400ms ease-in;pointer-events: none;}El código aquí es bastante simple. Le damos estilo a nuestro cuadro de diálogo dándole una posición fija, lo que significa que se moverá hacia abajo de la página, cuando esté abierto, si se desplaza. También configuramos nuestros bordes superior, derecho, inferior e izquierdo a 0 para que nuestro fondo oscuro abarque todo el monitor.
Como vamos a querer que el fondo del cuadro modal se oscurezca cuando está abierto, configuramos el fondo en negro y cambiamos la opacidad ligeramente. También nos aseguramos de que nuestro cuadro modal esté al tanto de todo configurando nuestra propiedad z-index.
Por último, establecemos una transición agradable para que nuestro cuadro modal aparezca en la pantalla y ocultamos el cuadro cuando no se hace clic configurando la pantalla como ninguna.
Es posible que no esté completamente familiarizado con la propiedad de eventos de puntero, pero le permite controlar cuándo lo hace y no desea que se pueda hacer clic en los elementos. Lo configuramos para nuestra clase modalDialog porque no queremos que se pueda hacer clic en el enlace hasta que se active la pseudoclase ": target".
Funcionalidad y apariencia
Ahora agreguemos nuestra pseudoclase de destino así como el estilo de nuestro cuadro modal.
.modalDialog:target {opacity:1;pointer-events: auto;}.modalDialog > div {width: 400px;position: relative;margin: 10% auto;padding: 5px 20px 13px 20px;border-radius: 10px;background: #fff;background: -moz-linear-gradient(#fff, #999);background: -webkit-linear-gradient(#fff, #999);background: -o-linear-gradient(#fff, #999);}Con nuestra pseudoclase objetivo , configuramos nuestra pantalla para que se bloquee, de modo que cuando se haga clic en el enlace, se muestre nuestro cuadro modal. También usamos nuestra propiedad de eventos de puntero para que cuando el enlace esté sobre él esté activo.
A continuación, le damos estilo a nuestra etiqueta div estableciendo el ancho, la posición y el uso de nuestros márgenes para desplazar el cuadro modal hacia abajo desde la parte superior y centrarlo en nuestra página. Luego agregamos un poco de estilo creando algo de relleno, estableciendo un buen radio de borde, y usando un degradado de gris blanco a oscuro para nuestro fondo.

Cerrándolo
Ahora que hemos diseñado el cuadro modal y lo hemos hecho funcional, lo último que tenemos que hacer es conseguir que nuestro botón de cierre se vea bien. El uso de CSS3 y HTML5 puede crear botones que parecen imágenes, pero que realmente no lo son. Aquí está el CSS que usamos para esto:
.close {background: #606061;color: #FFFFFF;line-height: 25px;position: absolute;right: -12px;text-align: center;top: -10px;width: 24px;text-decoration: none;font-weight: bold;-webkit-border-radius: 12px;-moz-border-radius: 12px;border-radius: 12px;-moz-box-shadow: 1px 1px 3px #000;-webkit-box-shadow: 1px 1px 3px #000;box-shadow: 1px 1px 3px #000;}.close:hover { background: #00d9ff; }Para nuestro botón de cerrar establecemos el botón de fondo y colocamos el texto usando nuestro texto-alinear y altura de línea. Luego posicionamos el botón usando la posición absoluta, y establecemos nuestras propiedades superior y derecha. ¿Cómo lo hacemos un círculo y agregamos algo de profundidad? Establecemos el radio del borde en 12 y creamos una ligera sombra paralela. Luego, para agregar una pequeña respuesta del usuario, cambiamos el fondo a un color azul claro cuando colocamos el cursor sobre él (otras ideas para desplazarse incluyen agregar una transición lineal para fundirse, cambiar el texto de la fuente o expandir ligeramente la sombra del recuadro).

Por qué nuestra caja modal es mejor
Como probablemente hayas notado, el gran punto de venta con esta técnica es crear un cuadro modal en HTML5 y CSS3. ¿Por qué es eso tan importante? Los cuadros modulares en JavaScript son algo que un principiante podría crear, hay cientos de ejemplos y descargas listos para ser utilizados. Entonces, ¿por qué queremos eliminar JavaScript a favor de HTML5 y CSS3?
Sería ingenuo de mi parte decir que un punto de venta es asegurarse de que las personas con JavaScript puedan usarlos; las estadísticas muestran que solo el 2% de las personas en todo el mundo navega sin JavaScript, por lo que si eso no es un problema, ¿qué es? Bueno, aprovechamos las transiciones CSS3 al crear nuestro cuadro modal. El código completo fue:
-webkit-transition: opacity 400ms ease-in;-moz-transition: opacity 400ms ease-in;transition: opacity 400ms ease-in;Solo usamos tres líneas de código para crear nuestra animación. Si lo compara con cualquier biblioteca de animación de JavaScript, se sorprenderá al ver cuánto se minimiza nuestro código. Esto lleva a otra razón, es decir, tenemos un código más limpio. Sabemos a qué div se aplica la animación, y que tiene solo 3 líneas de longitud. Esto nos facilita modificarlo o cambiar el div como mejor nos parezca, y no tener que preocuparnos de cambiar un div en JavaScript, así como CSS y HTML.
Por último, HTML5 y CSS3 son el futuro. Todo el mundo está trabajando para implementarlos en sus diseños y proyectos, y su uso ayuda a perpetuar su adopción y garantiza que no se quede atrás. Obtienes un código más limpio, no tienes que preocuparte por las bibliotecas de JavaScript, y tienes una gran cantidad de diseñadores web y desarrolladores que están listos para ayudarte con cualquier problema que tengas porque también están entusiasmados de aprender más sobre el idioma. . HTML5 y CSS3 no van a ninguna parte, por lo que no hay razón para no usarlos.
Cuándo usar cajas modales
Entonces, ahora que hemos cubierto cómo hacer los cuadros de modos y por qué debería hacerlos con HTML5 y CSS3, ¿qué pasa cuando debería usar cajas modales?
Entrar / registrarse formulario
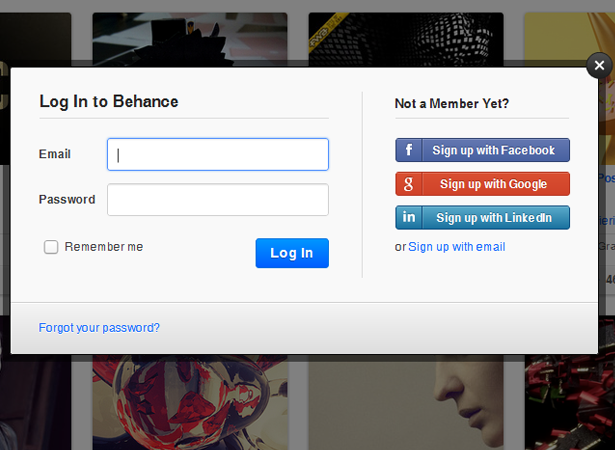
Creo que los cuadros modales son particularmente útiles cuando se usan para los formularios de inicio de sesión y registro. Crea una experiencia simplificada para el usuario y realmente puede impresionar a sus visitantes.
Mostrar imágenes / videos
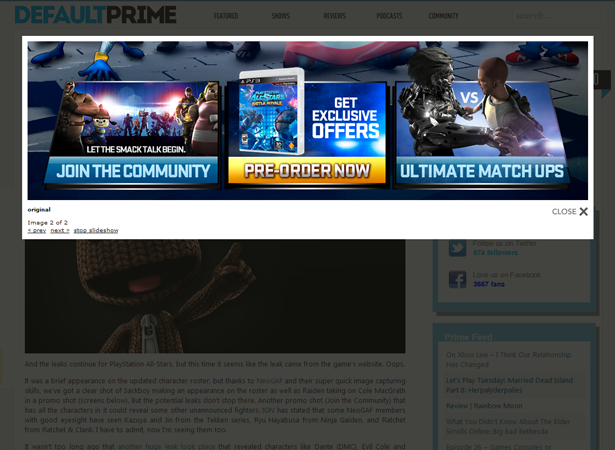
Otro uso excelente de los cuadros modales es mostrar imágenes o videos (comúnmente conocidos como cajas de luz). Permite al usuario ver el contenido de su sitio web sin salir de la página web, lo que los mantiene aún más interesados en su experiencia web.
Comentarios del usuario
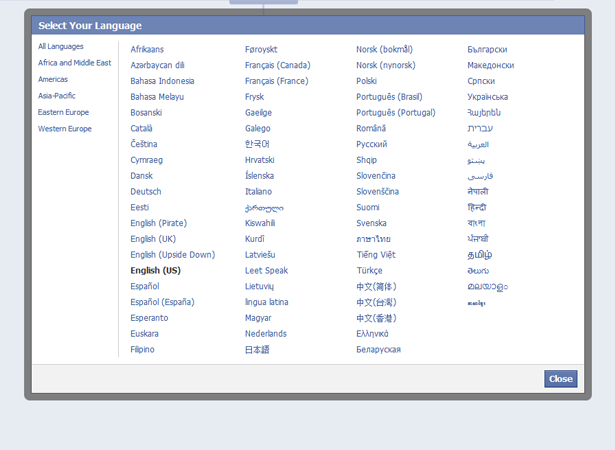
Cuando un usuario está interactuando en su página web y desea comunicarse o alertarlo sobre algo, ¿qué mejor manera de hacerlo que un cuadro modal? Facebook aprovecha esta ventaja para cuando desee cambiar su idioma en su sitio web, o para mensajes cortos como el enlace "¿Por qué necesito dar mi cumpleaños?" Cuando se registra. Si no tiene suficiente texto o si necesita ser una página completa, ¿por qué no usar un cuadro modal?
Anuncios
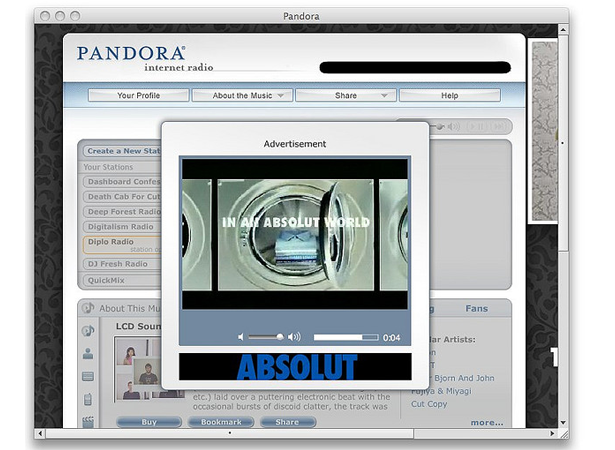
Un gran ejemplo de publicidad que usa cajas modales es el servicio de radio musical Pandora. Si no es miembro de su servicio premium, de vez en cuando obtendrá un anuncio en su pantalla. A veces, estos son anuncios de audio que parecen estar escuchando una canción y, a veces, es una ventana emergente para un video. Esta es una gran táctica para las personas que buscan inyectar publicidad en sus páginas web sin tenerlas siempre en la página.
Conclusión
Ahí lo tienes, ahora puedes crear un cuadro modal simple de HTML5 y CSS3, y puedes utilizarlo para cosas como formularios de inicio de sesión / registro de usuario, anuncios y mucho más. También ha aprendido por qué deberíamos usar HTML5 y CSS3 en lugar de JavaScript, y hemos visto algunos ejemplos de cómo los sitios usan cuadros modales y cómo puede implementarlos en sus propios diseños.
¿Estás entusiasmado con las posibilidades de HTML5 y CSS3? ¿JavaScript eventualmente seguirá el camino de Flash? Danos tu opinión en los comentarios a continuación.