Crear un lenguaje de sistema de diseño
Parece la palabra de moda actual en la industria del diseño y todos quieren una. Pero, ¿cómo puede un producto beneficiarse de tener un lenguaje de diseño vivo y que respira? Voy a tratar de desglosar los conceptos básicos para que pueda entender por qué es necesario.
La creación de un lenguaje subyacente unirá nuestras filosofías y metodologías de diseño en nuestra plataforma.
Entonces, ¿por qué necesitamos un lenguaje de diseño?
Hay dos maneras de verlo, desde una perspectiva interna y externa.
Interno
Crea una perspectiva holística para garantizar que todos sigamos las mismas metodologías y patrones que un equipo. Todos los miembros del equipo deben estar en línea con el concepto que estamos promoviendo y deben poder hacer referencia a los principios de diseño contra cualquier proyecto en el que estén trabajando actualmente. El objetivo principal de un lenguaje de diseño es crear enfoque y claridad para los diseñadores. Un lenguaje de diseño es como cualquier idioma. Si hay confusión, provocará un colapso en la comunicación.
Externo
Tener un lenguaje de diseño cohesivo crea armonía dentro de una plataforma. Para los espectadores, los colores, las interacciones y los patrones estandarizados crean una sensación de familiaridad y seguridad. Un lenguaje de diseño bien planificado y bien ejecutado es la clave para una experiencia gratificante. Por ejemplo, si entras en un Starbucks en Islandia, reconocerás muchos toques similares a tu Starbucks local en el futuro. La familiaridad brinda una sensación de confort y seguridad al usuario.

La introducción de restricciones de diseño en elementos individuales dentro de una plataforma crea consistencia en un nivel superior.
Un lenguaje de diseño exitoso:
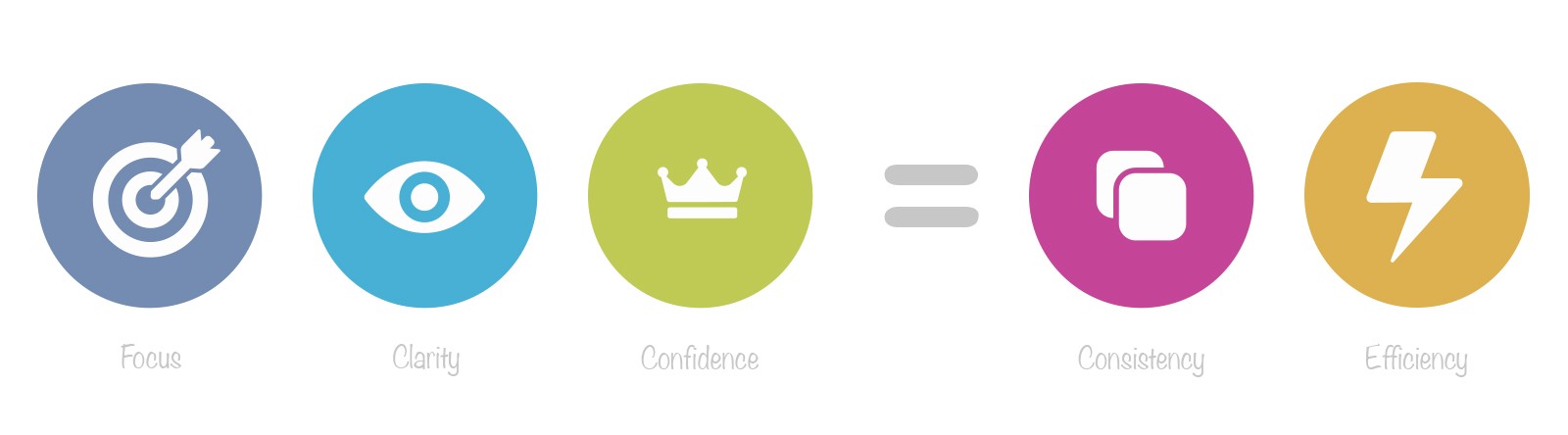
- Enfoque: permita que el diseñador se centre claramente en el proyecto en cuestión en lugar de distraerse con otras distracciones.
- Claridad: permite que el diseñador piense con claridad sobre nuestras creencias de diseño, así como sobre las limitaciones de diseño en la plataforma.
- Confianza: permita que el diseñador tenga plena confianza en lo que está diseñando y que esté en línea con los demás miembros del equipo.
- Consistencia: cree coherencia en todo el producto, lo que a su vez creará una experiencia segura y familiar en toda la plataforma.
- Eficiencia: cree entendimiento entre los equipos, lo que significa menos tiempo consumido concentrándose en los detalles menos importantes.
Básicamente, si sus diseñadores están enfocados y entienden el lenguaje de diseño, les dará confianza, lo que a su vez ayudará al negocio en un nivel más alto, ya que creará consistencia y eficiencia.
Construyendo las bases
Criterios de diseño
Al contar con sólidos principios de diseño, a los que todo el equipo ha contribuido, se garantiza que todos sigamos las mismas metodologías y patrones que un equipo. Cada miembro del equipo debe estar en línea con el concepto que estamos promoviendo y debería ser capaz de hacer referencia a los principios de diseño contra cualquier proyecto en el que estén trabajando actualmente.
Tono de voz
Es importante crear una voz consistente para nuestro producto. Cada diseñador (o quien sea que esté involucrado) debe conocer el enfoque que se necesita al redactar el contenido. Tener un contenido consistente es una parte muy importante de la creación de una experiencia de usuario coherente y todos los diseñadores deberían intentar alinear todo el contenido en consecuencia.

¿Cómo trabajamos juntos como equipo? Es importante que todos tomen la misma dirección y todos estén de acuerdo en que los valores elegidos son importantes para crear un ambiente de trabajo feliz.
Obviamente, hay muchos más elementos que puede establecer para crear una base central para su identidad de diseño. Lo anterior es solo la punta del iceberg. Cada empresa es diferente, así que siéntete libre de ampliarla tanto como creas que es correcto para explicar las metodologías de tu enfoque.
Identidad visual
Crear la identidad visual no es algo que se creará de la noche a la mañana. Toma tiempo. A veces es tan claro como el día en cuanto a lo que se necesita, otras veces toma tiempo para que los bloques de construcción caigan en su lugar. Una vez que esté en su lugar, es importante que los fundamentos sean capturados y documentados a un alto nivel. Los gustos del uso del color, la tipografía y el estilo de iconografía son clave para crear coherencia en una plataforma.
- Colores: ¿Cuál es la paleta de colores utilizada en la plataforma? Explica cómo, dónde y por qué usamos ciertos colores.
- Tipografía: ¿Qué tipo de letra se usa en la plataforma? Resume las reglas sobre ponderación, tamaño, alineación vertical, etc.
- Iconografía: ¿Cuál es el estilo genérico para los iconos? Explicará la razón de por qué tenemos estilos específicos para diferentes familias de iconos.
- Cuadrícula / Diseños: ¿Qué sistema de grillas se usa en toda la plataforma? Explique el uso de la cuadrícula y el idealismo de alto nivel de nuestros diseños.
- Interacciones: ¿Qué espera ver la gente cuando interactúa con nuestro sitio? Brinde una descripción general de nuestras interacciones estándar.
- Animaciones: ¿Cómo abordamos las animaciones? Explica el motivo de las animaciones en la plataforma y nuestras limitaciones para usarlas.
- Recursos de diseño: un punto central para que los activos se descarguen fácilmente para socios externos. Muestras de color, logotipos, conjuntos de iconos, etc.

Los siguientes pasos
Probablemente esté al tanto de cuán importante es el lenguaje de diseño dentro de su plataforma, pero diciéndose a sí mismo "¿dónde empiezo?". Este artículo es bastante alto nivel. Crear un lenguaje de diseño va mucho más allá de lo que he identificado anteriormente. La creación de la guía de estilo y, a su vez, el desarrollo de una biblioteca de componentes es la evolución de un sistema de diseño.
Así que aquí hay un proceso que he reunido que debería ayudarlo a concentrarse en exactamente lo que se necesita para que la bola funcione:
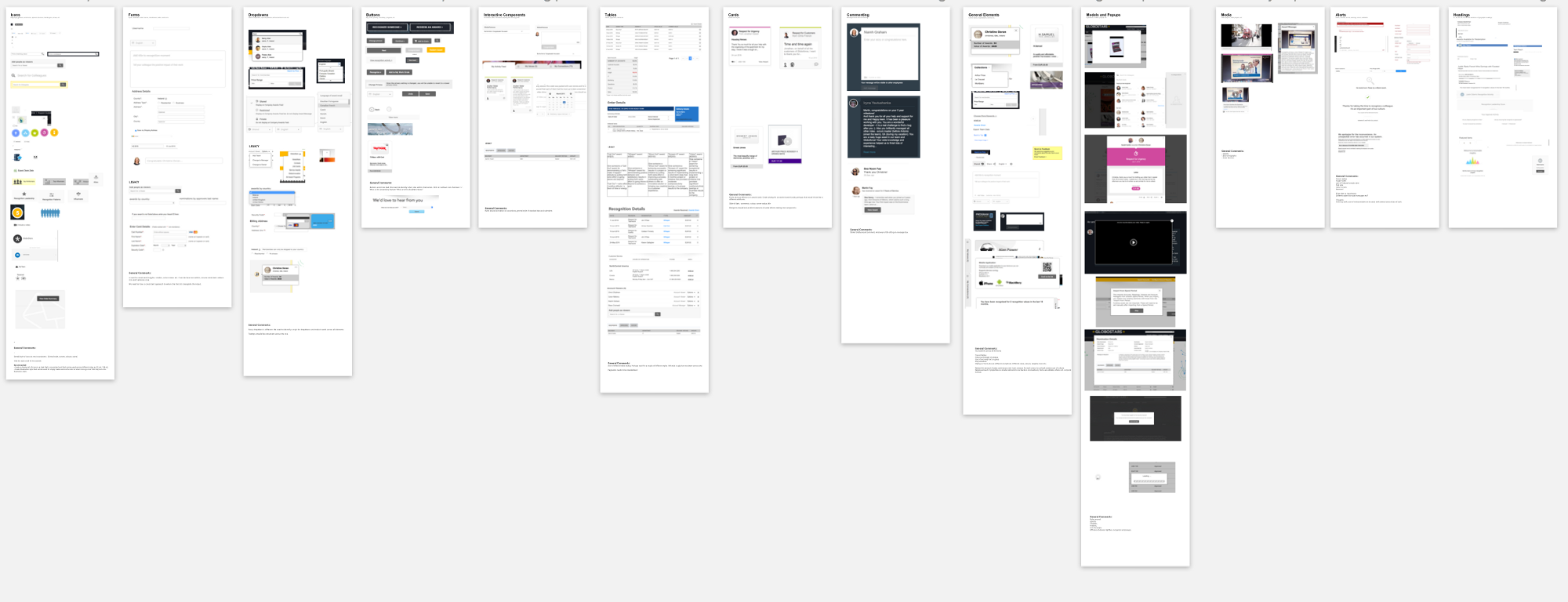
Hacer una auditoría de inventario UI
Antes de comenzar algo, es mejor identificar qué tan inconsistente es la compilación actual. Esto funciona de dos maneras. Ayuda a identificar la razón de por qué lo hace, a identificar qué tan inconsistente es todo, pero debería ayudarlo a obtener el respaldo del negocio sobre por qué exactamente está creando el sistema de diseño; para crear coherencia en toda la plataforma. Brad Frost ha reunido un gran artículo acerca de cómo haces una auditoría de UI.

Un ejemplo de una auditoría de UI
Prioriza tus elementos de UI
Estoy seguro de que cada equipo de diseño tiene diferentes prioridades con respecto a lo que consideran crucial para crear coherencia, pero en general hay algunos elementos que son fundamentales para crear los conceptos básicos. Los gustos de los colores, la tipografía y la iconografía son un gran lugar para comenzar. Trabajar en estrecha colaboración con el equipo de diseño y desarrollo para crear una lista de prioridades basada en su auditoría de UI, esto debería guiar su hoja de ruta en el futuro previsible.
He encontrado usando una Trello el tablero, como una forma de mantener actualizada una lista de prioridades, es una excelente forma de trabajar. Le permite a) a) crear su lista y establecer elementos en una línea de prioridad, es decir, qué va a abordar primero yb) le permite seguir exactamente qué tan avanzado está con cada componente.

Un ejemplo de una placa Trello que documenta la transición de un componente en el ciclo
Comience las discusiones con el equipo de diseño
Entonces, ahora que ha identificado exactamente lo que va a abordar primero en la lista de prioridades, es hora de sentarse con el equipo de diseño para obtener todas las ideas y opiniones sobre los primeros componentes necesarios. Hay varios enfoques en cuanto a a quién pertenece el proyecto del sistema de diseño , pero para este ejemplo voy a tomar la instancia de que hay un único diseñador que está a cargo del proyecto.
Esto significa que depende de usted analizar cada aspecto del componente con los diseñadores que, con el tiempo, usarán el lenguaje de diseño. Esto es extremadamente importante para garantizar que todos los diseñadores sientan que han tenido un aporte en lo que se está creando.
Documentar todas las instancias
Es hora de comenzar a tomar algunas decisiones. Documente lo que está creando, asegurándose de que está atendiendo todas las instancias necesarias. Es vital que lo que estás creando no sea subjetivo. Debe tener una justificación de por qué está tomando estas decisiones, ya que le permitirá explicar sus decisiones al equipo de diseño al final de la línea.
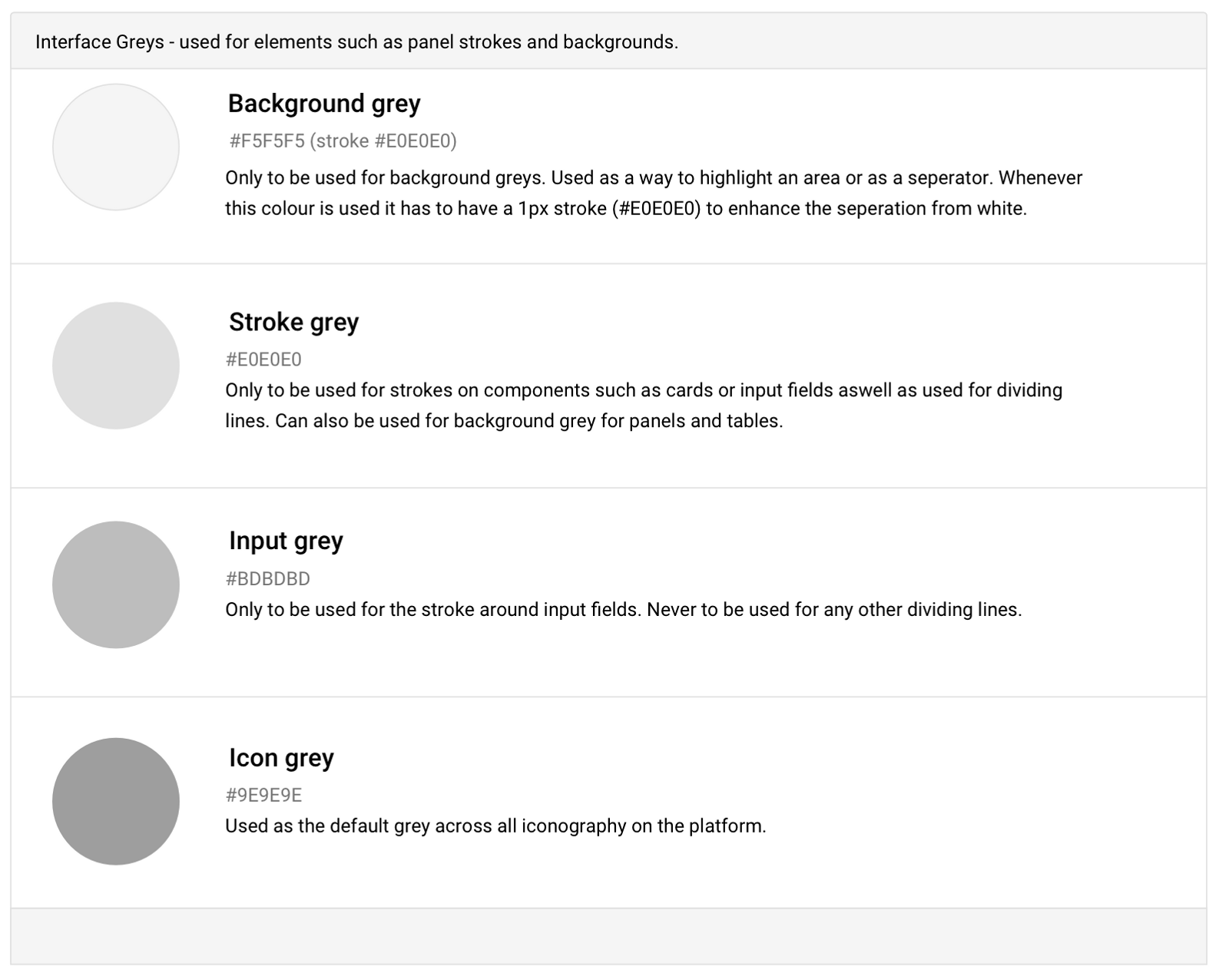
Un ejemplo de uso de color.
Mira si funciona
El próximo paso es probar tus decisiones. Es muy fácil tomar decisiones en papel, pero cuando las ponga en práctica, algunas decisiones simplemente no funcionarán. Pruebe algunos ejemplos del nuevo estilo con los diseños actuales.
Bloquearlo
Una vez que esté satisfecho con el resultado y tenga participación de todas las partes, es hora de bloquearlo y educar al resto del equipo sobre cómo y por qué se utilizarán estos elementos. Es importante recordar que, aunque bloquee el diseño, si siente que ciertos elementos no funcionan, puede cambiarlos si es necesario.
Pase al siguiente elemento
Una vez que haya educado al equipo y se sienta cómodo sabiendo que los diseñadores están respetando sus decisiones, es hora de pasar al siguiente conjunto de elementos. Depende de usted la cantidad de elementos que toma a la vez, pero nunca debe morder demasiado. Simplemente lo distraerá de enfocarse realmente en los detalles más pequeños. Mi preferencia inicial sería: colores, tipografía, iconos, campos de entrada, tablas, listas.
Una vez que todos reciban una educación sobre el nuevo estilo, es importante que todos los diseñadores y desarrolladores implementen los estilos correctamente.
Los controles semanales son vitales para monitorear las elecciones de estilo para asegurar que todos estén trabajando en las mismas decisiones de diseño. Usando productos tales como Craft de Invision realmente ayuda a dar consistencia al avanzar.
Cómo medir el éxito
El lenguaje de diseño no es un éxito hasta que la compañía comienza a usarlo y a encontrar valor en él.
Ejemplos de lenguajes de diseño
- https://www.ibm.com/design/language/framework
- https://www.lightningdesignsystem.com/
- https://design.atlassian.com/
- https://material.google.com/
- https://ux.mailchimp.com/patterns
- https://standards.usa.gov/
- https://rizzo.lonelyplanet.com/styleguide/design-elements/
- http://harmony.intuit.com/
- http://solid.buzzfeed.com/typography.html
- http://dev.office.com/fabric#/
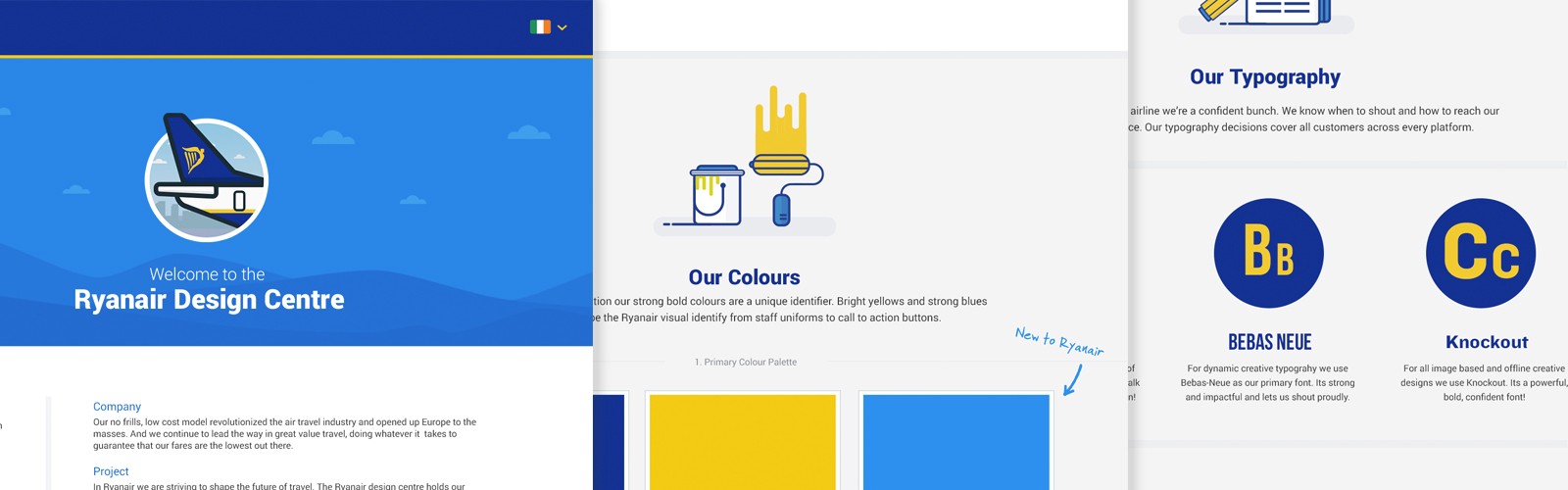
Además, aquí hay un estudio de caso que creé para una revisión de diseño reciente en la que participé: https://www.behance.net/gallery/34224289/Ryanair-Design-Centre
La mayor amenaza existencial para cualquier sistema es la negligencia
Alex Schleifer, vicepresidente de diseño en Airbnb