Crear una página de opciones de tema de WordPress personalizada
Si está desarrollando temas de WordPress para usted, para un cliente o para vender comercialmente, tener la capacidad de personalizar aspectos de su tema a través del panel de control de WordPress hace que su tema sea infinitamente flexible y muchas veces más versátil y atractivo.
Al dar acceso a los usuarios de back-end a las opciones que de lo contrario implican profundizar en los archivos de plantilla de php para cambiar el diseño, la imagen del logotipo, los colores y cualquier cantidad de otras opciones.
Un panel de opciones conveniente se puede agregar a cualquier tema mediante algunas adiciones fáciles al archivo functions.php de su tema.
Los métodos discutidos aquí solo se aplicarán a WordPress 2.8 o superior. Hay varios otros tutoriales disponibles si usa una versión anterior de WordPress
Qué hacer personalizable
Antes de hacer cualquier codificación, debemos decidir qué elementos del tema queremos que sean personalizables. Esto puede ser cualquier cosa, desde una lista de combinaciones de colores seleccionables hasta un diseño completamente nuevo para su página de inicio. Para nuestro ejemplo, voy a mantenerlo simple, pero el mismo método se puede escalar a cualquier nivel de personalización que desee.
Hay 3 elementos que permitiremos personalizar con este tema:
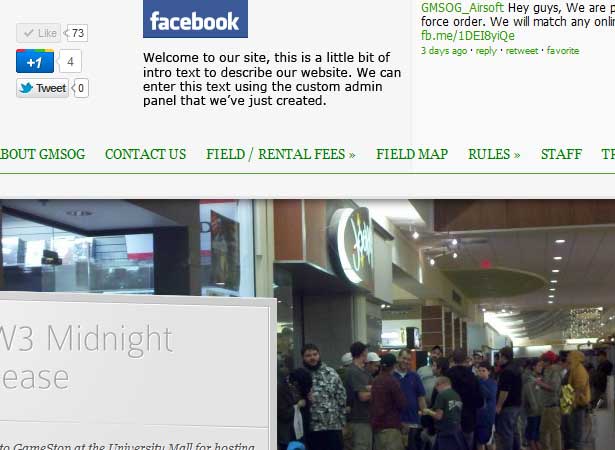
- Entrada de texto para un párrafo de introducción en la página de inicio.
- La URL del perfil de Facebook del usuario
- Una opción para ocultar o mostrar el párrafo de introducción.
Creando el código
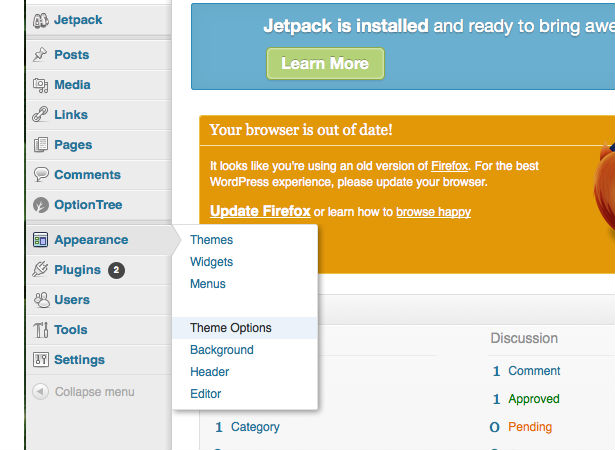
Comenzando con WordPress 2.8, se agregaron varios enganches para facilitar la creación de menús de administración personalizados. Usaremos algunos de estos para crear nuestro menú de configuración de tema personalizado para el backend de WordPress.
Nuestro primer bloque de código llama a las funciones para almacenar nuestros nuevos valores de opción en la base de datos, así como para iniciar la visualización de nuestro código HTML para nuestra página de opciones y crear la opción de menú "Opciones de tema" en el back-end de WordPress.
Ahora escribiremos nuestra función que contiene el resultado real de la página de configuración de nuestro tema.
function theme_options_do_page() { global $select_options; if ( ! isset( $_REQUEST['settings-updated'] ) ) $_REQUEST['settings-updated'] = false; Aquí mostraremos un icono y título para la página y un código de confirmación para que el usuario confirme que su configuración se guardó cuando se envió el formulario.
". __( 'Custom Theme Options', 'customtheme' ) . ""; ?>
Ahora, creamos nuestro formulario de opciones de tema, recuperamos los valores existentes para cada opción y especificamos el nombre del grupo de configuraciones.
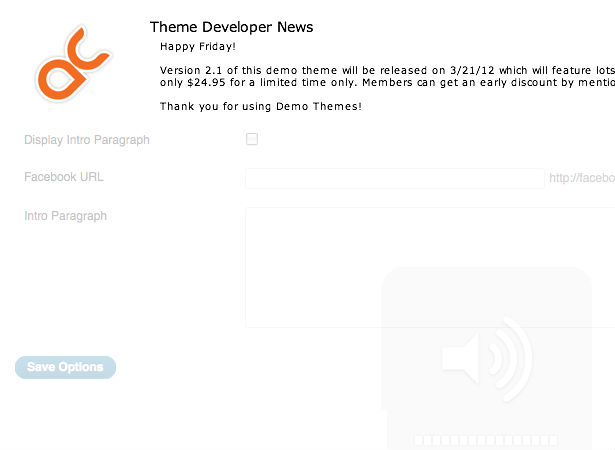
A continuación, agregamos un poco de código para cargar un archivo remoto que puede mostrar información actualizada para el usuario del tema, así como enlaces a foros de soporte, documentos de ayuda u otros archivos de respaldo.
Esta es una forma práctica para que los desarrolladores de temas mantengan actualizados a los clientes de su tema con su última información, incluyen un código de seguimiento para ver quién está usando su tema para combatir la piratería de temas, mostrar anuncios u ofertas especiales, emitir advertencias sobre errores de tema o cualquier cantidad de otros posibilidades.
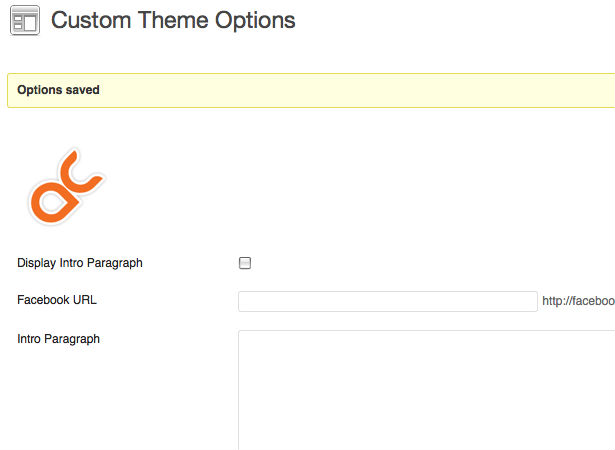
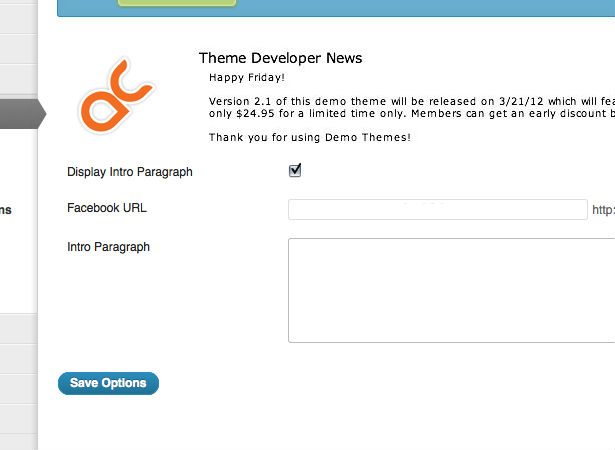
Ahora es el momento de mostrar nuestras opciones disponibles. Primero, mostramos una casilla de verificación para especificar si mostrar o no el párrafo de introducción en nuestro tema.
A continuación, mostramos una entrada de texto para la URL de Facebook del usuario.
Continuando, mostramos un área de texto para nuestro texto de párrafo de introducción.
Finalmente, mostramos el botón de enviar para nuestro formulario.
Ahora deberíamos terminar con una página de opciones como esta.
Ahora que tenemos el lado de la administración al cuadrado, integremos estas configuraciones personalizadas en nuestro tema. Ahora tenemos 3 configuraciones a nuestra disposición: una casilla de verificación que nos dice si mostrar o no el texto de introducción, el texto de introducción real y nuestra URL de Facebook. En nuestro archivo header.php, vamos a alimentar estas configuraciones en una matriz llamada $ options.
Ahora, vamos a ubicar la parte de nuestra plantilla donde irá el texto de introducción y analizar si mostrarlo o no. Si queremos mostrarlo, imprimimos el contenido que se ingresó en nuestro panel de administración personalizado.
Ahora, podemos encontrar dónde nos gustaría mostrar un enlace a nuestro perfil de Facebook y mostrar los datos de una manera similar. Esta vez, primero verificamos si se ingresa un valor. Si se ingresó un valor, seguimos adelante y mostramos la imagen del ícono de Facebook.

Estos son ejemplos muy simples de cómo ejecutar opciones personalizadas, pero cualquier cosa sobre su tema se puede modificar de esta manera, por lo que las posibilidades son infinitas. Un panel de opciones bien diseñado se puede utilizar como un punto de venta para su tema y puede hacer que un tema muy bien diseñado sea aún más atractivo y versátil.
Ejemplos de paneles de opciones
Para obtener más ideas, consulte algunos de los paneles de opciones de los desarrolladores de temas más populares.
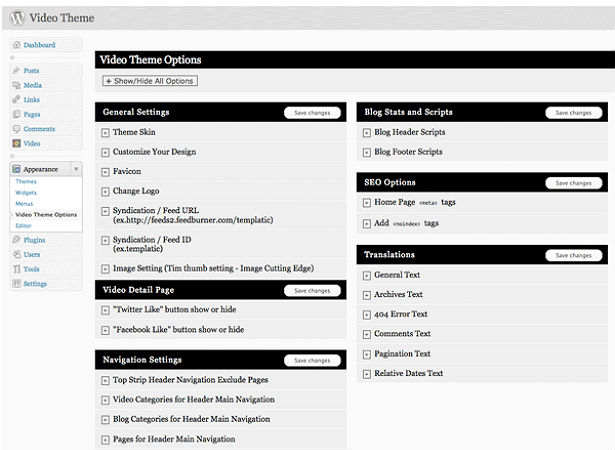
Templatic
Templatic Los temas tienen una página de opciones muy clara y concisa.

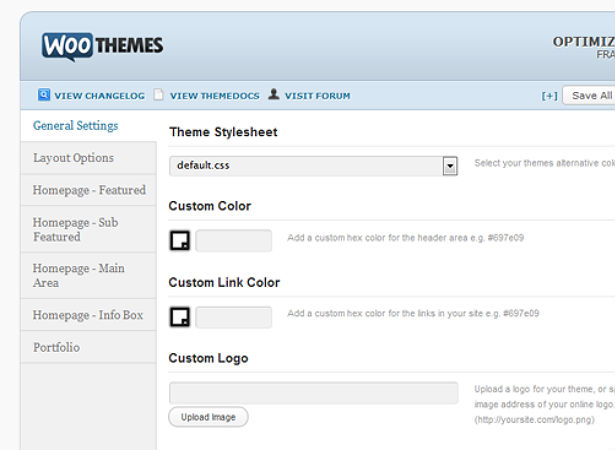
WooThemes
Un fabricante de excelentes temas de WordPress, WooThemes 'panel de opciones proporciona acceso a una serie de personalizaciones, divididas en subsecciones usando su propio diseño personalizado.

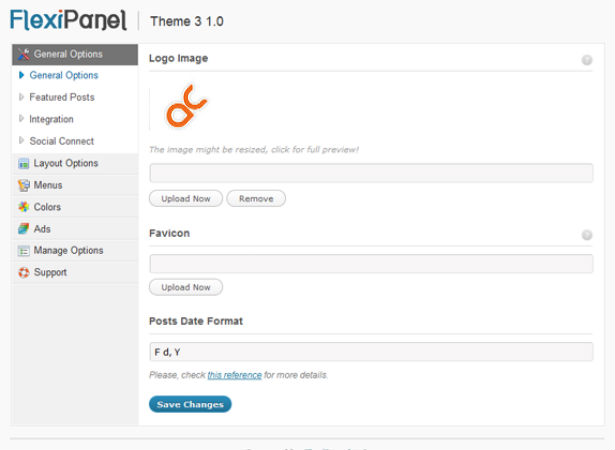
FlexiThemes
El panel de opciones de FlexiPanel de FlexiThemes es un panel básico pero fácil de usar.

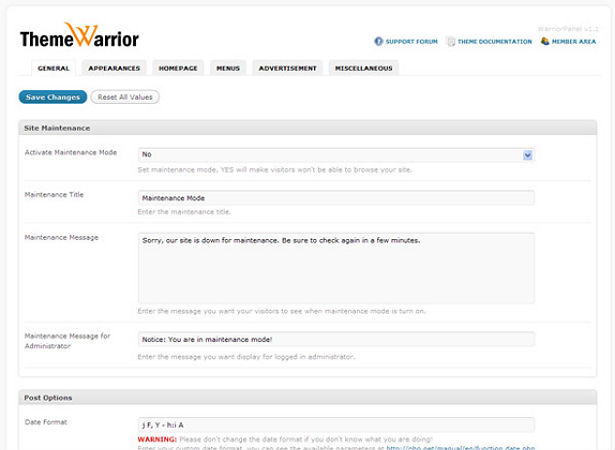
Tema Guerrero
Enlaces claros a la documentación del tema tapa una interfaz con pestañas en el Tema Guerrero interfaz de opciones.

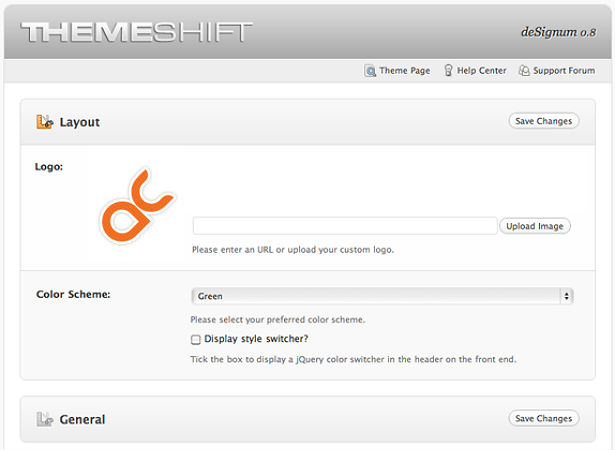
ThemeShift
Otro ordenado, bien diseñado página de opciones que usa algunas opciones muy agradables de jQuery para la selección del color del tema.

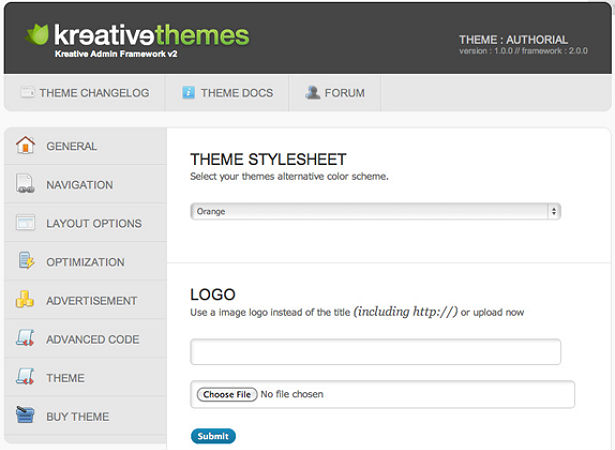
Temas Creativos
Temas Creativos es uno de los pocos desarrolladores de temas premium que muestra capturas de pantalla del panel de opciones personalizadas para promocionar sus temas. Su panel de opciones está limpio, bien diseñado e incluye enlaces a documentación, foros de soporte y el registro de cambios para el tema actual.

Diseños personalizados, Ajax, jQuery y más allá
Muchos desarrolladores de temas premium pasan mucho tiempo creando diseños de estilos personalizados para su página de opciones. Si bien esto puede hacer que se destaquen entre la multitud cuando se mira una página de capturas de pantalla, creo que eso le quita valor al WordPress UX. Recuerde, el usuario del tema puede no ser muy inteligente y no quiere que alguien esté zumbando a través del servidor de WordPress para detenerse repentinamente y preguntarse por qué la interfaz de repente es drásticamente diferente. Mantener mi diseño en consonancia con el diseño estándar de administración de WordPress es, en mi opinión, la mejor opción.
Puede optar por ampliar aún más su panel de opciones integrando Ajax y jQuery para que sus opciones se puedan actualizar sin tener que actualizar la página. Si bien esta es una pequeña modificación, hace que la página parezca mucho más pulida y refinada sin confundir potencialmente a su usuario.
Al final, desea deslumbrar a su usuario con facilidad de uso. Su objetivo debe ser que su tema se convierta en el punto de partida para el sitio web de los usuarios. Cuanto más personalizable sea el tema, más se sentirá tu usuario como "suyo".
¿Qué es un problema común con los paneles de opciones de tema comercial? ¿Ha influido alguna vez un panel de opciones personalizadas en su decisión de comprar un tema de WordPress?