Cómo optimizar la legibilidad mediante el uso de texto
El aspecto más frustrante del diseño web para diseñadores formados para imprimir es la persistente falta de control tipográfico.
Las elecciones tipográficas cuidadosas son el sello distintivo del trabajo de calidad y la falta de esa calidad en línea nunca deja de ser discordante para aquellos de nosotros que sabemos lo que estamos buscando.
Afortunadamente, el nivel de control que tenemos está aumentando todo el tiempo y también está aumentando el soporte para una representación tipográfica más avanzada. Aunque ciertamente no es posible ofrecer el tipo de tratamiento que entregan aplicaciones como Illustrator, donde cada letra se puede ajustar si es necesario, hay herramientas disponibles para aumentar la calidad. Una de las menos conocidas es la propiedad de representación de texto.
No encontrará la propiedad de representación de texto en ninguna de las especificaciones de CSS porque técnicamente no es CSS, es una propiedad de SVG, aunque se usa como una propiedad de CSS. Lo más importante es que con una sola línea de CSS, podemos eliminar algunos ríos y otras imperfecciones de nuestro texto.
La propiedad de representación de texto tiene cuatro configuraciones:
- auto: permite que el navegador elija una configuración
- optimizeSpeed: se centra en la velocidad
- optimizeLegibility: se centra en la representación avanzada
- Precisión geométrica: representación precisa
Lamentablemente, el uso del navegador predeterminado 'auto' normalmente favorecerá la velocidad en lugar de la legibilidad, lo que indica un estándar finalizado por los desarrolladores en lugar de por los diseñadores.
Como la mayoría de nosotros no produce páginas que sean lo suficientemente sustanciales como para justificar la necesidad de la configuración optimizeSpeed, solo nos interesará realmente optimizar la legibilidad (aunque geometricPrecision es útil para ciertas fuentes).
El código CSS es el siguiente:
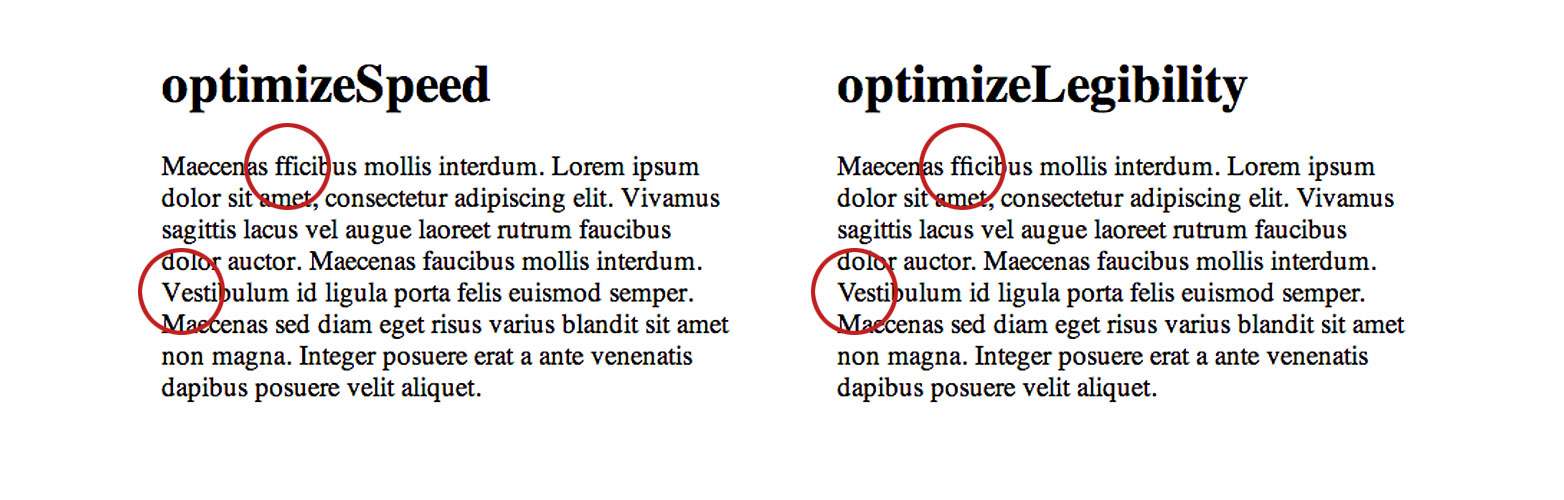
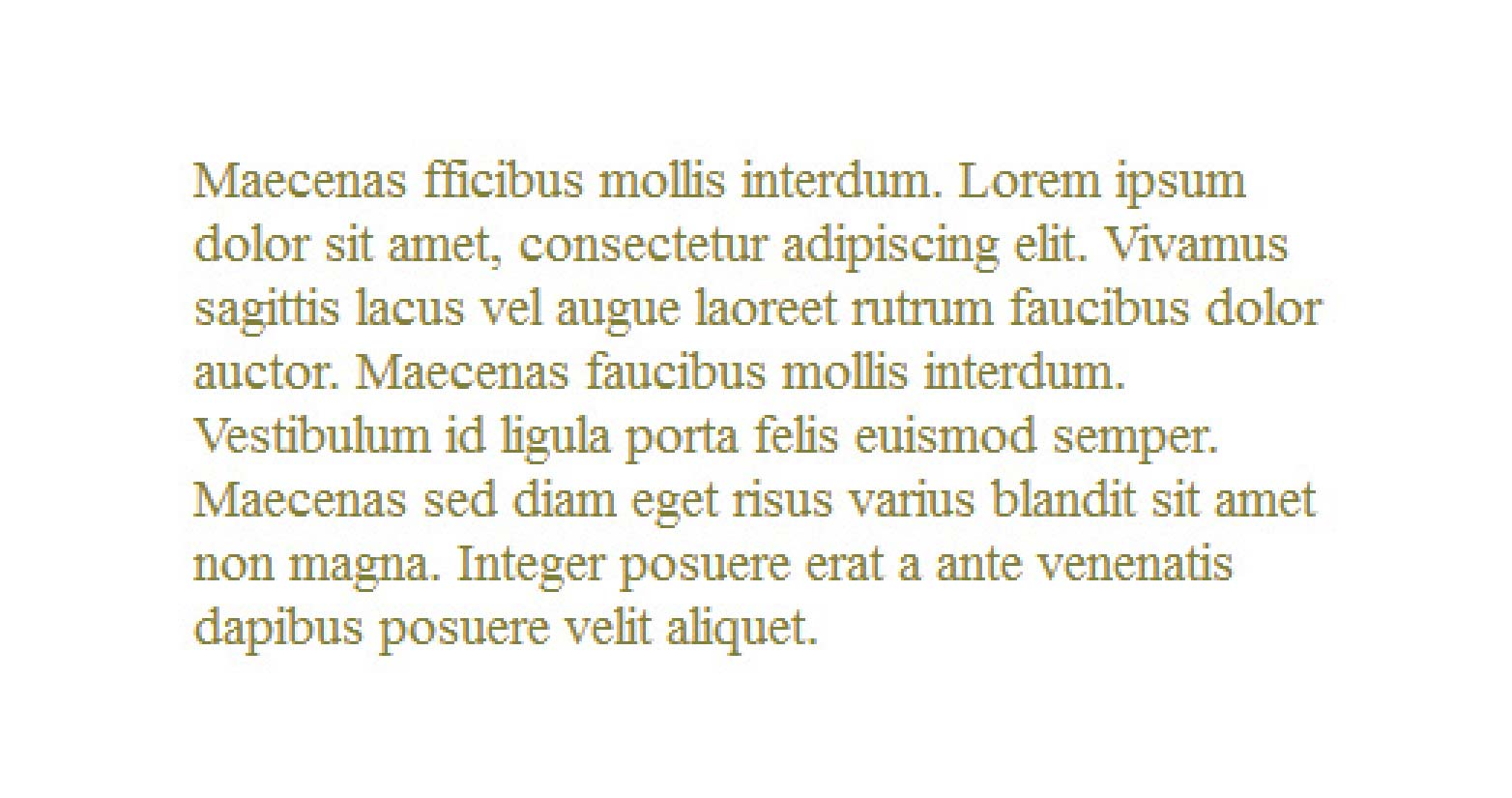
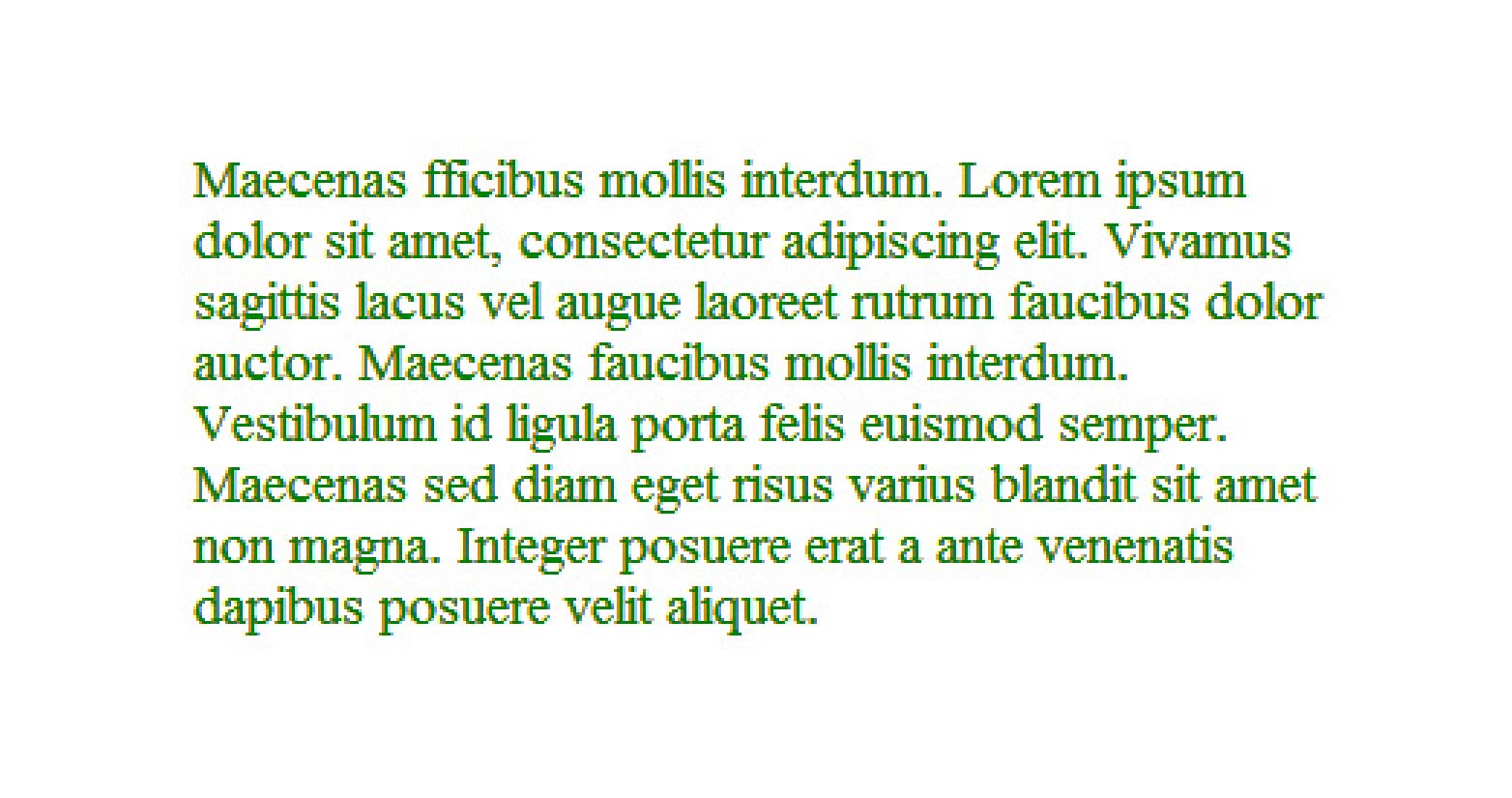
.myClass { text-rendering: optimizeLegibility; }Aquí hay una comparación directa de optimizeSpeed y optimizeLegibility, como se puede ver si se observa de cerca, hay dos mejoras significativas en la versión más legible: los caracteres 'ffi' en la primera línea se han reemplazado correctamente con una ligadura, y el kerning ha mejorado en todas partes, lo que es especialmente notable en la quinta línea, donde el espacio entre la 'V' y la 'e' ha sido corregido.

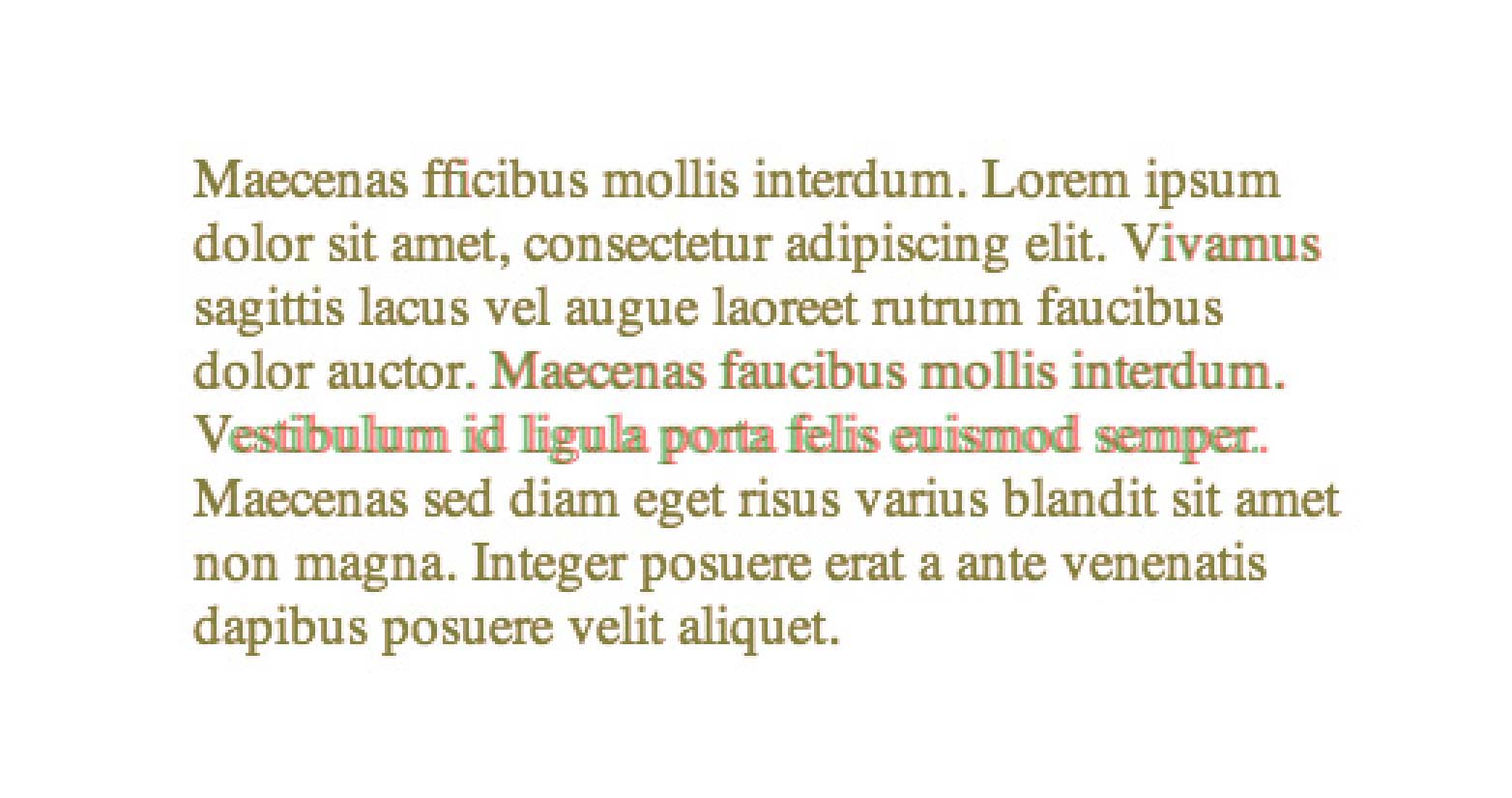
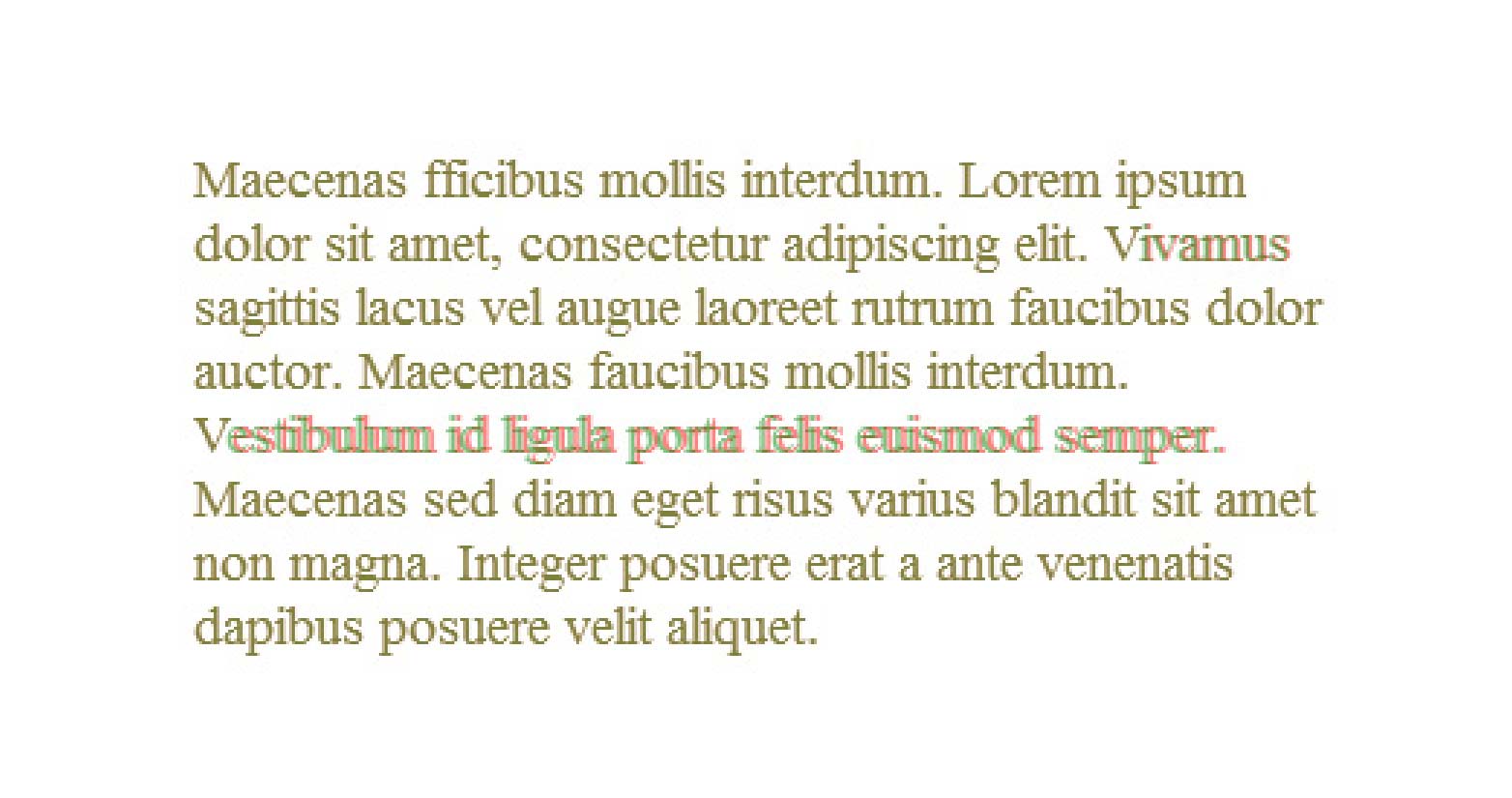
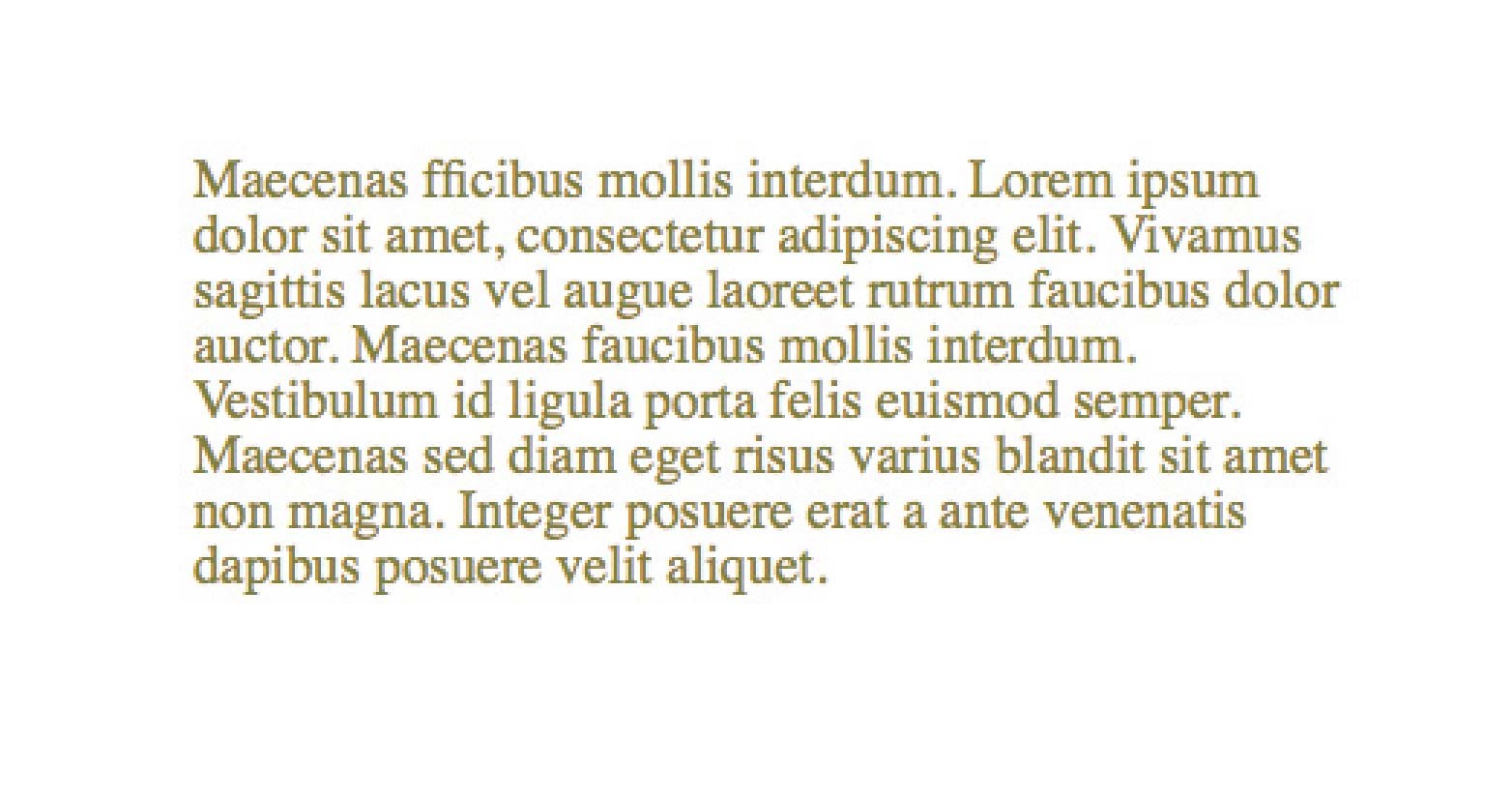
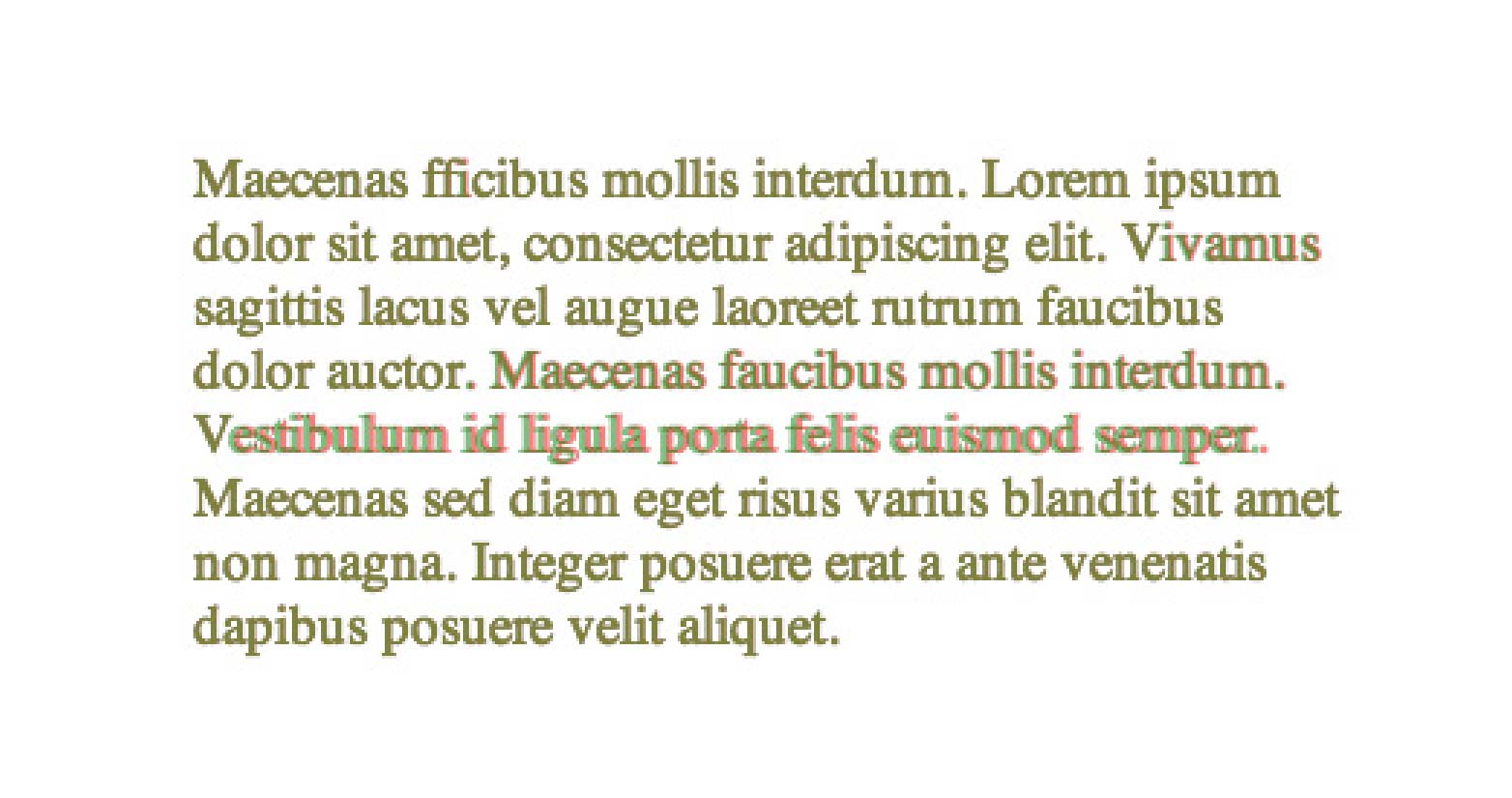
Las mejoras de interletraje se pueden ver más fácilmente en estas superposiciones:

Chrome Mac

Chrome Windows

Firefox Mac

Firefox Windows

Internet Explorer 9 Windows

Safari Mac
La compatibilidad con el navegador actualmente no es consistente, sin embargo, el hecho de que el procesamiento de texto falle silenciosamente en los navegadores que no lo admiten, significa que es muy útil en este momento.
¿Utiliza la propiedad de representación de texto en su CSS? ¿Alguien más que un tipógrafo notará la diferencia? Háganos saber sus pensamientos en los comentarios.
Imagen / miniatura destacada, imagen de ajuste preciso a través de Shutterstock.