Errores comunes al diseñar para dispositivos móviles
Ya tiene una gran idea de aplicación y está trabajando furiosamente para construirla y lanzarla. O bien, está desarrollando un sitio móvil, para complementar una construcción de escritorio. O tal vez esté perfeccionando un diseño de escritorio para escalar de forma receptiva en los dispositivos.
Sea cual sea su objetivo para el desarrollo móvil, antes de su lanzamiento, tomemos un descanso rápido de ese proceso para asegurarnos de que no cometa algunos de los errores de diseño móvil más comunes.
Créanme, vale la pena el tiempo y sus clientes se lo agradecerán.
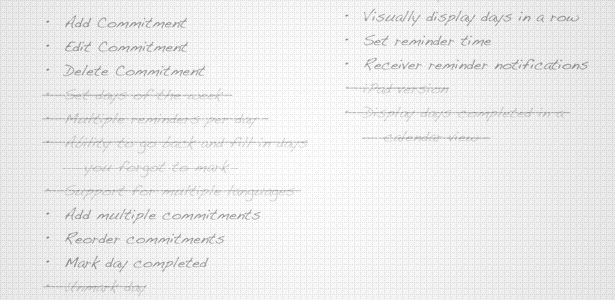
1. No refinar el conjunto de características
Al construir software, es fácil dejarse llevar por todas estas excelentes funciones. "No sería genial si ..." es una frase peligrosa cuando se trata de cumplir los plazos y entregar software de calidad.
Si intenta implementar demasiadas funciones, tanto la calidad de la experiencia como el diseño sufrirán, sin mencionar lo que sucederá con sus plazos.
Al mismo tiempo, no quiere centrarse tan estrechamente que se pierda potencialmente grandes ideas. Ahí es donde aparece esta frase: "Sueña a lo grande, implementa lo pequeño".
En la etapa de planificación, coloque cada idea en un papel, sin importar cuán grandiosa o ridícula parezca. Registre y considérelo. Sueño grande. Entonces puede estar seguro de que no pasó por alto ninguna gran idea.

Luego, cuando decidas qué construir, selecciona solo algunas cosas. ¿De esa lista completa que una o dos cosas podrías lanzar solos? Sé despiadado al eliminar las funciones. Para tener éxito necesitas comenzar pequeño.
Una vez que haya seleccionado la una o dos características que va a construir, concéntrese en todo para crear una experiencia de calidad. Establezca la barra para la experiencia lo más alta posible. Su objetivo debe ser comenzar con una aplicación simple que es un placer usar.
Con eso como punto de partida, puede lanzarlo más pronto y descubrir si alguien realmente se preocupa por el problema que ha resuelto. Luego, puede agregar gradualmente más características, pero solo cuando puede mantener el alto nivel que ya ha establecido para la calidad de la aplicación. Si no puede encontrar una manera de diseñar una característica con ese nivel de calidad, no la agregue.
Nunca sacrifique experiencia por otra característica.
Entonces, sueña a lo grande, implementa algo pequeño y estarás en camino.
(Gracias a Dan Cederholm de Dribbble por presentarme esta frase).
2. Mala alineación y espaciado
Los desarrolladores a menudo se quejan de que el diseño es difícil. Si solo pudiera ser analítico como la programación, lo encontrarían más fácil. Bueno, estás de suerte. Quiero que use precisión analítica para asegurarse de que todos los elementos en su diseño estén alineados correctamente. Con eso no quiero decir que tengan que seguir alguna técnica de diseño elegante. Solo quiero decir que todo alineado al borde izquierdo debería estar a la misma distancia. Si sus márgenes son 10px, utilícelo en todo momento.
Los elementos deben espaciarse consistentemente el uno del otro y tener suficiente relleno entre cada elemento. Sé que te han dicho que añadas más espacios en blanco antes, pero realmente es importante.

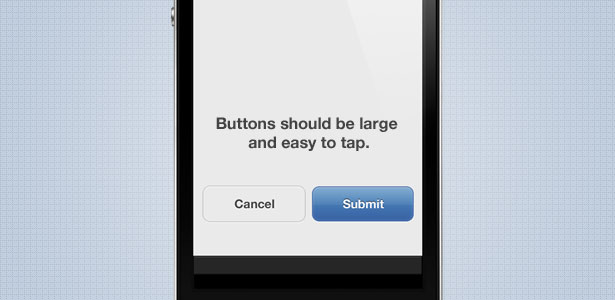
3. No usar objetivos táctiles del tamaño de un dedo
Cuando intentas colocar todo en una pantalla móvil, puede ser tentador disminuir el tamaño de tus botones. El tamaño mínimo de toque recomendado es de 44 píxeles cuadrados.
Los dedos y los pulgares vienen en diferentes tamaños, por lo que lo que funciona bien para manos pequeñas puede no funcionar para alguien con manos grandes. Al mantener los objetivos de toque más grandes que este mínimo, evitará usuarios frustrantes.

El hecho de que su objetivo toque debe ser de 44 píxeles cuadrados no significa que el contorno del botón en sí tiene que ser. Puede aumentar el área del objetivo más grande que el botón en sí para ayudar a que las pulsaciones incorrectas sigan activando el botón. Si su botón no está junto a otros elementos con acciones de toque, entonces el botón puede ser bastante más grande sin cambiar el diseño visual.
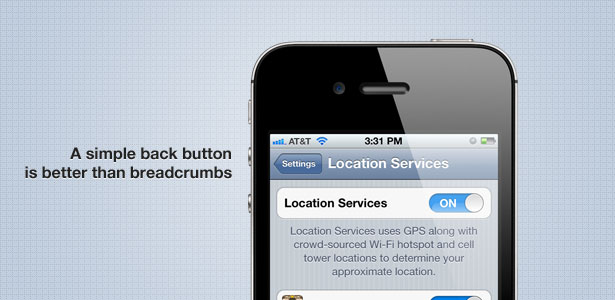
4. Usando migas de pan en la navegación
Imagine que está navegando en una aplicación y se ha abierto camino a 4 niveles de profundidad. Después de leer ese contenido, desea subir un nivel, pero accidentalmente toca el nivel "Inicio" en las migas de pan. Ay. Es como un botón de reinicio para su trabajo anterior buscando en esa sección. Ya hemos establecido que debido a los pequeños objetivos tap, los usuarios a menudo accidentalmente tocan los elementos incorrectos.
Se recomienda un simple botón "Atrás" en la barra de título de la aplicación (no es necesario en dispositivos Android con un botón de retroceso de hardware). Muchos desarrolladores creen que están facilitando las cosas para sus usuarios agregando navegación al estilo de navegación al encabezado, permitiendo a los usuarios regresar al nivel que deseen.
Es preferible que el botón Atrás cambie su etiqueta en función de la página a la que lo llevará. Por lo tanto, podría leer "Configuración" o "Usuarios" dependiendo de lo que era la vista anterior.

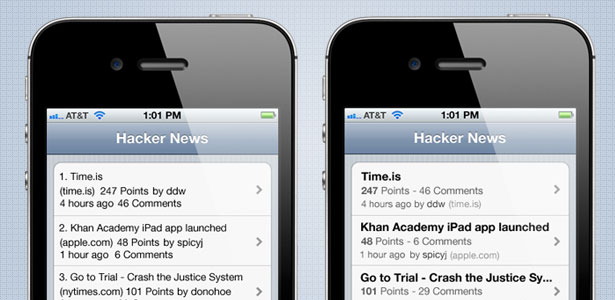
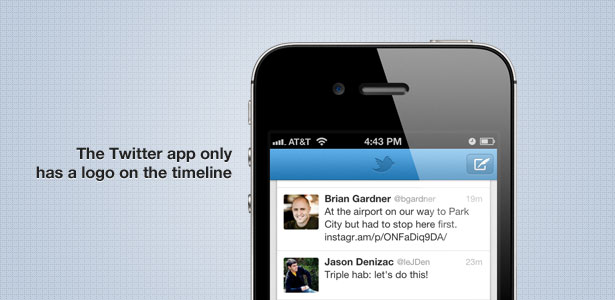
5. Logotipos en las barras de título
En un esfuerzo por marcar más claramente una aplicación, los diseñadores a menudo colocan el logotipo de la empresa prominentemente en la barra de título, reemplazando el nombre de la página en el proceso. Esto está bien para la primera página donde el usuario puede no necesitar contexto. Pero en las páginas siguientes, desea reservar el espacio de la barra de título para el título de la página. Esto ayuda a dar contexto al usuario y les informa sobre el contenido que deberían encontrar más adelante en la página.
La aplicación de Twitter para iPhone maneja esto bien, colocando un logotipo simple en la barra de título de la primera página, pero en todas las páginas siguientes reemplazándolo con el texto de título estándar.

Si su diseño necesita una marca más fuerte, debe revisar sus combinaciones de colores y estilos, en lugar de simplemente forzar logotipos más grandes en la interfaz.
6. No hacer pruebas de usabilidad
No está en posición de juzgar con precisión la usabilidad de los proyectos en los que está trabajando estrechamente. Conceptos que pueden parecer complicados al principio, son naturales para usted ahora que ha estado inmerso en ellos durante meses. Lo que ocurre es que revisamos y probamos nuestro propio software, sin darnos cuenta de nuestros propios sesgos. No obtener opiniones al aire libre es un gran error. No querrá la primera vez que descubra que una pantalla no es intuitiva cuando un cliente iracundo llama para quejarse.
Las pruebas de usabilidad son críticas para el proceso de diseño. Entonces, ¿por qué tanta gente lo evita? Simple: no se dan cuenta de lo fácil que es hacer. Cuando hablo sobre las pruebas de usabilidad, no me refiero a contratar a una firma con batas blancas para que realice un estudio de una semana en el que analicen de cerca su diseño.
En su lugar, solo busca un amigo que nunca haya escuchado hablar de tu sitio. Comience por darles un pequeño contexto como, "¿Qué piensas de esta aplicación de lista de tareas pendientes?" Ni siquiera tienes que decirles que es tuyo (los comentarios pueden ser más contundentes). El siguiente paso es fácil: simplemente mírelos usarlo . Preste atención a las pantallas en las que se atascaron, cuando se detengan para leer el texto y cuando comiencen a tocar los botones. Descubrirá rápidamente áreas que no son tan intuitivas como podrían ser.
A menudo, pequeños cambios harán una gran diferencia. Una información sobre herramientas bien colocada puede ser suficiente para explicar un concepto y mostrarle al usuario dónde tocar a continuación. Mantenga sus pruebas informales, y pruébelo con 3-5 personas. Aprenderás mucho.
Conclusión
Hay muchos errores que podría estar cometiendo, pero esta breve lista lo ayudará a comenzar. Los dos conceptos más importantes son refinar su conjunto de características y hacer pruebas de usabilidad. Acéptalas y todo lo demás se pondrá en su lugar.
Si esta publicación describe partes de tu experiencia móvil, no te preocupes. Todos son errores fáciles de hacer. Pero si los evita, su experiencia móvil será mucho más limpia y centrada.
¿Has estado cometiendo alguno, o quizás todos estos errores? ¿Qué nodos agregarías para el diseño de dispositivos móviles? Háganos saber en los comentarios a continuación.