Codificando un Diseño Web para Velocidad y Calidad
La belleza de ser un diseñador web es crear un diseño web detallado, creativo y original en Photoshop , sin tener que (en su mayor parte) pensar cómo se codificará .
Durante la fase de diseño, todo se trata de la apariencia , y la codificación se puede encargar más tarde o subcontratar a un desarrollador.
De cualquier manera, no pensar en la usabilidad o la funcionalidad del desarrollo es una gran manera para que un diseñador no se sienta limitado en el proceso de diseño.
Esta es una gran forma de pensar y puede conducir a los mejores diseños. Sin embargo, una vez que necesita ser codificado, nosotros como diseñadores estamos en un lugar difícil.
En este artículo, encontrará algunos consejos simples que pueden ayudar a los diseñadores a aprender la conversión básica de XHTML / CSS de manera eficiente para un sitio web de carga rápida que sea preciso para el PSD original.
Nosotros debemos dividir y codificar los diseños nosotros mismos, o rechazar parte de nuestras ganancias a un PSD externo a una empresa o desarrollador de XHTML / CSS. Como diseñadores principales, la segunda opción suele ser la mejor opción para el cliente, ya que proporcionará los mejores resultados.
Sin embargo, algunas veces, como en proyectos pequeños o de otra forma, necesitamos codificar un sitio web nosotros mismos . Cualquiera que sea la razón, no debería ser un retroceso, o algo que tome demasiado tiempo.
Hágalo usted mismo vs. Outsourcing
Este artículo está más dirigido a los diseñadores web, aunque es de esperar que los desarrolladores también puedan quitarle algo. Sin embargo, volviendo la atención a los diseñadores, es común que a muchos diseñadores web no les guste codificar sitios web. Nos gusta diseñar Hay algunas excepciones, pero en su mayor parte esta es la actitud hacia ello.
Muchos diseñadores han descubierto el beneficio de la externalización : pague a una empresa externa para que corte y codifique su diseño, recupérelo en unos días y ahórrese el tiempo y el esfuerzo de hacerlo usted mismo.
Si uno no tiene experiencia con la codificación de un sitio web con la suficiente eficiencia, gastar demasiado tiempo en él puede no valer lo que le pagarán en un proyecto.
Por ejemplo, si un codificador inexperto pasara varias horas tratando de descubrir cómo codificar un diseño que acaba de crear, su tiempo invertido puede valer fácilmente más de lo que cuesta simplemente subcontratar el trabajo.
Además, cobrarle al cliente por el trabajo de tercerización en lugar de su propio trabajo puede ser rentable para ellos, así como efectivo para usted. (¡Ah, y ayudarás a la comunidad de desarrollo dándoles un poco de negocios también!)
Sin embargo, llega un momento en la carrera de cada diseñador, donde no es práctico subcontratar un trabajo. Algunos ejemplos serían:
- Simplemente no estás en un punto financiero fuerte.
Especialmente para autónomos, los meses financieros fuertes van y vienen. Si está un poco bajo en el banco, puede que no sea la mejor opción gastar $ 150 en subcontratación, cuando podría pagarle un poco más por hacer el trabajo usted mismo. Si bien el cliente compensaría el pago al proveedor de servicios externos como parte del pago del proyecto, eso simplemente está haciendo que sus finanzas lleguen a un punto de equilibrio incluso para la parte de desarrollo del sitio web. Haciéndolo tú mismo, es mucho más trabajo, pero también es mucho más dinero en tu bolsillo. - Es un proyecto pequeño.
¿El proyecto es menor de $ 1000? ¿Vale más la pena que tengas más de 1/10 del presupuesto del proyecto directamente para ti? Si externaliza la parte de codificación demasiado grande de un porcentaje del proyecto, probablemente sea más práctico que lo haga usted mismo. Además, es probable que los proyectos más pequeños sean más simples, por lo que no necesariamente tienen que tomar mucho tiempo. - Cuando necesita un servicio al cliente especial o personalización.
Algunos proyectos solo necesitan un poco más de atención al cliente, de usted, el diseñador. Dependiendo tanto del cliente como del proyecto, puede ser mejor dividir la porción de división y codificación en partes más manejables, con algunas piezas que varían según la opinión del cliente durante el proceso. En cualquier situación en la que usted, el diseñador, tenga que seguir alterando el código para adaptarlo a las necesidades del cliente una vez que se haya codificado el sitio web inicial, probablemente sea mejor hacerlo usted mismo.
Depende de usted en función de cada proyecto, cada cliente y cada conjunto de circunstancias decidir si subcontratar la parte de codificación o no.
Como un beneficio para la contratación externa, los programadores experimentados pueden crear una versión codificada idéntica para su diseño de PSD , mientras mantienen la velocidad de carga y la usabilidad.
Si se encuentra en una situación en la que tiene / quiere cortar y codificar un sitio web usted mismo, aquí hay algunos consejos generales para 1) ahorrarle tiempo para que no tenga que trabajar por $ 2 / hora y 2) proporcionar mejores resultados para su cliente, como lo haría un desarrollador experimentado, a la vez que ahorra los costos de la subcontratación.
1. Rebana de manera efectiva
Photoshop y Fireworks vienen con una herramienta de división integrada que permite a un diseñador codificar un sitio web directamente en HTML. Sin embargo, incluso las versiones modernas de estas piezas de software crean marcas basadas en tabla. Esto no es muy útil para el diseñador web moderno, por supuesto.
Es por eso que el desarrollo y la codificación del sitio web es una práctica separada que requiere su propio talento y experiencia. Todos los diseños web necesitan una codificación manual y un proceso de pensamiento detrás de ella. Ningún software puede hacerlo todo por ti.
Aún así, la herramienta de corte en Photoshop y Fireworks puede ser utilizada para la parte de desarrollo del diseño web . El punto es saber cómo usar la herramienta de corte de manera efectiva.
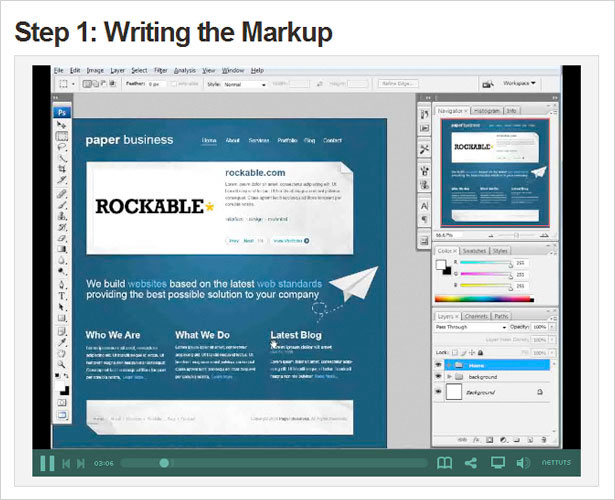
En lugar de profundizar en un tutorial completo de división y codificación aquí, un gran tutorial sobre nettuts + puede ayudar a muchos: " Slice and Dice que PSD . "Repasa los procesos de pensamiento básicos, así como los procedimientos técnicos, para dividir un diseño web de la manera moderna y correcta, mientras se usa la herramienta de corte tradicional.
Es en orden cronológico, con diferentes screencasts para cada fase del proceso de desarrollo, así como enlaces útiles a screencasts similares y adicionales.
El primer paso es ver estos tutoriales y tomar los puntos más importantes de ellos: saber qué imágenes cortar, cómo optimizar esas imágenes para el equilibrio de calidad y velocidad, y qué elementos de tu PSD deberían ser simples XHTML y CSS .
El mero hecho de observar el proceso y la explicación de un desarrollador más experimentado puede ayudar a un diseñador con poca experiencia en corte y codificación a presenciar un proceso que es más eficiente.
2. Simplificar CSS
A veces, la primera forma en que uno descubre cómo usar CSS para lograr un determinado efecto no es la mejor manera de hacerlo. Si te encuentras creando demasiadas clases personalizadas, o tácticas complicadas de lo contrario, para lograr un efecto, piensa en una forma alternativa de hacerlo de manera más eficiente.
En su mayor parte, esto viene con experiencia. Cuanto más codifique un sitio web y descubra nuevas técnicas, más fácil será usar CSS eficazmente.
Para las formas de principiante de simplificar CSS, consulte el artículo de Woork sobre " Enfoque descendente para simplificar su código CSS ".
El artículo comparte consejos sobre cómo usar CSS para crear la estructura básica y el estilo específico, cómo reutilizar elementos HTML preestablecidos de manera efectiva y cuándo es apropiado crear sus propias clases o ID.
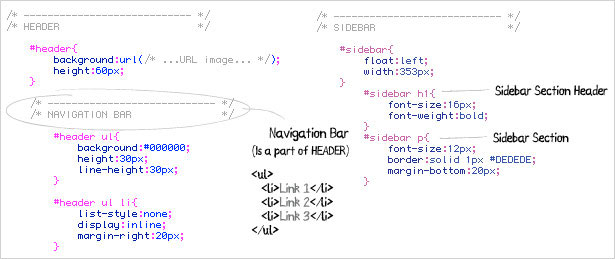
3. Utilice CSS abreviado y minimice el marcado HTML
Cuanto más pequeño es el tamaño del archivo, más rápido es cargarlo, y es tan simple como eso. Usar la abreviatura de CSS y minimizar la longitud del marcado XHTML reutilizando elementos es una excelente manera de hacerlo.
La codificación de un sitio web completo tiene que ser un equilibrio entre el marcado y el estilo que marca con CSS. El marcado debe utilizarse para la estructura y el CSS se debe usar para el diseño, por lo que una buena forma de encontrar ese equilibrio es tener esto en cuenta.
Aparte de esto, la práctica requiere simplemente entender los aspectos técnicos de la taquigrafía CSS, así como también adquirir experiencia.
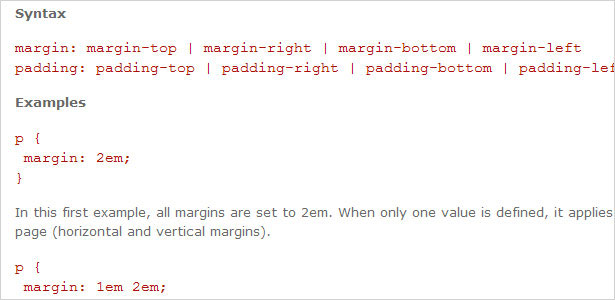
Eche un vistazo a algunos de los tutoriales a continuación para dominar la taquigrafía de CSS:
- Introducción a la Taquigrafía CSS
- Eficiente CSS con propiedades abreviadas
- Hoja de trucos de CSS Shorthand
También eliminar espacios en blanco innecesarios puede ayudar a la velocidad de carga de los archivos CSS y de marcado. Al igual que con un archivo JavaScript minimizado (como jquery.min.js), los archivos más pequeños harán que el tiempo de carga sea más eficiente, permitiendo que el procesador los lea más rápidamente.
Sin embargo, al igual que con CSS y el marcado, no es práctico eliminar todos los espacios en blanco para fines de edición y administración.
En su lugar, practique la sangría y el uso de saltos de línea solo cuando sea necesario. Elimine también los comentarios dentro del marcado y la hoja de estilo que no sean necesarios para el mantenimiento del sitio web.
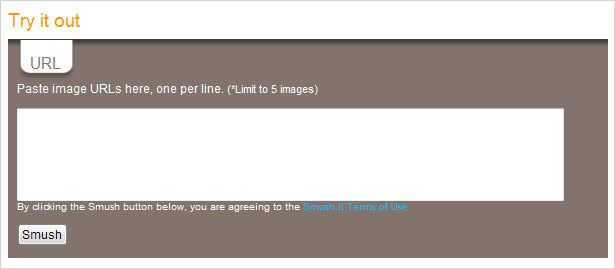
4. Smush.it
Use una herramienta como Smush.it de Yahoo para hacer crujir cualquier imagen aún más. Una herramienta como esta usa un algoritmo de compresión que reduce el tamaño del archivo significativamente, sin sacrificar la calidad de la imagen. Un promedio de alrededor del 40% de reducción de todas las imágenes puede representar una gran diferencia en el tiempo de carga de un sitio web.
Simplemente cargue las imágenes para el sitio web, después de que hayan sido optimizadas originalmente en Photoshop, en la aplicación Smush.it. Le dará una nueva lista de imágenes para descargar, explicando cuánto espacio se guardó y cómo.
5. Preste atención al pedido de CSS y marcado
Tener los elementos estructurales antes de los elementos de contenido o el estilo blockquote antes del estilo de párrafo no hará que la hoja de estilos se cargue más rápido. Sin embargo, una hoja de estilo se carga en el orden en que se presenta en la hoja de estilo , por lo que se puede usar para hacer que un sitio web 'aparezca' como si se estuviera cargando más rápido.
Por ejemplo, si en una hoja de estilo, todo el contenido, las imágenes y el estilo del texto se definieron por primera vez, estos elementos se cargarían antes de cargar fondos, elementos estructurales o imágenes de diseño.
Debido a esto, parece que el diseño web se está cargando un poco más lento que si viéramos primero el fondo y la estructura.
Primero, con la estructura y las imágenes principales, el espectador debe enfocarse en aquellos segundos en los que el contenido aún se está cargando.
6. Sepa cuándo usar el scripting del lado del cliente o del lado del servidor
Para proyectos básicos, los diseñadores web probablemente no entrarán en demasiada programación. Sin embargo, algunos scripts pueden ser necesarios para un formulario de contacto simple o para efectos especiales de navegación.
Para lo que sea, se pueden usar dos tipos de lenguajes de scripting: del lado del cliente (donde el lenguaje de scripting se ejecuta en el navegador del usuario), o del lado del servidor (el lenguaje de scripts se ejecuta en el servidor).

JavaScript, y cualquier biblioteca debajo de él, es el lenguaje de scripting del lado del cliente más común. Debido a que se ejecuta localmente en el navegador del usuario, no tiene que ejecutarse hasta llegar al servidor para realizar su procesamiento, lo que lo hace más rápido. Las secuencias de comandos del lado del servidor son un poco más lentas, pero se ejecutan bien en pequeñas dosis y cuando se usan adecuadamente.
Utilice las secuencias de comandos del lado del servidor para cualquier cosa que requiera una base de datos, o cualquier cosa que sea necesaria para el propósito del sitio web. Dado que un usuario puede deshabilitar JavaScript, pero no puede desactivar un idioma del lado del servidor, las secuencias de comandos del lado del servidor son seguras para cualquier necesidad del sitio web.
Por ejemplo, un formulario de contacto, aunque es liviano y puede no requerir una base de datos, se utiliza mejor con un lenguaje del lado del servidor porque todavía está accesible para alguien con JavaScript desactivado.
En general, la mayoría de los sitios web que requieren secuencias de comandos adicionales deben tener un equilibrio de ambos. Es posible que algunos sitios web más pequeños solo necesiten uno u otro, pero es importante no usar uno solo por el mero hecho de hacerlo. Sepa cuándo y por qué usar cada uno.
7. Por último pero no menos importante, validar
Esto es obvio para la mayoría de nosotros, pero como con cualquier artículo como este, debe decirse: durante todo el proceso de codificación, y cuando todo esté dicho y hecho, valide el código CSS y XHTML.
Todos conocemos los beneficios de la validación, ya que puede hacer que varios navegadores se procesen de manera similar, hacer que las páginas web se carguen más rápido y es un comprobador de errores generales para el código semántico.
Sin embargo, un beneficio adicional para pasar por este proceso es explorar nuevas técnicas para manejar el código CSS y el marcado.
Si ha implementado un determinado efecto en un diseño web que no valida o da una advertencia, es probable que W3 tenga una razón para esto. Estos son excelentes momentos para investigar otras opciones para crear el mismo efecto, pero de una manera mejor y más validada.
Terminando
Algunos diseñadores temen que deben sacrificar la calidad en las imágenes del diseño al codificar XHTML / CSS para hacer un sitio web de carga rápida, pero eso no es cierto.
Hay muchas maneras de codificar inteligentemente que pueden crear un sitio web fácil de usar y de carga rápida que satisfaga la calidad de un diseñador. Usar estos consejos puede ayudar, pero hay muchas cosas más que aprender.
Recuerde, si usted es un cortador y codificador inexperto, puede ser lento al principio, especialmente cuando todavía está en el proceso de aprendizaje. Podemos conocer XHTML y CSS, pero es una habilidad completamente diferente aprender a hacerlo de manera efectiva. Al igual que tuvimos que hacerlo al aprender diseño, también debemos aprender a codificar maravillosamente .
Escrito exclusivamente para WDD por Kayla Knight .
Estos son consejos generalizados, así que asegúrese de compartir consejos adicionales para la práctica de dividir un diseño y codificarlo, especialmente desde la perspectiva de un diseñador.