Reseña de libro: HTML5: en funcionamiento
En cuanto a la literatura de diseño web, creo que es seguro decir que 2010 ha sido el año de los libros HTML5.
Si bien varios títulos han incorporado CSS3 en su contenido desde antes de 2010, este año ha sido testigo de importantes lanzamientos de libros que se centran principalmente en HTML5.
Así que estaba muy emocionado cuando Mark Pilgrim envió un tweet ofreciendo copias de revisión gratuitas de su nuevo libro de HTML5 HTML5: en funcionamiento , cortesía de O'Reilly Media . Él respondió a mi correo electrónico el mismo día, y el libro llegó poco después.
En general, puedo decir que me sentí aliviado de que realmente disfrutara el libro, y me veo a mí mismo usándolo regularmente para referirme a una serie de temas relacionados con HTML5, especialmente algunos de los que no conocía.
Si se tratara de una revisión pagada, me habría sentido más presionado para mantenerme alejado de los puntos débiles del libro, pero honestamente puedo decir que no importará porque el libro definitivamente vale la pena comprarlo, y es una excelente fuente para los desarrolladores que hacen la transición de HTML4 / XHTML a HTML5 y sus tecnologías relacionadas.
No revisaré formalmente los contenidos básicos del libro. Puede hacerlo usted mismo en la función "Mirar dentro" de Amazon, o incluso al navegar versión en línea .
En cambio, en las secciones que siguen, discutiré algunas cosas que encuentro particularmente efectivas sobre el libro, y también señalaré algunas debilidades menores.
Una voz autorizada
Como se mencionó, el libro es escrito por Mark Pilgrim . Por su nombre, puede que no necesariamente lo conozca; él no es Zeldman o Santa Maria . Pero él no es menos una autoridad en sus áreas de especialización que esos tipos en los suyos. Entonces, aunque se supone que esto es una revisión del libro en sí, creo que con un tema importante como este, es imperativo que el autor tenga una voz autorizada , una que nosotros como desarrolladores podemos confiar.
Como se indica en su breve página de Wikipedia , Pilgrim es un defensor del software libre, y él tiene contribuido a una serie de proyectos de código abierto . Su historia y su participación en el desarrollo de software de esta manera sugieren fuertemente que le importa la web y le interesa la precisión y las mejores prácticas.
La descripción del producto en la página de Amazon del libro también confirma Pilgrim como una autoridad reconocida , diciendo que "el autor Mark Pilgrim escribe el compendio semanal para el Grupo de Trabajo HTML5 y representa a Google en las conferencias sobre las capacidades de HTML5".
Además, el primer capítulo del libro titulado "¿Cómo llegamos aquí?" Es una lectura obligada para cualquier persona interesada en la evolución del HTML. Aunque esa parte del libro ciertamente no es una lectura obligatoria para aquellos que quieran comenzar a usar HTML5, sienta una gran base para las muchas recomendaciones que brinda en el resto del libro porque su conocimiento histórico y su comprensión del marcado y las normas le dan una voz más autorizada.
A lo largo del libro, cuando se discuten las nuevas características de HTML5, Pilgrim alienta a los desarrolladores a realizar la detección de características usando Modernizr . De hecho, el capítulo 2, titulado "Detección de características HTML5" está completamente dedicado a este tema, una vez más preparando el terreno para los siguientes capítulos, y mostrando que Pilgrim sabe qué tipo de soluciones se necesitan al implementar estas nuevas tecnologías en situaciones del mundo real.
Excelente edición y atención al detalle
Aunque estoy lejos de ser una autoridad establecida en HTML5 o gramática, no encontré errores tipográficos importantes o errores técnicos en el contenido de este libro. Los únicos errores tipográficos menores que encontré fueron líneas de texto que por algún motivo no incluían un guión para una palabra dividida en dos líneas. Tengo la sensación de que podría tener algo que ver con la transferencia del contenido de la versión en línea del libro, pero realmente no lo sé. Sin embargo, esto no hace nada para dañar la legibilidad o la fuerza del material.
Como apoyo adicional a la excelente atención al detalle de Pilgrim y O'Reilly, la página oficial de erratas porque el libro tiene solo algunos errores relativamente menores que aparecen en la sección de "erratas no confirmadas".
Hay muchos ejemplos de códigos, y en todos los casos son muy relevantes, fáciles de digerir y fáciles de entender en su contexto. Y nuevamente, en todos los casos, los ejemplos del código parecen ser muy precisos y utilizables.
Una ayuda obvia para esto es el hecho de que la versión en línea del libro contiene ejemplos reales en vivo del código de ejemplo, por lo que realmente no hay ninguna razón para que el libro contenga errores.
Muy legible a pesar de los detalles técnicos
El tono general de Pilgrim es muy coloquial, sencillo, fácil de seguir y, a veces, humorístico, a pesar de que cubre bastantes detalles técnicos. En general, el libro hace un trabajo encomiable al cubrir muchos temas complejos de una manera que es fácil de entender.
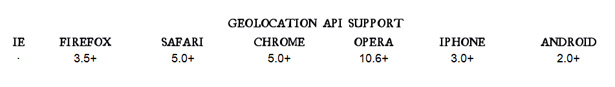
El libro contiene muchas ilustraciones y gráficos , incluidos cuadros de compatibilidad que le indican en qué agentes de usuario se soporta la característica en discusión. Estos gráficos, que aparecen en todo el libro, cubren no solo los grandes navegadores de escritorio, sino también iPhone y Android, por lo que el lector obtiene una excelente visión general en cada capítulo de compatibilidad multiplataforma y entre navegadores para una gran cantidad de HTML5 y características relacionadas.

Tanto la versión impresa como la en línea tienen gráficos útiles para el soporte de navegador y dispositivo
Fuentes citadas en todo
Pilgrim muestra una excelente comprensión de la especificación HTML5 al referirse a ella constantemente. Un libro sobre HTML5 que no discute las especificaciones sería una fuente débil, por decir lo menos. HTML5: Up and Running renueva frecuentemente la voz autorizada de Pilgrim citando sus fuentes para que la precisión de la información sea fácilmente verificable.
Además, cada capítulo contiene una sección llamada "Lectura adicional" que brinda enlaces adicionales a fuentes en línea para una mayor comprensión del tema en cuestión. De modo que el libro proporciona a los desarrolladores un suministro interminable de materiales de recursos para complementar la información tocada por Pilgrim.
Excelente discusión de video HTML5
Muchas personas se verán desilusionadas por el capítulo llamado "Video para la Web" (como es el caso de al menos un revisor en Amazon ) El capítulo es muy largo y detallado, y cubre bastante información sobre contenedores de video, códecs (para video y audio), licencias, codificación y soporte de navegador. ¿Es esto demasiada información? Para cualquier otro tema, diría que sí. Pero para el video, creo que estos son temas muy necesarios. Parte de la información podría quedar obsoleta rápidamente, pero la discusión general ayuda a los desarrolladores a ver todos los aspectos de video y audio en HTML5 .
El video HTML5 no es solo sobre marcado. Muchos problemas de códec y licencias afectan a lo que podemos y no podemos hacer en esta área, por lo que esta es una gran manera de presentar el tema y proporcionar un poco de profundidad y contexto al marcado real que se discute al final del capítulo. Entonces, si bien esto no es una lectura ligera de ningún tipo de la imaginación, es algo importante que al menos debes tener en cuenta si planeas incluir videos HTML5 en tus páginas.
Un gran seguimiento del libro de Jeremy Keith
Si compró y leyó el libro de Jeremy Keith HTML5 para diseñadores web , este libro sirve como un excelente seguimiento. El libro de Keith, en 85 páginas, es breve (como lo serán todos los títulos en Un libro aparte serie). Por lo tanto, tener una buena base por medio de una fuente más simple como Keith u otras fuentes en línea o de otro tipo, HTML5: Up and Running funciona muy bien como un suplemento progresivo , llenando muchos vacíos en la evolución de HTML, cómo se define el marcado, detalles sobre cómo se pueden usar ciertos elementos nuevos de HTML5 y discusiones extensas sobre el soporte del navegador y las mejores prácticas.
Además, Keith no analiza las tecnologías y API relacionadas. Este libro dedica un capítulo completo a cada uno de estos temas principales: lienzo, geolocalización, almacenamiento web y aplicaciones web sin conexión.
Debilidades menores
HTML5: Up and Running no servirá como una referencia exhaustiva sobre ningún tema en el alcance de HTML5 y las tecnologías relacionadas. Este no es necesariamente un punto débil, porque el propósito del libro no es proporcionar una referencia exhaustiva o incluso exhaustiva para estos temas (sin mencionar que las especificaciones para muchas de estas tecnologías todavía están evolucionando, por lo que cualquier "referencia exhaustiva" sería rápidamente queda obsoleto).
El propósito del libro, como lo indica el título, es poner a los desarrolladores "en marcha" con estas tecnologías. En la descripción del producto en Amazon dice: "Esta guía concisa es el libro más completo y autorizado que encontrarás sobre el tema." Creo que esta es una buena descripción. Por supuesto, no puedo garantizar su comparación con todas las otras fuentes sobre el tema, pero sin duda es una guía "conciso" y "autoritario" .
Otra pequeña debilidad es la ubicación del capítulo llamado "Una forma de locura". Si usa el libro como referencia, está bien. Pero al leer el libro de principio a fin, como lo hice, encontré que ese capítulo (que analiza las nuevas características en los elementos de formulario HTML) estaba un poco fuera de lugar.
Después de una discusión realmente detallada de video y luego capítulos sólidos sobre Almacenamiento local, Aplicaciones web fuera de línea y Geolocalización, este capítulo parecía fuera de lugar. Tal vez esto se hizo intencionalmente para equilibrar un poco la lectura, pero creo que esta sección estaría más apropiadamente colocada después del capítulo tres, que cubre los nuevos elementos semánticos.
Conclusión
En general, este es un gran libro, y logra exactamente lo que dice en el título: Hace que los desarrolladores funcionen con las nuevas funciones HTML5 y las tecnologías relacionadas.
Este libro, sin embargo, no es para principiantes para el marcado o scripting . Si tiene experiencia en el desarrollo de HTML y JavaScript, este libro brindará una excelente introducción y guía sobre muchas de las partes más nuevas y más interesantes de HTML5 y las API relacionadas.
Entonces, si está buscando algo más profundo que el libro de Jeremy Keith o más autorizado que los tutoriales y artículos en línea, asegúrese de tomar una copia de HTML5: Up and Running o de lo contrario, léalo en línea.
Esta publicación fue escrita exclusivamente para Webdesigner Depot por Louis Lazaris, un escritor independiente y desarrollador web. Louis corre Webs impresionantes , donde publica artículos y tutoriales sobre diseño web. Puedes seguir a Louis en Twitter o ponte en contacto con él a través de su sitio web .
¿Has leído este u otro libro en HTML5? ¿Cuáles son tus pensamientos?