Los grandes fondos de sitios web hacen y no hacen
Los fondos grandes tienen un impacto visual muy impresionante en los sitios web. Un diseñador web tiene la posibilidad de jugar con diferentes variables de diseño que suelen usar los fotógrafos, como la profundidad de campo o el enfoque. El fondo no tiene que ser solo fotos, sino también cualquier otra ilustración grande o incluso video.
En este artículo, aprenderá sobre los diferentes estilos de fondo grandes y cómo usarlos. También conocerá el impacto que tienen los fondos grandes en el ancho de banda y el rendimiento del sitio en general. Finalmente, aprenderá cómo implementar correctamente fondos grandes.
Estilos grandes de fondo
Básicamente, hay muchos estilos diferentes, pero los estilos más comúnmente utilizados en los sitios web son:
* Fotografías como fondos
* Gráficos e ilustraciones como fondos
* Animaciones como fondos
Las fotografías e ilustraciones son las más utilizadas , las animaciones son todavía experimentales, pero como el ancho de banda es cada vez más económico y las velocidades de conexión a Internet son cada vez más rápidas, más sitios web pueden permitirse usarlas.
Errores comunes al usar fondos grandes
Uno de los problemas más comunes con fondos grandes es que tienen que ajustarse a muchas resoluciones de pantalla diferentes . Un diseñador web debe probar el diseño del sitio web utilizando tantas resoluciones de pantalla diferentes como sea posible, para evitar uno de los errores comunes asociados con el uso de fondos grandes.
Particularmente, un diseñador web debe experimentar con diferentes anchuras de ventanas del navegador, ya que muchos usuarios no expanden sus navegadores al tamaño de pantalla completa, aunque pueden tener una pantalla de resolución grande.
Veamos los errores más comunes que un diseñador web debe evitar cuando se trata de fondos grandes .
Las imágenes están en el centro, en mosaico o en escala
No es incorrecto utilizar una imagen centrada, en mosaico o en escala como fondo , de hecho, incluso se recomienda para mantener la simetría del sitio web; sin embargo, el mal uso de estas técnicas podría dar la impresión de un diseño mediocre o mediocre a los visitantes del sitio web.
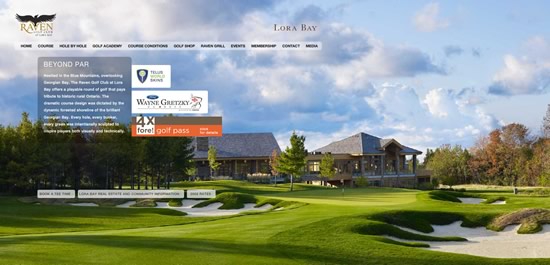
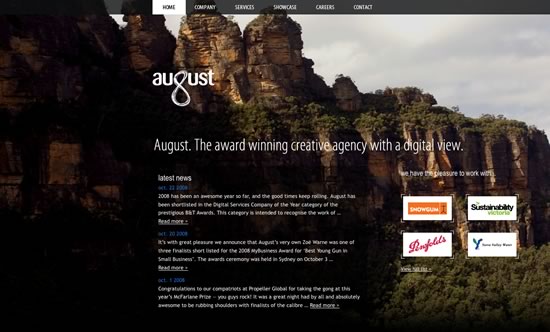
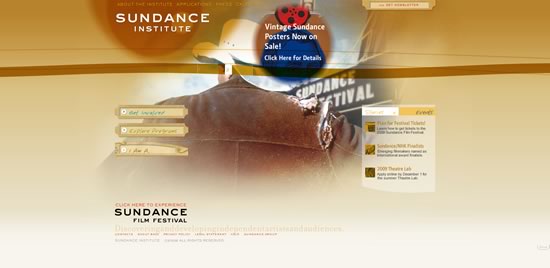
Examinemos la siguiente imagen de un sitio web. Esta captura de pantalla se creó con una resolución de pantalla de 1024 × 768:
Como puede ver, en esta resolución, no hay nada de malo en el diseño, sin embargo, veamos cómo se ve en una resolución de 1680 × 1050:
La imagen utilizada en el fondo está centrada. Parece una imagen normal en un sitio web y no se mezcla con el fondo. Evite usar imágenes de fondo de esta manera, asegurándose de que la foto tenga el ancho suficiente para las resoluciones de pantalla más utilizadas . La mejor solución es mezclar las esquinas de las imágenes en segundo plano, de modo que los usuarios con resoluciones de pantalla más grandes no lo noten.
Cortar una imagen para usar como fondo puede ser complicado , si no sabes cómo cada navegador realmente renderizará y replicará las piezas de la imagen.
Cada navegador puede replicar imágenes y usarlas en las páginas web o como fondos, con la ayuda de CSS (hojas de estilo en cascada).
Una imagen se repite utilizando la propiedad de fondo CSS para definir la imagen y especificar cómo replicarla. Por ejemplo:
cuerpo {
fondo: url ("images / sample.jpg") repeat-x;
}
El código anterior inserta la imagen sample.jpg como fondo en el elemento body y la repite horizontalmente. El atributo repeat-x establece la repetición de la imagen a lo largo del eje X. Puede usar los siguientes estilos de repetición:
* repeat-x para repetir la imagen horizontalmente
* repeat-y para repetir la imagen verticalmente
* repeat-xy para repetirlo tanto horizontal como verticalmente
* no repetir No repetir la imagen
Estos son los siguientes ejemplos de código CSS para cada método:
cuerpo {
fondo: url ("images / sample.jpg") repeat-x;
}
cuerpo {
fondo: url ("images / sample.jpg") repeat-y;
}
cuerpo {
fondo: url ("images / sample.jpg") repeat-xy;
}
cuerpo {
fondo: url ("images / sample.jpg") no-repeat;
}
También tenga en cuenta que no está limitado a establecer la imagen de fondo para el elemento del cuerpo . Puede configurarlo en cualquier elemento de su página.
Para tematizar correctamente una imagen, debe asegurarse de que los bordes de la imagen sean consistentes con el patrón, por lo tanto, creará un fondo transparente en el sitio web. Por ejemplo, la imagen a continuación muestra cómo un patrón, que se titula, se corta incorrectamente. Puedes ver los bordes de cada imagen individual:
Para crear un fondo sin fisuras, un diseñador web debe cortar la imagen de tal manera que el borde izquierdo se mezcle con el borde derecho y el borde superior se mezcle con el borde inferior, como en la imagen siguiente:
Puede ver que los bordes de las imágenes individuales se combinan a la perfección. Esta imagen fue creada a partir del siguiente patrón:
Al escalar una imagen, el factor más importante es la calidad de la imagen y la resolución del objetivo . Además, un diseñador web debe tener en cuenta los diferentes formatos de imagen que están optimizados para cada estilo particular de imagen.
Los formatos de imagen más utilizados son:
* GIF - formato de imagen gráfica
* Jpeg: grupo de expertos en imágenes conjuntas
* PNG: gráficos de red portátiles
GIF es un formato de imagen optimizado para gráficos simples, como texto o formas simples, círculos, líneas, etc. No es adecuado para fotos. Por ejemplo:
GIF de muestra , tamaño de imagen: 3,3 KB
Jpeg de muestra , tamaño de imagen: 13,5 KB
Puede ver claramente que el formato de imagen Jpeg no es adecuado para gráficos. Este formato debería usarse para fotos y el formato GIF se debe usar cuando se trata de gráficos.
En el caso de imágenes de gran tamaño, es esencial optimizar la imagen tanto como sea posible para ahorrar ancho de banda (más sobre el ancho de banda más adelante en este tutorial). Evite escalar imágenes pequeñas, porque la resolución de la imagen disminuirá significativamente como puede ver en la captura de pantalla de un sitio web a continuación (intente ver esto en una pantalla de resolución grande):
El problema con el ejemplo anterior es que el sitio web escala automáticamente la imagen de acuerdo con la resolución de la pantalla, lo que hace que la imagen de fondo se pixele cuando se ve en pantallas de gran resolución.
Impacto de grandes fondos en el ancho de banda y el rendimiento del sitio
Los fondos grandes generalmente equivalen a archivos de gran tamaño que pueden generar un gran impacto en el ancho de banda y también en la experiencia del usuario .
El ancho de banda es la cantidad de datos que se trasladan de un lugar a otro, específicamente del servidor al cliente . Al usar gráficos grandes, el tiempo de carga de un sitio web puede aumentar significativamente.
Por lo tanto, es esencial para optimizar sus imágenes mediante el uso de la resolución de imagen y el formato adecuados , así como la optimización de otros recursos del sitio web como CSS y archivos de Javascript.
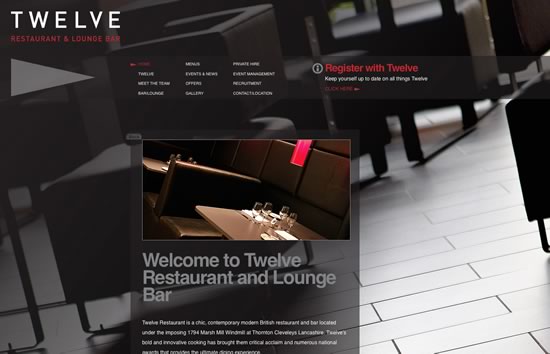
Veamos el siguiente ejemplo:
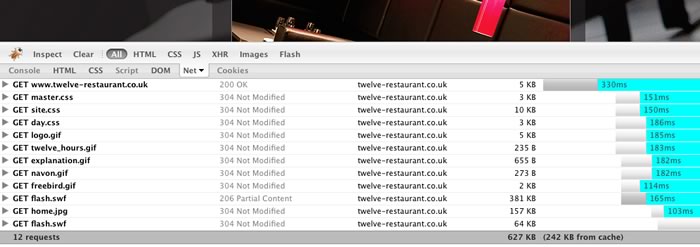
Aquí está el informe de uso neto de este sitio web:
Hay 12 solicitudes y se descarga un total de 627 KB . Esto significa que cada vez que alguien visita el sitio web, se descargan 627 KB, lo que aumenta el ancho de banda total del sitio web. Si el sitio web tiene un promedio de 50 visitantes por día, esto sumará 31,350 MB por día.
Al usar el Firebug complemento para Firefox puede ver las solicitudes de su sitio web y hacerse una idea de cómo optimizarlo.
consejos y trucos
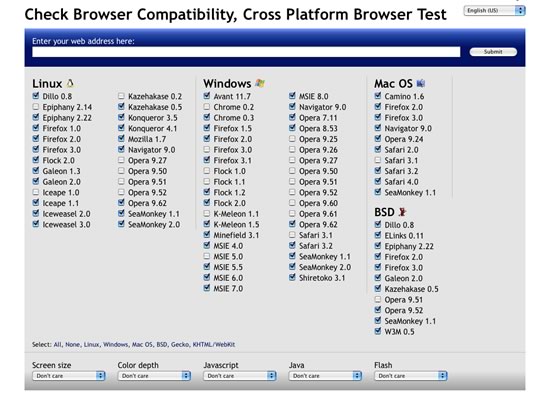
No descuides grandes resoluciones y resoluciones en las que no puedes probar el sitio web. Puede usar servicios tales como Browsershots para probar su sitio web con diferentes resoluciones de pantalla, navegadores, etc.
Las altas resoluciones no son todo lo que debe considerar cuando diseña sitios web, también debe considerar resoluciones de pantalla más pequeñas . ¿Qué ocurre si se ve un sitio web de fondo grande desde un teléfono móvil? Un diseñador web debe diseñar para cada navegador, a fin de presentar el sitio web a una gran audiencia. Hoy en día, cada vez más visitantes tienden a navegar por la web con dispositivos como el iPhone y otros teléfonos inteligentes.
En ocasiones, es posible que desee dirigirse a navegadores web específicos basados en el dispositivo que el visitante está utilizando o en función del tamaño de la pantalla solo, mediante el uso de una hoja de estilos específica. Con la ayuda de un pequeño código JavaScript puede crear un selector de hojas de estilo o puede usar el código ya hecho para esto. UN List Apart tiene un gran tutorial sobre cómo crear un selector de estilo.
Otro truco es utilizar un emulador de teléfono móvil, que es una pieza de software en la que puede ver cómo se ve su sitio web en un teléfono móvil en particular. Por ejemplo, puedes usar el emulador de iPhone Complemento de Firefox.
La optimización de sus fondos es esencial utilizando técnicas tales como Sprites de CSS .
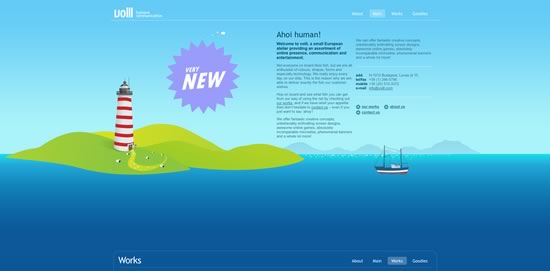
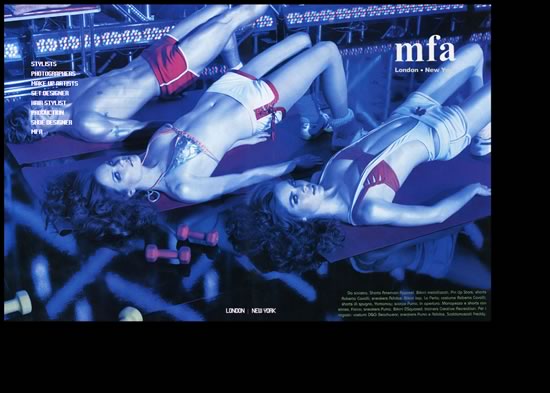
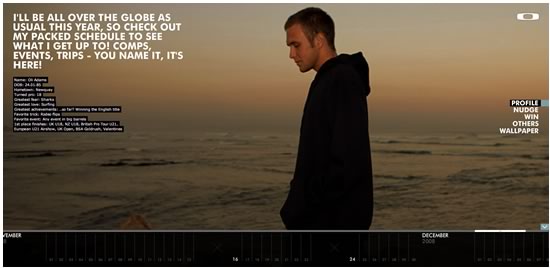
Si la foto que desea utilizar en el fondo de su sitio web es demasiado pequeña o parecerá incómoda, cree el diseño completo alrededor de la foto. Por ejemplo:
Como puede ver, la foto es pequeña a propósito, lo que se suma a todo el diseño.
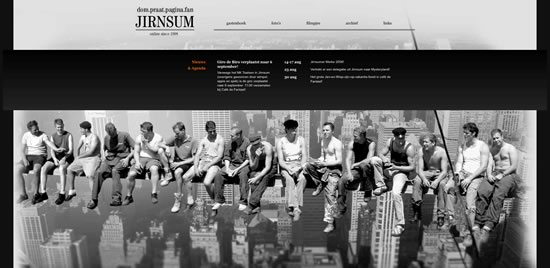
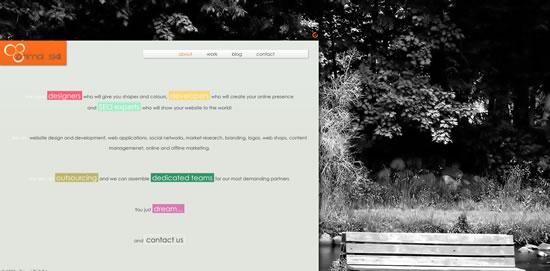
Otro consejo es crear un espacio de color único en la foto en sí , luego usar este color para pintar el resto del fondo, por lo tanto, hacer una mezcla perfecta entre la foto y el fondo real.
Aquí la imagen está centrada, los bordes izquierdo y derecho son de un solo color grisáceo y el resto del fondo está relleno con este color.
Como práctica recomendada, utilice imágenes de gran tamaño, con un ancho superior a 1700 píxeles, para cubrir casi el 95% de los tamaños de pantalla disponibles en la actualidad .
Muestra de fondos grandes
¿Perdimos algún buen ejemplo? Siéntase libre de agregarlos a continuación.