Cinemagraphs en Diseño Web
Si lee alguno de los innumerables informes de tendencias de diseño web que aparecieron a principios de este año, es probable que lea acerca de la promesa de grandes cinegrafos del tamaño de un héroe colocados prominentemente en las páginas principales de todo el mundo. Entonces, ¿dónde están?
Mientras que algunas compañías de moda las utilizan en sus sitios web, el cinemagraph ha sido relegado en gran medida para exhibir artículos de resumen y páginas reddit.
Bueno, yo digo que ya es suficiente. Es hora de que los cinemaógrafos se levanten y tomen su lugar como los héroes de la página web en los que estaban destinados a convertirse.
Por qué funcionan los cinemagraphs
La idea de seguir una tendencia de diseño web simplemente porque fue pronosticada nunca realmente me entusiasmó. Pero, ¿qué pasaría si realmente pudieras promocionar una tendencia así? ¿Y si realmente tenía un propósito y resolvió un problema al mismo tiempo?
El ojo humano ama el movimiento.
Cuando se trata de cinemagraphs, todas las declaraciones anteriores son verdaderas. Si bien ciertamente se ha debatido, (e incluso se pronostica como una tendencia en el diseño web), muy pocos sitios web los están usando. Como resultado, ni siquiera han llegado a alcanzar una masa crítica, por lo que todavía son fascinantes para la mayoría de los usuarios de la web.
No es exactamente una fotografía, no es un video, los cinemaógrafos son inherentes a los ojos porque engañan al espectador el tiempo suficiente para hacerlos echar un segundo vistazo. En la era de ADD que vivimos hoy, cualquier cosa que pueda usar para hacer que el usuario se detenga, aunque solo sea por un instante, cuenta como una pequeña ganancia por una razón muy importante:
Usted tiene su atención.
Una forma particularmente efectiva de atraer un poco de atención en un sitio web siempre ha sido el video. El ojo humano ama el movimiento. Pero un gran video de héroe (incluso uno corto) es muy voluminoso . Claro que puedes comprimirlo a una pulgada de su vida, pero luego parece ... comprimido. O puede dejarlo en paz y sufrir las consecuencias de una página web de carga lenta.
Pero al usar un cinemagraph, puede ahorrar mucho ancho de banda sin dejar de satisfacer esa necesidad de movimiento. En realidad, estás subiendo la apuesta, porque puedes capitalizar el aspecto novedoso de un cinemagraph: la gente simplemente no los ve muy a menudo, y se impresionan cuando lo hacen.
Entonces, ahora que sabes por qué los cinemagraphs merecen un lugar de importancia en la web, veamos una visión de alto nivel de cómo darle vida a uno.
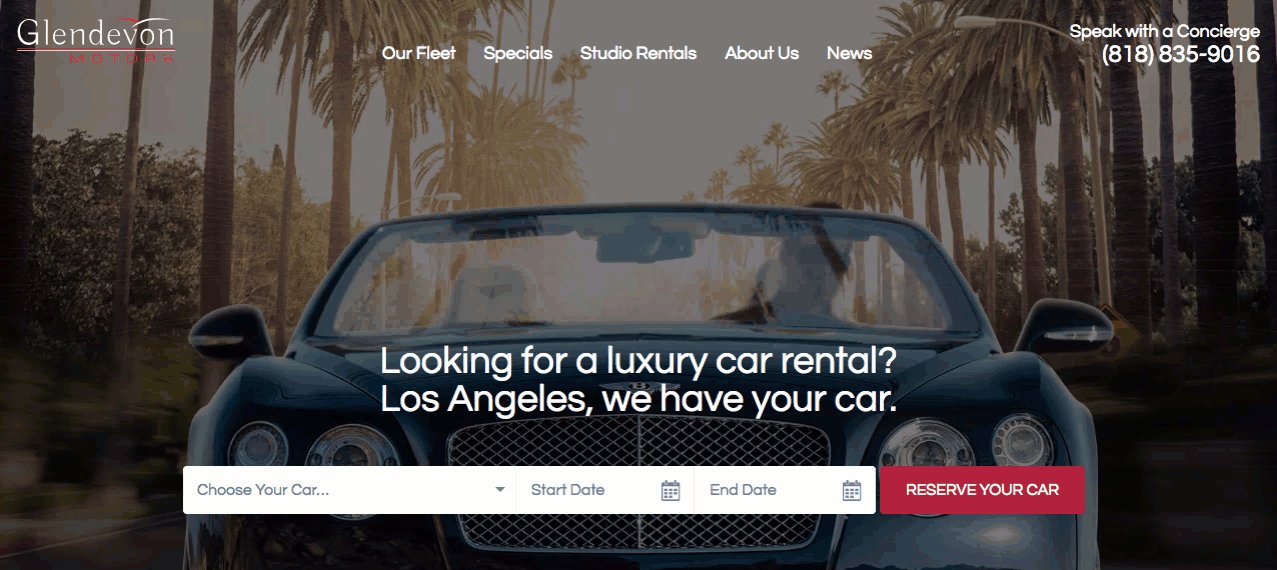
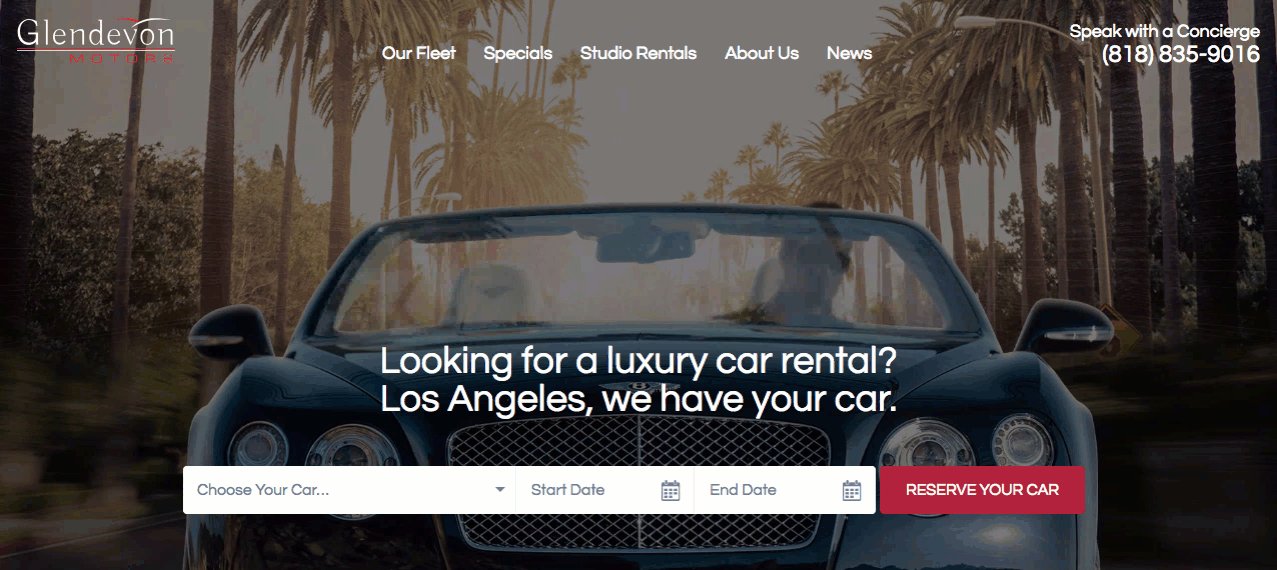
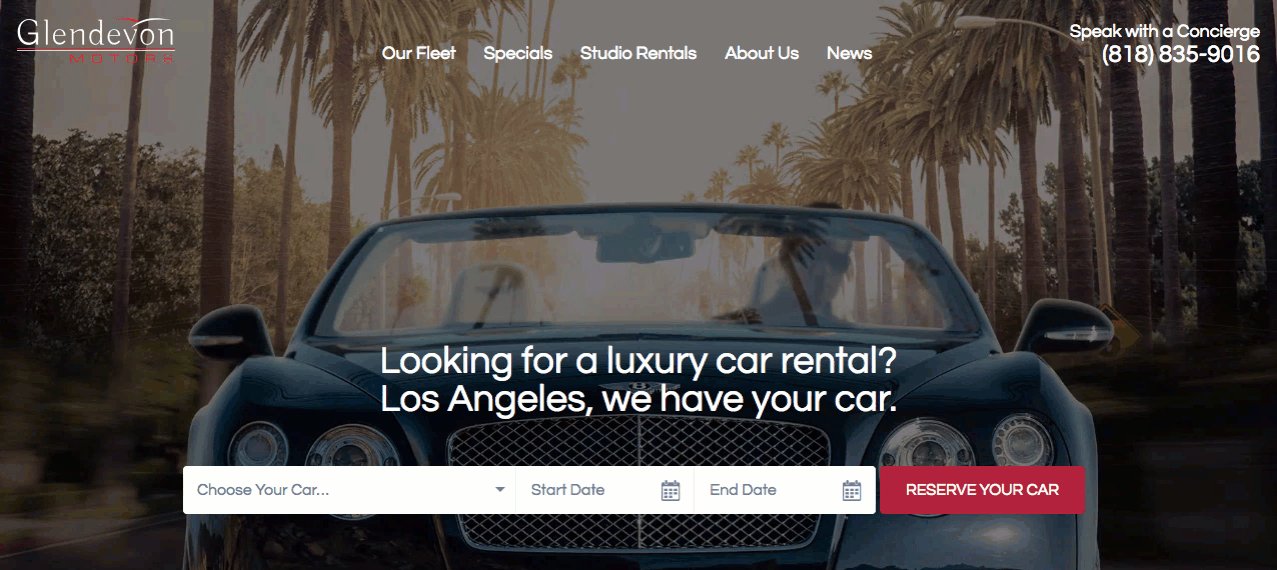
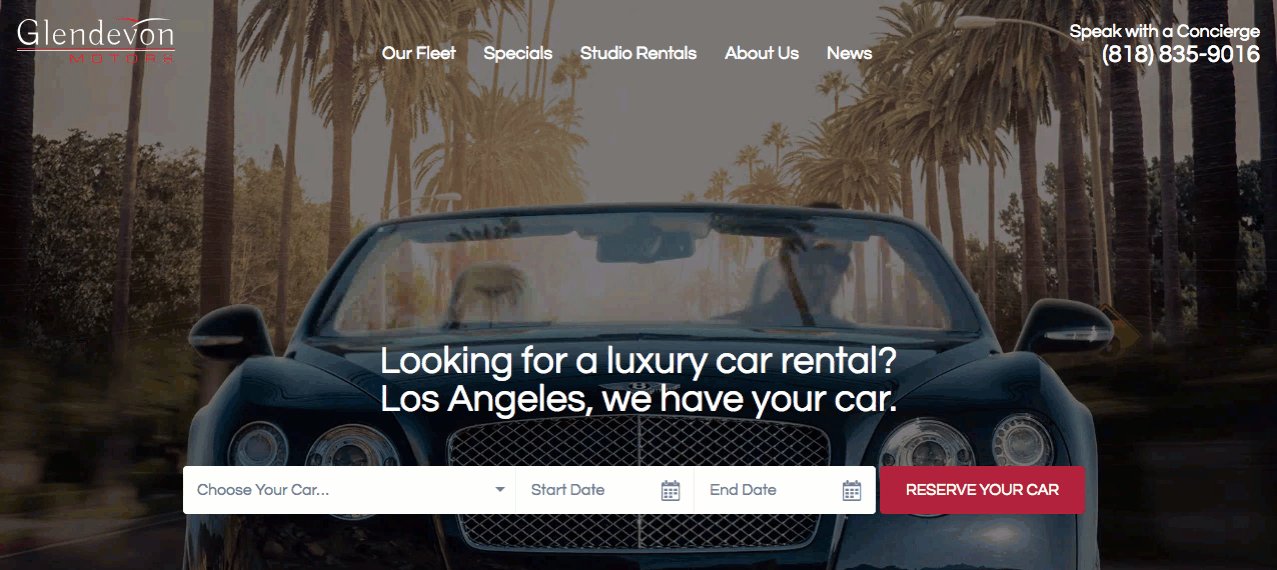
Glendevon Motors utiliza un cinemagraph en su área de héroe para transmitir un estado de ánimo y destacarse como una "marca premium" entre sus competidores.
Opción 1: utilizar un cinemagraph preexistente
Hay muchos casos en los que es aceptable comprar un CG ya hecho, o incluso preferir hacer uno propio. Diría que si puede encontrar lo que necesita y está dentro de su presupuesto obtener los derechos, entonces ese es el camino a seguir. La única pregunta es: ¿dónde la encuentras?
La buena noticia es que tienes opciones. En su mayoría, estarán determinados por su presupuesto (o el de su cliente), pero hay muchas fuentes disponibles. Incluso hay algunos los libres Para escoger de. Sin embargo, si tiene ochenta dólares para gastar, Shutterstock tiene una selección bastante decente de CG de alta definición.
(Sugerencia: No tienen una sección de cinemagraph independiente, por lo que solo tiene que buscar el término "cinemagraph", más sus otros términos de búsqueda dentro de la sección "footage").
Si logras encontrar lo que estabas visualizando, probablemente aún quieras comprimir el archivo hasta cierto punto. Más sobre esto en un momento.
Opción 2: Haz tu propia
El objetivo de usar un CG en lugar de un video es que tiene que ser un truco mental.
Quizás no pudiste encontrar lo que habías imaginado. O tal vez solo eres un fanático del bricolaje y te respeto por ello. Entonces, ¿cómo se puede hacer un cinemagraph desde cero?
Primero, ayuda tener el equipo y un plan correctos. Esto es lo que recomiendo para comenzar:
- Una cámara que puede grabar video
- Un trípode
- Un modelo y / o cualquier accesorio necesario
- Un ordenador
- Acceso a un programa de edición de video (opcional)
- Acceso a Adobe Photoshop o un software de edición de cinemagraph más dedicado, como flixel
Eso es lo que necesitarás para hacer un cinemagraph. Pero para hacerlo efectivo, necesitarás una gran idea.
¿Qué hace un gran héroe Cinemagraph?
Si bien el tema general de su CG dependerá en gran medida del nicho del sitio web, hay ciertos puntos universales a tener en cuenta al configurar la escena. Asegúrate de:
- Mantenlo sutil: el objetivo de usar un CG en lugar de un video es que se trata de un truco mental. Algunos de los mejores CG se ven muy quietos y luego sorprenden al espectador con un movimiento sutil. Hablando de sutileza, asegúrate de que la composición general no esté demasiado ocupada o de colores brillantes si estás superponiendo texto y una CTA encima. Recuerde, el CG debe jugar esos elementos, no distraerlos. Hablando de que…
- Deje espacio para el héroe real: asegúrese de saber dónde quiere que vaya su encabezado, subencabezado y el botón CTA dentro del cinemagraph. Esto afectará dónde coloca la acción principal en la composición.
- Manténgalo anclado: por supuesto, un CG tiene algo de movimiento, pero la escena en general necesita estar muy quieta para contrastar correctamente el movimiento. Un trípode debería ayudar con el movimiento de fondo y la estabilidad de la cámara. Si los ojos de su modelo están destinados a moverse de un lado a otro, asegúrese de que mantenga la cabeza muy quieta al mismo tiempo.
- Haga que sea capaz de hacer bucles: dado que desea que el archivo sea relativamente pequeño, deberá repetir la acción para que se repita lo más uniformemente posible. Planifique esto cuando configure la escena. Idealmente, la primera posición debería coincidir muy de cerca con la posición final, cerrando el ciclo.
- Use una persona si es posible: Los estudios han demostrado las imágenes con personas en ellas mantienen la atención de las personas mucho más que las que no lo hacen. Esto también es válido para los CG. Puntos extra si puede lograr que su modelo mire en la dirección de la CTA. Esto ha sido mostrado para llamar la atención del usuario allí también.
Una vez que tenga todos sus elementos en su lugar, intente grabar unos 20-30 segundos de video, repitiendo el movimiento deseado varias veces, con aproximadamente 5 segundos de mantener las cosas completamente quietas en el medio. Esto debería darte suficiente material sin editar para convertirte en un cinematógrafo llamativo.
Poniendo todo junto
Aunque no entraré en el proceso paso a paso de convertir un video en un cinemagraph, hay varias opciones disponibles para usted. Puede desembolsar $ 299 para usar un programa de diseño de cinemagraph dedicado, pero puede juntar un buen CG usando Photoshop , (que supongo que ya usas)
Comprimir el archivo
Ya sea que haya creado su CG desde cero o haya obtenido uno existente, quiere asegurarse de que se cargue rápidamente. Ya sea que su archivo de salida final sea un gif o video (que recomiendo), su compresión se basará en dos factores separados:
- Calidad
- Longitud
Personalmente, trato de buscar la mejor calidad posible en cualquier imagen, video o cinegrafo de gran formato. En mi opinión, sacrificar la calidad de cualquier archivo que tenga el impacto visual es una lástima. Para equilibrar esto, trato de hacer que mi ciclo cinemagraph sea lo más corto posible.
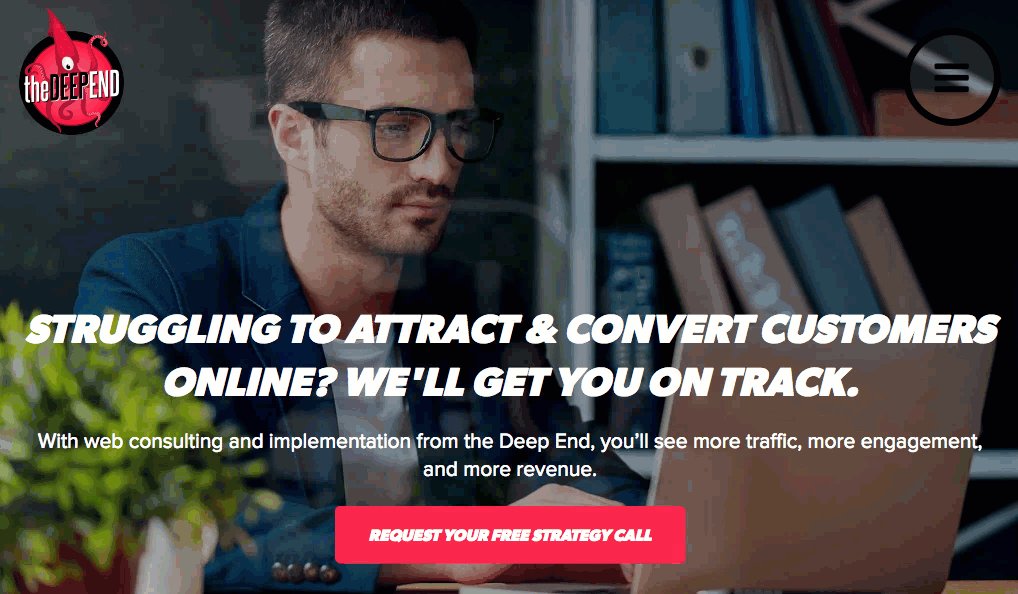
La acción tendrá un efecto sobre cuán corto puede ser el bucle: un zumbido de tren puede ser mucho más corto que una mirada lenta y deliberada, que podría parecer un poco espástica si se repite demasiado rápido. Tome el siguiente ejemplo de la agencia web El profundo final . Como todo lo que se necesita aquí es que un vagón de tren coincida con el siguiente para lograr un bucle sin interrupciones, logré reducirlo a alrededor de un segundo.
Aunque logré mantener la acción extremadamente breve, todavía sabía que el tamaño del archivo podría reducirse para una carga aún más rápida. Terminé usando un compresor de video en línea gratuito llamado ClipChamp . Pude comprimir el video de varios megabytes a un esbelto 319 KB. Recuerde, la mayoría de los usuarios rebotan desde su sitio después de solo tres segundos de espera, por lo que vale la pena ser rápido.
Y si su resultado final se deja con artefactos de compresión extrema, siempre puede emplear un truco probado y verdadero utilizado en videos héroe imperfecto - enmascararlo con un semitransparente superposición estampada .
¿Te interesa ver cómo otros han usado los cinemagraphs como héroes? Tengo buenas noticias y malas. No hay muchas más que mostrar, que son las malas noticias. Pero la buena noticia es que si pusieras este plan en acción, estarías a la vanguardia de lo que promete ser una gran tendencia.
Aquí hay una pareja que pude encontrar en la web:
Gilt Taste [Nota del editor: este sitio está cerrado.]

Pensamientos finales
Un cinemagraph no solo puede impulsar un proyecto de sitio web aburrido hasta algunas muescas, pero en realidad puede afectar su éxito también. Si lo combina con un título asesino y un llamado a la acción convincente, realmente puede captar la atención de los usuarios. Lo que hagas con esa atención depende de ti.