Construyendo tu primer plugin de WordPress (parte 2)
En la parte anterior de nuestra serie creamos la base para un plugin de WordPress reconocible por el núcleo. Hoy vamos a aprender cómo alterar realmente la funcionalidad predeterminada del núcleo.
El concepto de ganchos, acciones y filtros es responsable de eso; siendo el verdadero corazón de todo el sistema de complementos de WordPress.
Todo comienza desde los "ganchos" provistos por el núcleo mismo.
¿Qué es un "gancho"? Es un lugar especialmente marcado en el código (de cualquier script), donde algunas funciones registradas deliberadamente - "conectadas" - se pueden ejecutar en el orden definido al registrarse.
WordPress tiene dos tipos de ganchos que difieren en su propósito:
- Enganche de acción: marca el lugar para realizar una acción, por ejemplo, procesar entrada y almacenar resultados en una base de datos
- Gancho de filtro: marca el lugar para aplicar una modificación a un valor (normalmente se proporciona como variable), de modo que el siguiente código usará el valor ajustado
Vamos a sumergirnos en los detalles ...
Trabajando con acciones
La lógica común de las acciones de WordPress es muy simple:
- Marque el lugar, donde debería ir el código personalizado, con un "gancho de acción" y sus parámetros
- Cree la función de acción que ejecuta el nuevo código utilizando (si es necesario) los parámetros proporcionados por el gancho
- Registre la acción (n. ° 2) que se realizará cuando el gancho (n. ° 1) se active con alguna prioridad
- Cuando WordPress carga la página solicitada y encuentra el gancho, buscará todas las funciones "enganchadas" en él y las ejecutará una por una de acuerdo con su prioridad
Para realizar la tarea n. ° 1 tenemos la función 'do_action':
do_action($tag, $arg_1, $arg_2, ... , $arg_n);Acepta los siguientes parámetros: etiqueta $ - el "nombre" de gancho que ayuda a identificar el gancho determinado y distinguirlo entre otros; $ arg_1, $ arg_2, ..., $ arg_n - valores para las acciones a aceptar como parámetros. Podría haber tantos argumentos como sea necesario, desde cero hasta cualquier cantidad razonable.
WordPress tiene muchos ganchos predefinidos para usar:
do_action( 'init' );Este es un caso muy sencillo sin parámetros adicionales. Este enganche se activa cuando se configura la mayor parte de WordPress y ha llegado el momento de registrar objetos personalizados, como el tipo de publicación personalizada, por ejemplo.
do_action('save_post', $post_id, $post);En este ejemplo, el enganche se dispara cuando se guarda la publicación y proporciona dos parámetros adicionales para operar con - post_id y publicar el objeto que contiene todos los datos de la publicación guardada.
Pero crear ganchos no es solo un privilegio del equipo central; cada desarrollador puede hacer un gancho personalizado para el complemento (o tema). Gracias a esto tenemos mucho poder, por ejemplo, los marcos temáticos permiten que los temas secundarios alteren no solo los estilos, sino incluso el marcado de los padres sin sobreescribir archivos completos.
do_action( 'my_truly_custom_hook' );Cuando hayamos encontrado (o creado) un enlace apropiado y creado una función personalizada para él, deberíamos registrar lo último para la ejecución con 'add_action'.
add_action($tag, $function_to_add, $priority, $accepted_args_number);Como podría esperarse, el método 'add_action' acepta dos parámetros obligatorios: $ tag: el nombre del hook apropiado y $ function_to_add: el nombre de la función que debe ejecutarse. Los otros dos parámetros son opcionales: $ priority: un entero para especificar el orden en el que se ejecutan las funciones registradas (por defecto, 10), $ accepted_args_number: número de argumentos que la función registrada va a aceptar (por defecto, 1) .
Veamos un ejemplo para ilustrar todo el proceso. Supongamos que nos gustaría agregar un pequeño aviso en la parte inferior de nuestro sitio. Podríamos usar el gancho 'wp_footer' para esto porque es una parte del código de pie de página obligatorio que debe incluir cada tema.
function msp_helloworld_footer_notice(){echo "Hello, I'm your custom notice";}add_action('wp_footer', 'msp_helloworld_footer_notice');En este ejemplo, creamos una función prefijada que simplemente genera el marcado del aviso (la importancia de los prefijos que hemos discutido en el artículo anterior , por favor refiérase a él para más detalles) y luego enganché en el 'wp_footer'. Una vez que incluyamos este código en nuestro archivo de complemento (también discutido en el artículo anterior), veremos el resultado en el sitio.

Trabajando con filtros
Los filtros funcionan con la misma lógica que las acciones. La única diferencia es que no solo ejecutan algún fragmento de código en un lugar determinado. Ejecutan este código PARA MODIFICAR un valor dado por el gancho. Esto significa que cada gancho de filtro tiene el valor asociado (en la mayoría de los casos llevada por una variable).
La función que realiza el filtrado debe tomar este valor, modificarlo de alguna manera y luego devolverlo para un uso posterior. De modo que la sintaxis de las funciones responsables de los ganchos y filtros es un poco diferente.
apply_filters($tag, $value_to_filter, $arg_1, $arg_2, ... , $arg_n);La función 'apply_filter' crea un enlace de filtro con el nombre $ tag y el parámetro obligatorio $ value_to_filter (podría estar vacío, pero debería estar presente para la mejor práctica). Otros argumentos son opcionales y funcionan de la misma manera que para las acciones.
filter_function($value_to_filter, $arg_1, $arg_2, ... , $arg_n){//filtering code goes herereturn $value_to_filter; //value has to be returned back}Este es un esqueleto de la función de filtro que demuestra que debe a) aceptar al menos un argumento, el valor para la modificación; yb) devuelva el valor al final.
add_filter($tag, $function_to_add, $priority, $accepted_args);La función 'add_filter' registra una función con un nombre dado como el argumento $ function_to_add para el gancho del filtro $ tag. Los argumentos opcionales - $ priority y $ accepted_args - funcionan de la misma manera que para hooks de acción.
Demostremos todo el proceso en acción: una tarea de complemento común es agregar algo de contenido al final de una publicación. Si miramos más de cerca la etiqueta de plantilla 'the_content' ( queryposts.com/function/the_content ), que normalmente se utiliza para mostrar el contenido de una publicación en un tema, encontraremos que contiene el siguiente enlace de filtro:
$content = apply_filters('the_content', $content);Con este gancho, podemos agregar algo fácilmente al final de la publicación de la siguiente manera:
function msp_helloworld_post_footer($content) {$content .= "";return $content;} add_filter ('the_content', 'msp_helloworld_post_footer', 100); Tenga en cuenta que utilizamos un número bastante grande como prioridad para garantizar que todos los filtros predeterminados se hayan aplicado antes de nuestro 'msp_helloworld_post_footer'. Después de incluir el código en el archivo del complemento, deberíamos ver el resultado en el sitio:

Cómo encontrar ganchos
Debería ser obvio por ahora que para implementar acción y filtrar la funcionalidad necesitamos saber qué anzuelos están disponibles.
El Codex de WordPress proporciona una Referencia de acción con la mayoría de los ganchos de acción disparados en la carga típica de la página y una Filtro de referencia con una lista de filtros de uso común. Estas referencias son útiles para comprender el orden de las acciones y la lógica de los filtros para que pueda elegir dónde y cuándo puede y debe inyectarse la funcionalidad.
Después de eso, estás listo para el viaje al código fuente. Puede realizar una búsqueda a través de los archivos de WordPress para las palabras clave 'do_action' y 'apply_filters' para encontrar el enlace que necesita.
Comprensión Lógica de consulta de WordPress también podría ayudarlo a determinar dónde se pueden buscar algunos anzuelos.
Finalmente, puede consultar el Base de datos de WordPress Hooks que contiene información completa sobre los ganchos en los archivos centrales.
Operaciones avanzadas con ganchos
Además de agregarse a su complemento, las acciones y los filtros también se pueden eliminar con una sintaxis similar.
Las acciones se pueden eliminar de la siguiente manera:
remove_action($tag, $function_to_remove, $priority, $accepted_args);remove_all_actions($tag, $priority);Como probablemente haya adivinado, 'remove_action' elimina una acción particular registrada para un enlace en particular (debe indicar correctamente la prioridad y el número de argumentos como se usaron en el registro), y 'remove_all_actions' ayuda a eliminar todas las acciones registradas con un determinado enganchar con una prioridad dada (si se omite el argumento de prioridad, la función eliminará todas las acciones).
Probablemente haya escuchado acerca de una recomendación de seguridad popular para ocultar la versión de WordPress de la sección principal del sitio. Este es un trabajo para 'remove_action'.
En primer lugar, busquemos el código que engancha la función 'wp_generator' para imprimir la información de la versión navegando /wp-includes/default-filters.php . El código que hace esto se ve de la siguiente manera:
add_action('wp_head', 'wp_generator');Para eliminar el efecto de este código, deberíamos incluir en algún lugar de nuestro complemento la función opuesta:
remove_action('wp_head', 'wp_generator');Los filtros se pueden eliminar de una manera similar:
remove_filter($tag, $function_to_remove, $priority, $accepted_args);remove_all_filters($tag, $priority);los Plugin API también proporciona a los desarrolladores una forma de detectar si el gancho particular tiene funciones registradas para ejecutar:
has_action($tag, $function_to_check);has_filter($tag, $function_to_check);Ambas funciones comprueban si una acción o filtro particular está registrado para un enlace y devuelve: verdadero en caso de éxito, falso en caso de error. Dentro de la función enganchada, tenemos la capacidad de verificar qué gancho ha activado su ejecución de la siguiente manera:
if('hook_to_check_name' === current_filter()){//do stuff related to 'hook_to_check_name' hook}A pesar del nombre, el 'filtro_actual' funciona no solo con filtros sino también con acciones. Para ver el conjunto completo de funciones de API de complemento, consulte la Códice .
Caso del mundo real
Vamos a desenterrar el esqueleto del complemento que preparamos en la parte anterior de la serie y aliento algo de vida en ello.
Vamos a completar el archivo 'core.php' (la parte central de nuestro complemento destinado a aprovechar al máximo la funcionalidad) con el código que resuelve una tarea del mundo real con la ayuda de acciones y filtros.
¿Qué vamos a hacer? Supongamos que su sitio de WordPress acepta publicaciones de invitados de diferentes autores, pero no les da permiso para crear sus propias cuentas para publicar. Significa que el usuario, que ha publicado el artículo, y el autor real de él (el invitado) son personas diferentes. Deberá asegurarse de que el autor real reciba crédito. Esto se puede hacer con taxonomía personalizada.
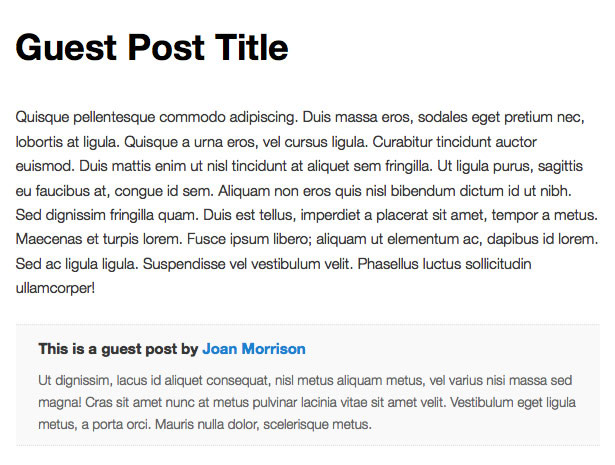
Déjanos crear un taxonomía personalizada para manejar el nombre del autor invitado (como un término) y breve biografía del autor (como una descripción). Podremos asignar los nombres del autor como cualquier otro término de la taxonomía (como etiquetas) a las publicaciones. Después de eso, es posible generar un cuadro de autor justo después del texto de la publicación. Aquí está el código:
/** Hook plugin's action and filters **/function msp_helloworld_init(){add_action('init', 'msp_helloworld_taxonomies');add_filter('the_content', 'msp_helloworld_author_block_filter');add_filter('post_class', 'msp_helloworld_post_class');}add_action('plugins_loaded', 'msp_helloworld_init');/** Register custom taxonomy **/function msp_helloworld_taxonomies(){$args = array('labels' => array('name' => 'Guest authors','singular_name' => 'Guest author'),'show_in_nav_menus' => false);register_taxonomy('gauthor', array('post'), $args);} / ** Crear marca de cuadro de autor ** / función msp_helloworld_author_block () {global $ post; $ author_terms = wp_get_object_terms ($ post-> ID, 'gauthor'); if (vacío ($ autor_terms)) return; $ name = stripslashes ( $ author_terms [0] -> nombre); $ url = esc_url (get_term_link ($ author_terms [0])); $ desc = wp_filter_post_kses ($ author_terms [0] -> descripción); $ out = " "; return $ out;} / ** Agregar el cuadro del autor al final de la publicación ** / función msp_helloworld_author_block_filter ($ contenido) {if (is_single ()) $ contenido. = msp_helloworld_author_block (); return $ content;} / * * Agregar una clase CSS personalizada al contenedor de la publicación ** / función msp_helloworld_post_class ($ post_class) {global $ post; $ author_terms = wp_get_object_terms ($ post-> ID, 'gauthor'); if (! Empty ($ author_terms)) {$post_class[] = 'gauthor';} return $ post_class;} Como puede ver, hemos creado una acción para registrar una taxonomía personalizada y la hemos aplicado al enlace 'init'; esta es una práctica recomendada. Después de eso, hemos creado la etiqueta de la plantilla responsable del marcado del cuadro del autor usando funciones nativas de WordPress como 'wp_get_object_terms'. Después de eso, adjuntamos este cuadro al final del contenido del mensaje usando el enlace de filtro 'the_content'. Y finalmente hemos agregado la clase de CSS personalizada para el contenedor de las publicaciones de invitados para darle flexibilidad al tema. Después de aplicar algunos estilos, podemos ver el resultado:

Conclusión
Las acciones y los filtros son la parte más importante de cualquier desarrollo de WordPress. Ahora que entiendes su lógica y comportamiento, estás preparado para tus propios experimentos.
¿Qué usos ha encontrado para las acciones y filtros de WordPress? ¿Qué le gustaría ver cubierto en la próxima parte de esta serie? Háganos saber en los comentarios.