Rompiendo la rejilla sin romper el diseño
La simetría es segura. Es cómodo, no amenazante y estéticamente agradable. También puede ser muy aburrido. Usar el "equilibrio asimétrico" puede hacer que las cosas sean más interesantes mientras se mantiene en una cuadrícula para mantener las cosas ordenadas. En el diseño, como en tantas otras cosas, cuanto mayores sean los riesgos, mayores serán las recompensas potenciales.
La simetría ha sido considerada por mucho tiempo como algo bueno precisamente porque es estéticamente agradable e indiscutible para la vista. La palabra simetría se deriva de los componentes griegos que se traducen en 'con medida'; la simetría es sobre la proporción y el equilibrio, la similitud cualitativa en oposición a la igualdad idéntica. La asimetría sería, por lo tanto, una falta de equilibrio o proporción, una desigualdad.
En un contexto visual, sin embargo, la mayoría de nosotros, incluso si no recordamos haber tomado lecciones de geometría básica (no importa lo que haya en ellas), pensamos en la simetría con una definición más restringida.
Si algo es simétrico [tiene simetría] , tiene dos mitades que son exactamente iguales, excepto que una mitad es la imagen especular de la otra.
Un ejemplo muy famoso de simetría casi perfecta son las tarjetas de prueba de Rorschach. Su simetría bilateral era un aspecto deliberado e importante de su apariencia: Hermann Rorschach declaró que muchos pacientes rechazaban imágenes asimétricas. Si bien las razones de esto pueden ser un área de estudio interesante en sí misma, es un artículo completamente diferente. Todo lo que necesitamos saber es: simetría cómoda; La asimetría no es tan cómoda.
Todo lo que necesitamos saber es: simetría cómoda; La asimetría no es tan cómoda
El equilibrio asimétrico, en un contexto de diseño visual, es donde dos o más elementos a cada lado de un avión son diferentes pero tienen el mismo peso visual. Un ejemplo simple sería una imagen en un lado con un bloque de texto en el otro, de tamaño y estilo para equilibrarse entre sí.
Las dos herramientas que utilizamos para crear simetría y equilibrio asimétrico en un diseño son la cuadrícula y nuestro ojo. La cuadrícula, como la conocemos, es una invención de mediados del siglo XX, pero de la misma manera que la gravedad ya existía mucho antes de que una manzana cayera sobre la cabeza de Isaac Newton, por lo que podemos ver evidencias de una distribución cuadriculada en algunos de los más antiguos sobrevivientes Manuscritos que tenemos: Los Manuscritos del Mar Muerto están escritos en columnas pares con márgenes regulares y al frente; el cuidado prestado al posicionamiento de la ilustración y el texto en los manuscritos de la Edad Media, como el Libro de Kells del siglo VIII, indica el uso de una grilla.
La cuadrícula es la piedra angular del diseño gráfico moderno, y lo ha sido durante siglos de una forma u otra, mucho antes de que se acuñara el término gráfico diseñado. La cuadrícula garantiza el equilibrio en un diseño al dividir la 'página' en secciones iguales o proporcionales.
Si bien la cuadrícula es objetiva, dividiendo el espacio en función de proporciones matemáticas exactas, el ojo humano es subjetivo. Hay algunas pautas o reglas que se aplican para la gran mayoría, como la longitud de línea de x caracteres dependiendo del tamaño del dispositivo, el contraste de color legible, todas las mayúsculas son un poco agresivas, y así sucesivamente. Pero cómo se ve y se recibe un diseño en particular puede variar mucho.
Estas variaciones van desde lo grande (como los diferentes significados de los colores en todo el mundo) hasta las variaciones individuales del gusto personal.
Aquí es donde un diseñador necesita tener confianza; El coraje de reconocer que no a todos les va a encantar cada diseño que hagas, y hacerlo de todos modos porque funciona. El conocimiento y la experiencia ayudan, entender por qué algo no funciona significa que usted entiende cómo solucionarlo.
la grilla es una herramienta que nos ayuda, pero no tenemos que estar obligados por ella
A veces, aunque sepa que un elemento está posicionado correctamente, o que una punta es proporcionalmente precisa de acuerdo con su cuadrícula, de alguna manera parece estar mal. Entonces lo arreglas a ojo. Haces ajustes hasta que se ve bien, hasta que se siente bien.
Nuestra respuesta inmediata al diseño es emocional, las respuestas intelectuales y analíticas siguen después. Entonces, debemos recordar que la grilla es una herramienta que nos ayuda, pero no tenemos que estar obligados por ella.
Entonces, ¿cómo podemos romper la grilla, manteniendo un diseño coherente?
Usando mampostería
Probablemente, la técnica más utilizada es el diseño de mampostería, como el popularizado por Pinterest. La página está dividida en columnas regulares a lo largo del plano horizontal, pero los bloques de contenido dentro de esas columnas son de diferentes alturas. A veces, las columnas pueden ser de doble o incluso triple ancho, o un elemento individual puede ocupar dos o más anchos de columna, pero siempre será divisible por el ancho de una sola columna.
Esta técnica se puede aplicar al revés, como en los bloques de contenido de diferentes anchuras dispuestas en filas de alturas regulares, pero se hace más comúnmente como columnas uniformes. Un diseño de mampostería puede, por supuesto, ser completamente regular. Si el plano vertical está dividido en filas de igual altura y la altura de cada bloque de contenido es un múltiplo de esa altura de fila, entonces tiene una disposición de mampostería que se adhiere a la cuadrícula.
Es habitual que el espaciado vertical entre elementos sea siempre el mismo y coincida con el espaciado horizontal entre columnas. Si sus bloques de contenido contienen texto, asegurarse de que la altura del bloque sea consistente con su cuadrícula base puede ayudar con la coherencia visual.
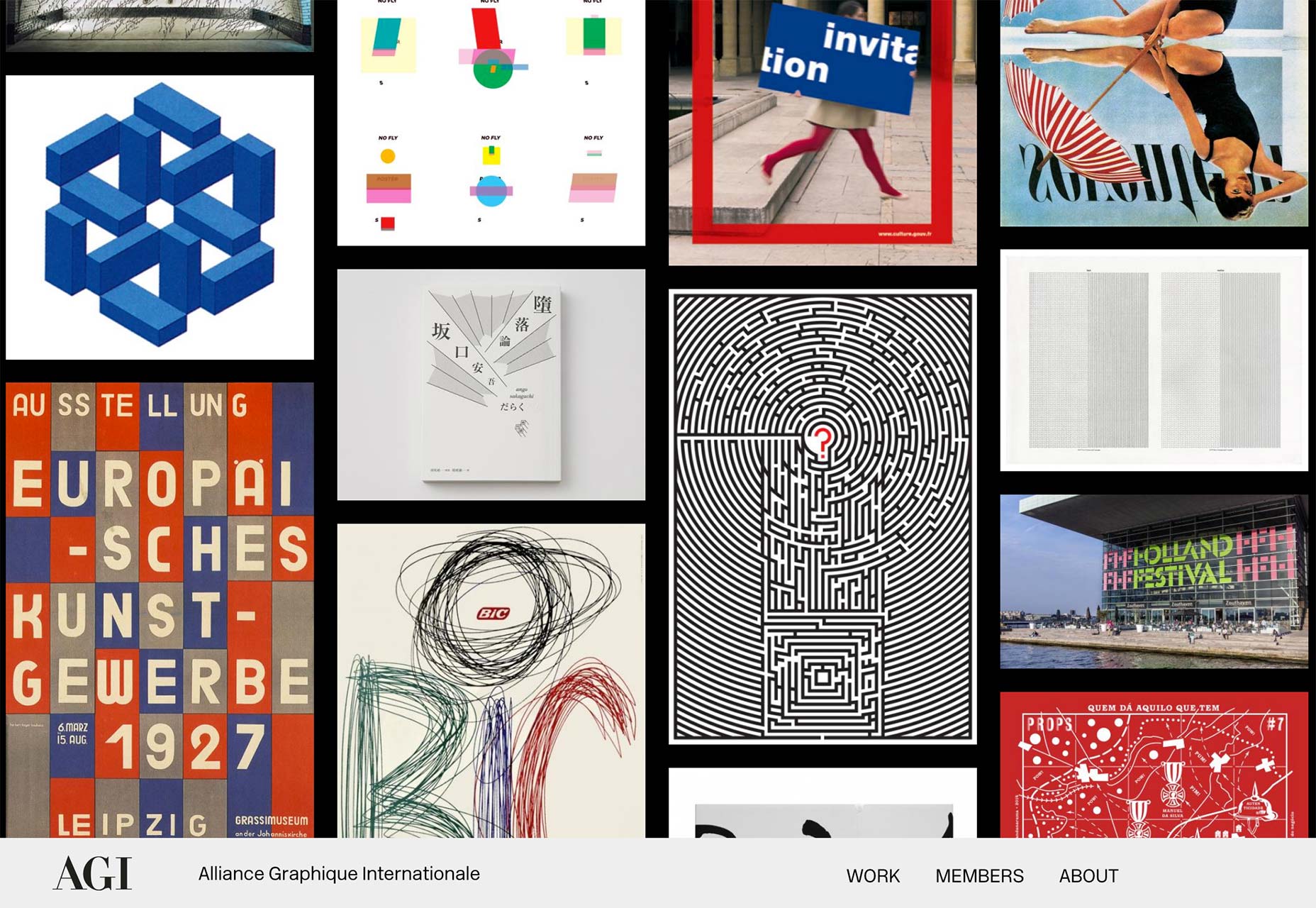
Alliance Graphique Internationale
Alliance Graphique Internationale es un ejemplo clásico de un diseño de mampostería. Las imágenes tienen el mismo ancho pero diferentes alturas, mientras que los márgenes verticales entre las imágenes coinciden con los canales de la columna. Todas las imágenes ocupan un solo ancho de columna, por lo que es muy receptivo. Un toque adicional es que las imágenes se cargan al azar mientras se desplaza hacia abajo.
L'ÉLOI
L'ÉLOI El diseño tiene un contenido de ancho doble y utiliza un tamaño de canal mayor, lo que aumenta la impresión de aleatoriedad. El mayor espacio entre los elementos enfatiza la diferencia en sus alturas y posición vertical.
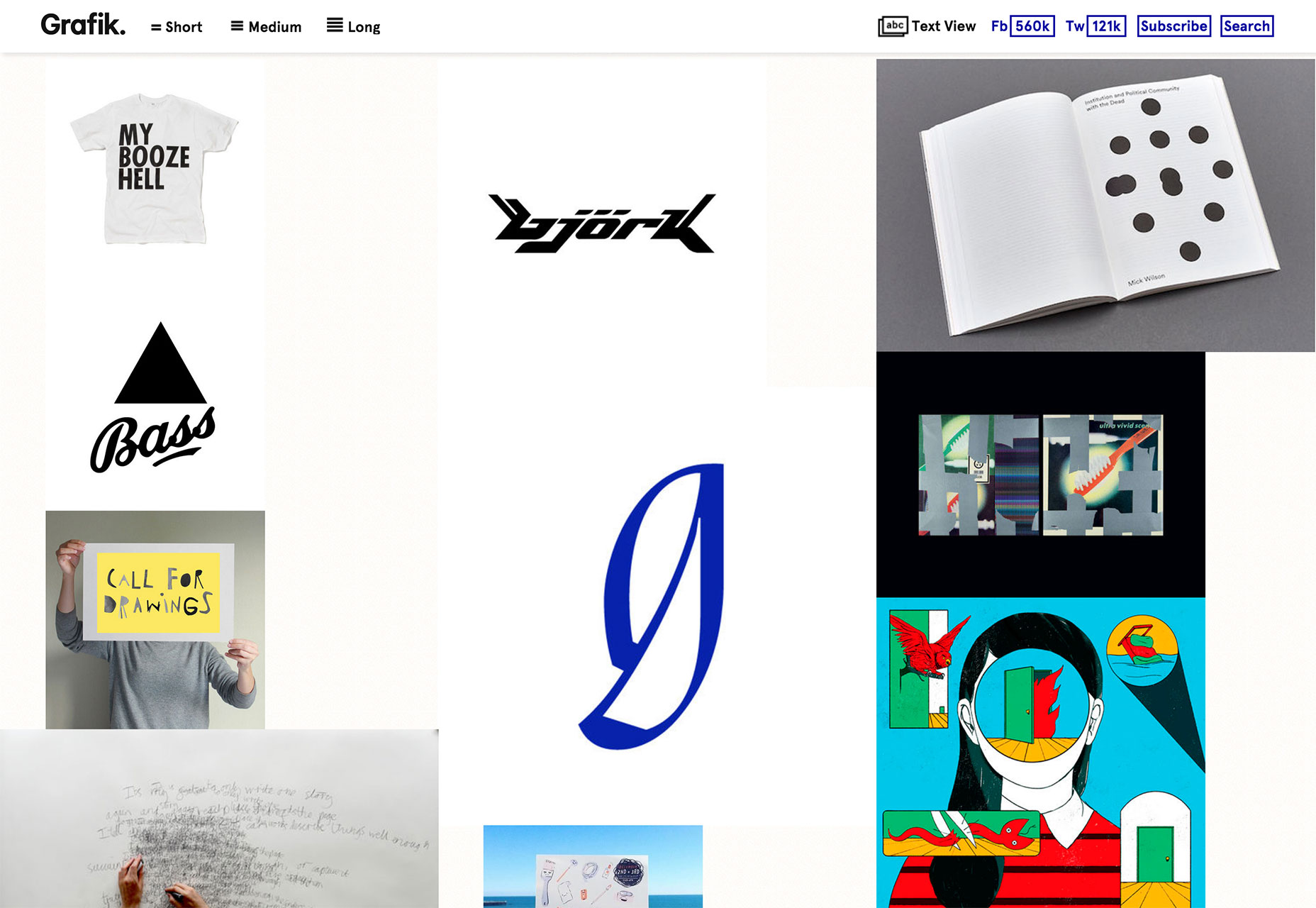
Grafik
Grafik El diseño lleva las cosas un poco más lejos de nuevo. Al igual que en los dos ejemplos anteriores, la página está dividida en columnas iguales, y el número de columnas depende del ancho de la ventana gráfica. Pero no hay un espaciado horizontal o vertical definido entre los elementos, y las imágenes no están todas dimensionadas para llenar un ancho de columna completo. El ancho de las columnas es el mismo, pero el espacio horizontal entre los elementos en cada columna depende del tamaño de los elementos y del tamaño de la ventana del navegador. El resultado se siente interesante y aleatorio, mientras que al mismo tiempo tenemos un orden tranquilizador que inconscientemente conocemos.
Además, al pasar el cursor sobre una imagen aparece su título del artículo y un extracto, que en muchos casos se superpone a las imágenes adyacentes.
Repitiendo el patrón irregular
Otra técnica es crear un patrón repetitivo de elementos colocados irregularmente. El ojo humano se ve atraído por los patrones, y nuestros cerebros tienen una tendencia natural a reconocer patrones a nuestro alrededor. Instintivamente buscamos patrones porque su predictibilidad nos hace sentir cómodos.
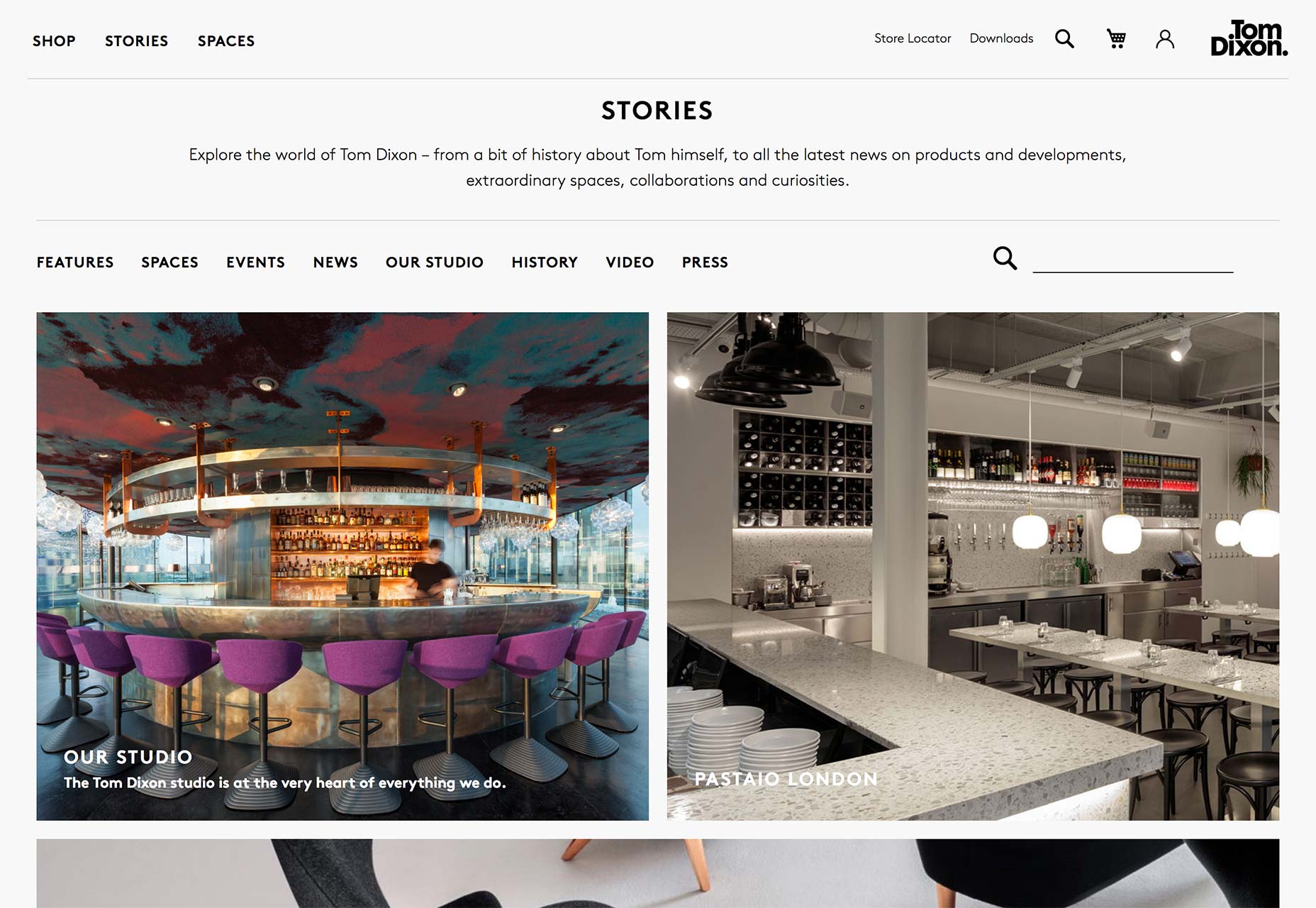
Tom Dixon
Tom Dixon El diseño agrupa varios elementos de diferentes tamaños, con diferentes espacios horizontales y verticales entre ellos. La disposición exacta varía según el tamaño de la pantalla, ya que las imágenes se escalan a diferentes velocidades. Este diseño 'sub' se repite con más contenido. Nos da el interés visual creado por el espaciado irregular y la desalineación, pero lo combina con la tranquilizadora simetría de un patrón repetitivo.
Mira mamá, (casi) sin rejilla!
Por supuesto, puede aplicar una cuadrícula retrospectivamente a casi cualquier diseño. E incluso aquellos diseños que no parecen estar basados en la red, casi siempre hacen uso de una grilla subyacente, especialmente para su tipografía. Sin embargo, a medida que el espacio en blanco alrededor de los elementos crece, la cuadrícula se vuelve visualmente menos dominante.
El abandono de un diseño basado en la cuadrícula es arriesgado, pero puede funcionar en las manos adecuadas. Mantener las cosas mínimas y limpias es una opción más fácil para evitar la geometría de la cuadrícula. Este tipo de diseño también funciona mejor con todas las imágenes o al menos predominantemente con imágenes.
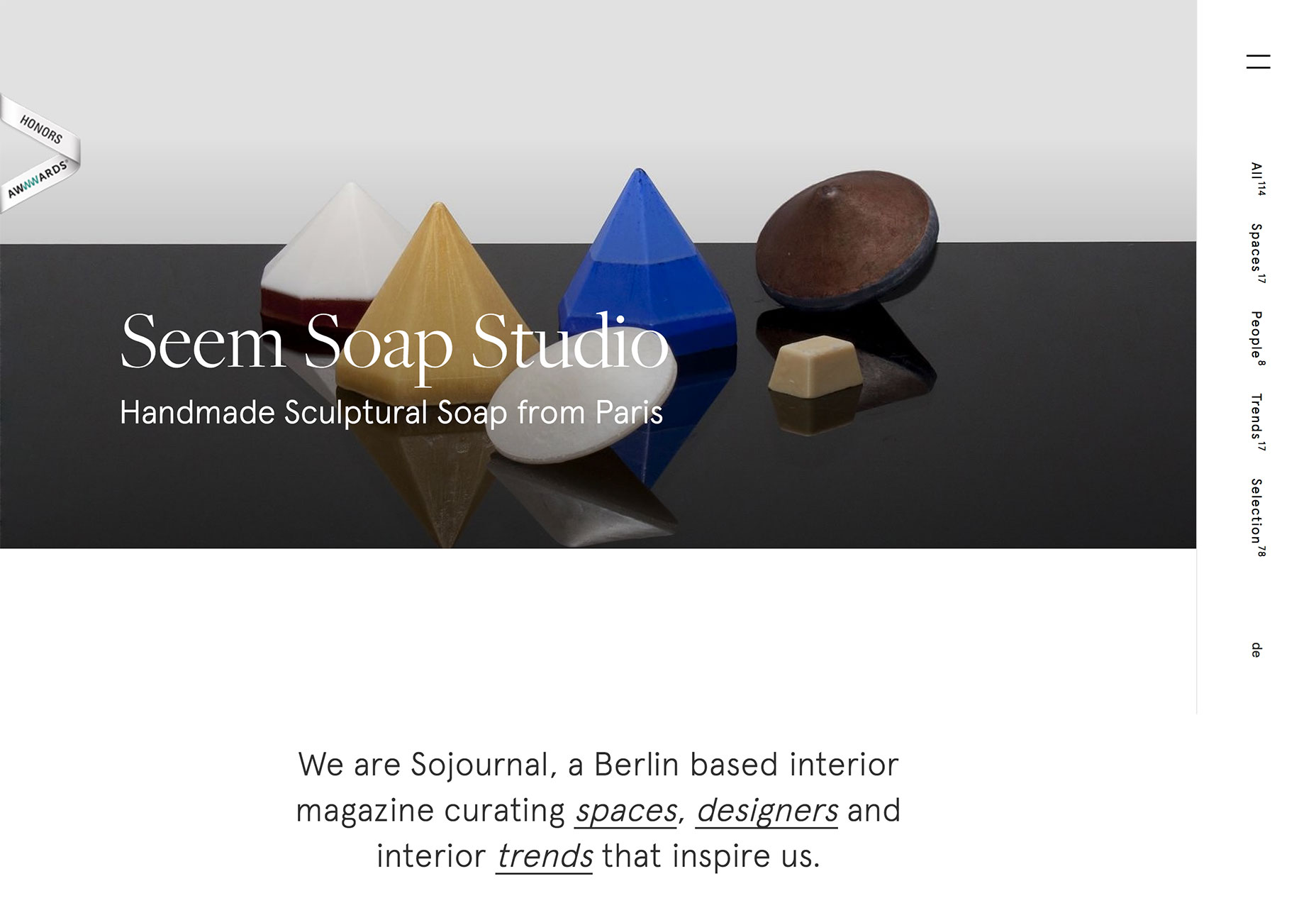
Sojournal
Sojournal empareja una imagen con un título y un subtítulo. Hay un patrón leve en el que las imágenes alternan entre la colocación izquierda y derecha. Pero las imágenes tienen diferentes tamaños y proporciones, y la ubicación exacta varía de una imagen a otra. No hay columnas definidas y el espacio vertical entre los elementos varía.
El tamaño de las imágenes significa que no más de dos son visibles en la ventana a la vez. Es un diseño de sensación muy limpio y espacioso, y el posicionamiento irregular de las imágenes centra la atención en cada una de ellas.
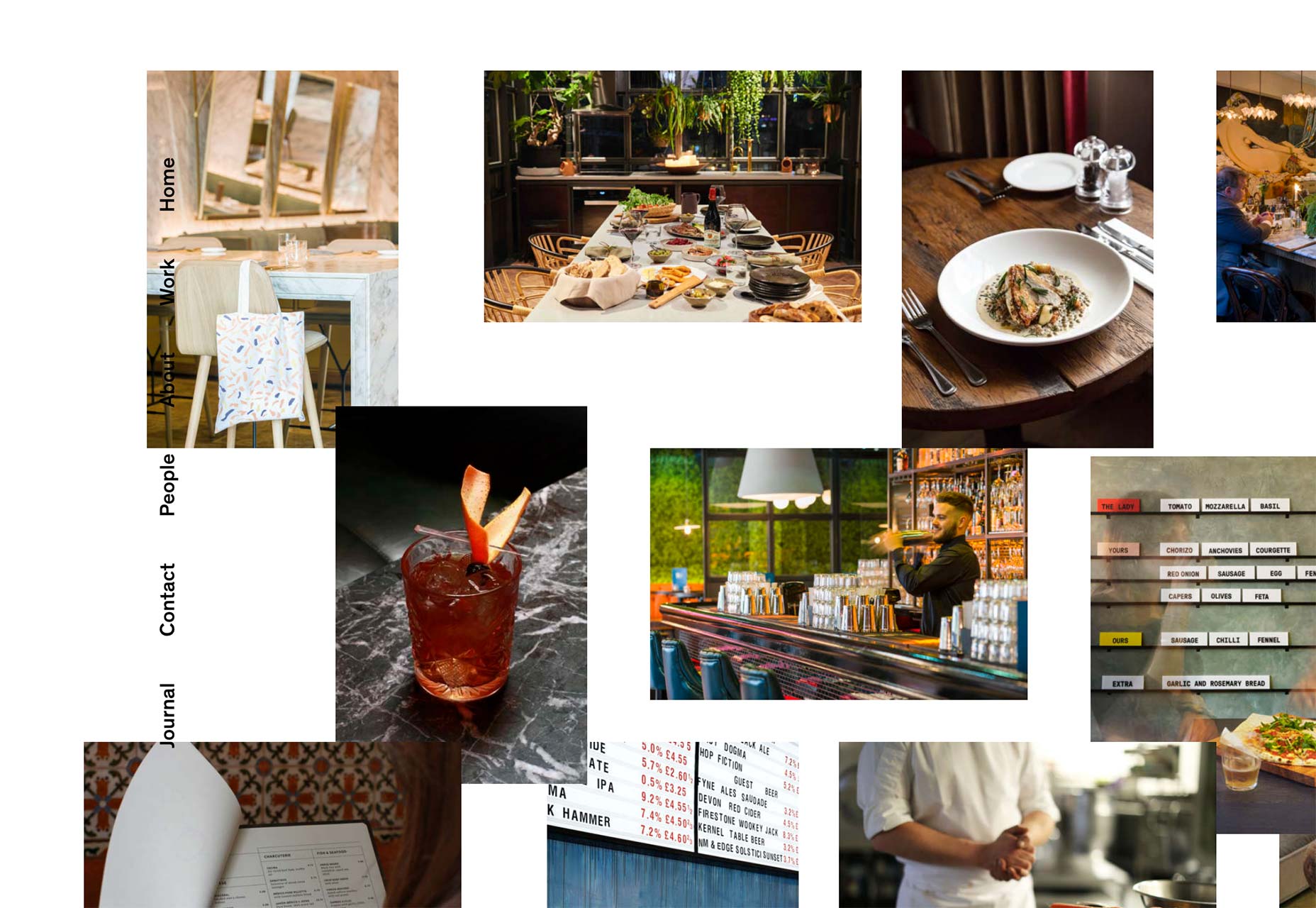
Oveja negra
Porque las imágenes en Oveja negra Todos los diseños son similares, de tamaño bastante pequeño, y están en el mismo tema temático. Se pueden agrupar más de cerca, incluso en algunos lugares se superponen. Las superposiciones están equilibradas por los espacios más grandes en otros lugares.
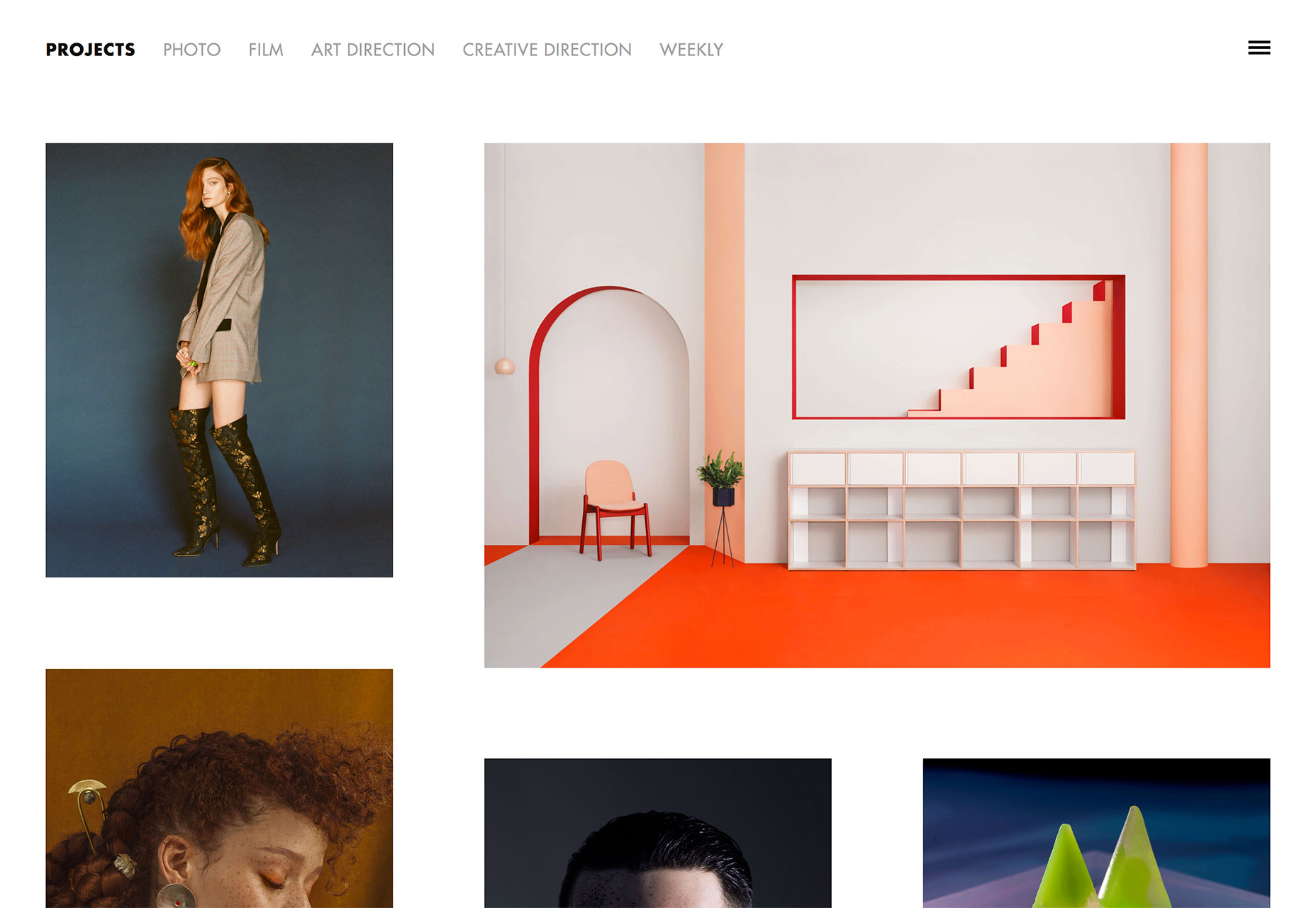
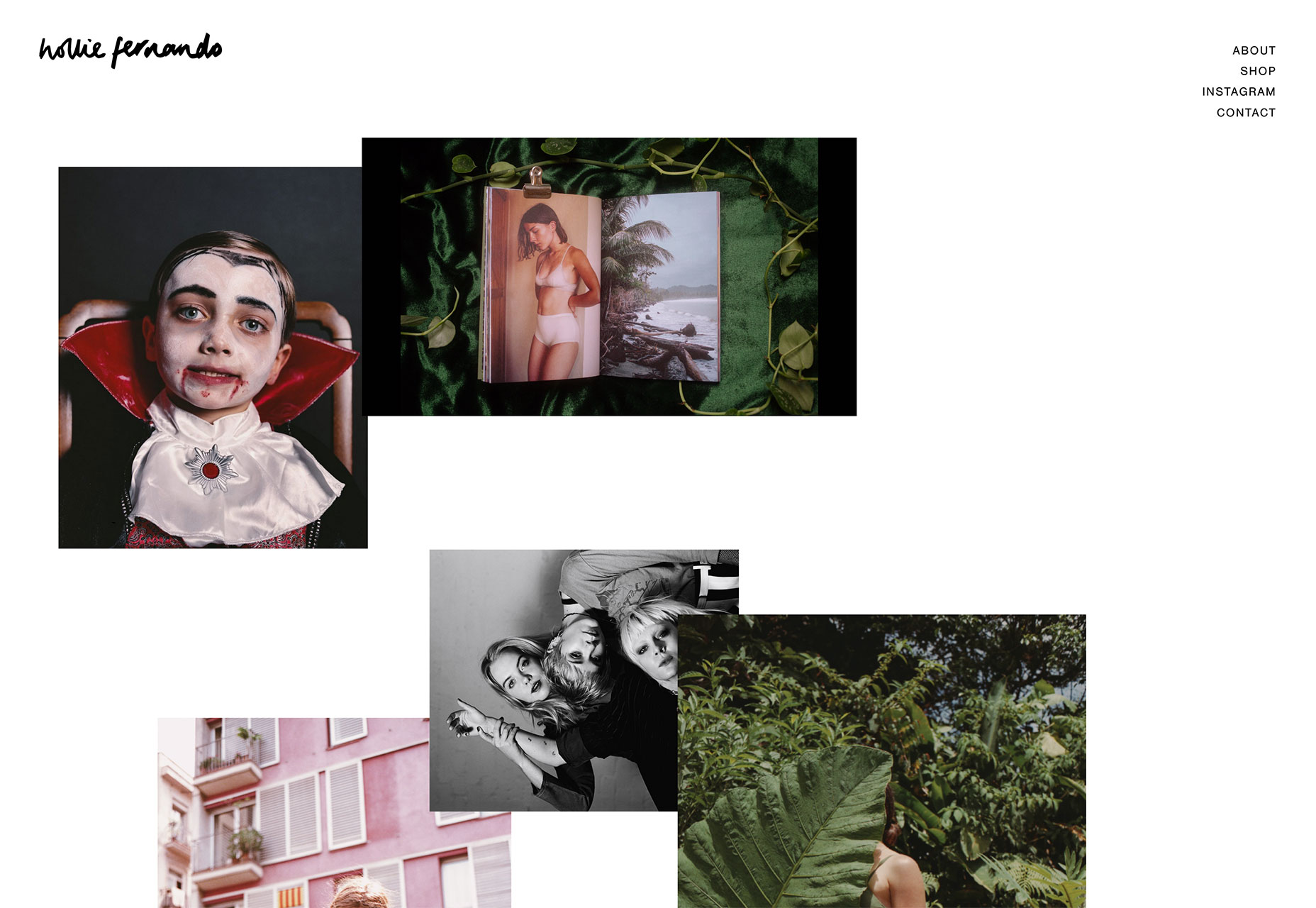
Fotografía de Hollie Fernando
por Portafolio de Hollie Fernando , las imágenes más pequeñas se colocan más cerca, mientras que las más grandes tienen más espacio a su alrededor. Al igual que en los dos ejemplos anteriores, las imágenes aquí se seleccionan y agrupan cuidadosamente. La conservación de contenido siempre es importante para cualquier sitio, pero es una parte vital de un diseño gridless exitoso.