Impresionantes rediseños recientes de sitios web
Siempre es tan interesante cuando vas a un sitio web que has visitado durante meses o años para descubrir que han sido rediseñados .
Algunos rediseños evocan de inmediato el diseño antiguo, e incluso pueden dejarlo preguntándose si, de hecho, se han rediseñado o si simplemente se ha realizado una pequeña renovación. Otros son tan completos que debes verificarlos dos veces y asegurarte de que aterrizaste en el sitio web correcto.
Recuerde que mantener algunos elementos consistentes desde su antiguo diseño hasta el nuevo puede ayudar a los visitantes a saber que han llegado al lugar correcto. De lo contrario, podrían suponer que su empresa ha sido comprada o cerrada y que el dominio ha sido asumido por otra persona.
A continuación se muestran trece rediseños increíbles del año pasado más o menos ... Cada uno también tiene un análisis en profundidad de lo que ha cambiado y lo que no, y el efecto que pueden tener en los visitantes del sitio.
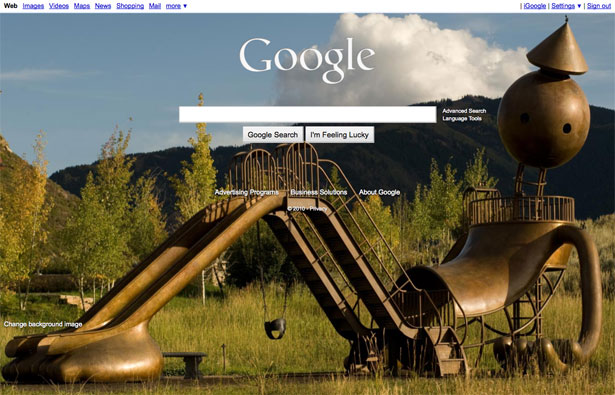
Google rara vez ha realizado cambios de diseño en su sitio web (con la excepción de su página de inicio personalizada de iGoogle). Pero este mes le han dado a los usuarios la opción de usar una imagen de fondo personalizada.
Los usuarios pueden elegir entre una variedad de imágenes, incluidas sus propias imágenes de Picasa. Otro gran cambio con este nuevo diseño es el logotipo: ahora aparece en blanco en lugar de la versión multicolor con la que estamos tan familiarizados.
Sin embargo, Google ha mantenido prácticamente todo lo demás sobre la página. Los enlaces en la parte superior son los mismos, el diseño es idéntico (que no sea el enlace "Cambiar imagen de fondo" en la parte inferior izquierda), y el idioma utilizado en la página no se modifica. Esto le da a los visitantes una sensación de continuidad con los nuevos diseños de fondo.
Sin embargo, una pregunta se plantea: ¿es la nueva opción de imagen de fondo de Google una respuesta al diseño del motor de búsqueda Bing de Microsoft (que utiliza imágenes de fondo panorámicas, similar a la que se muestra en el nuevo diseño de Google)?
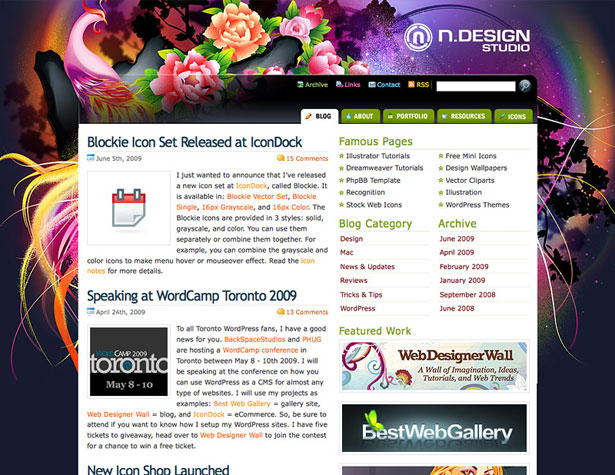
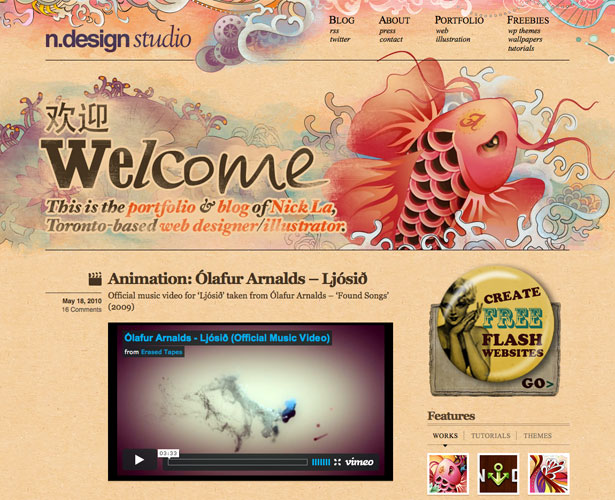
N.Design Studio
N.Design Studio siempre ha tenido diseños increíblemente artísticos y atractivos para su sitio web y blog. El fénix multicolor en su último diseño ha aparecido en innumerables publicaciones de diseño web y galerías de diseño. Y no es de extrañar: es hermoso. Pero parece que todos lo han visto al menos una docena de veces, ya sea que frecuentan el sitio N.Design o no.
Entonces Nick La hizo algunas actualizaciones, esta vez con un pez Koi ilustrado y un fondo texturizado. Incluso el logo es diferente.
Para un sitio de diseño, este tipo de rediseño masivo puede funcionar bien, mostrando la evolución de un diseñador y nuevos talentos. Sin embargo, con sitios web que no son de diseño, mantener al menos algunos elementos similares o idénticos hace que los visitantes no se pregunten si han aterrizado en el sitio equivocado (o si el sitio en el que han llegado a confiar ha sido comprado o reemplazado por alguien) más).
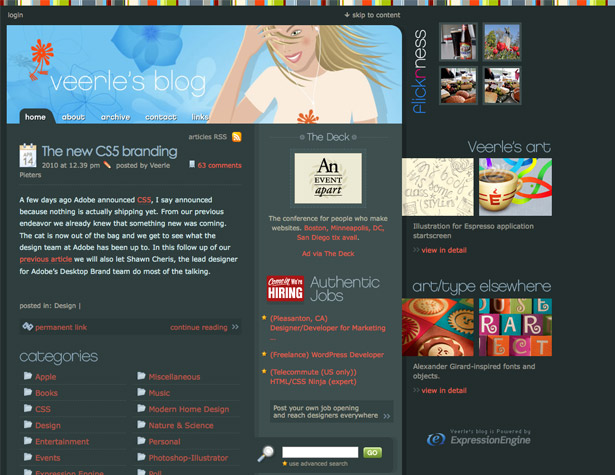
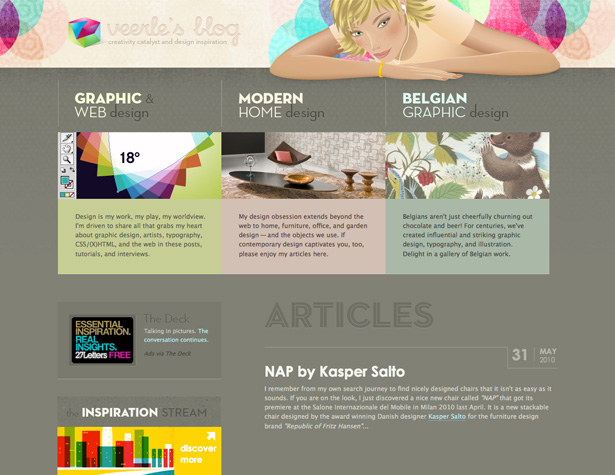
El blog de Veerle 3.0
El blog de Veerle ha sufrido un rediseño masivo, con un nuevo esquema de color, tipografía y diseño.
El nuevo diseño es más suave y un poco más elegante que el diseño anterior. Especialmente interesante es la nueva categorización de publicaciones: Graphic & Web Design, Modern Home Design y Belgian Graphic Design. El diseño anterior tenía muchas más categorías, junto con un aspecto más desordenado.
La ilustración en el encabezado es diferente de un diseño al siguiente, pero si miras de cerca verás que es la misma mujer, solo con un corte de pelo actualizado. Esto proporciona coherencia entre la nueva versión y la anterior, a la vez que permite una revisión estética completa. Ambos diseños también usaban muchos colores de acento brillantes, aunque de diferentes maneras.
DelCastillo
DelCastillo pasó de un diseño de sitio web tradicional a un formato de estilo de revista, con diferentes publicaciones con diseños completamente diferentes.
Este es uno de los rediseños más extremos en esta lista, y cada publicación casi actúa como un nuevo diseño en sí mismo. Otra característica interesante del nuevo diseño es que el diseño de la publicación más reciente también sirve como diseño de la página de inicio, algo que no se ve a menudo con este tipo de blog.
La tipografía entre el blog antiguo y el nuevo es similar, y el encabezado principal solo cambia un poco más que el aumento de tamaño. En general, es un rediseño muy completo, con el nuevo sitio que se parece poco al antiguo.
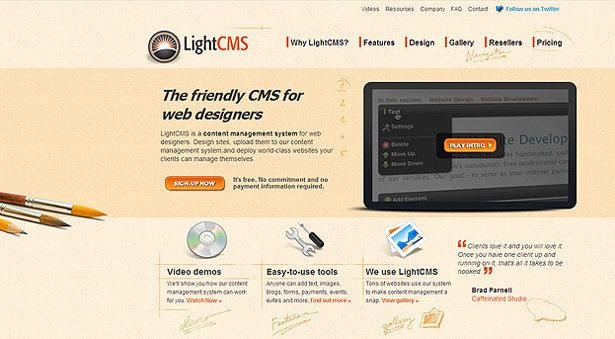
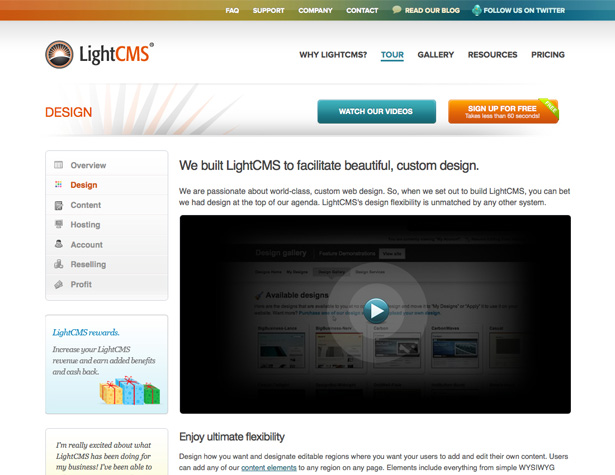
Luz CMS
El nuevo sitio web de LightCMS tiene un diseño mucho más limpio y minimalista que su sitio anterior, que utilizaba un fondo texturizado, elementos dibujados a mano y muchos íconos. El nuevo diseño tiene un fondo blanco limpio, iconos mínimos y un diseño mucho más aerodinámico.
El diseño del encabezado sigue siendo similar entre los dos diseños, aunque el resto de los elementos de navegación se han actualizado.
El logotipo también es el mismo, aunque la proporción del círculo al tipo ha cambiado ligeramente y se han deshecho de la sombra paralela (lo que ha fortalecido la marca del sitio). En general, el nuevo diseño da la impresión de ser una empresa mucho más sofisticada y establecida.
BrightKite
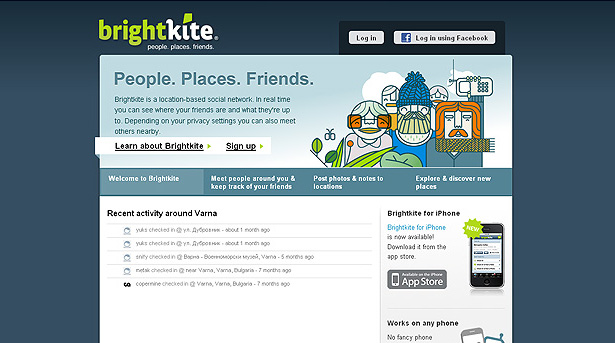
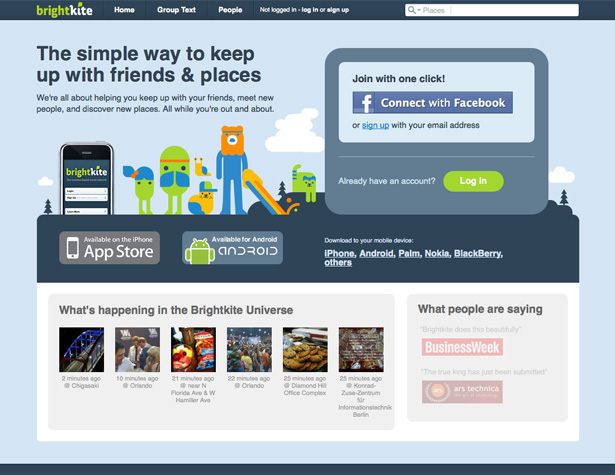
El sitio web de BrightKite ha sufrido un rediseño realmente fantástico. Han conservado muchos de los mismos elementos a la vez que le dan un aspecto completamente nuevo. Las cosas que mantuvieron incluyen el esquema de color, los personajes de dibujos animados y su logotipo.
Sin embargo, el diseño general ha cambiado significativamente. También se deshicieron del pesado fondo azul oscuro en favor de una versión mucho más ligera.
Los personajes de dibujos animados en la nueva versión están mucho mejor integrados en el diseño general, al igual que el ícono de Facebook Connect. También han ocupado espacio en la página de inicio con testimonios, algo que faltaba en el primer diseño.
Y agregaron un enlace a su aplicación de Android además de la aplicación de iPhone. Es un diseño mucho más limpio y más pulido que el original.
Sushi y Robots
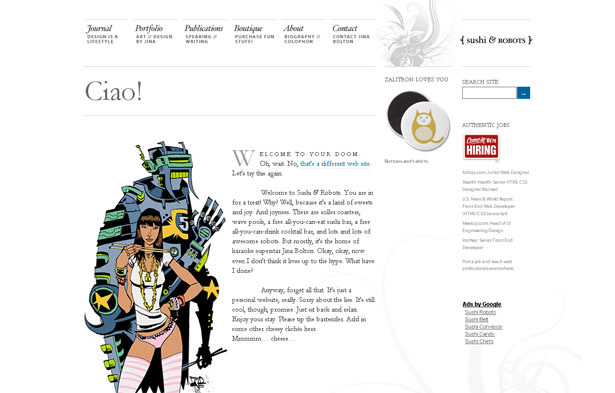
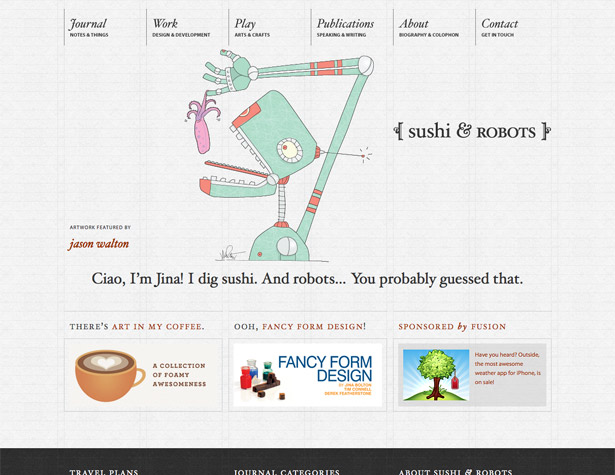
Sushi and Robots tiene uno de los rediseños más sutiles en esta lista. Han mantenido su tipografía casi idéntica, lo que le da consistencia entre los diseños.
El nuevo diseño ha dejado caer el fondo blanco a favor de una textura de papel con una cuadrícula sutil. La ilustración del robot y la niña también ha sido reemplazada con una ilustración destacada cambiante.
El diseño también ha cambiado desde un diseño de dos columnas a un diseño de cuadrícula, con áreas de contenido de distintos tamaños. El pie de página oscuro también agrega un poco más de contraste al nuevo diseño.
Las opciones de navegación en el encabezado también se han modificado ligeramente y se han simplificado un poco. Sin embargo, la mayor mejora es definitivamente en el diseño de la cuadrícula, especialmente cuando se combina con ese fondo sutil.
31Tres
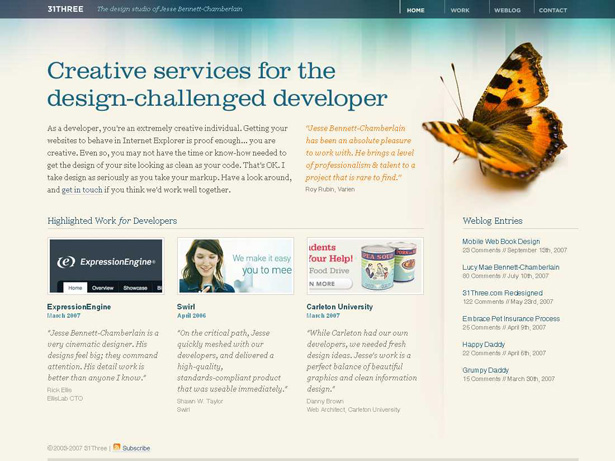
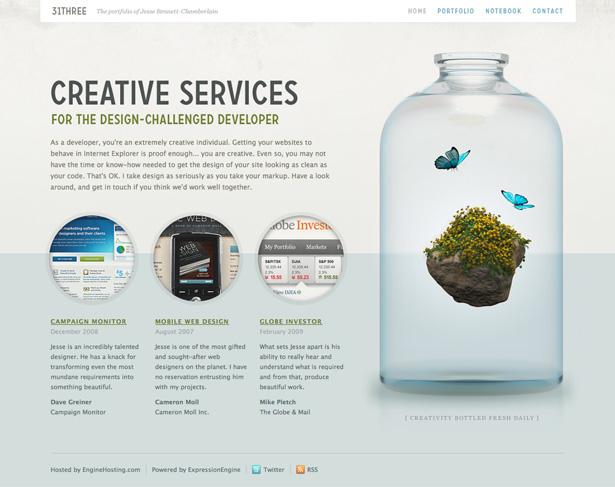
31Tres hicieron cambios drásticos en su diseño, pero mantuvieron una serie de elementos de diseño constantes entre la versión anterior y la nueva.
El logotipo ha sido modificado un poco, con una versión condensada del mismo tipo de letra, que se repite a lo largo del diseño. También mantuvo a las mariposas como un elemento constante entre los dos, aunque el diseño más nuevo los usa de una manera diferente. La nueva página de inicio también es mucho más escaneable que la anterior, y tiene una sensación más ligera.
El esquema de color se ha ajustado, pero es muy similar entre los dos diseños (el nuevo es un poco más silenciado). Sin embargo, el nuevo diseño parece infinitamente más pulido que el anterior, que se ve acentuado por la botella de vidrio y los gráficos circulares.
Carbonmade
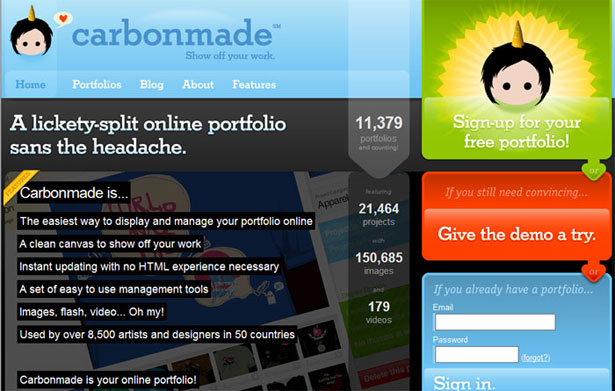
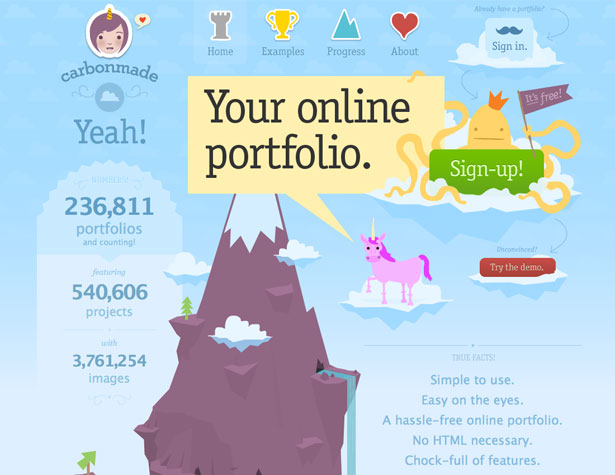
El nuevo sitio de Carbonmade es bastante diferente del anterior. Han actualizado su logotipo a una versión más detallada, aunque la idea básica sigue siendo la misma. También se deshicieron del área de contenido negro pesado en su página de inicio en favor de una montaña ilustrada más acogedora y relajante.
La montaña se convierte en el punto focal de la página de inicio, lo que ayuda a ilustrar la información que ofrecen.
También agregaron otros personajes ilustrados para destacar partes importantes del sitio (como el botón "Registrarse"). El color azul claro se ha trasladado del diseño original al nuevo, lo que asegura a los visitantes que están en el sitio correcto.
También han quitado énfasis al botón "demo" a favor de hacer que el botón "Registrarse" sea mucho más prominente.
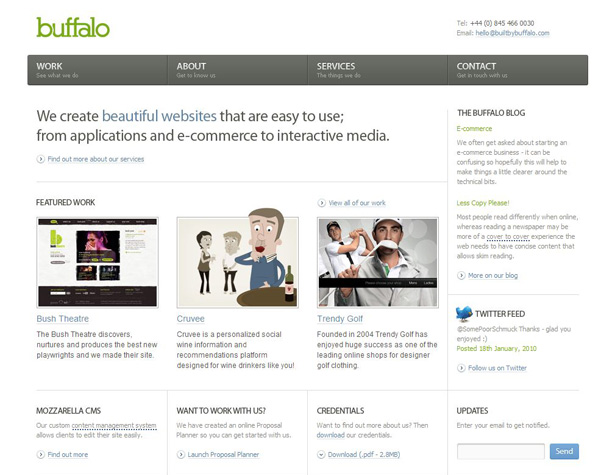
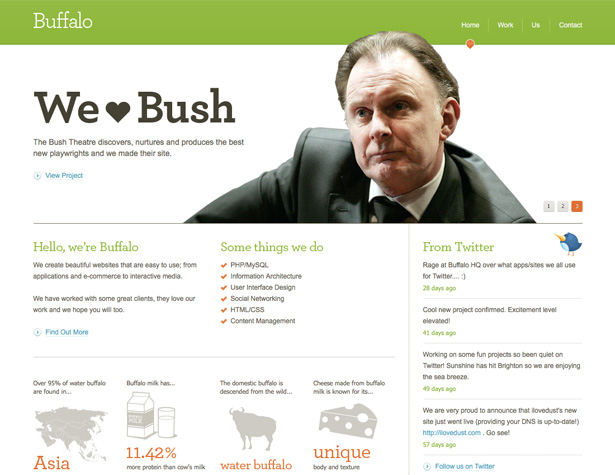
Búfalo
El nuevo sitio web de Buffalo es una gran mejora con respecto al anterior (que ya era un gran diseño). La adición de la barra verde en la parte superior, así como el uso de más verde en toda la tipografía en el diseño le han dado una sensación mucho más moderna y atractiva que la original.
El nuevo diseño todavía se basa en una grilla, pero lo han cambiado un poco, variando el tamaño de las áreas de contenido, lo que le da una sensación mucho más relajada.
El tamaño reducido de los enlaces de navegación en el encabezado también abre las cosas sustancialmente. Las imágenes utilizadas en la parte inferior, que hablan de búfalos de agua, solo agregan aún más al estilo retroceso de Buffalo.
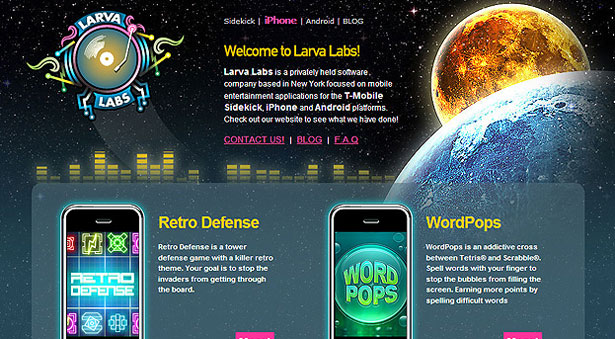
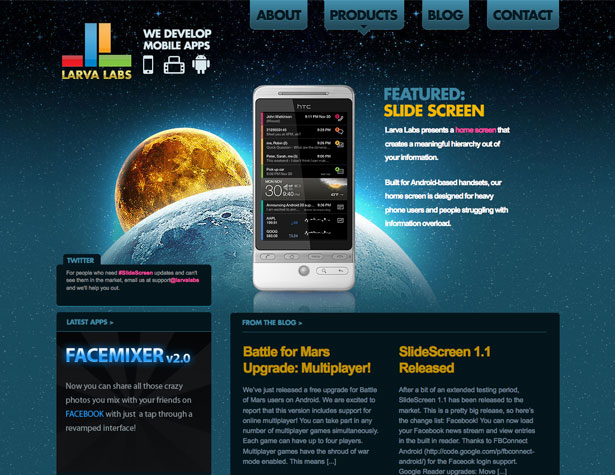
Larva Labs
Larva Labs ha utilizado la misma imagen de fondo en su nuevo diseño que en la anterior, pero la ha reubicado para darle un papel más central en el diseño.
También han actualizado su logotipo en algo mucho más moderno, y han dividido mejor su contenido para una apariencia más organizada y pulida.
Agregar enlaces de navegación más formales en la parte superior también se ha agregado a la profesionalidad del sitio. Sin embargo, el esquema de colores se ha mantenido muy similar, y combinado con la misma imagen de fondo, no hay duda de que son la misma compañía de un diseño a otro.
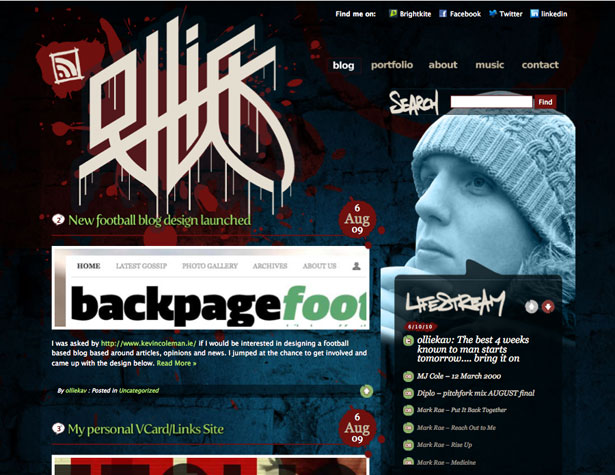
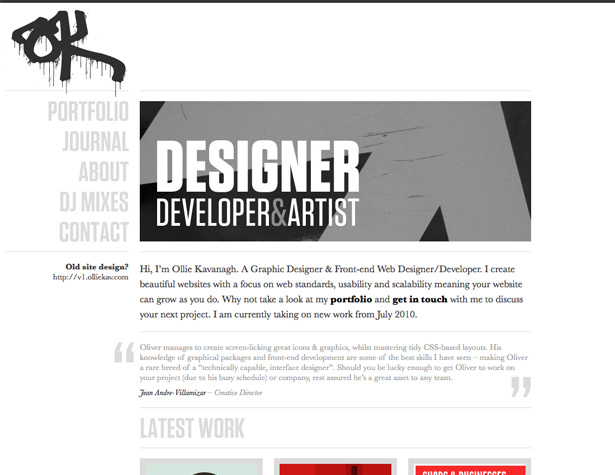
Olliekav.com
El sitio de Ollie Kavanagh se ha sometido a un lavado de cara sustancial. El diseño anterior era sucio y oscuro, mientras que el nuevo diseño es aerodinámico y ligero.
Una de las mejores cosas es que ha mantenido un enlace al diseño anterior para quienes lo prefirieron. Lo que no puede ver aquí es que cada página del nuevo diseño utiliza un color de fondo diferente, aunque el resto del diseño sigue siendo el mismo.
Casi todo sobre el sitio ha sido revisado, con una tipografía más limpia, menos imágenes e incluso el logotipo. El logotipo en particular es de interés, ya que ha tomado el logotipo más limpio inspirado en graffiti del diseño grunge (que era posiblemente la parte más limpia del diseño antiguo) y lo transformó en una forma ligeramente diferente con un aspecto de grafiti más tradicional, que contrasta muy bien con la simplicidad del resto del diseño.
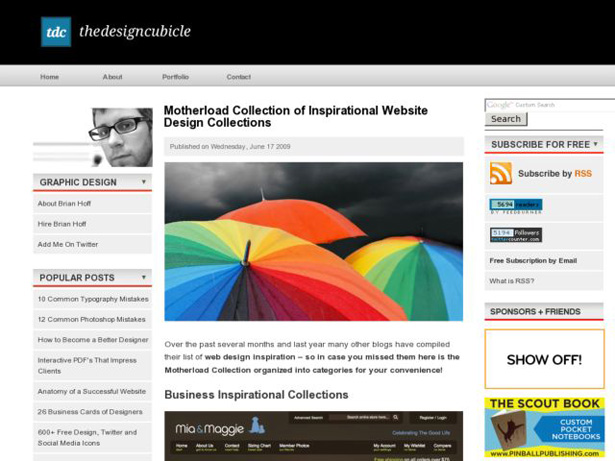
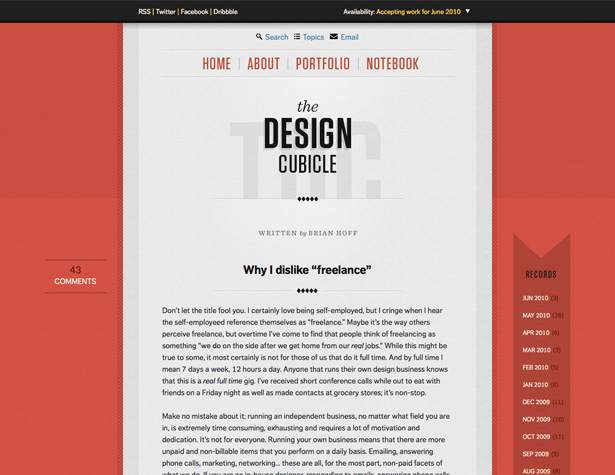
El cubículo de diseño
Lo primero que llama la atención del nuevo Design Cubicle es que es mucho más brillante y tiene muchos menos elementos que el antiguo diseño.
El sitio original de Design Cubicle tenía un diseño de tres columnas y cada columna estaba repleta de contenido. Si bien se presentó bien y logró mantenerse relativamente despejada, podría ser un poco abrumador.
El nuevo diseño, por otro lado, tiene líneas mucho más claras y ha eliminado la mayor parte del contenido en las barras laterales. Ahora, solo hay información de comentarios para cada publicación en la barra lateral izquierda, y la derecha solo tiene enlaces a los archivos.
La columna central tiene un fondo gris estéticamente agradable, lo que permite una excelente legibilidad. En general, es uno de los mejores rediseños en esta lista, y casi seguro que se verá fresco en los próximos años.
Escrito exclusivamente para WDD por Cameron Chapman .
Si ha visto algún otro gran rediseño en los últimos meses, háganoslo saber en los comentarios a continuación ...