Evitar el Síndrome de "Fotografía Perfecta"
A veces, elegir la imagen correcta para un sitio web que aún no tiene un tema visual definido puede ser desalentador.
¿Deberías usar un dibujo o una foto? ¿Debería crearlo usted mismo o encontrar stock art? ¿Cómo sabes si establecerá el tono correcto? ¿Es lo mejor que puedes hacer?
Cuando la búsqueda de la perfección conduce a la indecisión, puede terminar con un diseño mediocre.
Dos causas comunes de esto son la falta de ideas y un exceso de arte. Ambos causan dolores de cabeza, y ambos son solucionables.
Encontrar la imagen correcta es como luchar contra el bloqueo del escritor. Cualquier foto anterior podría ser útil, pero para las personas con intereses personales en el proyecto, la búsqueda de la imagen perfecta está llena de incertidumbre.
Siga leyendo para obtener ideas sobre cómo encontrar las imágenes correctas.

Algunos temas se prestan a las imágenes. ¿Vende suministros para acuarios? Muestre una imagen de peces. ¿Promoviendo un maratón benéfico? Gente corriendo ¿Firma de abogados? Foto grupal de abogados. Si bien las soluciones obvias no siempre son las mejores, son fáciles de organizar.
Otros sujetos no se prestan tan fácilmente a las fotos. Los blogs, servicios y diccionarios personales y los buscapersonas carecen de asociaciones visuales obvias. Incluso los sitios web directamente relacionados con los medios visuales -por ejemplo, la cartera de un fotógrafo- pueden requerir gráficos inusuales para diferenciarse de los competidores.
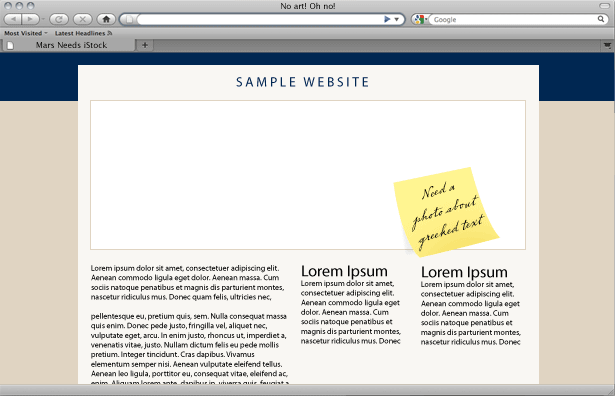
Obvio o no, las imágenes hacen más que decorar un sitio web. Fotos, gráficos e ilustraciones revelan la actitud de un sitio web sobre su tema. Un abogado y propietario de una tienda de mascotas pueden sentirse orgullosos de su oficio y de sus años de experiencia, pero expresarán su profesionalismo de diferentes maneras.

Cada una de las fotos anteriores podría funcionar en el sitio web de un abogado. Pero cada uno implica algo diferente:
- Izquierda: las preocupaciones del cliente.
- Centro: la profesionalidad de la empresa.
- Derecha: los resultados.
¿Cuál es "correcto"? Depende de lo que quieras decir. Las personas se forman una impresión de un sitio web (y, por extensión, del propietario del sitio web) en menos de cinco segundos. No es de extrañar que elegir una imagen sea tan difícil.
¿No sabes por dónde empezar? Tomar un riesgo
Cualquiera que sea el tema, tema o tema de un sitio web, generalmente existen imágenes para él. Pero buscar la imagen "perfecta" puede paralizarte. Cuando eso sucede, el problema no son malas ideas, sino un mal proceso. El truco es abrirse a las ideas, buenas o malas.
- Aprovecha las malas ideas.
Si estás atrapado por buenas ideas, utiliza una mala como un trampolín para algo mejor. Sigue pensando. Incluso una idea inapropiada podría llevarte en la dirección correcta. Y a veces un partido imperfecto es mejor que nada en absoluto. - Encuentra ideas por mapeo de palabras.
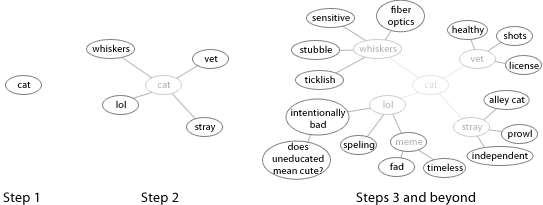
Jugar Asociación de palabras para desarrollar conceptos y descubrir otros nuevos.
- Escriba una palabra o frase relacionada con su proyecto.
- Escribe varias palabras relacionadas con esa primera palabra. Conéctelos con líneas.
- Repita el proceso para cada nueva palabra.
- Haz algo inesperado
Si tiene competencia, haga algo inesperado para que su sitio web sea memorable. Tome Chick-fil-A, una cadena de sándwiches de pollo de comida rápida. Se vende pollo asado a la parrilla, tiras de pollo, ensalada de pollo y galletas de pollo. Su campaña publicitaria, sin embargo, es basado en las vacas . A pesar de las asociaciones quizás horripilantes, la campaña de la vaca ha ayudado a la compañía a vender pollos y ha cultivado una marca poco convencional durante 15 años. - Use tipografía en su lugar.
Las formas de letras en sí mismas se pueden usar para imágenes. Un tipo bien establecido en un tipo de letra apropiado puede funcionar tan bien como cualquier foto o ilustración.
- Piensa más allá de las primeras impresiones.
Las primeras impresiones son importantes, pero la experiencia del usuario afecta las impresiones duraderas . La calidad, la facilidad de uso, el contenido sólido y las actualizaciones oportunas convierten a los visitantes ocasionales en usuarios habituales.
Demasiados para elegir? Comience Prácticamente
Comparado con una página en blanco, demasiadas opciones pueden parecer un alivio. Pero eso puede ser un problema completamente diferente en sí mismo.
Comenzar es fácil: descartar fotos que no funcionarían por razones técnicas. Revisa cada foto para lo siguiente:
- Forma
¿Qué forma necesitas llenar? Las imágenes de paisajes funcionan mejor en espacios horizontales. Los retratos de personas generalmente funcionan mejor verticalmente. Los espacios grandes pueden acomodar tomas de gran angular y macro, mientras que los espacios pequeños pueden oscurecer los detalles en imágenes grandes. - Color y tono
¿Los colores en la imagen coinciden con el esquema del sitio web? Si no, ¿se pueden ajustar para que quepan? El color selectivo, los tonos sepia y los ajustes leves pueden hacer que una fotografía se vea como corresponde. - Atención
¿Alguna parte de la foto es borrosa? Si es así, ¿está el sujeto nítido? Un fondo borroso está bien si los elementos del primer plano están enfocados. Pero a menos que la composición sea deliberadamente difusa, evítela si no es filosa. - Enfoque, el otro tipo
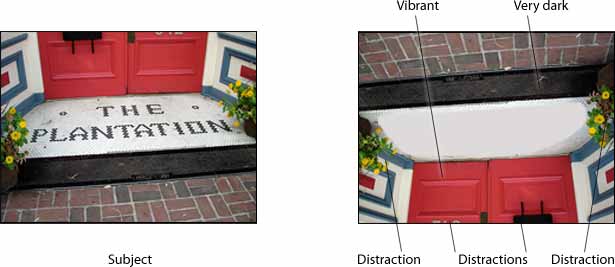
¿El tema de la foto es obvio? Especialmente en las páginas de inicio, las fotos deben leerse rápidamente. Las mejores fotos muestran un solo tema sobre un fondo claro. Por supuesto, si el sitio web está vinculado a una foto compleja, entonces sería apropiado. De lo contrario, busca fotos con el menor número de elementos posible.
Aquí hay una forma rápida de identificar las distracciones en una imagen. Abra una copia de la imagen en un editor. Pinta sobre el centro de la imagen, luego ponla boca abajo. ¿Que notaste? Comparado con el original, ¿estas características recién descubiertas aún se destacan? Si le restan valor, entonces no use la imagen.

Diversas distracciones, como las flores amarillas, la puerta roja y los números, se deslizan hacia la instantánea de arriba.
Use caras para reflejar al propietario o al público
Un tipo de imagen que recibe atención instantánea es la de una cara. La gente se identifica con los demás. Pero ninguna cara servirá. Dos cosas crean la imagen correcta.
Primero, la cara debe tener una expresión. Las audiencias están aburridas por expresiones neutrales. Para atraer el interés, usa una cara que transmita emoción.

Desde la consternación hasta la satisfacción y la sorpresa, las expresiones involucran a los espectadores.
En segundo lugar, la persona en la imagen debe reflejar quiénes desean ser sus visitantes. A menos que su apelación esté ligada a una persona específica (no encontrará artículos de arte en Sitio web de Seth Godin , por ejemplo), un sitio web debe mostrar a los visitantes cómo se beneficiarán al leer el contenido, comprar el producto, inscribirse en el servicio o hacer lo que el sitio web intente hacer. Los sitios web de negocios prefieren imágenes en stock de modelos bien vestidos, sonrientes y seguros, porque así es como los propietarios quieren que los vean o cómo quieren que los clientes potenciales se sientan.
Esto funciona principalmente para fotos e ilustraciones con caras claras. Si los ojos están oscurecidos o recortados, entonces la persona se convierte más en una figura abstracta, no tanto en alguien con quien la audiencia pueda identificarse. Y ese es el punto.

Recortar la cara de arriba cambia el foco a otras partes de la foto.
Más de una respuesta correcta
Elegir imágenes no siempre tiene que ser difícil. Por lo general, los problemas surgen cuando buscas esa imagen "perfecta". Debido a que un diseño es un reflejo de su trabajo y habilidades, naturalmente siente la presión de hacerlo todo bien.
Si una de las siguientes frases "... pero no ..." se cuela en la conversación, es posible que te encuentres en problemas:
- "Grande, pero no demasiado grande".
- "Audaz, pero no agresivo".
- "Profesional, pero no elitista".
- "Limpio, pero no demasiado escaso".
La falta de imágenes es similar a tener bloque de escritor. Algunas veces la cura es dejar de preocuparse y comenzar a experimentar.
Escrito exclusivamente para Webdesigner Depot por Ben Gremillion . Ben es un diseñador web independiente que resuelve los problemas de comunicación con un mejor diseño.
¿Cómo encuentras imágenes para tus diseños? ¿Te relacionas con los problemas descritos anteriormente?