Aplicando Duotones a Datos
La capacidad de teñir fotografías en blanco y negro con color ha sido un elemento básico de la fotografía durante décadas, y los editores de imágenes modernos hacen que el calentamiento y el enfriamiento de las imágenes en escala de grises sean muy rápidos.
Este concepto de una progresión constante de tonos se puede utilizar para presentar información también.
Esta técnica de tintado de fotos digitales funciona bien para presentar información y puede mejorar la usabilidad.
Así como un gradiente muestra una gama de colores, un monótono o duotono se puede utilizar para mostrar un rango de datos.
En este artículo, aprenderemos a aplicar el color para mejorar la infografía.
A menos que estén calculando las ventas, la mayoría de las personas no asocian hojas de cálculo con fotografías de bellas artes. Pero incluso fuera del mundo de la contabilidad, las tablas y los duotonos se pueden mezclar. El truco es saber cuándo usar el color.
El tintado mejora una imagen en escala de grises
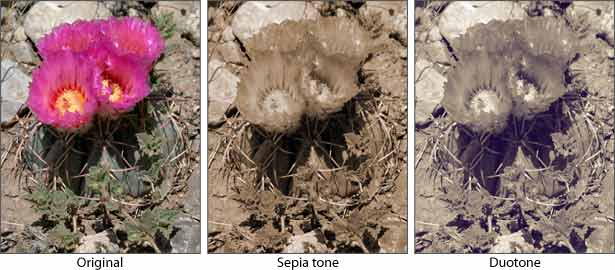
Las imágenes en tono sepia digital son imágenes en escala de grises cuyos píxeles se han coloreado ligeramente, generalmente con beige o azul. El naranja o el amarillo pueden reproducir el efecto de las fotos envejecidas, que a veces están teñidas con pigmento sepia. Los tonos sepia (o, más ampliamente, los monótonos) pueden "calentar" o "enfriar" una imagen en blanco y negro (escala de grises) sin desmerecer la composición.

La diferencia entre una imagen en escala de grises y una de tonos sepia es el tono de la sepia, como se ve arriba. Cualquier foto digital puede convertirse en un tono sepia, aunque algunas fotos funcionan mejor que otras. Las imágenes que se basan más en el color (específicamente el tono) que en el contraste a menudo se debilitan en la transición al tinte.

El rosa llamativo brilla en la imagen original de arriba pero desaparece cuando los tonos se vuelven uniformes. Incluso si una imagen puede funcionar con un tinte, el tinte incorrecto puede dominar la foto.

Un tinte puede convertirse en un truco si el color es demasiado obvio. Arriba, la foto original adquiere un aire psicodélico cuando se aplica demasiado azul. El objetivo no es agregar color sino agregar "sabor".
Usar más de un color en un tinte es posible:

Los tres tipos de tintes anteriores tienen un nombre apropiado. Los monotonos aplican el mismo matiz en toda la imagen. Los duotonos usan un matiz para sombras y otro para iluminaciones. Los tritones agregan un tercer tono para los tonos medios.
Duotones proporcionan gamas naturales
Las tablas y los gráficos de barras tradicionales funcionan en dos dimensiones, pero no todos los datos se ajustan al formato de fila y columna.
Un duotono es ideal para presentar un rango de datos porque es en sí mismo una gama de colores. Estéticamente hablando, las mezclas de dos colores principales tienden a parecer que pertenecen juntas. Pero aplicado a los datos, las gamas de colores tienen otros beneficios. Primero, porque no todos pueden ver bien los colores , usar una gama de colores entre oscuros y claros ayuda a las personas con impedimentos visuales para ver el efecto En segundo lugar, distintos tonos son útiles para representar diferentes conjuntos de datos.
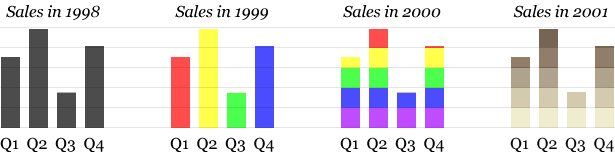
Los cuadros a continuación muestran los volúmenes de ventas de una empresa ficticia durante varios años. ¿Cómo podría el color mejorarlos?

Tomemos los gráficos uno por uno:
- 1998: este gráfico de barras estándar usa espacio para explicar datos. La altura y la posición horizontal de cada barra nos dice cómo fueron las ventas en cada trimestre del año. Es funcional y claro.
- 1999: el código de colores de las barras agrega estilo pero no nos dice nada nuevo. Los colores se podrían haber usado para agrupar las barras, pero como cada barra tiene un color diferente, no se mejora nada. Podemos decir la diferencia entre cada barra con la misma facilidad sin color.
- 2000: El uso de colores en forma vertical muestra cómo las barras se relacionan entre sí. Por ejemplo, observe cómo Q4 apenas alcanza el área roja, un hecho que se pasa por alto fácilmente en los primeros dos gráficos.
- 2001: Este último usa un duotono, pero no ayuda. Agregar un efecto sin hacer que los datos sean más informativos no beneficia al usuario. Esa es la diferencia entre un truco y una mejora.

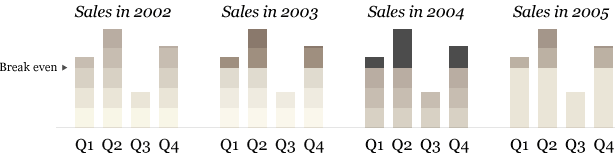
Los cuadros anteriores usan variación de color en lugar de barras sólidas. Ambas versiones tienen el mismo objetivo: mostrar las ventas en incrementos por trimestre. Color lleva los datos un paso más allá.
- 2002: El punto de equilibrio agrega algo de información nueva: las ventas deben pasar esta línea para que la empresa obtenga ganancias. El gráfico de 2002 muestra que la compañía operaba con pérdidas solo en un trimestre.
- 2003: Una diferencia en el sombreado indica el punto de equilibrio. Pero, ¿está lo suficientemente claro?
- 2004: Las áreas de las barras que muestran ganancias se indican con mayor claridad aquí, pero hemos perdido los incrementos.
- 2005: el opuesto al gráfico para 2004, este marca incrementos por encima del punto de equilibrio, indicando claramente los beneficios de la compañía (si corresponde) en cada trimestre e ignorando el resto.
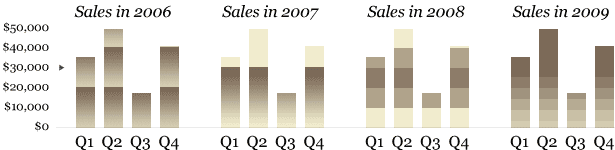
El color es una poderosa herramienta para la comunicación no verbal. Más allá de la estética, se puede usar para organizar. ¿De qué otro modo podríamos usar los colores en el último conjunto de ejemplos?

- 2006: Los degradados indican dónde cada barra alcanza las marcas de $ 20,000 y $ 40,000. Esto es útil, pero el punto de equilibrio es $ 30,000.
- 2007: los gradientes puros se oscurecen para mostrar mayores ventas, hasta que llegamos al punto de equilibrio. Debido a que los colores por encima de la marca de $ 30,000 son similares al color de fondo, se desvanecen. El alto contraste llama la atención sobre el hecho de que la empresa obtuvo ganancias solo en tres trimestres.
- 2008: Invertir el gradiente en la mitad del eje y es un enfoque inusual. Esto implica que el bloque de $ 20,000 a $ 30,000 es significativo, pero no el punto de equilibrio de $ 30,000 en sí mismo. Sin embargo, a diferencia de los gradientes puros para 2007, este gráfico indica claramente cada incremento de $ 10,000.
- 2009: Dicen que algunas reglas se rompieron, pero este gráfico las rompe sin ninguna razón aparente. Ninguno de los tonos coincide con los incrementos del dólar, y el punto de equilibrio es difícil de ver. El sombreado funciona mejor cuando le dice algo al usuario. El sombreado por sí mismo es una mera decoración.
Más ejemplos
Esta técnica no está limitada a los gráficos de barras.

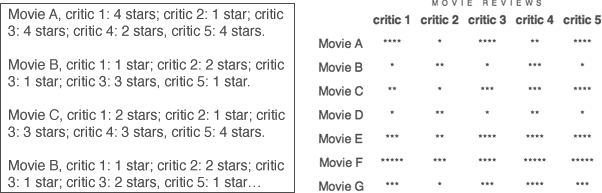
Los datos anteriores recopilan las calificaciones de estrellas de los críticos para varias películas. Los datos brutos de la izquierda son legibles pero inútiles; escanear cada línea de texto para un único dato es posible, pero es difícil ver el panorama general. Presentar los datos en una tabla (derecha) le da al espectador una sensación de todo a la vez. Al menos podemos decir claramente que hay cinco críticos y siete películas, y tenemos una idea aproximada de a quién le gustaba qué.
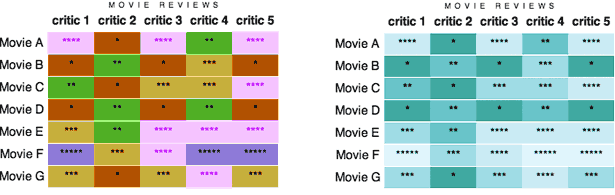
Asignar un color a cada calificación de estrellas revelaría más acerca de cómo le fue a cada película. Pero no cualquier color servirá.

La tabla de la izquierda sigue las reglas pero no el espíritu de la codificación de colores. Describir las calificaciones de un vistazo es fácil porque cada valor tiene un color uniforme, pero no hay ninguna lógica detrás de las opciones de color.
La tabla de la derecha usa el color de manera más útil. Los tonos oscuros se asignan a clasificaciones más bajas, y los tonos claros se asignan a los más altos. También funcionaría al revés, pero el efecto es el mismo: se asigna un rango de tonos a un rango de valores.
No solo es más agradable visualmente, sino que también revela tendencias en los datos. Ahora es fácil ver que la película F obtuvo buenos puntajes generales, pero la película B no, la crítica 2 fue más difícil de complacer que la crítica 4, que a todos los críticos les gustó la película F pero no la película D y que no estaban de acuerdo con la película A. Diferentes tonos del mismo tono, entonces, puede revelar más que los datos por sí mismo.
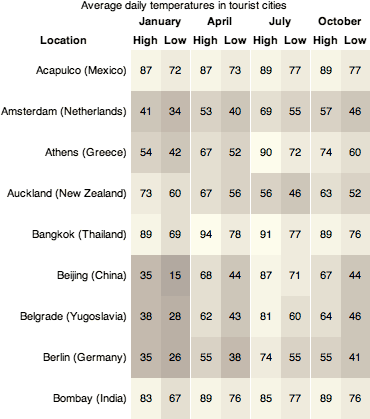
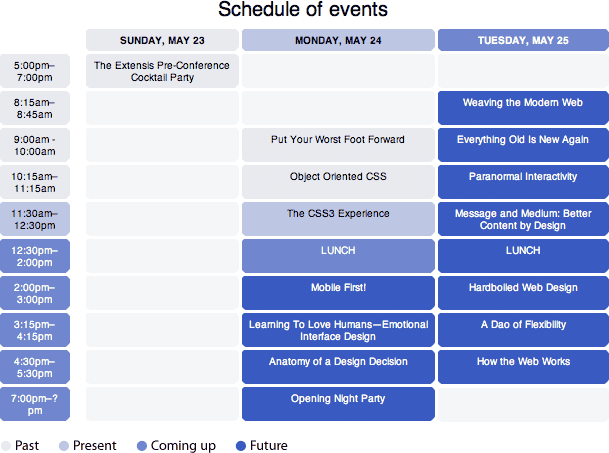
Monotones y duotones funcionan mejor cuando la información se organiza en capas, niveles o un rango. Por ejemplo:


Fuente: Un evento aparte, Boston 2010
Escrito exclusivamente para Webdesigner Depot por Ben Gremillion . Ben es un diseñador web independiente que resuelve los problemas de comunicación con un mejor diseño.
¿Dónde más puede ayudar monotone o duotone a explicar la información? Comparte tus pensamientos en la sección de comentarios a continuación.