Aplicando los Diez Principios de Dieter Ram al Diseño Web
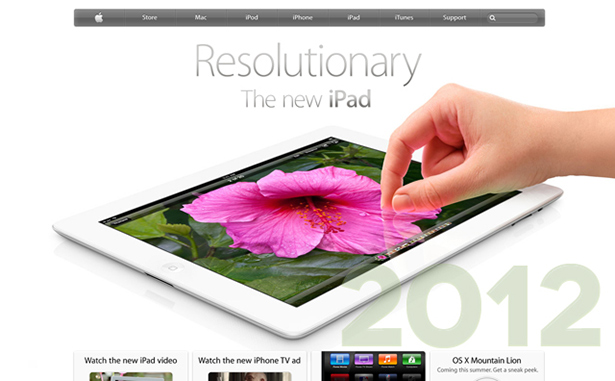
Dieter Rams, un ingeniero industrial alemán, es uno de los diseñadores más influyentes de los siglos XX y XXI. Él es mejor conocido por su trabajo con los productos de consumo de Braun.
Entre ellos se encuentran la radio de bolsillo T3, en la que se basa el diseño del iPod de Apple, y el sistema de estantería universal 606.
Un día, según cuenta la historia, se preguntó: "¿Es mi diseño un buen diseño?". Su respuesta a esa pregunta dio lugar a sus famosos diez principios. Su ethos es el mantra de los diseñadores modernos: Less and More.
Estos principios nacieron en el ámbito de la ingeniería industrial, pero también pueden aplicarse al diseño web.
Un buen diseño es innovador
El diseño innovador existe para proporcionar soluciones robustas y duraderas a problemas que evolucionan constantemente. Por ejemplo, al comienzo de la revolución móvil, la creación de un sitio web independiente para pantallas móviles fue la norma, hasta que apareció el diseño web receptivo. El diseño web receptivo permite a un sitio web aparentemente "ajustarse" a cualquier tamaño de pantalla a través de consultas de medios de CSS.
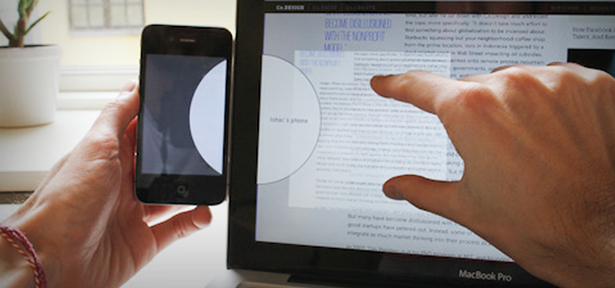
Ishac Bertran crea una forma inteligente e intuitiva de sincronizar medios en muchos dispositivos. En esta imagen, aparece un círculo blanco cuando el teléfono se coloca junto al monitor. El usuario aquí intenta guardar un artículo web para leerlo más tarde resaltando el contenido con los dedos y arrastrándolos al círculo. La nube se encarga de la transferencia de datos en segundo plano.
El diseño innovador también es factible y procesable. Es simple, y hace lo que se supone que debe hacer. Al mismo tiempo, el diseño innovador es elegante y estéticamente agradable.
¿Cómo se puede producir un diseño innovador? No dejes que las tendencias te atrapen. Roba ideas y mejoralas. No copies; más bien, inspírate por el trabajo de los demás. Lo que creas no tiene que encender un Renacimiento, pero tiene que destacarse.
La Convención es tu amiga, pero no permitas que entorpezca tu creatividad. Está bien ser guiado por reglas y pautas, pero también está bien romperlas por el bien de la innovación.

Pensar fuera de la caja.
Un buen diseño hace que un producto sea útil
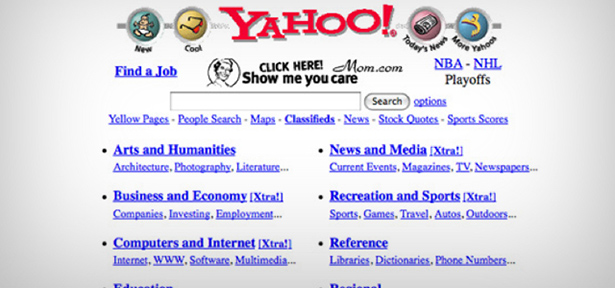
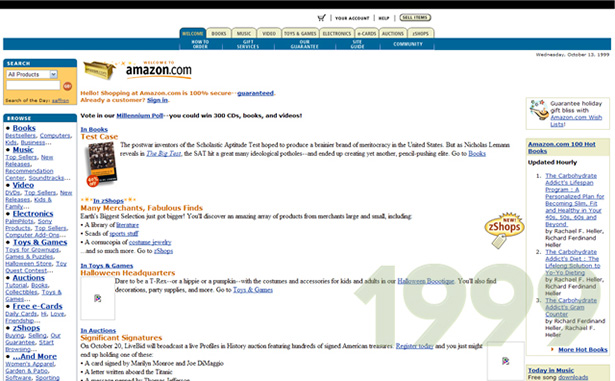
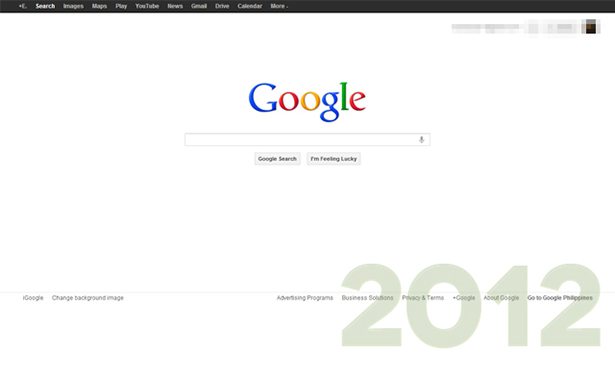
¿De qué sirve un sitio web muy bonito si los usuarios no lo encuentran útil? La versión anterior de Yahoo es horrible para los estándares actuales, pero, a pesar de las limitaciones del navegador de su tiempo, era muy útil. Funciona como debería: un directorio de información en línea.

El Yahoo! Página de inicio circa 1997
Estudie primero; diseño posterior. Comprenda los objetivos, las necesidades y el comportamiento de sus usuarios objetivo. Póngase en sus zapatos.
Haga sus diseños simples, pero no vacíos. No agregue más funciones por el solo hecho de agregar funciones. Use elementos decorativos para mostrar los aspectos cruciales de una página web, no para mostrar sus talentos de Photoshop.
Haz que el contenido sea legible Aprende los principios de una buena tipografía. Use de 2 a 4 tipos de letra como máximo. Diseña tu página a lo largo de una grilla de referencia.
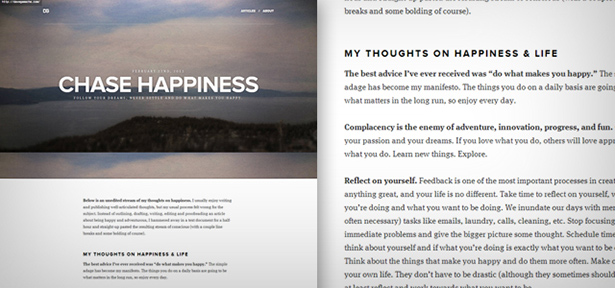
Blog de Dave Gamache usa una tipografía efectiva para ayudar a los usuarios a concentrarse en lo que tiene que decir.
Un buen diseño es estético
La estética es armonía visual. No solo se refiere a ser "bonita". Cada elemento de una página web debe ser posicionado, dimensionado o coloreado por alguna razón. Si no sirve para nada, solo saturará la página, no le agregará valor estético.
¿Cómo se crea un diseño estético? Para comenzar, usa colores significativos. Decida cuidadosamente sus esquemas de color; no tengas miedo de probar otras paletas. Los colores que elija para su sitio web definen parte de la experiencia que ofrece. Estudie la teoría del color y la psicología de los matices.
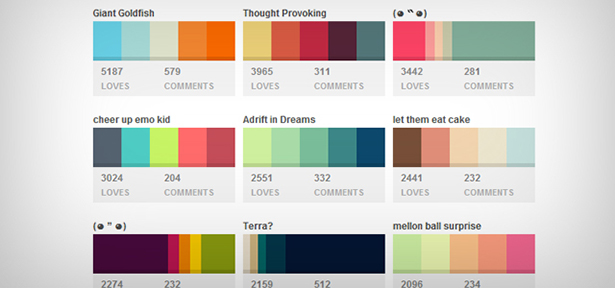
Colourlovers es un gran lugar para obtener inspiración de color. Crea tus propias paletas y guárdalas para más adelante.
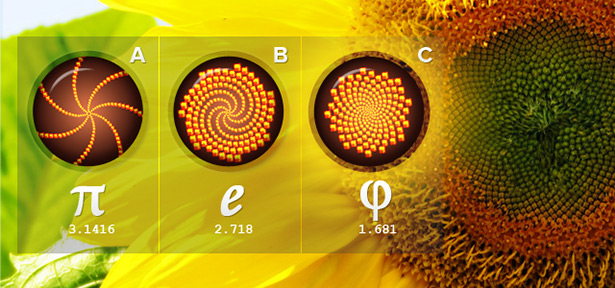
La naturaleza también tiene un talento extraordinario para construir esquemas de color: puestas de sol, plantas, animales y paisajes. Estos objetos en la naturaleza (incluidas las características humanas) que siguen la proporción áurea son cosas que nos parecen hermosas.

El patrón de semillas en este hermoso girasol está controlado por la proporción áurea. Los patrones A y B de la izquierda son como se verían las espirales de la semilla si la Naturaleza hubiese usado un número irracional diferente. El patrón C muestra la proporción áurea en el trabajo.
Un buen diseño hace que un producto sea comprensible
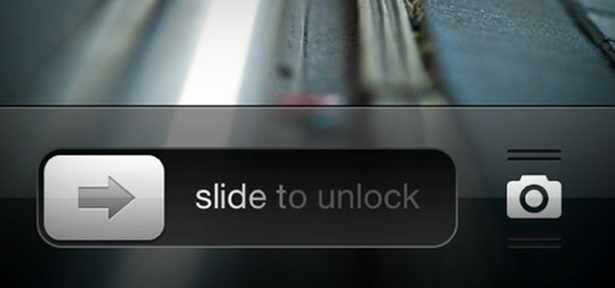
Si desea saber cómo hacer algo comprensible, eche un vistazo a la pantalla de bloqueo del iPhone. ¿Alguna vez has notado el brillo sutil a lo largo del deslizador que se mueve en la dirección en la que debes deslizarte? Sutil pero útil.

La flecha y el brillo animado le indicarán que debe deslizar el botón hacia la derecha para desbloquear el teléfono.
La navegación es lo primero que buscará un usuario al visitar un sitio web. Los usuarios en línea tienen poca capacidad de atención y temperamentos frágiles; si no entienden cómo funciona la página de inicio en tan solo unos segundos, se van. Cuando eso sucede, la última emoción que asociarán con su marca es la frustración, que (obviamente) es perjudicial para los negocios.
Haga los menús perceptibles y use etiquetas concisas. También es una buena idea ilustrar procesos o pasos, en lugar de dictarlos. Sin embargo, primero mida el nivel de experiencia de los usuarios objetivo. Tonifica las cosas para los niños; ser sencillo cuando se trata de un grupo demográfico más inteligente.

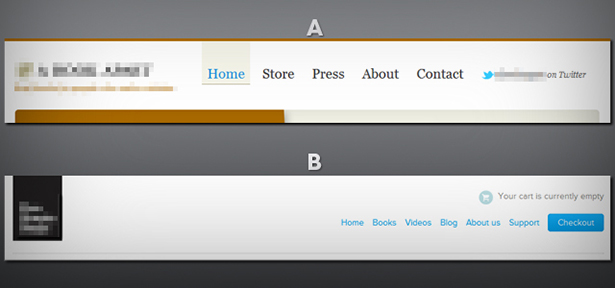
Dos sitios web similares con diferentes personalidades. A juzgar solo por el menú de navegación, ¿puede decir cuál está más centrado en el cliente?
Un buen diseño es discreto
Un buen diseño de sitio web nunca atrae más atención de la necesaria. Por el contrario, debe hacer cumplir los objetivos del usuario.
Los usuarios deben ser capaces de encontrar lo que necesitan en el sitio web fácilmente. Tomemos el caso del caso de Victoria Secret; una tienda de Victoria's Secret está diseñada para tener el cajero ubicado en la parte posterior de la tienda. Esto ofrece al cliente muchas oportunidades, no solicitadas, para mirar otros productos en la tienda y distraerse con los artículos que están a la venta. Esto aumenta las posibilidades de que agreguen algo a su canasta.
En línea, es diferente. El proceso de pago es sencillo, seguro y rápido. El objetivo es conseguir que el cliente compre lo que quiere lo más rápido posible. No se requiere diligencia alguna.

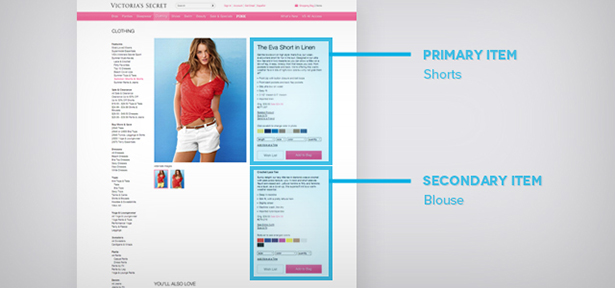
La experiencia bruta de Victoria's Secret resta importancia al proceso de pago. Foto de Dwight Burdette.
Los clientes no tienen que buscar la blusa que lleva puesta la modelo de la imagen. Muchos sitios web de comercio electrónico carecen de esto. El proceso de tener que buscar otro elemento es en sí mismo molesto: disuade al cliente de comprar e incluso puede generar frustración.
Como diseñador, puede controlar la atención o dejarla vagar sin rumbo fijo. No use colores que chocan en las páginas que contienen información importante. En su lugar, use colores para pintar un camino que los ojos sigan y guíe a los usuarios a lo que es importante. Intente la concisión y la simplicidad. En el ejemplo anterior, el sitio web de Victoria's Secret no tiene anuncios y tiene un diseño limpio. La navegación, aunque extensa, es intencionalmente sutil. Esto mantiene al cliente enfocado en dos aspectos: el producto y el acto de comprar.
Un buen diseño es honesto
Algunos sitios web incorporan elementos que conducen subliminalmente a los visitantes a páginas ocultas o engañan a los clientes para que tomen medidas no deseadas. Por ejemplo, piense en cláusulas de exclusión complicadas en los formularios de suscripción. La doble conversación y los negativos múltiples deben analizarse, luego deben ubicarse y marcarse o desactivarse las casillas de verificación (ocultas dentro del párrafo, por supuesto).
Es perfectamente aceptable utilizar principios de diseño para ayudar a los usuarios a tomar decisiones y dirigirlos en una dirección determinada, pero siempre tenga cuidado de no llevarlo demasiado lejos. No es ético utilizar estos principios para tomar decisiones por completo para los visitantes. Sugerir una venta ascendente es útil; utilizando las opciones predeterminadas para colarlo en su carro justo antes de que el pago sea engañoso. El diseño honesto debería ser como un asistente de compras en una tienda departamental de lujo, no como un barker de feria.

La fuerza subliminal es fuerte en esta página. Observe cómo tres flechas (incluida la forma de la foto) apuntan al cuadro de registro, mientras que una apunta a "Comprar un nuevo hogar". Estas se llaman señales direccionales. Son subliminales pero no engañosos.
Esta honestidad significa proporcionar un acercamiento abierto al usuario al darles opciones y aclarar el propósito de los elementos. Los enlaces en la navegación siempre deben conducir a las páginas correctas. Los títulos deben reflejar el contenido real. Nunca use patrones oscuros; hacerlo no es ético y te quemará a la larga.

Una variante del antipatrón "furtivo en la canasta". Según este usuario, en su segunda visita al sitio web de Ryanair, la tarifa del mismo boleto casi se duplica. Al borrar las cookies del navegador, el precio vuelve a su valor original.
Un buen diseño es de larga duración
Hay una delgada línea entre lo que está de moda y lo que está bien. Muchas tendencias están justificadas, pero una cosa sigue siendo cierta: siempre se sienten obsoletas después de un tiempo. Un buen diseño, por otro lado, es robusto y perenne.
¿Cómo se crean diseños duraderos? ¡Evita tendencias como la peste! Mantener la usabilidad y la estructura básica. Las tendencias web van y vienen, pero los principios de usabilidad y experiencia del usuario siguen siendo los mismos.
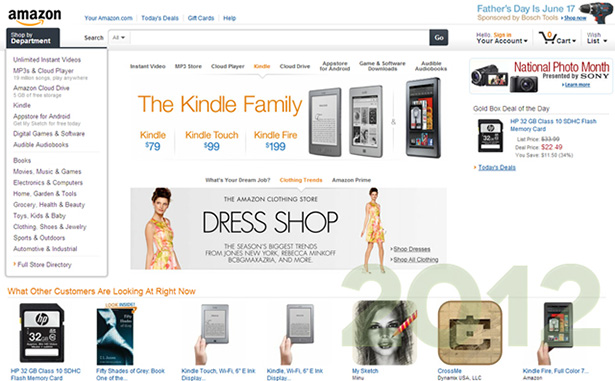
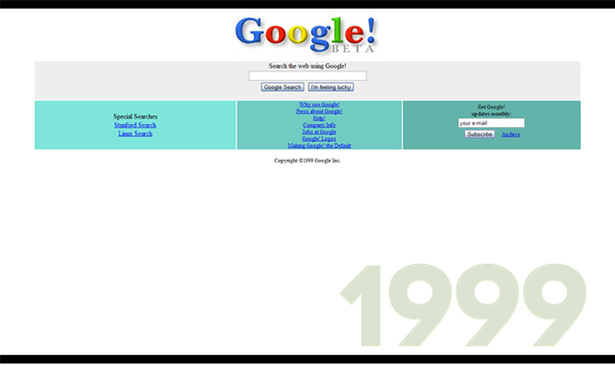
Eche un vistazo a algunos sitios web que han mantenido su estructura básica a lo largo de los años. Casualmente, también se encuentran entre las marcas más influyentes del mundo.
Amazonas




manzana


Un buen diseño es exhaustivo, hasta en el último detalle
Cada elemento en una página web debería existir por una razón. Nada debe ser creado, posicionado o cambiado por capricho. La minuciosidad da a luz a la elegancia, robustez e intemporalidad.
Para ser exhaustivo, dé a cada elemento el mismo cuidado y atención que le daría a la página completa. Cada píxel debe ser importante para ti como diseñador. Rectifica tus errores, no los escondas. Crea un proceso de diseño que funcione para ti y síguelo de memoria.

Use una lista de verificación si es necesario.
Un buen diseño es ecológico
Optimiza sin sacrificar la experiencia del usuario. Reduzca la cantidad de ancho de banda que se necesita para cargar una página completa mediante el uso de marcado optimizado, imágenes optimizadas para la web y JavaScript y CSS minados. Cuanto menos tiempo pasen los usuarios esperando que su sitio web se cargue, más tiempo tendrán para disfrutarlo. Al mismo tiempo, es posible que incluso ayude a reducir la energía consumida en el servicio y la representación de su sitio web, lo que reduce su "huella de carbono".
Un sitio web debe seguir siendo útil y estético, independientemente del dispositivo, la plataforma y el entorno del navegador en el que se muestre. La experiencia del usuario cambia a medida que cambian los entornos, y su diseño debería ser capaz de hacer frente. Aplique los principios de diseño web receptivo, degradación elegante o mejora progresiva.

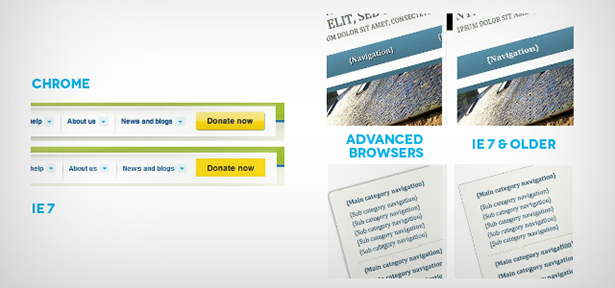
La degradación agraciada es la práctica de construir un sitio web para que brinde un buen nivel de experiencia de usuario en los navegadores modernos, mientras se degrada graciosamente para aquellos que usan navegadores más antiguos. El diseño puede no ser tan agradable o bonito, pero los sistemas antiguos aún podrán disfrutar de una funcionalidad básica. Aunque es posible "obligar" a los navegadores más antiguos a adaptarse (por ejemplo, esquinas redondeadas), solo se puede lograr a un costo.
Un buen diseño es lo menos posible
Menos es más. Para muchos diseñadores, sin embargo, es muy fácil dejarse llevar por la adición de detalles decorativos.
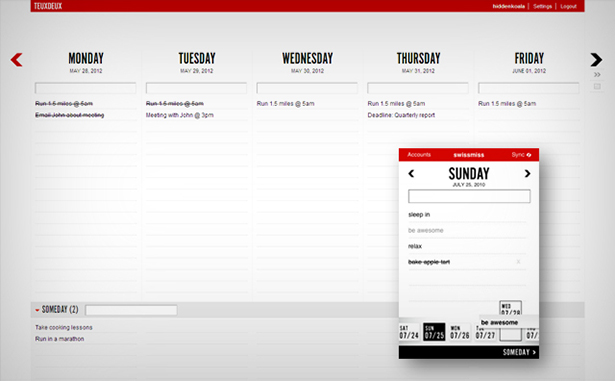
TeuxDeux es una aplicación de administración de tareas en línea que tiene una interfaz muy limpia, mínima pero altamente intuitiva. Aquí hay una captura de pantalla en acción junto con su aplicación para iPhone.
Minimizar el desorden en un diseño requiere un gran esfuerzo, incluso más esfuerzo de lo necesario para agregar elementos. La clave para lograr la simplicidad es apegarse a los fundamentos de su diseño. Elimine todo lo que no contribuya a una mejor experiencia para su usuario. Con menos, puedes lograr más.
Defina el propósito de su sitio de antemano. Su sitio web debe tener un punto focal fuerte. A medida que agrega elementos de diseño a su sitio, continúe haciéndose preguntas sobre su propósito. ¿Esto reforzará o complementará las metas de mi sitio? ¿Cómo afectará su ausencia al diseño general? ¿Se necesita este elemento o solo estoy tratando de llenar el espacio?
Simplifica tus elecciones de color. Crear un diseño mínimo no significa que estés atrapado con una paleta en blanco y negro. Use pequeñas manchas de color para pintar un camino para que los ojos de los usuarios sigan.
Ubique los puntos problemáticos. Tome un voluntario o algunos evaluadores profesionales y deles una lista de tareas (es decir, compre un libro de su tienda, póngase en contacto con usted para una consulta o suscríbase a su blog). Observe detenidamente y vea si estos se logran fácilmente. No les des sugerencias ni consejos; solo observa. ¿Sabían dónde hacer clic? ¿Cuántas veces hicieron clic en el botón "Atrás"? ¿Se perdieron? ¿Cuánto tiempo les llevó realizar una tarea?
Conclusión
Un buen diseño es la síntesis de todos estos principios. Aplicados en diseño web, estos pueden ser herramientas poderosas para crear experiencias únicas, memorables y efectivas para sus usuarios. Aprende de memoria.