Apple vs. Microsoft - Un estudio de usabilidad del sitio web
Hoy vamos a comparar los sitios web de dos compañías monumentales: Apple y Microsoft .
Los dos gigantes se enorgullecen de producir productos comerciales y de consumo de vanguardia y lideran los desarrollos en software y hardware.
Pero, ¿qué hay de sus sitios web ? ¿Cómo se comparan ambos, y más importante, cuál es mejor y más útil ?
Bien, en este artículo vamos a echar un vistazo a ambos sitios web para un examen más detallado desde el punto de vista de la usabilidad.
Una cosa importante a tener en cuenta antes de proceder a comparar estos dos sitios web es que el negocio de cada empresa gira en torno a diferentes mercados .
Microsoft principalmente obtiene sus ganancias de negocio a negocio, que consiste principalmente en vender licencias a su sistema operativo a fabricantes de computadoras y suites de oficina para empresas.
Eso no quiere decir que no vendan a los consumidores, lo hacen, y también tienen líneas de productos exclusivas para el consumidor, como la consola de juegos Xbox, y por supuesto los usuarios domésticos también compran Windows y Office. Esto significa que su negocio se dirige a casi todos, desde propietarios de computadoras hogareñas hasta desarrolladores y empresas; que a su vez extiende el propósito de su sitio web para tratar de servir a todos .
Por otro lado, Apple es principalmente una empresa de consumo y obtiene la mayor parte de sus ganancias vendiendo hardware, como sus reproductores de música iPod y computadoras Mac. Esto hace que el objetivo del sitio de Apple sea mucho más claro: comercializar, vender y proporcionar soporte para sus productos a los consumidores.
No tienen que preocuparse de vender licencias a los fabricantes porque son el único fabricante, por lo que el objetivo principal del sitio web sería publicitar y promocionar sus múltiples líneas de productos, así como venderlos a través de su tienda en línea.
1. Página de inicio
La página de inicio es una de las páginas más importantes de todo el sitio porque es la primera, y en muchos casos la única oportunidad que tiene de impresionar al visitante lo suficiente como para mantenerlos navegando . Tienes unos segundos para convencerlos de que el sitio tiene suficiente valor para que sigan usándolo, porque si no lo hace, los visitantes se irán .
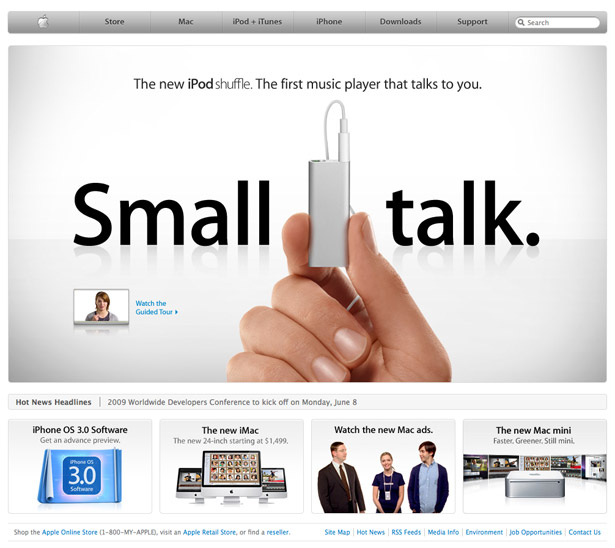
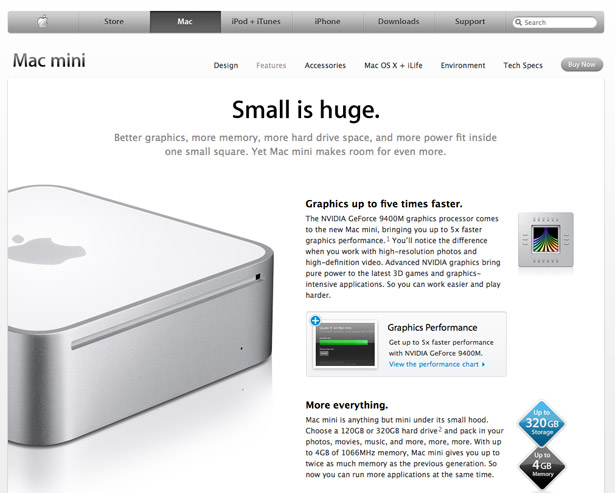
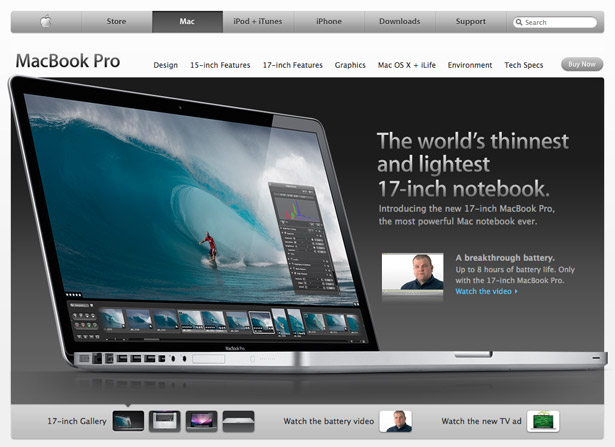
El enfoque de Apple para la página principal ha sido constante a lo largo de todos los años que el sitio ha estado funcionando. Usan esta página como una especie de panel publicitario que siempre muestra un gran anuncio de su último producto, seguido por otros 3 anuncios a otros 3 productos o noticias que son importantes en este momento.
Si no está interesado en ninguno de los 4 elementos sugeridos, puede usar la barra de navegación grande en la parte superior, que se divide en sus negocios principales: Mac, iPod y iPhone, seguido de otros enlaces importantes, como la tienda en línea y páginas de soporte. La barra de navegación también incorpora un campo de búsqueda.
Lo interesante aquí es que el anuncio principal en la parte superior es enorme ; de hecho, casi cubre toda la página. Si esto no llama tu atención, nada lo hará. Apple conoce la importancia de atraer la atención de los clientes mediante un buen marketing, por lo que no tienen miedo de buscarlo realmente.
Otra cosa a tener en cuenta es la falta de contenido. No te distraen las barras laterales, los avisos o los elementos de navegación adicionales: solo hay unos pocos elementos en la página, centrando tu atención y facilitando la decisión de dónde ir .
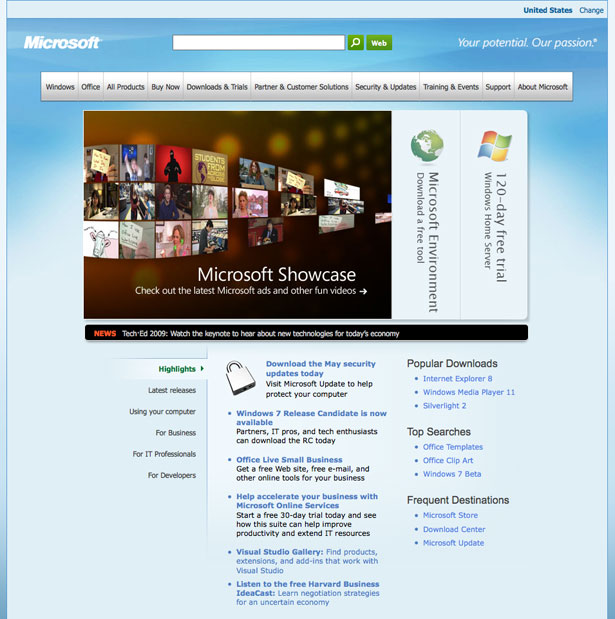
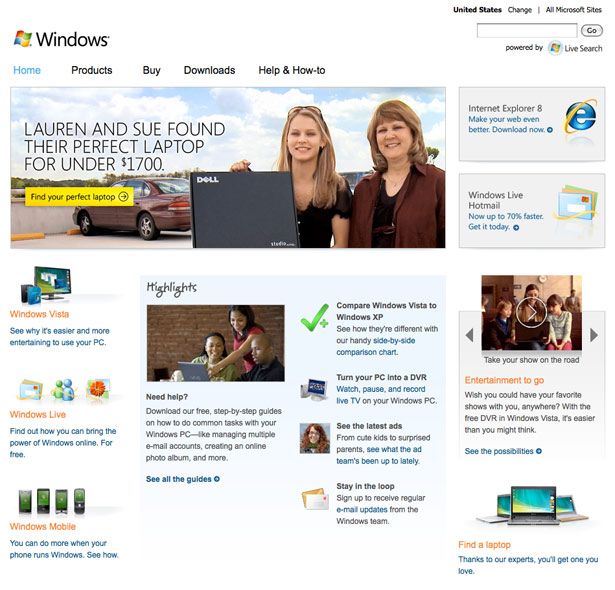
Microsoft tiene un enfoque diferente a su página de inicio. En primer lugar, presentan un estilo similar de anuncio en la parte superior, diseñado para atraer la atención. Se trata de imágenes grandes, pero solo se muestra uno de cada tres anuncios a la vez: debe pasar el cursor sobre los otros dos para expandirlos. Esto enfoca la atención , pero puede debilitar la efectividad de los dos anuncios ocultos ya que el visitante tiene que trabajar para verlos. Justo en la parte superior de la página está la navegación, junto con la búsqueda.
Lo que está debajo de los anuncios principales es más interesante. Como mencioné anteriormente, el negocio de Microsoft opera en muchos mercados, incluidos los de empresa a empresa y de empresa a consumidor.
El espacio a continuación actúa como un conjunto de aspectos destacados y noticias para estas diversas áreas del negocio. Un gran problema con el contenido presentado aquí es que es bastante aburrido y abrumador , con mucha información empaquetada en un espacio muy pequeño , sin que nada intente hacerlo escaneable.
Claro, está dividido en viñetas, pero el fuente es pequeño y apenas hay imágenes para diferenciar entre los elementos. Tal como están las cosas, hay poco que me atraiga para hacer que quiera leer este contenido porque es, bueno ... aburrido.
2. Flujo
Lo que quiero decir con fluidez es este: ¿está el sitio estructurado y diseñado de tal manera que pueda encontrar fácilmente los elementos para enfocarme? ¿Sé qué leer después de centrarme en esos elementos? ¿El diseño del sitio me dirige a través de la página con menos esfuerzo de mi parte, o tengo que trabajar para intentar navegar por el contenido y encontrar lo que necesito?
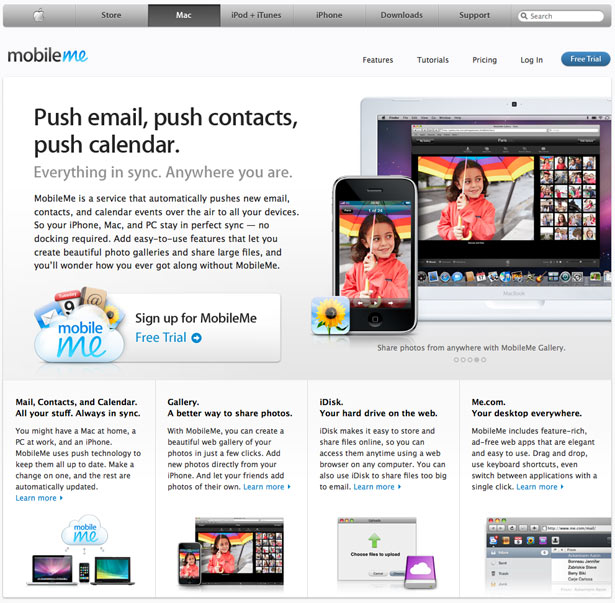
Aquí está la sección de MobileMe en Apple.com:
Creo que Apple ha hecho un gran trabajo estructurando todas sus páginas. Aquí, lo primero en lo que se enfoca es probablemente la imagen de la derecha y luego el título grande de la izquierda.
Después de haber leído el título, puede continuar leyendo el aviso publicitario que se encuentra a continuación, que conduce fácilmente al botón de suscripción de llamada a la acción para la versión de prueba gratuita. Si no está interesado en la versión de prueba, hay más funciones a continuación para persuadirlo, cada una de ellas con un enlace "Más información" a una página de funciones más detallada. Esto no deja callejones sin salida y mantiene al usuario navegando .
Microsoft parece ir y venir en este departamento. Aquí está la sección de SharePoint:
Sí, hay un punto focal en la parte superior que llama tu atención, la gran cita y la imagen de un servidor, pero ¿qué sigue?
Todo el contenido a continuación es extremadamente monótono, especialmente el cuadro "Más información" con una lista de 8 enlaces. La presentación en seco le da al usuario menos incentivo para hacer clic . Algunos sitios de Microsoft usan un mejor diseño para dirigir el flujo de atención, pero generalmente todos sufren de la misma enfermedad: demasiado contenido.
Cuando presenta demasiadas opciones al usuario, las hace funcionar : tienen que pensar en lo que quieren y tienen que procesar más información. Al reducir las opciones, Apple dirige a los usuarios a través de un embudo diseñado más cuidadosamente, que generalmente ofrece una mejor experiencia.
3. Navegación
El sitio web de Apple tiene una gran barra de navegación en la parte superior, que permanece allí consistentemente en cualquier sección del sitio al que vaya.
Las opciones disponibles muestran las principales secciones divididas por sus líneas de negocio, así como un par de elementos esenciales, como soporte y la tienda. La barra también integra la búsqueda y la marca ya que el botón de inicio muestra el logotipo de Apple en lugar de una etiqueta.
Cualquier subnavegación adicional se ubica en páginas de sitios individuales y se ubica dentro del contexto de esa página, ya sea en una barra lateral o como una barra horizontal en la parte superior.
Microsoft tiene una barra de navegación similar en la página de inicio, pero esa barra de navegación no es consistente en todo el sitio. En realidad, todas las páginas secundarias tienden a usar su propia barra de navegación , en estilo y en contenido. La navegación de la página de inicio actúa así como un mapa del sitio para el resto de las secciones del sitio web de Microsoft.
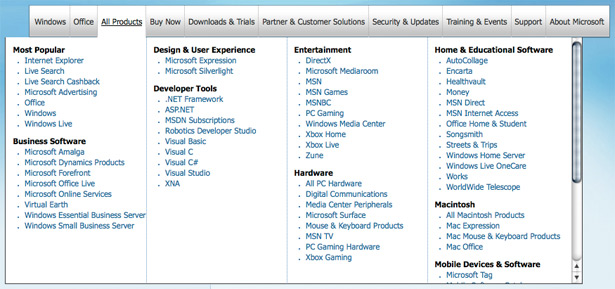
En muchas barras de navegación, incluida la de la página de inicio, Microsoft usa menús desplegables, a diferencia de Apple. No solo usan menús desplegables, sino que utilizan menús desplegables enormes . En algunos casos, el menú incluso tiene una barra de desplazamiento (en Firefox):
¿Esto es bueno o malo? en un entrada reciente de Alertbox , Jakob Nielsen, un conocido gurú de la usabilidad, ha escrito que los mega menús desplegables pueden funcionar.
Funcionan porque presentan muchas opciones en grupos , por lo que permiten un escaneo más fácil, ya que puede saltar al grupo que desea y escanear los elementos dentro de ellos. Sin embargo, tiene que hacer ciertas cosas correctamente, como el orden de los grupos y solo mencionar cada elemento una vez , para que funcionen bien.
En este caso, creo que tiene sentido para Microsoft seguir la ruta de los menús desplegables, pero creo que es posible que hayan ido demasiado lejos. Por ejemplo, algunas opciones apuntan a lo mismo, como la opción desplegable 'Oficina' y la opción 'Oficina' en el menú desplegable 'Todos los productos'.
El menú desplegable también bloquea el contenido a continuación , por lo que si pasaste accidentalmente el mouse sobre el menú, tienes que volver a deslizar el mouse fuera del mismo para acceder al contenido que se muestra a continuación, teniendo cuidado de no pasar el mouse sobre otros elementos.
También hay muchas opciones debajo de cada grupo, que a veces muestran 13 elementos, lo que hace que el procesamiento de las opciones sea mucho más difícil. Además, la incoherencia de la navegación en las diferentes secciones hace que sea mucho más difícil saltar de un área del sitio a otra, por ejemplo, desde el sitio de Office al sitio de Xbox.
4. Legibilidad
Debido a que la mayoría del contenido de los sitios es texto, es vital garantizar que todo sea legible y legible. Estas son las principales cosas a considerar cuando se trabaja en la legibilidad del contenido de su sitio:
- Haga que el texto sea lo suficientemente grande para que sea fácil de ver y leer.
- Asegúrese de que haya suficiente contraste entre el texto y el fondo.
- Proporcione suficiente espacio en blanco alrededor del texto para evitar que otros contenidos y gráficos distraigan al lector.
- Proporcione suficientes encabezados o texto destacado / en negrita para permitir a los usuarios escanear rápidamente el contenido en busca de información clave.
- Agregue imágenes e iconos para que sea más fácil enfocarse en secciones individuales del texto, es decir, descripciones de productos o características.
- Mantenga el texto corto y al grano.
Veamos cómo les va a Microsoft y Apple en esta área. Aquí hay una página típica en el sitio web de Apple.com:
Apple hace un gran trabajo al mantener todo fácil de leer. El texto generalmente es pequeño, pero nunca demasiado pequeño para ser un problema. Los títulos se configuran en caracteres más pesados y se destacan , lo que le permite obtener rápidamente la esencia de cada sección.
Apple también hace un uso intensivo del espacio en blanco para separar todo y agrega imágenes para hacer que cada texto sea más interesante .
Aquí hay una página típica de Microsoft.com de la sección de Windows:
Sigue las pautas generales de usabilidad dividiendo las cosas en pequeños trozos de texto que son fáciles de digerir. Parece mucho más concurrido que el sitio de Apple porque hay más contenido en una página y hay muchos tratamientos diferentes para encabezados y palabras destacadas.
Demasiada variedad causa un caos visual en la página , y cada elemento diferente de color o negrita compite por su atención. En este caso, la página realmente debe simplificarse para que el proceso sea más fácil de procesar.
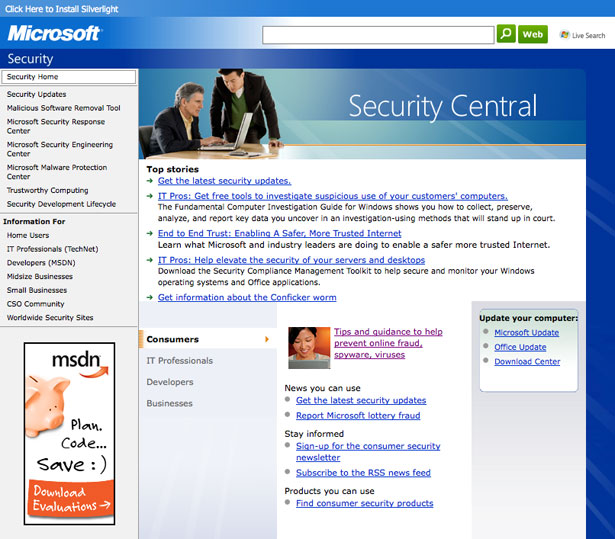
Aquí hay otra página, esta vez de la sección de seguridad de Microsoft:
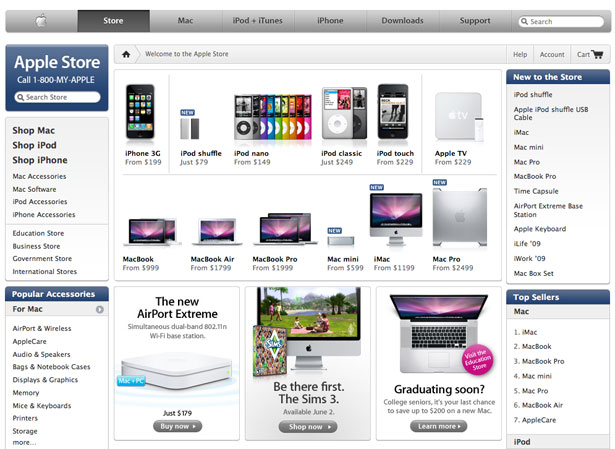
El texto en esta página es probablemente demasiado pequeño para que sea cómodo de leer , y el sitio necesita más espacio en blanco alrededor del contenido para separar el texto. Veamos cómo se ve una página realmente ocupada en el sitio de Apple:
Esta es la tienda de Apple. Realmente ocupado con muchos productos y enlaces de categoría en todas partes. Las fuentes son bastante pequeñas para permitir que más contenido encaje, aunque un buen uso del espacio en blanco garantiza que las cosas sigan siendo utilizables .
5. Búsqueda
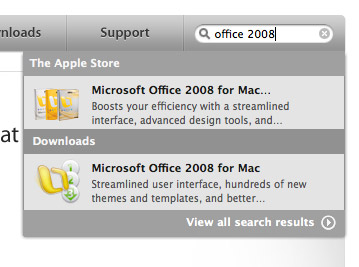
La búsqueda de Apple está integrada en la barra de navegación. Cuando escribes algo en el cuadro de búsqueda, obtienes resultados de búsqueda en tiempo real con AJAX , a través de un pequeño recuadro que aparece, mostrándote los resultados mientras escribes.
Está muy bien hecho: no hay desfase al escribir, los resultados se agrupan en categorías y se captan muy rápido, generalmente antes de que termine de escribir su consulta completa. Esto es lo que parece:
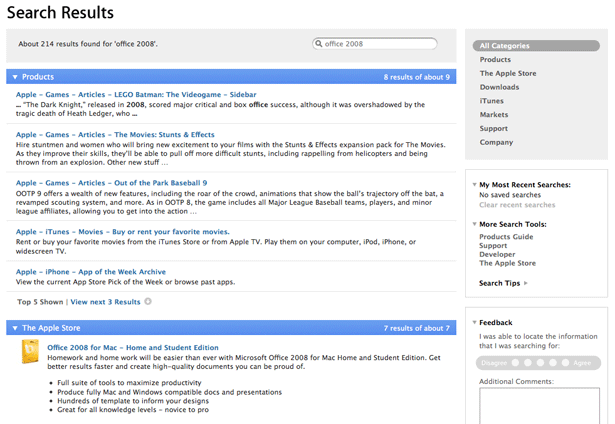
Si desea ver más resultados, puede presionar Enter cuando termine de escribir y accederá a la página de resultados de búsqueda estándar. Está muy limpio y organizado por categorías.
Puede explorar los resultados más abajo por categoría , seleccionables desde el menú de la derecha. Es funcional y limpio, y funciona bien cuando intentas encontrar los productos que venden.
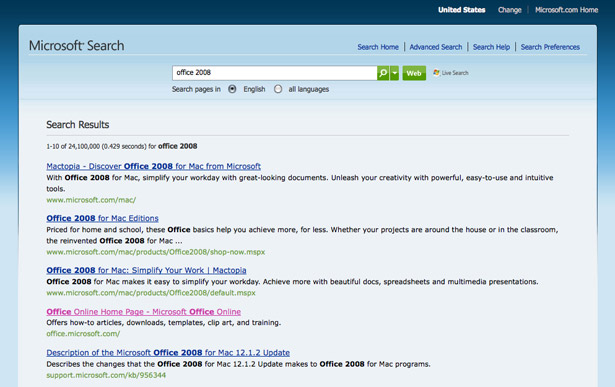
Microsoft tiene una página de resultados de búsqueda más familiar que se parece mucho a Google (o cualquier otro motor de búsqueda en estos días).
Eso es porque usa el motor de búsqueda en vivo de Microsoft. Sin duda es bueno encontrar lo que estás buscando y obtuve los resultados que quería. El formato de los resultados es una gran lista , lo que tiene sentido para Microsoft debido a la naturaleza de su negocio, con muchas subpáginas y contenido diferente para buscar.
Es funcional, pero la apariencia es diferente a las otras páginas, lo que hace que parezca que estás navegando por un sitio web diferente.
6. Estética
La estética del sitio web de Apple refleja fielmente la de su línea de productos . La barra de navegación parece hecha de aluminio y presenta suaves degradados y texto sangrado.
También hay muchos reflejos y elementos de diseño minimalistas. Apple siempre ha trabajado para unificar la apariencia de su interfaz en toda su línea de productos , desde el hardware hasta el software, y su sitio web no es la excepción.
¿La estética tiene algo que ver con la usabilidad? En realidad, lo hacen. La investigación muestra que las personas perciben las interfaces de mejor aspecto como más utilizables .
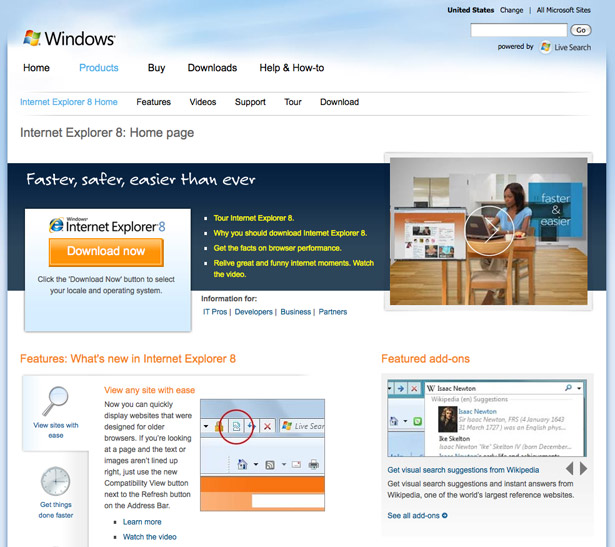
Las interfaces atractivas establecerán mejores primeras impresiones e incluso pueden hacer que sus usuarios sean más tolerables a los problemas. Entonces, ¿cómo le va a Microsoft en el departamento de estética? Aquí está la página de Internet Explorer 8:
El sitio sigue un débil tema de Windows con las nubes azules claras, pero no hay mucho más que decir que se trata de una página para Internet Explorer o Windows.
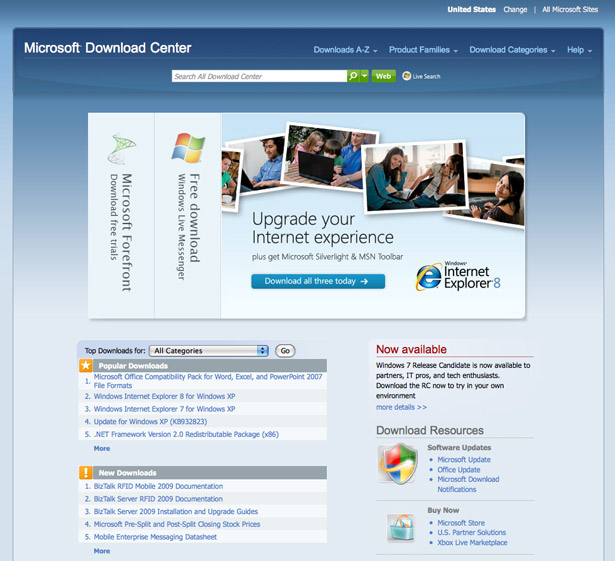
La apariencia es muy genérica y no hace lo suficiente para diferenciarse o construir una marca coherente . Aquí hay otra página; este es el Centro de descargas:
Nuevamente, tenemos un diseño completamente diferente, aunque el color azul claro se usa aquí también para los fondos. Si no hubiera ningún título en la página, ¿podría decir que esta es una página de Microsoft o Windows? Probablemente no.
Los diseños son en general bastante buenos, pero bastante buenos simplemente no son suficientes . Hay muchas inconsistencias y falta de brillo , lo que pone a Apple al frente en esta área.
7. Consistencia
La consistencia es importante porque te permite desarrollar patrones de uso . Esto básicamente significa que si su sitio tiene una interfaz consistente en todo momento, sus visitantes aprenderán rápidamente cómo funciona y podrán usar este conocimiento en cualquiera de las páginas nuevas que visiten, ya que todos usarán el mismo, o muy similar, interfaz.
Apple hace un gran trabajo manteniendo la interfaz constante. Todas las páginas de productos tienen una estética muy similar y están estructuradas de la misma manera.
Todo el sitio se ve y se siente igual en todas partes y la barra de navegación global en la parte superior siempre está ahí, en cada página. Esto significa que toda la experiencia es muy unificada y coherente: usted sabe que está en el mismo sitio web donde quiera que vaya .
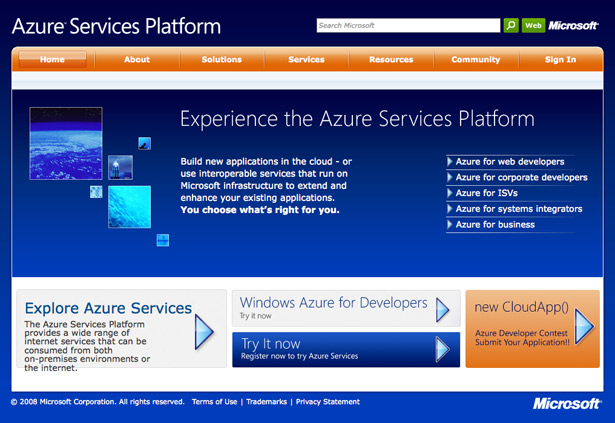
Aquí hay una página de Microsoft para la plataforma Azure:
¿Podría decir que esta es una página de Microsoft si le quitó su logotipo? Los gráficos, estilos y paletas de colores personalizados en todas las secciones de Microsoft ayudan poco a mantener una imagen de marca coherente en la web.
Microsoft realmente tiene problemas aquí. Hay muchas secciones diferentes en Microsoft.com y todas tienen su propio estilo, incluida su propia navegación.
Así que una vez que vaya a una sección en su sitio, ya sea la tienda de Microsoft, el sitio de Office o las páginas de seguridad, todos se verán y se sentirán como sitios web separados.
Lo que es peor, la barra de navegación global también se ha ido, lo que significa que debe volver a la página principal o al mapa del sitio para ver una descripción general de todos sus sitios. En realidad, es un ecosistema de sitios web alojados bajo el mismo dominio y, por lo tanto, no obtiene el beneficio de la coherencia que tiene Apple. La imagen de marca también está terriblemente fragmentada, por lo que es imposible definir cómo se ve un sitio de Microsoft.
Conclusión
¿Qué sitio es el ganador? Si solo buscas usabilidad, Apple sale ganando . Tienen una página de inicio mejor diseñada que ofrece menos opciones, lo que significa que el usuario necesita pensar menos.
Tienen una navegación consistente en todas sus páginas. Utilizan una gran cantidad de espacios en blanco y subtítulos para que todo sea más legible, sin embargo, mantienen las cosas simples al no usar demasiados tratamientos de texto diferentes.
El sitio de Apple generalmente es más amigable para el usuario y ofrece una experiencia mucho mejor a los consumidores que lo utilizan para ver los últimos productos de Apple.
Habiendo dicho esto, el sitio web de Apple es mucho más pequeño en escala que el sitio de Microsoft. A diferencia de Apple, Microsoft alberga muchos sitios y secciones diferentes bajo la marca Microsoft.com, creando un ecosistema completo de subsitios. Cada sitio está repleto de información y la búsqueda activa que ofrece Microsoft tiende a producir buenos resultados. El mayor problema para Microsoft es la consistencia .
Microsoft simplemente no tiene una marca consistente, coherente y unificada. Cada sección se ve y se siente diferente. No hay navegación global y no hay muchas pistas visuales que le digan al usuario que este es un sitio de Microsoft, a diferencia de Apple, donde todo el sitio comparte una estética única que refleja la de su hardware y software, creando así una marca poderosa.
Por estas razones, creo que Apple es el claro ganador aquí.
Escrito exclusivamente para WDD por Dmitry Fadeyev. Dirige un blog sobre usabilidad llamado Posibilidad de uso .
¿Qué piensas? ¿Lo tenemos bien? Nos encantaría leer tus pensamientos y comentarios, así que adelante y déjanos un comentario a continuación ...