Más de 50 increíbles regalos para diseñadores web, marzo de 2015
La Web está repleta de algunos de los proyectos más sorprendentes, inspiradores y geniales que jamás haya visto. Y gracias a la fantástica comunidad de diseño web, muchos de ellos son completamente gratuitos.
Hoy continuamos nuestro resumen mensual de los mejores recursos para diseñadores web. Tenemos fuentes, complementos, plantillas, herramientas y toda clase de regalos para su deleite. ¡Disfrutar!
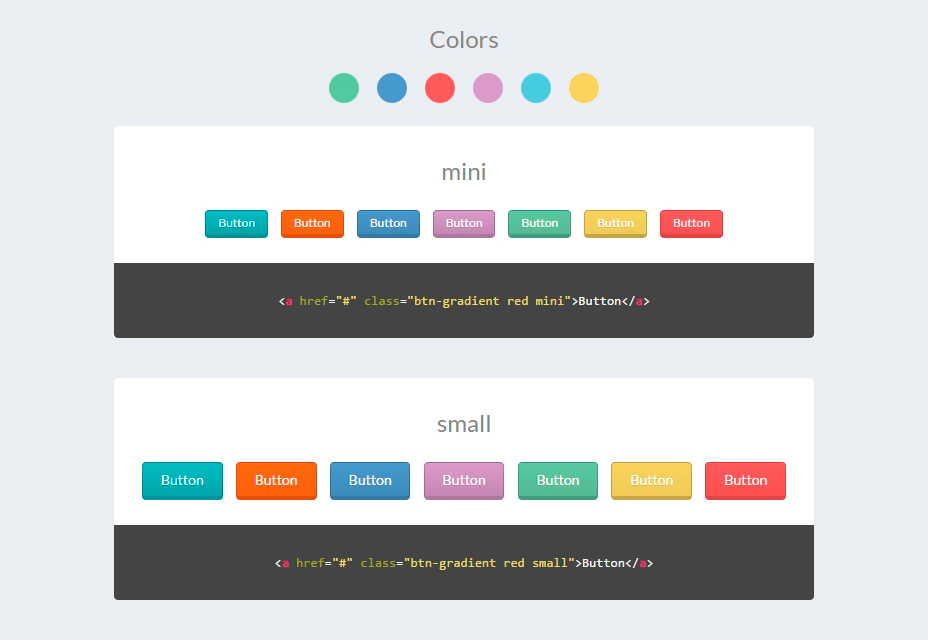
Más de 50 diseños de botones CSS
Una gran colección de botones creados con CSS para que pueda integrarse en su desarrollo, haciendo uso del código fuente provisto.
Patrón de madera del vector
Un patrón personalizable para dar a sus elementos de diseño un poco más de realismo y detalle.
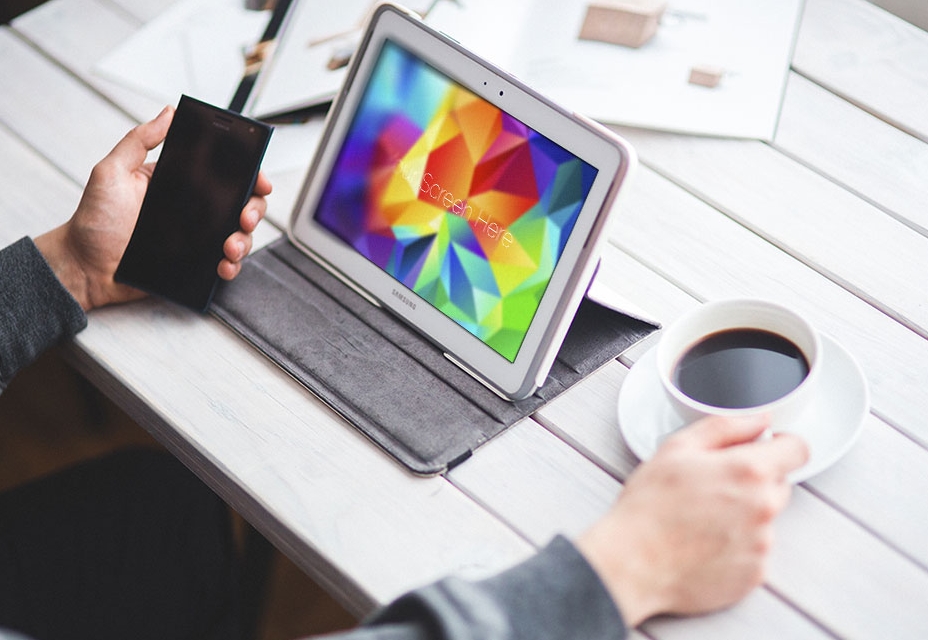
Maquetas de Samsung Galaxy Note
Un buen trío de maquetas de Galaxy Note que puedes usar en presentaciones o para propósitos de diseño. Puede editarlos en Photoshop y hacer uso de las capas inteligentes para simplificar el proceso.
Moto 360 Watch Sketch Resource
Un conjunto bien acodado con el Moto 360 Watch como protagonista principal. Descarga y modifica todo lo que quieras con Sketch.
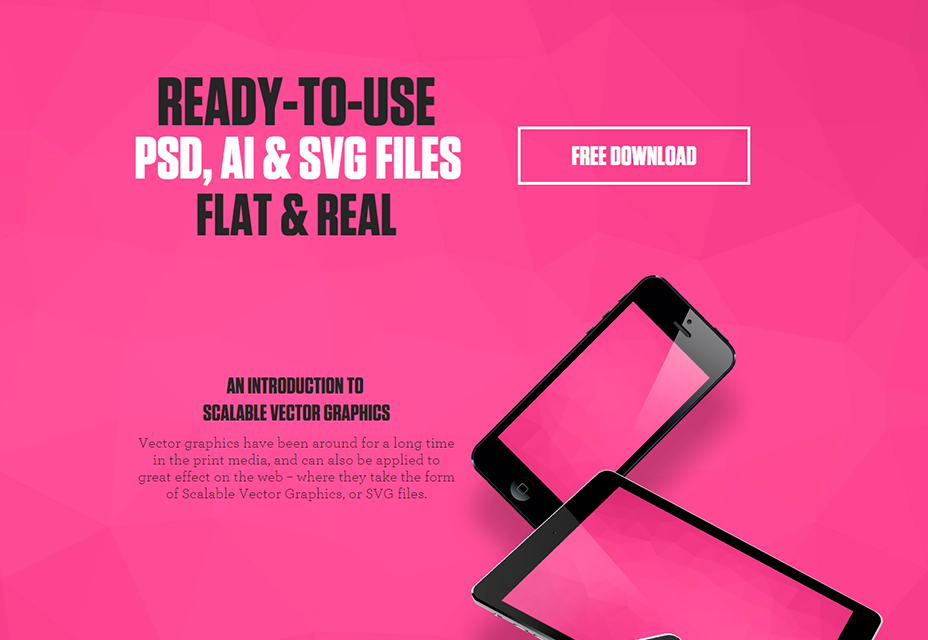
Paquete de dispositivos vectoriales planos
Una increíble colección de dispositivos para usar en maquetas y desarrollo. La flexibilidad ofrecida con los formatos PSD, AI y SVG es una ventaja considerable.
Obsequio: conjunto de iconos de cocina
Un impresionante paquete de 40 iconos simples relacionados con la comida y la cocina, que vienen en formatos PSD, PNG, EPS y AI para una fácil edición.
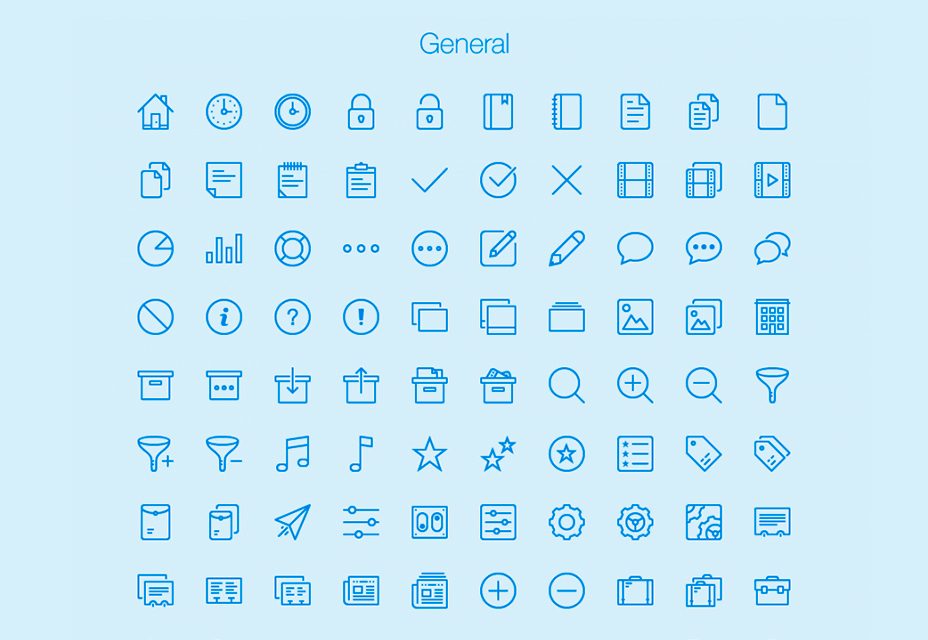
Lynny Vector Icons
Un gran conjunto de iconos vectoriales divididos en ocho categorías, útiles para cualquier tipo de trabajo de diseño.
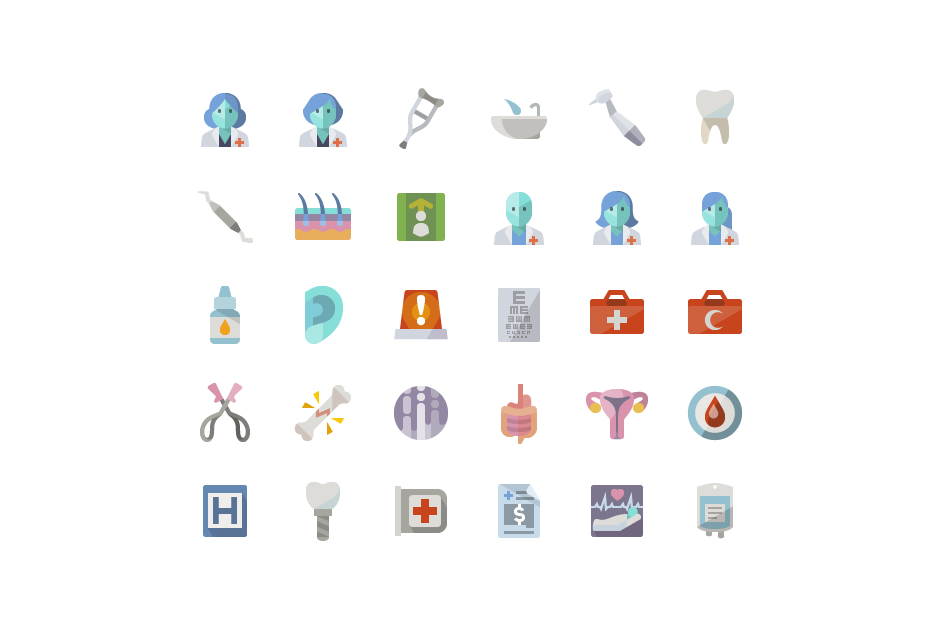
Conjunto de iconos médicos planos
Un paquete peculiar que contiene iconos relacionados con la medicina. Perfecto para aplicaciones de fitness o proyectos relacionados con la salud.
Plantilla de cartel callejero
Una plantilla genial para diseñar trabajos promocionales para su próximo evento, negocio o proyecto. La inclusión de los archivos de InDesign, Illustrator y Photoshop le permite elegir la mejor herramienta para editar.
Paquete de fondos Low Poly
Una colorida serie de grandes imágenes con un estilo geométrico. Encontrarás formas abstractas de animales, lugares famosos, paisajes y más.
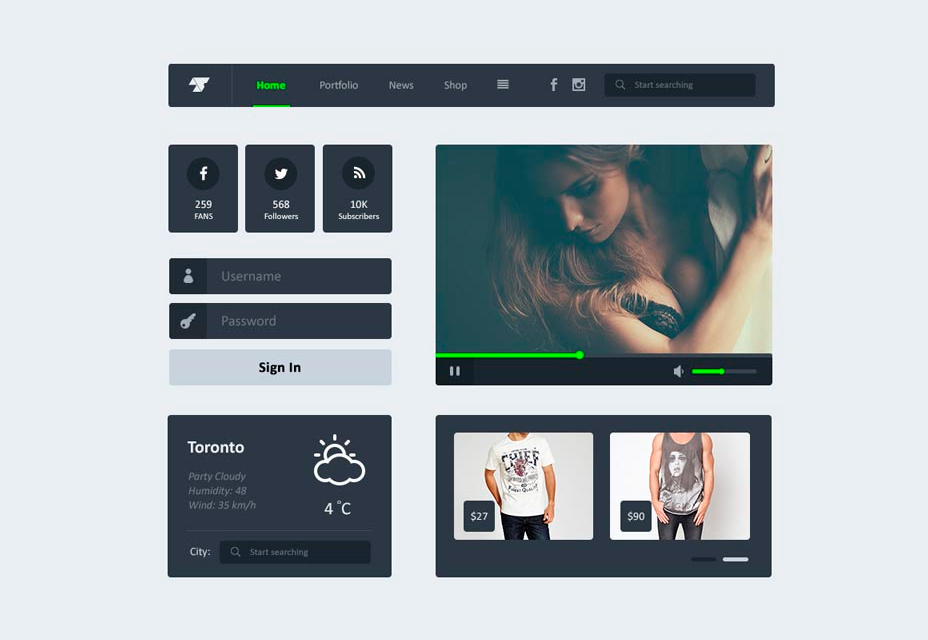
Kit de UI plano oscuro
Un diseño de interfaz de usuario simple basado en componentes para varios propósitos. Editable en Photoshop.
Kit UI de Uzers
Uzers es un proyecto nuevo que tiene como objetivo brindarle diseños de alta calidad para web y móvil. Este kit gratuito de interfaz de usuario es una introducción perfecta a lo que quieren lograr.
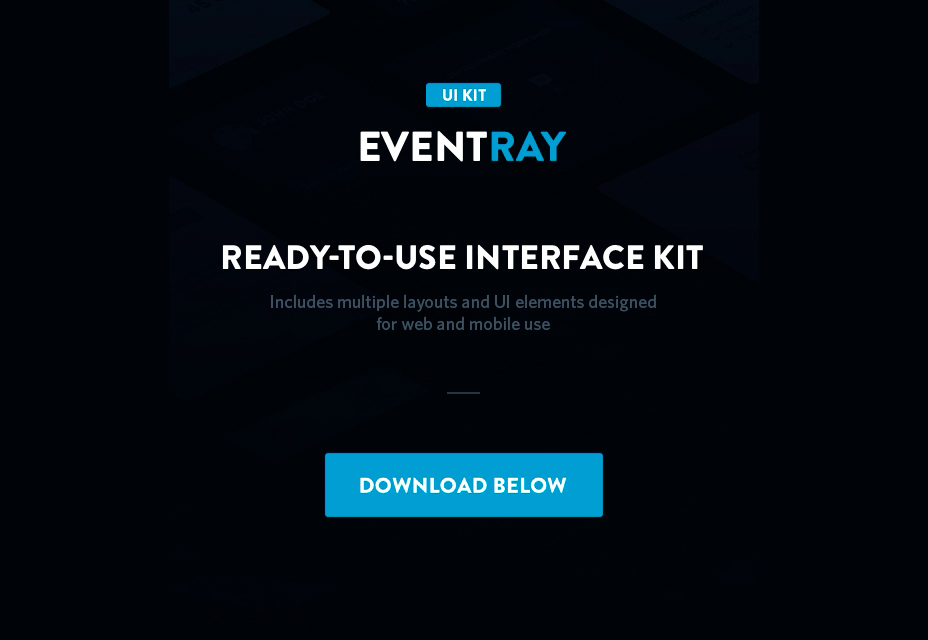
EventRay UI Design
Ayúdense a sí mismos en la creación del próximo diseño web o móvil atractivo con este completo kit UI.
Tipografía de Againts
Una fuente muy interesante que te permite crear un hermoso desorden para tus titulares, usando glifos alternos y ligaduras adicionales para personalizar.
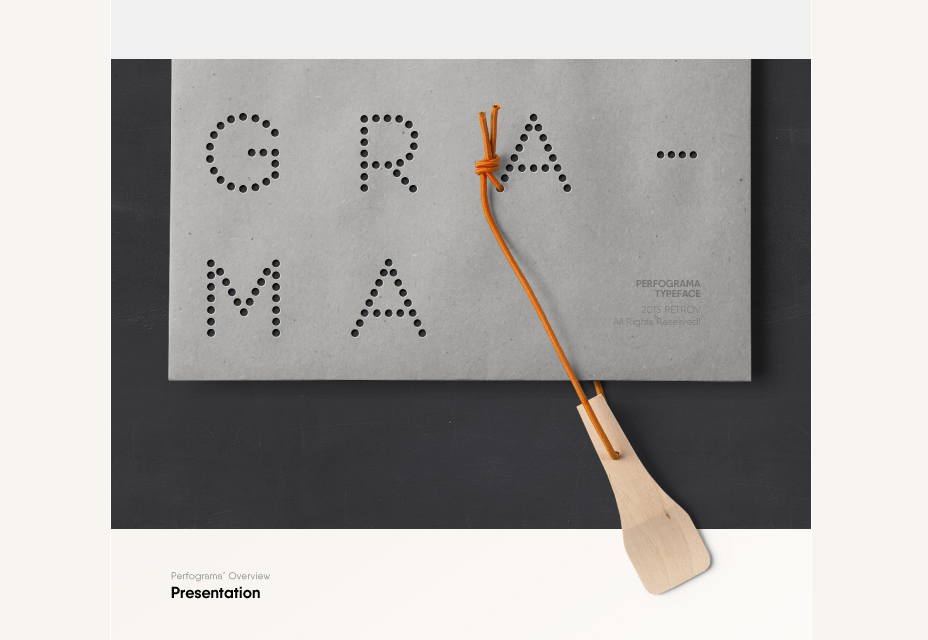
Perfograma: una fuente gratuita con una historia
Una fuente peculiar inspirada en Mark I, una de las primeras máquinas de computación de la historia, que lee información de trozos de papel perforado, de ahí los puntos.
Fuente Serendipity Script
Una bonita tipografía cursiva con una fuerte mirada manuscrita. Incluye un amplio conjunto de caracteres especiales para adaptarse a múltiples idiomas.
Fuente Kontanter
Una fuente experimental monoespaciada muy interesante con soporte para bastantes idiomas europeos.
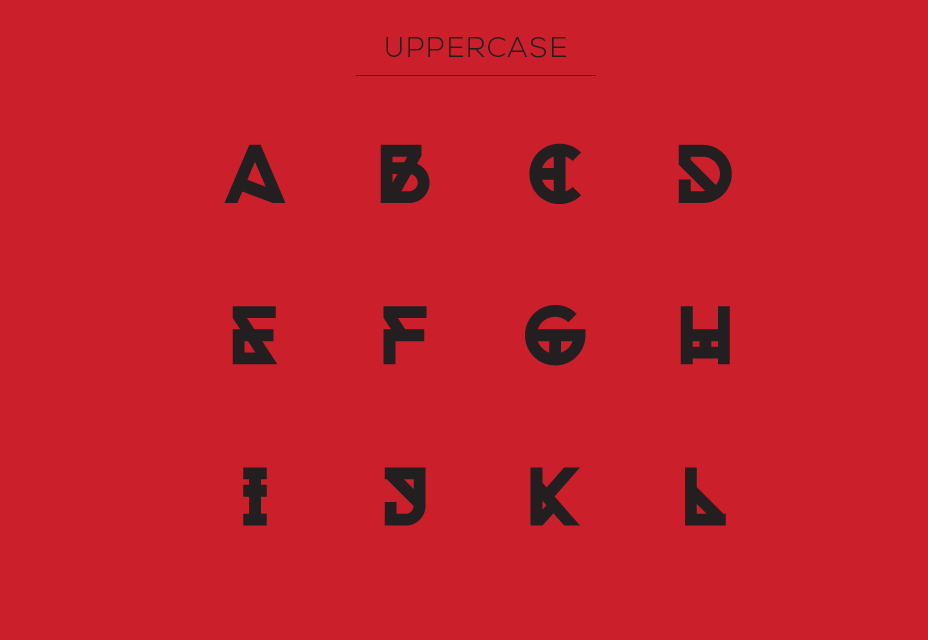
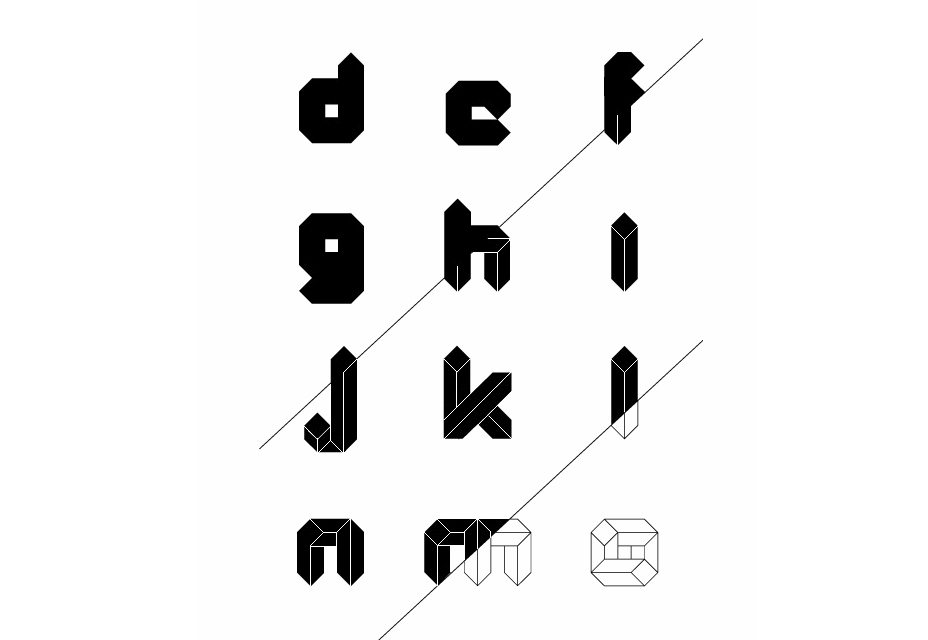
Quad: fuente de la familia Geometric
Una nueva tipografía audaz con tres estilos geniales que van desde el negro sólido hasta el estilo de contorno. Perfecto para dar un aspecto llamativo al texto de gran tamaño.
Cadutar tema PSD
Un tema de PSD que incluye cuatro páginas para el hogar, blog, tipografía y publicaciones, todas haciendo uso de un diseño limpio y profesional.
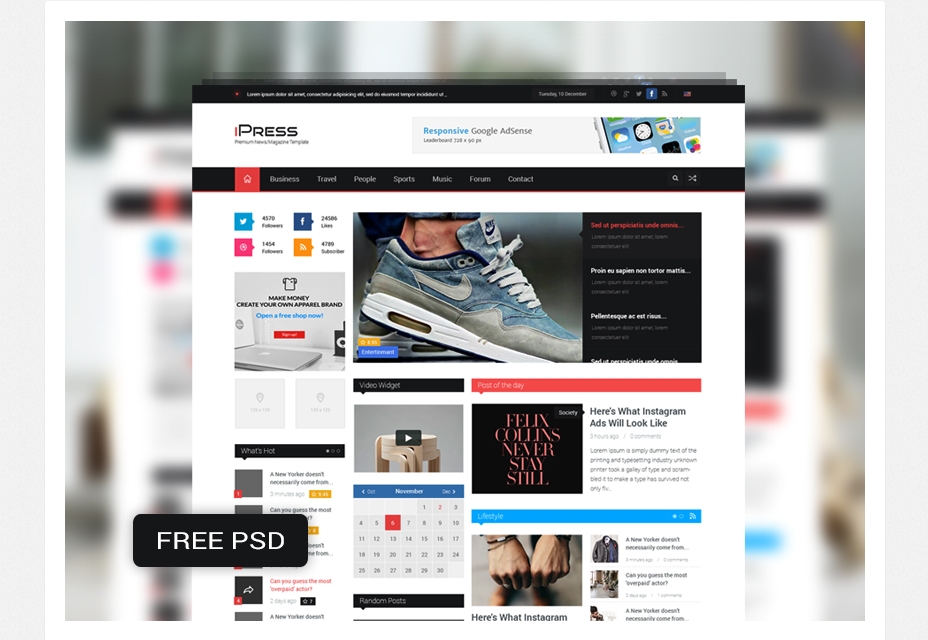
iPress: revista y plantilla de blog
Un diseño genial en formato PSD para un sitio web repleto de contenido. Ideal para revistas, sitios de noticias o blogs que siempre agregan material nuevo.
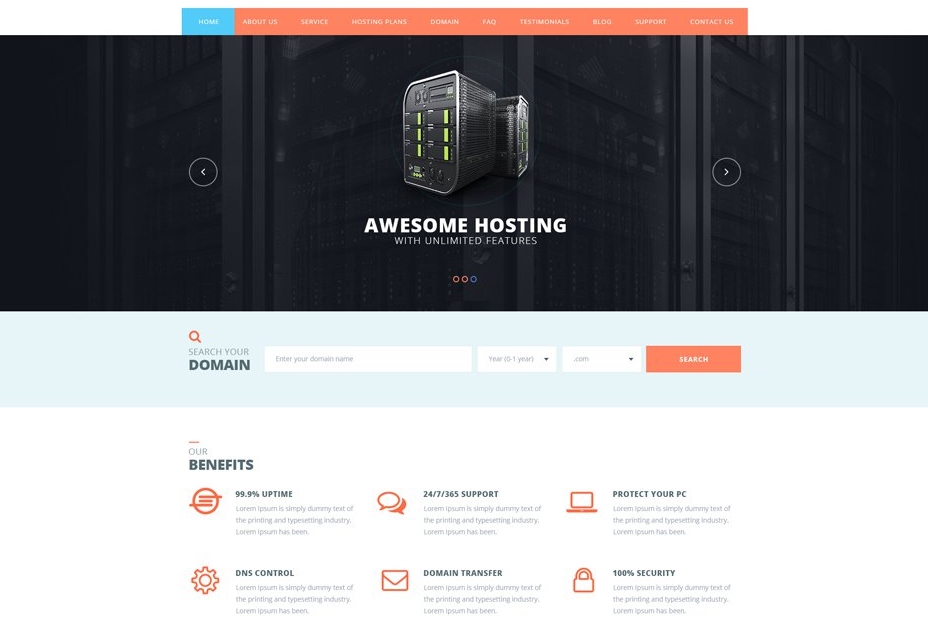
Hosting Web Template Designs
¿Estás planeando establecer una nueva empresa de hosting o quieres darle una revisión visual a tu sitio web? Este sería un excelente lugar para comenzar a buscar.
Plantilla de revista plana
Una plantilla de estilo plano, perfecta para revistas y sitios web de noticias. Proporcionado gratuitamente en formato PSD.
Tema Capoverso
Un tema centrado en el contenido que se basa en un diseño mínimo y una fuerte tipografía para lograr un aspecto sin desorden.
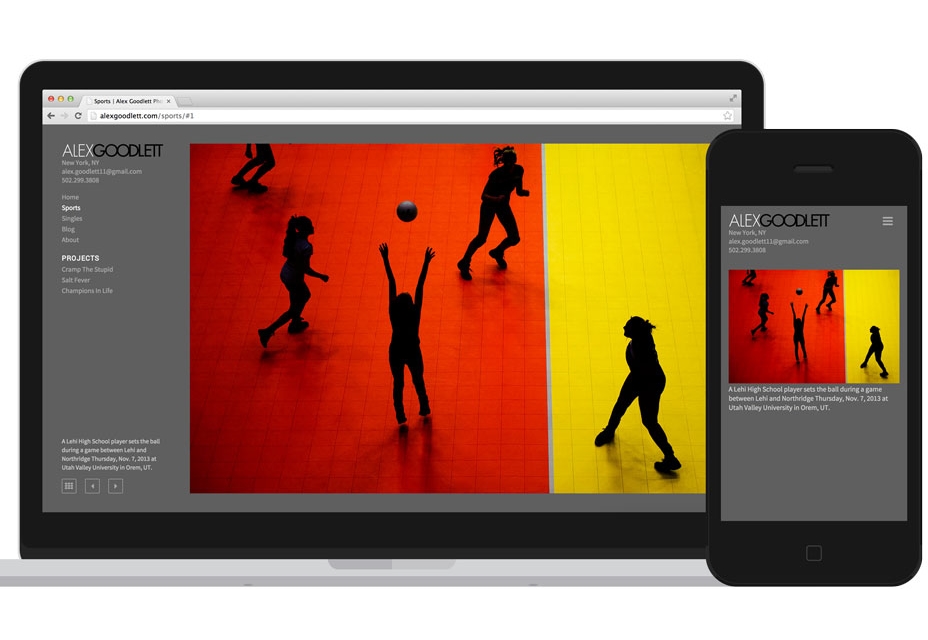
Solofolio: The Ultimate WordPress Portfolio Theme
Construido con imágenes y páginas de cartera en mente, SoloFolio ofrece una plataforma fantástica para mostrar elegantemente su contenido.
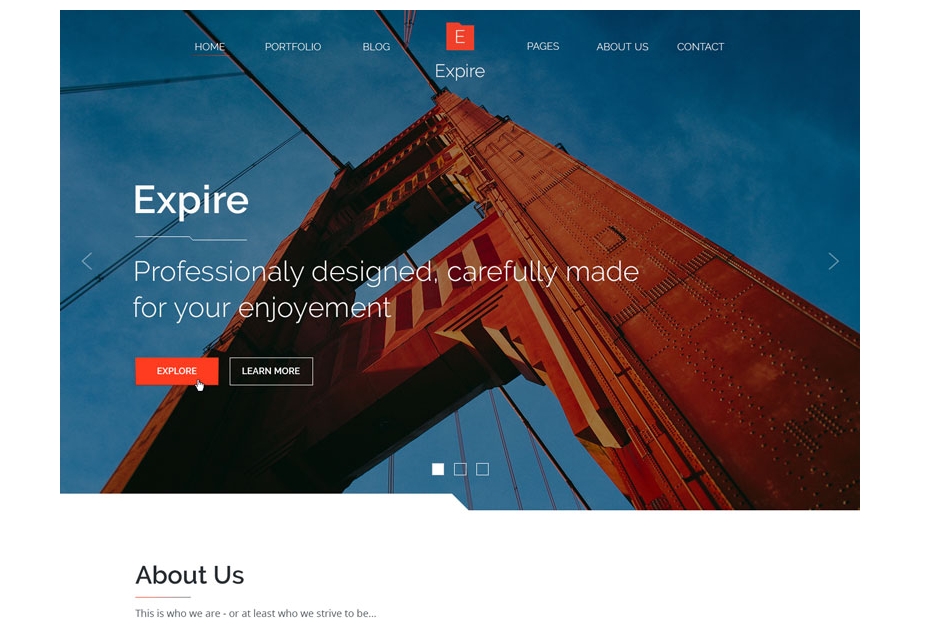
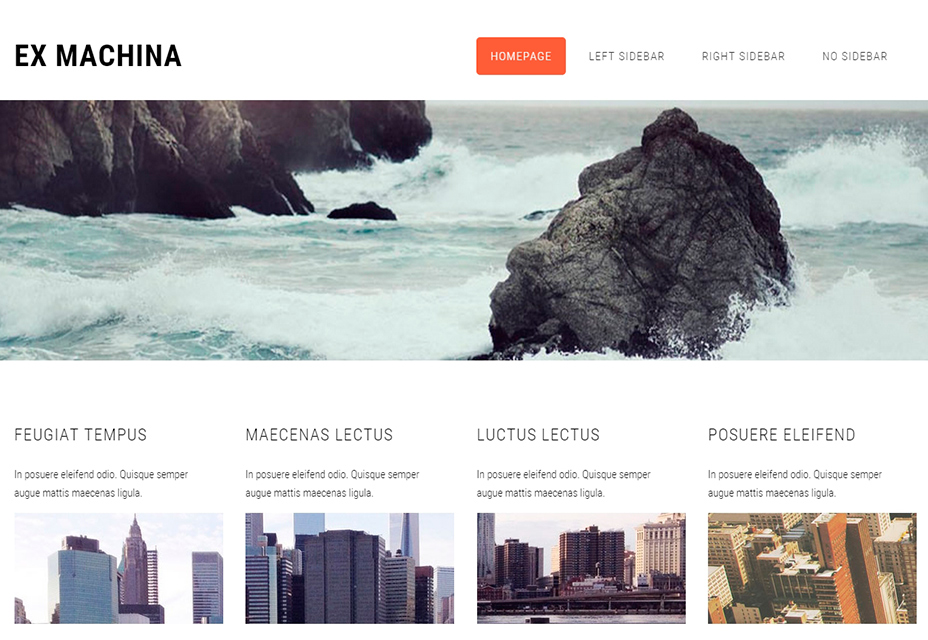
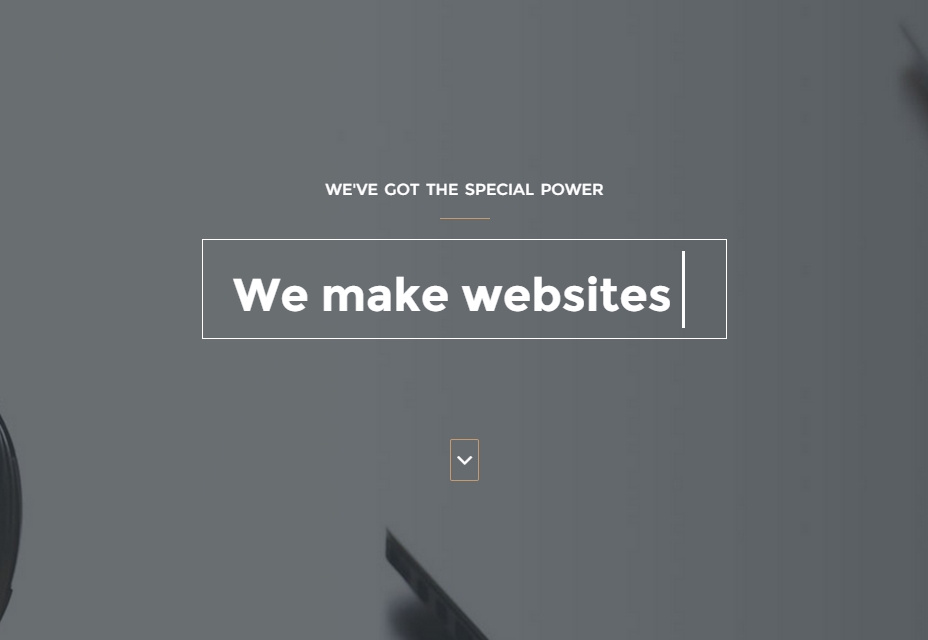
Plantilla HTML5 Ex Machina
Una plantilla HTML5 receptiva con un aspecto muy limpio y un encabezado de pantalla ancha que le da al sitio un pequeño toque elegante.
Plantilla HTML de cartera
Como su nombre lo indica, esta plantilla funciona mejor como una plataforma para que usted pueda mostrar lo que puede hacer y promocionarlo en línea. Presenta un diseño simple y elegante y hace un gran uso de las imágenes.
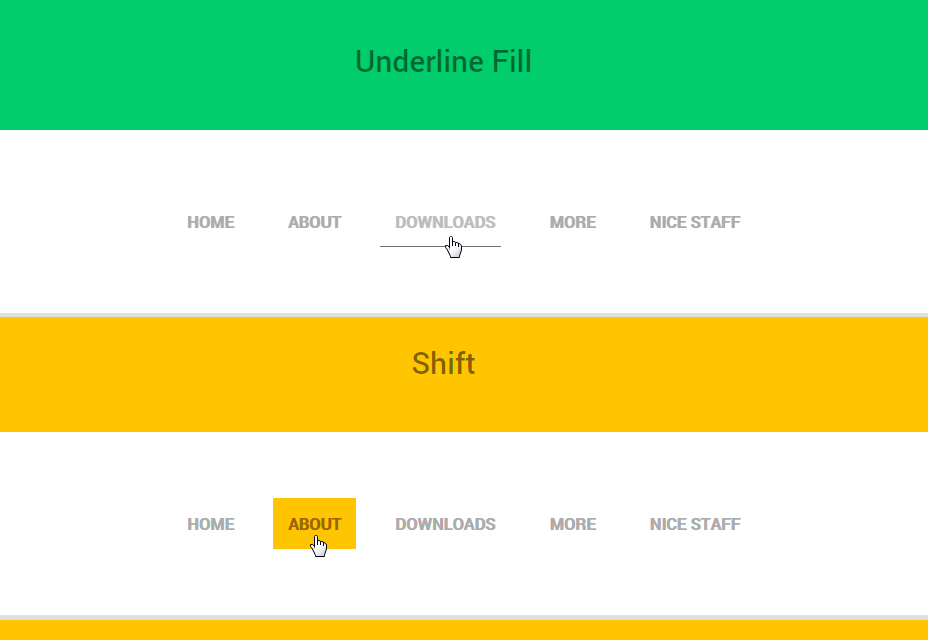
Efectos de desplazamiento
Una colección de varios efectos de desplazamiento y animaciones aplicadas a un conjunto de botones coloridos con nada más que CSS.
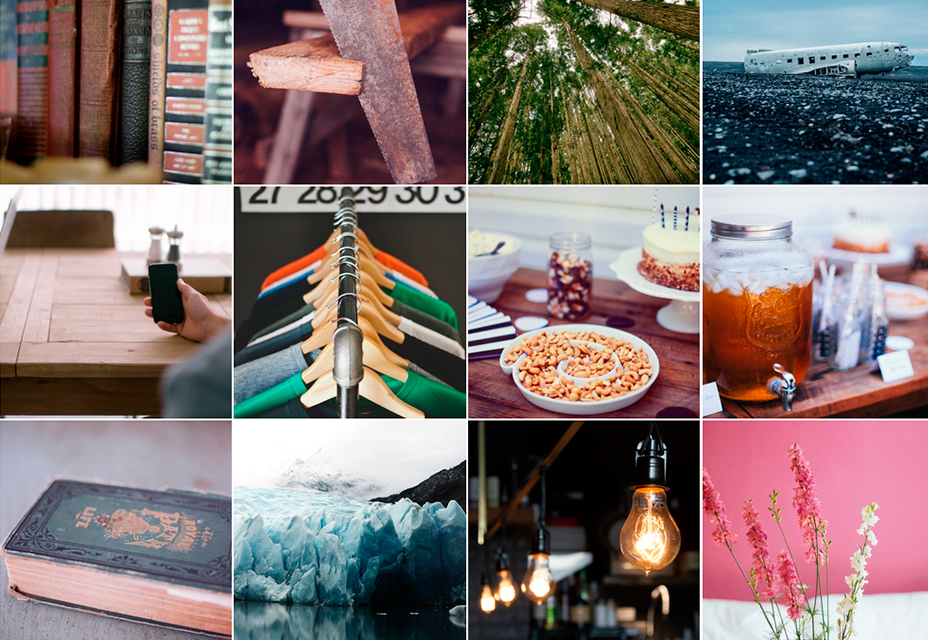
Mosaigrid
Este magnífico experimento reorganiza todas las imágenes en una cuadrícula para aprovechar al máximo el espacio disponible.
Animaciones AngularJS
Un experimento ordenado que hace uso de la nueva biblioteca gsTimelines para implementar animaciones complejas en un proyecto.
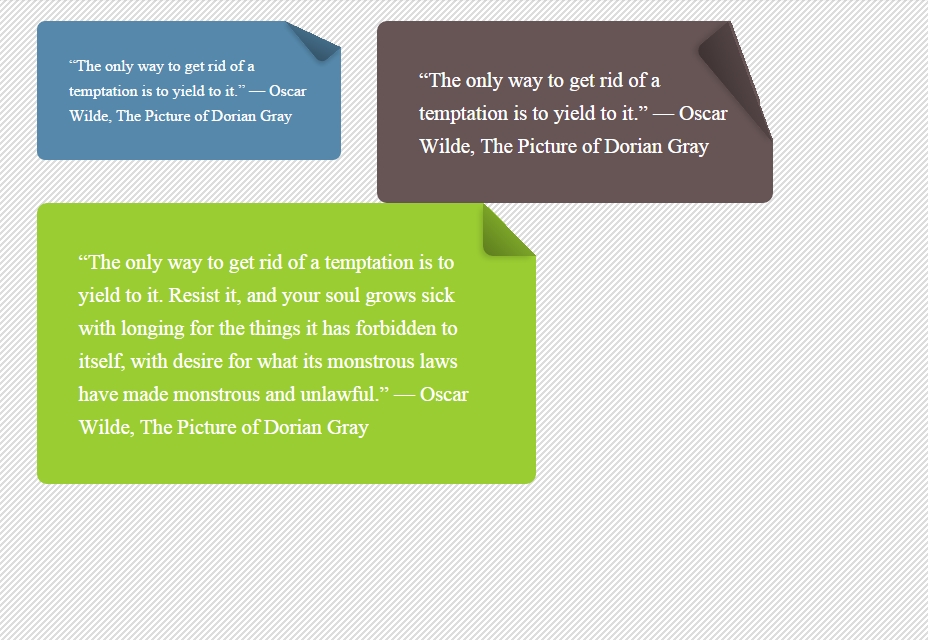
Esquinas plegadas con CSS puro
Un trío de elementos con un efecto de esquina doblado. Creado con CSS puro por Lea Verou.
Marco endurecedor
Una herramienta potencialmente vital para la seguridad de su proyecto, el marco de fortalecimiento fue creado por el equipo de Deutsche Telekom para proporcionar un auto endurecimiento fácil para su servidor. Asegúrese de visitar la página de GitHub para descargar.
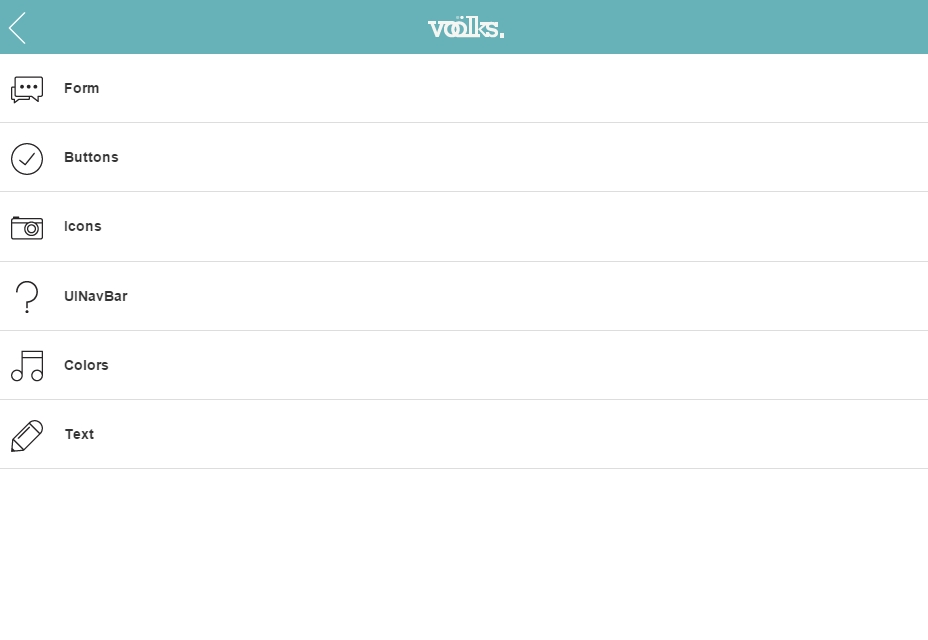
Marco de Mootor
Haga que el desarrollo de la aplicación móvil sea un poco más familiar con este genial marco HTML5, dirigido a pantallas más pequeñas.
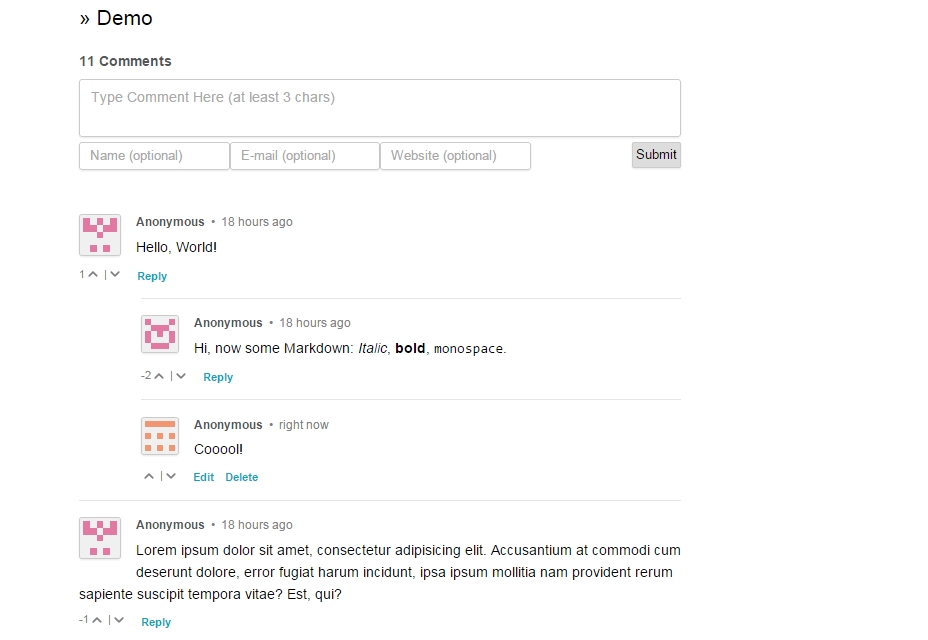
Isso Comentarios
Este servidor de comentarios funciona de manera similar a Disqus, lo que potencia las conversaciones en la parte inferior de su publicación.
Codecast: HTML y CSS en tiempo real
Una herramienta supremamente útil para las personas que aprenden y enseñan estos dos idiomas, lo que les permite comunicarse y codificar al mismo tiempo a través de screencasts.
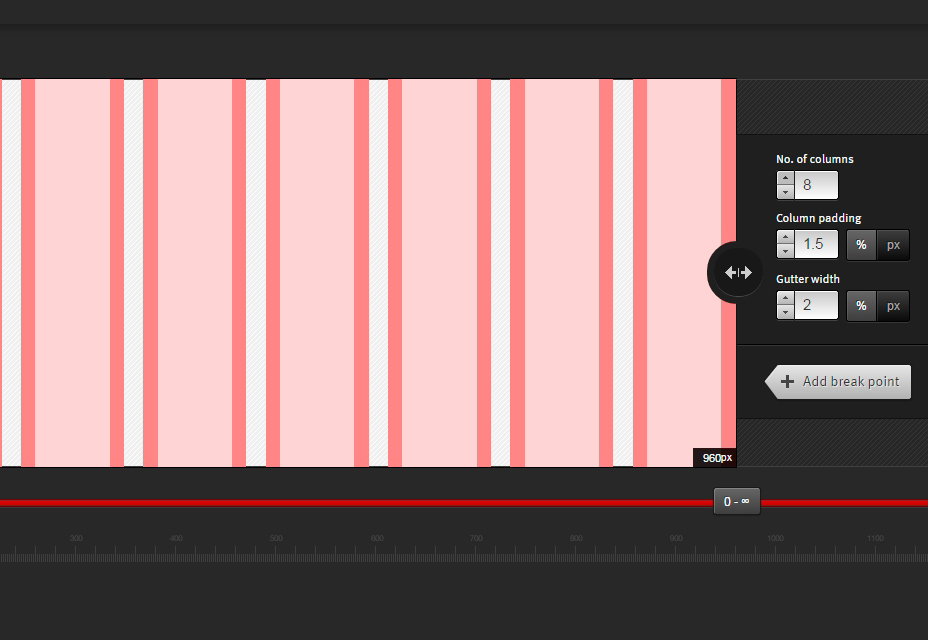
Gridpak: el generador de cuadrícula sensible
Ingrese sus propios parámetros deseados para crear redes rápidas para implementar dentro de su próximo proyecto.
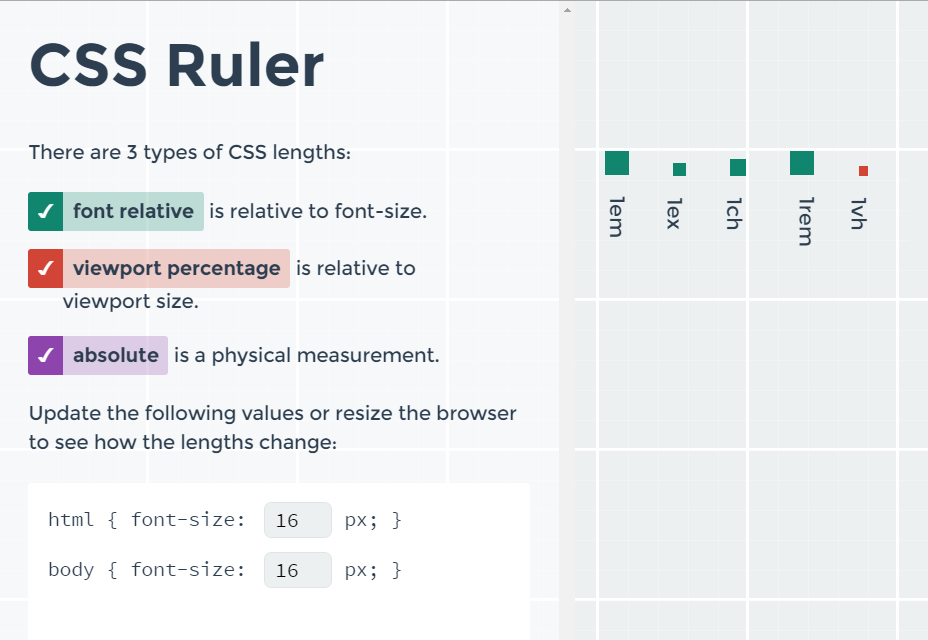
Regla CSS: explora las longitudes CSS
Aprenda un poco sobre CSS y explore sus posibilidades experimentando con longitudes en este escaparate interactivo.
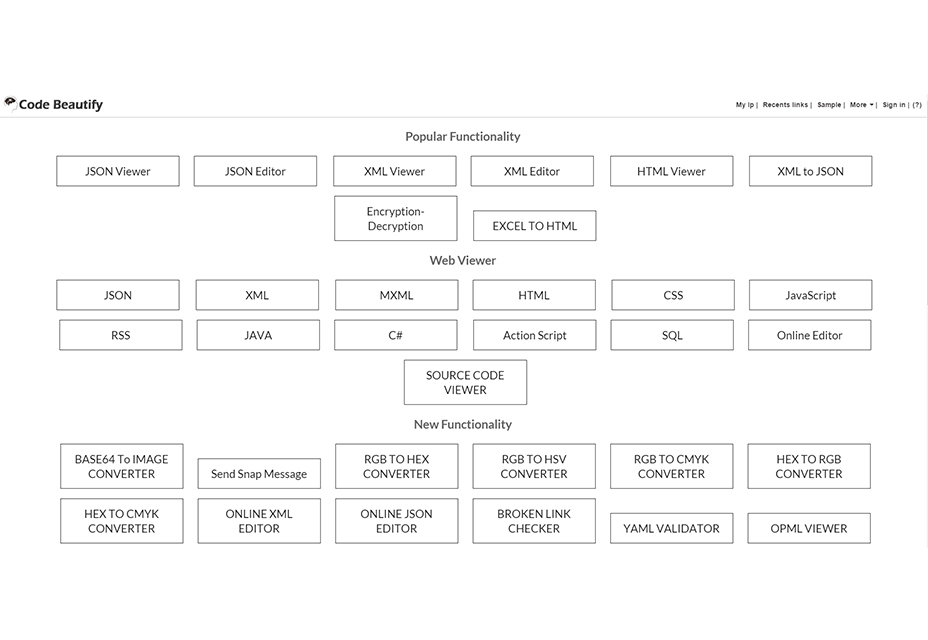
Una serie de herramientas gratuitas en línea para desarrolladores
Una colección increíble con docenas de herramientas para desarrolladores, incluidos visores de código, conversores y otras utilidades para simplificar su trabajo.
Tela: plataforma de desarrollo móvil
Fabric es un conjunto de herramientas desarrolladas por desarrolladores móviles para desarrolladores móviles. Su objetivo es resolver todos los problemas comunes que se interponen en el camino al tratar de construir aplicaciones de clase mundial.
Material frontend
Una ordenada colección de herramientas para usar en proyectos web. Consiste principalmente en material de JavaScript y se actualiza constantemente, así que asegúrese de consultarlo con frecuencia.
Reacción esencial
Si está buscando un paquete básico solo para crear aplicaciones React, Essential podría ser una gran alternativa.
Plugin de jQuery Scalem
Un plugin de jQuery que te permitirá hacer que cualquier elemento en el sitio web sea receptivo y se adapte a todos los tamaños de pantalla.
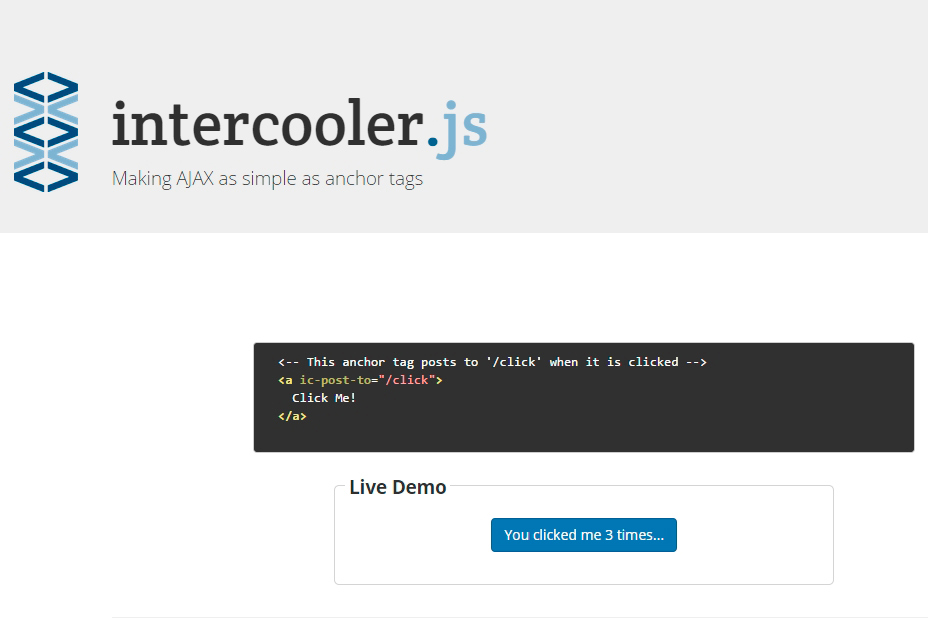
Intercooler.js
Este plugin simplifica el uso de AJAX, convirtiendo el lenguaje en algo mucho más familiar para los usuarios de HTML.
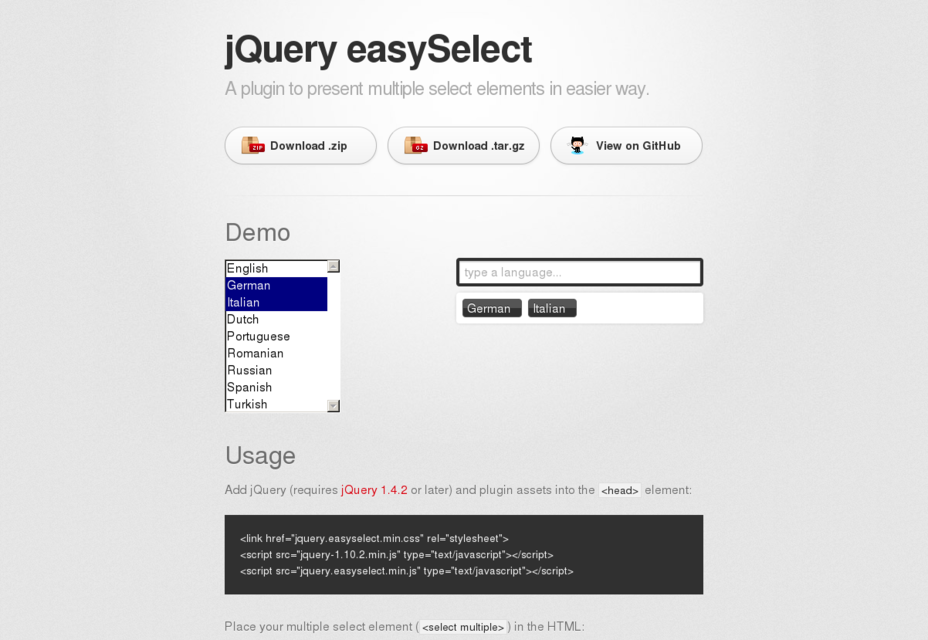
JQuery EasySelect
Un plugin jQuery útil que permite a los usuarios hacer selecciones múltiples de una manera más rápida y fácil.
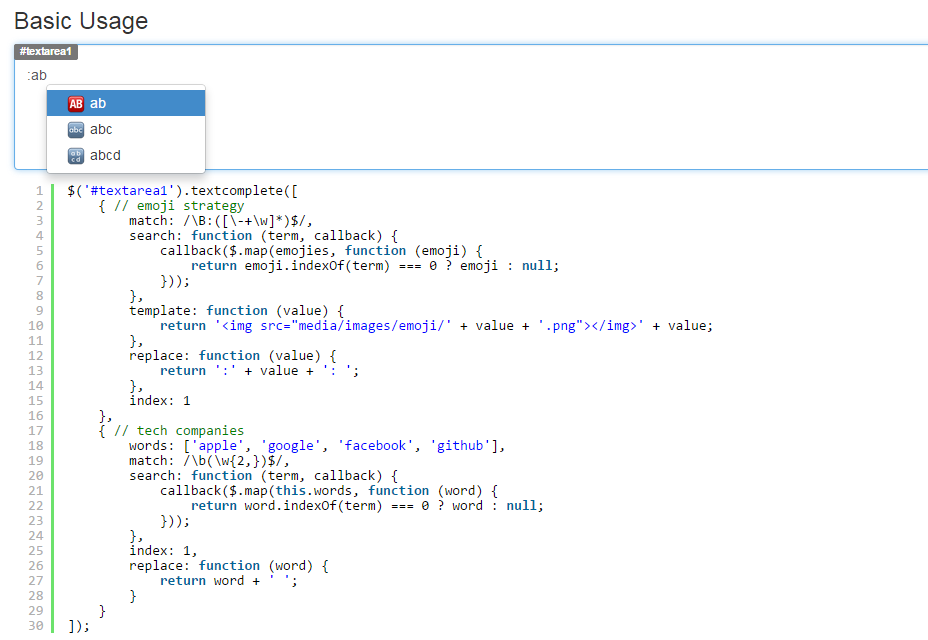
jQuery Textcomplete
Una herramienta interesante que le permitirá agregar opciones de autocompletado a sus áreas de texto.
Nunchuck.js
Esta biblioteca permite a los desarrolladores integrar controles de navegador móvil en juegos de JavaScript basados en navegador de escritorio a través de una herramienta extremadamente liviana.
Rimg: una solución de imagen receptiva
Use JavaScript puro en navegadores que admitan consultas de medios para hacer que las imágenes en el sitio sean receptivas.
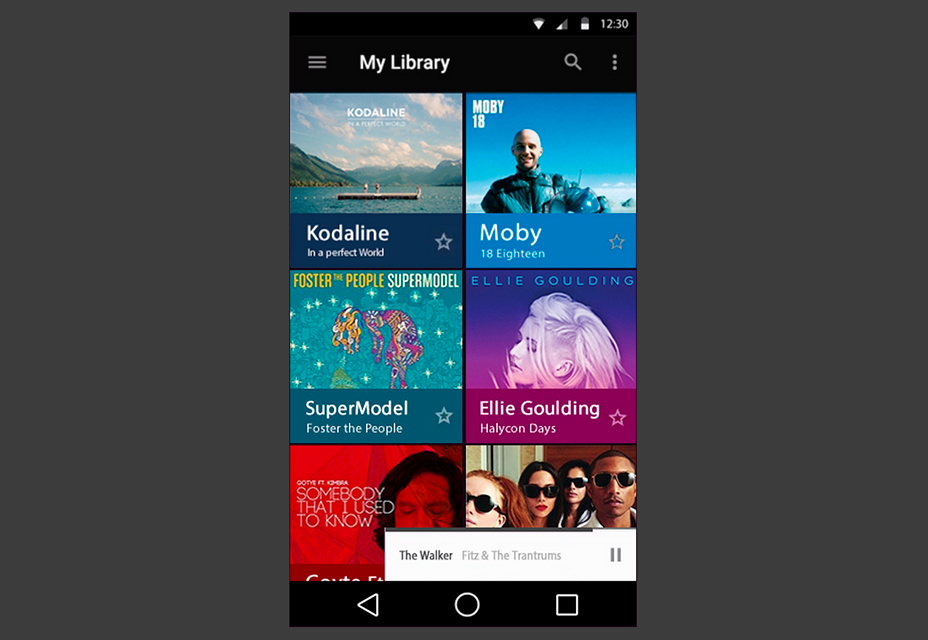
Trinquete
Ratchet simplifica el desarrollo de aplicaciones para profesionales de la Web, lo que les permite crear aplicaciones móviles con componentes familiares de HTML, JS y CSS.
Nines: herramienta de rendimiento web
Localice cualquier problema relacionado con el rendimiento de su proyecto web con esta herramienta ordenada.
Favico.js
¡Una herramienta impresionante para utilizar tu alternativa de Favicon, como animaciones, colores o incluso videos de proyectos desde tu cámara web!
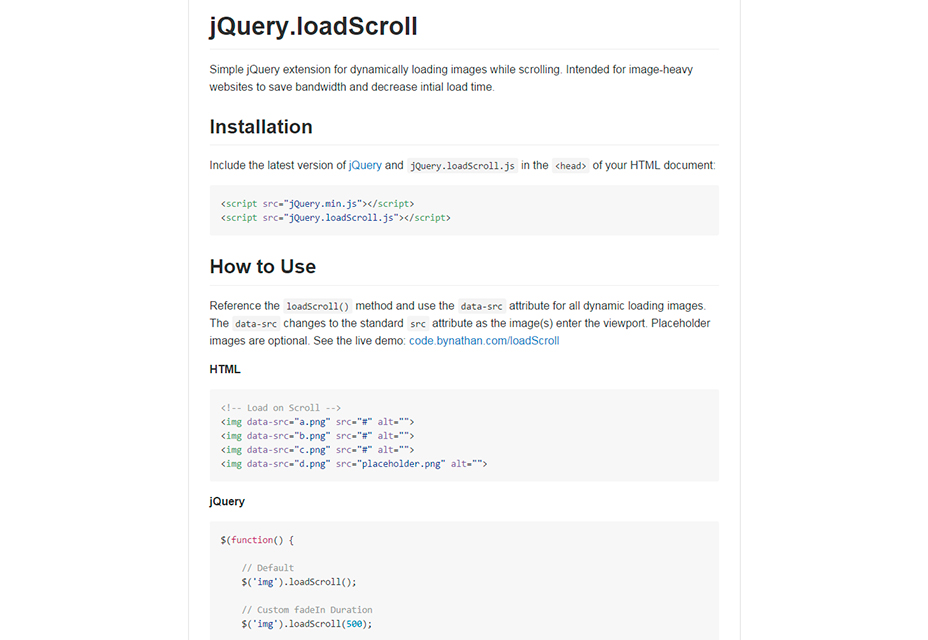
jQuery Load Scroll
Esta extensión jQuery hará que las imágenes en el sitio se carguen solo después de desplazarse hacia ellas. Úselo para mejorar los tiempos de carga iniciales en proyectos con imágenes pesadas.
Experimento: jugando con partículas y transparencias
Un bello experimento de Luigi Mannoni donde crea este increíble orbe que responde a tus acciones con el ratón, animando constantemente como resultado.