Aol.Com rediseña la tecnología móvil primero
Muy pocos de los principales jugadores de los primeros días de la Web todavía están con nosotros. Los modelos comerciales que prosperaron en los días de las conexiones de acceso telefónico y paletas de colores seguros para la Web tienden a no adaptarse a la moderna web móvil.
Uno de los grandes nombres, que aún se aferra a su éxito inicial, es Aol. Fundado en 1983, Aol. renombrado como America Online en 1991 justo a tiempo para montar la primera ola de adopción web. En 2009, cuando la compañía volvió a marcar de nuevo, esta vez como Aol. estaba luchando por competir con jóvenes advenedizos como Google. Sin embargo, a pesar de las percepciones comunes de que no ha podido mantener el ritmo, en comparación con los primeros candidatos como Alta Vista, Aol. está prosperando; es una corporación de mil millones de dólares y su sitio web cuenta con más de 375,000,000 vistas únicas por año.
Rediseño de la página principal de Aol. , presentado hoy, apunta directamente al mercado móvil. Informes de VentureBeat que casi un tercio del tráfico de Aol proviene de dispositivos móviles. (Una cifra que parece sorprendentemente baja teniendo en cuenta el contenido de Aol. -Principalmente noticias y entretenimiento- y su principal grupo demográfico objetivo - familias con ingresos disponibles).
El nuevo diseño se basa en una cuadrícula modular construida con JavaScript, que en general debería reservarse para mejoras progresivas. Sin embargo, en lo que respecta a la versión beta abierta parece funcionar, los únicos errores se producen cuando se cambia el tamaño de una ventana del navegador, pero ¿quién (aparte de los diseñadores web) alguna vez cambia el tamaño de la ventana de su navegador?

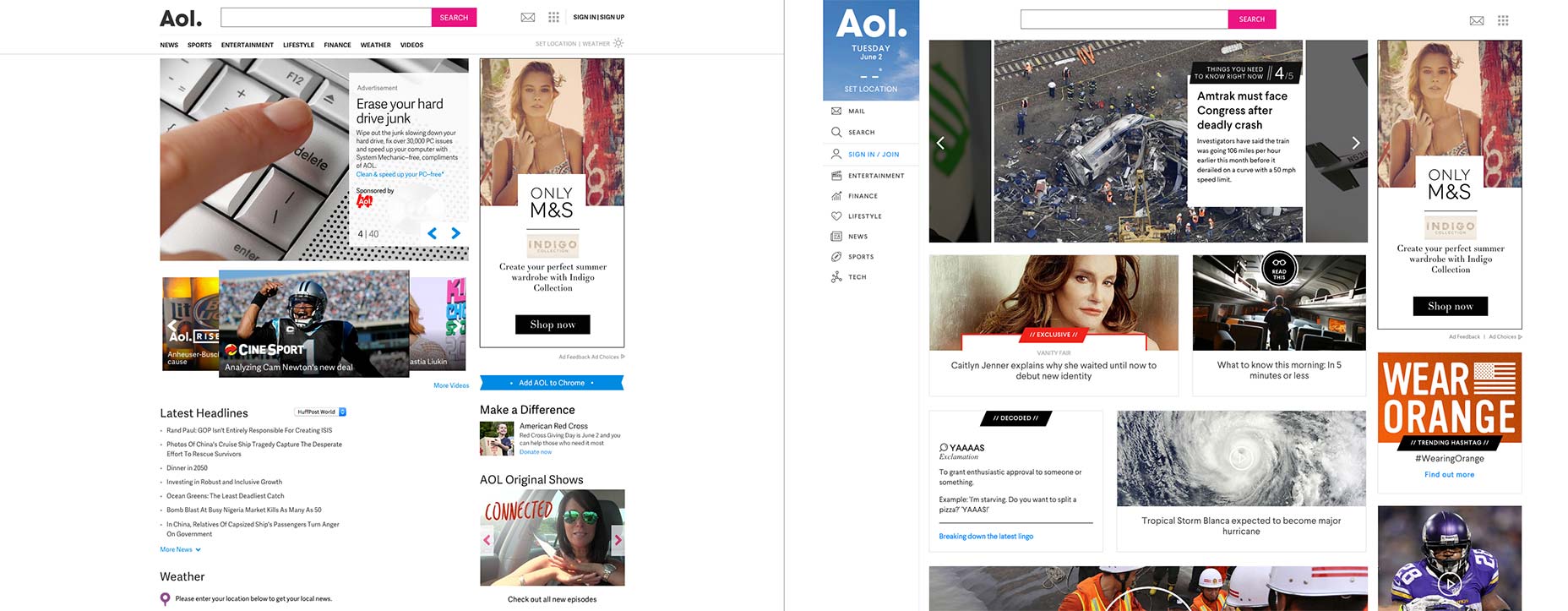
El rediseño de aol.com antiguo (izquierda) y nuevo (derecha).
Claramente nadie le ha dicho a Aol. ese carruseles son malos porque el nuevo sitio conserva el deslizador de héroe del diseño original, con 40 diapositivas. Cada diapositiva dura alrededor de 8 segundos, por lo que si desea revisar todo el contenido que desea 'priorizar', estará mirando la página de inicio durante más de cinco minutos.
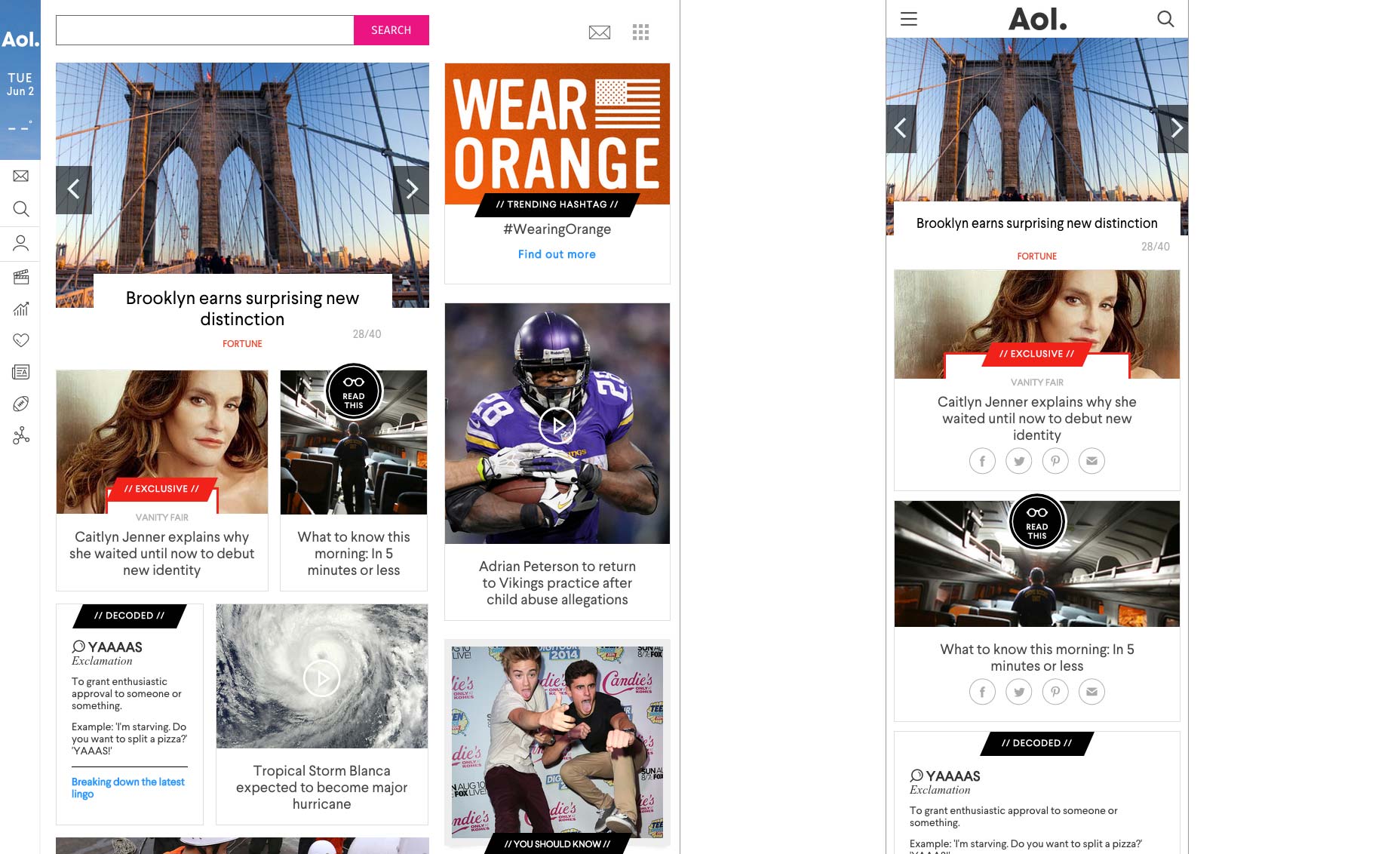
Cualquier sitio, diseñado para dispositivos móviles, necesita equilibrar el espacio de la pantalla con la capacidad de uso. El tamaño de la tableta del diseño adopta un enfoque de panel de instrumentos, reemplazando la barra de menú vertical con una tira de iconos. Bajando al tamaño del móvil, la franja de iconos se reemplaza con un menú de hamburguesas, una táctica común que es probablemente la solución menos peligrosa en la mayoría de los casos. Sin embargo, dado que la navegación ya está usando iconos, parece preferible en este caso mantener la tira de iconos en el móvil. En todos los casos móviles, la navegación en sí se abre como un cajón deslizante.
Un problema interesante es que el equipo interno que diseñó el sitio ha elegido no hacer pegajosa la cabecera, por lo que cuando haya desplazado una gran cantidad de contenido, debe desplazarse hacia atrás para cambiar las secciones.

El rediseño de aol.com para tableta (izquierda) y teléfonos (derecha).
Un problema importante no es la dependencia de la navegación de los íconos (la adición de texto en el cajón deslizante minimiza ese problema) sino los iconos que se han seleccionado. Los iconos de correo y búsqueda son claros, al igual que los iconos de inicio de sesión , entretenimiento , finanzas e información . El fútbol utilizado para representar los deportes es claro, pero muy centrado en los EE. UU. (Una corporación con ambiciones globales podría haber utilizado un deporte más global, como el tenis o el golf). El vínculo de estilo de vida está representado por un corazón, que dado el grupo demográfico de Aol. Podría confundirse con citas o romance. Tech , parece más un ícono de las redes sociales.
El tipo de letra que se utiliza es Larsseit , de los cuales no soy fanático del texto corporal en las pantallas. Sus contadores son generosos y no hay demasiado contraste, pero sus aperturas son pequeñas y hay muy poca variedad en sus formas de letras para mi gusto.
El mayor desafío de Aol. Ha sido la integración de video. El video ha sido clave para la continua prosperidad de Aol. según The Next Web Han experimentado un crecimiento del 93.8% en vistas de video durante el año pasado. Se siente como una oportunidad perdida, por lo tanto, los videos no se pueden reproducir directamente en la página de inicio.
El bloque del logotipo, que presenta el logotipo, la fecha y la temperatura en su ubicación, utiliza como fondo una imagen de las condiciones climáticas actuales. Es una idea intelectualmente inteligente, pero resulta en un bloque azul muy pálido. Me gustaría haber visto este bloque de color rosa neón para que coincida con el botón de búsqueda. Una descarga de color habría contribuido a animar una página que actualmente es bastante aburrida.
El mayor problema con el rediseño de Aol. Es que le falta personalidad. Es raro que alguna vez nivele esta acusación con alguien, pero es muy mínima.
Aol. es, sin duda, una historia de éxito en la Web, debida en gran parte a su papel como primeros usuarios. Su nuevo rediseño es claramente un intento de adoptar la cada vez mayor web móvil. En muchos sentidos, han sacrificado la experiencia de escritorio para una experiencia móvil más satisfactoria. Navegar por el nuevo aol.com en el dispositivo móvil se siente más elegante que navegarlo en el escritorio, y todo el sitio parece que fue diseñado primero para dispositivos móviles.
Aol. debe ser aplaudido por abrazar el cambio y comprometerse completamente con la web móvil, incluso si, como probablemente sea el caso, el sitio resultante sea demasiado utilitario para enamorarse. Es un gran punto de partida para el futuro de la compañía, pero dudo que dure tanto como los discos de instalación gratuitos que actualmente residen en el relleno sanitario mundial.
Usos de imágenes destacadas imagen de teléfono inteligente a través de Shutterstock.