Un análisis de la experiencia de compra de Amazon
Los diseñadores de sitios web de comercio electrónico enfrentan hoy una serie de desafíos al intentar crear una experiencia de usuario que aumente la probabilidad de que los visitantes realicen compras en línea .
Para luchar contra la feroz competencia en línea y superar la aprensión de los compradores escépticos, los diseñadores pueden tomar una serie de medidas para mejorar la usabilidad de sus tiendas en línea.
Desde 1995, Amazonas se ha establecido como el líder mundial en comercio electrónico. Su éxito no es una casualidad, ni es simplemente el resultado de estar en el lugar correcto en el momento correcto.
El éxito de Amazon es el resultado directo de una sólida experiencia de compra por parte de los usuarios .
En este artículo, analizaremos una serie de características de la experiencia de compra de Amazon que, en principio o prácticamente, ofrecerá un modelo digno de imitación por parte de los desarrolladores de comercio electrónico en la actualidad.
Un propósito doble hecho claro
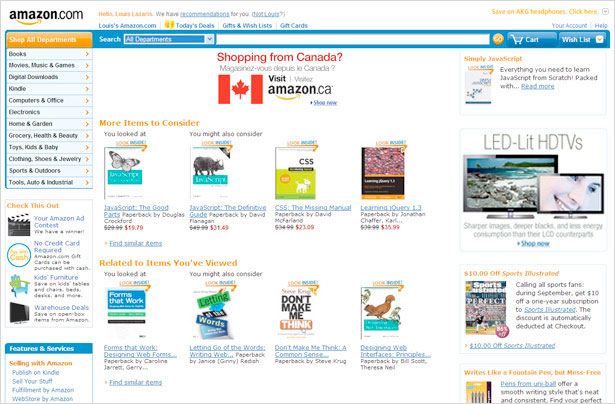
La experiencia de compra de Amazon comienza, por supuesto, en la página de inicio, donde el usuario recibe una notificación visual del doble propósito del sitio web:
Búsqueda de productos y compras en línea

Cuando escanea la página de inicio de Amazon (captura de pantalla anterior), ¿qué se destaca? En medio de la disposición siempre atestada, algunos elementos limpios y distintivos llaman inmediatamente la atención del usuario: la sección de navegación en la esquina superior izquierda y los controles de búsqueda / carrito de compras se encuentran cerca de la parte superior.
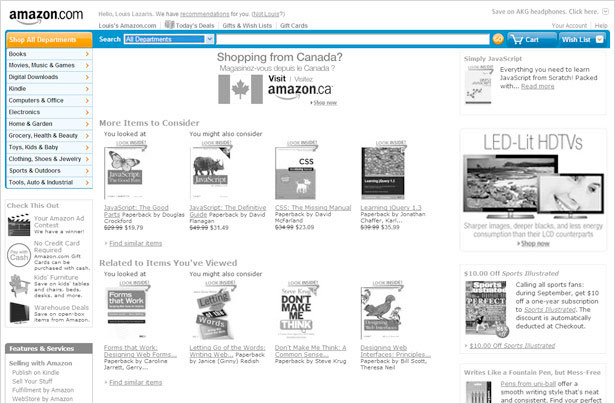
A continuación, se muestra la misma captura de pantalla con los elementos resaltados al encapsular el resto:

Con estos elementos resaltados, vemos cómo se logra el doble propósito simple de Amazon:
- El usuario puede encontrar y comprar productos rápidamente
- El vendedor puede procesar rápidamente las compras en línea y obtener un beneficio
Debido a que Amazon es tan conocido, solo el visitante raro no sabría que ambas cosas (es decir, búsqueda de productos y compras en línea) están disponibles.
Pero el equipo de diseñadores y arquitectos de Amazon se ha asegurado de que esos dos elementos en la estructura del sitio web sean prominentes y utilizables.
Los diseñadores, clientes, gerentes de proyectos y desarrolladores involucrados en la construcción de sitios web de comercio electrónico podrían seguir este ejemplo enfatizando claramente la búsqueda de productos y las compras en línea desde el comienzo de la experiencia del usuario, ya sea para usuarios principiantes o clientes que regresan.
Contenido adaptado al usuario actual
Una vez que hayan establecido la búsqueda de productos del sitio web y las capacidades de compra en línea, lo más probable es que los usuarios deseen aprovechar esas características de inmediato, comenzando con la búsqueda.
Amazon usa cookies para mantener a un usuario conectado, y los hábitos de compra de ese usuario son rastreados y almacenados en el servidor.
Esta es una buena mejora, ya que personaliza dinámicamente la experiencia del usuario en base a búsquedas previas, visitas a páginas, adiciones de listas de deseos, revisiones escritas y, en última instancia, compras.
Artículos relacionados mostrados
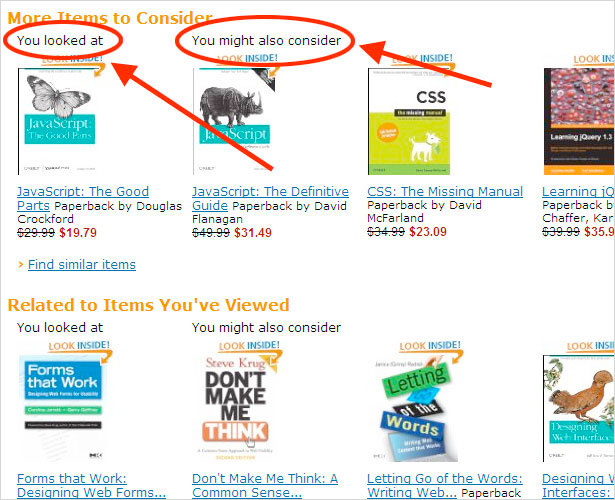
Un ejemplo de contenido personalizado se ve en la página de inicio, que modifica el contenido principal en función de cómo el usuario (ya sea que haya iniciado sesión o no) ha interactuado con la función de búsqueda de productos:

Artículos recomendados basados en actividad previa
Este mismo tipo de contenido personalizado aparece en visitas posteriores, siempre que las cookies del navegador se mantengan intactas:

Como lo hace Amazon, un buen sitio web de comercio electrónico rastreará el comportamiento del lado del cliente (en el lado del servidor) para garantizar que las visitas posteriores de cada usuario se ajusten cada vez más a sus gustos y hábitos.
Esto aumenta la probabilidad de que el usuario realice una compra y, en algunos casos, acelerará el proceso de compra.
Más significativamente, expone al usuario a una gama más amplia de productos y servicios que se relacionan con sus áreas de interés.
Varios recordatorios "Por qué comprar con nosotros"
La experiencia de compra de Amazon está llena de recordatorios de por qué el usuario debe comprar un producto de Amazon en lugar de hacerlo de alguna otra fuente (en línea o de otro modo).
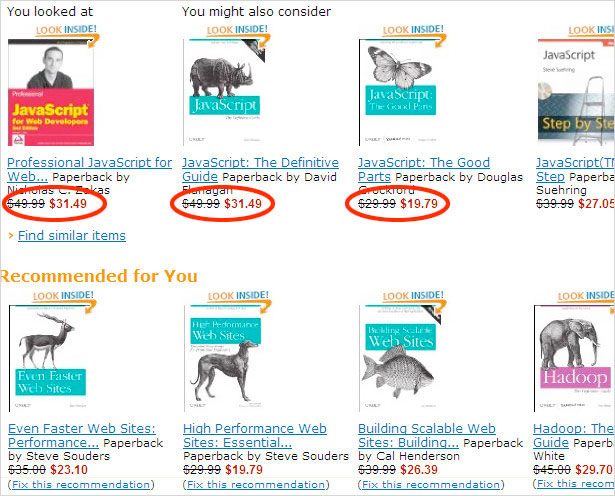
Algunos ejemplos se muestran y comentan a continuación.
Precios comparados con el minorista sugerido

Cada producto mostrado arriba no solo tiene el precio con descuento ofrecido por Amazon, sino también el MRSP (precio minorista sugerido por el fabricante, o "precio de lista" ).
Esta característica simple, que el usuario entiende instantáneamente debido al texto de tachado, se ve con prácticamente todos los productos en Amazon.
Le dice al usuario (no en pocas palabras): "He aquí por qué deberías comprarnos este artículo" . Este es un incentivo de ventas simple pero fuerte que sin duda ha impulsado los ingresos de Amazon.
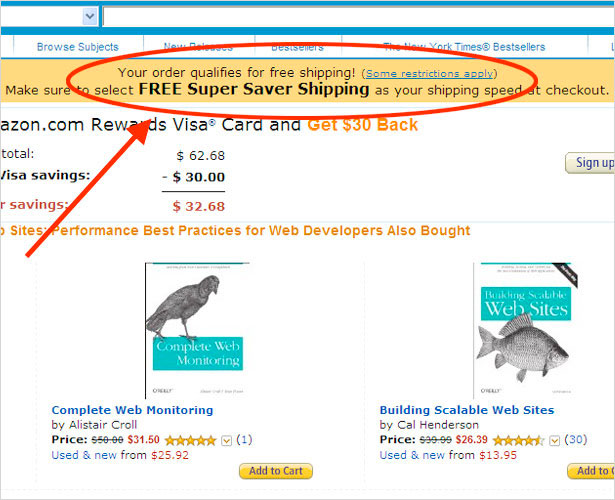
Usuario notificado de "envío gratuito" desde el principio

Otro buen ejemplo del recordatorio "Por qué comprar con nosotros" se muestra en la imagen de arriba. Una vez que el usuario ha agregado algunos elementos a su carrito de compras, aparece un gran cartel amarillo en la parte superior de la pantalla, que le indica al usuario que ahora cumple con los requisitos para el envío gratis.
El banner también incluye un enlace a las restricciones que puedan aplicarse.
Lógicamente, el aviso de "envío gratis" debería aparecer como un paso en las "opciones de envío", pero ese proceso ocurre después de que el usuario haya demostrado un compromiso con los artículos en su carrito de compras.
Por lo tanto, mostrar este banner amarillo tan pronto como el carro del usuario califique para el envío gratis aumenta la probabilidad de que cumpla con su compra . Nuevamente, el letrero amarillo en efecto dice: "Aquí hay otra buena razón para comprarnos" .
Previews de libros similares a Life
Una de las razones por las que un comprador puede dejar pasar la oportunidad de comprar en línea es que no puede evaluar la calidad de un producto.
Pero una vista previa de cerca de un producto, una que sea comparable a sostener el objeto en sus manos, puede ayudar a eliminar parte, si no todo, de esta vacilación.
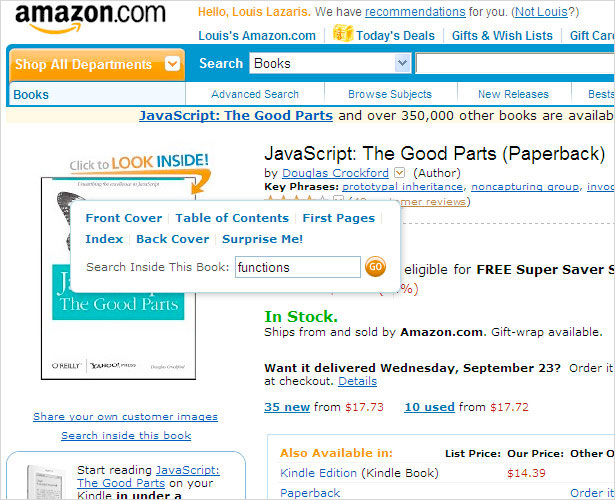
La característica "Mira dentro"
Los libros son uno de los artículos más frecuentemente comprados en Amazon, por lo que no es de extrañar que el equipo de desarrollo de Amazon haya construido la función a la que se refiere como "Mira dentro" .
La función "Mirar dentro" permite a los compradores ver ciertas secciones de libros: generalmente la portada, la tabla de contenido, las primeras páginas, el índice y la contraportada.
Esto puede ser extremadamente útil porque los compradores generalmente podrán ver de un vistazo la tabla de contenido o la introducción de si un libro les conviene.

Como se ve en la captura de pantalla anterior y en algunas imágenes más arriba, se puede acceder a la función "Mirar dentro" (disponible para innumerables libros) desde cualquier página que tenga miniaturas de portadas de libros y desde las páginas de productos de libros individuales.
Al pasar el cursor sobre la imagen en miniatura en la página del producto, se abre un menú de las secciones del libro.
La función "Buscar en el interior"
El menú de vista previa de la función "Mirar dentro" también tiene una pequeña casilla con la etiqueta "Buscar dentro de este libro" , que permite al usuario buscar todo el libro, no solo las secciones disponibles para la vista previa.
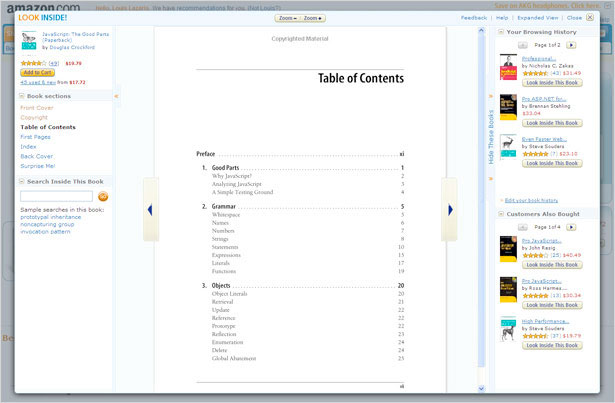
Cuando el usuario selecciona una opción del menú "Mirar hacia adentro" , aparece una caja de luz que proporciona al usuario una vista previa del producto que es casi tan buena como sostener el libro en sus manos.

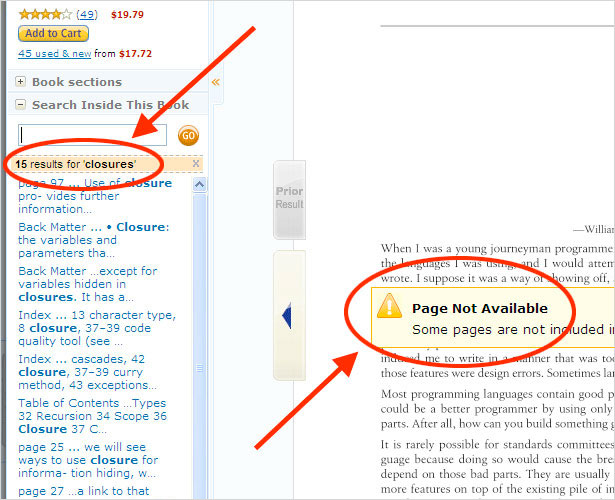
Como se muestra arriba, la función "Buscar en el interior" también se incluye en el lightbox y ofrece aún más funcionalidad. La imagen a continuación muestra un ejemplo de lo que sucede cuando el usuario realiza una búsqueda.

La función "Buscar en el interior" devuelve resultados de cualquier página del libro, pero notifica al usuario si la página no está disponible para la vista previa.
El motor de búsqueda es incluso lo suficientemente intuitivo para incluir las formas plurales de palabras singulares, lo cual es la mejor práctica. Aunque encontré que esta característica es un poco problemática, sigue siendo una buena opción al investigar un libro.
Es posible que los desarrolladores de comercio electrónico de hoy en día no tengan el presupuesto o los recursos técnicos para incluir dicha función en sus sitios web, pero puede asegurarse durante la fase conceptual que los productos reciban tanta exposición como sea posible .
Historia y recomendaciones personalizables
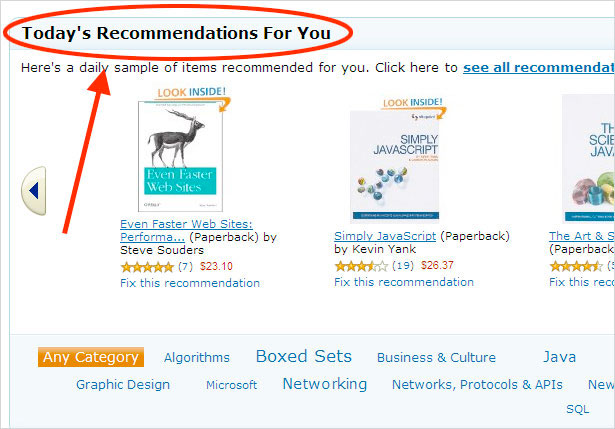
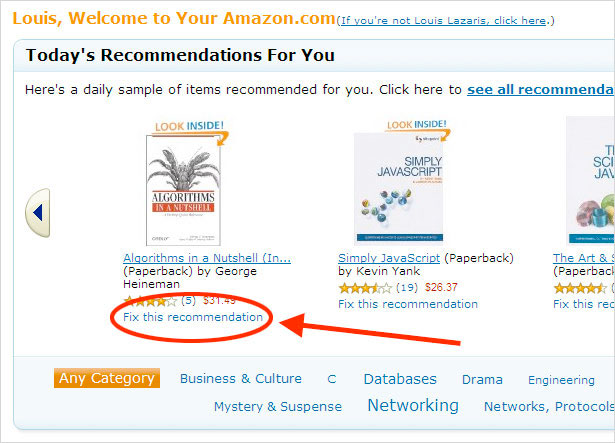
Anteriormente discutimos cómo aparecen los "Elementos recomendados" en ciertas secciones del sitio web de Amazon. Algunas de esas secciones, así como el historial de visualización completo del producto del comprador, se pueden modificar. Hecha un vistazo a la imagen de abajo.

Cada producto enumerado en la página personal de Amazon del comprador en "Recomendaciones de hoy para usted" se puede editar.
Al hacer clic en el enlace "Corregir esta recomendación" se abre una ventana que explica exactamente por qué se recomendó este artículo y que le da al comprador la opción de cambiarlo.
Por lo general, se recomienda un artículo basado en una compra anterior o hábitos de compra seguidos. El comprador puede decirle a Amazon que no recomiende ningún artículo más basado en ese factor.
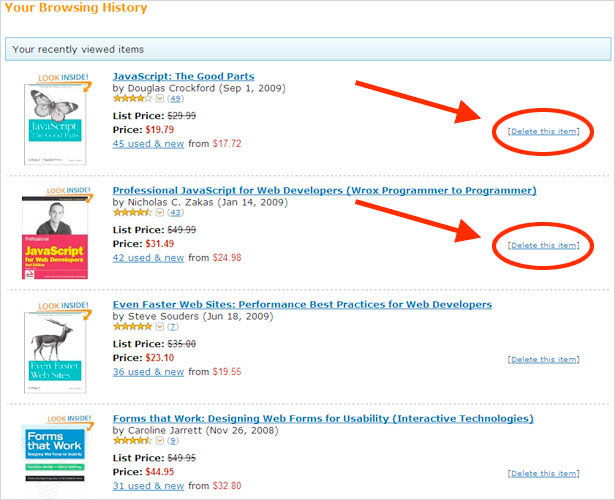
Otra característica personalizable es un historial de todos los productos que el comprador ha visto. Esta opción no siempre es fácil de encontrar, pero aparece en la parte superior de la página personal del usuario. A continuación, se muestra un ejemplo del historial de navegación de un usuario.

Los elementos se muestran en orden de cuándo fueron visitados, empezando por el más reciente. Y cada elemento tiene una opción "Eliminar este elemento" , similar a lo que encontraría en una página de carrito de compras.
Cuando se elimina un elemento, la página se recarga y la lista se actualiza. Esta característica sería más efectiva si se hiciera con AJAX, pero sigue siendo una mejora útil.
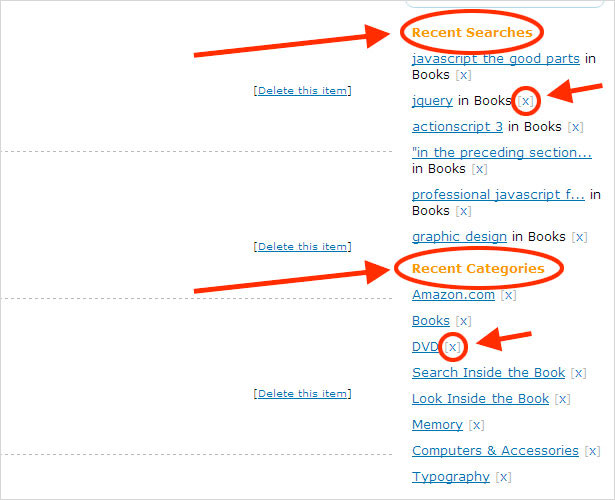
En la barra lateral derecha de la misma página, el usuario ve una lista de términos y categorías de búsqueda que ha visto recientemente:

Al hacer clic en la "x" junto a cada elemento, el usuario puede eliminar cualquier elemento en su búsqueda o historial de categoría. Esta es una función del lado del cliente, por lo que los resultados son instantáneos: el usuario no tiene que esperar a que la página completa se vuelva a cargar cuando eliminan un elemento.
Estas características personalizables (o editables) aseguran que la experiencia de compra no sea onerosa para el usuario. Si reciben recomendaciones que no les satisfacen, el usuario puede modificarlas, lo que mejorará futuras visitas.
Los desarrolladores de comercio electrónico pueden seguir este ejemplo al permitir que cualquier contenido dinámico adaptado por el usuario sea lo más personalizable posible . Esto garantiza que los usuarios no sientan que se les está forzando contenido a través de publicidad o incentivos promocionales.
Elementos de navegación bien colocados
La facilidad con la que los usuarios pueden navegar por las secciones es fundamental para el éxito de cualquier tienda en línea. Las categorías básicas de la tienda, páginas de usuario, páginas de carrito de compras, páginas de compra y similares deben ser de fácil acceso en casi cualquier momento de la experiencia de compra.
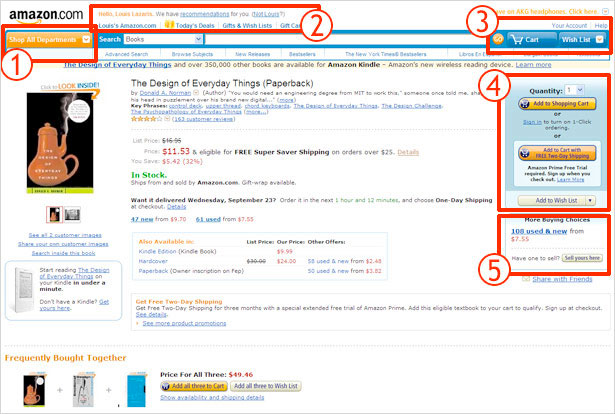
Amazon hace un buen trabajo al respecto, como se muestra en las secciones numeradas en la captura de pantalla a continuación.

Al pasar el botón "Comprar todos los departamentos" (# 1) se activa un menú desplegable que muestra todas las categorías de las tiendas principales, lo que brinda a los compradores un fácil acceso a otros productos. Este elemento de navegación está exactamente donde el usuario espera que esté: en la esquina superior izquierda de la pantalla, debajo del logotipo.
Al lado del logo (# 2) hay algunos enlaces menos importantes, como los de cierre de sesión, recomendaciones personalizadas y la página personal de Amazon del usuario. Esta sección no es muy prominente, pero también aparece donde debería estar: en la parte superior, ya sea arriba o al nivel de los ojos con el logotipo.
El siguiente elemento (n. ° 3) es la sección que contiene el "carro" y la "lista de deseos" . La funcionalidad del carrito de compras está ubicada casi invariablemente en la esquina superior derecha del diseño de un sitio web de comercio electrónico.
Y cada vez que un usuario ve una página de producto, se le invita a agregar el producto a su carrito de compras o lista de deseos (n . ° 4) . Los usuarios buscan naturalmente esta funcionalidad exactamente donde la ha ubicado Amazon: a la derecha de los detalles del producto y del producto.
Finalmente, Amazon invita a los usuarios a ver versiones "usadas y nuevas" del mismo producto en Amazon Marketplace (n . ° 5) . La venta de productos en su mercado obviamente no aumenta los ingresos de Amazon en el corto plazo, pero es probable que genere recompensas a largo plazo, porque el simple hecho de saber que esta opción está disponible hace que muchos compradores elijan a Amazon como su destino principal, incluso para productos usados.
Amazon hace esto porque sabe lo suficiente como para anteponer los intereses del usuario y reconoce los beneficios a largo plazo.
También notará que los elementos que se destacan entre los cinco que hemos resaltado son los que tienen colores nítidos, degradados y sutiles efectos tridimensionales.
Eso ciertamente no es una coincidencia: Amazon quiere llamar la atención del usuario hacia dónde cuenta.
La ubicación de los elementos de navegación es fundamental para el éxito de cualquier sitio web . Amazon establece un muy buen ejemplo en este sentido, haciendo lo que los usuarios esperan y asegurando que los elementos más importantes estén accesibles en todo momento o según sea necesario.
El comprador siempre debería sentirse cómodo
Esto es importante para cualquier sitio web de comercio electrónico y se realiza bien en Amazon.
Para aumentar la probabilidad de que un usuario realice una compra, debe asegurarse de que se sienta cómodo en cada etapa de la experiencia de compra. Amazon logra esto maravillosamente al darle al cliente el control total en todo momento.
Fácil de filtrar y comparar Reseñas de los clientes

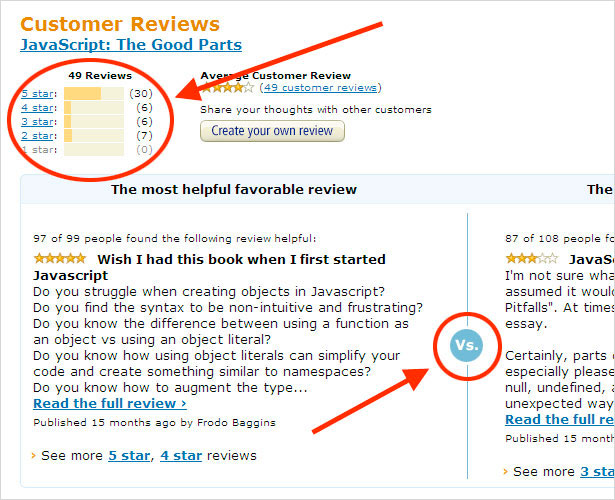
La captura de pantalla anterior compara dos clasificaciones y reseñas de clientes opuestas (que se muestran en cada lado del gráfico "vs."). El usuario también puede filtrar las reseñas de los clientes por clasificación. ¿Por qué esto los hace sentir cómodos? Debido a que el usuario está a punto de gastar sus dólares duramente ganados en este producto y se sentiría más cómodo al poder acceder fácilmente a las críticas positivas y negativas .
Obtener un conocimiento profundo de un producto a través de revisiones de los clientes, tanto buenas como malas, le da tranquilidad al comprador y lo ayuda a tomar una decisión informada.
El usuario no está presionado para comprar un artículo, sino que siente que la decisión de comprar un producto está completamente bajo su control.
Opciones adicionales del carrito de compras

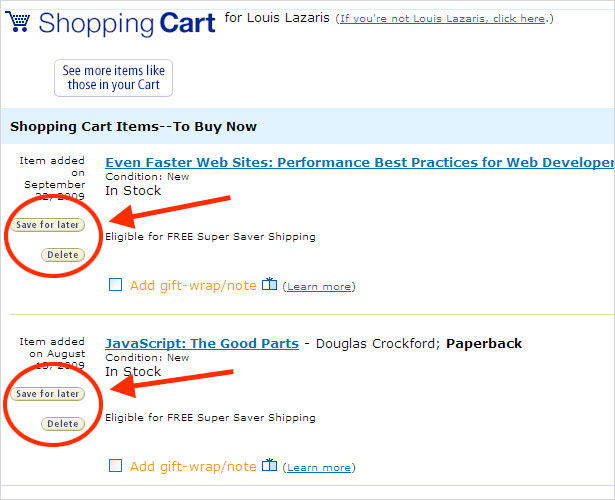
Como se muestra arriba, se incluyen algunas opciones en la página del carrito de compras que hacen que el usuario se sienta cómodo. En primer lugar, si un usuario cambia de opinión sobre una compra en particular, tiene la opción de eliminarla de su carrito.
Pero eliminar es un acto más bien final, por lo que tienen la alternativa de guardarlo para más adelante también. Podría llamarlo "eliminación suave" : elimina el artículo del carrito de la compra pero lo mantiene en la página del carrito de la compra del usuario debajo de una lista de artículos guardados, donde el usuario puede volver a agregarlo fácilmente a su carrito en cualquier momento.
Cambiar o eliminar elementos en la página de envío
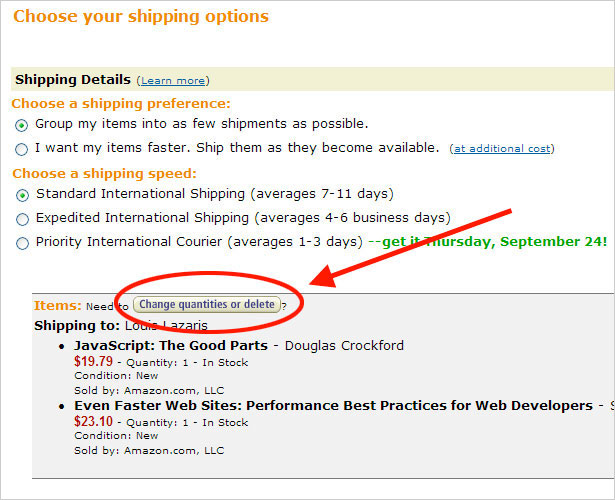
El control del usuario continúa en los siguientes pasos de la compra. Eche un vistazo a la siguiente imagen.
El usuario ve esto al seleccionar una opción de envío, lo que probablemente significa que ya está comprometido (o casi comprometido) con la compra del producto.

Al elegir un método de envío, el usuario tiene la opción, con un botón bastante prominente, de "Cambiar cantidades o eliminar". Al ver los métodos de envío, el usuario podría necesitar estas opciones, por lo que tener el botón disponible ahora es útil y tranquilizador.
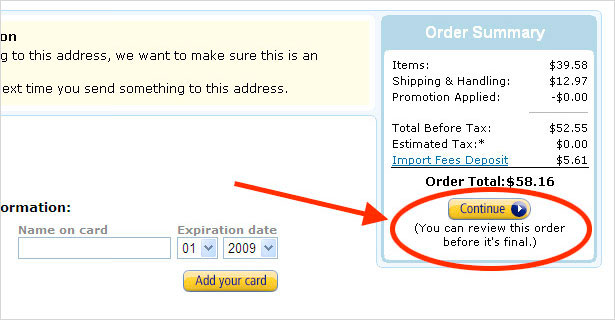
Recordatorio de que "Continuar" no significa "Decisión final"

Una vez que el usuario ha agregado un producto a su carrito y ha seleccionado un método de envío, revisa un resumen de su pedido y hace clic en un botón para "Continuar" con su compra. Ese botón los lleva no a una confirmación de su pedido sino a una página final donde realmente hacen su compra.
Para asegurarse de que el usuario sepa que este no es el paso "final" , un recordatorio útil se coloca directamente debajo del botón "Continuar" , informándole que el pedido final se confirmará después de un último resumen.
Los desarrolladores de comercio electrónico podrían aprender del ejemplo establecido por la experiencia empática del usuario de Amazon entendiendo las diversas inquietudes y aprensiones que un usuario podría tener en cada etapa de la experiencia de compra.
Los desarrolladores deben agregar mejoras a la experiencia de compra que hagan que el usuario se sienta cómodo y en control.
Conclusión
De ninguna manera podríamos cubrir todas las ventajas de la experiencia de compra de Amazon en este artículo.
Pero las pocas características sólidas que hemos discutido deberían ser suficientes para ayudarlo a comprender cómo los arquitectos de Amazon han dado forma a la experiencia en línea.
Lecciones aprendidas de la experiencia de Amazon Shopping
- El foco de un sitio de comercio electrónico debería ser la búsqueda de productos y la compra en línea.
- Siempre que sea posible, el contenido debe ser único para cada usuario.
- Cree incentivos de ventas dando recordatorios "Por qué comprar con nosotros".
- Dé a los productos tanta exposición como sea posible.
- No haga sentir al usuario ya que algunos productos / servicios se ven obligados a hacerlo.
- Haga que las secciones importantes sean fácilmente accesibles en el momento apropiado.
- Haga que el comprador se sienta cómodo y en control en todo momento.
La experiencia de compra de Amazon no es perfecta. Tiene sus defectos, que es el tema de otro artículo. Pero lo bueno supera con creces lo malo.
Y, por supuesto, las limitaciones técnicas y presupuestarias mantendrán algunas de las mejoras mencionadas aquí fuera del alcance de algunos desarrolladores de comercio electrónico. Pero al seguir los principios subyacentes de estas mejores prácticas, podrá implementar diversas mejoras de usabilidad que se encuentran dentro del presupuesto y las especificaciones de su proyecto.
La aplicación de estos principios garantizará que su tienda en línea ofrezca una experiencia gratificante al comprador y una buena rentabilidad para el vendedor.
Recursos adicionales sobre la usabilidad del comercio electrónico
- E-Commerce avanzado
- Biblioteca de patrones de diseño de interacción: sitios de comercio electrónico
- Diez maneras de mejorar la usabilidad de su sitio de comercio electrónico
- ¿Habilitó Pobre Usability Kill E-Commerce?
Esta publicación fue escrita exclusivamente para Webdesigner Depot por Louis Lazaris, un escritor independiente y desarrollador web. Louis corre Webs impresionantes , donde publica artículos y tutoriales sobre diseño web.
¿Ha encontrado otros beneficios de usabilidad y mejores prácticas de comercio electrónico en la experiencia de compra en Amazon? Comparte tus comentarios a continuación.