Agregar transparencias y degradados con CSS
La forma en que manejas el color en tus diseños web está a punto de cambiar. Tal vez has estado jugando con valores de color hexadecimales desde que eras un pequeño usuario de la web; si lo fueras, prepárate para crecer rápido . CSS3 ha llegado, y tu paleta está por ser mucho más grande.
Comparado con lo que viene, es como si los diseñadores hubieran sido daltónicos, trabajando con solo una pequeña parte del espectro cromático. No, los nuevos matices no se agregarán al arcoiris.
Lo que sucederá es que los valores de color se definirán de formas nuevas, se agregará todo el espectro de niveles de opacidad y también se incluirán degradados basados en CSS puro en lugar de imágenes.
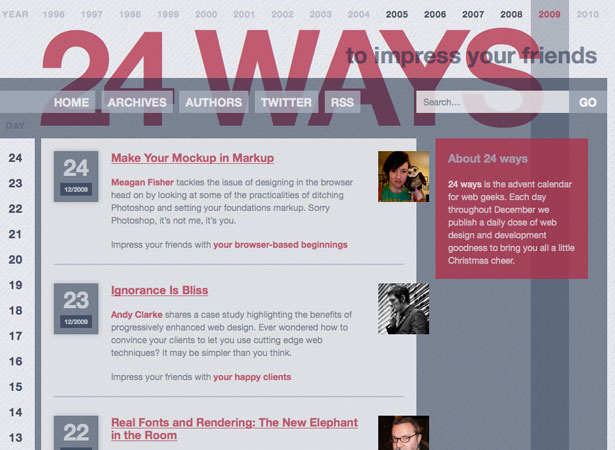
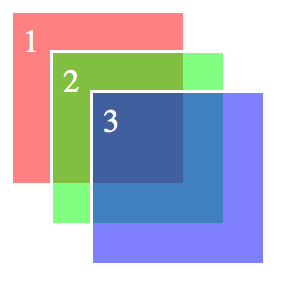
Algunos sitios web con visión de futuro, como el impresionante 24 formas de impresionar a tus amigos , ya están jugando con RGBa para texto y efectos de color de fondo, y los resultados son geniales.

24ways.org usa opacidad y RGBa para crear un diseño fresco en capas.
La verdad sobre HEX
A pesar de lo que algunos de los desarrolladores con los que he estado tratando recientemente podrían pensar, RGB ha estado en la web por un tiempo. Los valores de color RGB son compatibles con todos los navegadores en los que se pueda pensar, por lo que no son nada nuevo. Es solo que la mayoría de los desarrolladores (y diseñadores) se acostumbraron a definir colores en HEX y no tenían motivos para cambiar. Ahora lo hacen.
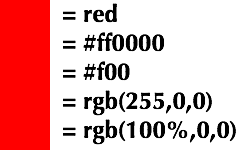
Los sistemas HEX y RGB pueden definir igualmente bien los millones de colores disponibles en su pantalla:

Todas estas configuraciones de valores de color producen el mismo resultado.
Aún así, prefiero probar colores en RGB. Soy un ser humano con 10 dedos, así que imaginar colores que usan valores de base 10 es más fácil que imaginar los que usan valores de base dieciseis. Soy gracioso de esa manera: puedo descifrar un color con valores de 0-255 o 0-100% mucho más rápido que uno con valores de 00-99 o aa-ff.
HEX tiene una ligera ventaja sobre RGB: es compacto, incluso más si usa la taquigrafía (tres valores en lugar de seis). Sin embargo, esto es significativo solo si eres estricto con la optimización del código. Lo único bueno para HEX taquigrafía es que los colores sean seguros para la web. Pero si te limitas a colores seguros para la web, es hora de seguir adelante de todos modos.
RGB nuevo y mejorado: ¡ahora con Alpha!
Aquí hay una razón para comenzar a usar valores RGB: pueden incluir un valor alfa para crear opacidad. Agregar un valor alfa a un color RGB es la simplicidad misma:
background-color: rgba(100%, 0, 0, 0.5)
o:
background-color: rgba(255, 0, 0, 0.5)
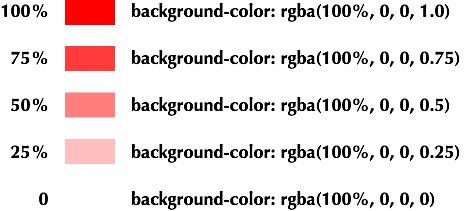
Ambos valores producen rojo al 50% de opacidad. Cuando use RGBa, asegúrese de especificar rgba() como el valor (observe el a ), y luego agregue el valor alfa como un cuarto valor separado por comas, que va de 0 (transparente) a 1.0 (opaco). Un valor de 0 es equivalente a transparent valor de color

Valores de color, de opaco a transparente.
¿Por qué HEX no admite una sintaxis similar? Bueno, puede, de hecho, como veremos un poco más adelante, pero el W3C no tiene planes aparentes de agregarlo a sus especificaciones de color. Eso podría cambiar, pero por ahora RGB es el futuro del color en la web.
Siempre que el navegador del usuario sea compatible con CSS3, puede usar un valor RGBa para obtener transparencia donde sea que haya un valor de color: en texto, fondos, bordes, contornos, sombras de texto, sombras de cuadros, en cualquier lugar.
La única pregunta que queda es, ¿qué pasa con los navegadores que no son compatibles con RGBa? Escucho que un navegador que algunas personas todavía están usando (digamos, del 70 al 75% del público de navegación) aún no admite ningún CSS3, incluido RGBa. ¡Por qué, eso sería Internet Explorer!
Qué hacer con IE?
Si un navegador encuentra un valor que no comprende, se supone que debe ignorarlo y representar cualquier otro valor establecido para esa propiedad. El siguiente CSS debe cubrir IE y todos los demás:
color: rgb(255, 0 , 0);
color: rgba(255, 0, 0, .5);
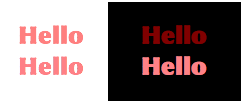
Es posible ajustar los colores en IE para que se vean más como colores transparentes. Por ejemplo, si sabe que un bloque de texto aparecerá sobre un fondo blanco, podría usar el valor rgb(255, 127, 127) para que se vea aproximadamente 50% transparente. Sin embargo, cuando cambia el fondo, la diferencia quedará clara:

El valor rosa simula a qué se parece un 50% de rojo transparente. Pero tan pronto como pones el texto sobre un fondo oscuro, la ilusión se revela.
De acuerdo, esta no es una solución perfecta porque no es realmente transparente. No puedo arreglar eso. Pero puedo compartir un consejo sobre cómo poner colores transparentes en el fondo de cualquier elemento en cualquier navegador web moderno.
Detrás de escena, parte 1: colores transparentes en tus fondos
Una pequeña peculiaridad de Internet Explorer es que incluye varios "filtros". Los filtros de IE no son parte del lenguaje CSS estándar y nunca lo serán, pero podemos explotarlos de maneras interesantes para obtener resultados similares a los de algunas características de CSS3. .
Con uno de estos filtros específicos de IE, podemos agregar un degradado al fondo de un elemento e incluir colores transparentes utilizando la notación hexadecimal. El primer valor en la cadena hexadecimal es para la opacidad del color, y varía desde 00 (opaco) a ff (transparente). Esto proporciona una escapatoria interesante porque, al configurar los valores inicial y final del degradado para que sean del mismo color, podemos agregar efectivamente un color de fondo transparente:
/* For CSS3 */ background-color: rgba(255,0,0,.5);/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');/* For gte IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientype=0,startColorstr='#88ff0000', endColorstr='#88ff0000');
Tenemos que usar el filtro dos veces: una vez para las versiones anteriores de IE ( lt significa "menos que") y nuevamente para IE8 y posterior ( gte significa "mayor que o igual a"), que usan el nuevo -ms prefijo para identificarse como extensiones de Microsoft. Esto agrega un 50% de fondo transparente para ambos navegadores compatibles con estándares e Internet Explorer que se remonta a la versión 5.5.

Estos deberían tener el mismo aspecto en la mayoría de los navegadores. Mira esto ejemplo en vivo .
Detrás de escena, parte 2: degradados en tus fondos
¡Espera un minuto! ¿Acaso no acabo de decir que puedes agregar gradientes a fondos en Internet Explorer usando el filtro de gradiente? De hecho, lo hice. ¿Y no puedes agregar degradados a fondos usando CSS3? Especie de. Lo que estamos viendo, entonces, es una solución de varios navegadores que nos permitirá agregar gradientes en el fondo usando CSS: sin gráficos, sin PNG transparentes, sin torpes en Photoshop cada vez que su cliente quiere hacer una sombra de púrpura ligeramente más azul. Puedes hacerlo con Firefox 3.6, Safari 4 y Chrome 5.
Para que no piense que usar degradados sería fácil, hay una pequeña complicación que, lo crea o no, no proviene de Internet Explorer. El W3C recientemente ha comenzado a trabajar en una sintaxis de gradiente para CSS, y no está completo, pero tanto Mozilla (Firefox) como Webkit (Safari) ya han agregado sus propias (conflictivas) versiones específicas del navegador. Estas "extensiones" del navegador están destinadas a impulsar la industria al agregar características deseables y necesarias antes de las versiones aprobadas del W3C.
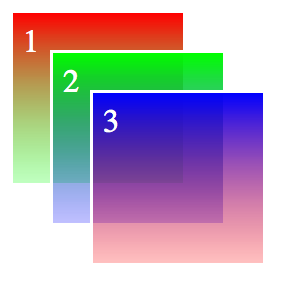
No todo está perdido. Cada versión tiene su propio prefijo de extensión del navegador, por lo que si agregamos todas las sintaxis de gradiente a nuestro código, todos los navegadores se verán bien:
/* For WebKit */ background: -webkit-gradient(linear, left top, left bottom, from(rgba(255,0,0,1)), to(rgba(0,0,255,.25)));/* For Mozilla */ background: -moz-linear-gradient(top, rgba(255,0,0,1), rgba(0,0,255,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -moz-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

Este es un gradiente vertical vertical que funciona en IE 5.5+, Firefox 3.6+, Chrome 5+ y Safari 4. Ver esto ejemplo en vivo .
Esto crea un gradiente vertical lineal en la mayoría de los navegadores modernos. La gran excepción es Opera; no ha introducido una sintaxis de gradiente, muy probablemente porque sus creadores esperan a ver qué hace el W3C.
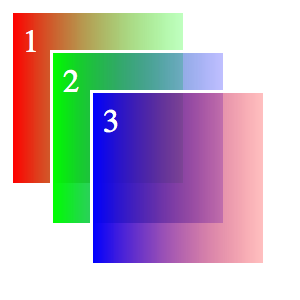
Para permitirle cambiar la dirección del degradado, Webkit define las esquinas de inicio y finalización, Mozilla define el lado o esquina donde se inicia el gradiente, e IE simplemente define 0 (vertical) o 1 (horizontal). Por lo tanto, para convertir nuestro degradado en 90 °, codificamos así:
/* For WebKit */ background: -webkit-gradient(linear, left top, right top, from(rgba(255,0,0,1)), to(rgba(0,255,0,.25)));/* For Mozilla */ background: -moz-linear-gradient(left, rgba(255,0,0,1), rgba(0,255,0,.25));/* For lt IE8 */ filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');/* For gt IE8 */ -ms-filter: progid:DXImageTransform.Microsoft.gradient(gradientyype=0,
startColorstr='#88ff0000', endColorstr='#3300ff00');

Aquí hay un gradiente lineal horizontal que funciona en IE, Firefox, Chrome y Safari. Mira esto ejemplo en vivo .
Tanto Webkit como Mozilla permiten una gran variedad de gradientes, incluidos gradientes radiales y colores múltiples. Las sintaxis pueden ser bastante complejas, pero lo mantendremos simple por ahora porque IE solo admite gradientes verticales y horizontales lineales.
Agregue un poco de color a su vida
La apertura ante nosotros no es nada menos que una revolución en la forma en que tratamos el color en el diseño web. Los kludges que usamos ahora para obtener un color transparente desaparecerán. Comenzaremos a ver muchos más diseños que acodan los elementos al confiar en RGBa y la propiedad de opacidad ya establecida.
Otras lecturas
Jason Cranford Teague es autor, maestro y diseñador. Su próximo libro, Guía de inicio rápido de CSS3 Visual , saldrá este otoño. Descubra más sobre Jason en su sitio web, JasonSpeaking , o sígalo en Twitter ( @jasonspeaking )