Contenido adaptable con WordPress
El diseño receptivo no solo desafía nuestras herramientas y enfoques para el diseño y desarrollo web, sino que también nos obliga a revisar nuestras formas de planificar y administrar el contenido. Los nuevos flujos de trabajo requieren las herramientas adecuadas. Desde el principio, esto abre una oportunidad para sistemas de administración de contenido (CMS) completamente nuevos y plataformas de publicación (y probablemente veamos muchos de ellos en el futuro cercano). Pero cualquiera que alguna vez haya migrado de un CMS a otro sabe muy bien que el proceso no es sencillo. Entonces, ¿podemos adaptar un CMS familiar y popular como WordPress para ayudarnos a crear y administrar contenido adaptable?
Primero, necesitaremos aclarar las cosas. ¿Qué significa el contenido adaptativo, y por qué lo necesitamos en la era del diseño receptivo? También discutiremos las características y herramientas de WordPress que pueden ayudarnos a crear una plataforma de publicación amigable para el futuro. Nuestro objetivo es alcanzar un objetivo elevado: tener contenido que, una vez creado, pueda presentarse de forma flexible en diferentes dispositivos y en diferentes condiciones de visualización. Veamos qué tan cerca podemos llegar a él.
Contenido adaptable y por qué lo necesitamos
En su libro reciente Estrategia de contenido para dispositivos móviles , UX y especialista en estrategia de contenido Karen MacGrane brinda una explicación detallada y bien argumentada de por qué necesitamos un nuevo enfoque para la administración de contenido. Estamos yendo más allá de la creación de sitios receptivos: estamos creando contenido que puede publicarse en diferentes plataformas y acceder a él desde varios dispositivos. ¿Qué pasa si mañana un refrigerador se convierte en la herramienta principal de alguien para consumir información? ¿Está su sitio web listo para tal caso de uso?
El diseño receptivo ha surgido principalmente de la necesidad de proporcionar a los usuarios móviles una experiencia adecuada. Honestamente, sin embargo, "móvil" es solo una parte de la imagen. Si pensamos en el futuro, podemos esperar fácilmente otras plataformas y dispositivos nuevos en los que aparecerá nuestro contenido: relojes, refrigeradores, gafas, robots parlantes, todo lo que uno pueda imaginar. ¿Esto significa que tenemos que crear una versión de "robot parlante" de nuestro sitio? Eso sería una locura. Entonces, ¿cuál es la solución? La solución es el contenido adaptativo, contenido que, una vez creado, puede reutilizarse en diferentes situaciones y escenarios. Suena genial, ¿no? Como lo logramos?
1. Contenido estructurado
Nuestro contenido ya no consiste en "páginas". Consiste en objetos, cada uno de los cuales debe considerarse un paquete de elementos predefinidos. Para cada componente estructural, un fragmento, el sistema de diseño daría cuenta de cómo debería mostrarse en todos los escenarios. Los trozos pueden presentarse en medios o formatos alternativos para diferentes casos de uso. Por ejemplo, si tenemos un video en nuestro objeto de contenido, podríamos tener texto descriptivo o una transcripción para los escenarios donde el video no se puede ver. O las anotaciones de un objeto pueden variar según el escenario, como cuando se comparten en las redes sociales o se incluyen en los resultados de búsqueda o se introducen en un sitio.
2. Contenido independiente de la presentación
Tenemos que dar el siguiente paso para separar el contenido de la presentación. En realidad, este es un principio importante de rediseño y una piedra angular de los estándares web. Pero tenemos que ir más allá y liberarnos de la mentalidad WYSIWYG. "Lo que ves" ya no es "lo que ven tus usuarios". Esa es una ilusión peligrosa. No deberíamos marcar nuestro texto con cursiva o insertar imágenes como HTML en el campo "contenido" de una "página". Solo debemos incluir una referencia a un objeto de contenido y dejar que nuestro sistema de diseño decida cómo presentar el objeto.
3. Metadatos
Mientras más trabajo descarguemos a las herramientas del programa (después de todo, queremos que nuestro contenido se presente en varias plataformas de forma automática en función de los escenarios predefinidos, ¿no?), Más información deberíamos proporcionar a esos sistemas sobre el contenido. Por ejemplo, en el pasado podíamos escribir en inglés claro que el autor de un texto era John Doe y marcar su nombre en negrita; ahora no podemos. Necesitamos un campo separado en nuestro CMS para ingresar el nombre y un conjunto de reglas sobre cómo presentarlo en diferentes escenarios.
4. Contenido reutilizable
Necesitamos una única fuente de contenido y un sistema de publicación basado en escenarios que pueda decidir cómo presentar el contenido solicitado a un usuario de acuerdo con su entorno (dispositivo, resolución de pantalla, velocidad de conexión, etc.).
¿Se pueden lograr todos estos aspectos con WordPress? MacGrane culpa a WordPress y a otros softwares de blogs por no apoyar a los editores como una herramienta para contenido adaptativo. Específicamente, todavía tenemos un editor WYSIWYG en WordPress, con un área de texto única para ingresar a nuestra "publicación". Desafortunadamente, esta es la situación que enfrenta un diseñador que usa la versión lista para utilizar de WordPress. Afortunadamente, WordPress es algo más que un simple "software de blogs". Se ha convertido en una plataforma de desarrollo, un marco con el que un desarrollador puede proporcionar a los clientes una experiencia verdaderamente moderna y preparada para el futuro.
Transformando WordPress en una plataforma de publicación adaptable
Veamos qué herramientas tenemos como desarrolladores y cómo implementarlas para transformar WordPress en una plataforma de publicación adaptable para nuestros clientes.
WordPress comenzó su movimiento hacia un CMS completo con la introducción de tipos de publicaciones personalizadas y taxonomías personalizadas. Otra poderosa característica para ser utilizada en combinación con estos son los llamados campos personalizados. Este nombre simple se refiere a la GUI; de hecho, estos campos personalizados representan el conjunto de metadatos que pueden asociarse con cualquier objeto en WordPress. WordPress nos brinda la capacidad de crear una interfaz de usuario altamente personalizable para metadatos y una API flexible para almacenarla y acceder a ella.
¿Por qué es esto útil? Con tipos de publicaciones personalizadas, ya no estamos encerrados en el concepto de "página". Podemos crear un tipo de publicación para cualquier objeto que necesitemos (como noticias, eventos, socios, lo que queramos) y podemos definir la estructura del objeto a través de este conjunto de metadatos. También podemos crear una interfaz de usuario separada para administrar los metadatos. Todo esto le da a nuestro contenido más estructura. Tan pronto como WordPress nos permitió crear metadatos de cualquier tipo, podríamos usarlo para almacenar alternativas para bloques de contenido integrados como títulos y descripciones. (Por ejemplo, podríamos ver los complementos de SEO que permiten un título y una descripción únicos orientados por SEO para cada objeto de contenido).
¿Cuáles son sus límites? WordPress es criticado mucho por no proporcionar consistentemente una API para almacenar metadatos. Específicamente, podemos tener metadatos para publicaciones (y tipos de publicaciones personalizadas) y usuarios, pero no para taxonomías (una se necesita complemento para eso). Crear una interfaz de usuario personalizada en la pantalla de edición de una publicación no es tan fácil como podría serlo. Las funciones y estándares predefinidos faltan (por eso los diferentes complementos lo hacen de manera diferente, dejándonos con un desorden, en lugar de un sistema). Pero los cambios recientes que ayudan a unificar y optimizar el tablero de WordPress nos dan esperanza.
Otra gran característica de WordPress es que permite varias instancias del editor de texto enriquecido en una página. Esto se puede implementar con el wp_editor función, que no solo crea el marcado de área de texto correspondiente, sino que también le asigna funciones de edición enriquecida y los botones de selección de medios.
¿Por qué es esto útil? Con esta función, podemos dividir un único campo de contenido en varios según la estructura de un objeto. Al hacerlo, agregamos un componente estructural a nuestros objetos. Además, cada área editable tendrá una GUI unificada y familiar que ayudará a los editores a insertar fácilmente el marcado necesario en los campos apropiados, incluidos los códigos abreviados.
¿Cuáles son sus límites? Deberíamos almacenar datos ingresados en áreas de edición ricas como metadatos, y eso significa más llamadas a la base de datos, etc. Por lo tanto, este enfoque requerirá más atención a la optimización del sitio, como el almacenamiento en caché. No hay una función incorporada para representar estos datos en las plantillas, por lo que necesitaremos crearlo.
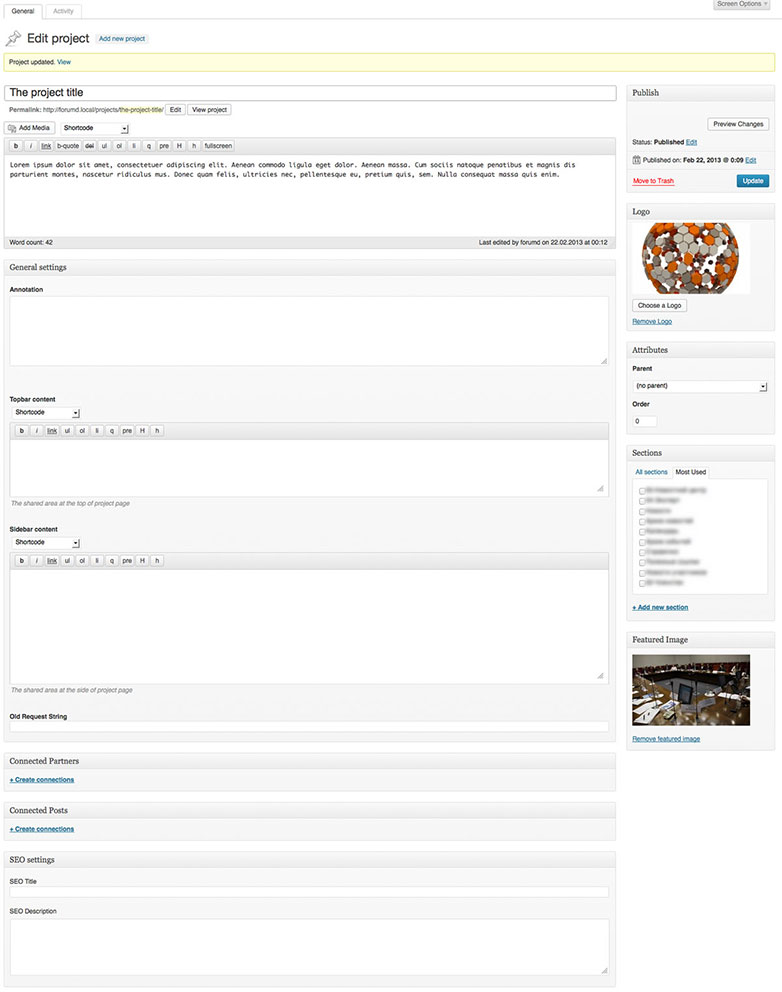
Con este enfoque, la pantalla de post-edición familiar se transformaría por completo:

Las herramientas de WordPress analizadas anteriormente nos permiten estructurar nuestro contenido mediante la definición de objetos y la sustitución de un solo bloque de contenido por un conjunto de campos que almacenan las diversas partes y metadatos del contenido.
Ahora veamos qué herramientas tenemos para separar el significado y la presentación. En realidad, solo hay dos reglas básicas:
- Deshazte del editor visual.
- Evite usar HTML simple en los campos de contenido tanto como sea posible.
La primera regla es fácil de seguir. Con un filtro simple, podemos eliminar el editor visual para todos los usuarios.
add_filter('user_can_richedit', '__return_false'); La segunda regla es mucho más difícil de seguir. Ciertamente, no vamos a buscar todas las etiquetas HTML en nuestro texto; las que representan elementos verdaderamente semánticos están absolutamente bien. Pero cuando comenzamos a insertar Otro gran problema surge de la forma en que WordPress inserta medios enriquecidos, particularmente imágenes, en los campos de contenido. Actualmente, imprime HTML simple que codifica el enlace a la imagen, su tamaño y el marcado de envoltura. Es el peor escenario posible para un enfoque adaptativo. ¿Qué sucede si necesitamos otra variante de una imagen para un caso de uso particular? ¿Qué pasa si hemos movido nuestra biblioteca de medios a otro dominio? ¿Qué pasa si hemos cambiado el diseño de un objeto y, por lo tanto, necesitamos la imagen en otro tamaño? ¿Qué sucede si estamos implementando una técnica receptiva que requiere que especifiquemos varias fuentes para una imagen? Todos estos casos de uso son absolutamente imposibles si no alteramos el comportamiento predeterminado de WordPress. Y, sin embargo, WordPress tiene casi todo para hacer posible un enfoque adaptativo: Poniéndolo todo junto, podemos representar el marcado para los medios con un código corto que contiene el ID del artículo en la biblioteca de medios. Un ejemplo muy básico sería este: uploads carpeta por separado, para que la ruta completa se pueda generar dinámicamente. add_shortcode('frl_image', 'frl_image_screen');function frl_image_screen($atts, $content = ''){extract(shortcode_atts(array('id' => 0, 'link' => 'file', 'size' => 'medium'), $atts ));$out = '';$id = intval($id);if($id == 0)return ''; // no attachment$out = "