8 sitios que funcionan bien sin JS, gracias
Demasiados desarrolladores confían en JavaScript como recurso esencial. Vemos una variedad de sitios que son modernos, interactivos y cuentan con un excelente UX, sin la necesidad de JavaScript.
Reunirse, damas, caballeros y niños. ¡Ante tus propios ojos, revelaremos varios fenómenos de Internet! ¡Mirad! ¡Sitios web que no necesitan JavaScript para mostrar su contenido divino!
Oh, ¿crees que estoy bromeando? Los sitios web que son presentados por simple viejo HTML y CSS son cada vez más raros. En este momento, no sé a quién culpar, ¿y realmente vale la pena culpar a alguien? Podría señalar con el dedo a quien sea o a lo que sea que creo que sea el culpable, o podría señalar con el dedo a los sitios web creativos ya veces grandes que lo hacen bien.
Ahora, ¿qué quiero decir con "hacerlo bien"? Es posible que algunos de estos sitios implementen algunas cosas con JavaScript. Pero este es el secreto: si desactivas JavaScript, estos sitios siguen funcionando bien. El contenido no solo desaparece. ¡Los efectos y características de JavaScript tienen inconvenientes! Los sitios se mejoran progresivamente o se degradan con elegancia.
De cualquier manera: ellos trabajan. Y son un poco difíciles de encontrar, en estos días.
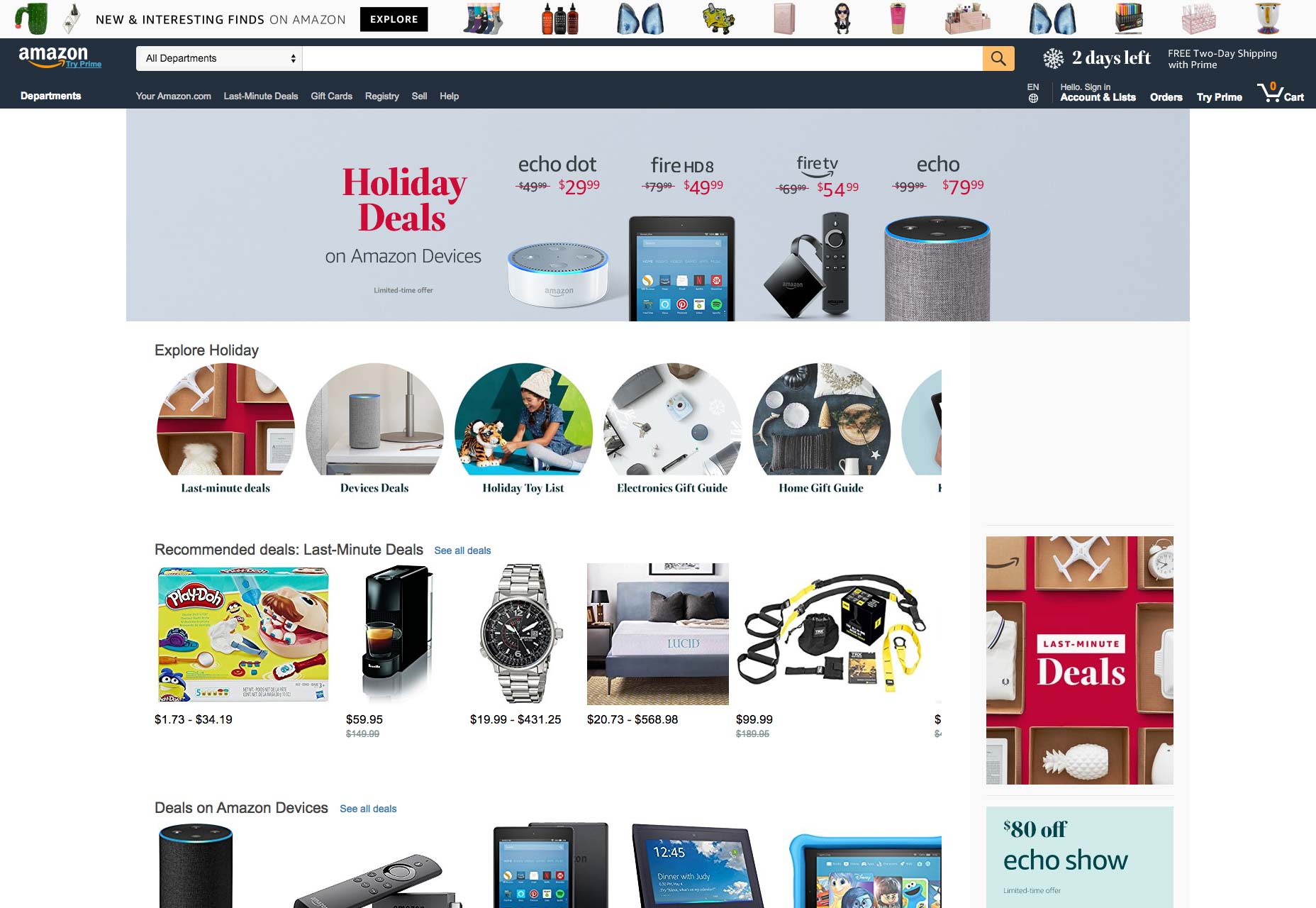
1. Amazon
Es de esperar que un sitio con tanta información presente en una página determinada como Amazonas tiene que usar una montaña de JavaScript para, de alguna manera, organizarlo de manera más eficiente. No tan. Apaga el JS, y puedes comprar cosas muy bien.
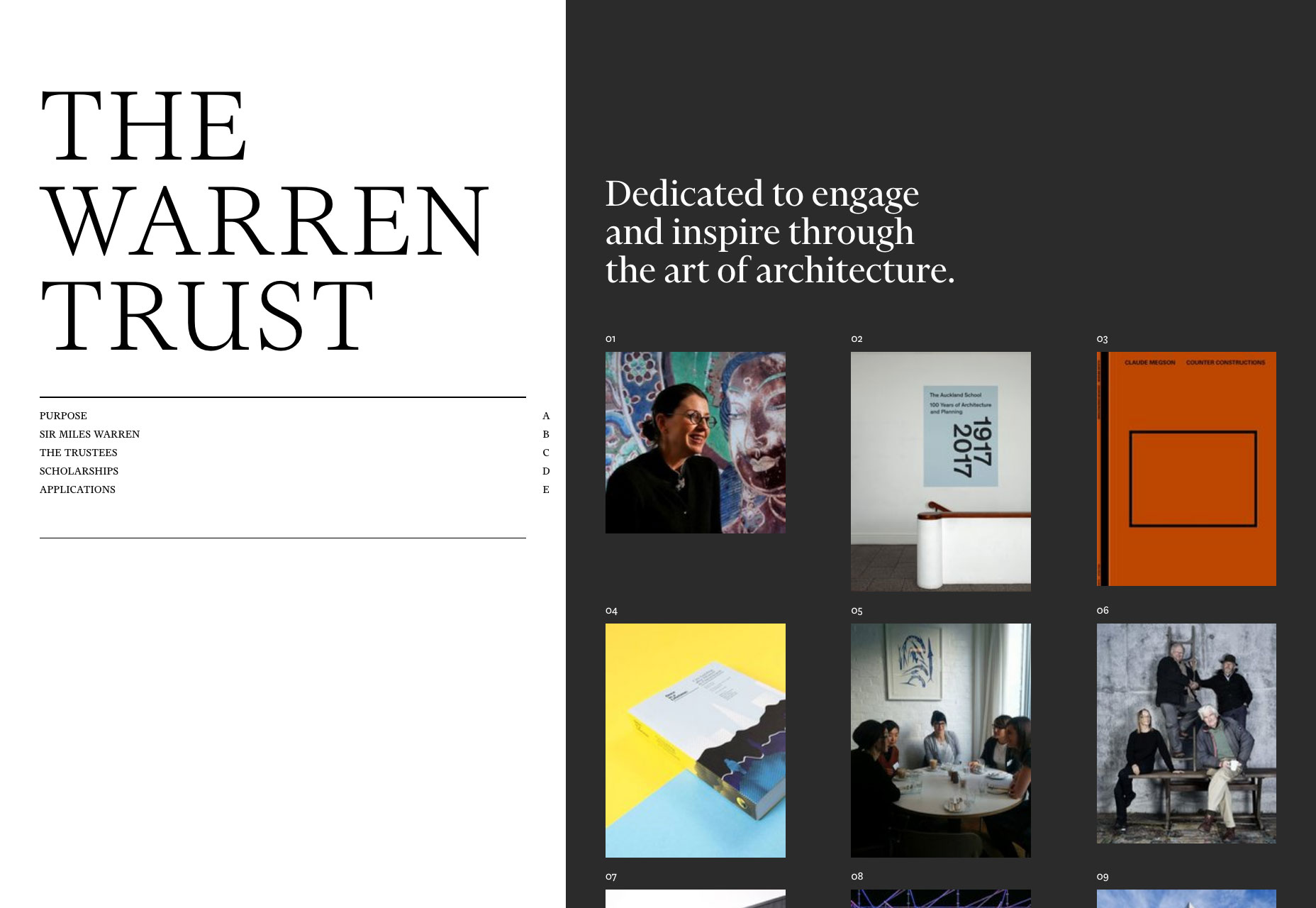
2. The Warren Trust
La confianza de Warren es otro que se degrada con bastante gracia. Con JS activado, el sitio utiliza técnicas AJAX para cargar contenido desde otras páginas sin salir técnicamente de la página de inicio. Desactiva el JS, y no funcionará del mismo modo que con el JS activado, pero funciona . Todavía puede ver todas las páginas, pero, ya sabe, en su propia página.
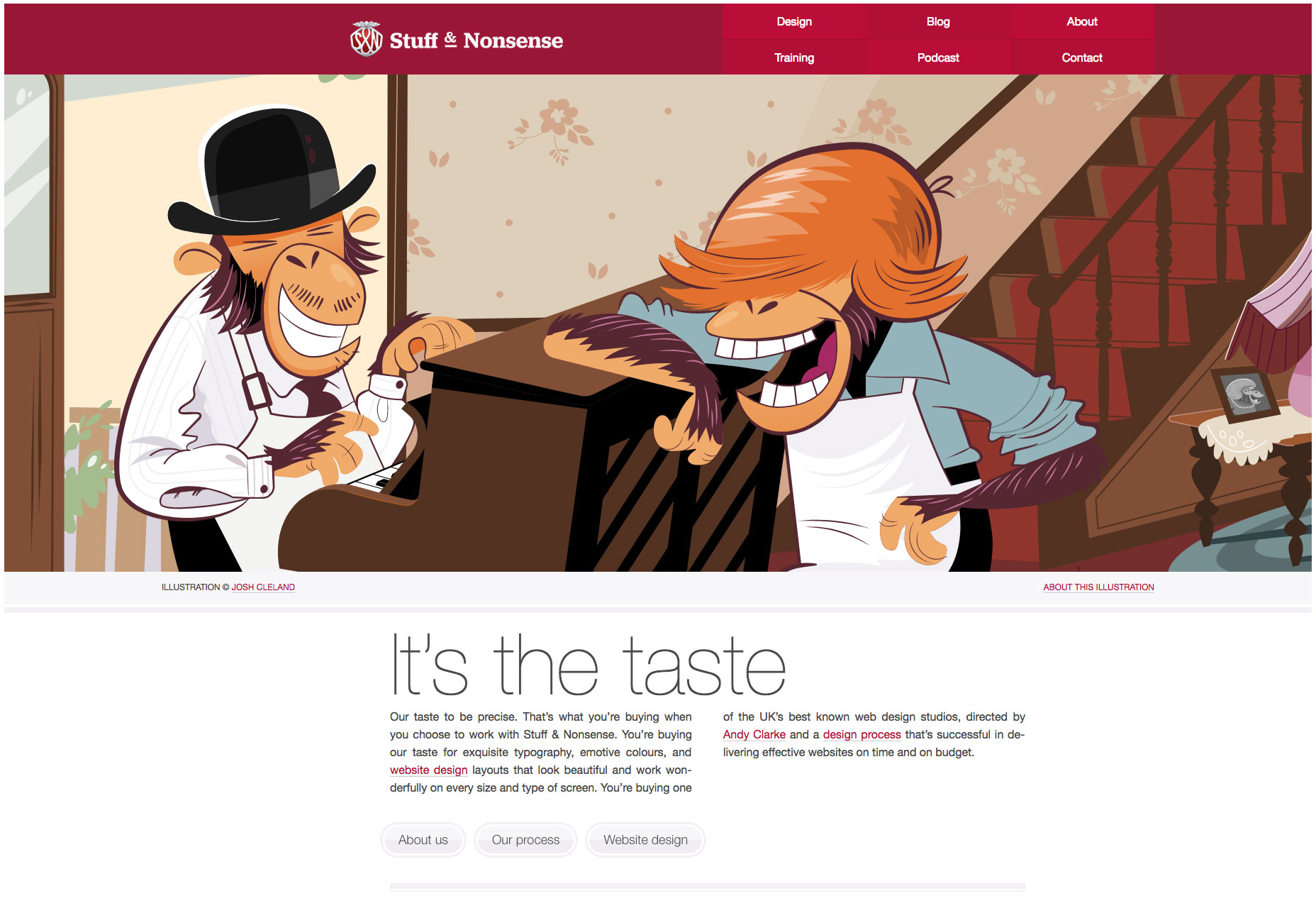
3. Cosas y tonterías
Cosas y tonterías fue creado por el diseñador web conocido y auto admitido Andy Clarke. Así que sí, funciona con y sin JS bien. Es un bello ejemplo de un sitio que (en su mayoría) funciona perfectamente bien de cualquier manera.
Lo único que no funciona cuando JS está apagado es el reproductor de audio. Eso es algo de esperar, de verdad. No puedo quitar muchos puntos por eso.
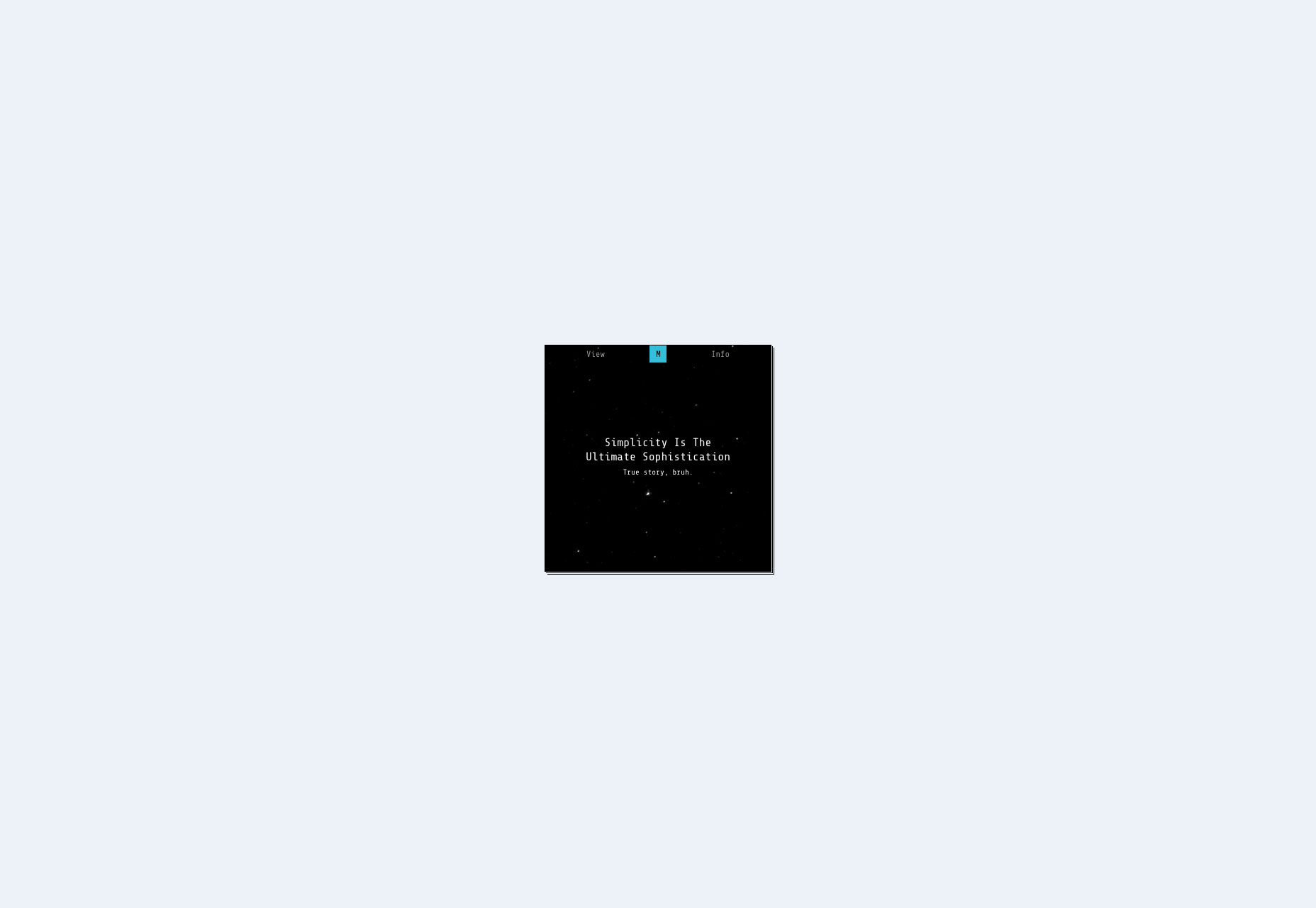
4. Mike Mai
El sitio de Mike Mai es prueba suficiente de que su sitio puede ser bastante creativo, aunque un poco extraño en este caso, con o sin scripts. Y quiero decir "extraño", y realmente quiero decir "pequeño".
Puede que no sea el sitio de póster para la accesibilidad visual, pero sí muestra qué tipo de cosas se pueden lograr en simples viejos HTML y CSS por aquellos lo suficientemente locos como para probarlo.
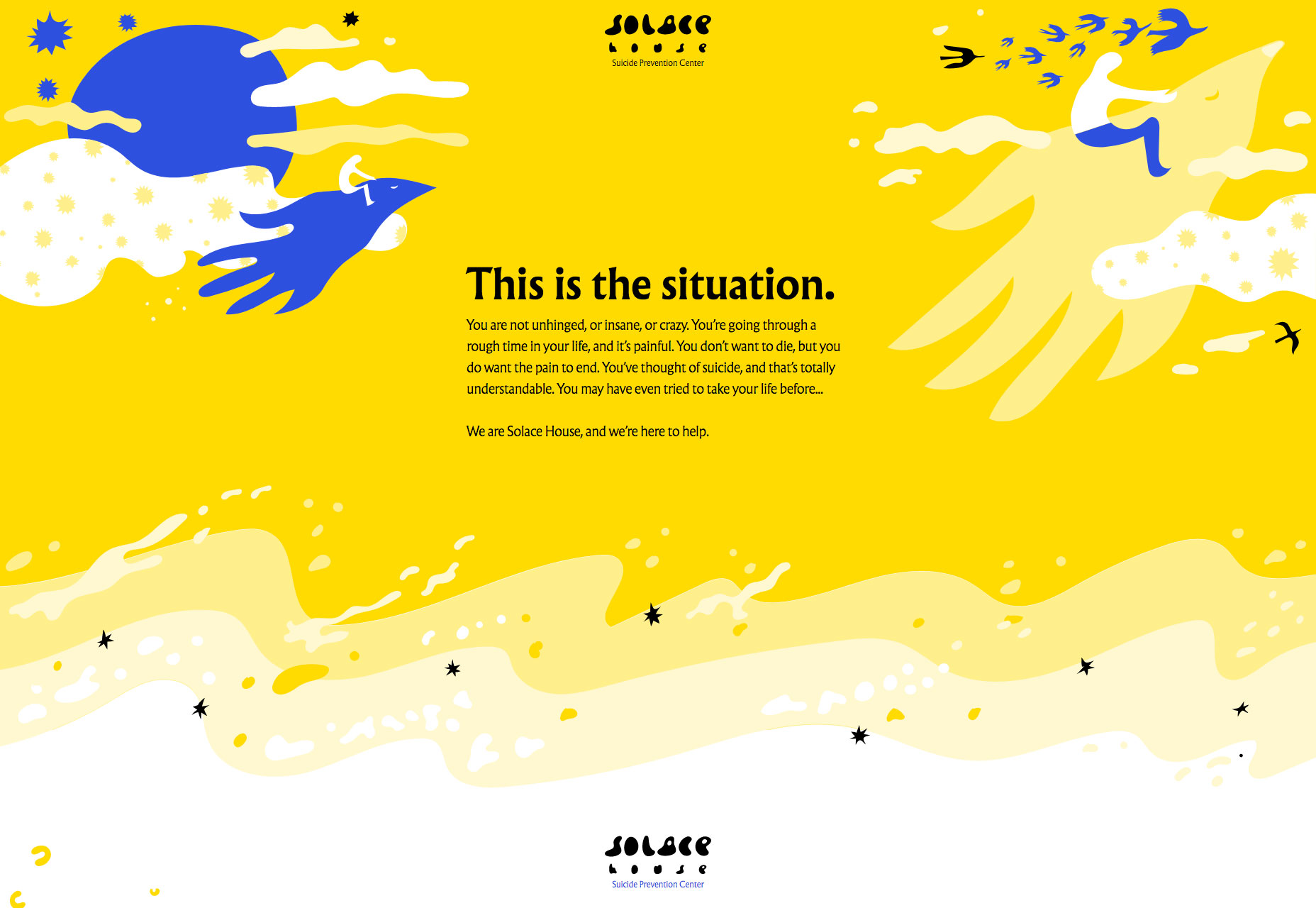
5. Solace House
Solace House es un ejemplo aleccionador de un sitio que absolutamente necesita funcionar en cualquier momento, bajo cualquier circunstancia, sin importar qué tecnologías funcionen o no. Es un centro de prevención de suicidios, después de todo.
Es posible que pueda argumentar que su objetivo demográfico debería tener JavaScript habilitado en todo momento en algunas circunstancias, pero hay algunos servicios que son demasiado importantes como para dejarlos al azar.
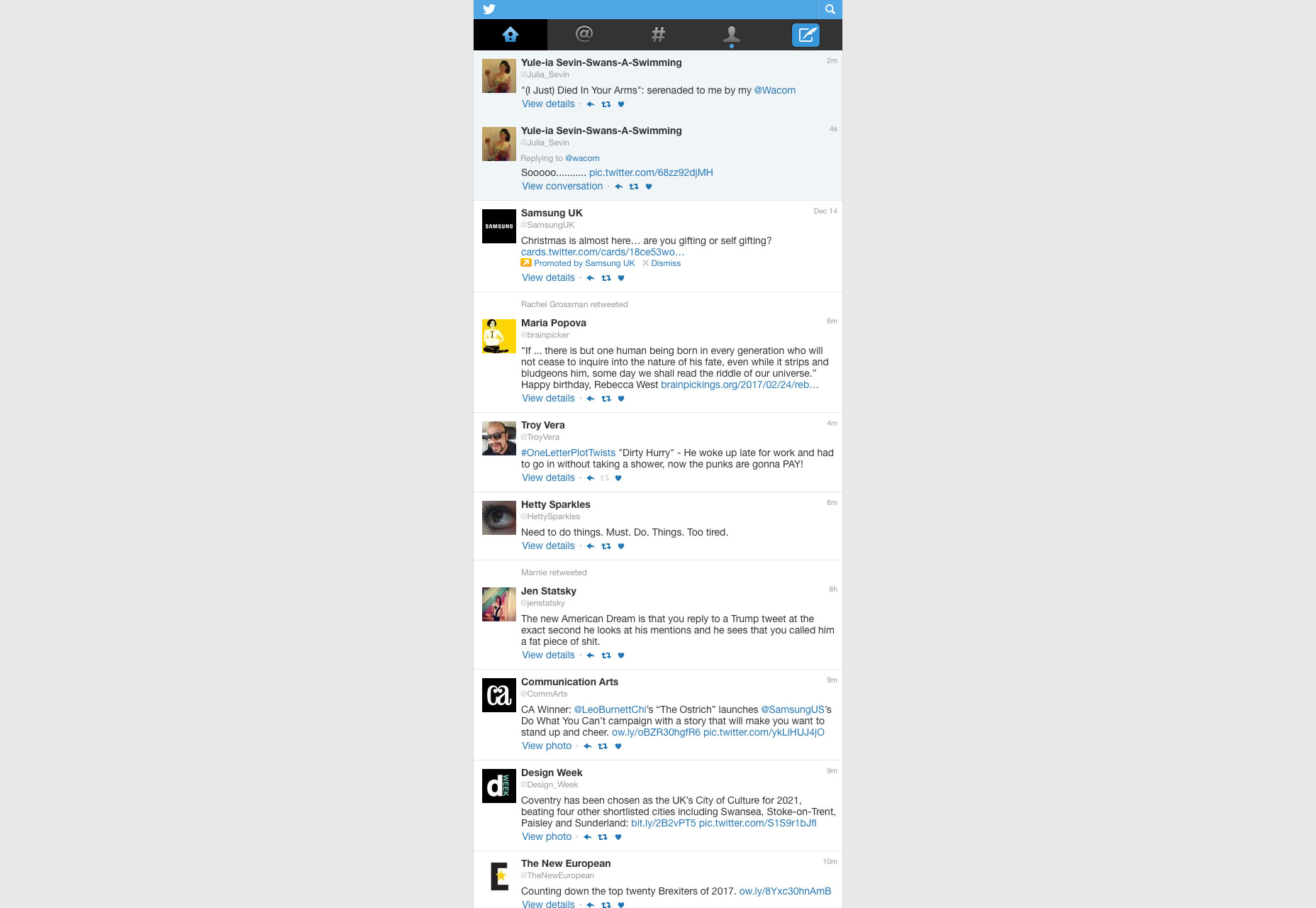
6. Twitter
Sí, eso Gorjeo . Fue mientras investigaba este artículo que descubrí que Twitter funciona lo suficientemente bien sin JavaScript. Bueno, su solución es un poco intrincada, tal vez, pero es efectiva.
En resumen, Twitter lo redireccionará a una versión reducida y móvil de Twitter. Es completamente funcional, excepto por funciones como actualizaciones que se actualizan en vivo, etc. ¿Quién dice que las redes sociales necesitan JavaScript?
A decir verdad, Twitter nunca se sintió más rápido.
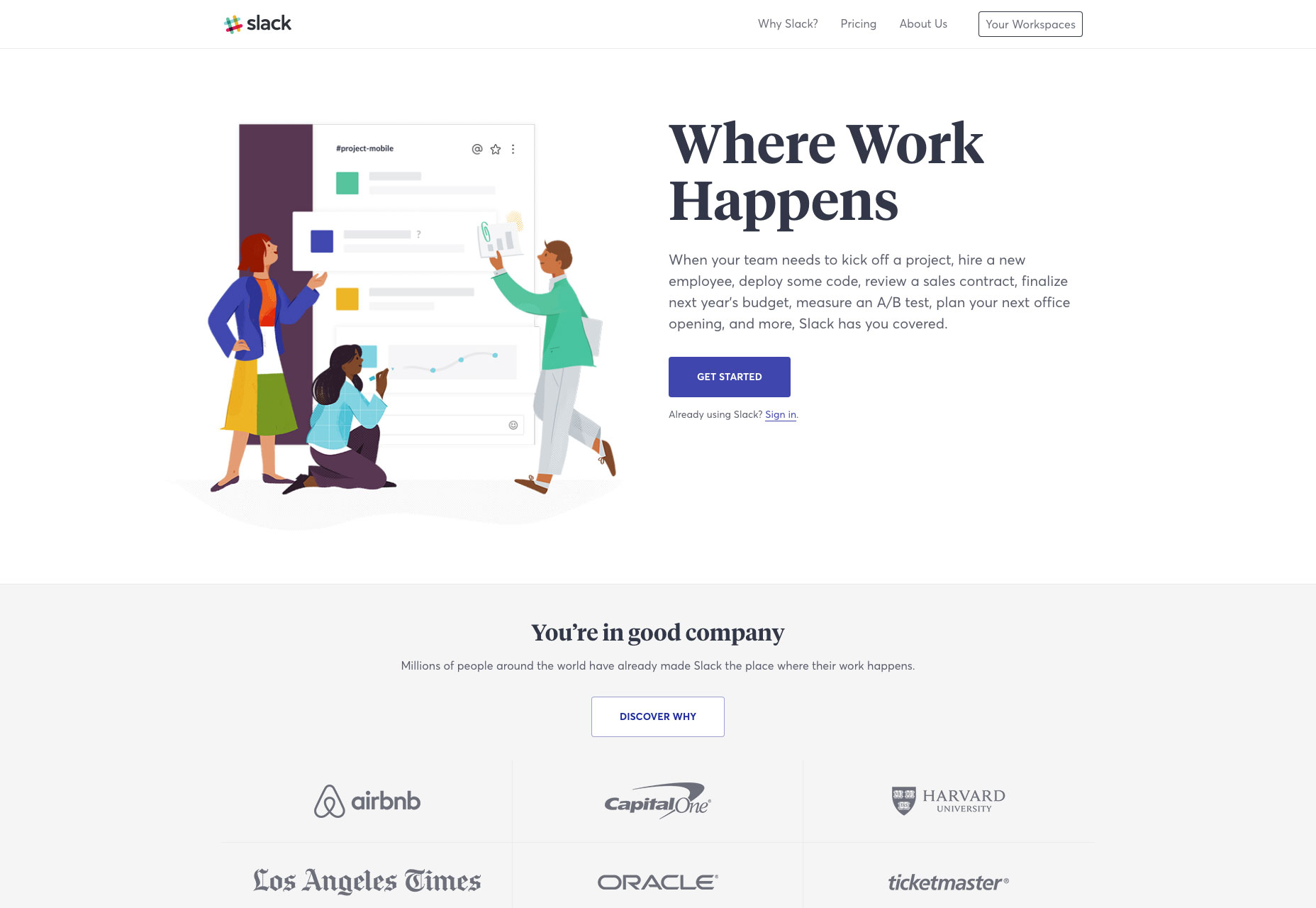
7. Slack
Es posible que necesite JavaScript para ejecutar realmente un Flojo sala de chat, pero el resto del sitio que mira al cliente se ve y funciona bien. Incluso tiene una condición en la URL sin JavaScript. Y cuando necesitas habilitar JS para hacer que las cosas funcionen, ¡te lo dicen! ¡En realidad te lo dicen!
No en serio, es una cosa que muchos sitios prefieren dejar mirar una página en blanco que decir: "¡Woops! Parece que el JS se rompió, o necesitas habilitarlo. "No me gusta esto.
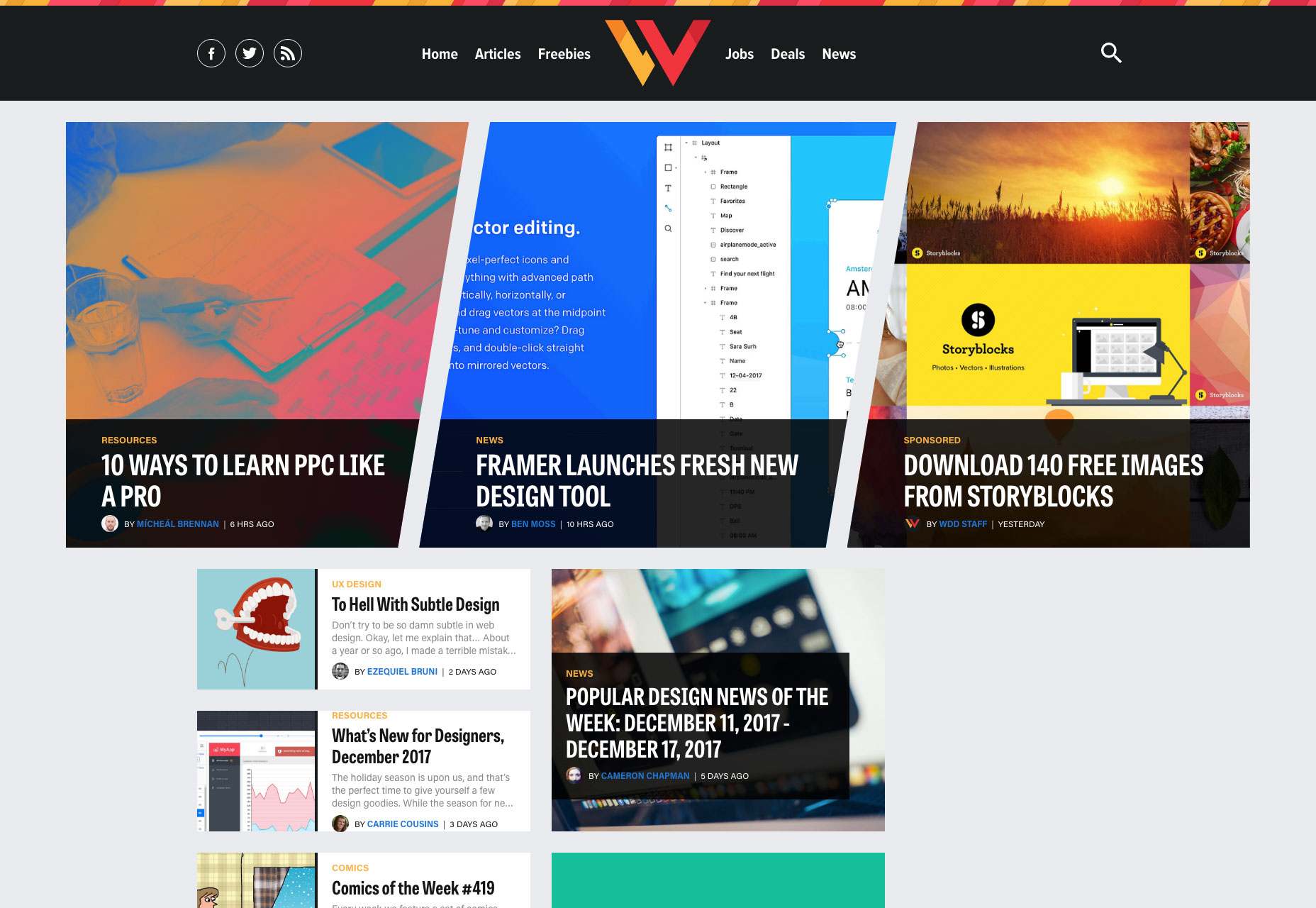
8. {$lang_domain}
No, en serio, pruébalo. Verás algunas degradaciones visuales, pero todo lo esencial se ve bien y funciona bien. ¡De esto se trata, gente!
Me encantaría tomar algo de crédito por eso, pero solo escribo aquí en alguna ocasión. ¡Supongo que esta es mi carta oficial de felicitación al diseñador!
En conclusión
Solo quería mostrarle a la gente lo que podría hacerse. Eso es. No digo que debas deshacerte de JS por completo, pero creo que deberíamos tener más en cuenta lo que hacemos y lo que no implementamos en JavaScript.
Mira los sitios que he enumerado aquí. Mira el tuyo. Para cada cosa que implemente con un script, pregúntese si realmente, realmente necesita convertirlo en un script. Para esa materia, realmente necesitas HTML ?
Bien bien. Eso está yendo demasiado lejos.