7 UI Choices that Damage UX
La experiencia del usuario es uno de los aspectos más importantes del diseño web moderno. El gráfico de tendencias de Google para diseño ux muestra cuánto ha crecido este campo en los últimos años.
Sin embargo, todavía hay tantos sitios web que impulsan ciertas tendencias de diseño que parecen ser la antítesis de la usabilidad. Algunos se hacen por accidente o por negligencia, otros se hacen a propósito. Estos últimos se llaman patrones oscuros y generalmente los utilizan los especialistas en marketing para alcanzar algún objetivo final.
Pero como diseñadores, es nuestro trabajo retroceder y luchar por una gran experiencia de usuario. La mejor manera de hacerlo es arrojando luz sobre malas prácticas y fomentando mejores. Así que veamos algunas de estas malas prácticas de UX para ver por qué existen y cómo se pueden resolver.
1. Modals no deseados
El concepto general de una ventana modal es realmente muy inteligente. Permite a los desarrolladores agregar contenido sobre la página sin usar JavaScript para abrir una nueva pestaña.
Pero las ventanas modales no son el problema. Los modales no deseados son el problema y siempre arrastran hacia abajo la experiencia del usuario.
Diría que hay tres tipos diferentes de ventanas emergentes modales "no deseadas":
- Los intentos de salida se abren cuando el mouse del usuario abandona el cuerpo de la página, por lo general al pasar el mouse sobre la pestaña del navegador;
- Modales temporizados que se abren después de una cantidad determinada de segundos;
- Los modales de desplazamiento se abren después de que el usuario se desplaza una cierta distancia hacia abajo de la página.
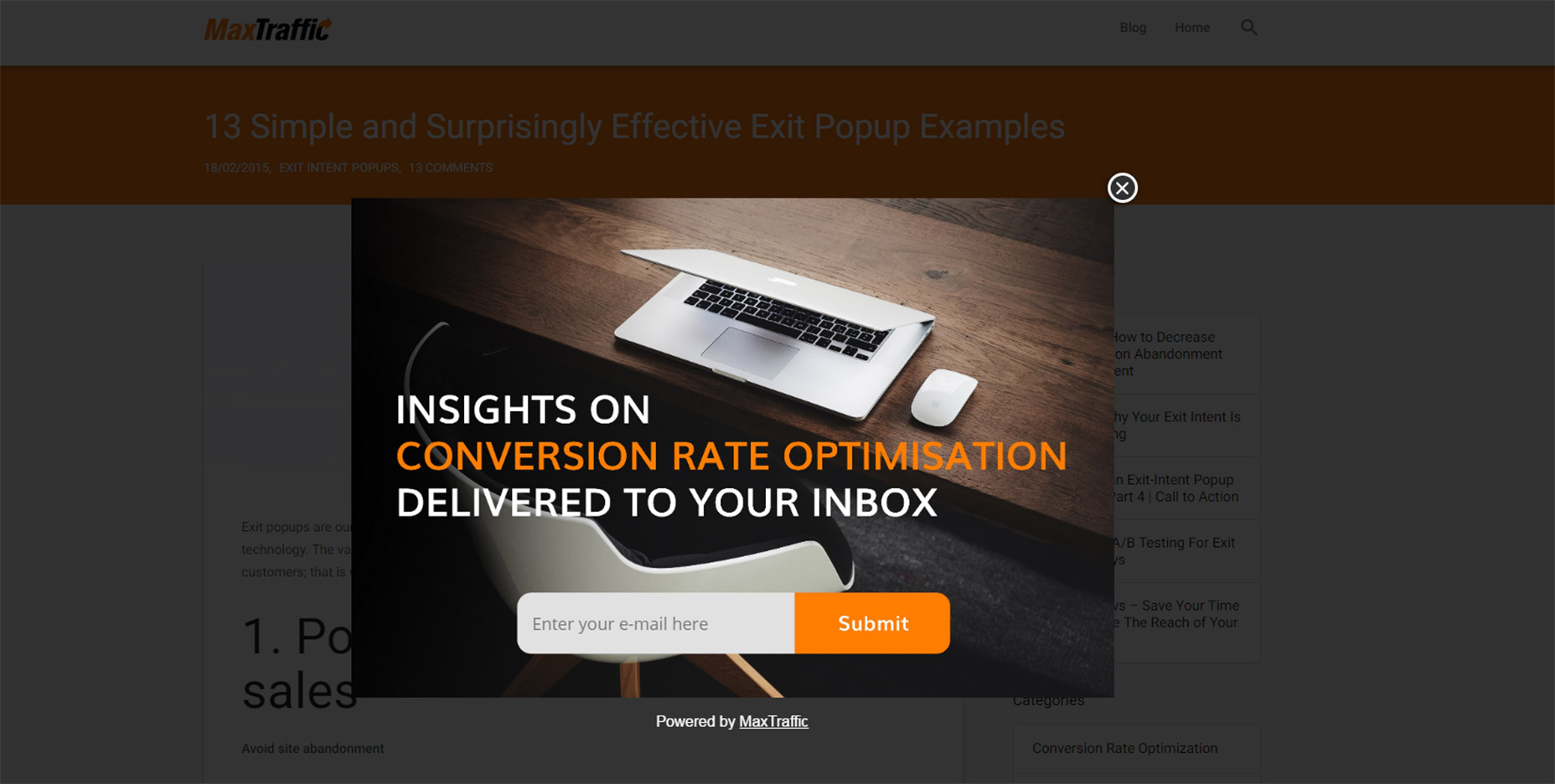
Puede ver un ejemplo de un modo de intento de salida en esta publicación de MaxTraffic usando su propio script de intención de salida.
Por mucho que me gustaría castigar esta práctica, entiendo esto desde el punto de vista de un vendedor: funciona .
La pregunta no es por qué existen los modales exit / init-in. La pregunta es si crees que vale la pena agregar una ventana emergente modal no deseada a tu sitio web.
¿Vale la pena molestar potencialmente a la mayoría de tus usuarios solo por una tasa de conversión más alta?
Si está más interesado en una gran experiencia de usuario, la respuesta es obvia. Especialmente con Google ahora penalizando los sitios que usan molestos intersticiales / modales sin interacción del usuario.
Pero estos mensajes no deseados también dan mala fama a los modales, lo cual es difícil porque tienen un propósito real en el diseño de la interfaz de usuario. Éstos se pueden usar sabiamente, al igual que con los campos de registro modal o modales basados en información activados a partir del clic del mouse de un usuario.
O pueden ser mensajes de marketing molestos que simplemente aparecen aparentemente de la nada. Y no me hagas comenzar a usar modales que no se cerrarán incluso cuando hagas clic en el fondo.
Realmente no puedo culpar a los marketers por usar estos modales porque se convierten bien. Pero también están arruinando la experiencia del usuario para todos los demás en la web.
2. Culpa en redacción
Reconocí esta tendencia hace años, pero no pude ponerlo en palabras hasta que leí Este artículo por Katie Notopoulos. Utiliza muchos buenos ejemplos para mostrar cómo la redacción basada en la culpa molesta a los usuarios y aumenta los registros.
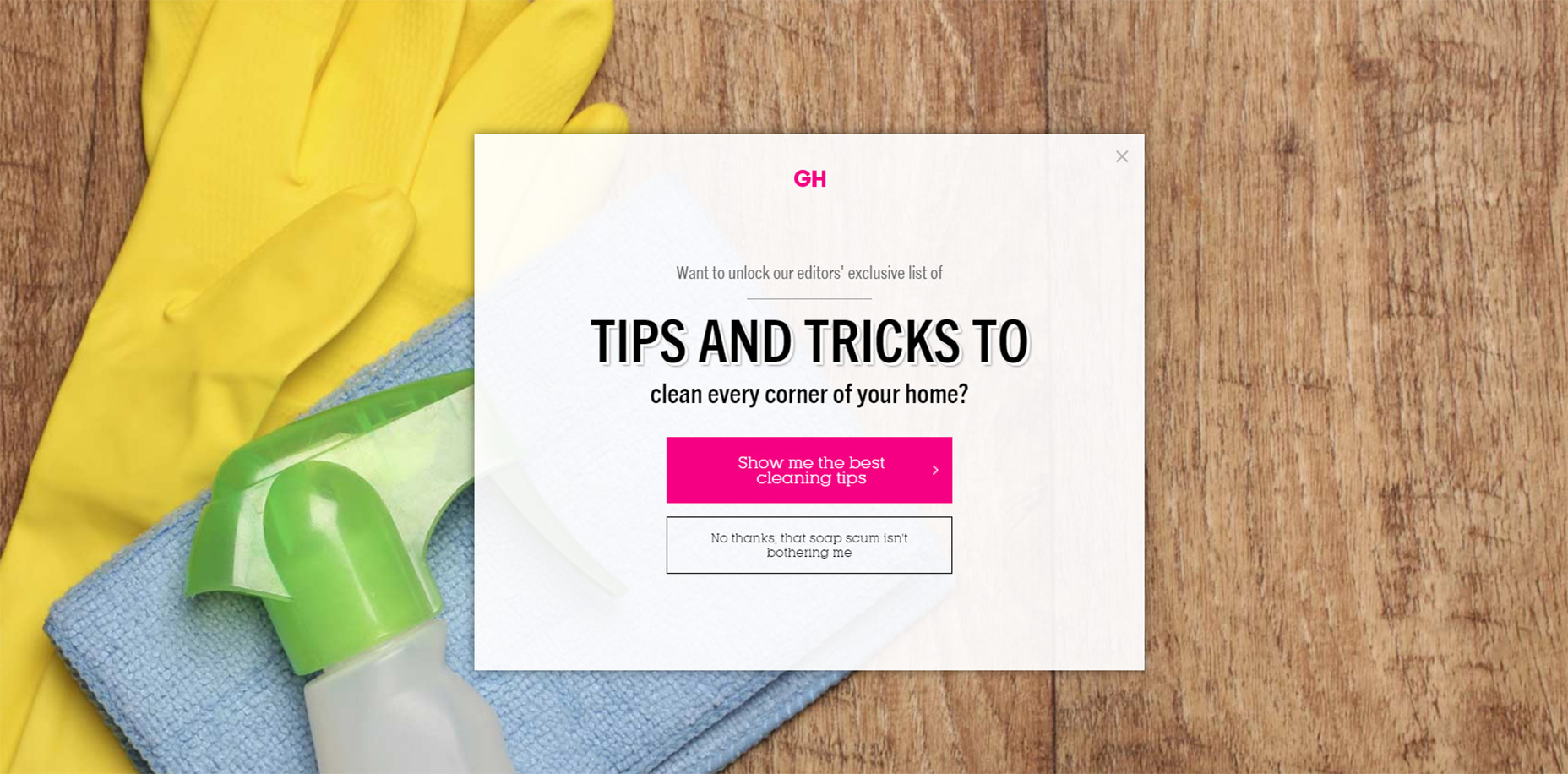
Este estilo de escritura aparece en esos molestos modales que acabo de cubrir. Pero esta escritura también puede aparecer en los campos de la barra lateral o en los formularios de inclusión en el contenido. Un ejemplo de Buen cuidado de casa es simplemente terrible (desplace la pestaña del navegador para activar).
El objetivo de esta redacción basada en la culpa es hacer que el usuario se sienta tan mal que adivine su elección para cerrar la ventana. Por lo general, sigue una fórmula que obliga al usuario a hacer clic en una declaración sin sentido que no está relacionada con el cierre de la ventana.
Por ejemplo, un modal podría ofrecerle un libro electrónico gratuito sobre diseño web. El botón de suscripción puede ser simple, pero el botón de cancelar puede ser "No, gracias, me gusta chupar en el diseño". De hecho, hay un todo el sitio de Tumblr dedicado a esta redacción vergonzosa.
Este es otro ejemplo de una técnica que funciona desde el punto de vista de un profesional de marketing, pero ciertamente tiene poco valor desde el punto de vista de UX.
3. Intersticiales de pantalla completa
No hace falta decir que tomar completamente la pantalla con una oferta de aceptación o compresión es simplemente detestable.
Esta tendencia es como la ventana modal no deseada con esteroides. Estos intersticiales se apoderan de toda la pantalla y bloquean la página a menos que cierre la ventana. ¡Y a veces es casi imposible cerrar estas ventanas!
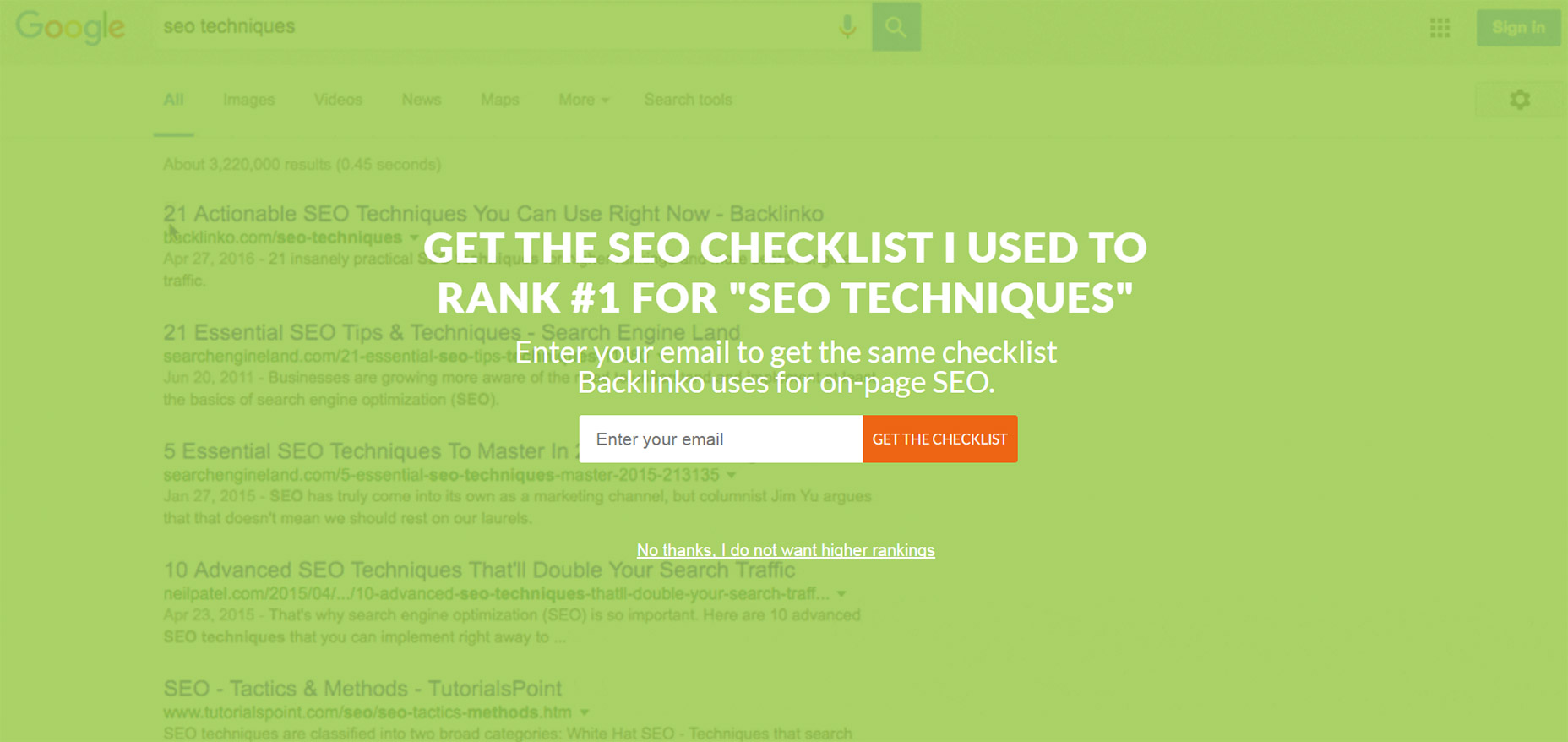
Backlinko es un sitio fantástico para los consejos de SEO, pero horrible con el marketing agresivo.
Los visitantes nuevos siempre son recibidos con el mismo modo de pantalla completa que se hace cargo de toda la página. El fondo utiliza un video de Google SERPS que es a la vez confuso y feo.
Coloca un icono X muy pequeño en la esquina superior derecha y el enlace "no, gracias" es mucho más pequeño que el otro texto, sin mencionar que es más difícil de leer. Esto es una pesadilla de usabilidad en los dispositivos móviles y es solo un ejemplo de una tendencia que realmente necesita avanzar.
4. Anuncios / ofertas insertables
Algunas veces se desplazará hacia abajo en una página de inicio y verá una pequeña caja deslizarse a la vista desde un lado. Esto podría ser un cuadro de comentarios para las pruebas de los usuarios, o podría ser enlaces de redes sociales o incluso un descuento / promoción.
Puedo lidiar con esto de vez en cuando. Si se mantienen fuera del camino y no son demasiado desagradable, lo que sea.
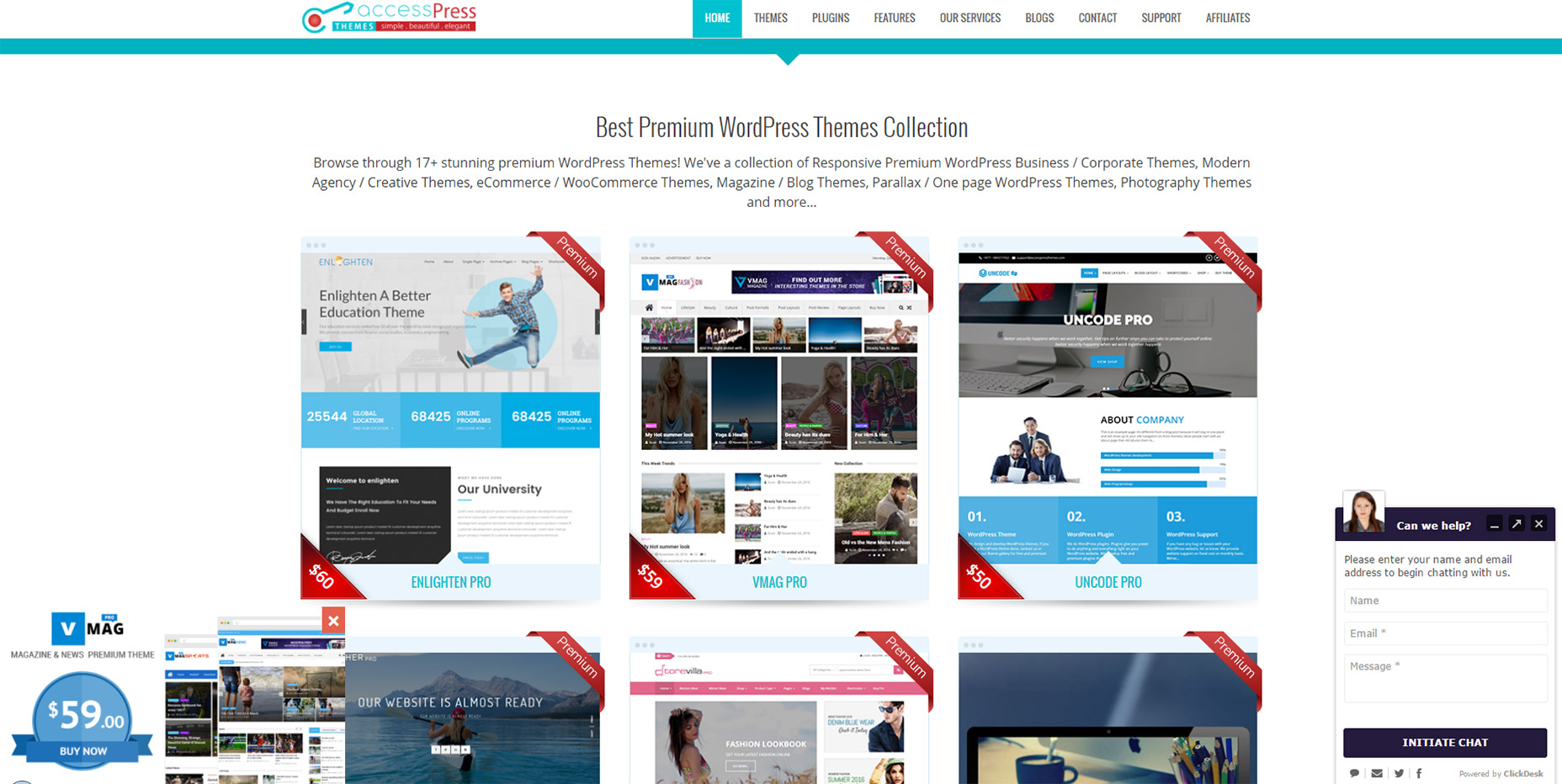
Pero en sitios como AccessPress puedes encontrar al menos 2 cajas de diapositivas diferentes en cada lado de la página, y ¡a veces incluso una tercera!
Esto no pretende avergonzar a AccessPress ni a ningún otro sitio en esta lista. Solo estoy usando esto como un ejemplo para mostrar cómo las pobres tendencias UX pueden ir demasiado lejos.
Si tiene un cliente que quiere esta característica deslizante intente hacerlo sutil. Sin ruidos ding, sin gráficos intermitentes, y preferiblemente sin animaciones extravagantes. Si un usuario quiere aprender más, se tomará el tiempo de leerlo.
5. Desplazamiento personalizado
La mayoría de las tendencias en este post se han orientado al marketing porque, como dice Gary V, los marketers arruinan todo .
Pero el desplazamiento personalizado no se puede culpar a nadie. Es solo una tendencia que ha existido por mucho tiempo y se siente como un remanente de una web más antigua. Hoy en día los navegadores como Chrome tienen sus propias funciones de desplazamiento personalizadas que los usuarios pueden activar / desactivar por capricho.
Pero sitios web como Clic y crecer todavía tiene estas molestas funciones de desplazamiento basadas en JS que hacen que navegar por el sitio sea una tarea difícil.
Por lo general, estas animaciones de desplazamiento personalizadas tienen uno de dos efectos. O bien el desplazamiento va demasiado rápido más allá de donde deseaba descansar la página, o va demasiado lento y tiene que batir la rueda del mouse para moverse. ¿Por qué un diseñador piensa que estas dos opciones son mejores que las predeterminadas?
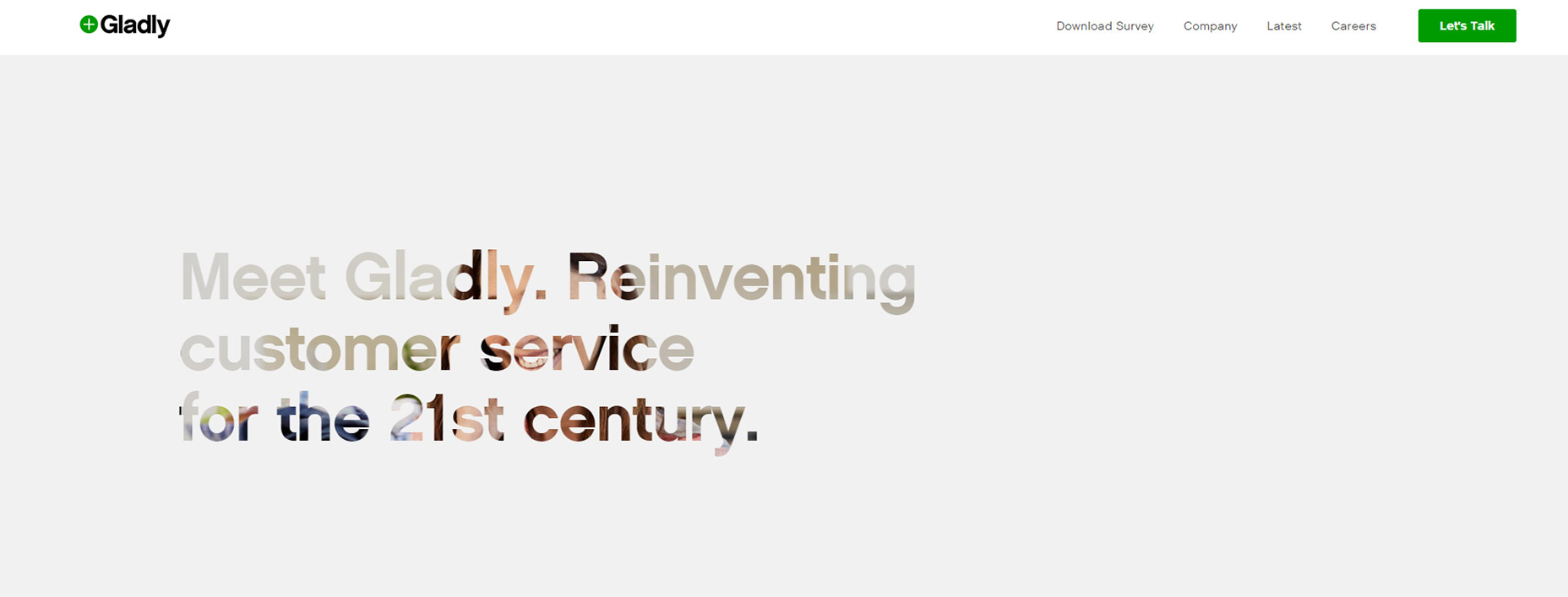
Atado al desplazamiento personalizado es una tendencia más reciente que he visto en diseños de una sola página. Tienen "secciones" de pantalla completa donde su rueda de desplazamiento solo se mueve hacia abajo una sección a la vez. Con alegría tiene esta tendencia en su página de inicio.
Mi problema aquí es el mismo con el desplazamiento fijo. Le quita poder al usuario.
Las animaciones de la sección Gladly tardan demasiado en completarse. Internet se mueve rápido y los usuarios de Internet siempre lo quieren un poco más rápido. Entonces, cualquier tipo de desplazamiento personalizado que en última instancia ralentice la experiencia es solo un mal UX.
6. Menús de navegación sin relleno
Esta es una tendencia difícil de explicar, pero lo sabes cuando lo ves.
Cada sitio tiene un menú de navegación y la mayoría de los enlaces tienen relleno. Pero a veces no se puede hacer clic en el relleno, por lo que para navegar debe hacer clic en el área exacta del bloque del texto. ¡Esto me vuelve loco!
Se necesitan aproximadamente 30 segundos para mover el relleno de CSS del elemento contenedor de un enlace al enlace en sí. El menú de navegación tiene el mismo aspecto, pero ahora los usuarios pueden hacer clic en el enlace y el espacio alrededor del enlace. ¡Mucho más fácil!
Echa un vistazo a La navegación de Tilde para un ejemplo en vivo.
Lo más loco de su sitio es que su navegación con capacidad de respuesta móvil en realidad tiene relleno accionable. Solo su navegador de escritorio está plagado por el área de clic solo de texto.
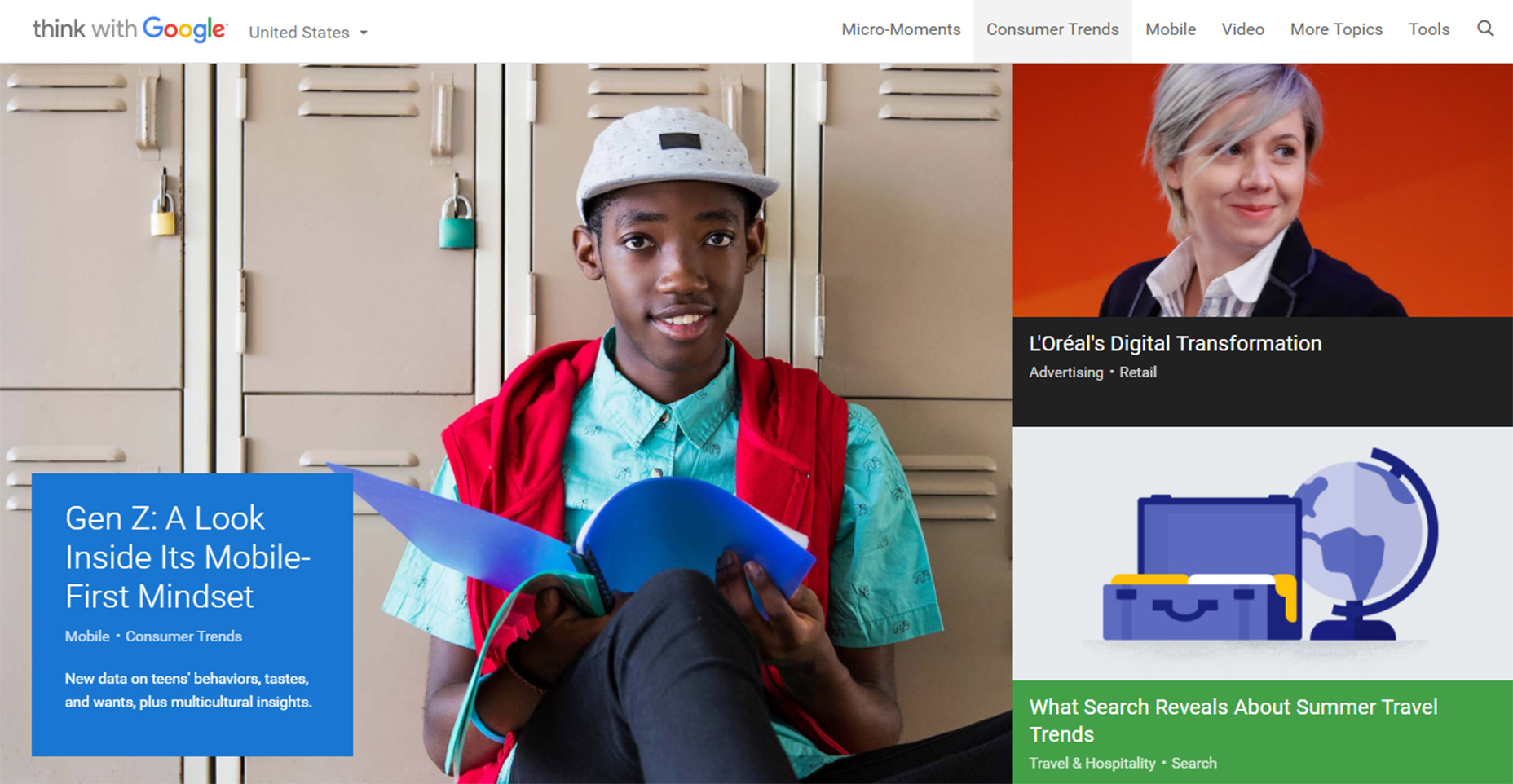
Por otro lado, encontrará muchos sitios que entienden la importancia de este detalle muy sutil pero crucial. Un ejemplo es Piensa con Google donde puedes ver el tamaño completo del enlace mientras te mueves:
Solo ten esto en cuenta en el futuro porque es una alteración muy simple que puede tener un gran impacto en la usabilidad.
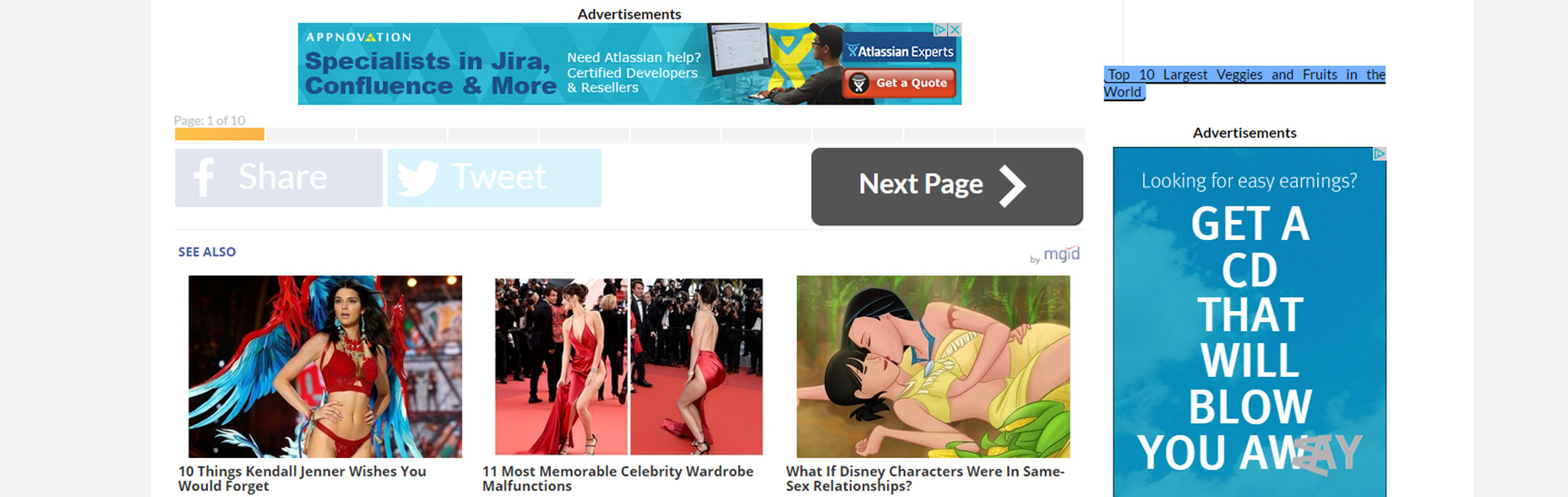
7. Paginated Listicles
Por último, pero no por eso menos importante, me estoy burlando de los blogs que diseñan su contenido en listas de artículos por página.
No puedo imaginar que cualquier persona disfruta constantemente haciendo clic en el botón "siguiente" para leer una publicación de clickbait. Encontrarás toneladas de estos en muchos sitios web diferentes y ninguno de ellos considera la experiencia del usuario.
Esta tendencia se trata principalmente de páginas vistas e ingresos por publicidad más que cualquier otra cosa. Y si bien no está realmente en el control del diseñador solucionarlo, sí se relaciona con la experiencia del usuario y los webmasters / diseñadores deberían hacer todo lo posible para evitar estos artículos de varias páginas.
Solo puedo imaginar cuántas otras tendencias están molestando a los usuarios diariamente. Pero espero que al compartir estas ideas, más diseñadores trabajen para eliminar estas tendencias oscuras y reducir su presencia en la web.