7 razones por las que elijo fuegos artificiales sobre Photoshop
Mi nombre es Russell McGovern y uso Fireworks para diseñar sitios web. Ahí, lo dije. Podría estar equivocado, pero parece que estoy en una pequeña minoría; entre los diseñadores web, la aplicación de elección parece ser Photoshop.
Las agencias me envían archivos PSD en el trabajo y los piden a cambio; los blogs de diseño están llenos de consejos, tutoriales y plantillas de Photoshop; otros diseñadores solicitan los archivos de Photoshop que suponen que debo haber usado para crear elementos.
Es casi como ser un ciudadano de segunda clase. Es como la única herramienta que un diseñador verdaderamente profesional soñaría con utilizar es Photoshop, el equivalente en software de elegir una Mac a través de una PC.
Sin embargo, Photoshop no es la única opción. He usado Fireworks durante muchos años y creo que es, de lejos, la manera más fácil y rápida de sacar ideas de mi cabeza y convertirlas en píxeles en la pantalla.
Déjenme ser claro: de ninguna manera estoy descartando Photoshop o aquellos que eligen usarlo. Lo uso para muchas tareas. La preferencia personal es el factor más importante al seleccionar sus herramientas, y si su preferencia es Photoshop, entonces eso es lo que debe usar.
Photoshop es un programa maravilloso, pero su conjunto de herramientas es enorme: se utiliza para una amplia gama de aplicaciones, desde la manipulación e ilustración de fotos hasta el modelado 3D.
Para la mayoría de las tareas de diseño web, no tendría necesidad de la mayoría de las funciones de Photoshop; de hecho, es posible que nunca sepa que existen. Fireworks, por otro lado, se diseñó desde cero para tratar el lado visual del diseño web, y todas sus herramientas y flujos de trabajo se construyeron con esto en mente.
Las siguientes son algunas de mis cosas favoritas y razones por las que Fireworks es mi principal herramienta de diseño:
1. Pixel-Perfect Control

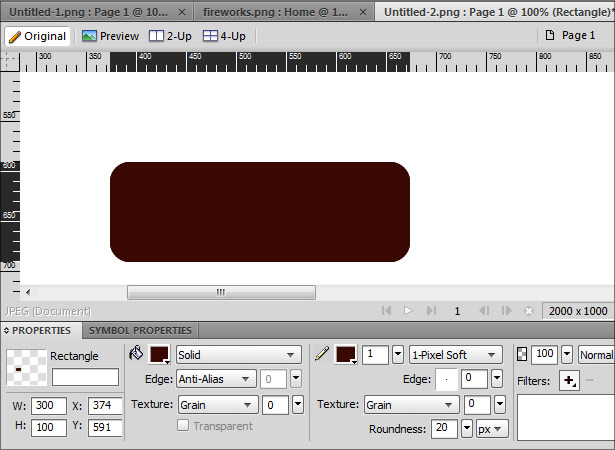
En lo que a mí respecta, esta es la característica asesina de Fireworks. ¿Quieres un rectángulo de 300 x 100 píxeles? Simplemente escriba los valores, y ahí está, sin problemas con reglas, guías o herramientas de medición. ¿Quieres moverlo? Simplemente haga clic y arrastre, independientemente de la capa que haya seleccionado, sin buscar entre capas y grupos anidados para encontrar la correcta.
Mejor aún, para dar un rectángulo de esquinas redondeadas, solo pega otro valor en una caja, y boom: ordenado! Esto puede sonar como una característica insignificante, y sé que Photoshop también tiene rectángulos redondeados, pero en Fireworks puede especificar el radio exacto de las esquinas en píxeles o un porcentaje y cambiar estos valores cuando lo desee. Si cambia el tamaño del rectángulo, las esquinas mantienen sus proporciones en lugar de estirarse o comprimirse.
Fireworks se basa esencialmente en objetos, lo que facilita la manipulación de elementos en un diseño. Puede ver las dimensiones en píxeles de un objeto o grupo de objetos simplemente seleccionándolos. Todo se puede cambiar sobre la marcha con absoluta precisión, por lo que si algo no está bien, puedes modificarlo hasta que lo esté. Esto es muy diferente de las conjeturas que necesita Photoshop ("Probemos esto ... No, eso no está bien ... Deshacer y volver a intentarlo").
En el diseño web, donde un solo error de píxel puede arruinar un diseño, Fireworks proporciona un nivel de precisión que hace que configurar un diseño en ciertas dimensiones y mover elementos dentro de él sea lo más fácil posible.
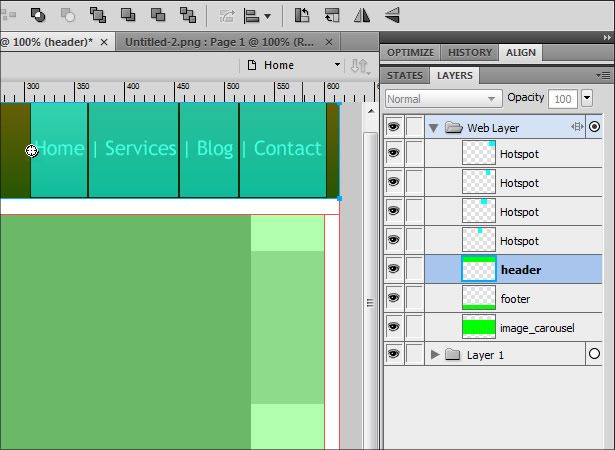
2. La capa web

La capa web combina división de imágenes, selección y optimización del tipo de archivo de salida de una manera coherente e intuitiva. De hecho, podría ser el único contacto que muchos diseñadores tienen con Fireworks; es una alternativa a las opciones de corte y exportación de Photoshop o, desde los días anteriores a CS3, ImageReady.
Sin embargo, hay más que rebanar. También puede configurar enlaces y roll-overs, y luego generar HTML funcional directamente desde Fireworks; no es el código más limpio del mundo, y probablemente no lo usarías en un proyecto terminado, pero para crear rápidamente prototipos o armar una maqueta de trabajo, es un sueño. Al utilizar la capa web en conjunto con el panel Páginas, puede crear una maqueta funcional de un sitio web completo sin utilizar ninguna otra aplicación.
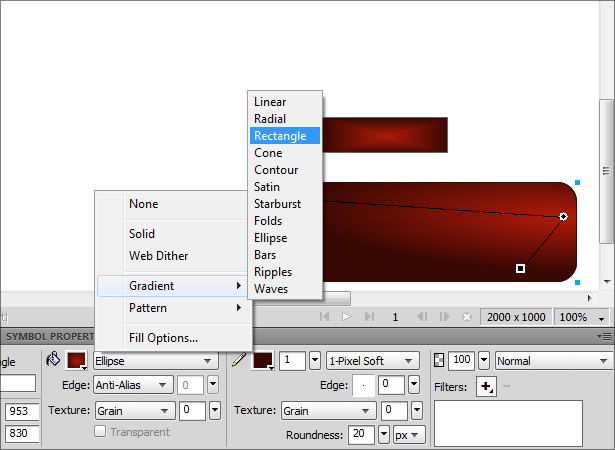
3. Gradientes

Todo el mundo adora un buen degradado. Incluso para los voluntariosos, estos son algo así como un violín en Photoshop, pero son increíblemente simples de aplicar y editar en Fireworks.
Las manijas de control le permiten tirar de un degradado dentro de un objeto, y puede manipular degradados en más formas de lo que permite Photoshop. Este es un gran ejemplo de algo que Photoshop puede hacer, pero Fireworks lo hace más rápido, más simple y más intuitivo.
4. La curva de aprendizaje

Para un recién llegado al diseño en línea, Photoshop tiene que ser uno de los programas más desalentadores que encontrarán.
Encontrar su camino y averiguar cómo hacer algo relativamente simple puede ser difícil. Si bien Fireworks no es un juego de niños, es mucho más fácil de entender.
Su conjunto de herramientas se centra en tareas específicas del diseño web, y los nuevos usuarios se encontrarán creando trabajos utilizables mucho antes de lo que lo harían en Photoshop.
5. Herramientas de Vector

Fireworks tiene un completo conjunto de herramientas para editar gráficos vectoriales, que le permite hacer bastante bien junto con las imágenes de mapa de bits. Para la mayoría de las tareas, no es necesario iniciar Illustrator ni el editor de vectores que utilice, lo que le ahorrará tiempo y esfuerzo.
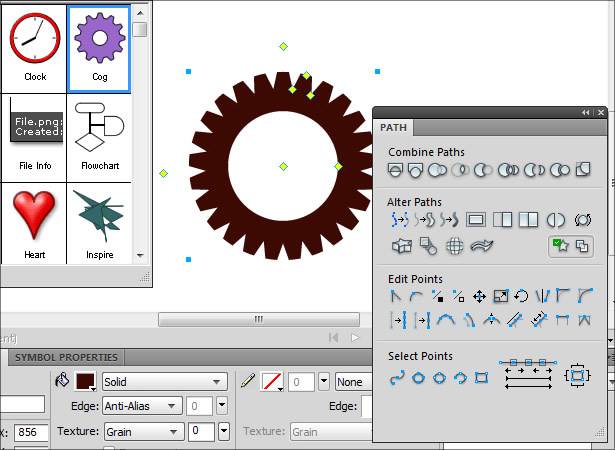
Fireworks también ofrece una gama de objetos inteligentes basados en vectores para formas ordinarias, polígonos y estrellas, así como elementos como cubos, ruedas dentadas, diagramas de flujo y burbujas de diálogo, cada uno con varios controles que le permiten manipular el contenido de su corazón.
Sin embargo, Fireworks es fundamentalmente una herramienta de diseño web, por lo que todo se procesa en 72 DPI, incluidos los vectores (que normalmente no tienen en cuenta la resolución). Lo que ve en el lienzo del documento es exactamente lo que se exporta, por lo que tiene un control absoluto sobre la apariencia final de los gráficos web producidos a partir de fuentes vectoriales, hasta el antialiasing en los bordes.
6. Páginas, símbolos y estilos

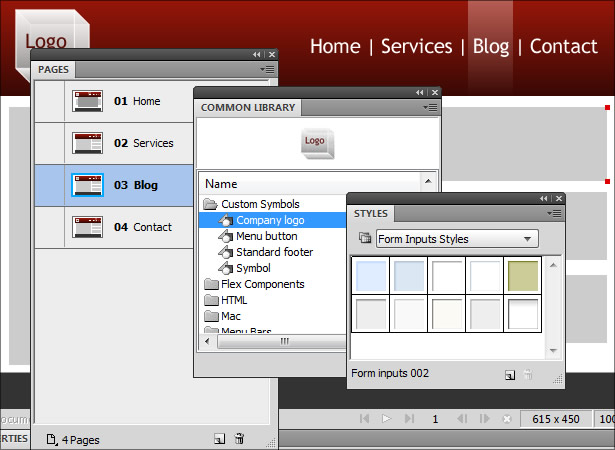
Las páginas de Fireworks le permiten configurar múltiples diseños en el mismo documento de una manera mucho más efectiva que las capas de Photoshop. Un documento de Fireworks puede contener varias páginas, cada una de las cuales contiene su propio conjunto de capas. Esto le permite simular varios diseños de página en un solo documento y mantener todos los elementos relacionados entre sí (en lugar de dispersarlos en un grupo de PSD).
Los símbolos le permiten crear una biblioteca de activos de uso común que se pueden colocar en un documento cuando sea necesario: logotipos, botones de la compañía, cualquier elemento de diseño que utilice repetidamente y necesite un fácil acceso. Edite un símbolo y los cambios se reflejarán allí donde aparezca ese símbolo en su diseño, muy parecido a los símbolos en Flash.
Los estilos le permiten realizar cambios universales en las páginas de un documento. Básicamente es CSS para Fireworks: realice un cambio en un estilo, y todos los elementos con ese estilo se actualizarán en consecuencia (colores de trazo y relleno, fuentes, efectos, lo que sea). Es ideal para probar diferentes paletas de colores o implementar los inevitables cambios de última hora en un diseño.
Cuando se combinan, estas tres características simplifican enormemente y simplifican el proceso de diseño.
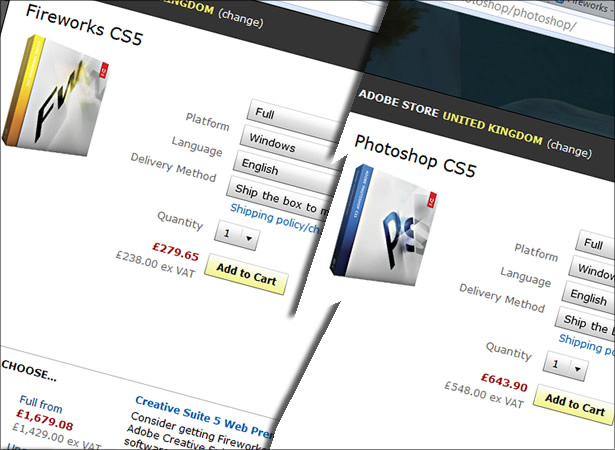
7. Precio

¡Es mucho más barato que Photoshop!
Conclusión
No estoy diciendo que Fireworks lo haga todo; hay muchas tareas para las cuales es mejor usar Photoshop o un editor vectorial dedicado. Del mismo modo, estoy seguro de que podría mejorar al usar Photoshop como una herramienta de diseño web; entonces quizás no lo encuentre tan molesto.
No utilizo exclusivamente Fireworks, cambio de un lado a otro según sea necesario, pero definitivamente es mi principal herramienta.
En última instancia, no hay nada que Fireworks pueda hacer que Photoshop no pueda, pero puede hacer muchas cosas de manera más eficiente, y me permite diseñar sitios web más rápido y más fácilmente.
Como dije, todo se reduce a las preferencias personales, pero si ese pequeño ícono amarillo "FW" está en su menú de Inicio o en el Dock, no está incluido y no le gusta, le recomiendo que lo pruebe y experimente un poco. Es posible que encuentre que le gusta.
Escrito por Russell McGovern, un diseñador web de Londres. Usted puede Síguelo en Twitter .
¿Hay alguien más que sea un devoto de los fuegos artificiales? ¿Hay usuarios de Photoshop que quieran darle una oportunidad a su hermanito? ¿O debería empacar y poner más tiempo de práctica con Photoshop?