Más de 60 recursos frescos para diseñadores, diciembre de 2015
Aquí estamos de nuevo con una colección genial de más de 60 recursos nuevos para descargar. Encontrarás montones de íconos, toneladas de herramientas de desarrollo web, nuevos conceptos de respuesta, complementos, temas de WordPress, plantillas de PSD, increíbles juegos de interfaz de usuario y, por supuesto, algunas fuentes asombrosas.
Así que haga espacio en su disco duro, siéntese y comience a desplazarse para ver los regalos de este mes. ¡Disfrutar!
Iconos simples
Simple Icons es una colección de más de 180 iconos de las marcas más populares de sitios web y aplicaciones que vienen con sus respectivos colores con formato HEX.
Iconos de material de Google para boceto
Un impresionante conjunto de iconos mínimos en formato Sketch que también están disponibles en un repositorio de Github que contiene casi 100 iconos en la versión actual.
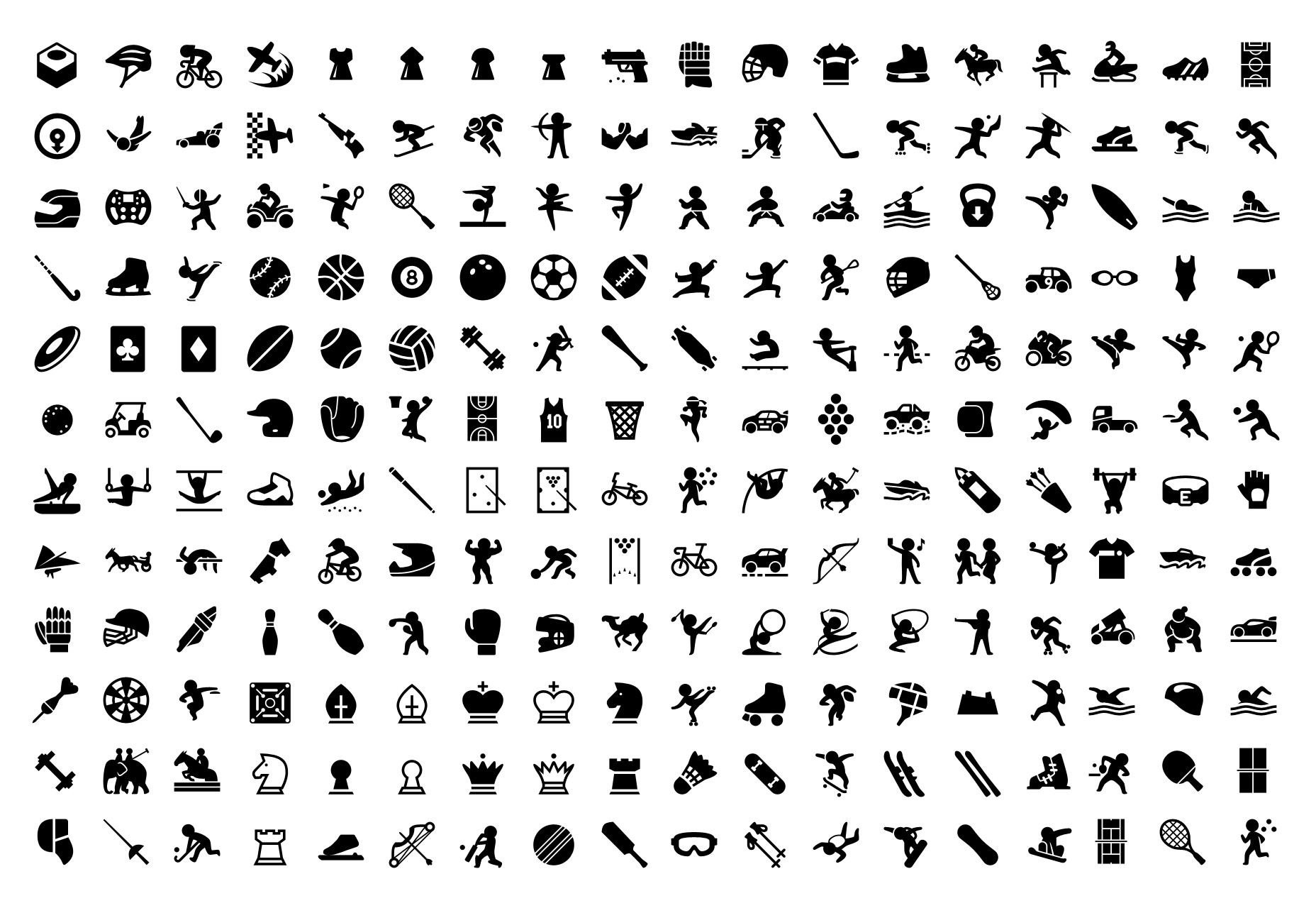
Un conjunto de más de 5800 íconos deportivos llenos
Un conjunto de más de 5800 íconos deportivos en un estilo lleno que están disponibles en formato vectorial PSD y fueron diseñados siguiendo las pautas de iOS.
Partes del cuerpo lindo de dibujos animados para generador de caracteres
Un impresionante conjunto de 600 elementos vectoriales que te permiten generar lindos personajes de dibujos animados mezclando partes del cuerpo con varios tipos de ropa y accesorios.
Plantillas de iconos de Photoshop
Una comparación ingeniosa entre el clásico "Slice & Save for Web" y las nuevas plantillas de Photoshop "Artboard & Export As" que resaltan los pros y los contras de cada uno de ellos. ¿Con cuál te quedas?
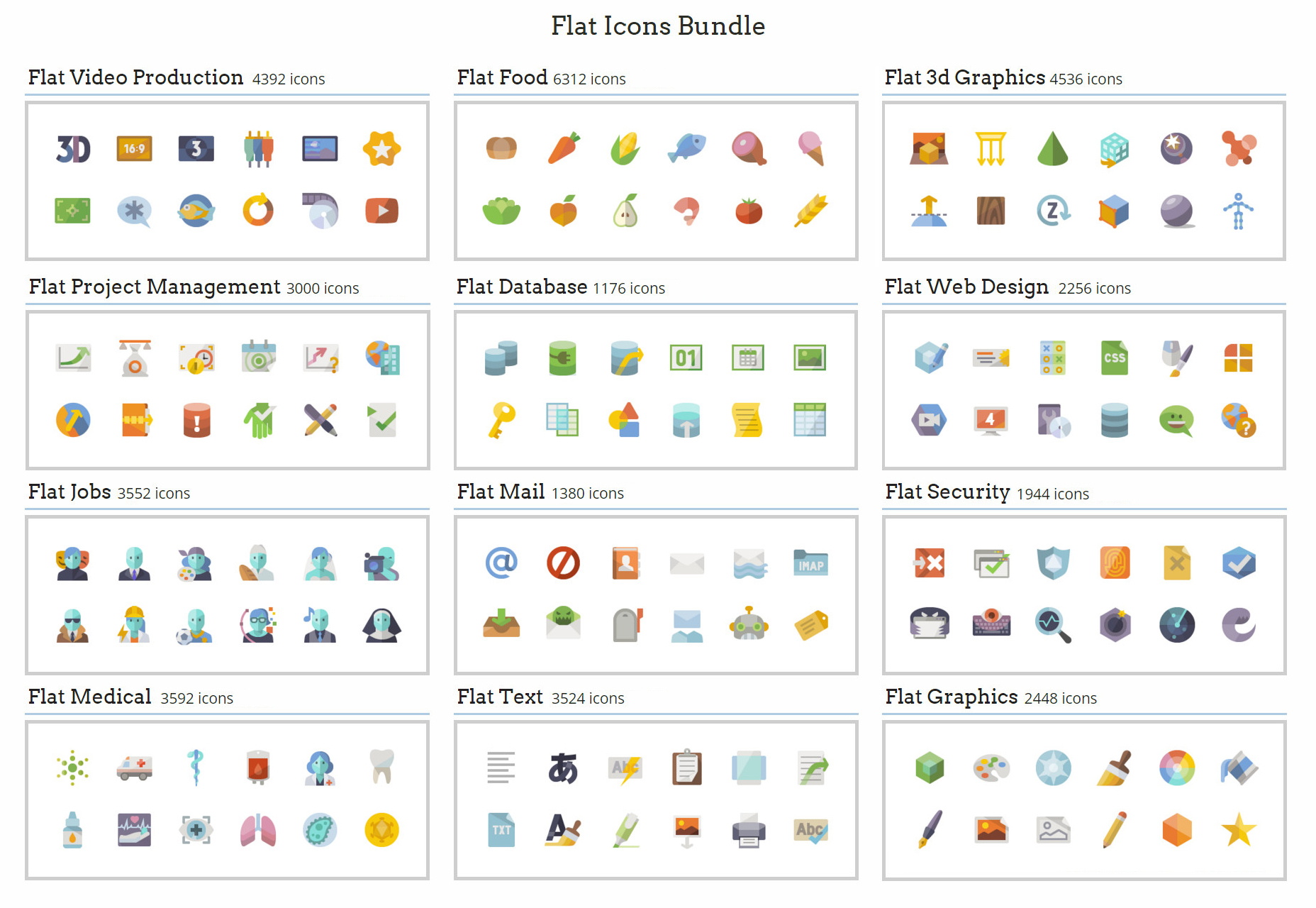
Un gran paquete de iconos planos
Un conjunto enorme de iconos de estilo plano que contiene 20 conjuntos, cada uno con varios miles de iconos. Todos ellos fueron diseñados al detalle y lanzados en formatos vectoriales y vistas previas en varios tamaños PNG.
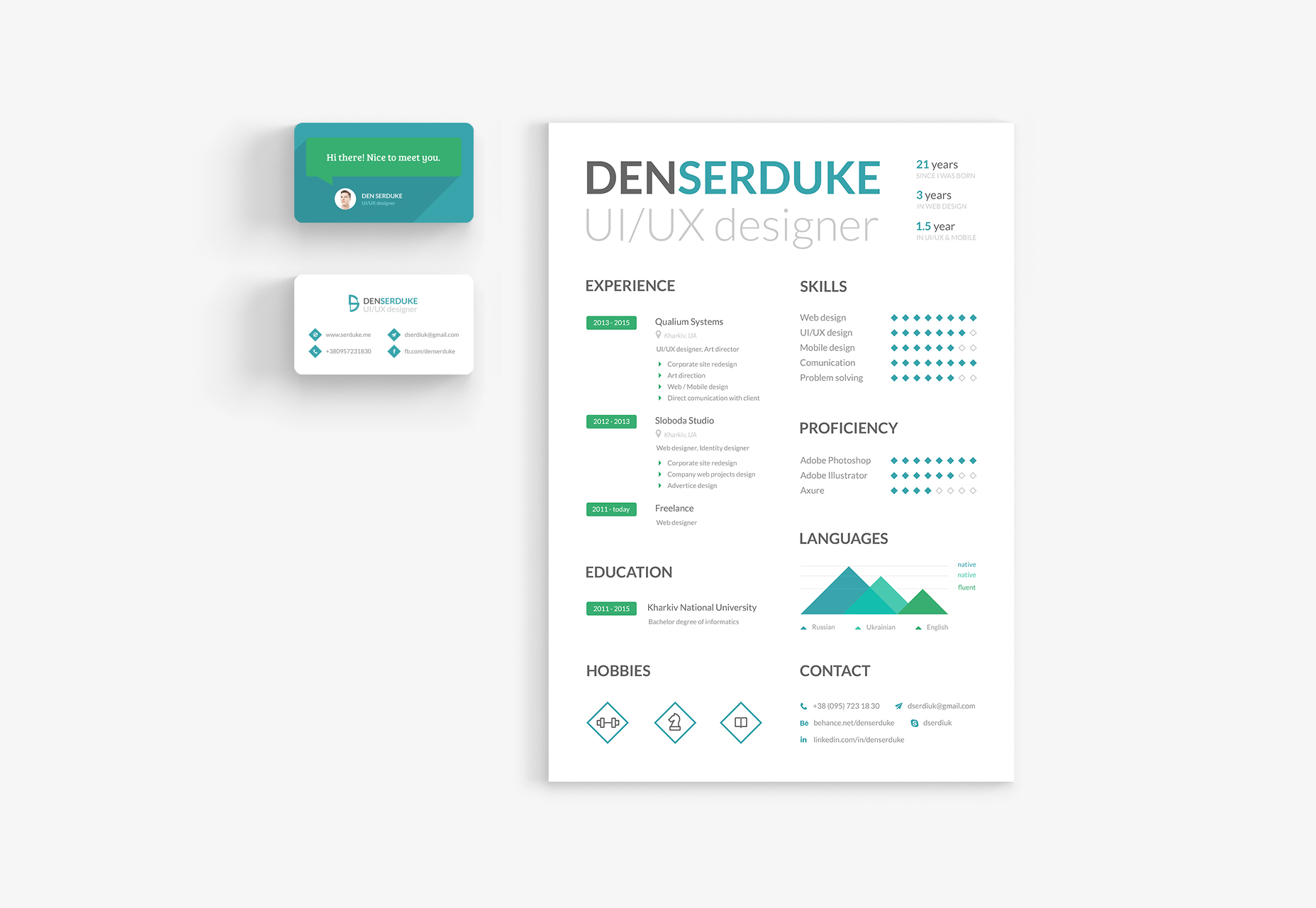
Plantilla gratis de currículum y tarjetas de visita
Un currículum vitae y una plantilla de tarjeta de visita para mejorar su identidad en un estilo limpio y minimalista, disponible en archivos PSD separados.
Plantilla de folleto geométrico triple
Un diseño de folleto profesional que presenta un fondo de estilo de baja poli y viene en formatos AI, PSD e InDesign.
Increíble conjunto de 40 fondos de diseño de materiales
Un conjunto de 40 increíbles fondos de diseño de materiales que vienen en formato JPG con una resolución de 1600 × 900 píxeles y 4 grandes archivos AI.
Paquete de 110 pinceles de estilo vintage grabado
Un paquete variado de 110 pinceles Illustrator que ofrecen un aspecto y una sensación realistas del estilo de grabado vintage perfecto para ilustraciones.
3 maquetas de polo PSD maquetas
Un conjunto de tres maquetas de polos de PSD cada uno de ellos en un archivo separado de alrededor de 60 MB incluyendo un blanco, un rojo y un azul de mezclilla.
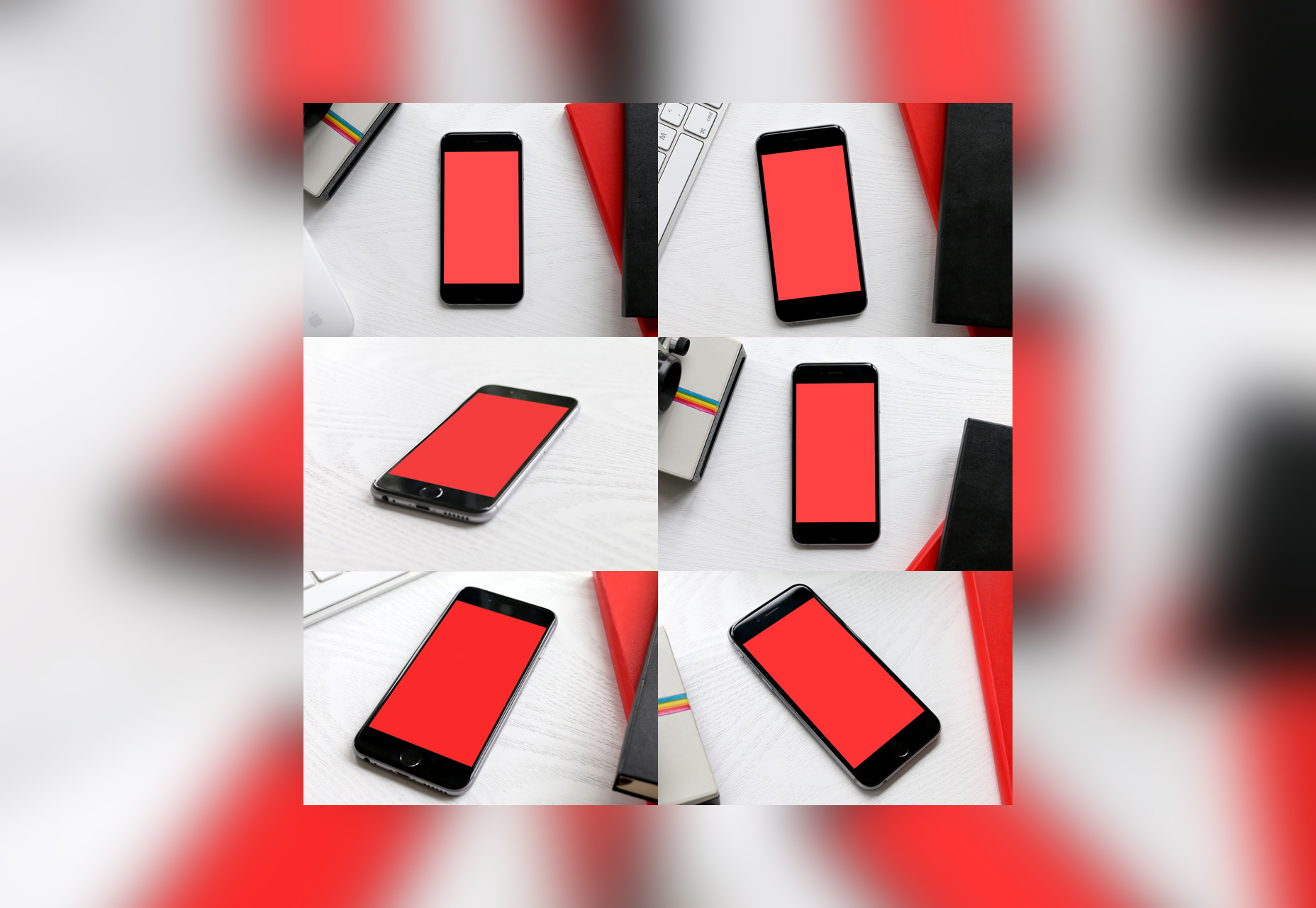
6 maquetas de iPhone PSD
Un fantástico conjunto de 6 escenarios de maquetas de PSD con un iPhone desde varias perspectivas, todos ellos fotorrealistas.
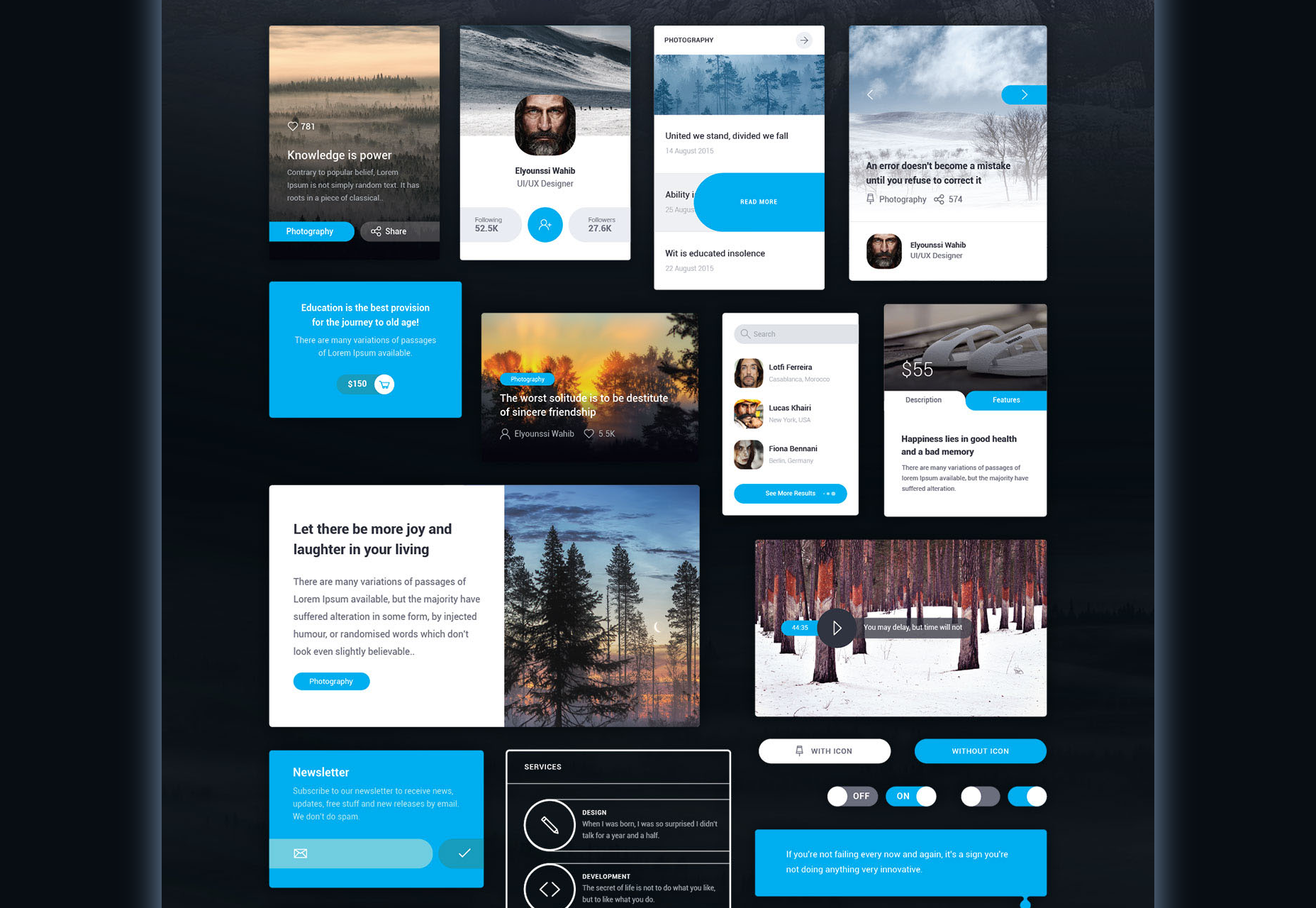
Mayssam
Mayssam es un kit de interfaz de usuario web para aplicaciones web y sitios que incluye más de 30 elementos, casi 40 iconos, tres combinaciones de colores diferentes: claro, azul y oscuro.
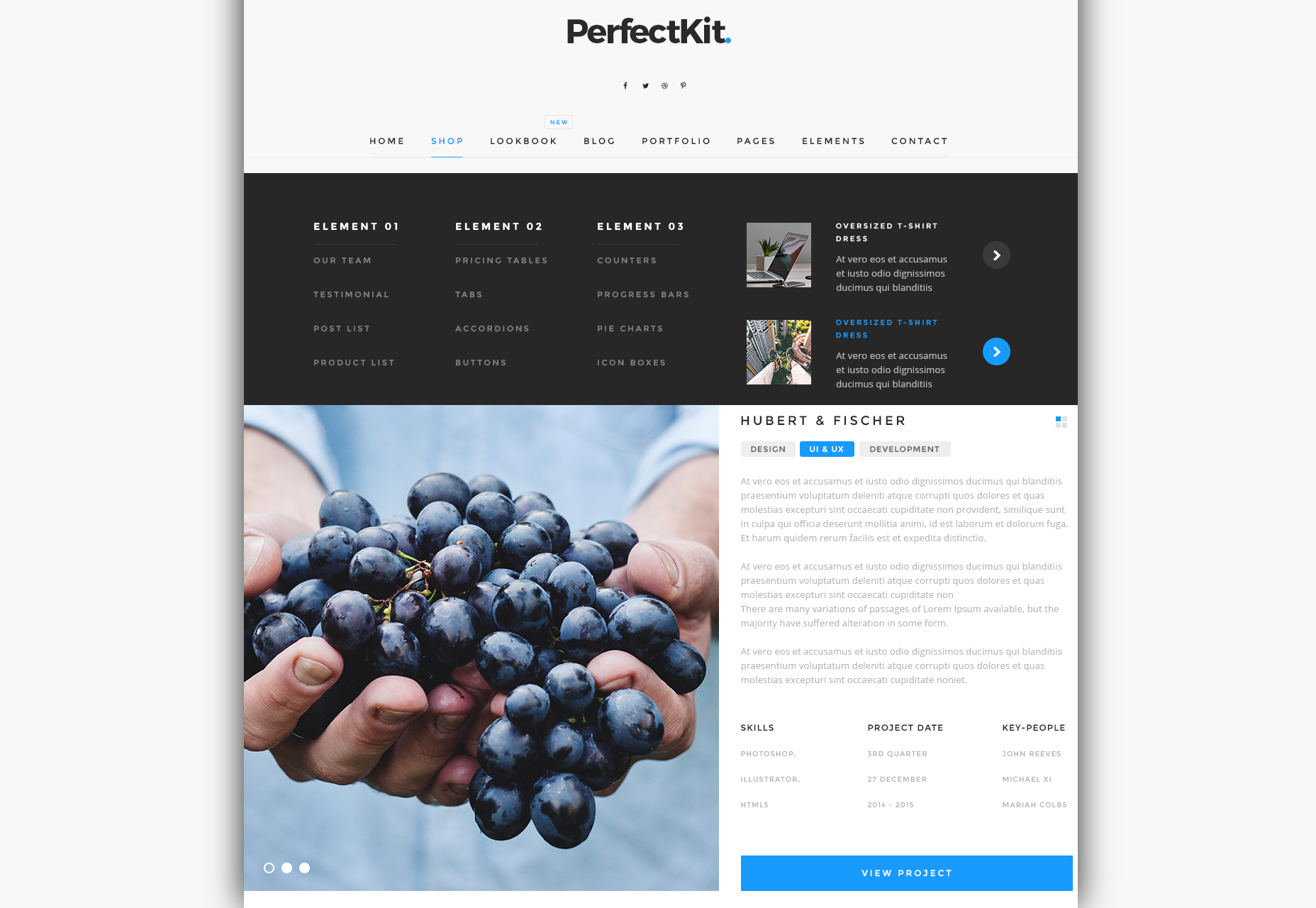
Kit perfecto
Perfect Kit es un kit de interfaz de usuario moderno que cuenta con un agradable esquema de luz y oscuridad, disponible tanto para dispositivos móviles como de escritorio.
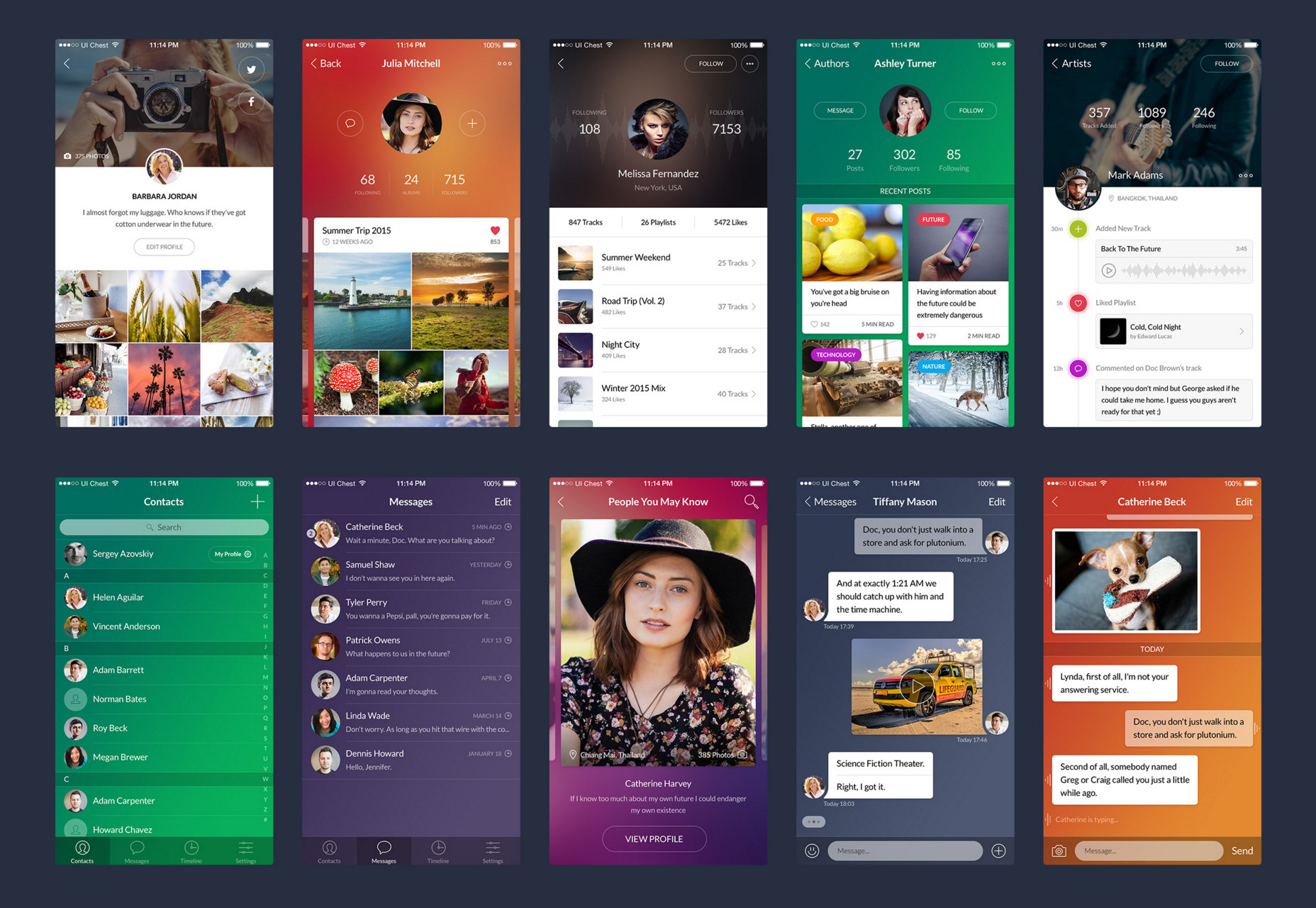
Chameleon UI Kit
Un kit UI super minimalista con fondos degradados que consta de 10 pantallas gratuitas que presentan 7 categorías diferentes, como perfil, lector, comercio electrónico, menú, tutoriales, entre otros.
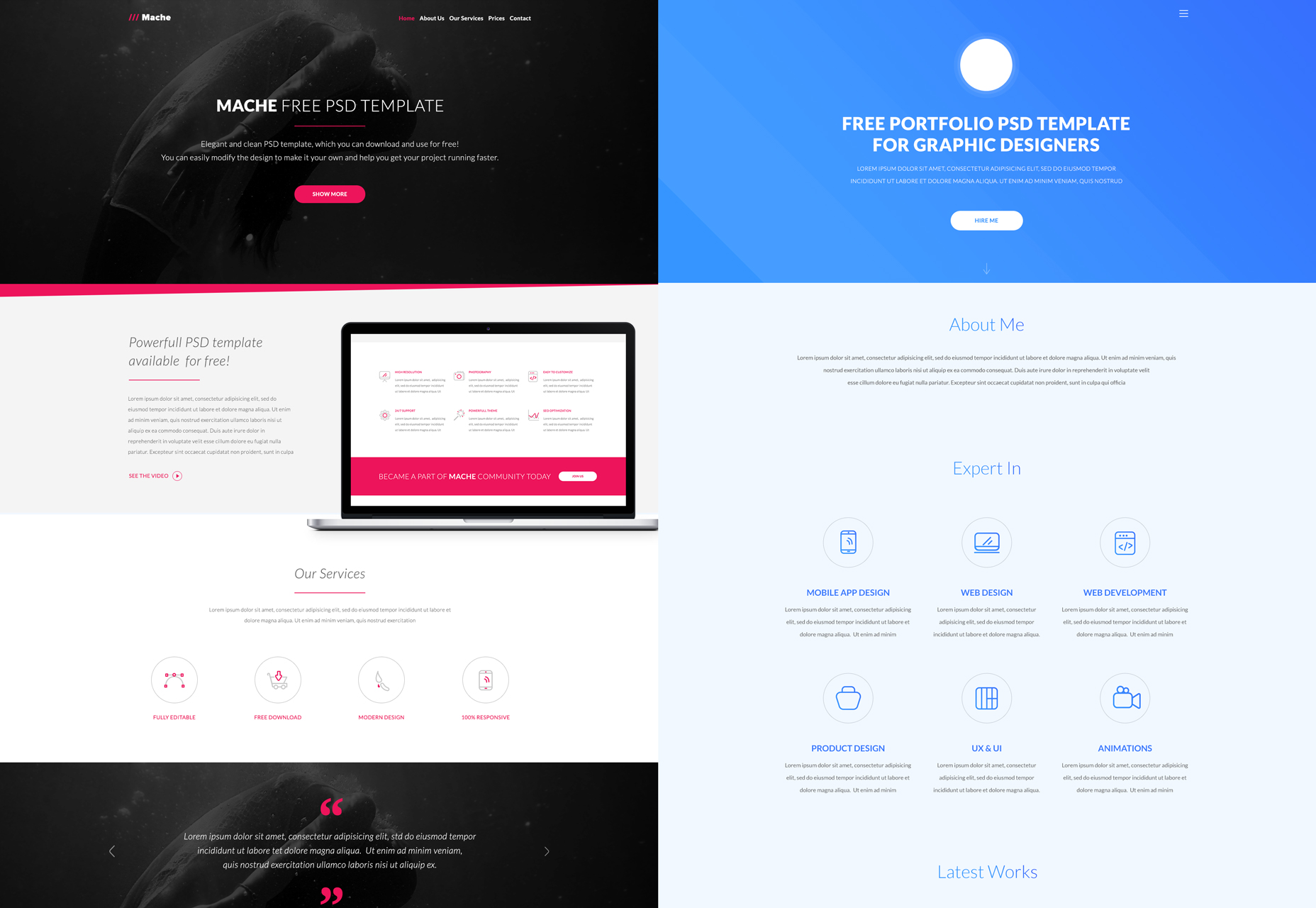
Un conjunto de 10 plantillas web PSD
Un increíble paquete de 10 plantillas web PSD que contienen las que tienen estilos planos, limpios, mínimos y otros para diversos fines, como blogs, carteras y más.
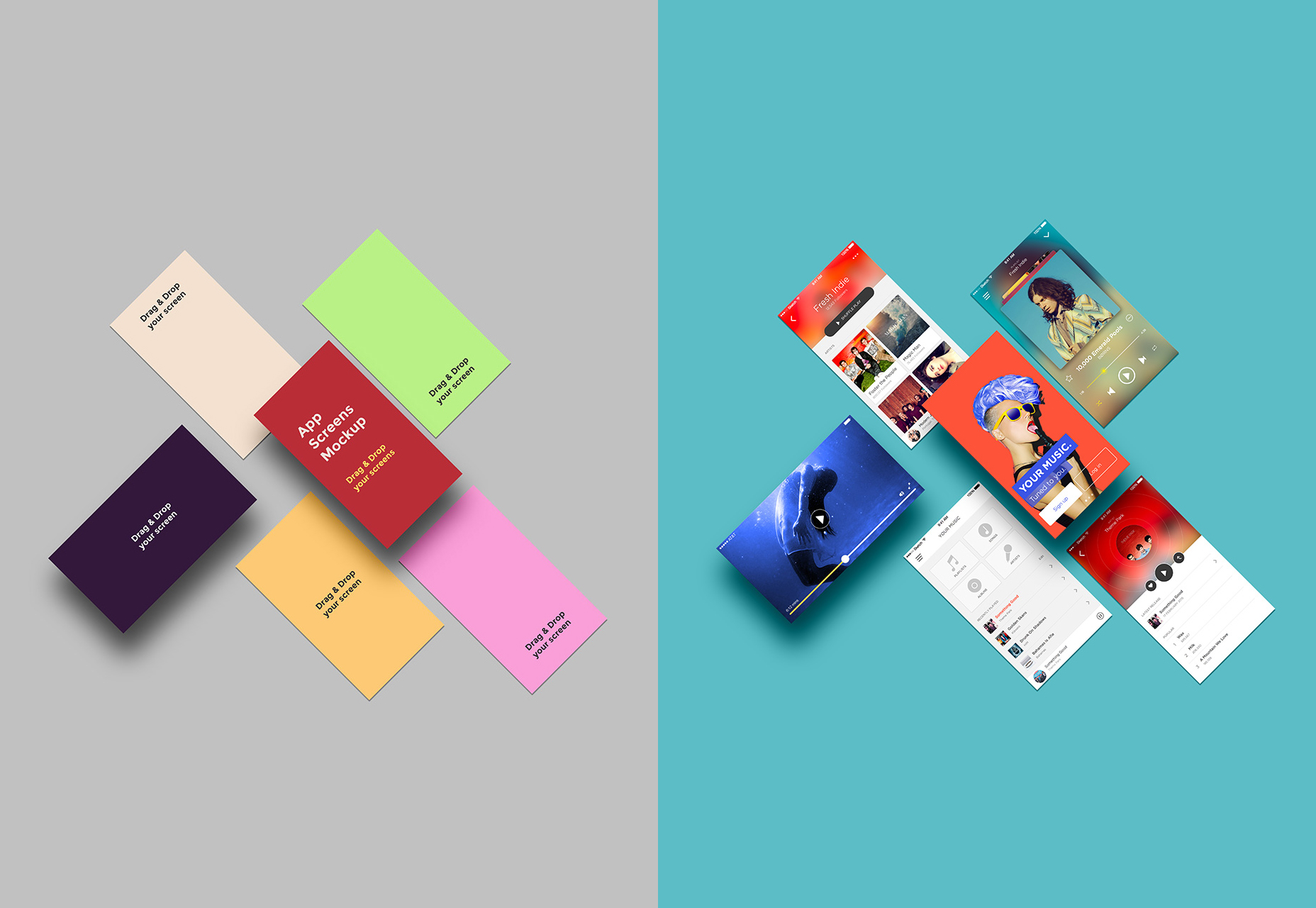
Maqueta de pantallas de aplicaciones móviles
Una maqueta genial que contiene un conjunto de 6 pantallas móviles dispuestas en posiciones interesantes con sombras detrás de cada una.
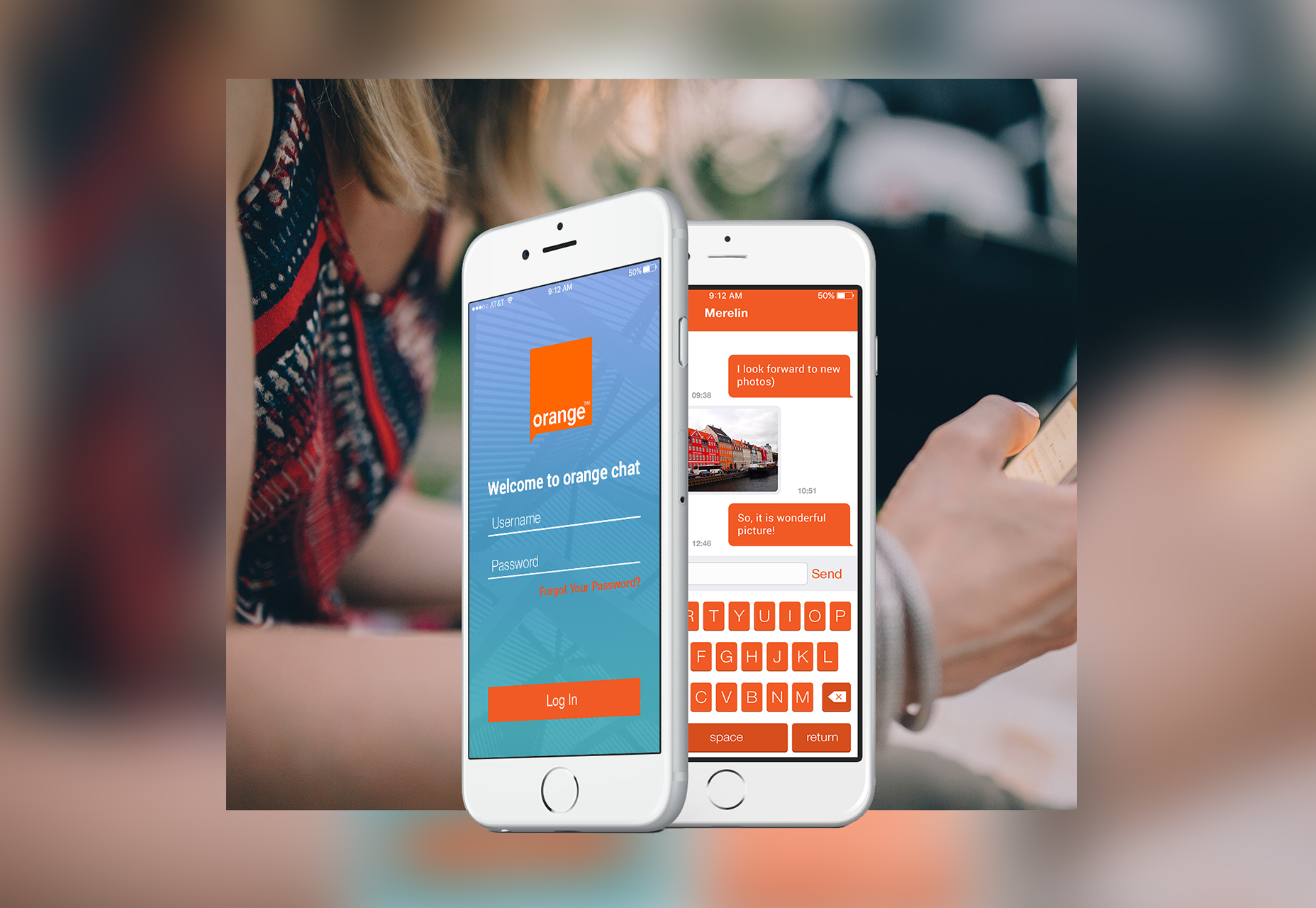
Kit de UI de chat móvil naranja
Un kit de interfaz de usuario móvil con 6 diferentes composiciones de pantalla con un esquema inspirado en el conocido color naranja de la empresa.
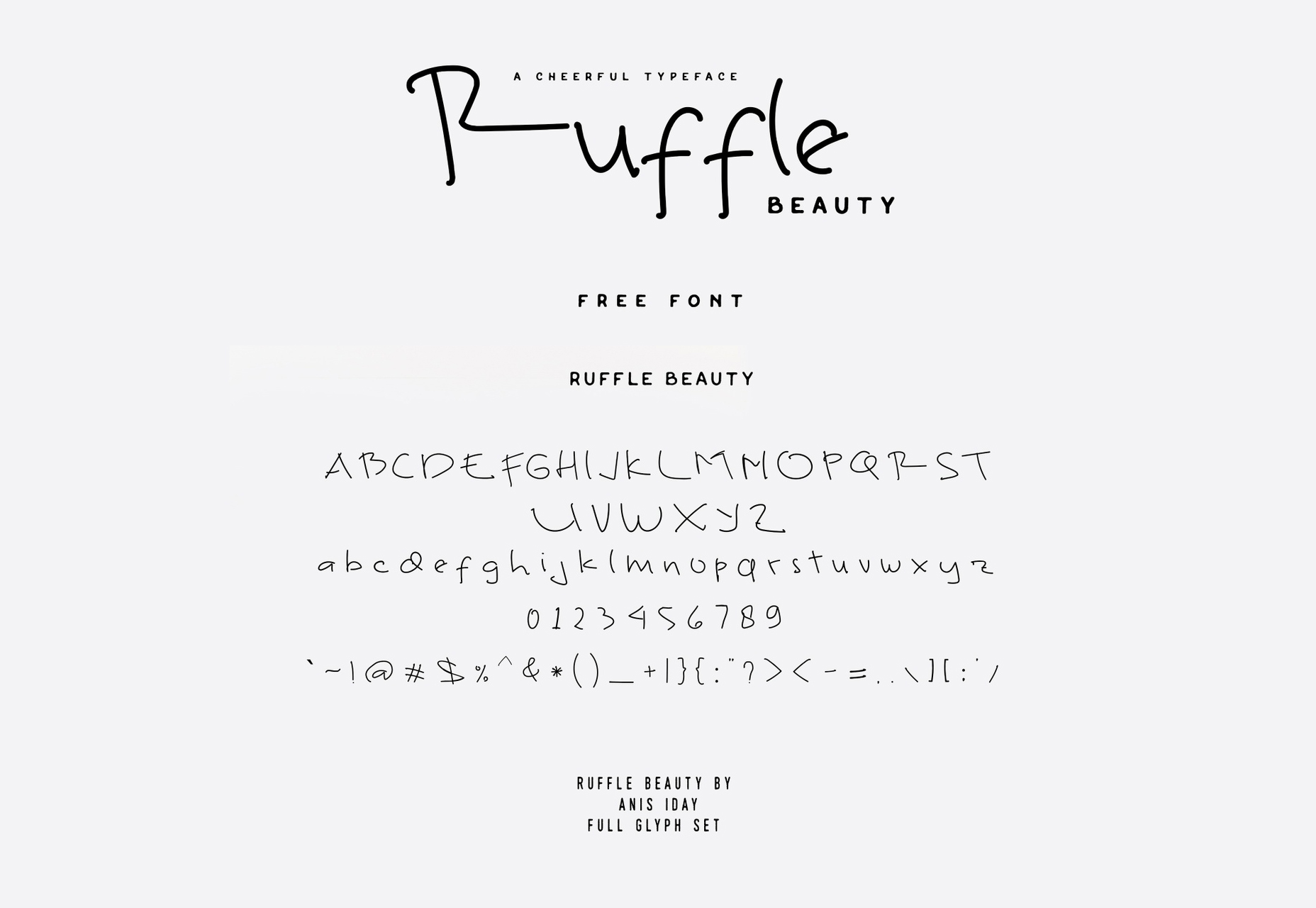
Volante fruncido
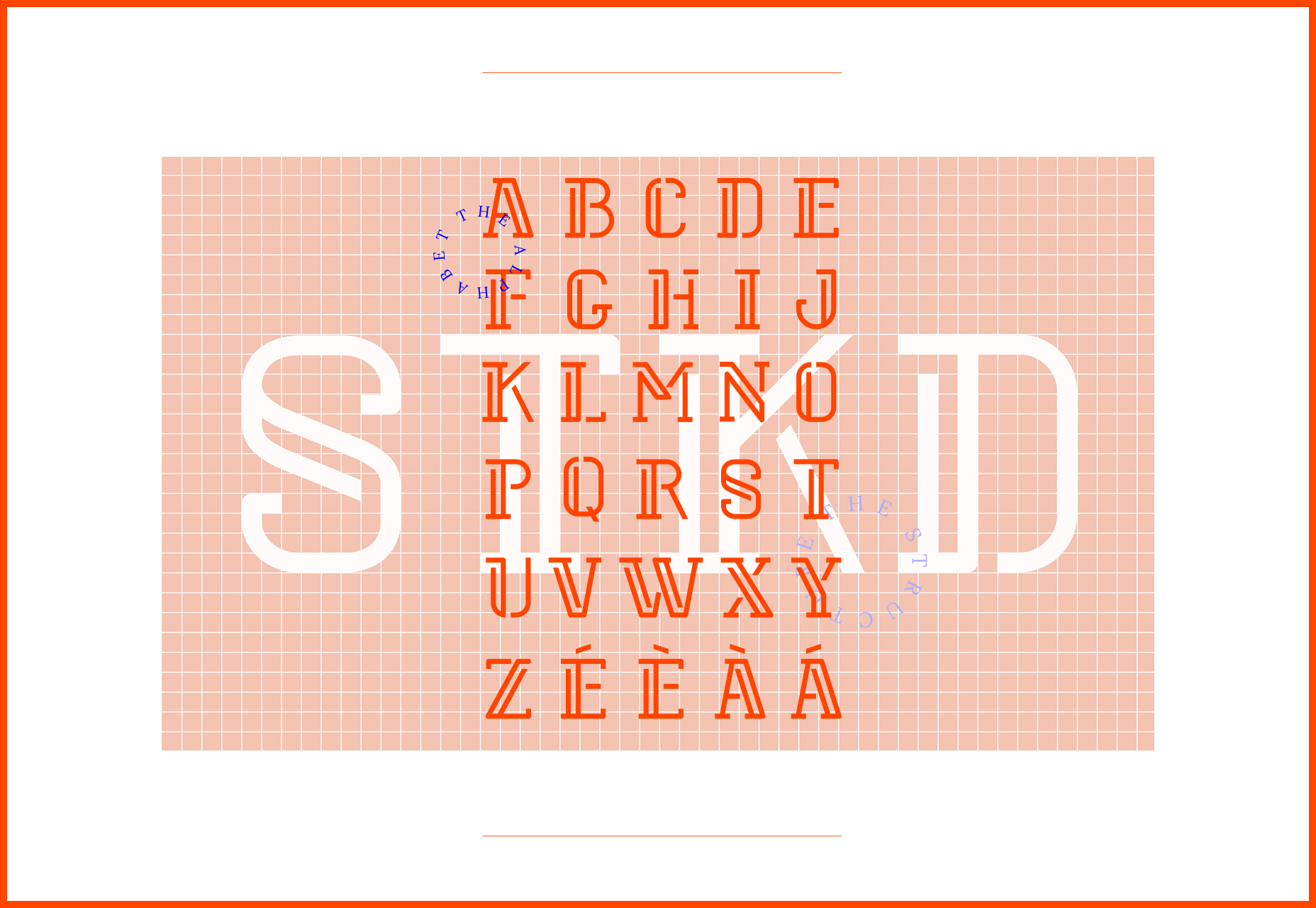
Un tipo de letra elegante que presenta un bonito estilo manuscrito elaborado con una delgada línea con caracteres latinos tanto en mayúscula como minúscula, así como numerales y glifos.
Stoked
Stoked es una hermosa tipografía de estarcido que presenta un enfoque inusual.
Edirne
Edirne es una fuente hecha a mano con un estilo pincel pintado que presenta el tipo de ruido que producirían las cerdas del cepillo.
Baston
Baston es una fuente genial que presenta un aspecto desgastado y se siente disponible en alfabetos en mayúsculas latinas y griegas, excelente para maquetas de letreros de lado de madera.
Ejizu
Ejizu es una fuente bastante artística que está disponible en mayúsculas y presenta un estilo manuscrito y un ancho de línea irregular, así como trazos largos.
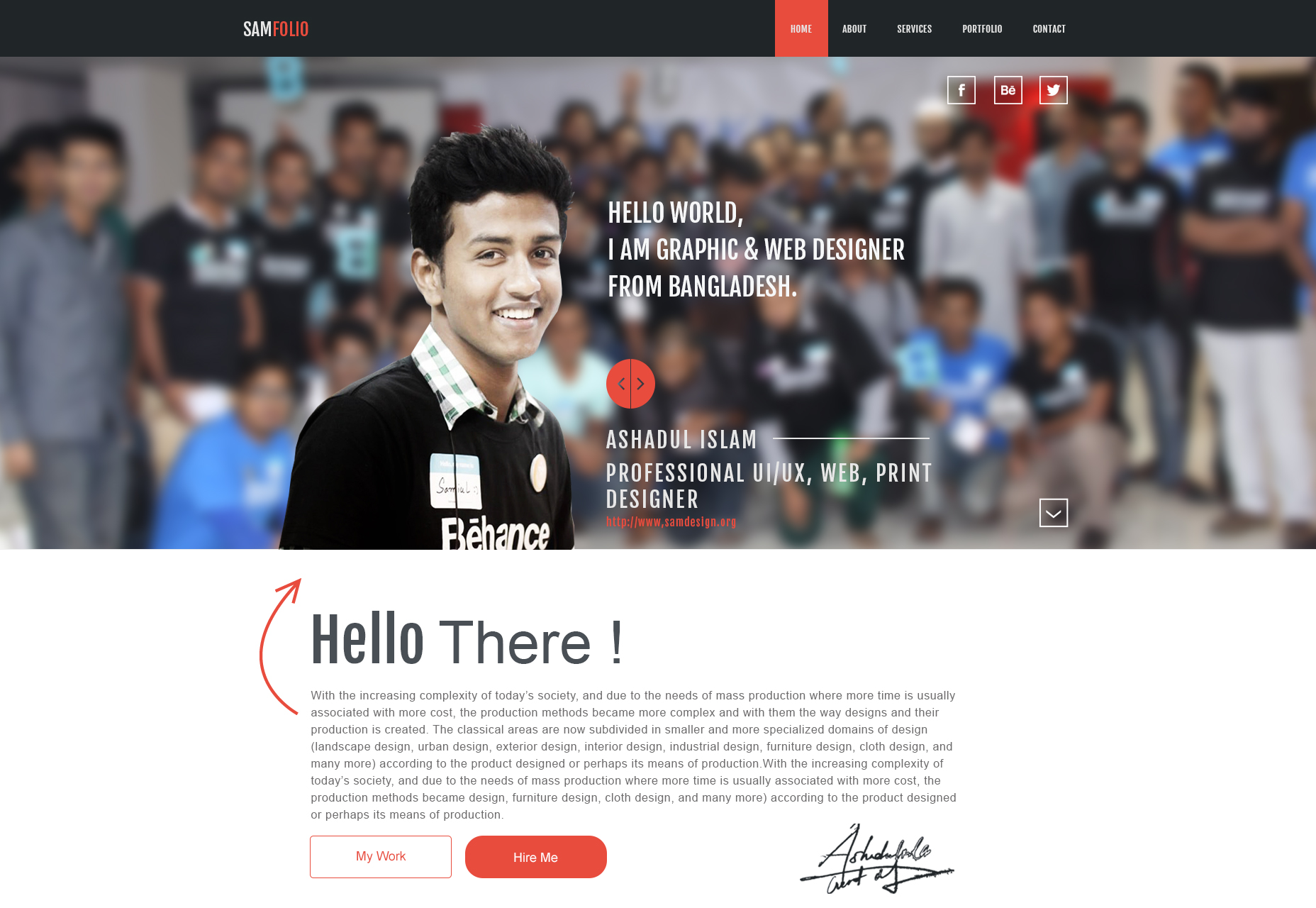
Samfolio
Samfolio es una plantilla web PSD que presenta un diseño agradable con iconos planos y fondos de patrones. Perfecto para sitios web de hobbies.
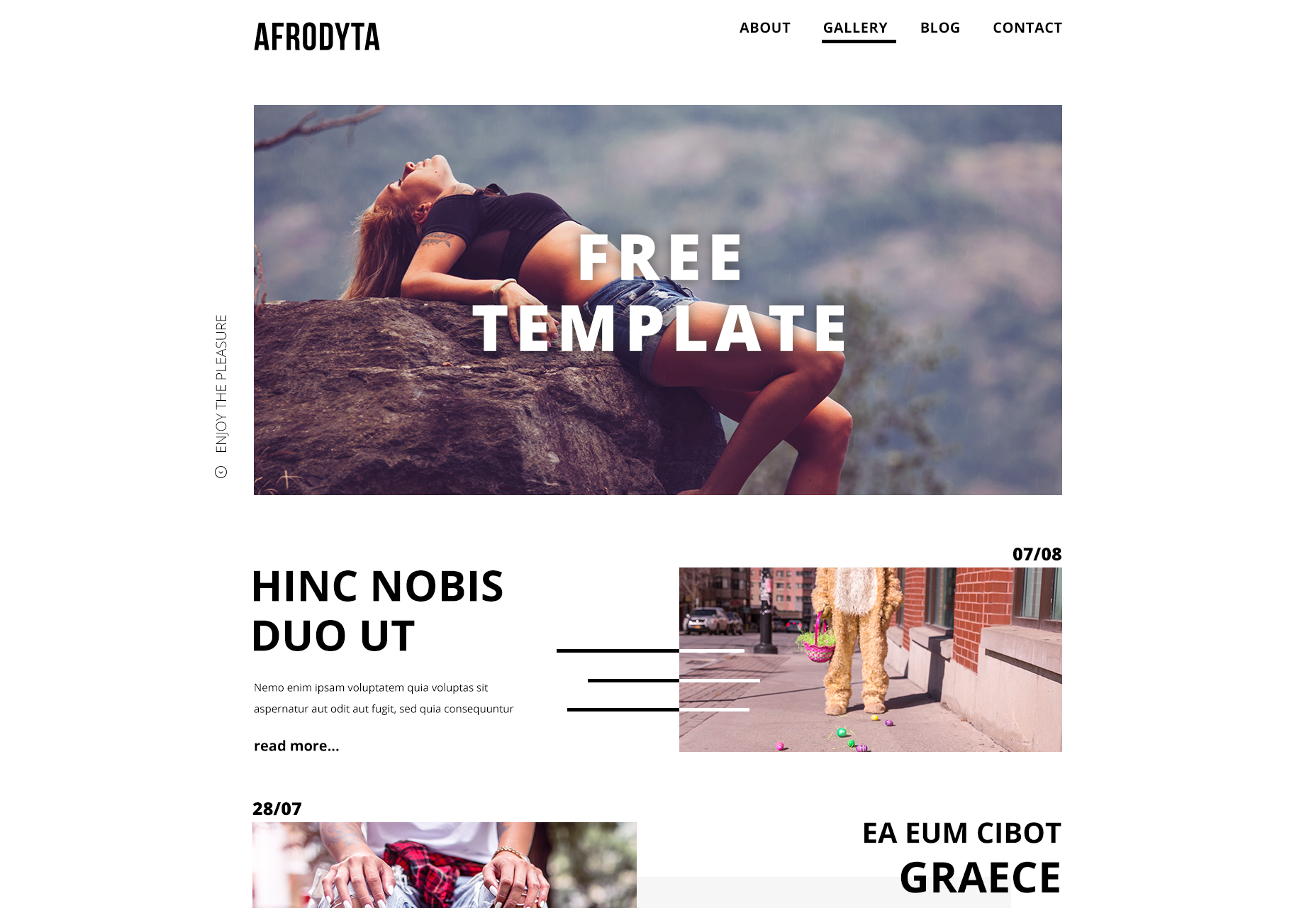
Afrodyta
Afrodyta es una plantilla web limpia en formato PSD que presenta un diseño creativo perfecto para agencias modelo o cualquier otro negocio artístico.
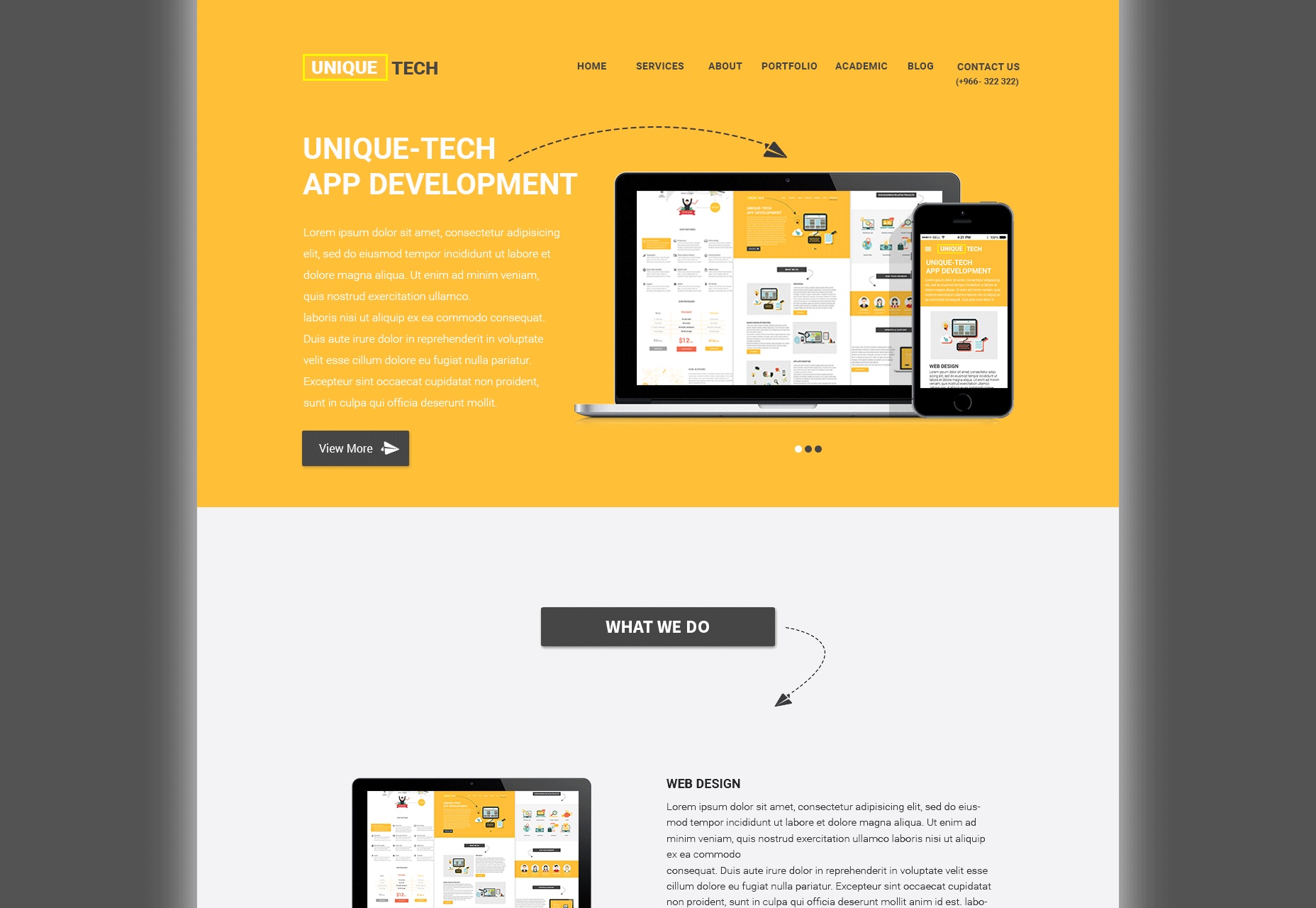
Tecnología única
Unique-tech es una interfaz de usuario de sitio web que presenta un bonito estilo plano disponible en 2 esquemas: este color mostaza y salmón.
Eudora
Una plantilla limpia de PSD web que presenta un estilo agradable y limpio, y fue diseñada para ser utilizada en sitios web de restaurantes, cocina y recetas.
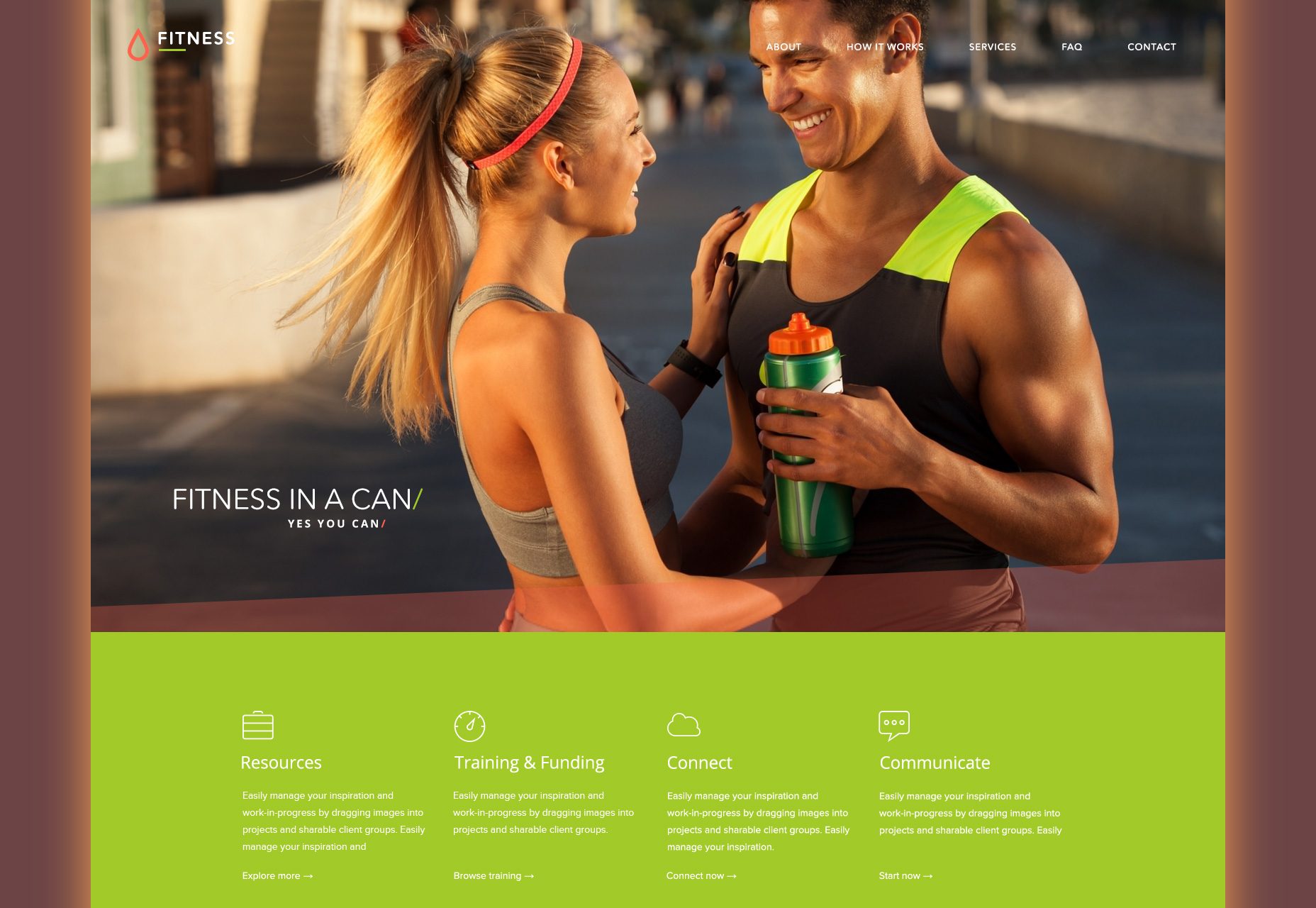
Plantilla web de fitness plano PSD
Una bonita plantilla de sitio web en formato PSD que presenta un diseño de estilo plano y una variada variación de ancho para sus minúsculos contenedores de texto y miniaturas.
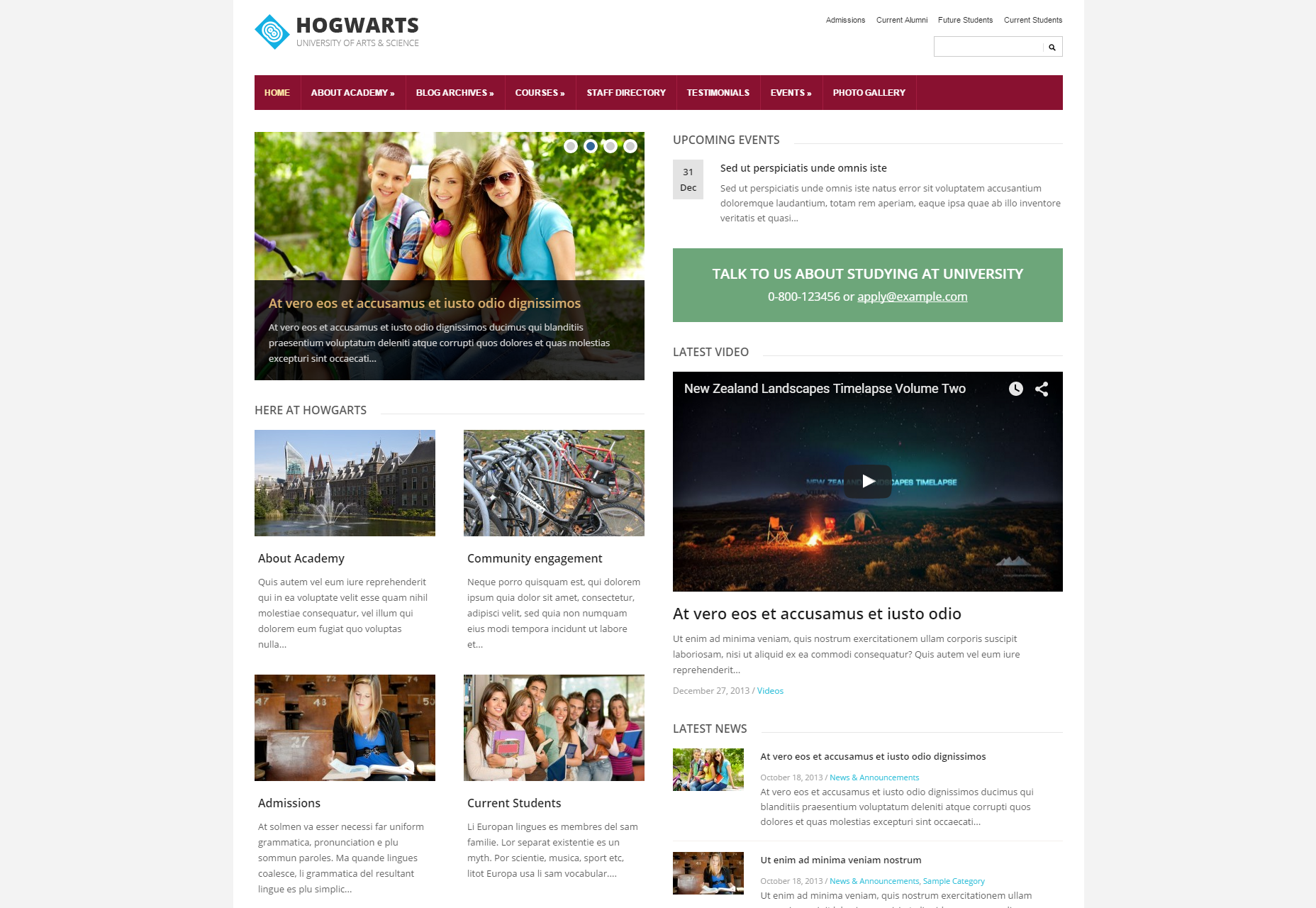
Lectura
Lectura es un tema de WordPress que presenta un diseño de publicación de doble columna, una barra de navegación superior y un estilo limpio. Adecuado para corporaciones, ONG o instituciones educativas.
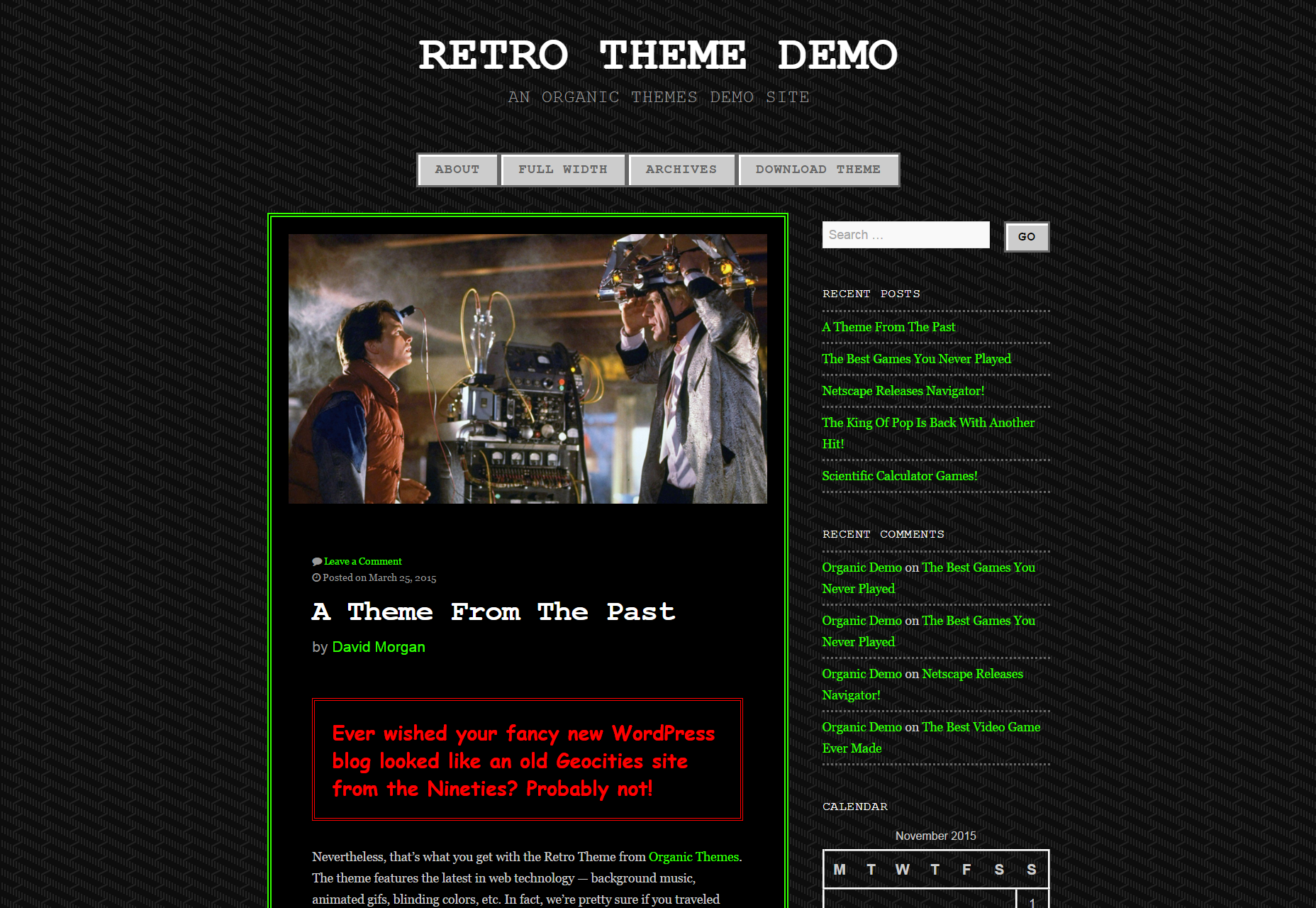
Tema retro
Retro Theme es un tema de WordPress presentado por un estilo oscuro con dobles líneas delgadas como bordes de los contenedores postales, así como una melodía de 8 bits que se reproduce en segundo plano.
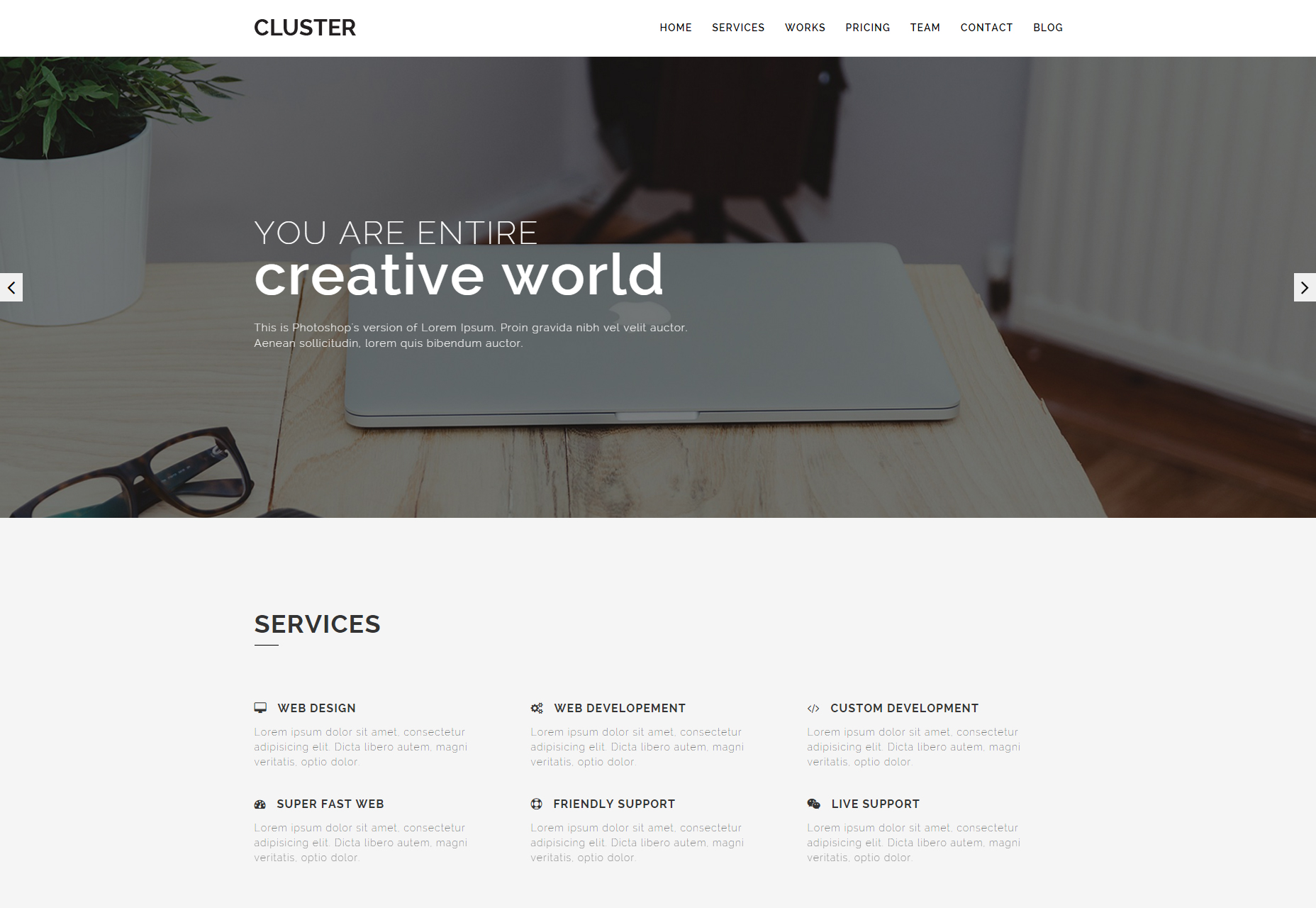
Racimo
Cluster es un tema de arranque que presenta un diseño limpio, así como deslizamiento suave, efectos de paralaje, tablas de precios, presentación en equipo, encabezado de ancho completo y más.
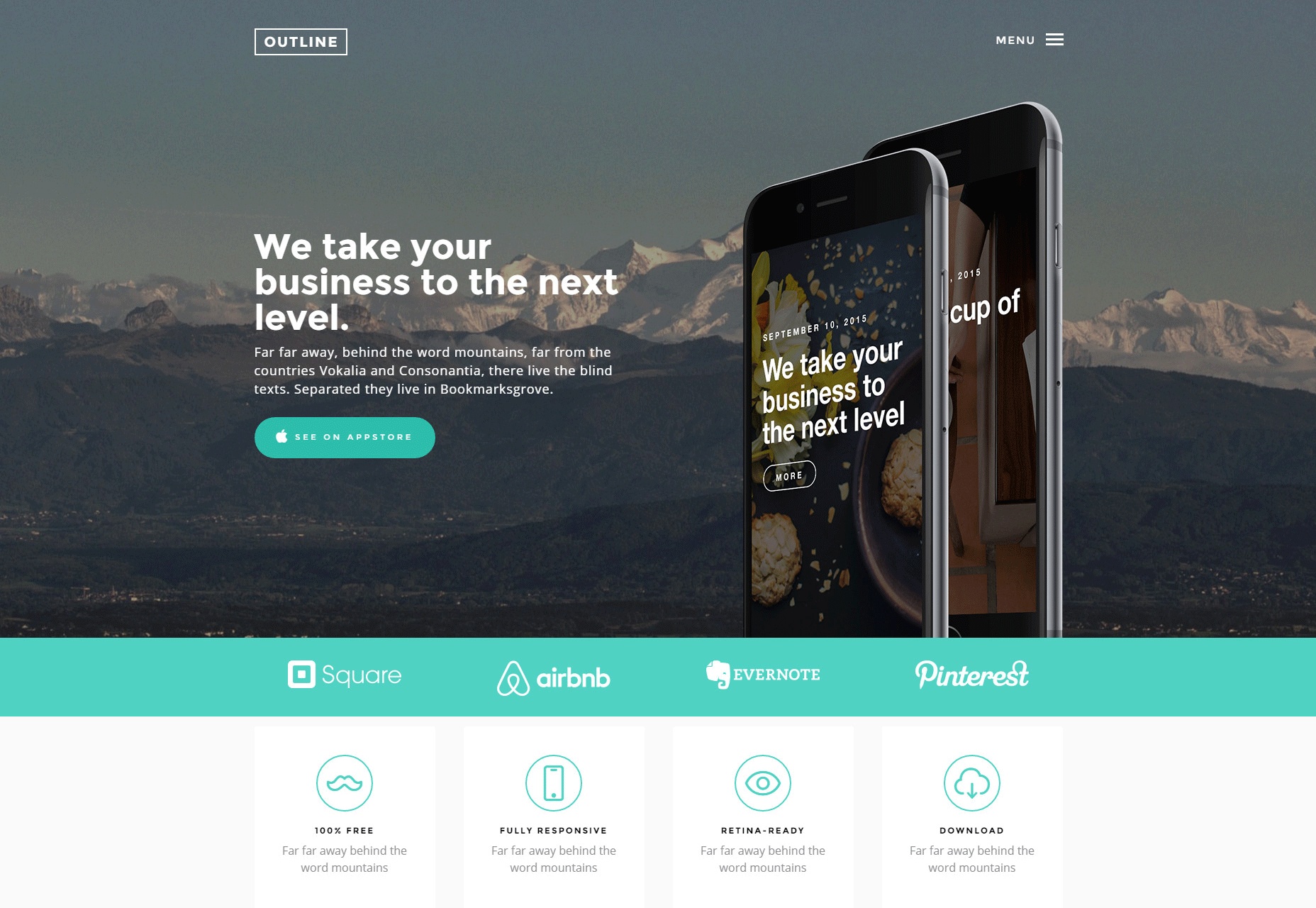
contorno
Una plantilla web agradable, limpia y minimalista que presenta un esquema de aguamarina y blanco junto con iconos delineados y contenedores de ancho de transición animados para agencias y carteras.
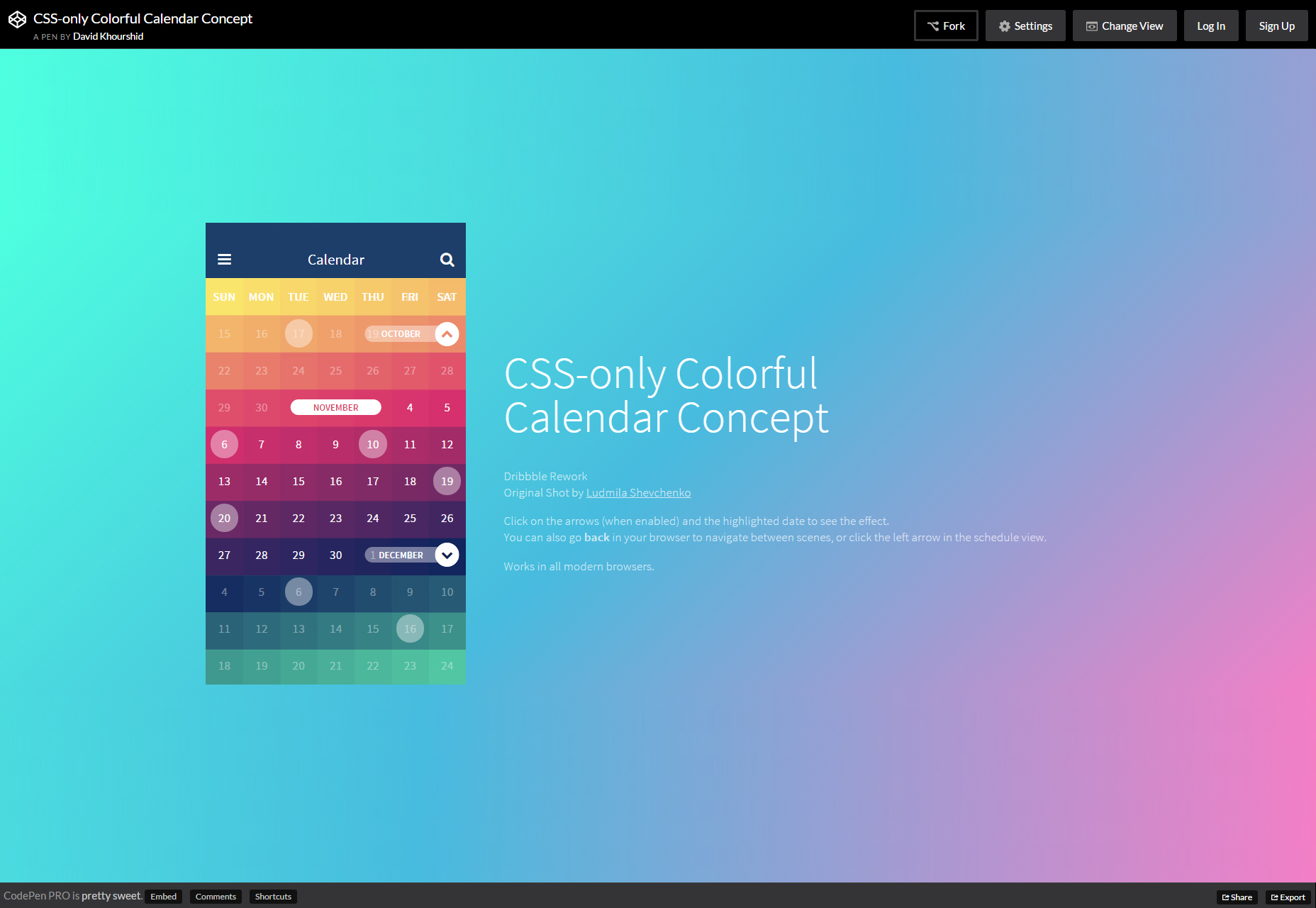
Concepto de calendario colorido CSS-only
Un nuevo concepto de calendario elaborado exclusivamente en CSS que presenta un agradable degradado de color a lo largo de los días del mes y durante todo el día al hacer clic en él.
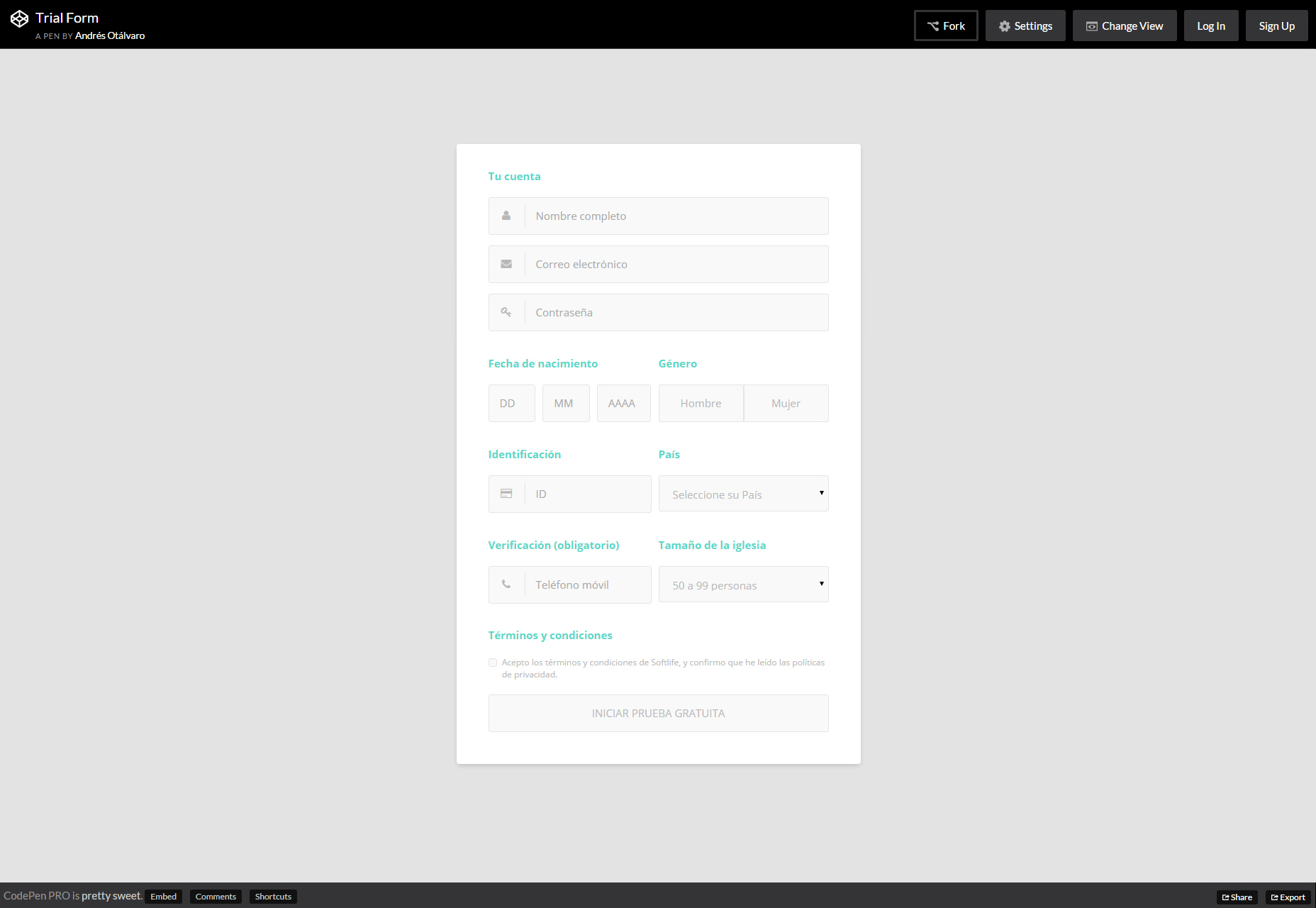
Forma de prueba
Una bonita plantilla de formulario de CSS que presenta un desplazamiento suave de CSS y los efectos de clic se desvanecen y resaltan los textos en sus elementos.
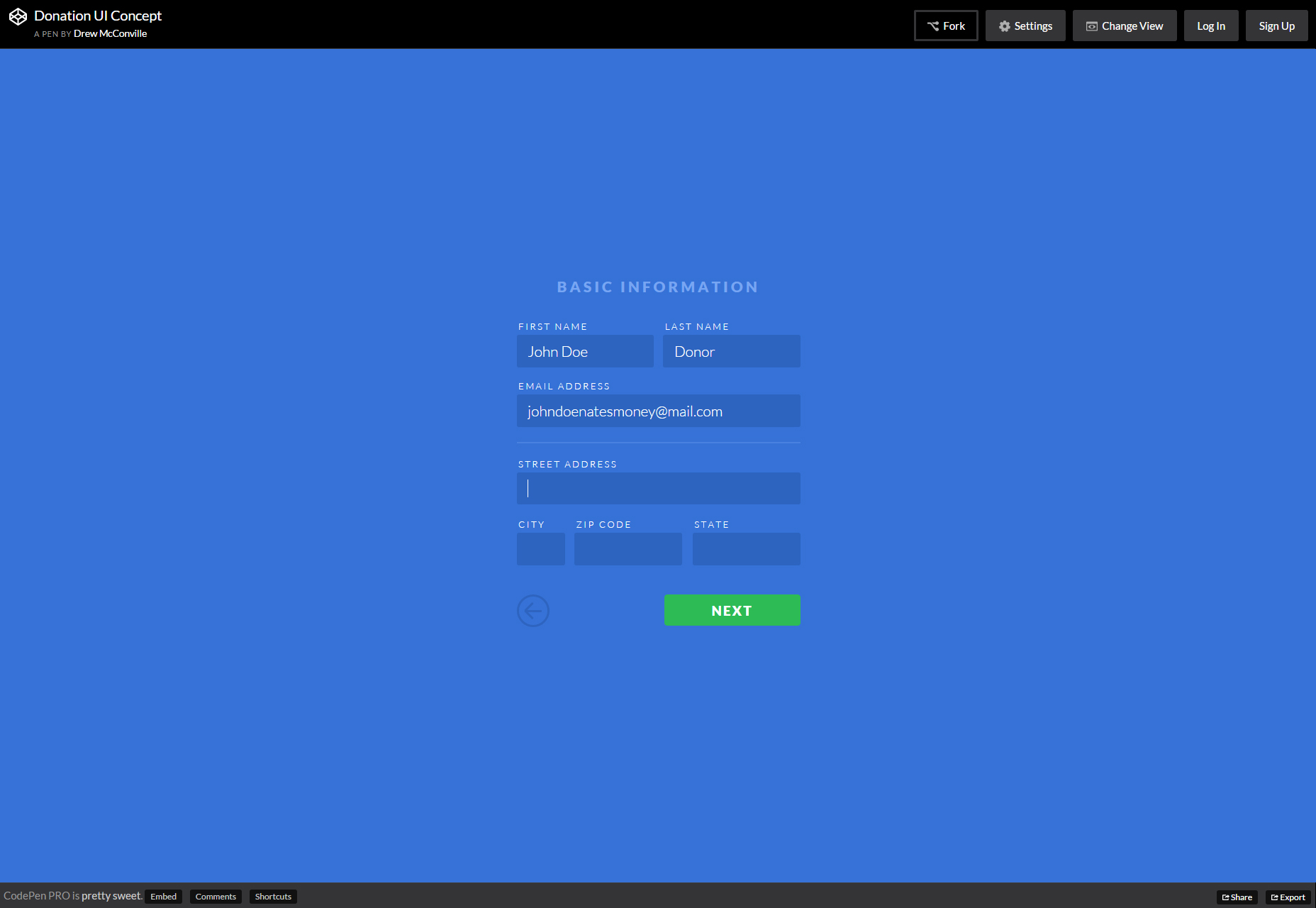
Concepto de UI de donación
Un concepto de formulario para donaciones financieras.
Menú radial puro de CSS
Un menú puro creado por CSS que despliega suavemente sus elementos alrededor del botón de menú en el que hace clic, y también retrocede cuando hace clic en él nuevamente.
Proyecto secreto
Un concepto de diseño de menú móvil generado por CSS y JavaScript que presenta agradables efectos de tambaleo y rebote mientras interactúa con los elementos que contiene.
SVG Balloon Slider
Un control deslizante similar a un globo SVG en SVG y CSS, aparece un globo tambaleante que muestra el valor del porcentaje a medida que desliza la perilla a lo largo de la barra.
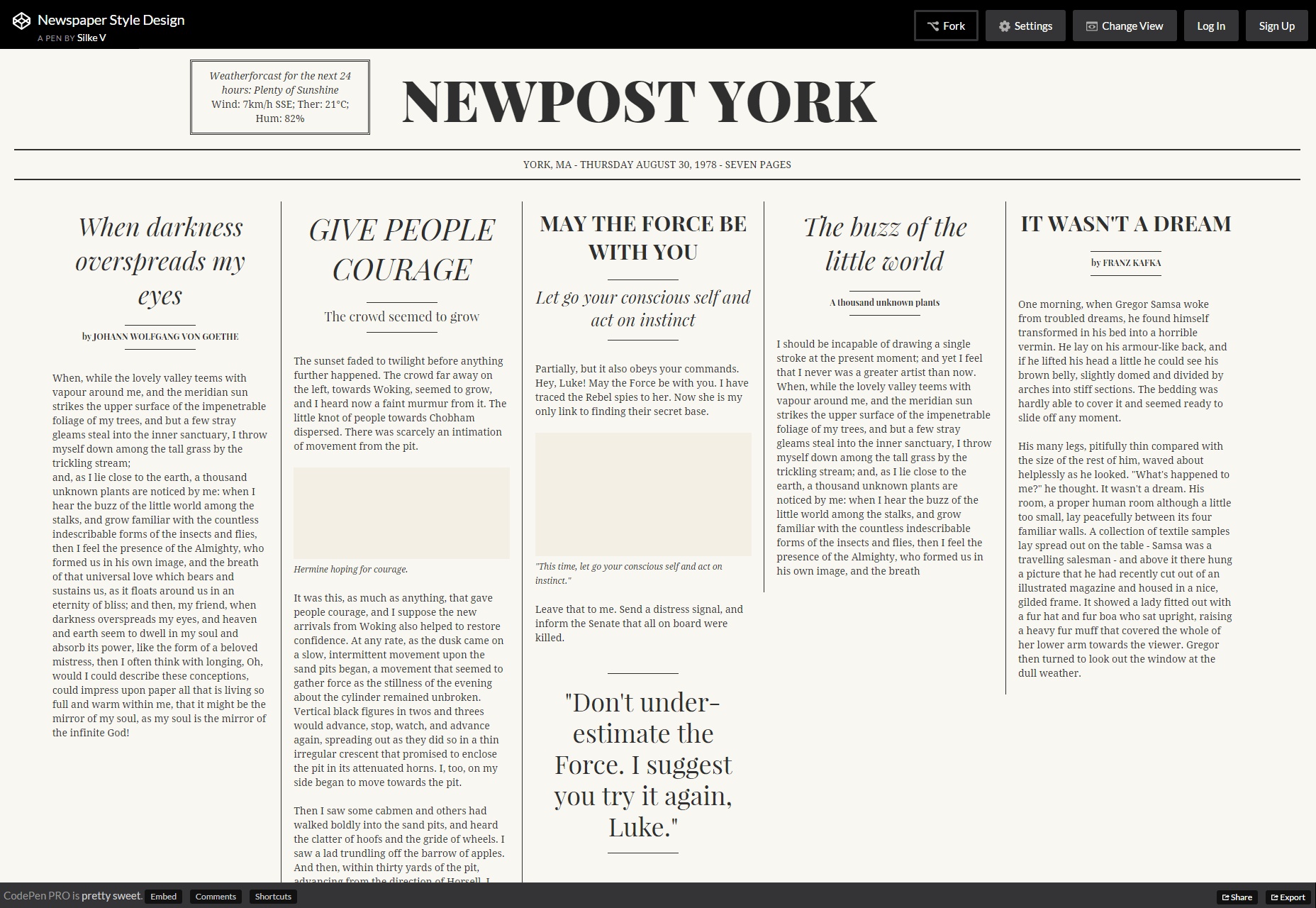
Diseño de estilo de periódico
Un fragmento de HTML y CSS que presenta un nuevo concepto de capacidad de respuesta que se ajusta sin problemas y de forma gradual a las modificaciones del tamaño de la pantalla.
Texto realista
Un fragmento de HTML y CSS que le permite crear texto en perspectiva enfocándose en el medio de la pantalla y borrando los bordes.
Hojas caídas como fondo animado de partículas
Impresionante obra de arte digital que presenta partículas en forma de hoja que se caen para usar como fondo y contar con efectos realistas de brillo y sombra.
jQuery arrastrar y soltar generador de boletines
Una aplicación web que funciona en jQuery y le permite crear boletines de forma fácil e intuitiva directamente en la web usando arrastrar y soltar.
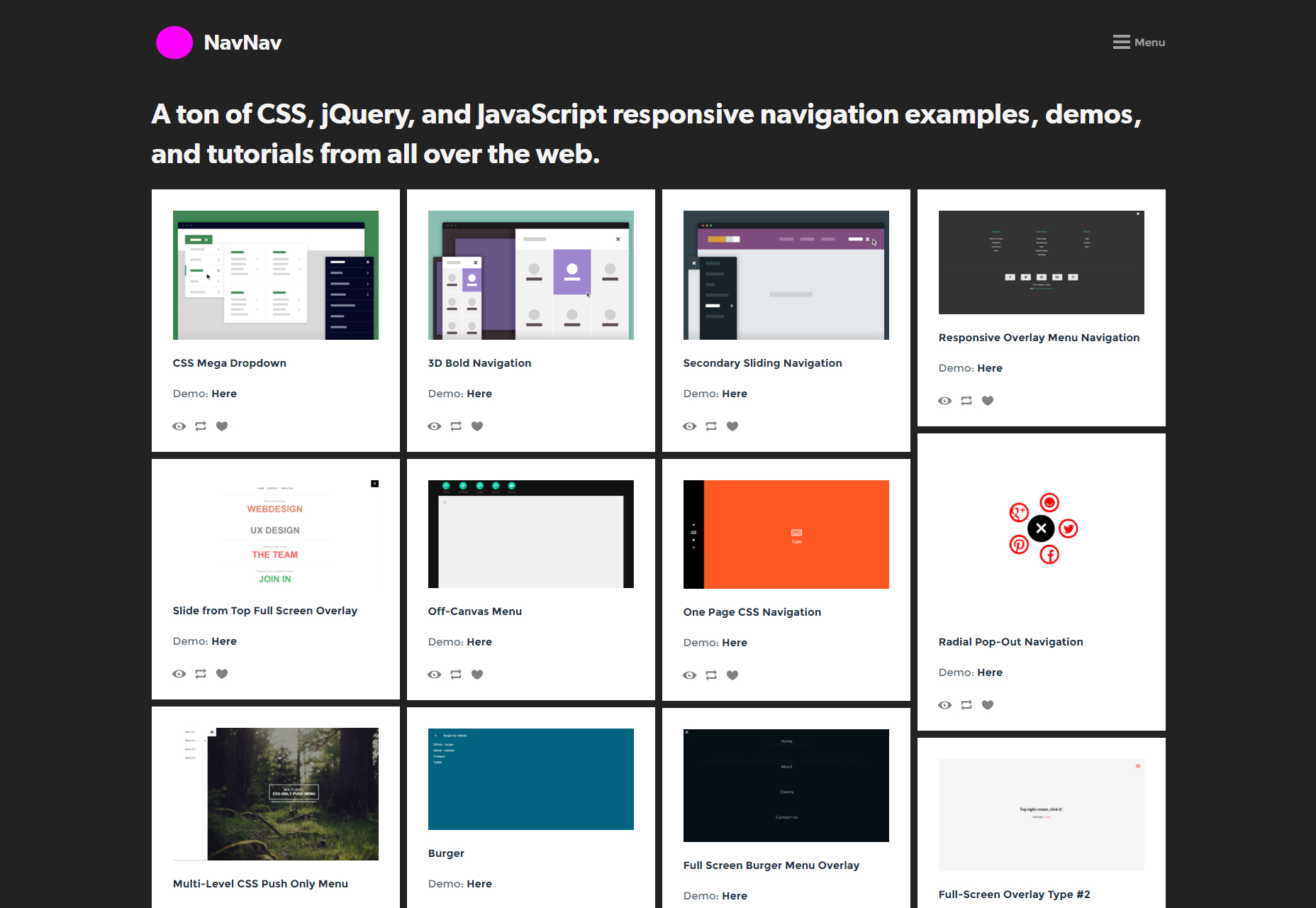
NavNav
NavNav es una colección seleccionada de tutoriales, ejemplos y demostraciones para barras de navegación y menús de respuesta rápida construidos en HTML, CSS y JavaScript.
KeystoneJS
KeystoneJS es un framework de fuente abierta Express y Mongo DB para desarrollar sitios web basados en bases de datos, aplicaciones y API en Node.js.
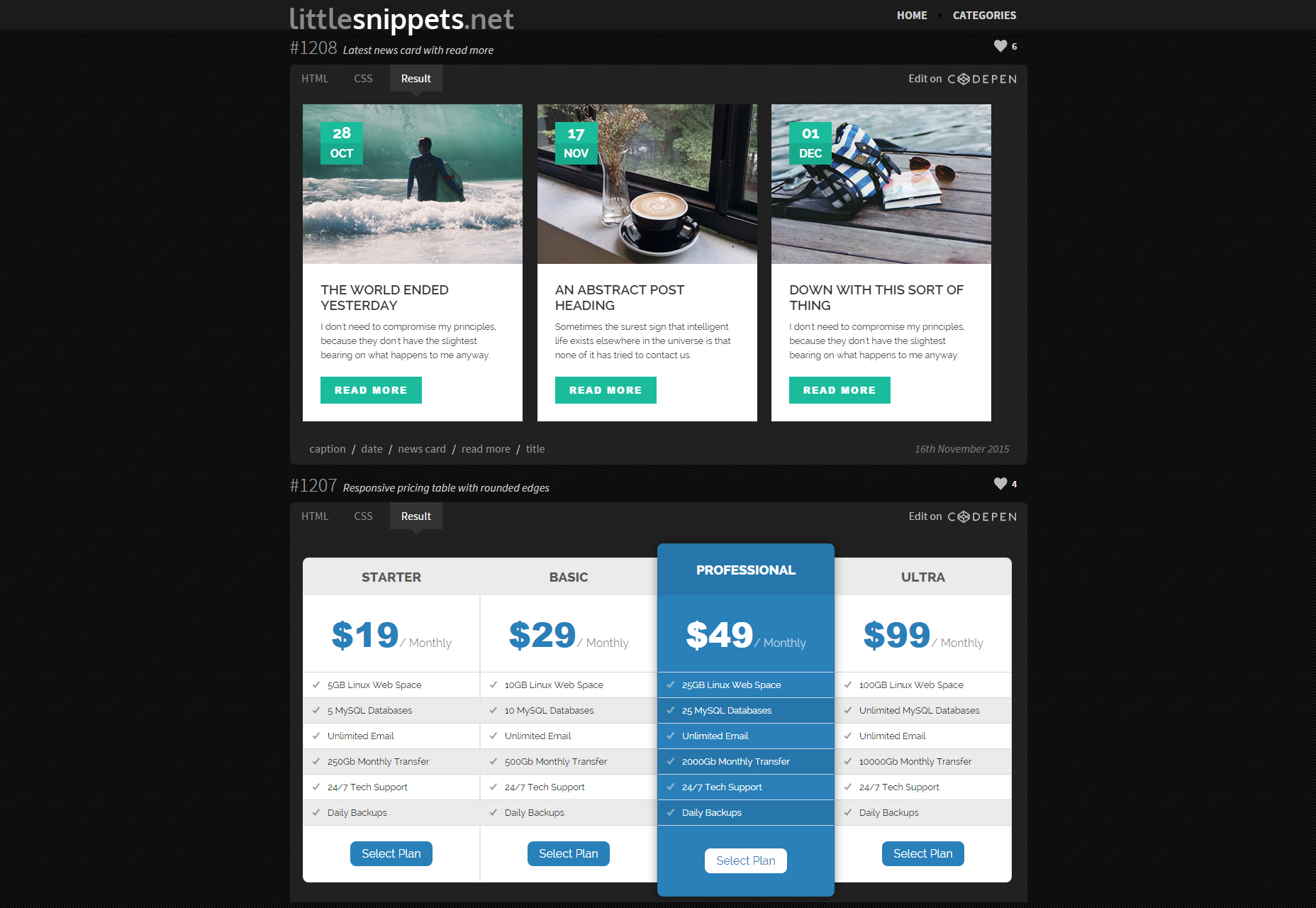
LittleSnippets
LittleSnippets.net es una colección curada en línea de fragmentos de codificación CSS3 y HTML alimentados con nuevas entradas diarias, que muestran todos ellos con demostraciones en vivo.
Hugo
Hugo es una nueva idea que simplifica la creación, ideal para blogs, documentos, carteras y mucho más, lanzada para Linux, Windows y OSX.
Roots
Roots es un compilador de sitios estáticos que genera archivos HTML, CSS y JavaScript para construir front-ends estáticos.
Criógeno
Una plantilla de sitio estático simple construida con la herramienta de construcción de Clojure, Leiningen, que no necesita bases de datos configuradas y cuenta con una implementación sencilla de CSS y JavaScript.
InkPaper
Ink Paper es una aplicación de escritorio que le permite generar blogs estáticos de estilo limpio publicados para Windows, MacOS y Linux OS y disponibles tanto en inglés como en chino simplificado.
BackstopJS
Backstop.js es una aplicación de rendimiento receptiva que le ayuda a probar su hoja de estilo en varios tamaños de pantalla y le informa cuántos y cuántos de ellos presentan errores.
Scrapy
Scrapy es un marco de código abierto que le permite extraer los datos clave que necesita de los sitios web; simplemente escriba las reglas para extraer los datos y deje que haga el resto.
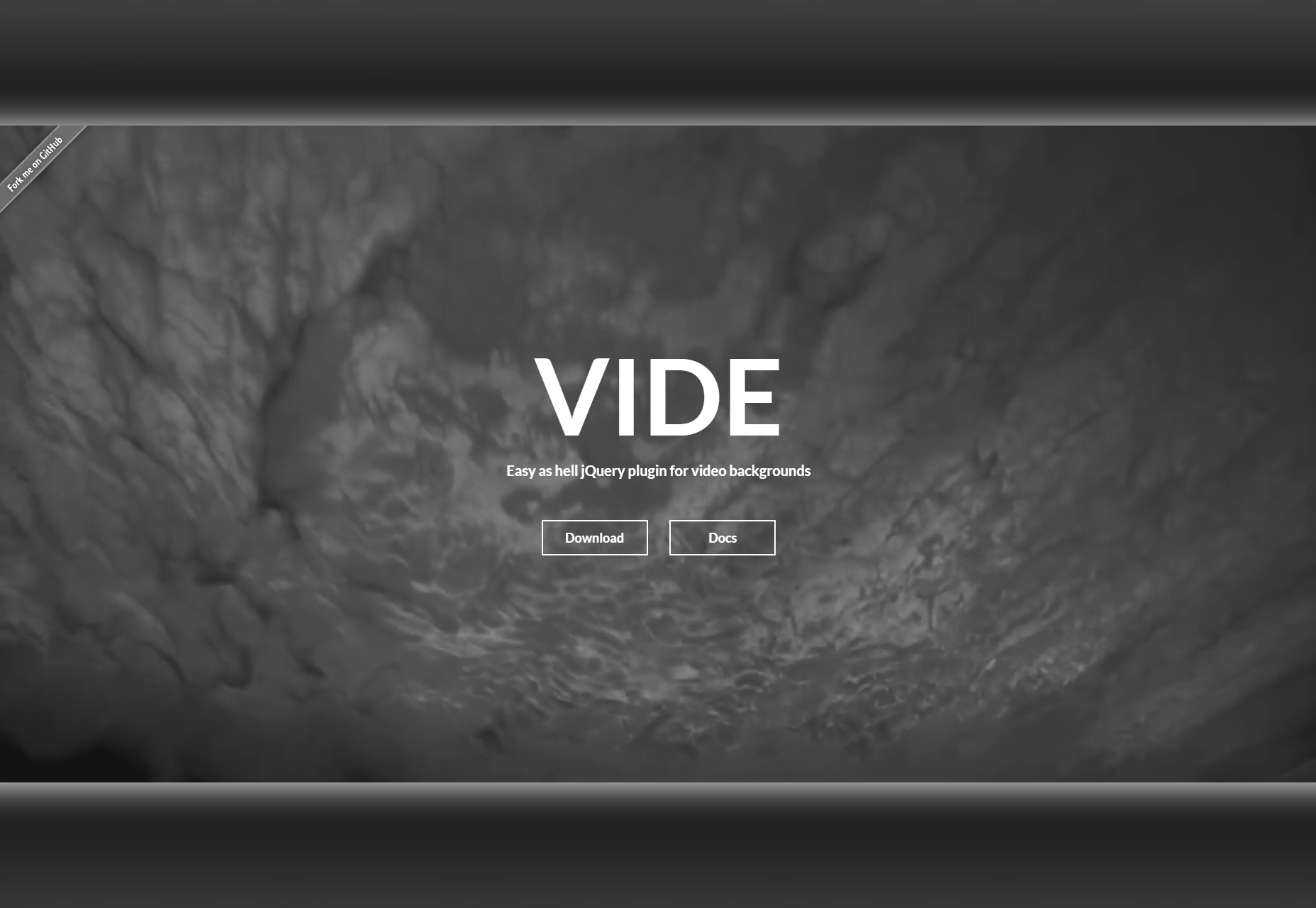
Véase
Vide es un complemento jQuery para mostrar videos como fondo del cuerpo o contenedores de su sitio web.
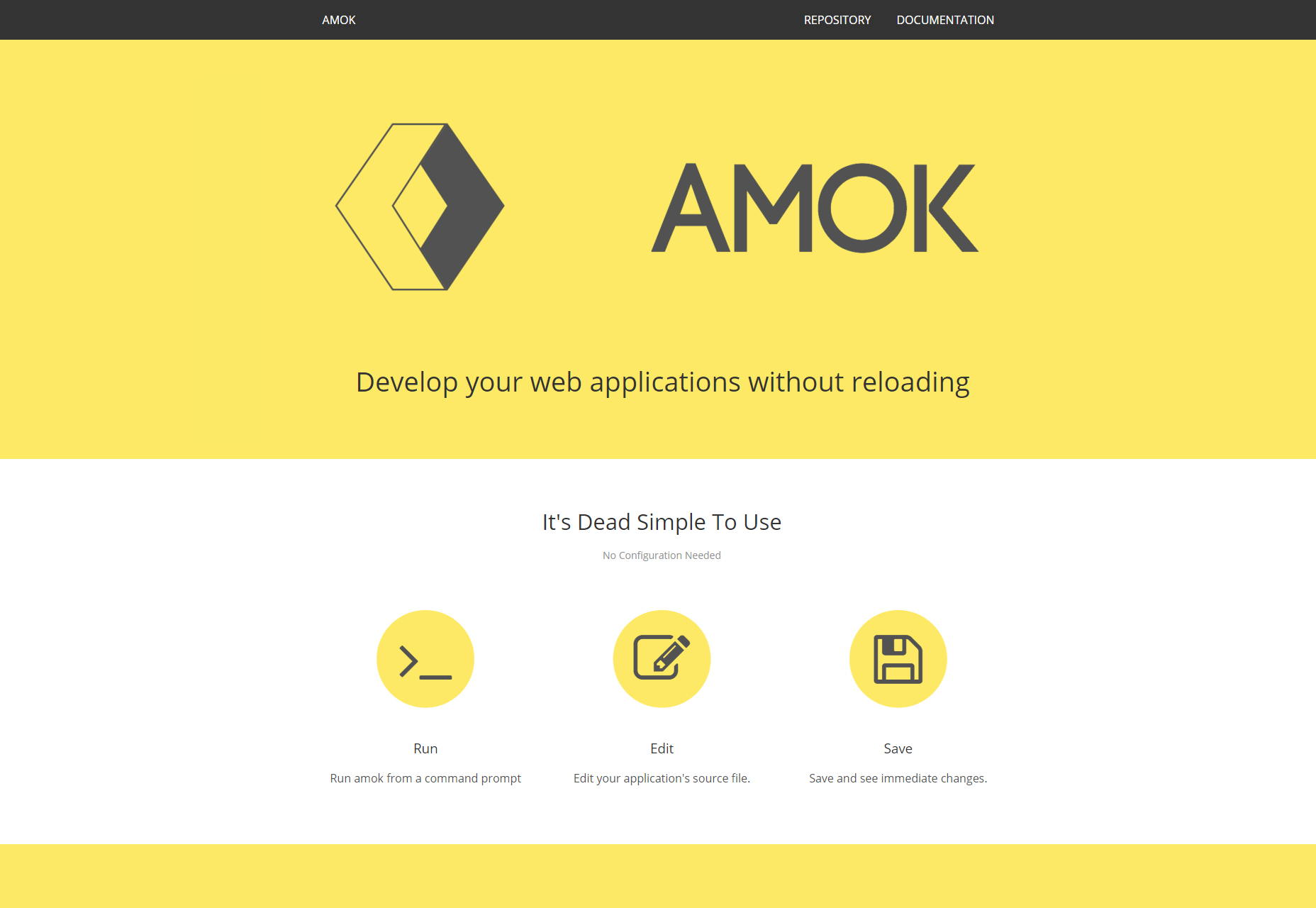
Loco
Amok es un editor basado en la herramienta de línea de comandos para el desarrollo de web en vivo, pruebas y depuración del flujo de trabajo para navegadores web compatibles con el preprocesamiento, un read-eval-print-loop y el mirroring de consola a la salida estándar.
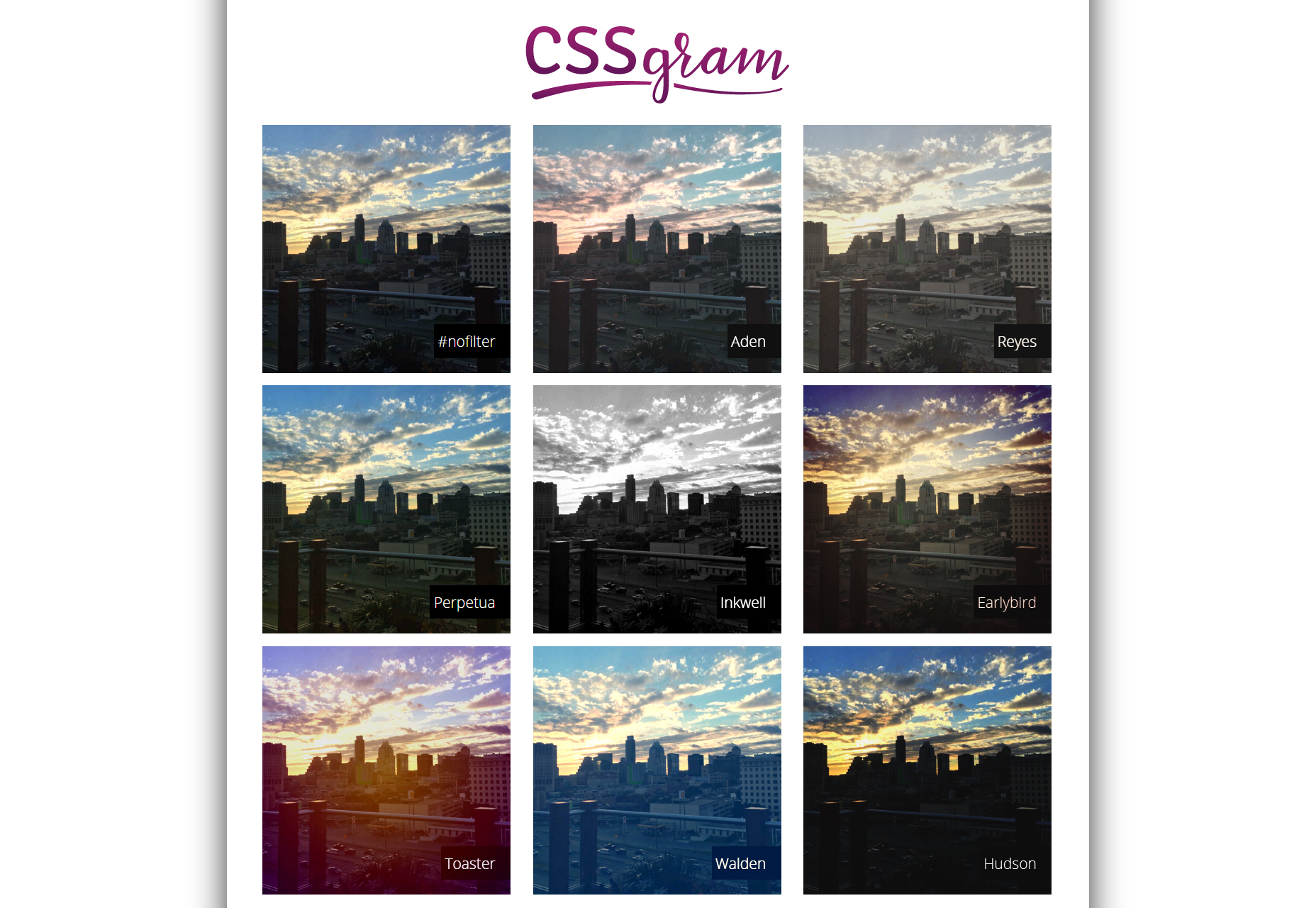
CSSGram
CSSGram es una biblioteca que consta de varios filtros CSS para aplicar a las imágenes que imitan a las de Instagram, lo que le permite eliminar el filtro sin problemas al pasar el cursor sobre la imagen.
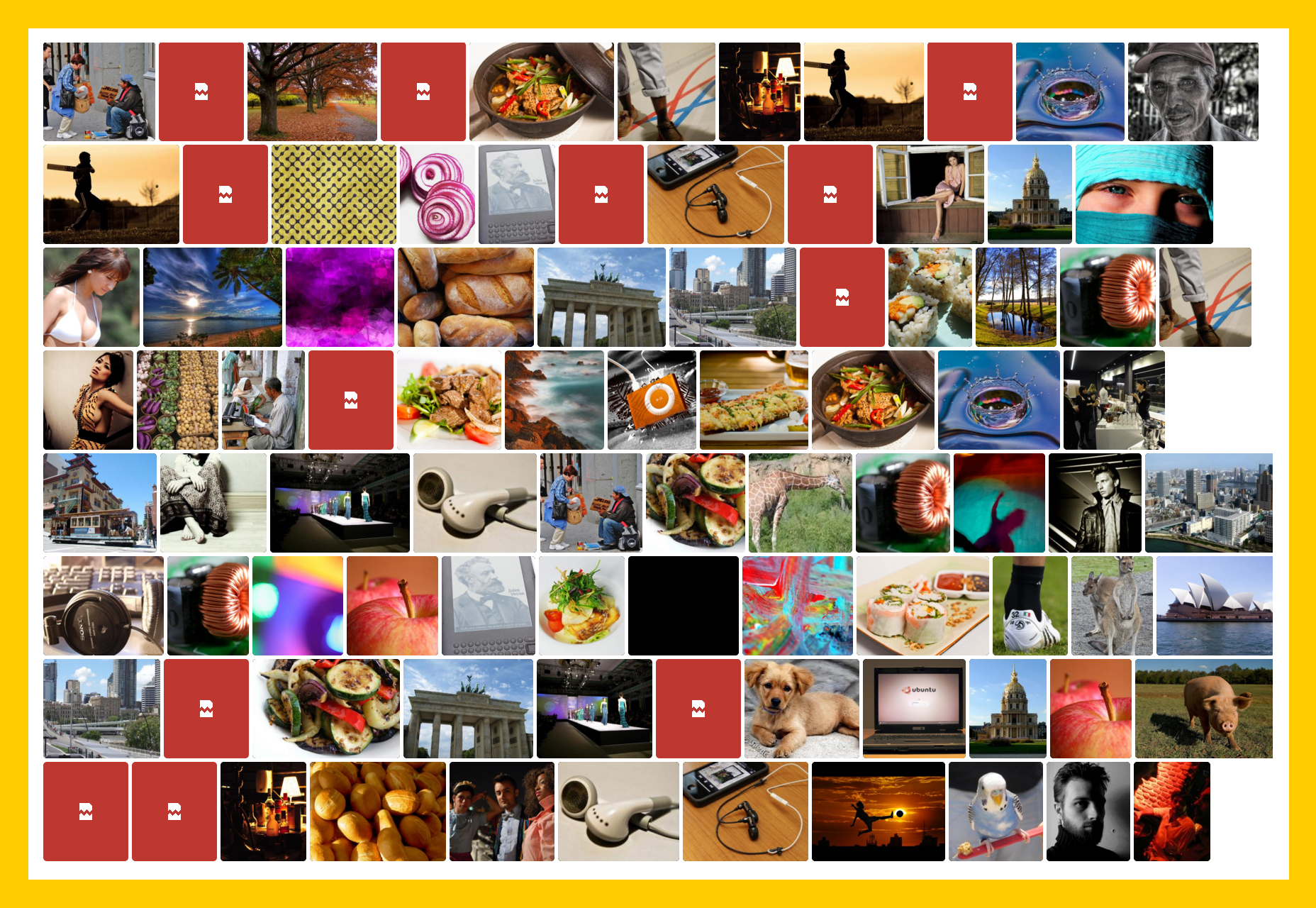
ImagesLoaded
ImagesLoaded es una biblioteca de JavaScript que le permite detectar si las imágenes se han cargado y luego realizar acciones.
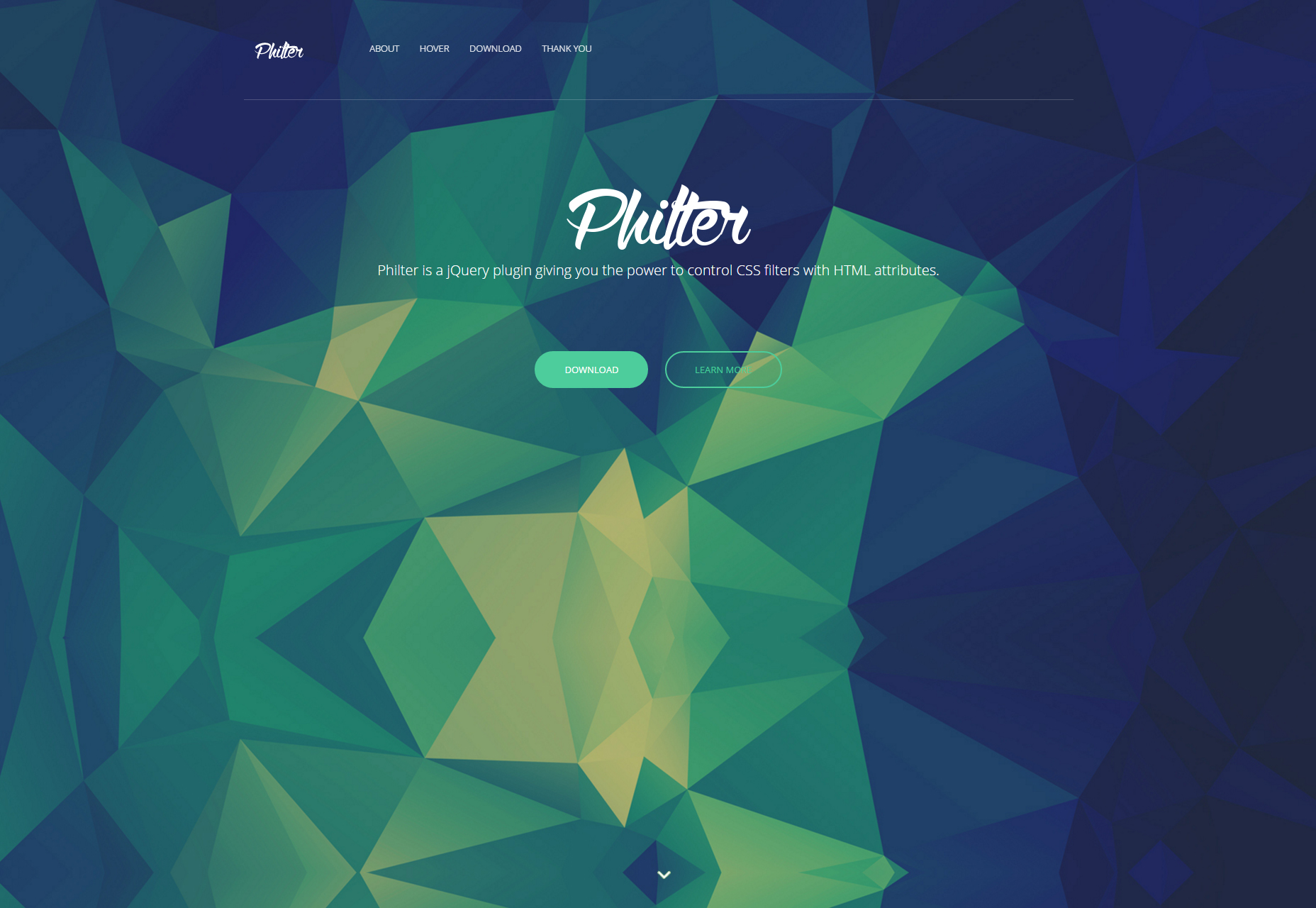
Filtro
Philter es un complemento de jQuery que le permite aplicar filtros de CSS a las imágenes que se activan al pasar el cursor sobre ellas.
Mag.js
Mag.js es una biblioteca de JavaScript liviana, rápida y fácil de usar que contiene varias plantillas para plantillas de componentes HTML.
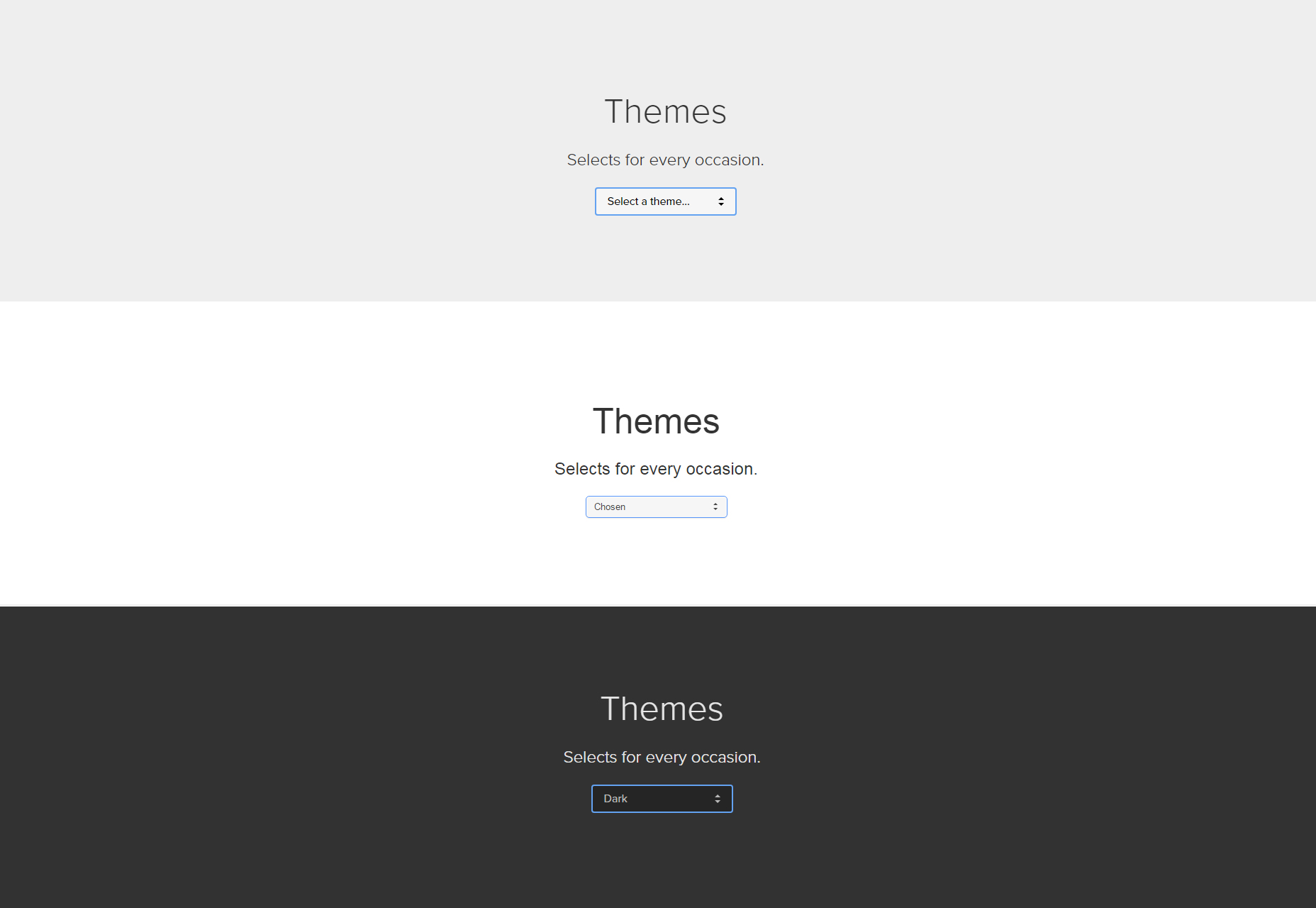
Select.js
Select.js es una biblioteca de código abierto de JavaScript y CSS que le permite personalizar sus elementos de gusto, que están siendo desarrollados y alimentados por Tether.js.
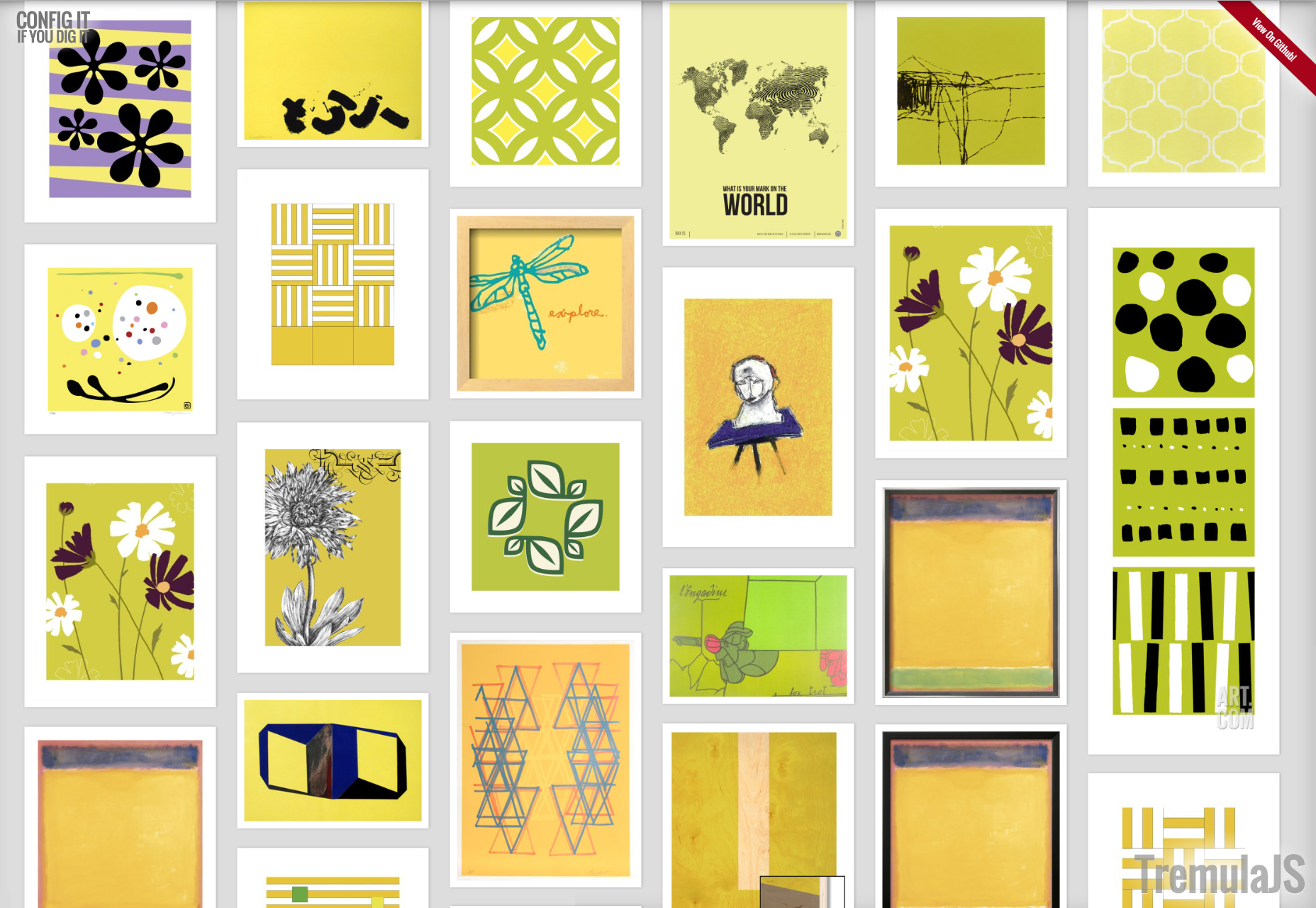
TremulaJS
TremulaJS es un componente de interfaz de usuario de JavaScript que funciona en el lado del cliente para proporcionar interacciones de flujo de contenido basadas en Bézier contando con efectos de momento y física para el mouse, desplazamiento e interfaces con capacidad táctil.
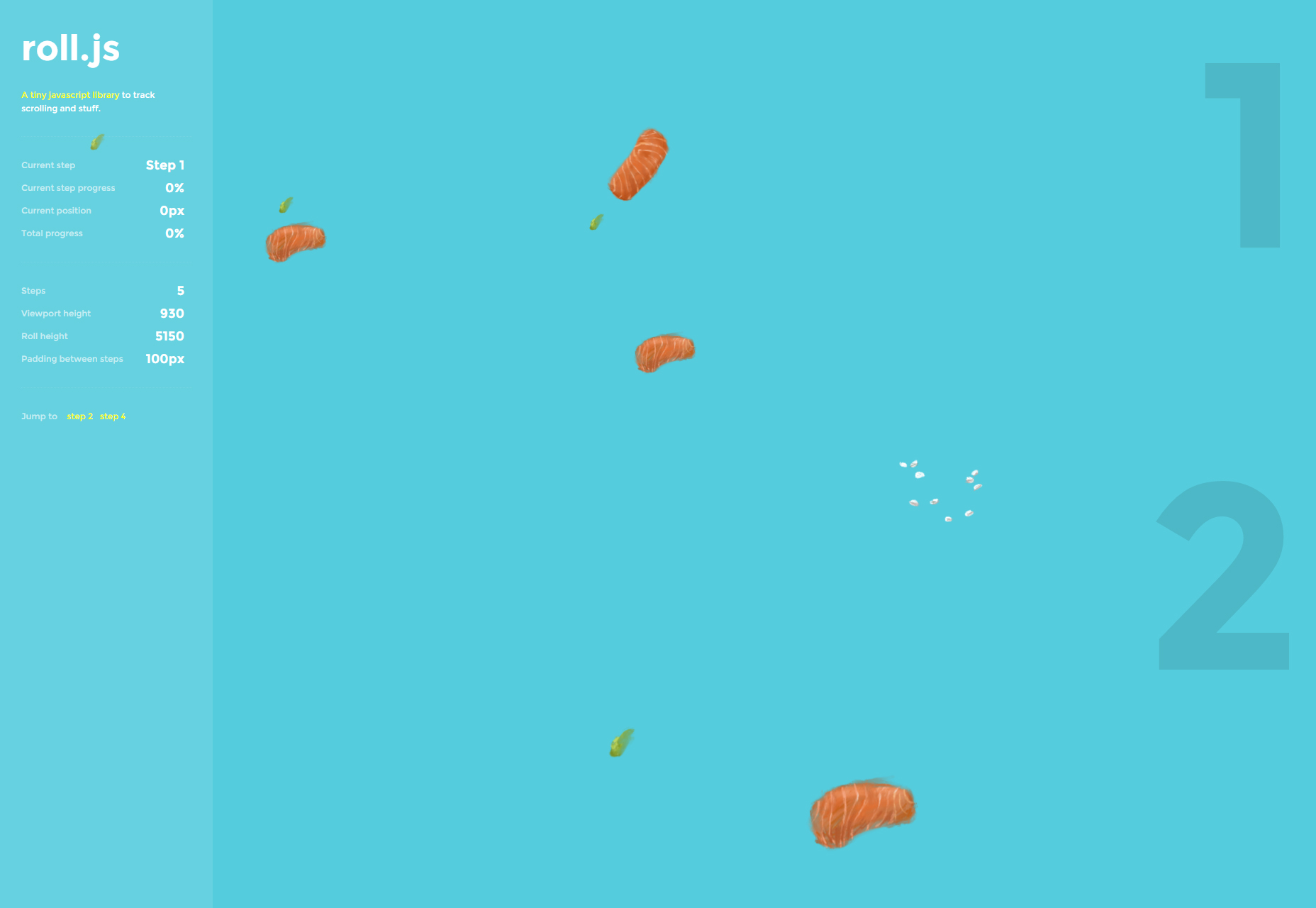
Roll.js
Roll.js es una biblioteca de JavaScript liviana y sin dependencias que le permite realizar un seguimiento de la posición, el desplazamiento y la paginación de su sitio web.
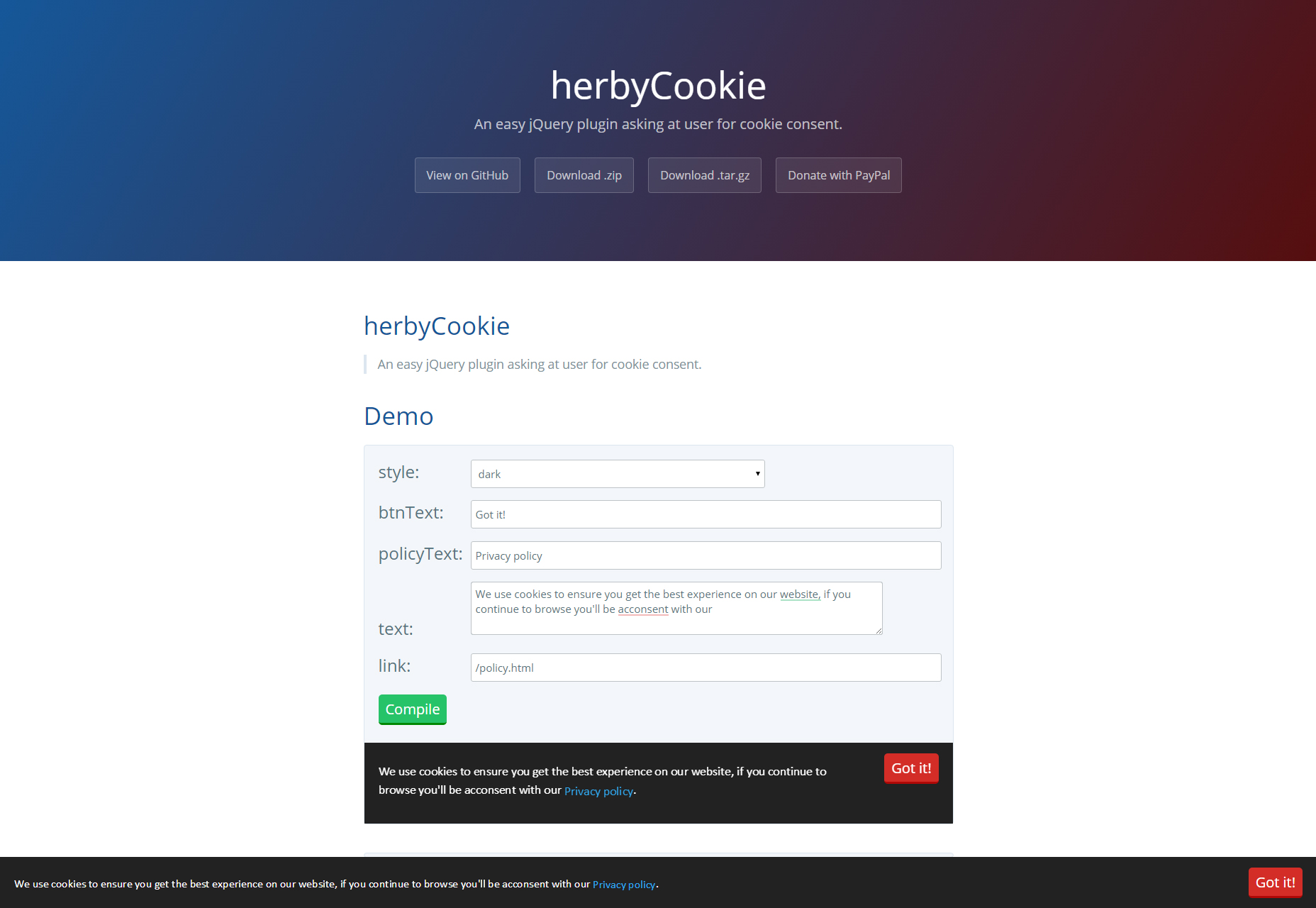
HerbyCookie
HerbyCookie es un complemento jQuery que le permite solicitar el consentimiento de los usuarios de su sitio web para ejecutar cookies con un buen pie de página deslizante en la ventana o el contenedor que desee.
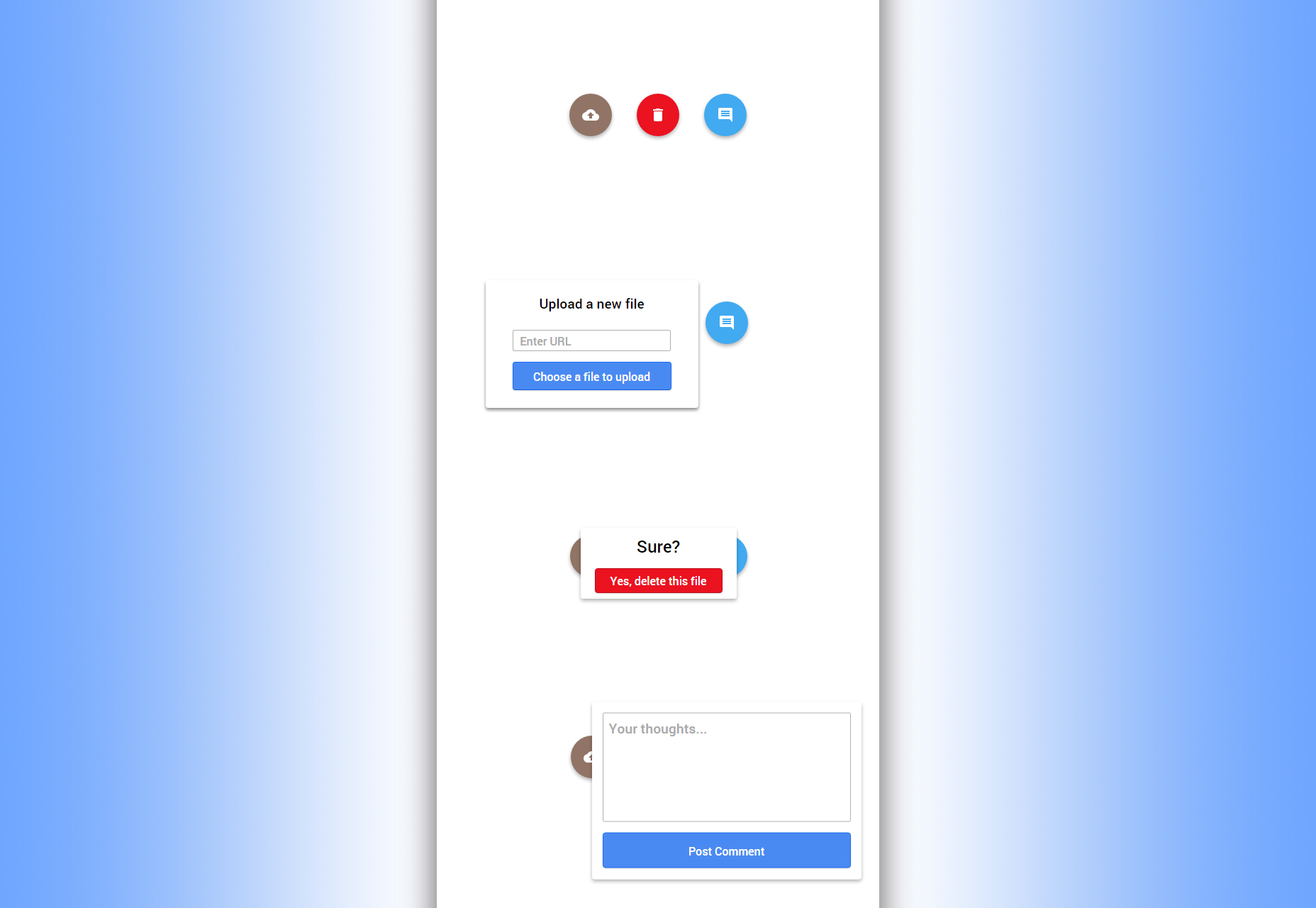
Quttons
Los Qutton son botones creados con Quantum Paper, que es un papel digital que puede cambiar su tamaño, forma y color para acomodar contenido nuevo, desarrollado e integrado en el lenguaje de diseño de materiales de Google.
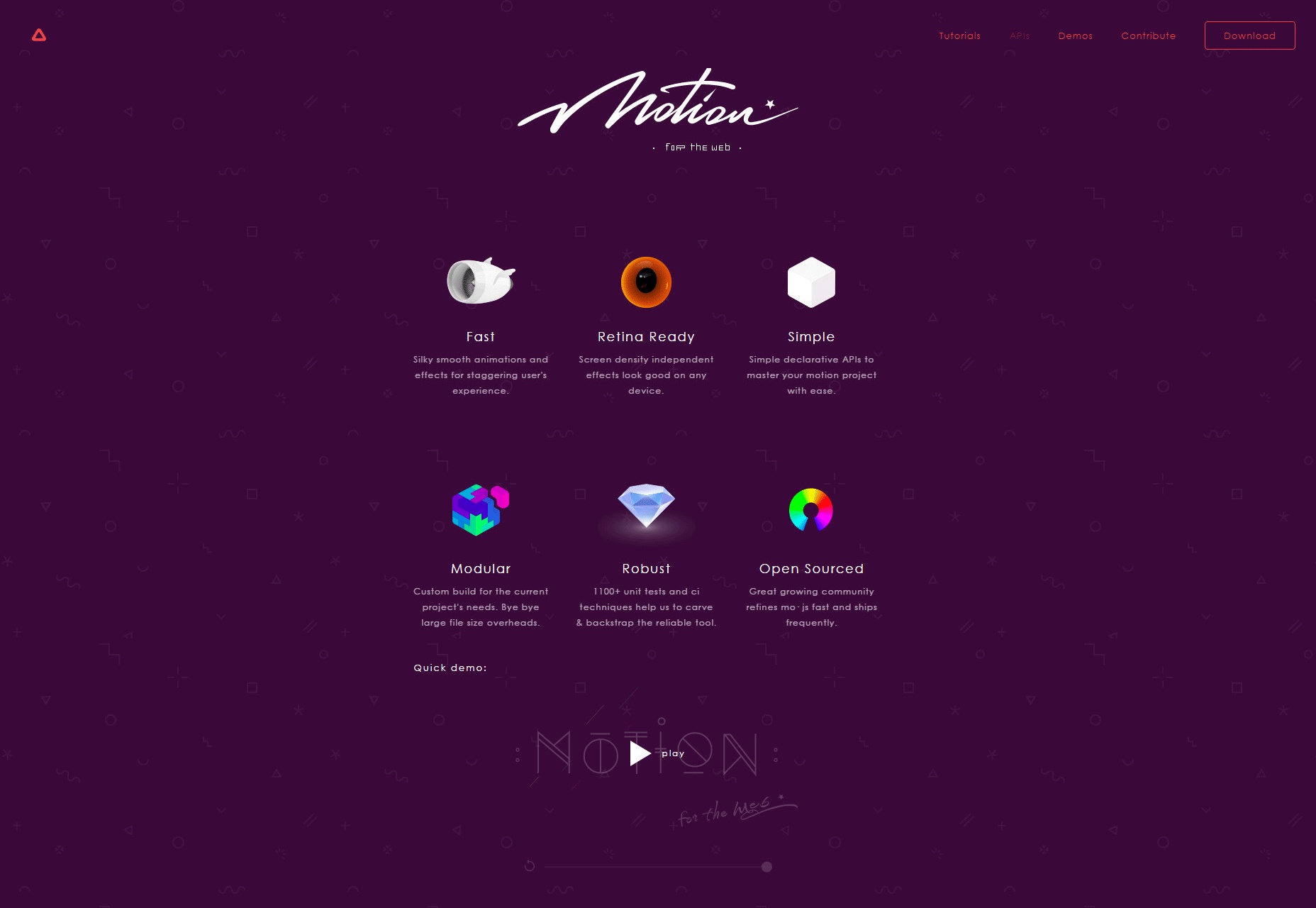
Mo.js
Una impresionante biblioteca de JavaScript para componer animaciones y efectos de movimiento para sus sitios web o aplicaciones.