Más de 50 recursos frescos para diseñadores, octubre de 2015
¡Hola! Aquí estamos de nuevo con este asombroso grupo de recursos para sus proyectos de diseño gráfico y web. Venga a bucear en este océano de fuentes exclusivas, iconos deliciosos, maquetas geniales y estructuras metálicas, plantillas impresas y web, potentes herramientas de desarrollo y diseño, y apila más.
¡Adelante y sumérgete!
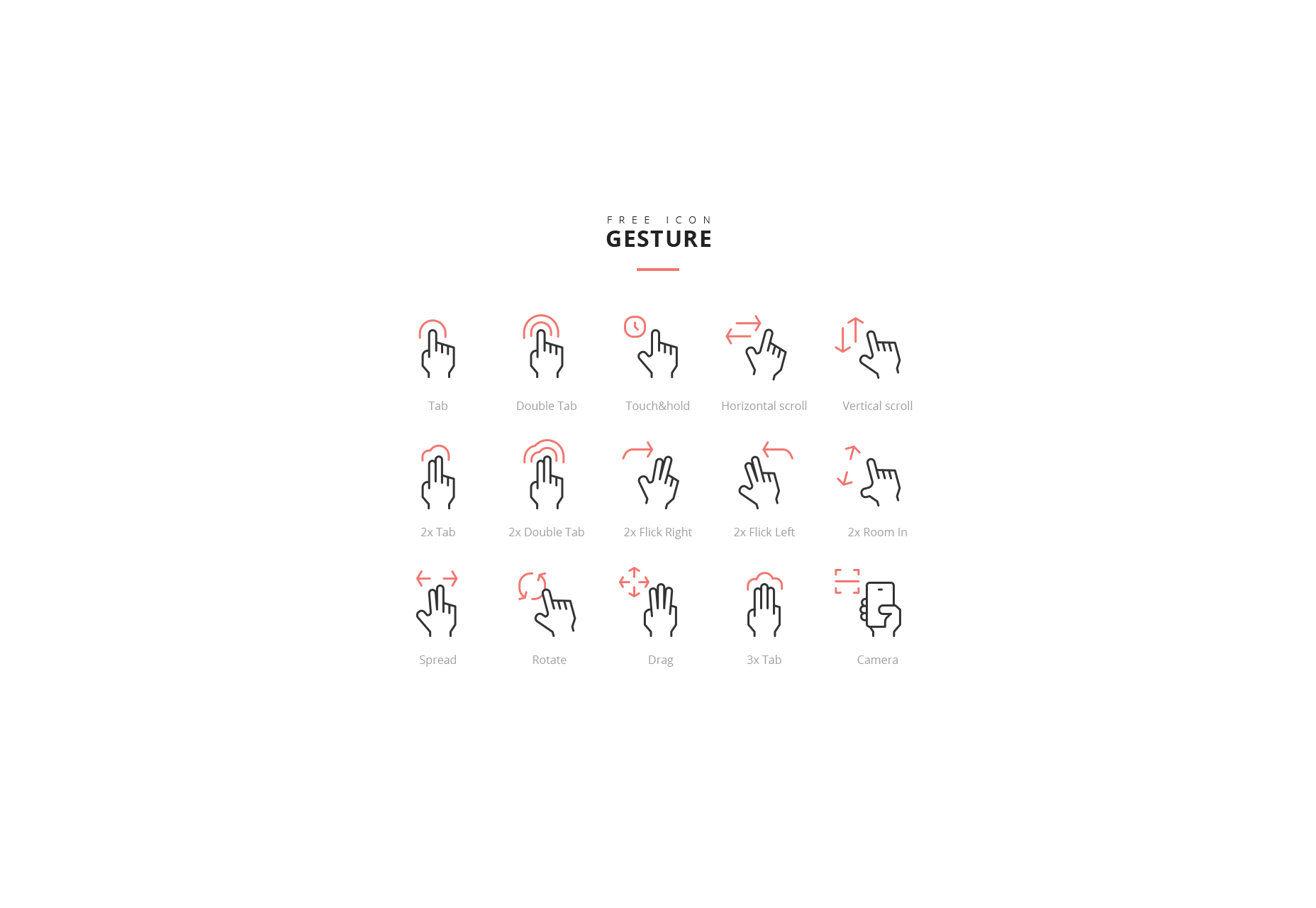
15 iconos de tacto táctil AI y PSD establecidos
Un conjunto de 15 iconos de contorno que representan gestos de pantalla táctil, como tocar con dos dedos, tocar dos veces, tocar y mantener, pellizcar, pellizcar, deslizar hacia arriba o hacia abajo, entre otros.
Conjunto de iconos de bosquejo de 44 días gratis
Un conjunto de 44 iconos delgados y delineados para Sketch con respecto a las condiciones climáticas tales como tormentas, lluvias, días soleados, nublados, ventosos y más, tanto para el día como para la noche.
Conjunto de iconos de comida plana enorme
Un conjunto de más de 6,000 iconos en estilo plano que representan todo tipo de alimentos, como productos lácteos, frutas, verduras, especias, comidas preparadas, bebidas, bebidas y más. Todos vienen en formato AI y vistas previas PNG de 24 a 512 píxeles.
Smokey: un pincel fresco y suave de Photoshop
Smokey es un conjunto de pinceles que presenta efectos de aspecto bastante realistas que se adaptarían muy bien a las fuentes manuscritas con un estilo liberal genial.
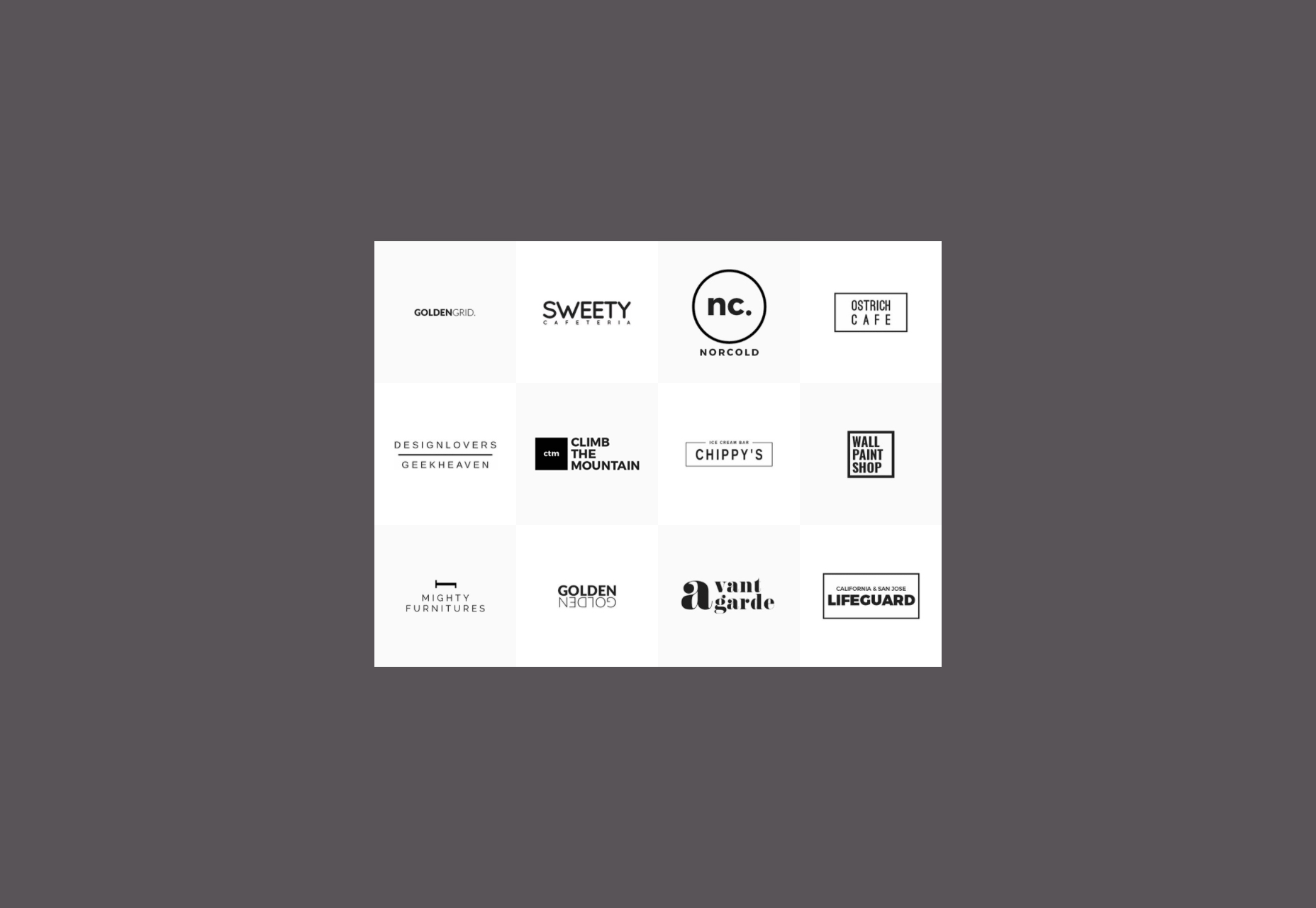
Plantilla de logotipo minimalista
Un conjunto de 25 plantillas de logotipo minimalistas de Hasibur Rahman con un estilo de línea limpio. Estos logotipos vienen en un archivo PSD individual y 4 archivos AI.
Juego de cuadros de Apple Watch Sketch
Un conjunto de 6 wireframes de Apple Watch diseñados en formato Sketch que incluyen pantallas contorneados y llenos de color para reproductores de música, mensajes y el reloj analógico.
Maqueta de libro y tarjeta de visita
Un increíble conjunto de maquetas fotorrealistas para un libro y tarjetas de visita, perfecto para la marca de la compañía. Estas maquetas vienen en formato PSD, y fueron lanzadas por AlienValley. Son gratuitos para uso personal.
75 maquetas de línea de dispositivos de escritorio y dispositivos móviles
Un conjunto de 75 maquetas en estilo de línea que representan 20 dispositivos de escritorio, dispositivos móviles y portátiles como: iMac, iPhone, Galaxy, Nexus, Lumia y Samsung Gear S, entre muchos otros. Hay un total de 75 elementos que cuentan las múltiples perspectivas de los dispositivos que vienen en formato AI.
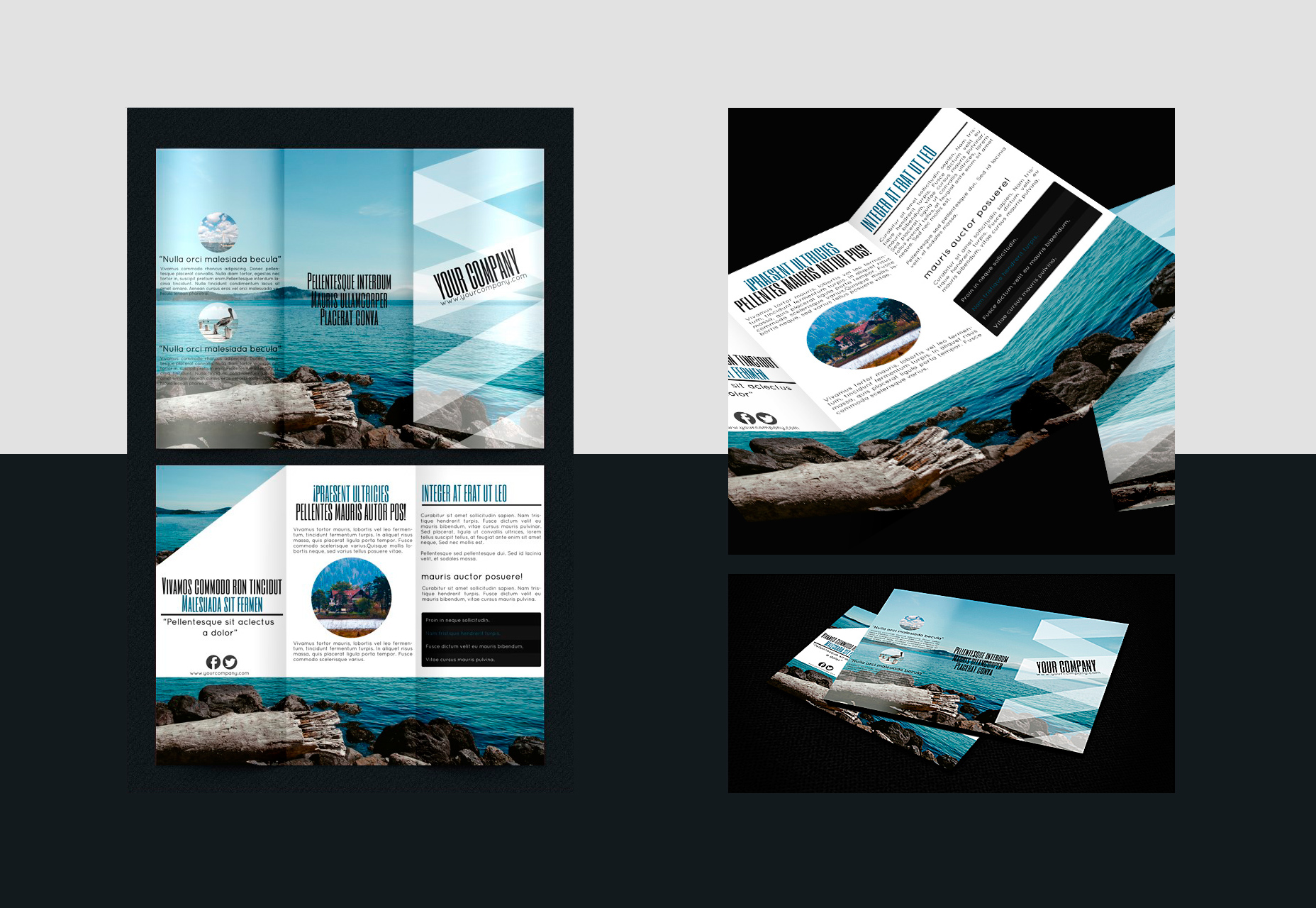
Folleto triple de turismo con plantilla PSD, INDD y Ai
Una plantilla de folleto triple que viene en formatos PSD, AI e INDD que tiene un tema de turismo, pero que es adecuado para múltiples propósitos comerciales. Cuenta con un fondo de tamaño completo con texto negro e imágenes con marcos redondos, así como con iconos agotados que le dan un aspecto fresco y profesional.
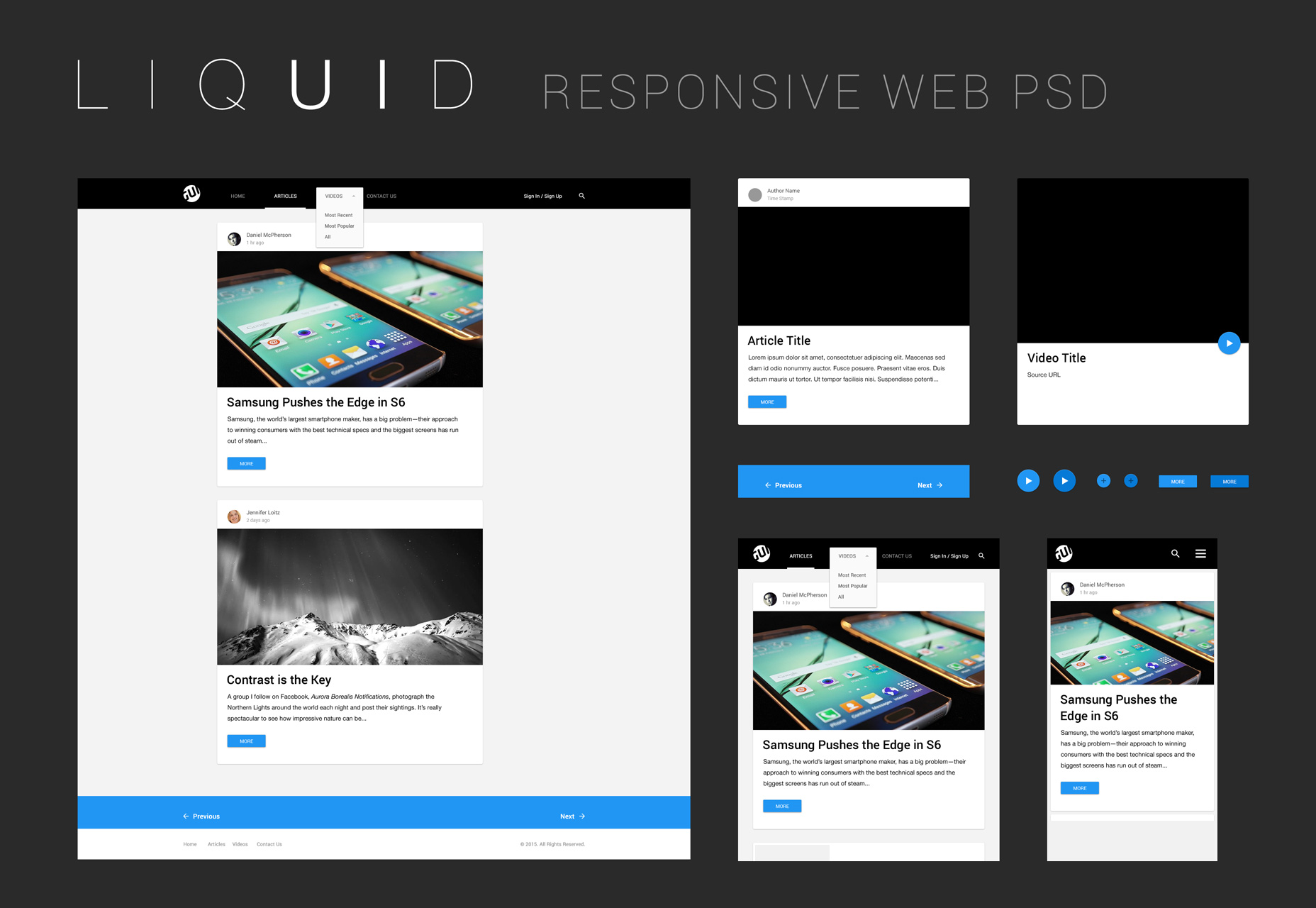
Líquido: un kit limpio de interfaz de usuario web PSD
Liquid es un kit de interfaz de usuario web diseñado en PSD que viene en varias variaciones basadas en el tamaño de la pantalla, así como en tarjetas individuales para un reproductor de video, publicaciones de artículos, barras de búsqueda y más.
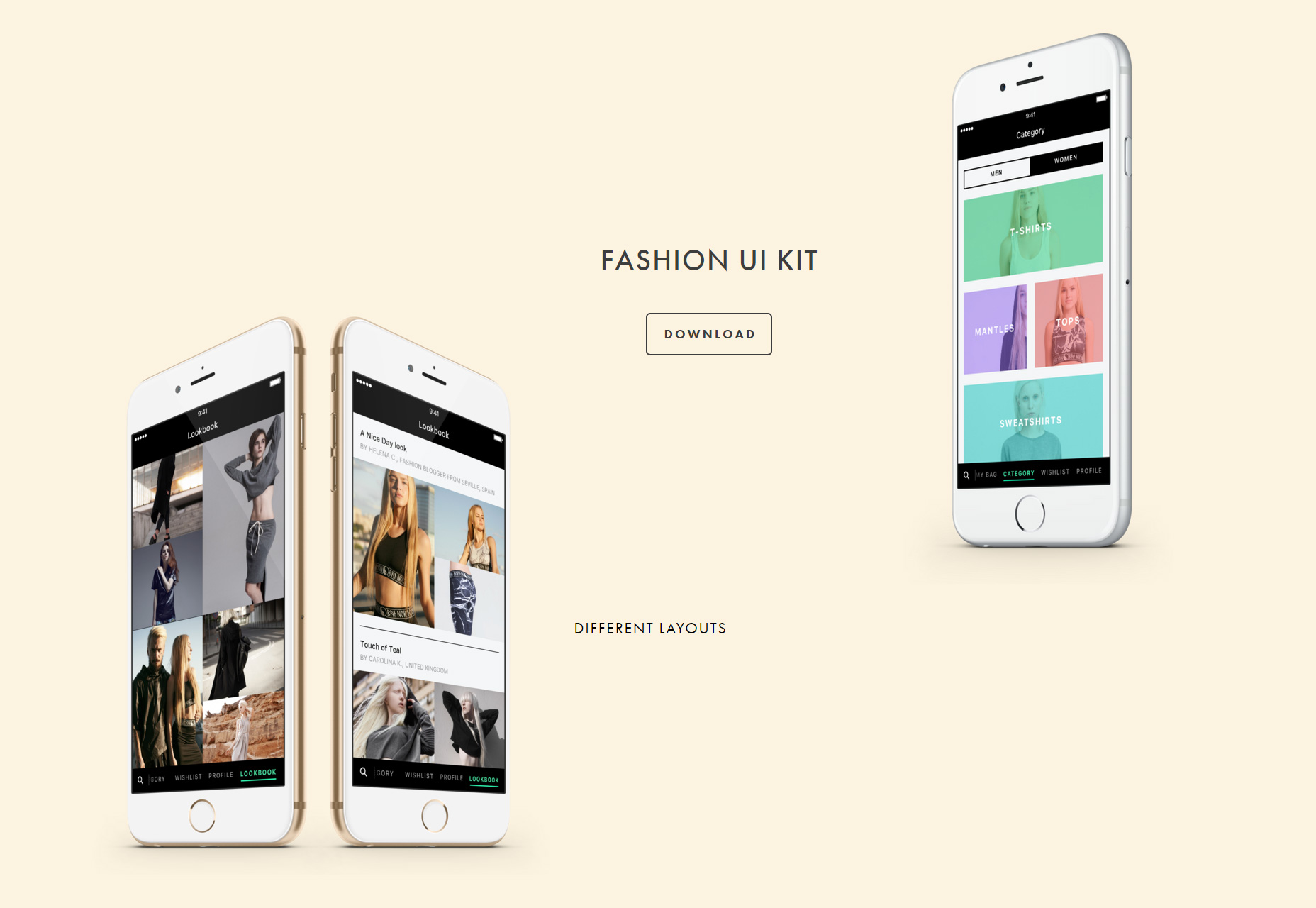
Enfoque en la moda iPhone Sketch UI kit
Un kit de interfaz de usuario creado para dispositivos iPhone que se centra principalmente en la moda. Viene con varias pantallas en un estilo limpio y minimalista para el comercio electrónico con productos de ropa femeninos.
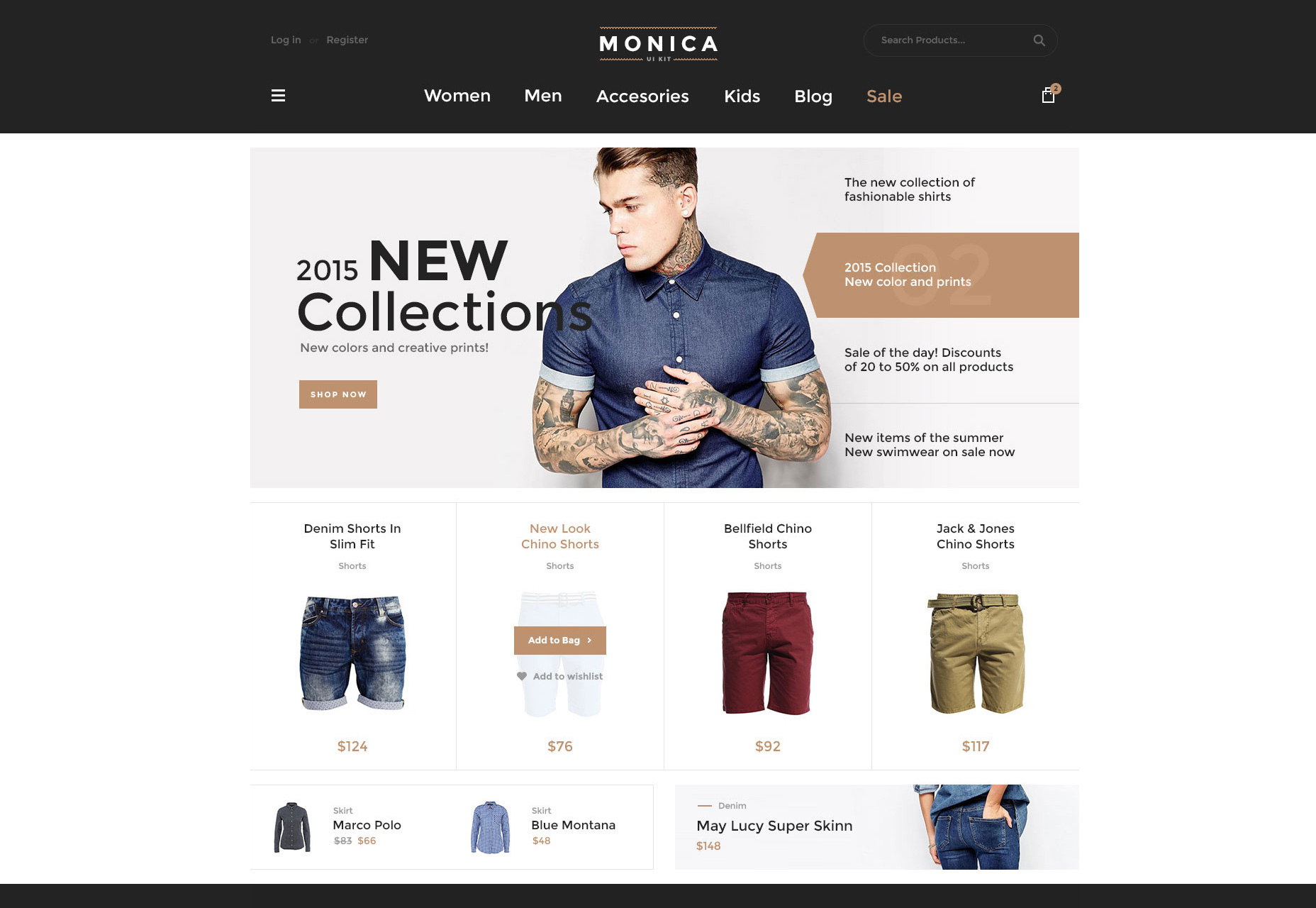
Monica: kit de interfaz de usuario de comercio electrónico gratuito
Un kit de interfaz de usuario web limpia y mínima que se centra en elementos de comercio electrónico como tarjetas de producto y elegantes encabezados de carrusel. Viene en un solo archivo PSD.
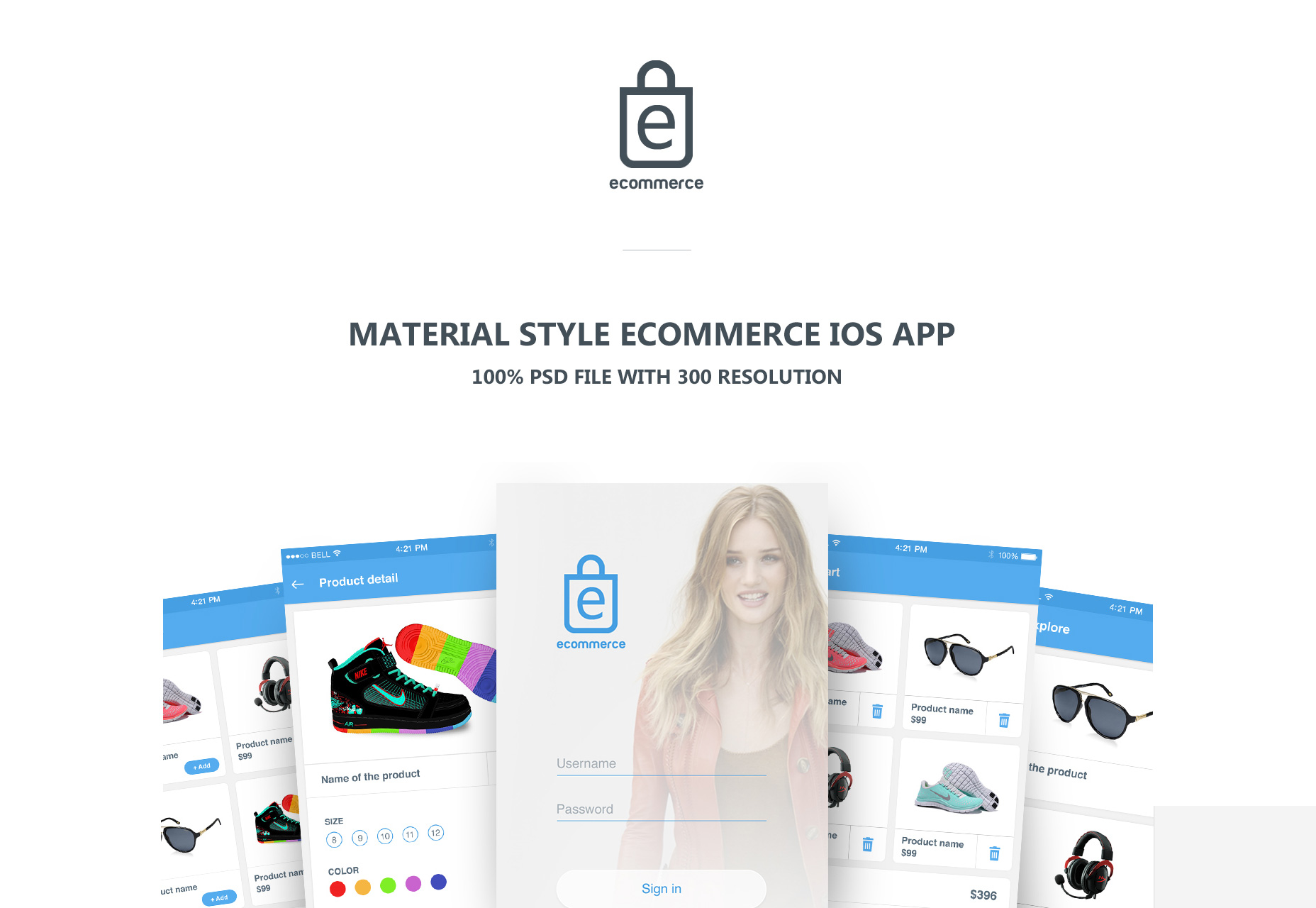
kit de UI de estilo de material de comercio electrónico
Un kit de interfaz de usuario de comercio electrónico diseñado para iOS que presenta un estilo Material, y viene con varias pantallas preconstruidas, como inicio de sesión, carrito de compras y descripción del producto.
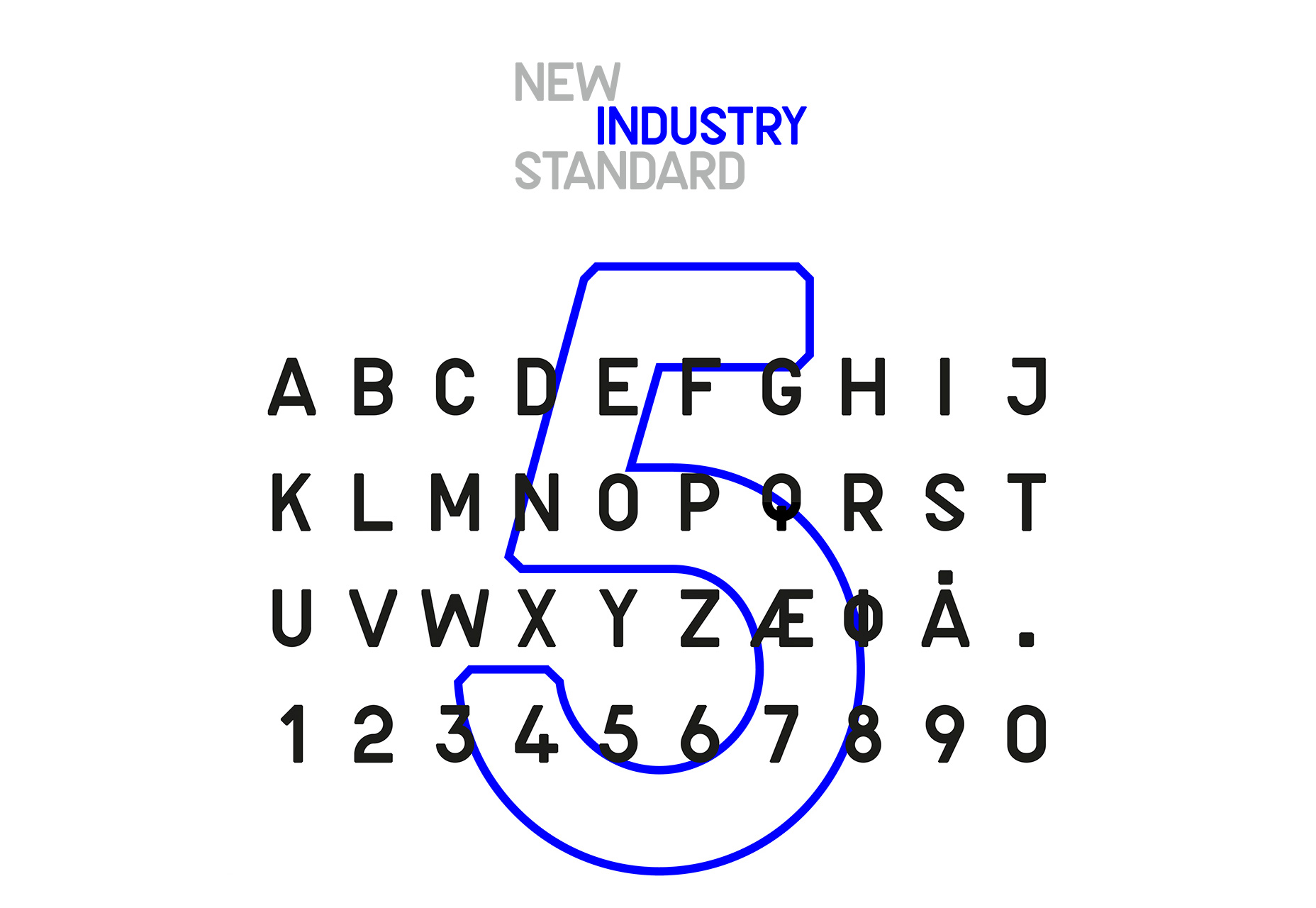
Nueva industria: tipo de letra de aspecto técnico
New Industry es un tipo de letra que combina líneas rectas con curvas constantes y esquinas recortadas, que le dan un aspecto y tacto muy técnicos. Presenta mayúsculas, números y algunos caracteres especiales.
Jekyll Hyde: una fuente de estilo dual inspirada en las novelas
Jekyll Hyde es un par de tipografías inspiradas en una novela del año 1886, cada una de ellas con un estilo similar a la otra, pero diferentes a su manera.
Royals: tipo de letra blocky
Royals es una tipografía audaz que presenta bordes rectos. Se presenta en 4 estilos diferentes: cursiva regular, cursiva regular, prisa y cursiva rápida para mayúsculas, caracteres numerales y glifos regulares.
Bemount: una tipografía audaz escrita
Bemount es un tipo de letra audaz que presenta una apariencia de escritura de marcador. Presenta alfabetos rusos y latinos en mayúsculas, así como numerales y caracteres especiales.
Banthers: una tipografía manuscrita con tiza
Banthers es una fuente creada por Agga Swist'blnk que presenta un estilo manuscrito y tiza con extremos parecidos a huesos. Cuenta con caracteres en mayúsculas, junto con algunos personajes especiales con extremos largos y adornos.
Octavia: plantilla de PSD de página de inicio limpia y mínima
Octavia es una plantilla PSD de página de inicio que presenta un estilo y una sensación muy limpios y minimalistas, e iconos de contorno.
DIFF: una plantilla web PSD de página de inicio única
DIFF es una plantilla web PSD que tiene un estilo único, con títulos tachados y varias líneas rectas colocadas al azar a lo largo de la página.
Cosmetico: plantilla de PSD de comercio electrónico limpio
Cosmetico es un tema de PSD de comercio electrónico que presenta un diseño muy limpio que tiene como objetivo atraer al cliente con la organización y la facilidad de navegar a través de él.
Bergen: una plantilla mínima de PSD de comercio electrónico
Bergen es una plantilla PSD de diseño mínimo y gratuita para sitios de comercio electrónico que presenta un encabezado de tamaño de pantalla con un menú en el lateral y varios tipos de contenedores de ancho completo.
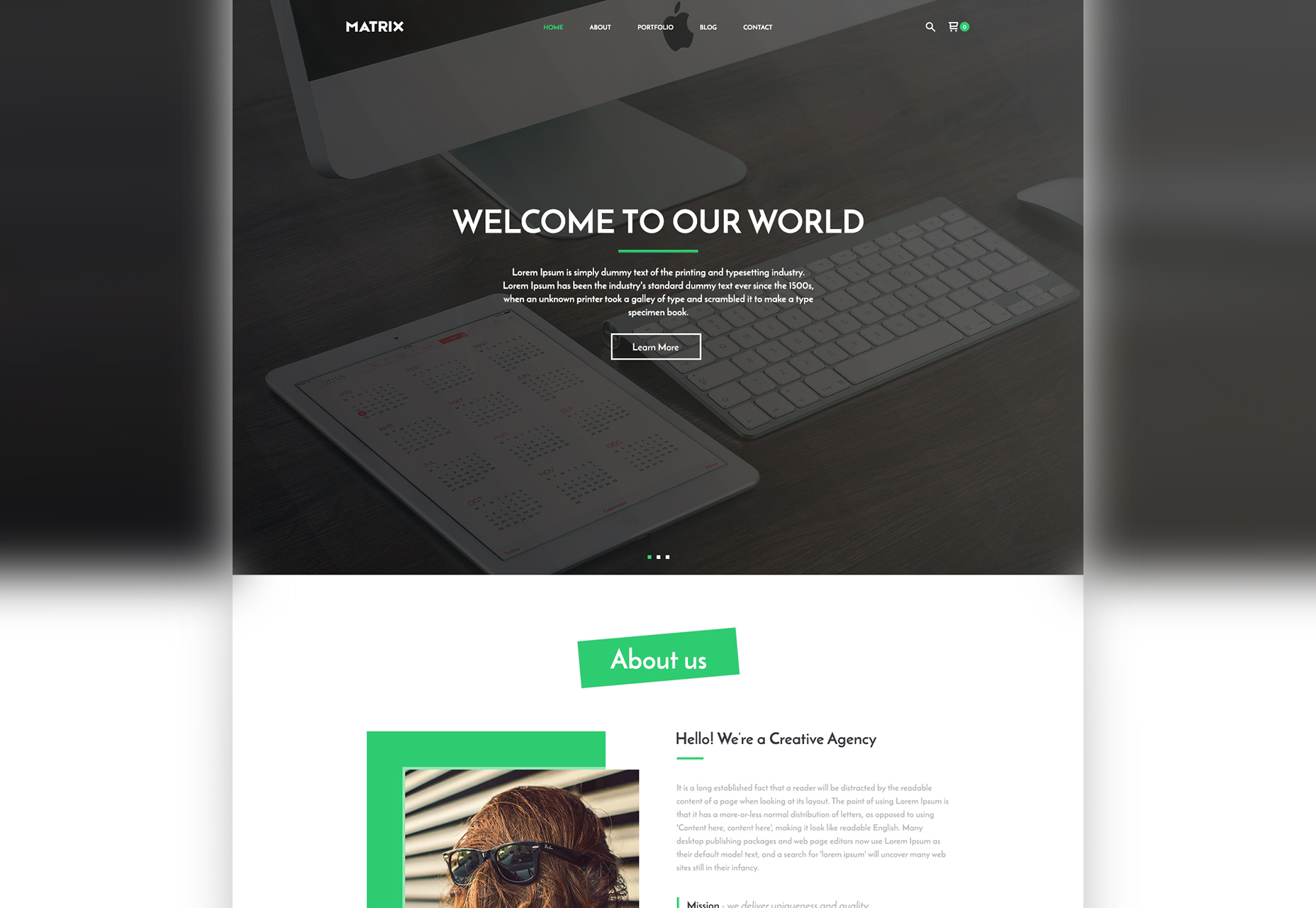
Matriz: tema de PSD de página de inicio limpio y mínimo
Matrix es una plantilla PSD para un diseño de una página que presenta un diseño limpio y minimalista. Viene con un encabezado grande, iconos de esquema, cuadrícula de mosaicos de ancho completo, tablas de precios de productos y más.
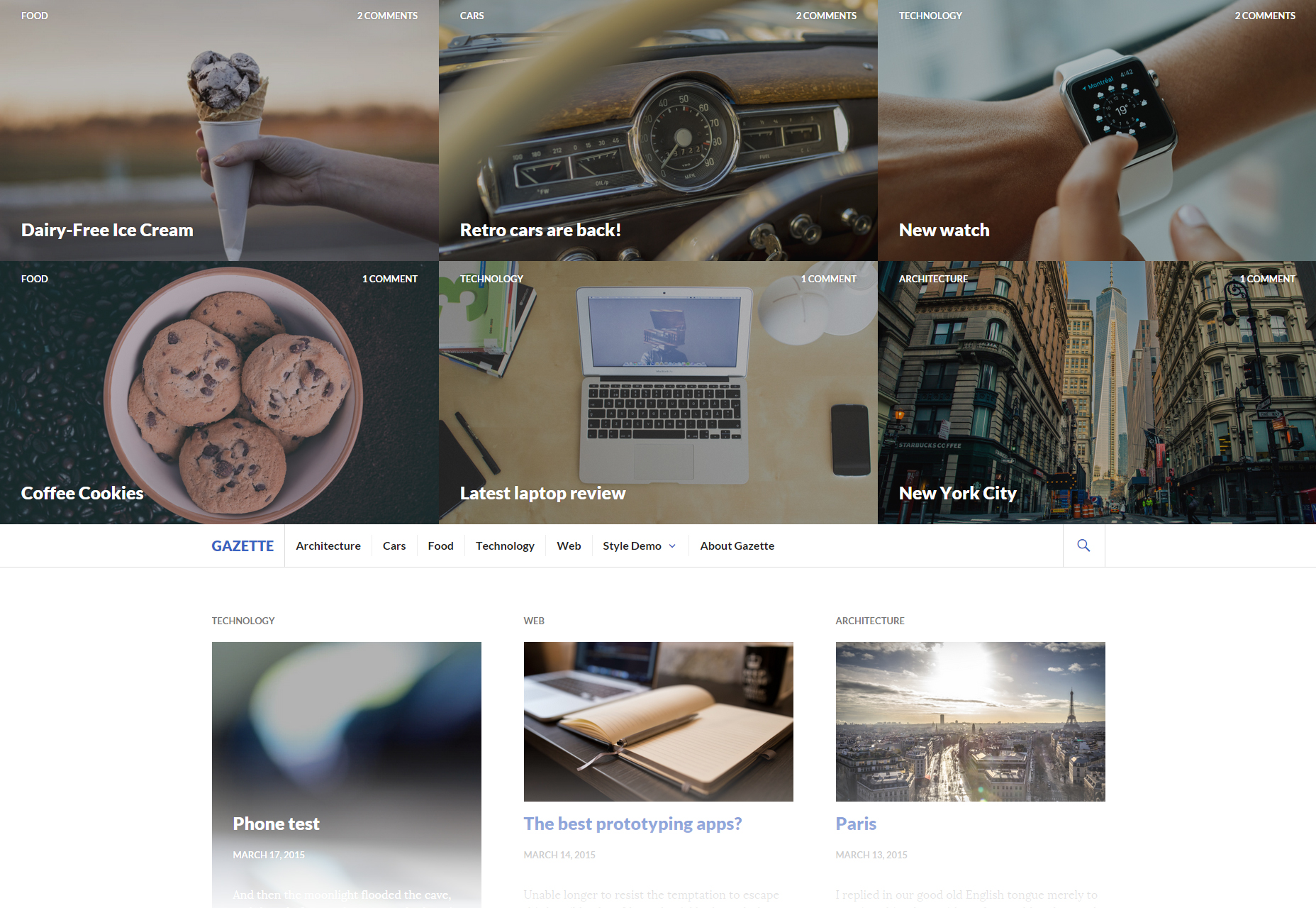
Gaceta: blog de usos múltiples tema de WordPress
Gaceta es un tema de WordPress multiusuario que presenta un diseño minimalista y una cuadrícula de ancho completo que muestra los principales temas de la revista.
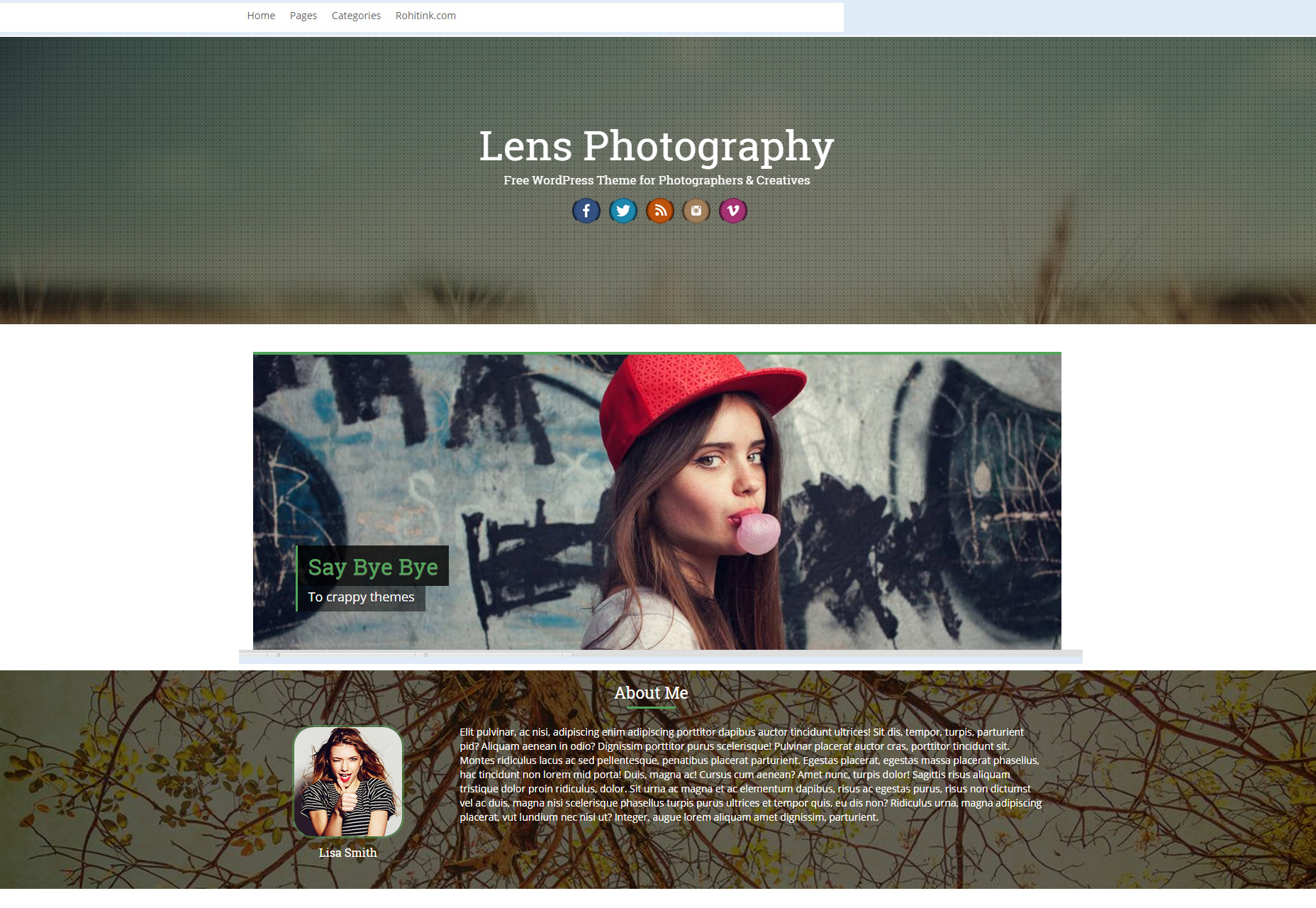
Lente: tema de WordPress para fotógrafos profesionales
Lens es un tema de WordPress adecuado para fotógrafos que presenta un bonito fondo de paralaje, un área de widgets de pie de página de 4 columnas, un escaparate y más.
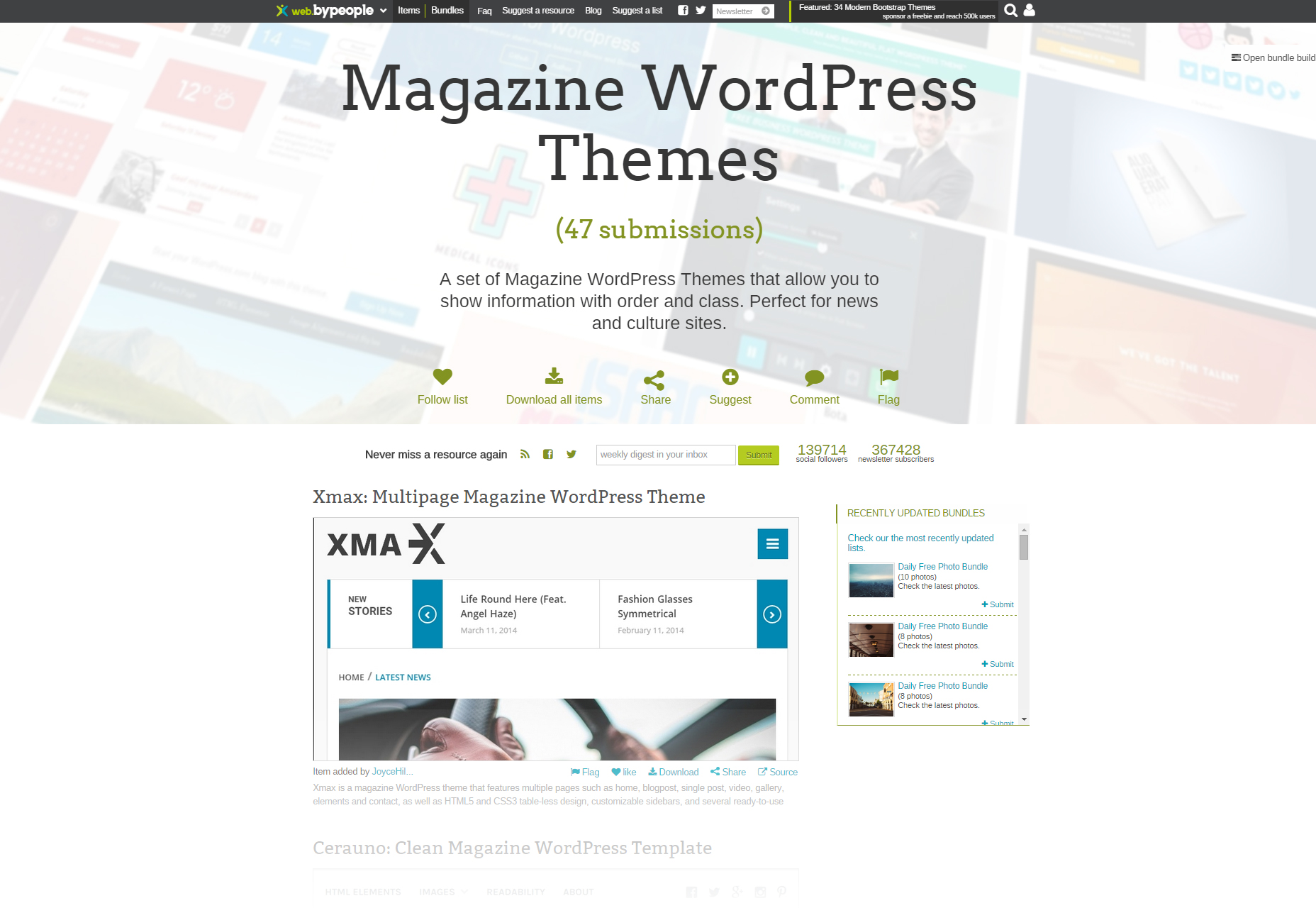
Carpeta curada Paquete de temas de WordPress
Un paquete curado de 47 temas de la revista WordPress que vienen con diferentes estilos y diseños. Podrás descargar con un solo clic la mayoría de ellos, así como compartir o sugerir más temas para agregar a este fabuloso paquete.
ActiveBox: plantilla HTML multipropósito de una página
ActiveBox es una plantilla HTML de una página que se puede usar para múltiples propósitos. Presenta un diseño limpio y minimalista, y el archivo fuente PSD está incluido.
Identidad: una plantilla HTML de tarjeta de identificación mínima
Identity es una plantilla HTML que consiste simplemente en una tarjeta de identificación mínima centrada con un fondo de pantalla completa que presenta una foto enmarcada en un círculo, nombre, título y botones de contorno social.
Truva: material design Kirby CMS theme
Truva es un tema de blog adaptado por Kirby CMS que incluye una paleta de colores de materiales, que le permite personalizar su tema con hasta 288 combinaciones. También viene con el sistema de comentarios Disqus y algunos otros componentes.
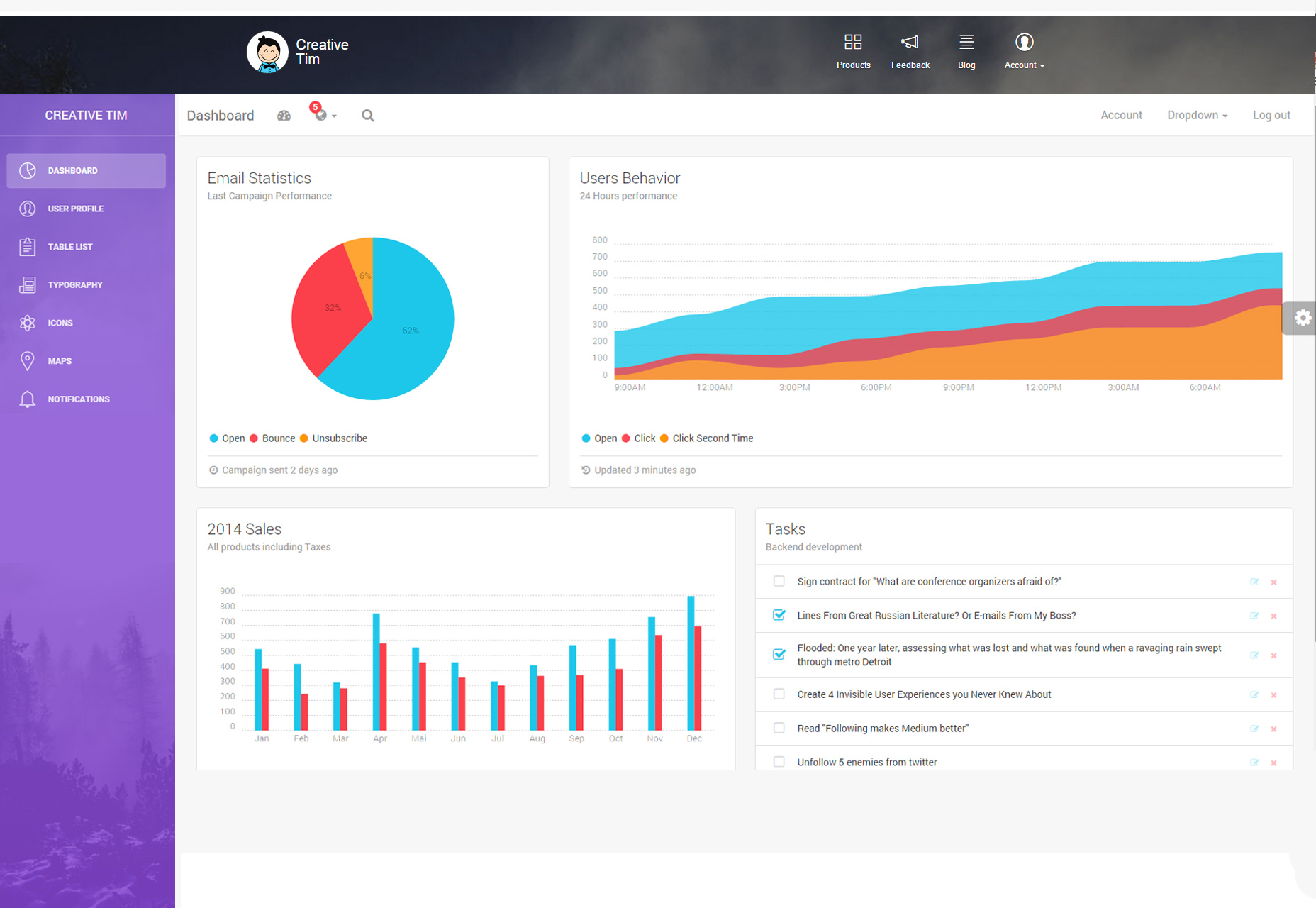
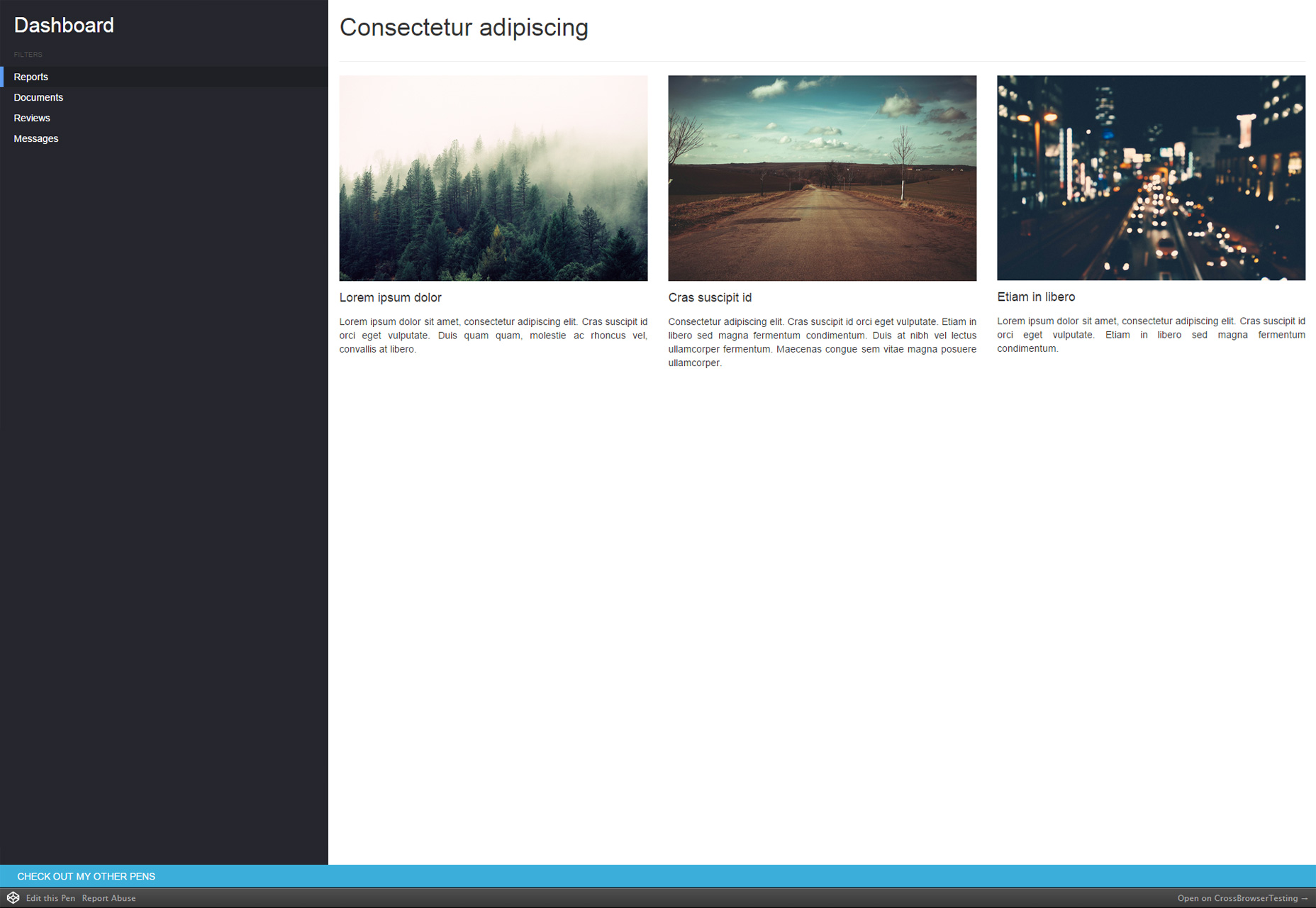
Un tablero ligero y plano de Bootstrap
Un tema HTML para un tablero basado en Bootstrap que presenta un diseño plano agradable con efectos suaves. Este tema tiene varios elementos como iconos, lista de tablas, mapas y notificaciones, entre otros.
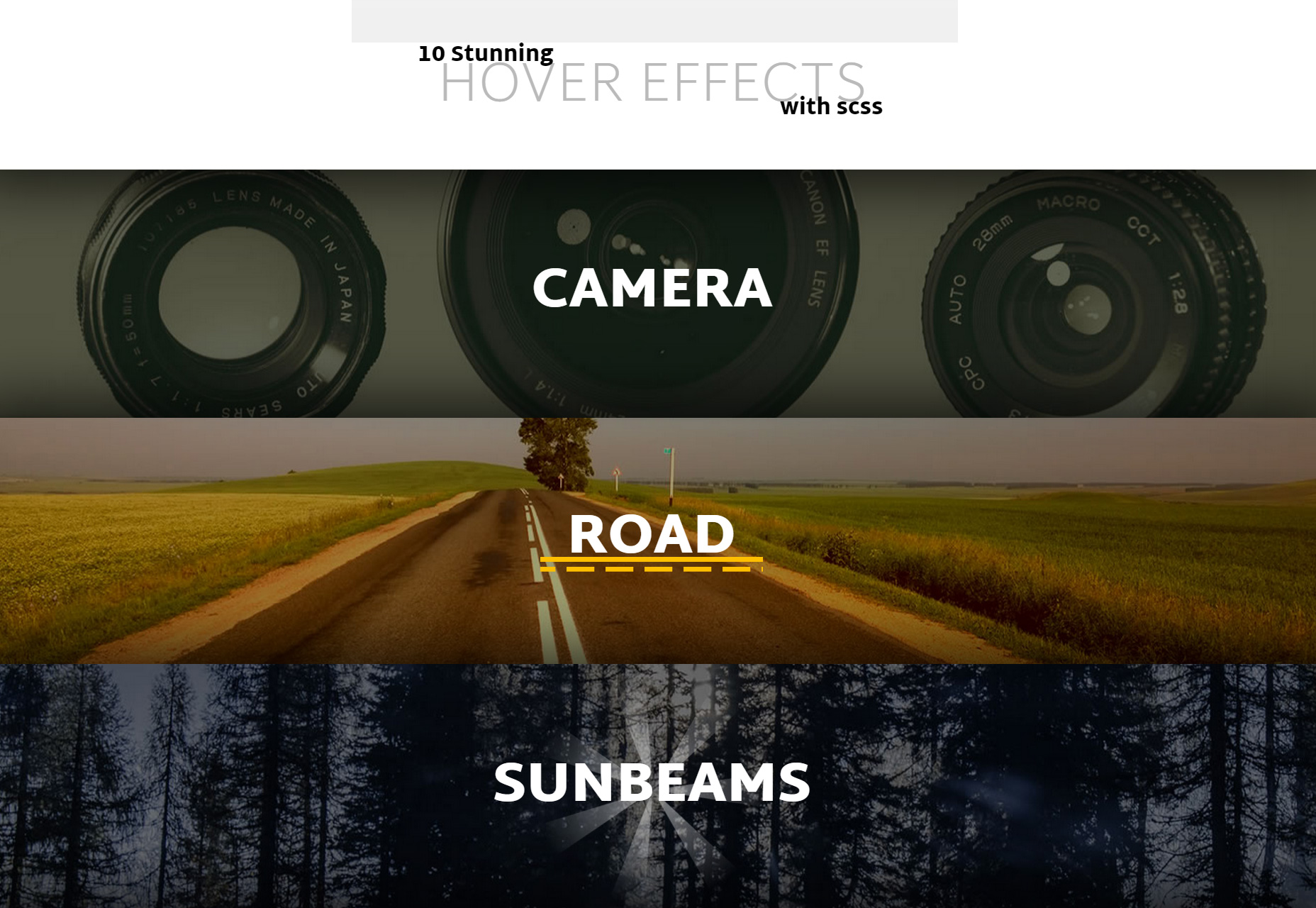
10 impresionantes efectos de desplazamiento con Sass
Una colección de 10 increíbles efectos tipo hover desarrollados en Sass, que incluyen animaciones, transformaciones, paralaje y algunos otros. Encontrarás efectos sobre SciFi, ciudades, carreteras, paisajes y más.
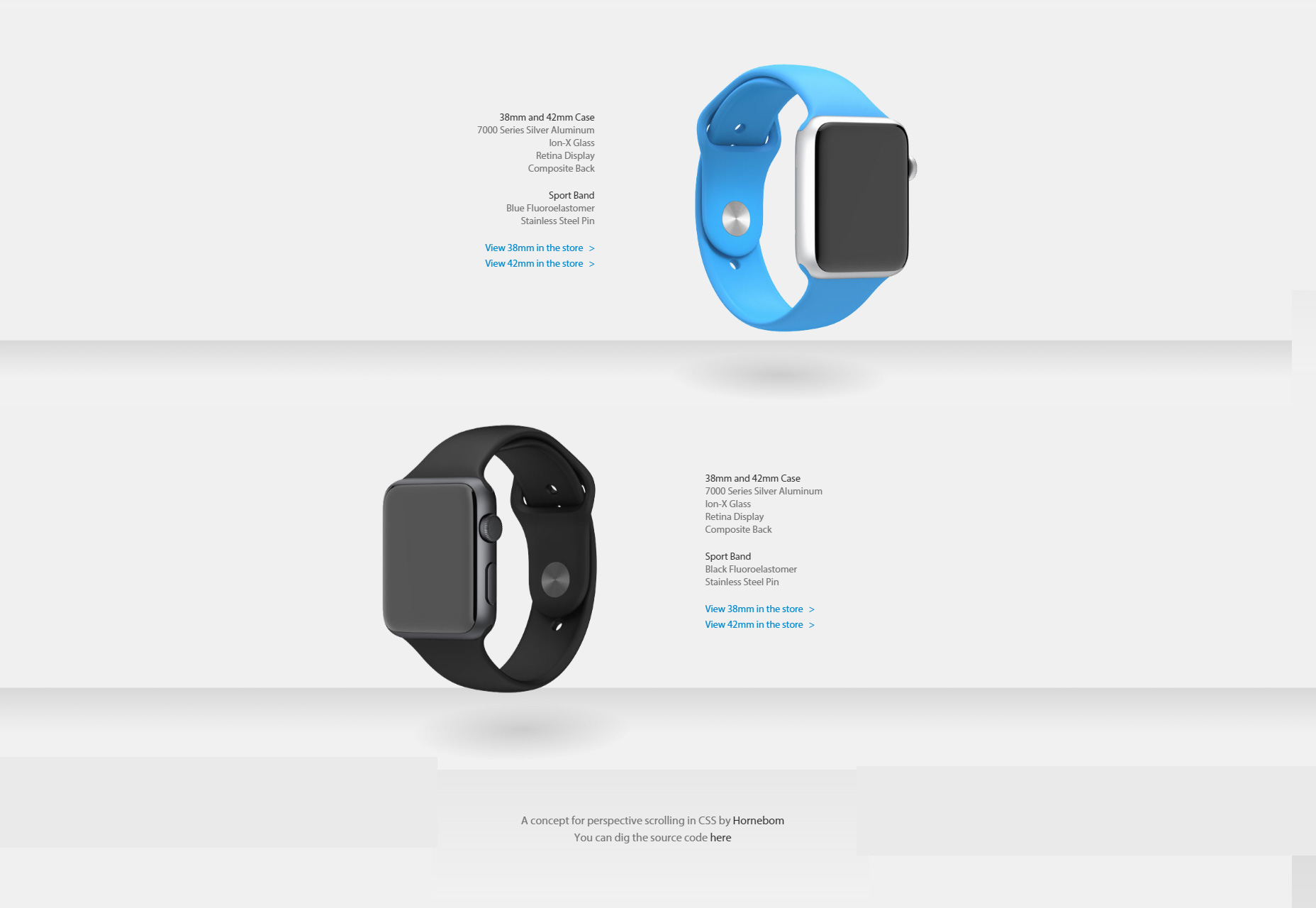
Perspectiva CSS paralaje desplazamiento de desplazamiento
Un fragmento de código en CSS que le permite crear, a través de efectos de paralaje, una perspectiva de superficie simulada mientras se desplaza por la página, obteniendo casi una perspectiva de ángulo recto cuando la superficie alcanza la parte superior de la página.
Carrusel de pantalla completa
Una exposición de carrusel de pantalla completa que básicamente presenta una cuadrícula de mosaicos del tamaño de la pantalla que se abren al tamaño de la pantalla y regresan a su lugar.
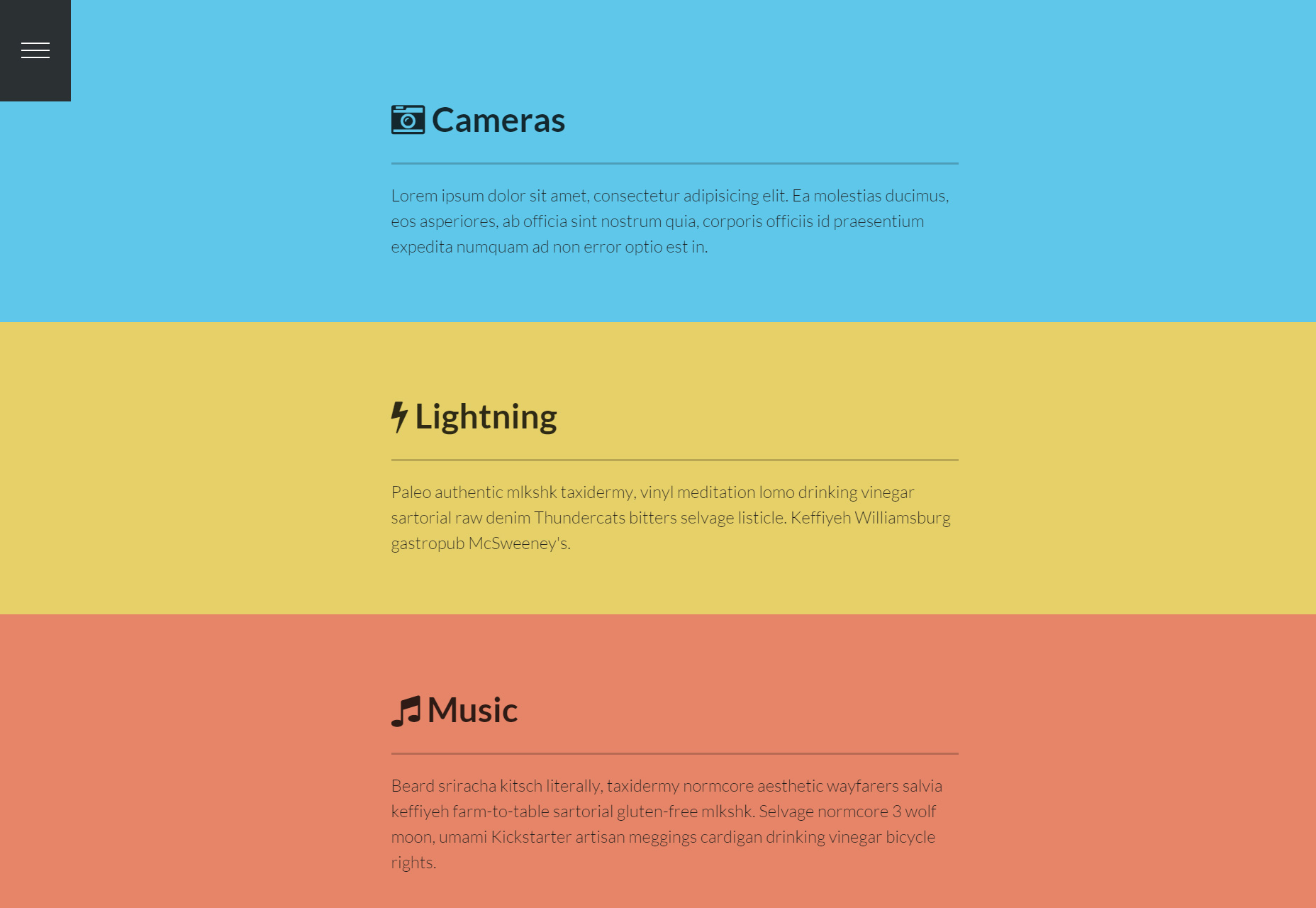
Diseño vertical con navegación
Una barra de navegación en el lado izquierdo que le permite avanzar de manera suave y rápida por el diseño vertical de la página. También hay un efecto de rebote en el texto cada vez que llegas a una sección de la página.
Menú de paralaje Pure CSS3
Un efecto de paralaje aplicado a páginas enteras deslizando nuevas pantallas hacia adentro y hacia afuera, desarrollado para pantallas táctiles.
Complementos y recursos curados de jQuery
Una lista seleccionada de complementos jQuery útiles y recursos tales como tutoriales, libros, blogs y complementos para animaciones, formularios, tablas, hora y fecha, validación y muchos más. Esta lista fue seleccionada y publicada por el usuario de GitHub, Peter Kokot.
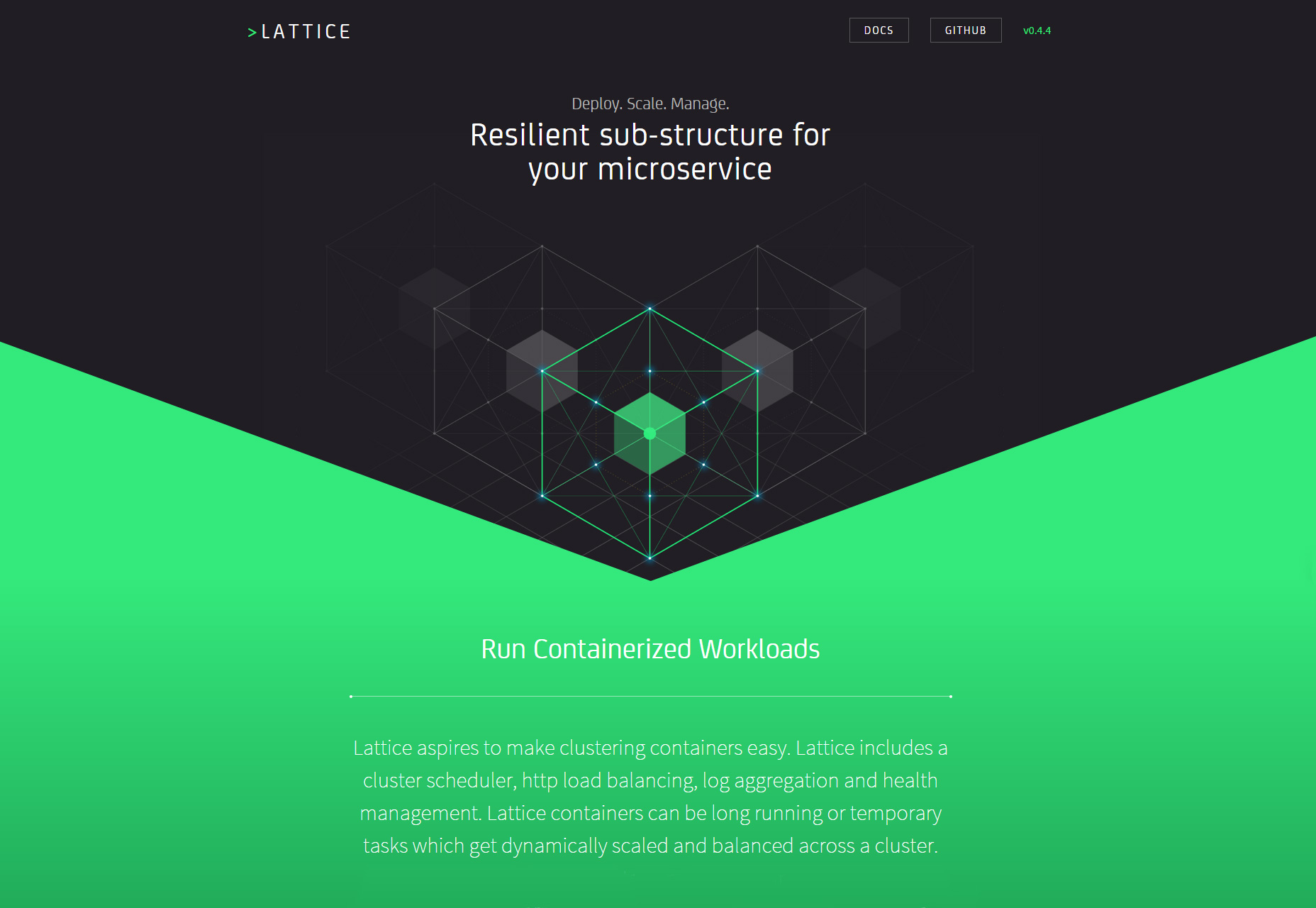
Lattice: administrador de carga de trabajo del servidor basado en máquinas virtuales
Lattice es un proyecto de código abierto que ejecuta cargas de trabajo en contenedores en clusters que constan de varias celdas o máquinas virtuales que ejecutan contenedores y un cerebro que supervisa las celdas. Cuenta con equilibrio de carga HTTP integrado, un programador de clúster, agregación de registros con transmisión de logs y administración de la salud.
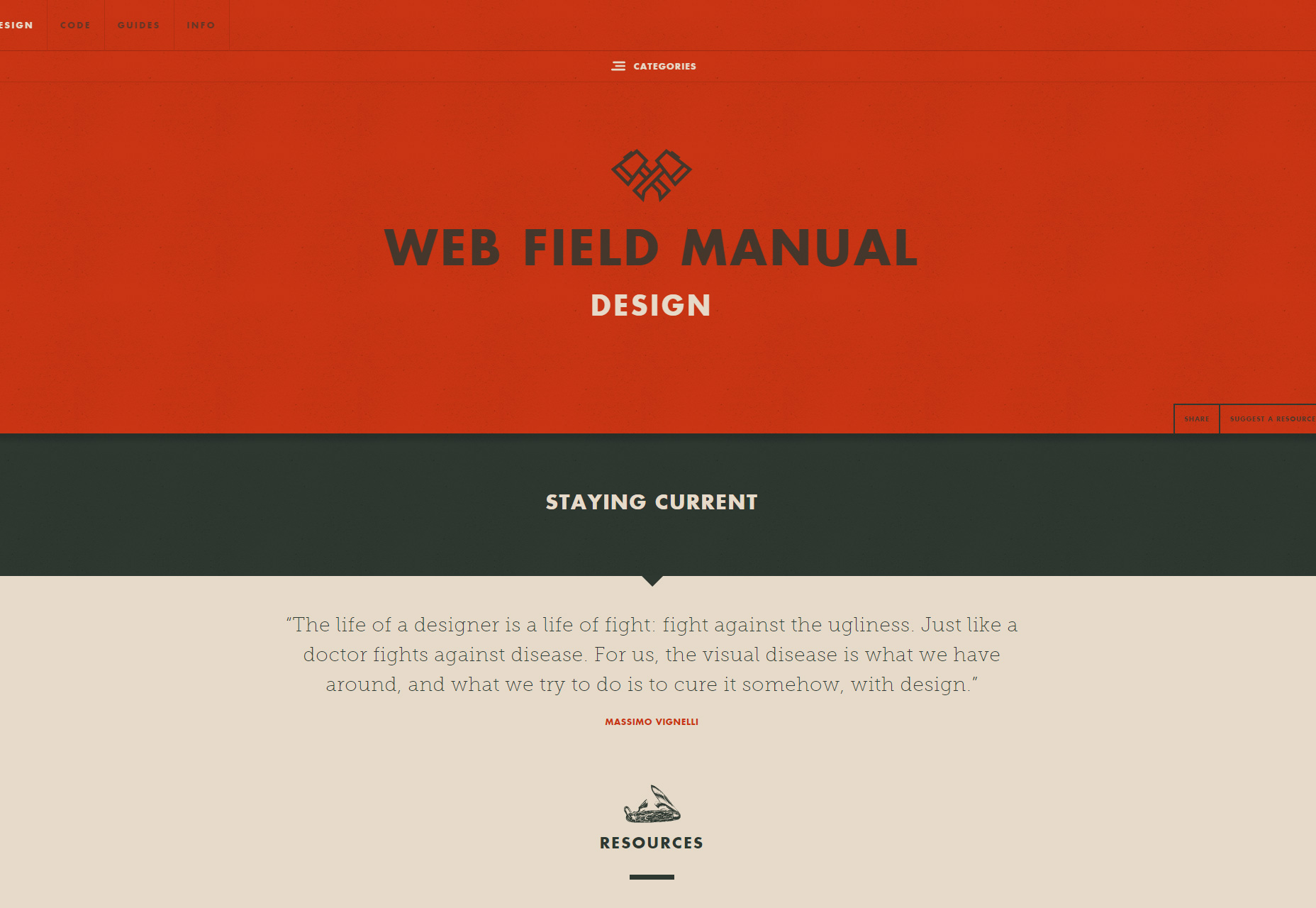
Manual de campo web: una lista de recursos de diseño seleccionados
Web Field Manual es una lista de recursos seleccionados para diseñar experiencias e interfaces en la web. Esta colección se expande constantemente con conocimiento e inspiración alimentados por diseñadores web.
Jaws: un marco de aplicación sin servidor
Jaws es un marco de aplicación sin servidor que utiliza los servicios de AWS para redefinir cómo crear aplicaciones masivamente escalables.
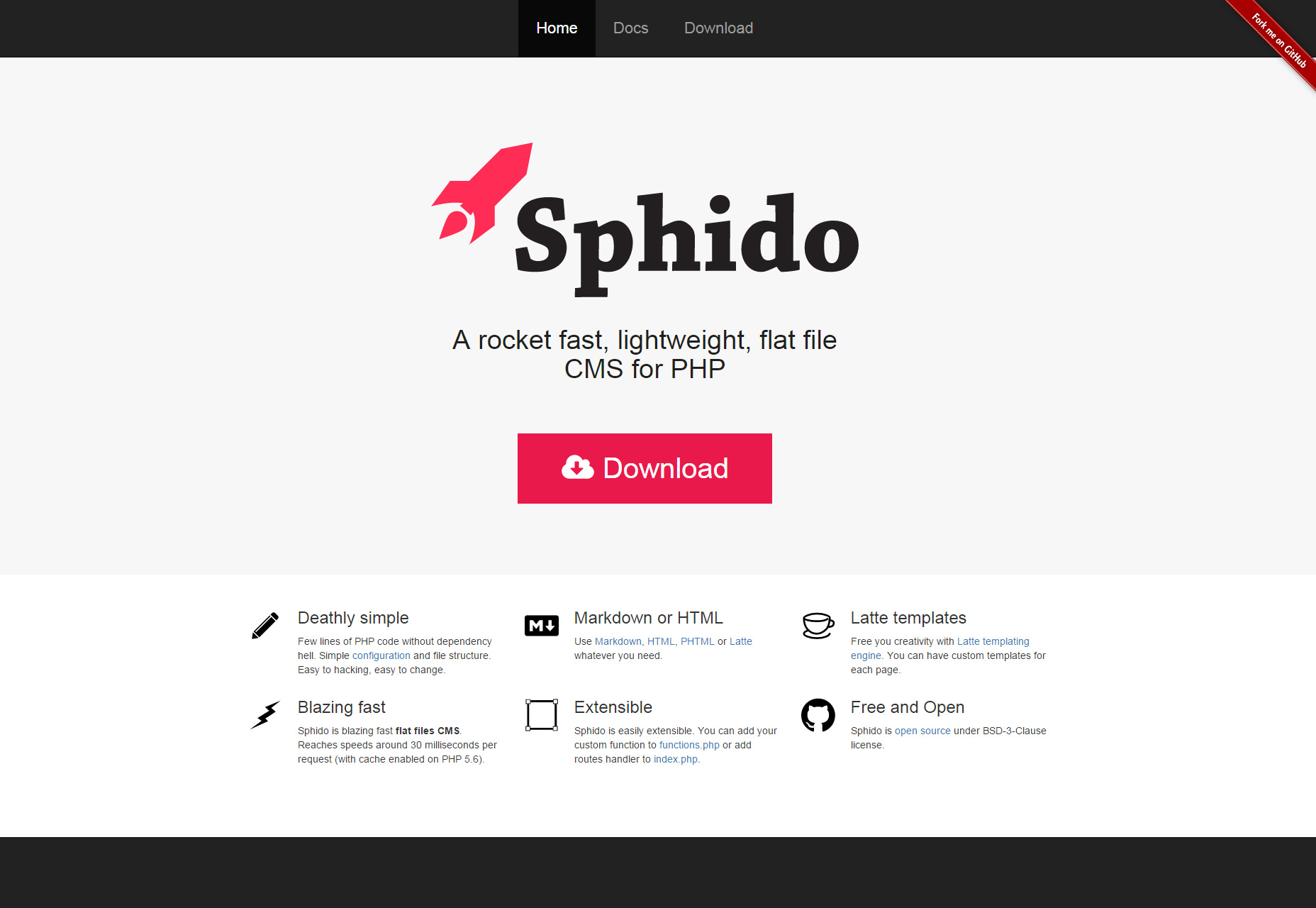
Sphido: un archivo CMS de peso liviano y liviano
Sphido es un CMS liviano de archivos planos para PHP que requiere PHP v5.4, y que cuenta con el uso de Markdown, HTML, PHTML y / o Latte.
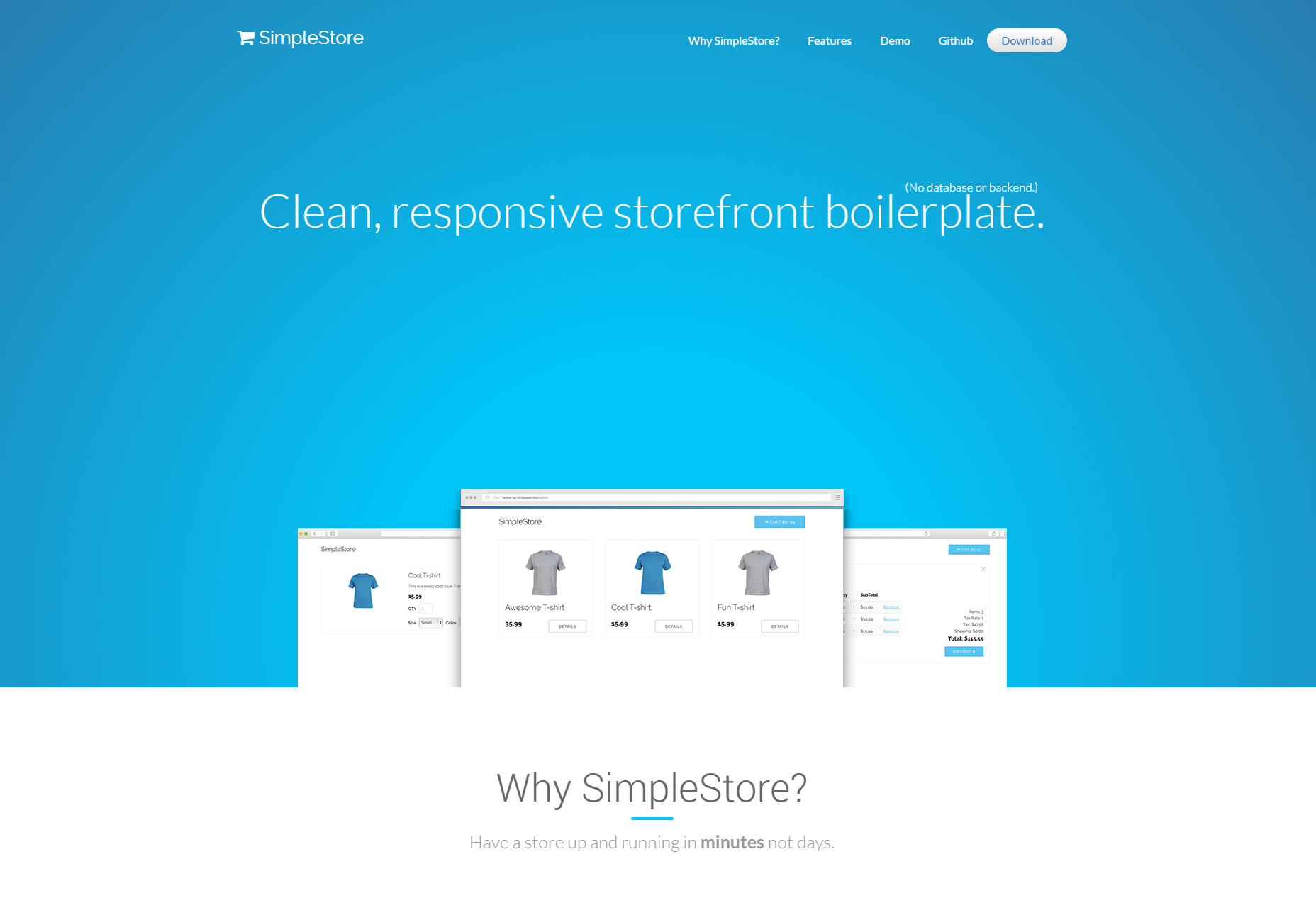
SimpleStore: texto estándar limpio y sensible de eCommerce
SimpleStore es un compendio limpio y receptivo para las interfaces web de comercio electrónico que cuenta con la función de ser completamente liviano y del lado del cliente, con cálculos de tasas impositivas, métodos de envío integrados, soporte multidivisa y mucho más.
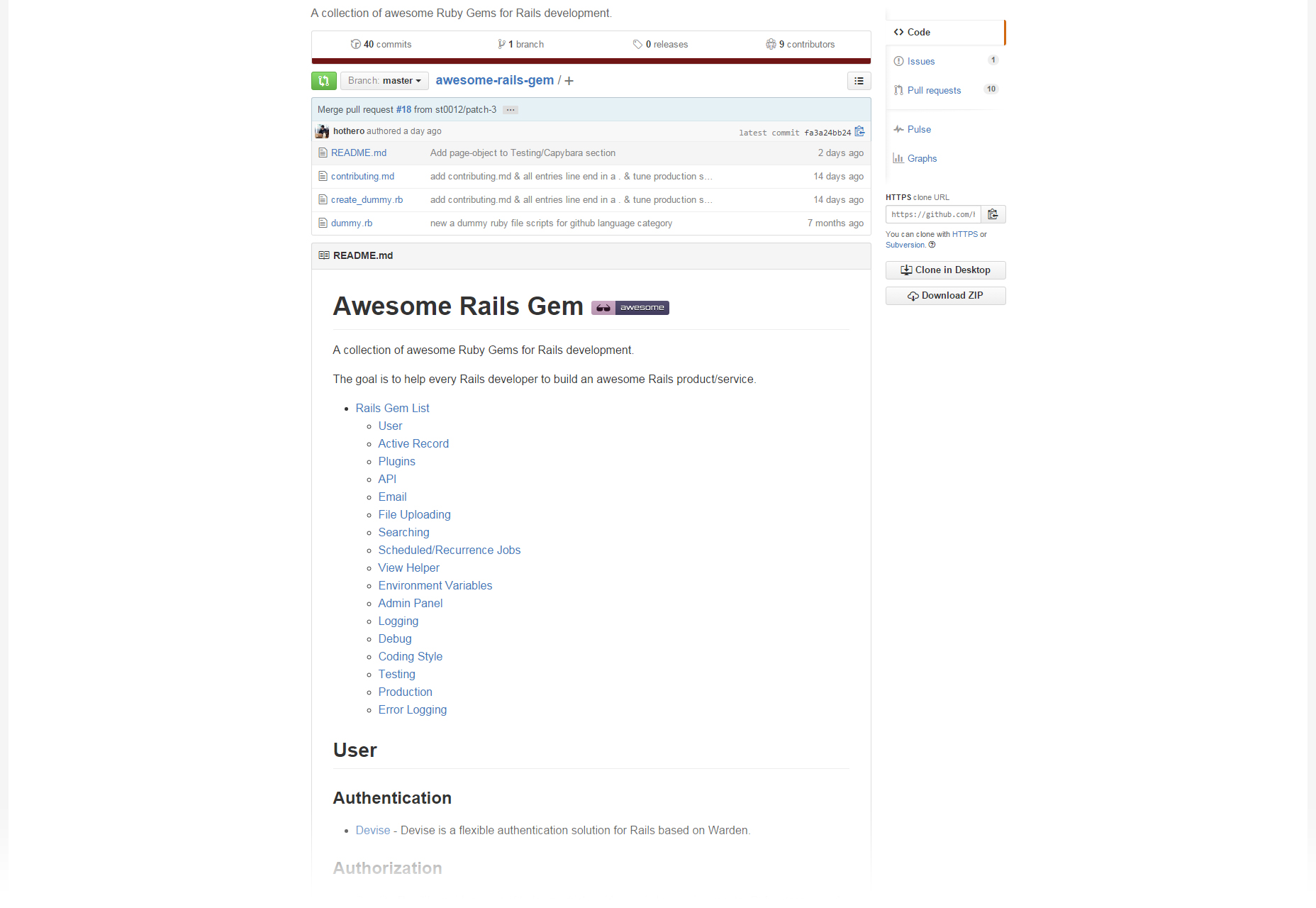
Una impresionante colección de gemas Rails
Una colección de gemas invaluables para rieles reunidas por el usuario de GitHub hothero . Encontrarás gemas para registros activos, usuarios, API, complementos, correo electrónico, depuración, estilo de código, registro de errores y muchos más temas
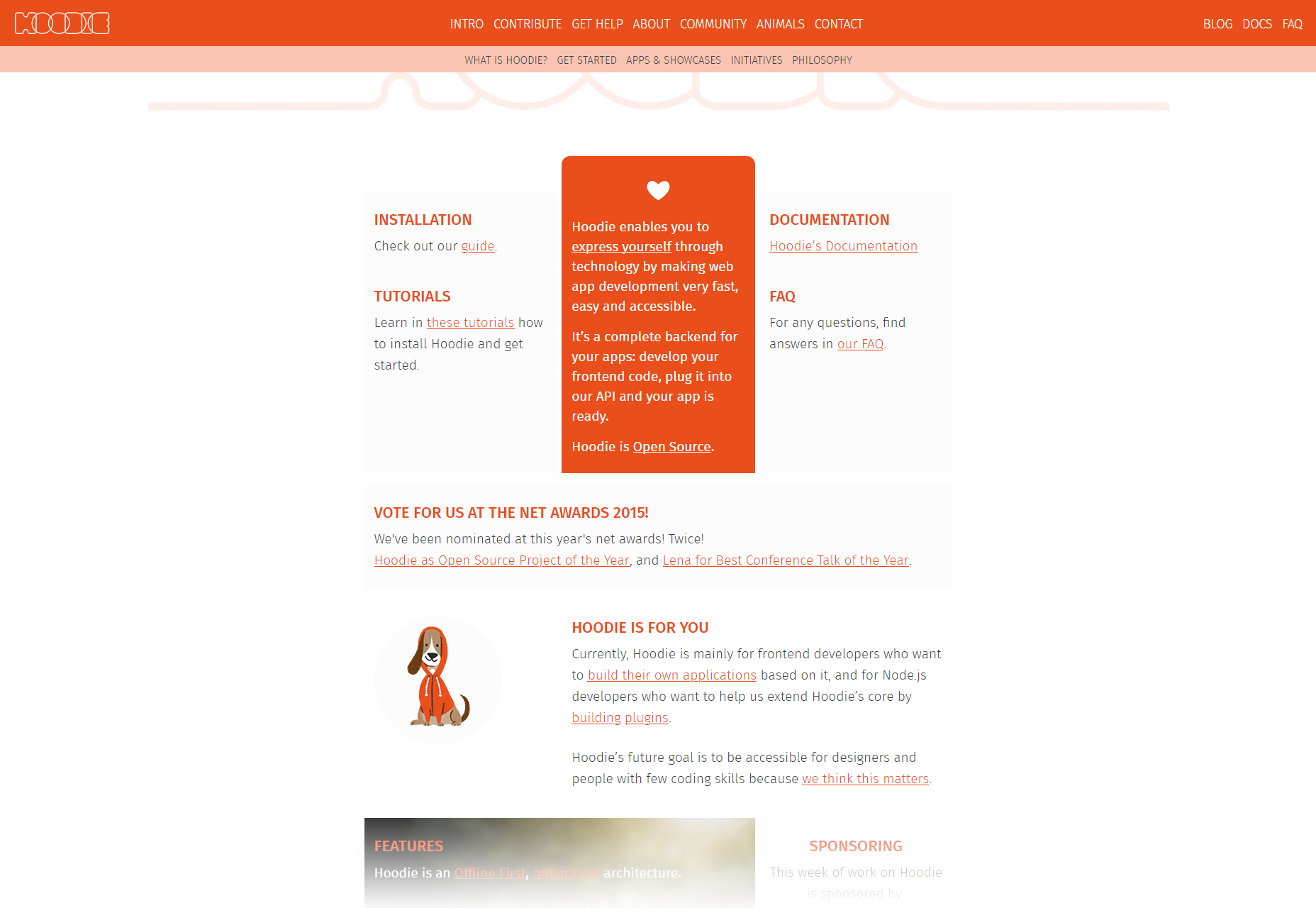
Hood.ie: software de creación de aplicaciones web y iOS
Hoodie es un software de código abierto que te ayuda a construir aplicaciones web y iOS. Simplemente desarrolle su código de interfaz, luego conéctelo a su API fácil de usar y su aplicación estará lista.
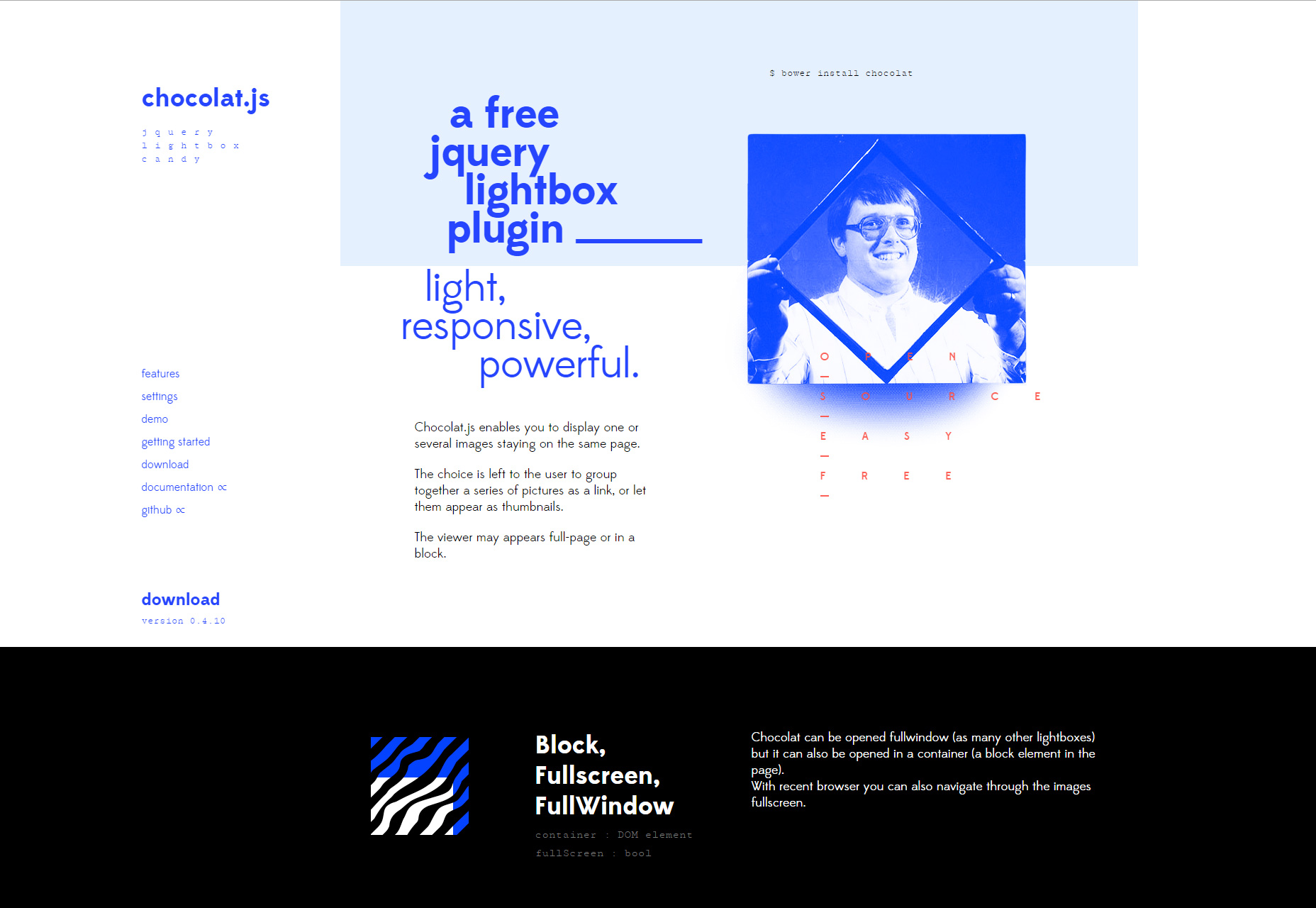
Chocolat.js: un lightbox sensible a jQuery
Chocolat.js es un complemento de jQuery que le permite visualizar y modificar imágenes de manera receptiva al pasar el mouse o hacer clic en los elementos que configure.
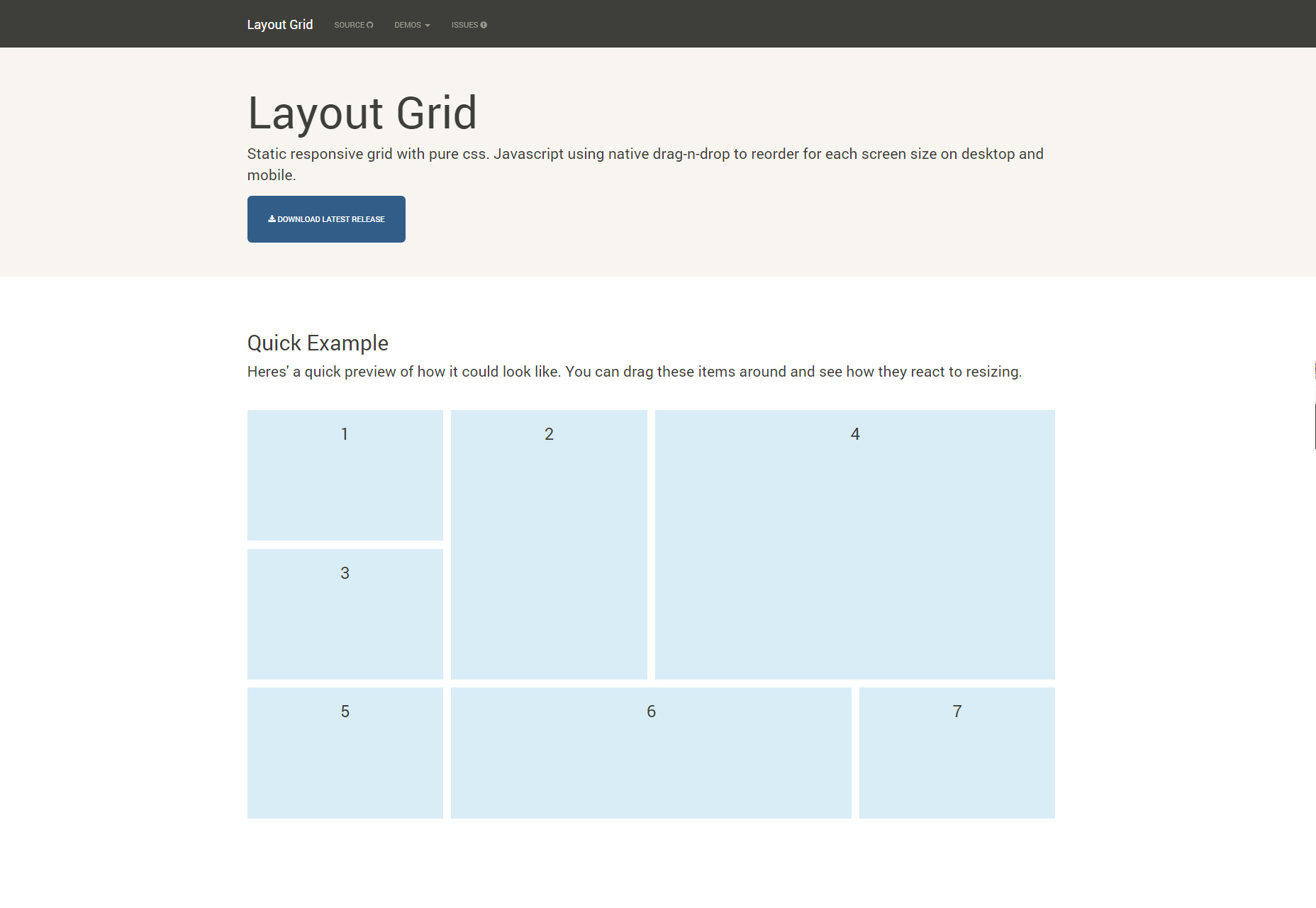
Diseño de cuadrícula CSS & JS receptivo estático
LayoutGrid es una cuadrícula de respuesta estática desarrollada en CSS y Javascript con manejo de arrastrar y soltar para reordenar cada tamaño de pantalla tanto en el escritorio como en el móvil.
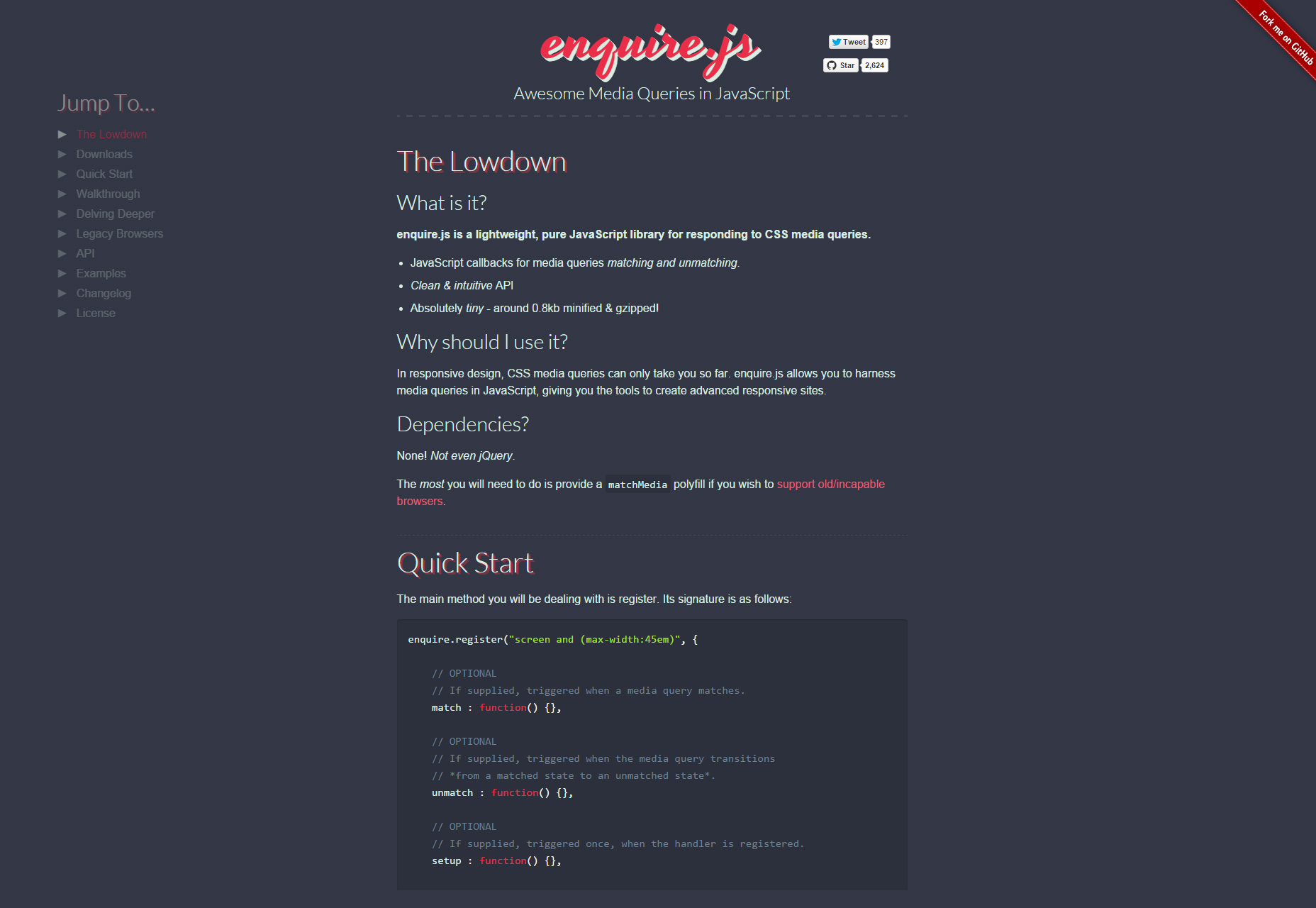
Enquire.js: impresionantes consultas de medios de JavaScript
Enquire.js es una biblioteca de JavaScript pura que le permite aprovechar las consultas de medios de CSS en JavaScript proporcionándole herramientas para crear sitios de respuesta avanzada.
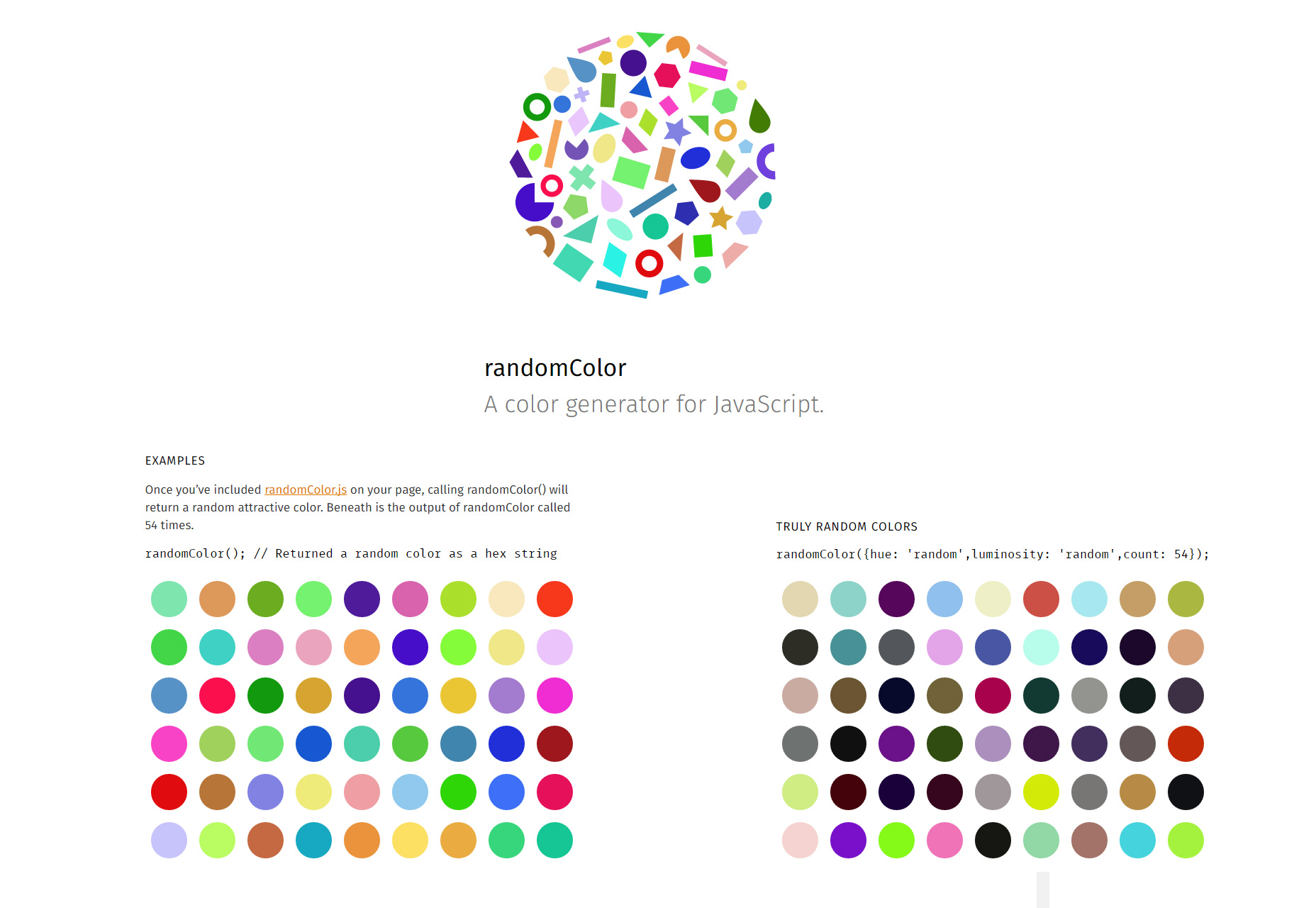
RandomColor.js: generador de paleta de color aleatorio personalizado
Random Color Generator es una biblioteca de JavaScript que le proporciona paletas de colores categorizados al azar.
Recreo: herramienta de calidad de código menos basada
Recess es una herramienta simple de calidad de código para CSS construida sobre Less que fue desarrollada en Twitter para soportar guías de estilo internas. Se puede integrar directamente en su sistema de compilación como un compilador, para mantener su fuente luciendo limpia y súper manejable.
Un editor WYSIWYG de JavaScript para contenido HTML

Gmail.js: API de JavaScript para la administración de Gmail
Gmail.js es una API de JavaScript para Gmail que cuenta con muchos métodos para trabajar con las extensiones de Gmail y Chrome.
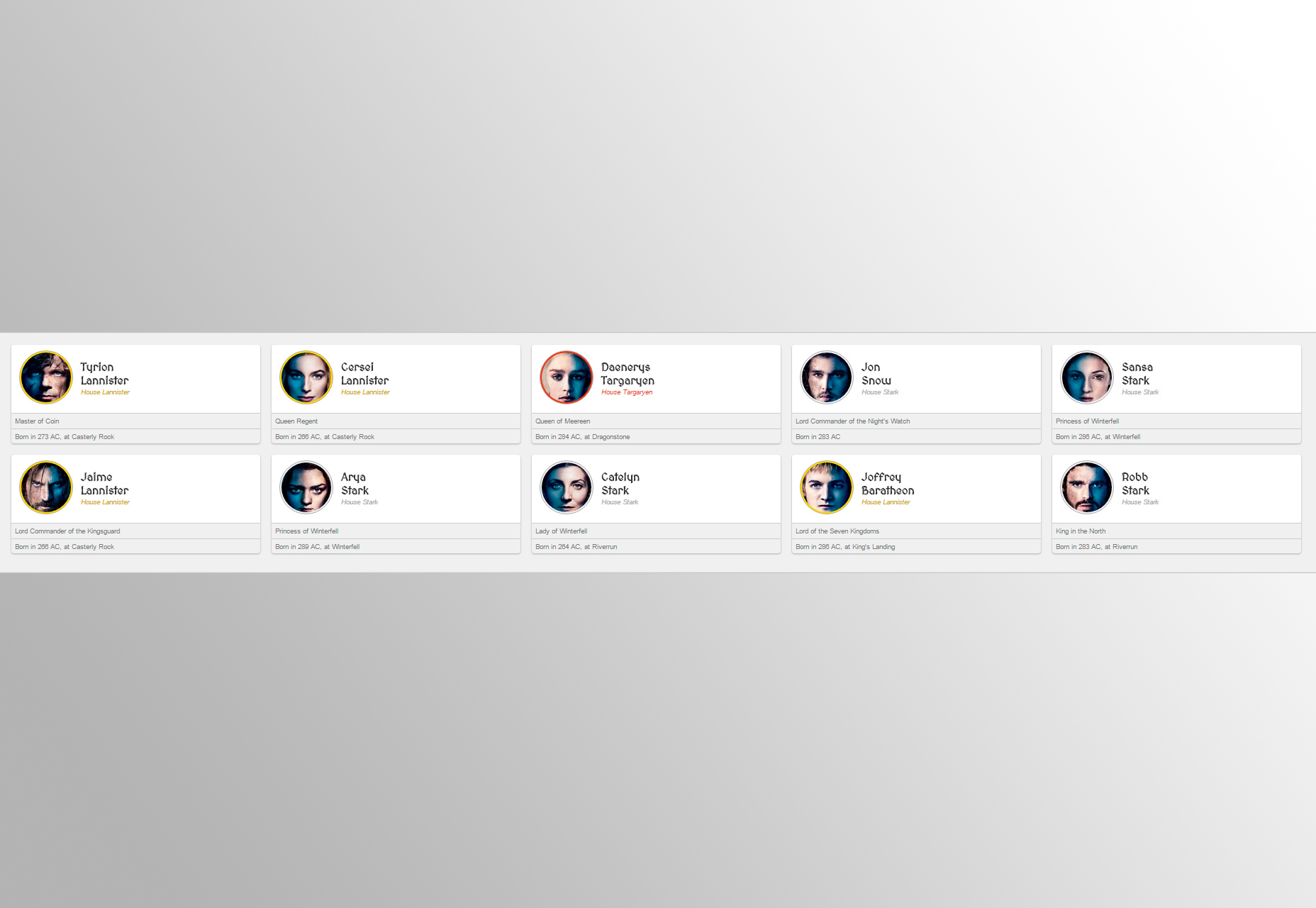
Chewing Grid: una cuadrícula CSS de diseño de lista de tarjetas
Una cuadrícula de CSS que es perfectamente adecuada para los diseños de fichas como fichas, videos o listas de artículos. Es media-query-less pero aún ajusta el número de columnas según el ancho disponible o los valores establecidos.
CSSfmt: herramienta de formateo CSS y SCSS basada en PostCSS
CSSfmt es una herramienta construida sobre PostCSS que formatea automáticamente el código fuente CSS y SCSS como Vanilla CSS, sintaxis SCSS y sintaxis de selectores anidados como LESS y Stylus.
Boro: biblioteca de diálogos y modos de JavaScript
Boron es una biblioteca de JavaScript que le permite crear varias animaciones modales o de diálogo basadas en React.js. Algunas de las animaciones que encontrarás son drop, fade in, y outline slide.