6 herramientas esenciales de código abierto para diseñadores web
La web se ejecuta en software de código abierto. La mayor parte se encuentra en el back-end, y la mayoría de los servidores del mundo se ejecutan en alguna forma de Unix o Linux. Esos servidores ejecutan cientos, si no miles, de utilidades de código abierto, intérpretes de guiones, etc. Sin embargo, de vez en cuando, las cosas de código abierto llegan hasta el navegador, donde el usuario puede verlas.
De acuerdo, eso pasa mucho. Caso en cuestión: WordPress; lo estás viendo ahora Pero la conversación, cuando se trata de las herramientas de diseño web, a menudo está dominada por el software que tiene que pagar: Photoshop, Adobe XD, Sketch, la suite Affinity, Sublime Text y cerca de dos mil aplicaciones de prototipos basados en la web. Cuando hablamos de software de diseño web de código abierto, hablamos de WordPress, y ocasionalmente del GIMP ... o de algo.
En este artículo, quería destacar algunos otros proyectos de fuente abierta que son activos, menos conocidos y bastante prometedores. Espero grandes cosas de cada uno de estos proyectos, si solo podemos hacer que la gente los mire:
1. Krita
Krita es un poderoso editor de gráficos con un gran enfoque en la ilustración y la pintura digital. Internet está inundado de ilustración. Cada vez más diseñadores eligen utilizar ilustraciones e incluso pinturas digitales para dar vida a sus diseños web. Claro, la mayor parte está en formato vectorial por razones de SVG, pero si quieres un aspecto más tradicional para tus gráficos, Krita está de espaldas.
También tiene la mayoría de las características que esperarías encontrar en un editor de gráficos tradicional. No lo usaría para diseñar maquetas (aunque podría) simplemente porque hay formas más fáciles.
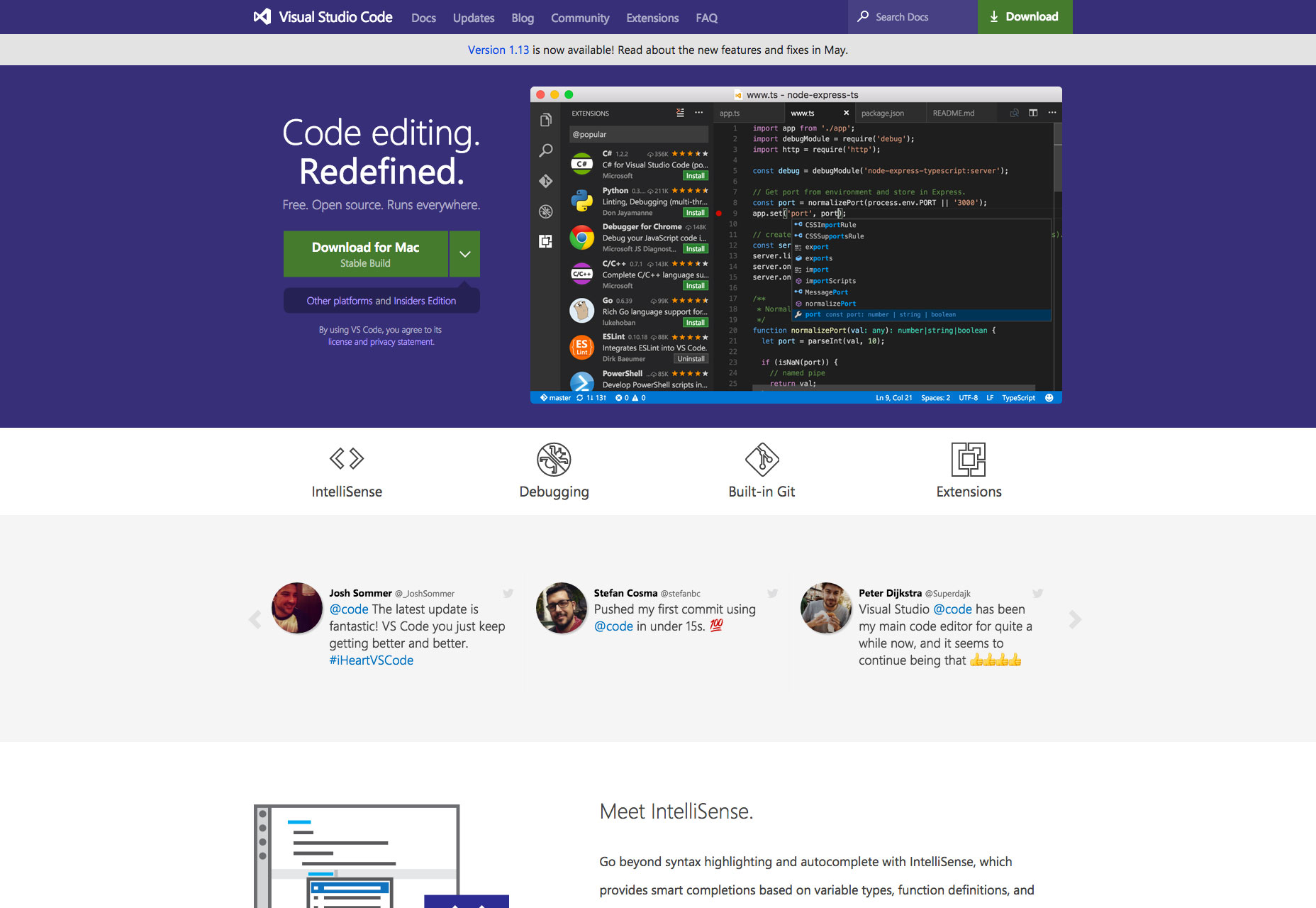
2. Código de Visual Studio
Hubo un tiempo en que era extraño pensar que Microsoft tuviera algo que ver con el software de código abierto. Ahora, tienen Ubuntu corriendo en modo CLI en Windows, y están regalando un editor de texto libre . Desde que se lanzó Visual Studio Code, ha desarrollado bastante la base de seguidores. ¿Y por qué no? Es rápido, es extensible, funciona.
Ahora, si ya está afincado con Sublime Text, Atom o uno de los otros editores de texto famosos, no hay muchas razones para cambiar. Esto es especialmente cierto si estás en una Mac o ejecutando Linux. El gran atractivo es la integración de VS Code con otras herramientas de desarrollo de Microsoft. Si ejecuta Windows y codifica en ASP.Net, por ejemplo, puede ver lo que este editor de texto tiene para ofrecerle.
3. UIkit
Si te gusta mirar los marcos frontales por diversión, o los "Big Two" no están cortándote para ti, prueba UIkit . Es byte-consciente, y es modular, por lo que solo tienes que usar los bits que quieras. Su repo Github muestra un poco de acción. Lo que es más importante, se ve bastante bien por defecto, que es lo que la mayoría de la gente quiere de estos marcos.
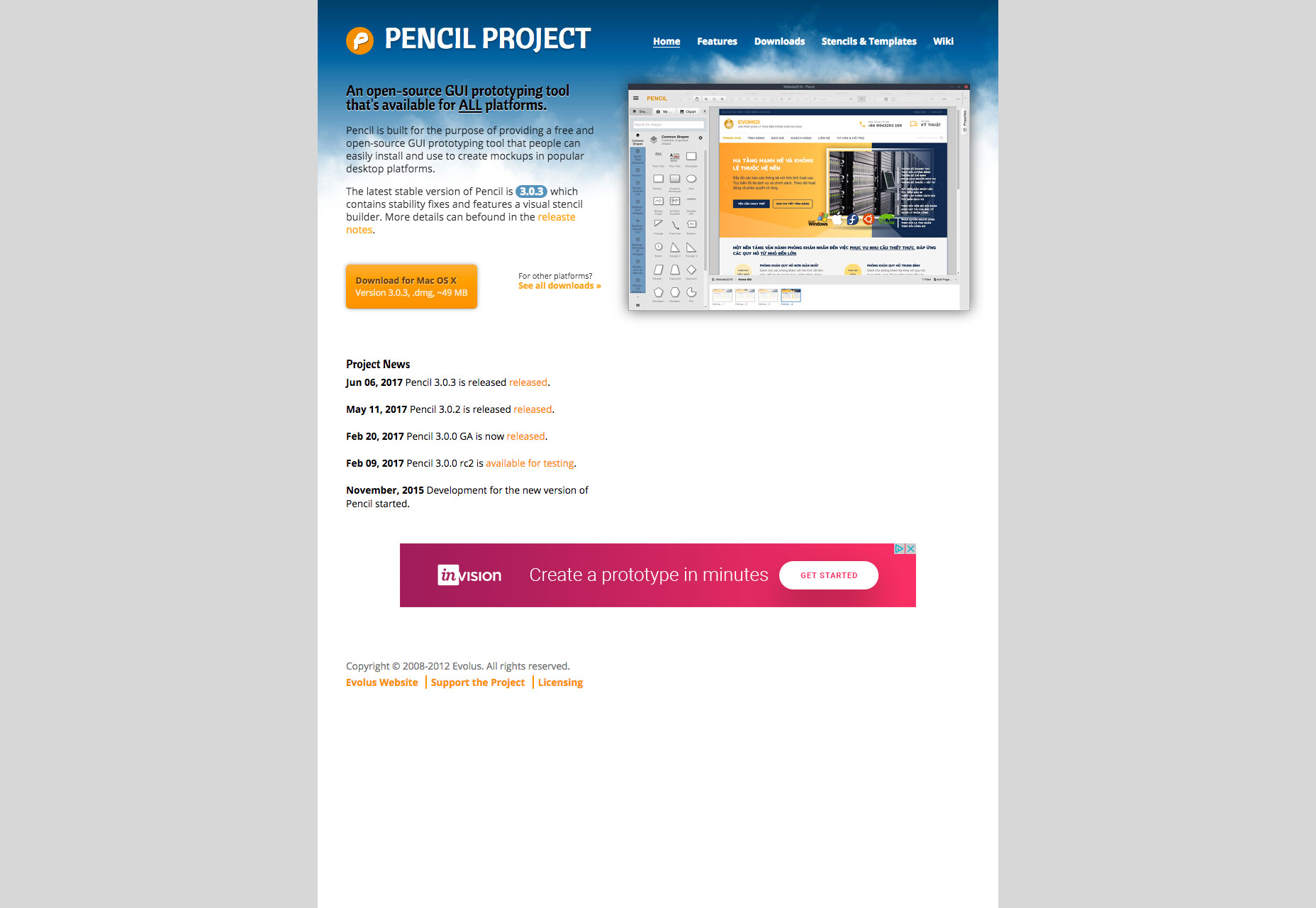
4. Proyecto de lápiz
Usted puede recordar Lápiz desde los días en que solo era una extensión de Firefox. Bueno, desde entonces, Pencil se ha convertido en una aplicación madura y estable de wireframing / prototyping por derecho propio. Carece de algunas de las amplias características de colaboración de las aplicaciones en línea en su categoría, pero es ideal para cualquiera que necesite o le guste trabajar fuera de línea.
Con una gran biblioteca de elementos y esténciles disponibles, debería poder recogerlos y comenzar a crear prototipos rápidamente. Todavía está en desarrollo, con la versión 3.0 lanzada en febrero y la última versión de corrección de errores el 11 de mayo.
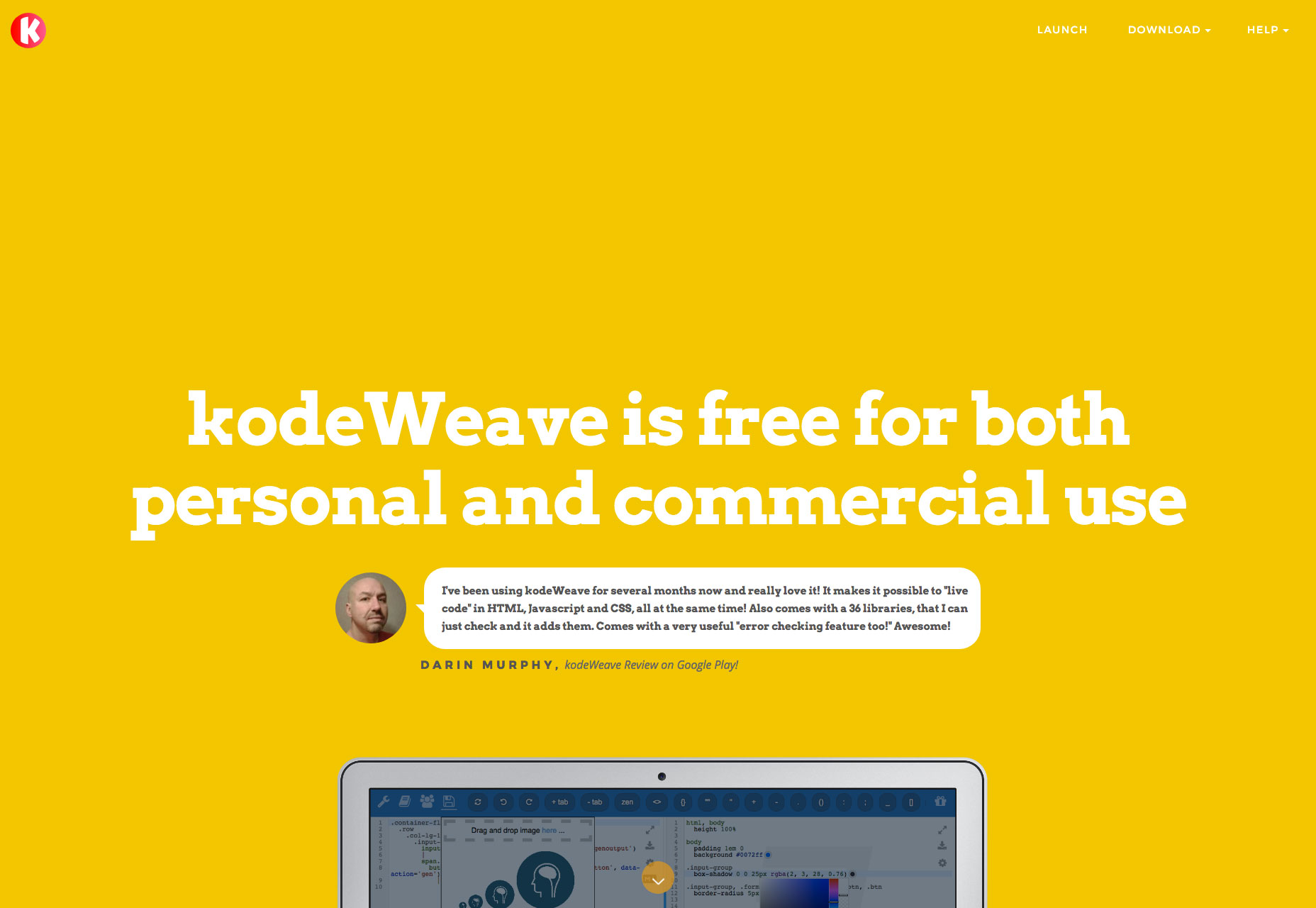
5. kodeWeave
kodeWeave es un proyecto más nuevo que se parece mucho a CodePen, porque básicamente cumple la misma función: experimentar con bits de código de front-end. La gran diferencia es que, además de usarlo como una aplicación web, puedes descargarlo como una aplicación independiente para Windows, Mac, Linux, ChromeOS y Android.
Esto es ideal para el desarrollo fuera de línea, por supuesto, pero también es ideal para aquellos proyectos en los que su cliente podría preferir no tener datos de proyecto y experimentos de código en la nube. También viene con preprocesadores de CSS, y casi todos los frameworks que puedes nombrar en la parte superior de tu cabeza.
Bonificación: se puede integrar con una aplicación llamada WebDGap para exportar su código como un escritorio nativo o una aplicación móvil, por lo que es muy bueno para la creación de prototipos.
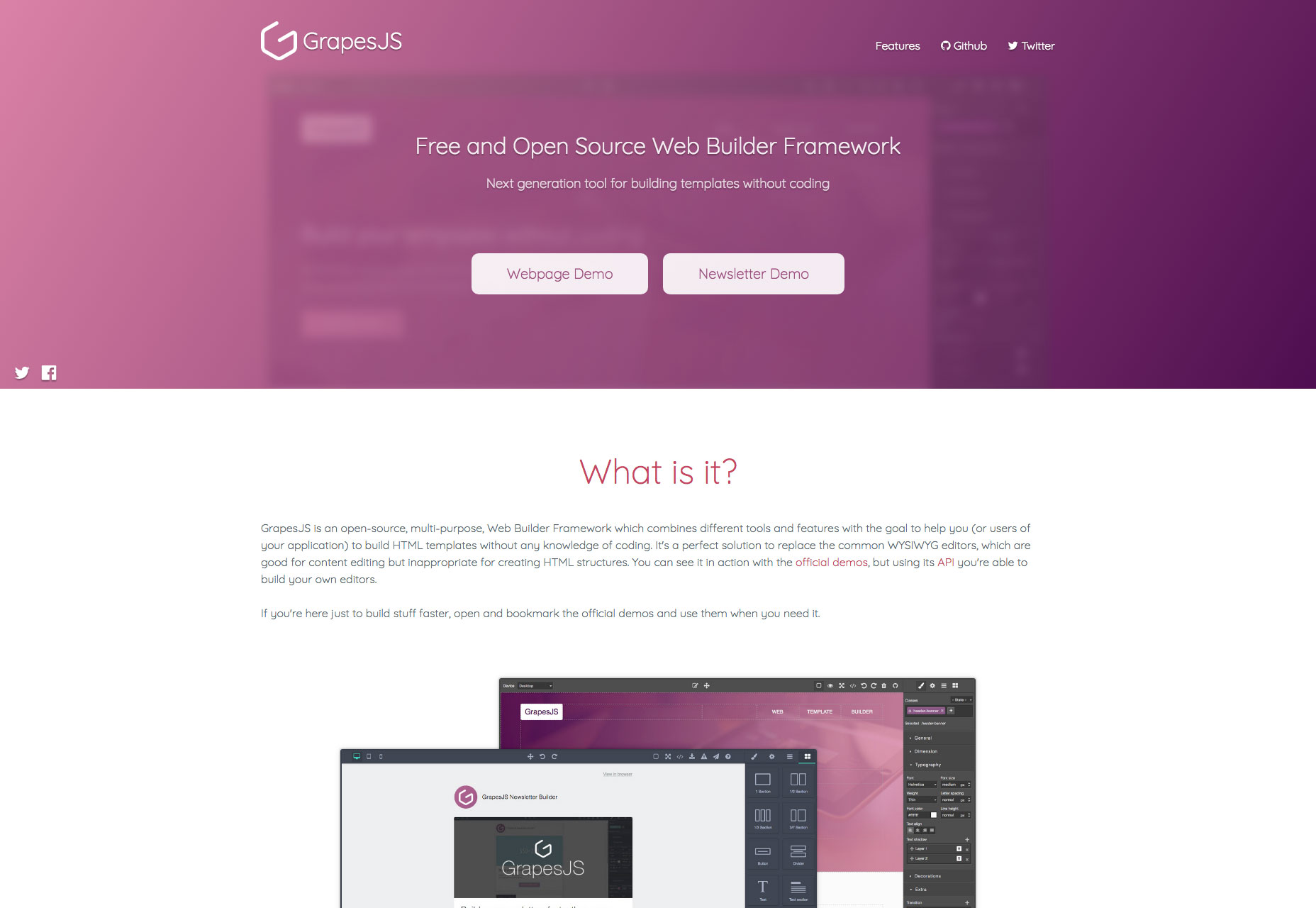
6. GrapesJS
GrapesJS es un creador de sitios. Bueno, es más un framework de constructor de sitios. Puede abrirlo y editar los diseños de su sitio en línea. Es compatible con el diseño receptivo (por supuesto), la edición del código usted mismo (si realmente lo desea), varios modos de vista previa, deshacer / rehacer y más. También tiene un conjunto de elementos de página predefinidos que puede arrastrar y soltar.
Pero realmente, GrapesJS tenía la intención de caer en los proyectos de otras personas. Puede incluirlo en una aplicación más grande, como un servicio de creación de sitios, un CMS instalable, una aplicación de administración de boletines o cualquier cosa que pueda necesitar plantillas de HTML / CSS que el usuario final pueda personalizar. Y es bastante fácil de usar. Hay una curva de aprendizaje para cualquiera que no esté familiarizado con el diseño web, como siempre habrá, pero es un editor de páginas bastante capaz.
Mención de Honor
Mención de honor va a Synfig Studio , una aplicación de animación 2D. No tiene mucho que ver con el diseño web, por lo que no entró en la lista propiamente dicha. Sin embargo, puede usarse para crear contenido para la web y ha avanzado mucho en el último año. El equipo merece un reconocimiento.
Muchos otros grandes proyectos OSS han venido y se han ido. Algunos aún se desarrollan con regularidad en relativa oscuridad, utilizados solo por un puñado de fanáticos leales y amorosos. Y tal vez Richard Stallman. Eche un vistazo a Github, SourceForge y otros paraísos del software OSS. Algo podría encontrar su camino en el proceso de diseño web, y tal vez incluso en su ...
... está bien, no puedo terminar eso con una cara seria.