3 formas inteligentes de involucrar a los usuarios con la animación
La animación alguna vez fue pensada como una simple decoración. Pero a medida que la tecnología avanza y las conexiones a Internet se aceleran, los diseñadores están adoptando los beneficios prácticos. En este artículo, nos centraremos en los beneficios particulares de la animación de animación de marketing o las animaciones que se venden . A pesar de que dicha animación no tiene la intención de mejorar la usabilidad, puede impresionar al usuario y darles contexto para el tema.
Los diseñadores pueden utilizar este tipo de animación de las siguientes maneras:
1. Demuestra artesanía
La gente se da cuenta de los detalles. La atención a la animación puede hacer que la experiencia se sienta hecha a mano. Cuando las aplicaciones / sitios crean una experiencia visualmente estimulante, esto genera un nivel de emoción para el usuario.
Cargar animación de pantalla
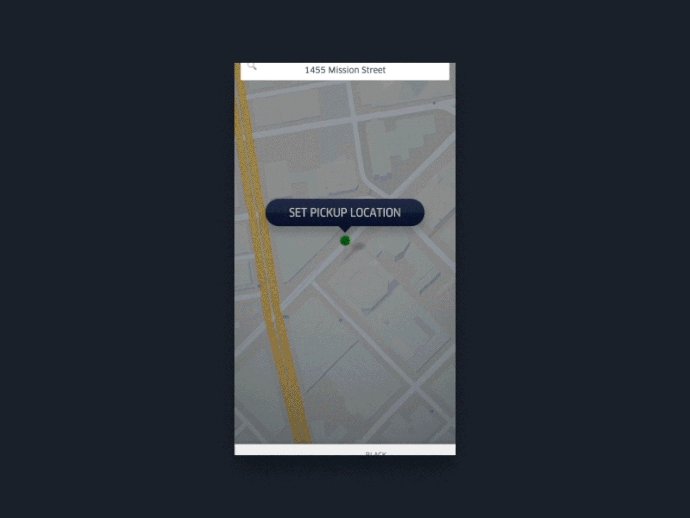
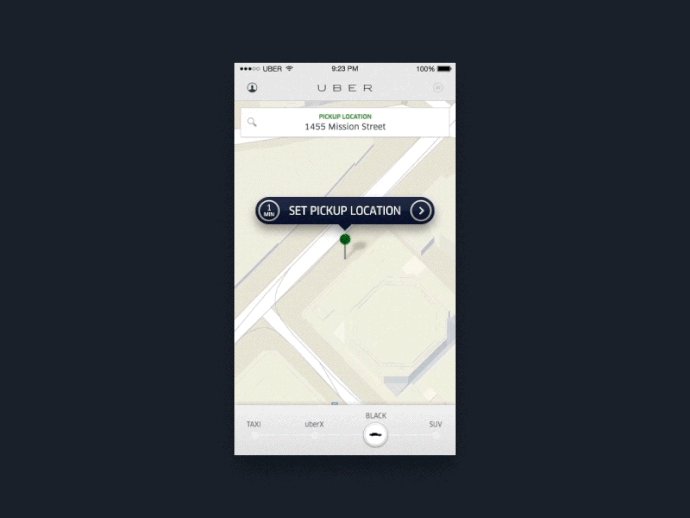
Cargar la animación es uno de los usos más antiguos de la animación, que se supone que distrae al usuario de los tiempos de carga. Pero incluso este tipo de animación puede demostrar que su producto es excelente. Por ejemplo, cuando un usuario inicia la aplicación Uber, inmediatamente nota una caída animada que se convierte en el pin de un mapa. Esta animación no es puramente deliciosa, también influye en los ojos del usuario y controla dónde los usuarios deben enfocarse. Este momento de apertura rápida hace una primera impresión limpia y atrae al usuario a interactuar más.

Animación de firma
Algunas compañías van más allá y usan la animación como una característica distintiva de la marca. MailChimp es una de las compañías que usa la animación de esa manera. La compañía cumple un nicho bastante técnico, creando y enviando campañas por correo electrónico, pero al utilizar la animación transforma esta tarea seca en una experiencia atractiva. El servicio agrega sorpresas pequeñas y deliciosas durante el viaje del usuario y hace que el envío de correos electrónicos sea mucho más divertido.

2. Mejor entregar un mensaje clave
Los efectos animados ayudan a transmitir su mensaje más claramente. Con la animación puede tomar ideas o procesos complejos y hacer que sean fácilmente digeribles de una manera divertida y gráfica.
Animación interactiva
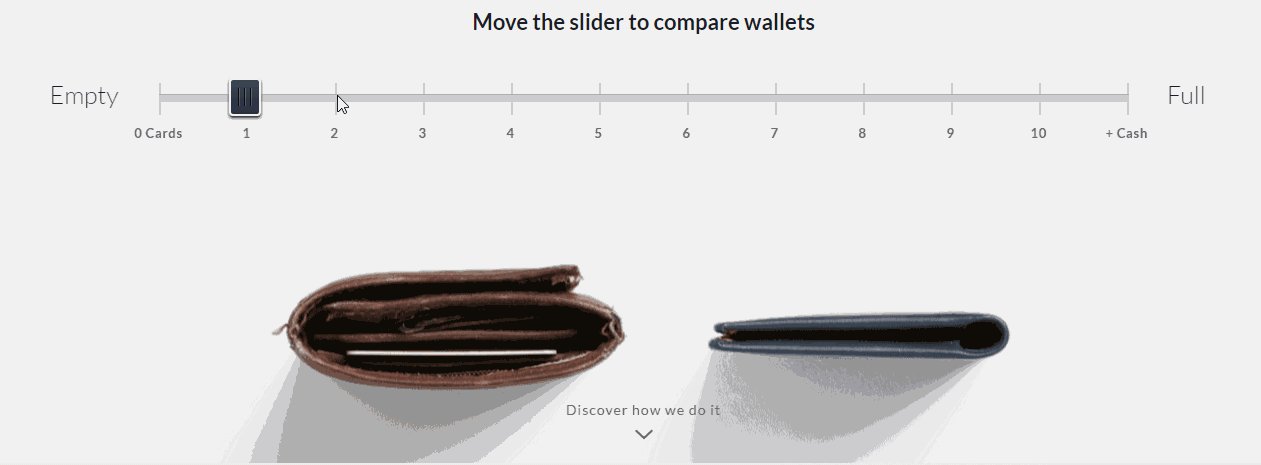
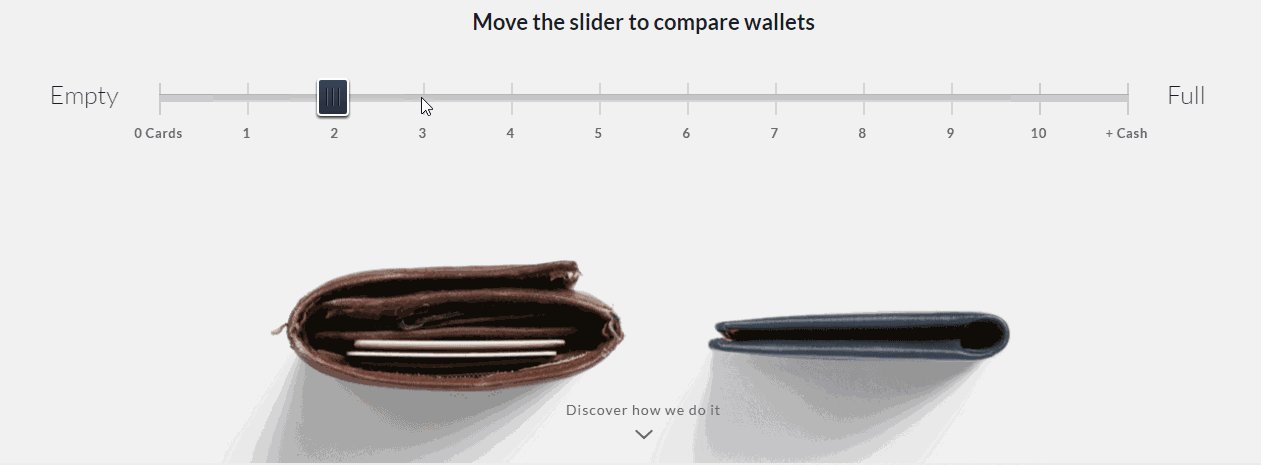
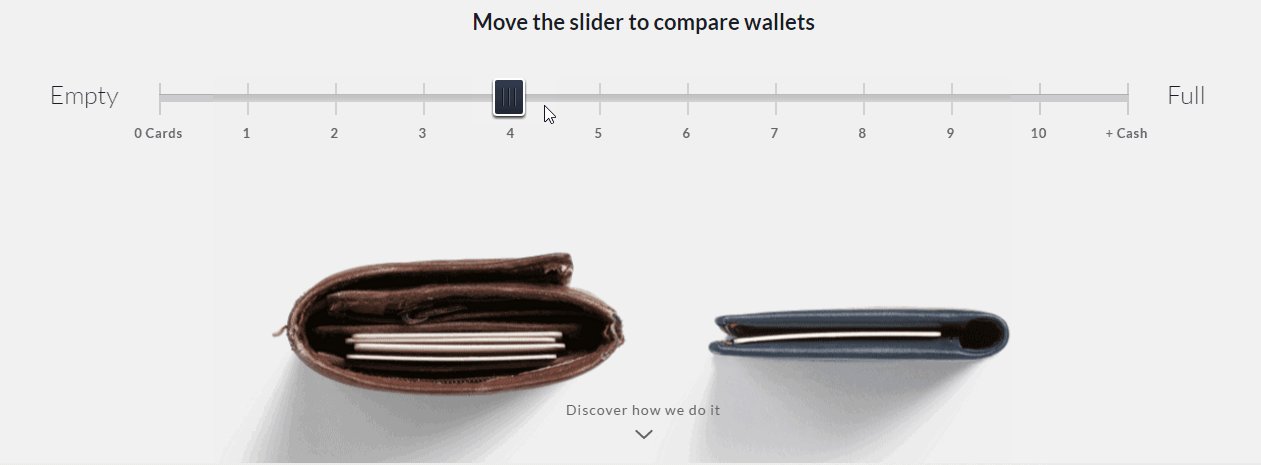
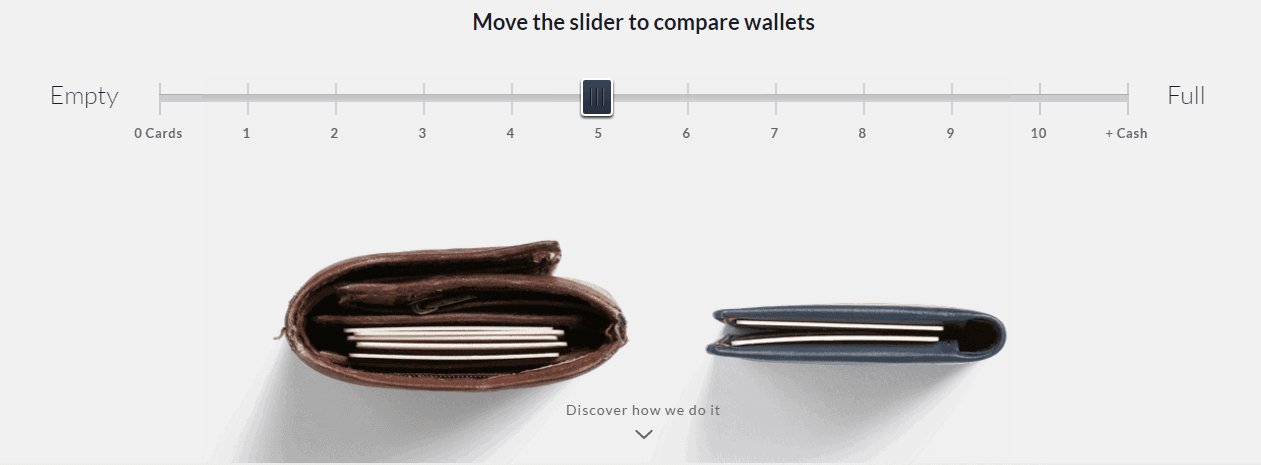
La animación es capaz de resaltar las fortalezas de un producto. Bellroy es una compañía que vende billeteras. Dicen que se esfuerzan por crear un diseño delgado para reducir el volumen de bolsillo. En el siguiente ejemplo, puede ver cómo la animación utilizada en Bellroy indica claramente el comportamiento de un producto y demuestra sus beneficios.

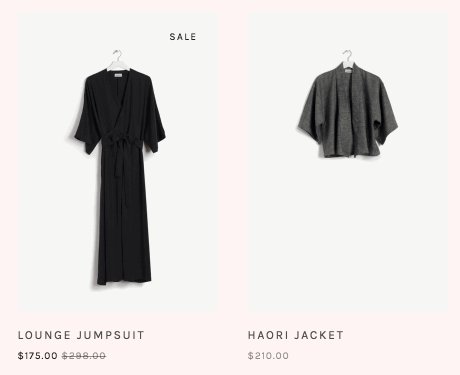
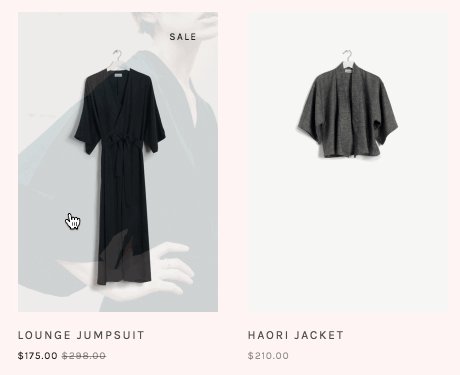
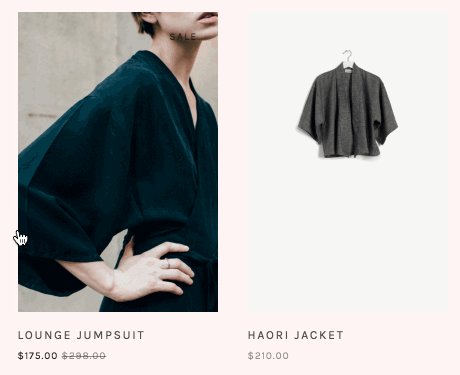
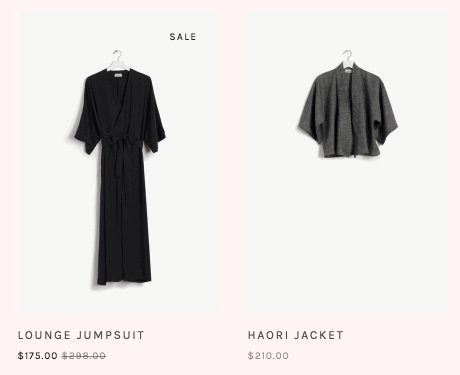
Animación de hover
Las animaciones de Hover son muy prácticas para brindar información adicional sobre sus productos. Este tipo de animación hace que la revelación sea menos discordante y brinda la oportunidad de agregar un delicioso personaje a su sitio.

Animación narrativa
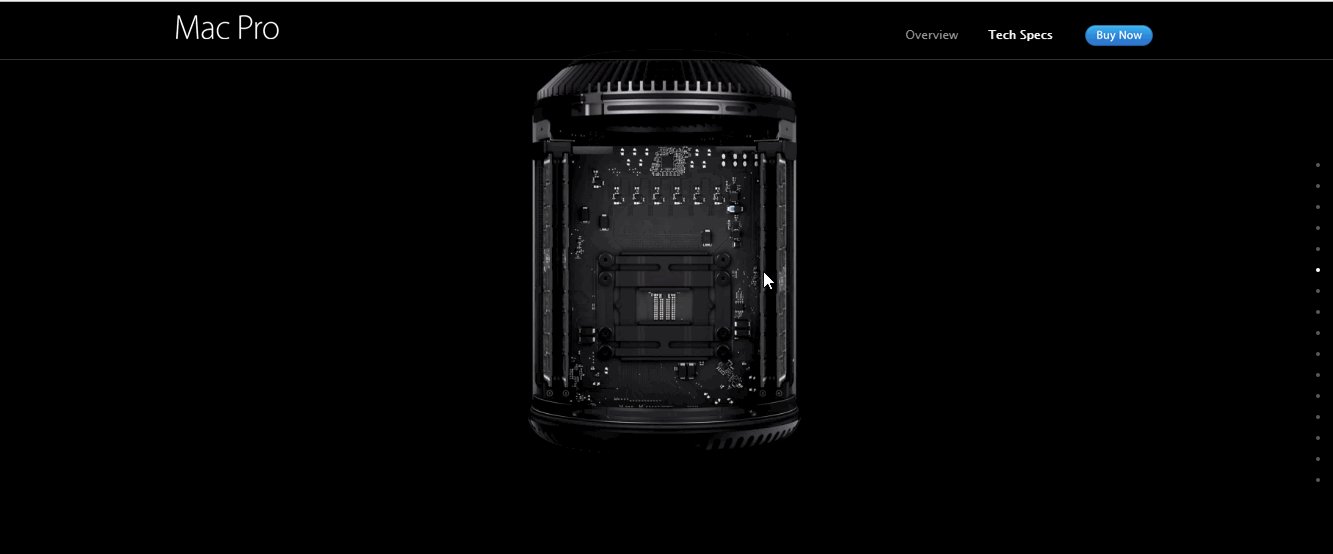
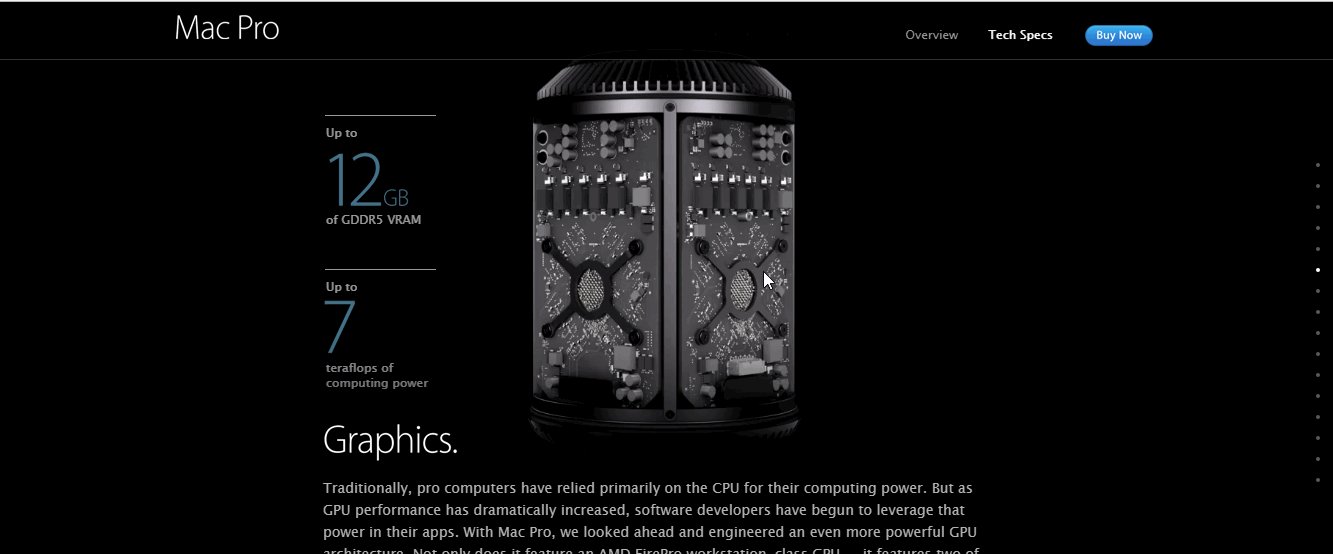
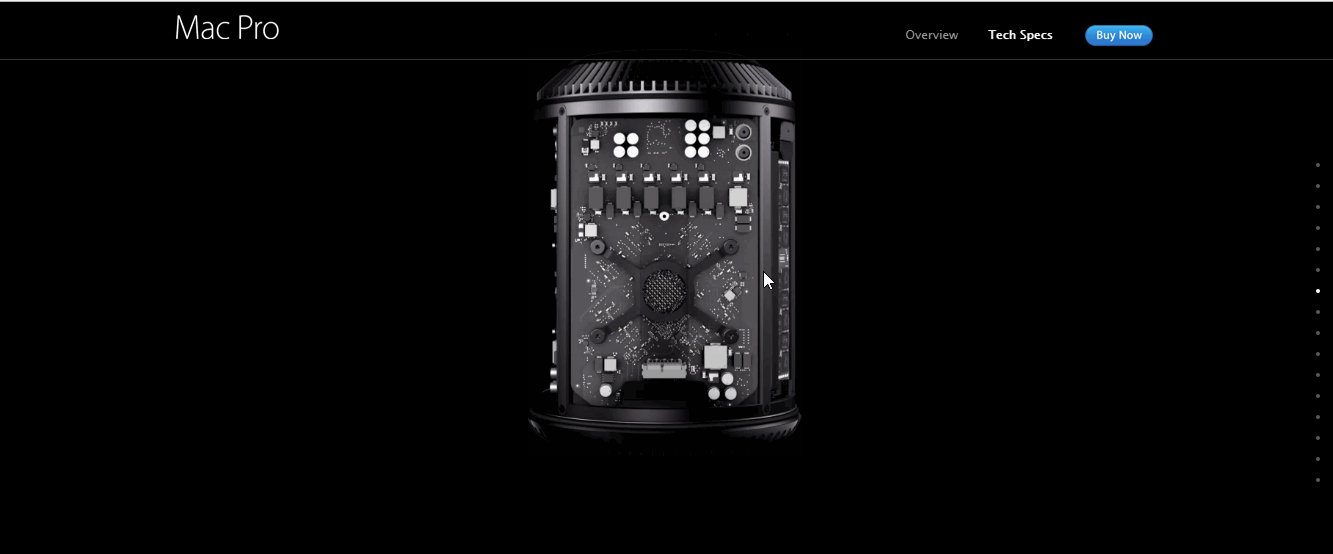
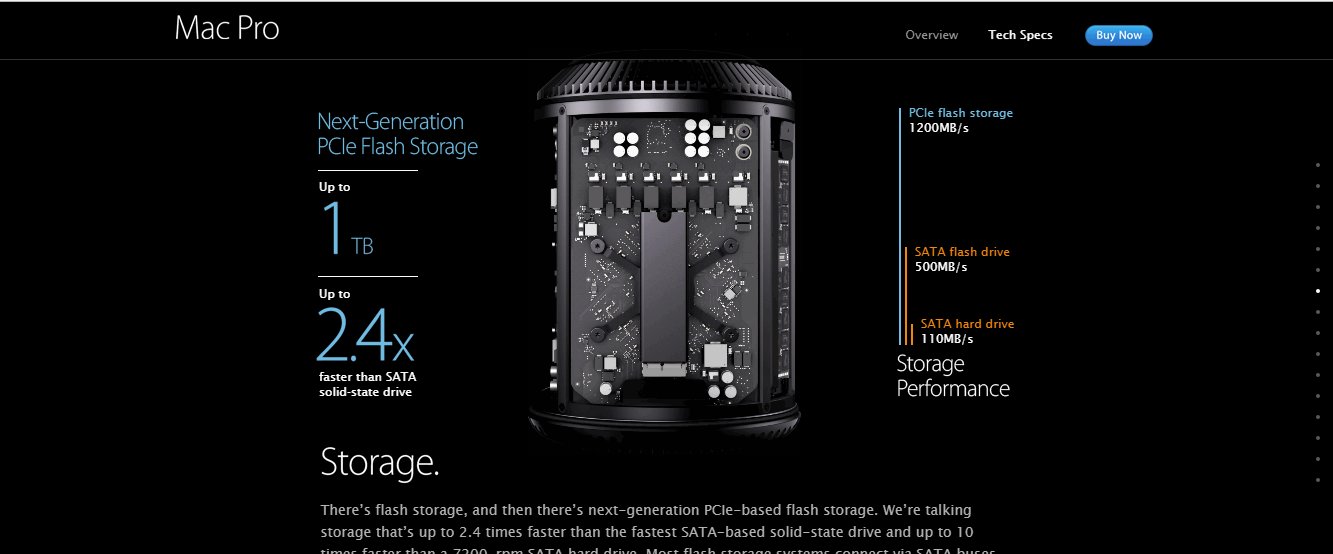
El potencial de narración de las animaciones puede agregar una conexión emocional a una interfaz aburrida. Algunos ejemplos comunes de narración de historias son páginas que mostrarán un nuevo producto al "ensamblarlo" ante tus ojos. Por ejemplo, la página dedicada a Mac Pro en el sitio web de Apple le muestra exactamente lo que hay debajo del capó mientras se desplaza hacia abajo:

Las animaciones narrativas también pueden dar vida y diversión al rollo largo. En lugar de las animaciones de paralaje que es muy común, opta por algo más sutil. Considere dividir su sitio en "fragmentos" desplazables. Dentro de cada fragmento, puede presentar el contenido a través de animaciones. Las animaciones en el siguiente ejemplo del sitio web Le Mugs hacen que el contenido "cobre vida" al animar ilustraciones de arte simples.

3. Involucrar a los usuarios para que tomen pasos adicionales
El uso de la animación influirá en los ojos de sus usuarios, y puede controlar dónde enfocan su atención en su página. Un ojo humano es naturalmente atraído por el movimiento y esto hace que la animación sea la herramienta perfecta para controlar su jerarquía visual.
Atención directa al usuario
Los elementos en movimiento son una herramienta poderosa para atraer la atención de los usuarios. Si el objetivo es llamar la atención del usuario sobre un elemento único de entre varios o para alertar al usuario sobre la información actualizada, entonces una animación hará el truco. Mientras no haya muchos otros elementos de la competencia en la pantalla, incluso el más mínimo movimiento captará la atención. El sitio Space Needle de Seattle aprovecha esta sutileza. El sitio llama la atención sobre las instrucciones con una animación menor pero efectiva en las flechas hacia arriba.

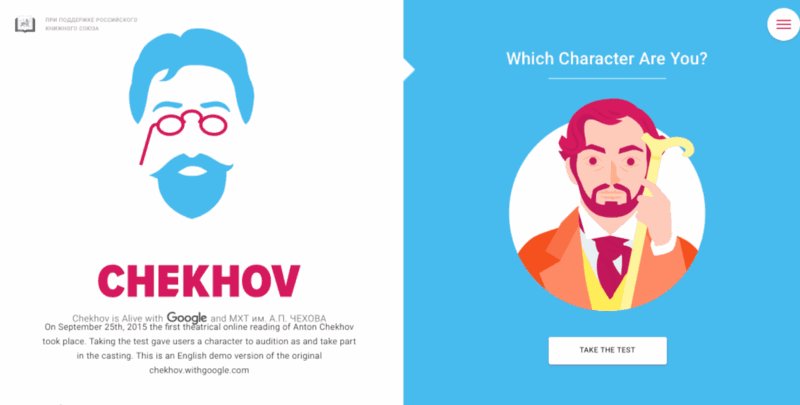
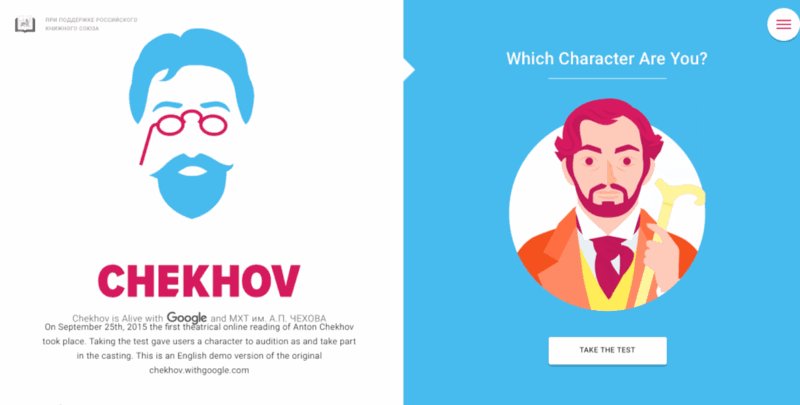
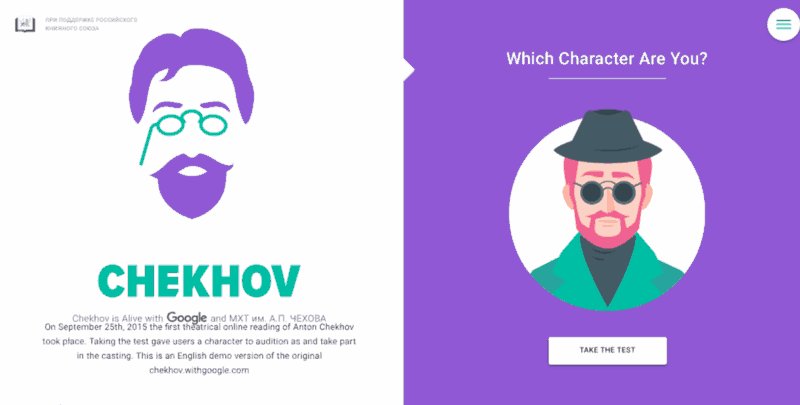
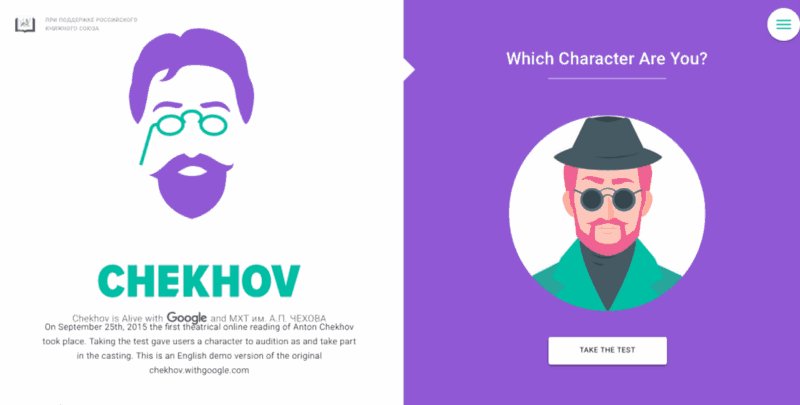
Fomentar la acción del usuario
La animación fina y los efectos interactivos alientan a los usuarios a hacer clic. Mire el diseño usado para el sitio "Chekhov is Alive" a continuación. El diseño te pide que hagas clic para encontrar tu personaje.

Cosas para considerar
La animación es una espada de doble filo. Utilizado incorrectamente, puede arruinar la experiencia del usuario.
Evite la animación que distrae al usuario de su tarea. En el mundo de las ventas y el marketing en línea, la distracción puede ser la muerte.
Un aspecto muy importante a considerar cuando se diseña una animación es la frecuencia con la que probablemente ocurriría dentro de una sola sesión de usuario. La animación puede ser agradable la primera vez que un usuario la ve, pero después del intento número 100, puede volverse molesta, especialmente cuando no tiene otro propósito que el de ser "divertido".
Hay muchos elementos de UI que puedes animar tanto de forma divertida como de manera empresarial. Pero recuerde una cosa: si desea crear una animación de marketing, debe establecer el objetivo de crear una animación que tenga tanto estilo como propósito .