3 alternativas de edición de publicaciones para perfeccionar su flujo de trabajo de WordPress
Las partes más importantes de WordPress son las pantallas de publicación y edición de página. Quiero decir, ahí es donde sucede la magia, ¿verdad? Mucha gente escribe allí. Es donde ocurre el formateo. Es el lugar donde se produce, ajusta, edita y, ocasionalmente, se arruina el contenido.
Por más que sea la parte más importante de la interfaz de administración, la pantalla de edición de publicaciones se parece mucho a la que tuvo hace mucho tiempo, y funciona de manera muy parecida. Esto no me hace feliz.
Oh, no voy a descartar a los tipos que hicieron TinyMCE. Es bueno en lo que hace, y se siente familiar, como Microsoft Word. El problema es que los procesadores de texto clásicos se diseñaron para documentos impresos, no para la Web. Podemos, y deberíamos hacerlo mejor.
Un problema adicional es que la interfaz de edición posterior no le da mucho sentido de lo que realmente está haciendo, visualmente hablando. Esto es especialmente cierto si incluye más que solo texto en sus publicaciones. Para tener una idea visual de los resultados, debe abrir la vista previa de la publicación en una nueva pestaña y actualizarla constantemente.
Algunos diseñadores y desarrolladores talentosos han hecho todo lo posible para mejorar la situación y han encontrado soluciones interesantes. Ninguno de ellos es perfecto, y casi todos están en desarrollo (así que no digas que no te advertí). Dejando de lado los descargos de responsabilidad, estoy entusiasmado con estos proyectos y con el futuro de la escritura en la web en general, así que ¡hagámoslo!
PrettyPress
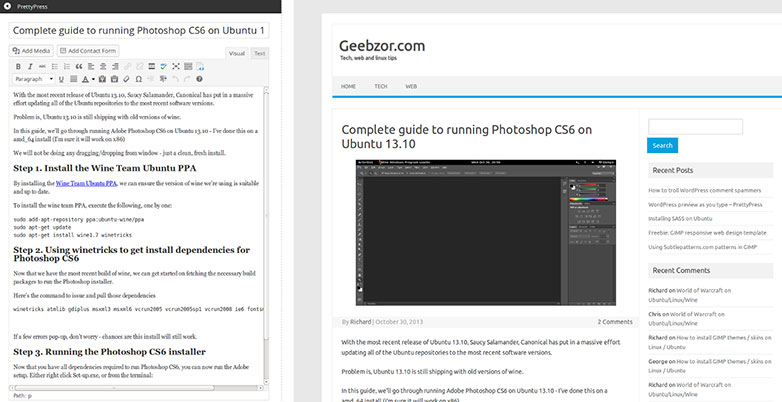
PrettyPress es, en mi opinión, la más madura y estable de las nuevas opciones para editar publicaciones. Hasta ahora, también es mi favorito.
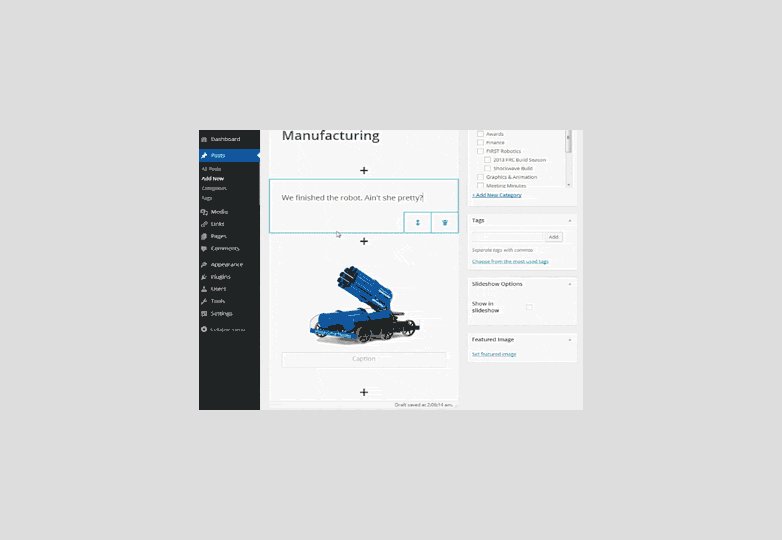
Una vez instalada, la interfaz de edición posterior se verá más o menos igual, excepto por un botón que dice "Iniciar PrettyPress". Querrás presionar ese botón.
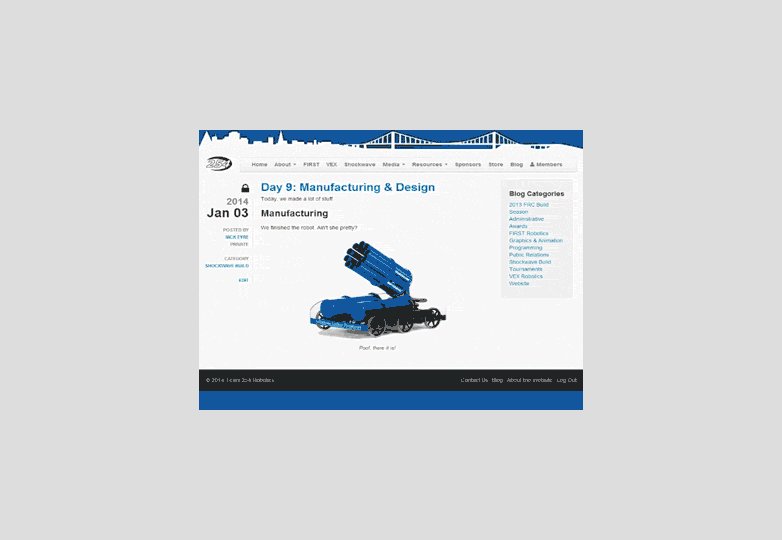
Una vez que esté en funcionamiento, verá dos paneles: uno para editar su publicación y el otro es una vista previa en vivo. Tampoco es una vista previa de formato general. Esto mostrará su publicación como se ve en el frente. Así es, obtienes una vista previa en vivo y frontal. (Esta es una instancia más en la que el diseño receptivo realmente es útil).
La parte de edición de la interfaz tiene tres modos: TinyMCE (lo sé, lo sé), HTML sin procesar y mi favorito absoluto: Markdown.
Lamentablemente, la funcionalidad "Agregar multimedia" solo funciona en los modos TinyMCE y HTML, pero aún así. Me gusta Markdown. Me gusta mucho. Me alegra que lo hayan incluido en absoluto.
Impresiones generales:
PrettyPress es una oferta sólida que todavía no me ha decepcionado de ninguna manera seria. Hay un error visual con los botones Guardar y Publicar en el menú desplegable (al menos, está allí en Chrome). También me gustaría poder agregar imágenes en el modo Markdown.
Aún así, estoy contento con eso en general. Si tuviera que recomendar una de estas interfaces de edición alternativas para un entorno de producción, esta es la que yo elegiría.

Sir Trevor WP
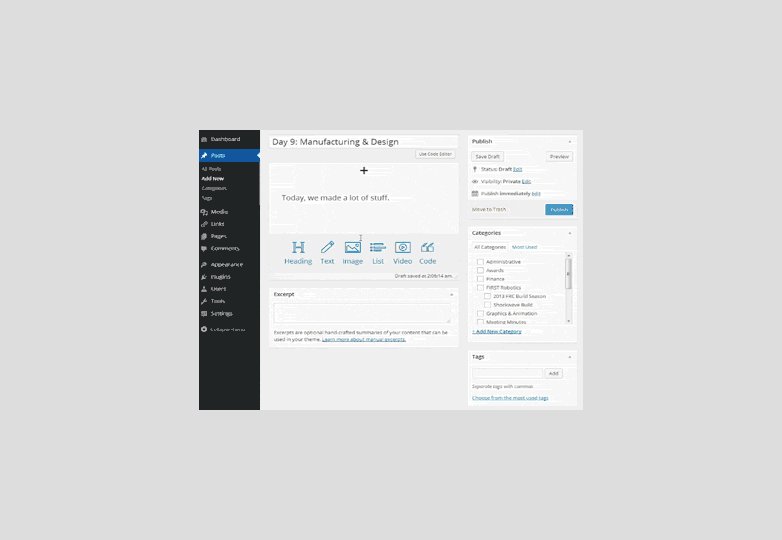
Este plugin se ha puesto un poco de atención últimamente, ya que implementa un enfoque casi modular para crear publicaciones. En lugar de tener solo un gran campo de texto en el que inserta elementos que no sean texto entre párrafos, agrega contenido al cuerpo de la publicación un "bloque" a la vez.
De hecho, es una reminiscencia de la forma en que Medium lo hace, pero con una separación más obvia entre los elementos.
Esto trae un par de ventajas a la mesa. Por un lado, trata bloques de contenido como los elementos digitales que son, en lugar de seguir con la metáfora de la página impresa. Lo que aporta una sensación de estructura al proceso.
En segundo lugar, aunque no hay vista previa en vivo, se obtiene una idea bastante sólida de cómo se verá su contenido en la interfaz.
Los tipos de bloques de contenido actualmente disponibles incluyen: Encabezado, Texto, Imagen, Lista, Código y Video.
Sin embargo, hay un inconveniente importante: este complemento no puede editar las publicaciones realizadas con el editor predeterminado. Deshabilita TinyMCE por completo también. Por lo tanto, si tiene publicaciones existentes en su sitio, tendrá que editarlas como HTML sin formato. Además, si desactiva a Sir Trevor, TinyMCE se pierde porque los datos sin procesar se ven así:
{"data":[{"type":"heading","data":{"text":"Whatup?"}},{"type":"text","data":{"text":"And here we have some text. I like text.n"}},{"type":"image","data":{"file":{"url":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg-1024x682.jpg","full":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg.jpg"},"text":""}}]}Impresiones generales:
Todavía está en desarrollo, pero parece prometedor. En general, me gusta la idea. Dicho esto, si desea usarlo, probablemente quiera usarlo solo para sitios sin mucho contenido existente.
Lo recomendaría a los bloggers que les gusta mezclar muchas imágenes, videos y otros elementos con su texto.

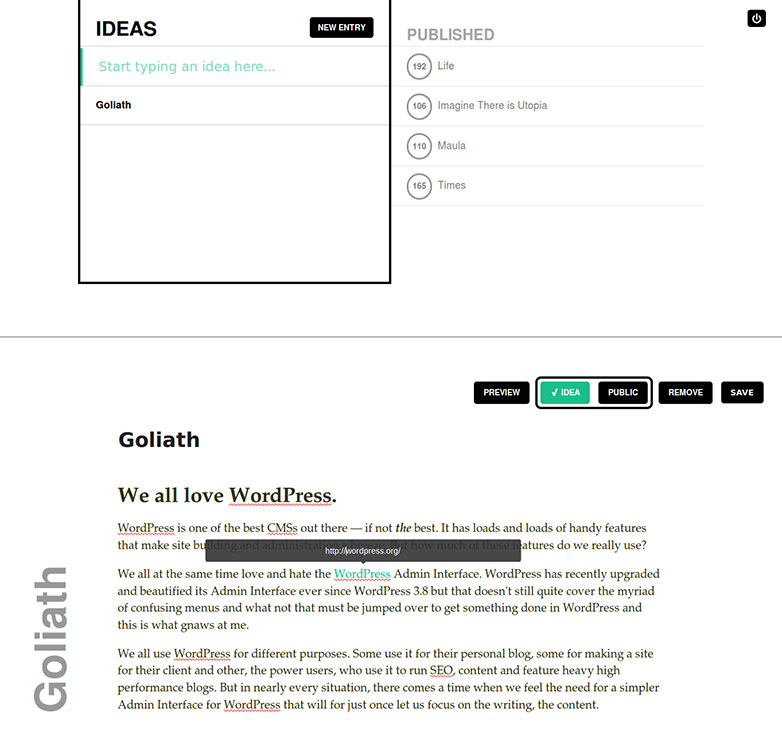
Goliat
Ahora esta es una extraña. En primer lugar, no es un complemento. Es un tablero alternativo para la escritura libre de distracciones en WordPress. Tienes que subirlo a su propia carpeta separada en tu instalación de WordPress, y no puedes administrarlo como si fuera un complemento.
Es extremadamente mínimo, tomando prestadas muchas ideas del Svbtle plataforma. No hay una inserción de medios sofisticada, ni botones de formateo de ningún tipo. Sin embargo, hay soporte Markdown y soporte básico para seleccionar sus taxonomías.
Impresiones generales:
Goliath es para quienes aman escribir en un entorno libre de distracciones y necesitan que el entorno esté basado en la web / integrado con WordPress. Eso puede parecer bastante específico, pero estoy seguro de que en realidad es una multitud bastante grande.
Por cierto, funciona perfectamente en mi tableta. Si escribe mucho en dispositivos móviles, esto podría ser perfecto para usted.