Más de 50 increíbles regalos para diseñadores web, junio de 2015
Nuevos proyectos se están lanzando todo el tiempo que nos hacen sentir emocionados, curiosos, inspirados y, a veces un poco celosos. Hoy continuamos nuestra serie mensual de los mejores recursos gratuitos para diseñadores web con una colección que incluye guiones geniales, fuentes increíbles, excelentes ideas y experimentos imperdibles.
Si la colección de este mes es algo que pasar, ¡el verano se perfila como unos meses excelentes para el diseño web! Ya sea que sea un diseñador, desarrollador o entusiasta, estamos seguros de que encontrará algo aquí para alimentar su próximo proyecto.
Íconos del tiempo animados Fragmento de CSS
Este conjunto se compone de 6 iconos increíbles para el clima. Los iconos están hechos con CSS y lo bueno de ellos es que están muy animados.
Conjunto gratis de iconos de material isométrico de vector
Un paquete de iconos en perspectiva isométrica y un estilo Material que representa diferentes dispositivos y otros elementos.
Pack de iconos Vector Android
Una gran colección de iconos para Android, divididos en varias categorías para facilitar el acceso, totalmente editables gracias a las formas vectoriales. Todos ellos siguen las pautas oficiales de Android para iconos.
Plantilla de Photoshop tríptico folleto
Una plantilla triple clara y fácil de modificar hecha en formato PSD. Utiliza una tipografía clara e imágenes simples para llegar al punto (generalmente vendiendo un producto o servicio).
Maqueta web iMac PSD de alta resolución
Una maqueta de alta resolución de un iMac bellamente diseñado y ubicado, que evoca simplicidad y profesionalismo. Incluye objetos inteligentes para agregar fácilmente tus creaciones.
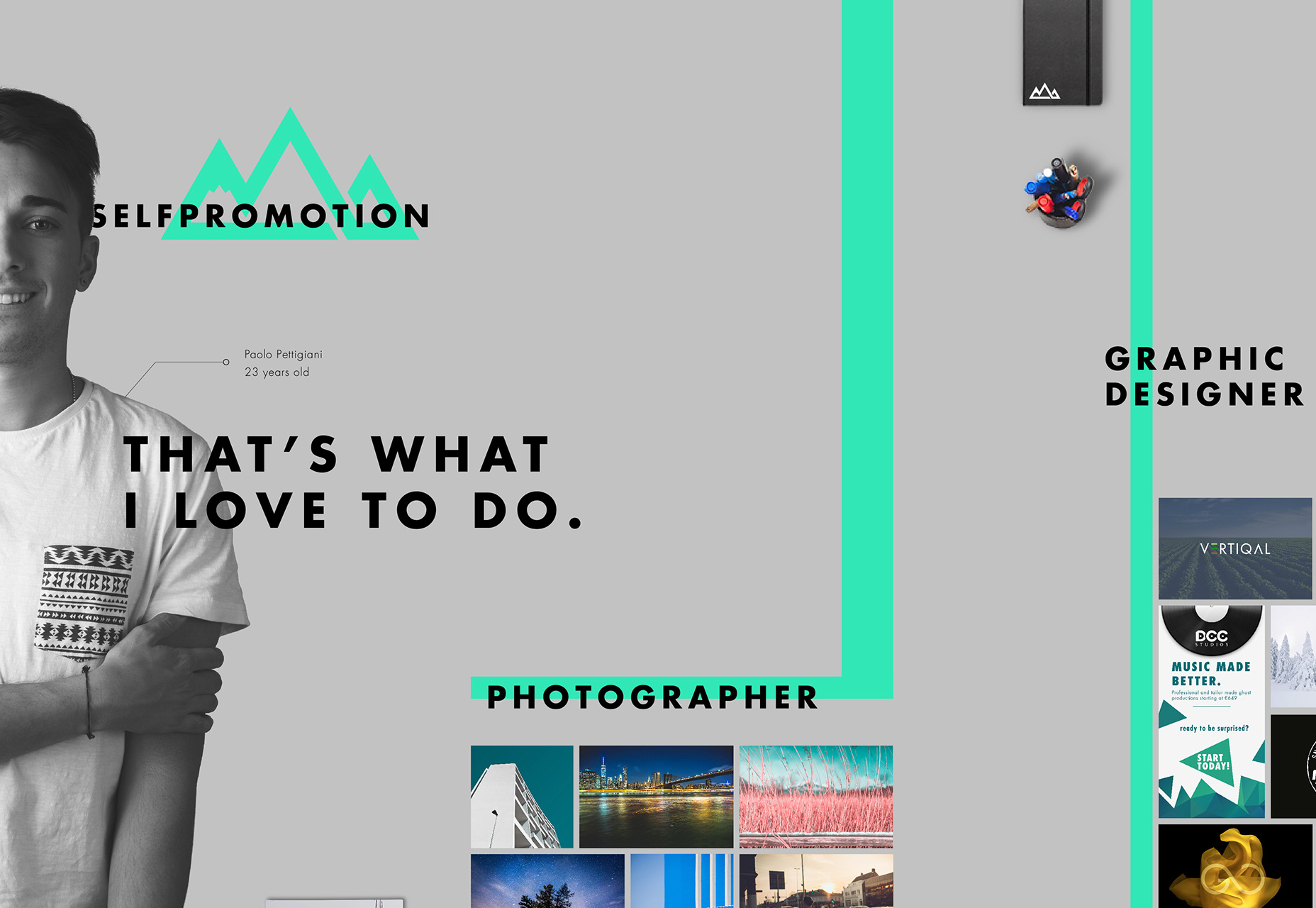
Plantilla CV PSD y AI gratis
Un diseño diferente para un CV, perfecto para diseñadores, mostrando todas sus fortalezas, habilidades y nivel educativo. Hecho en Photoshop e Illustrator.
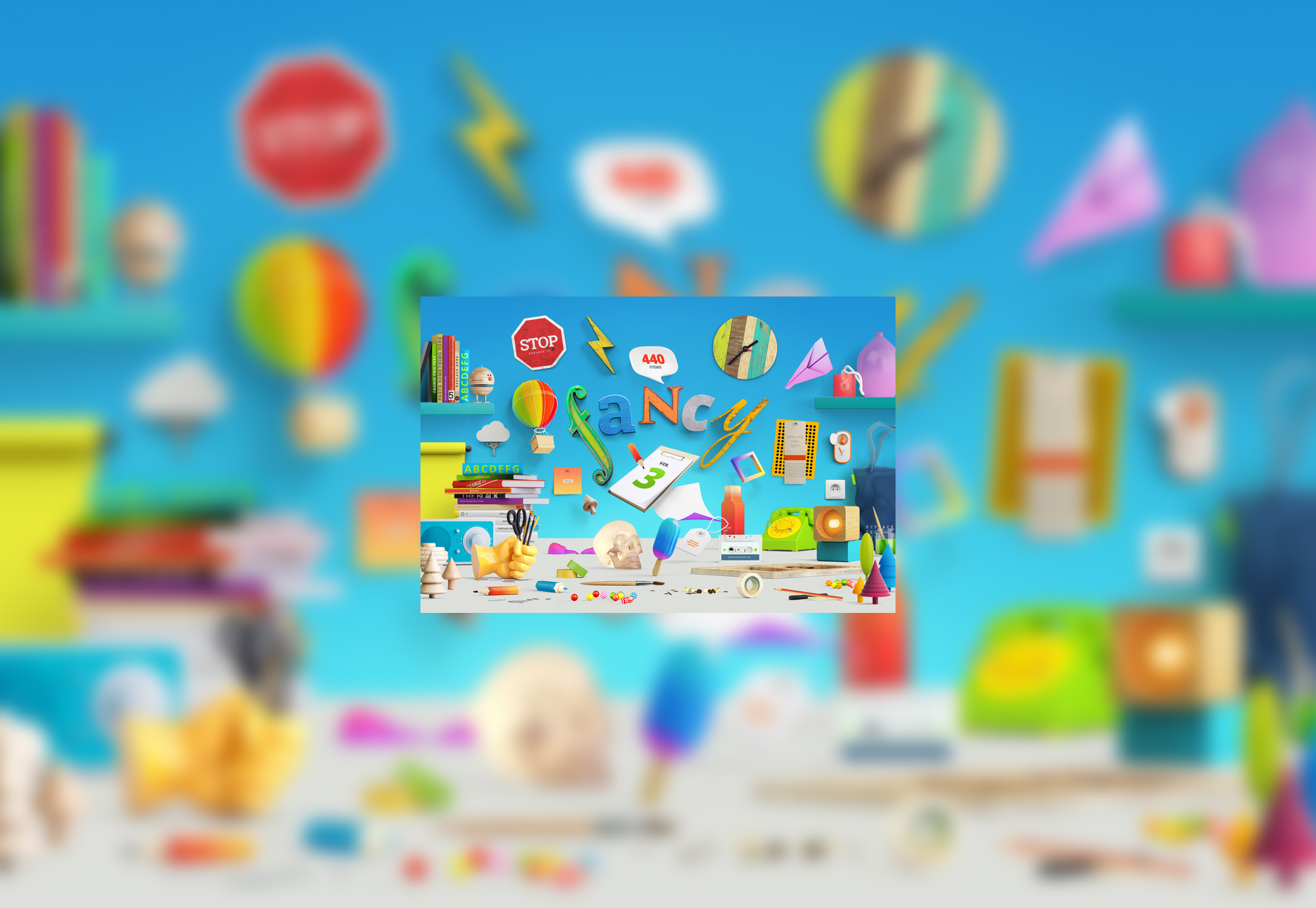
Elegantes artículos PDF editables para la generación de escenas
Esta es una gran colección de más de 440 artículos inspirados en muchos diseñadores industriales. Los elementos vienen como elementos PDF individuales y editables.
Branding presentación de identidad PSD maqueta
Un atractivo kit de UI de branding que incluye una tarjeta de presentación, un membrete, una vitrina de logotipo y una maqueta de pantalla de iPhone en un entorno fotorrealista.
300 lindos iconos y avatares en estilo Kawaii
300 iconos y avatares multipropósito compuestos en un solo paquete, creados con un estilo Kawaii y editables en su núcleo.
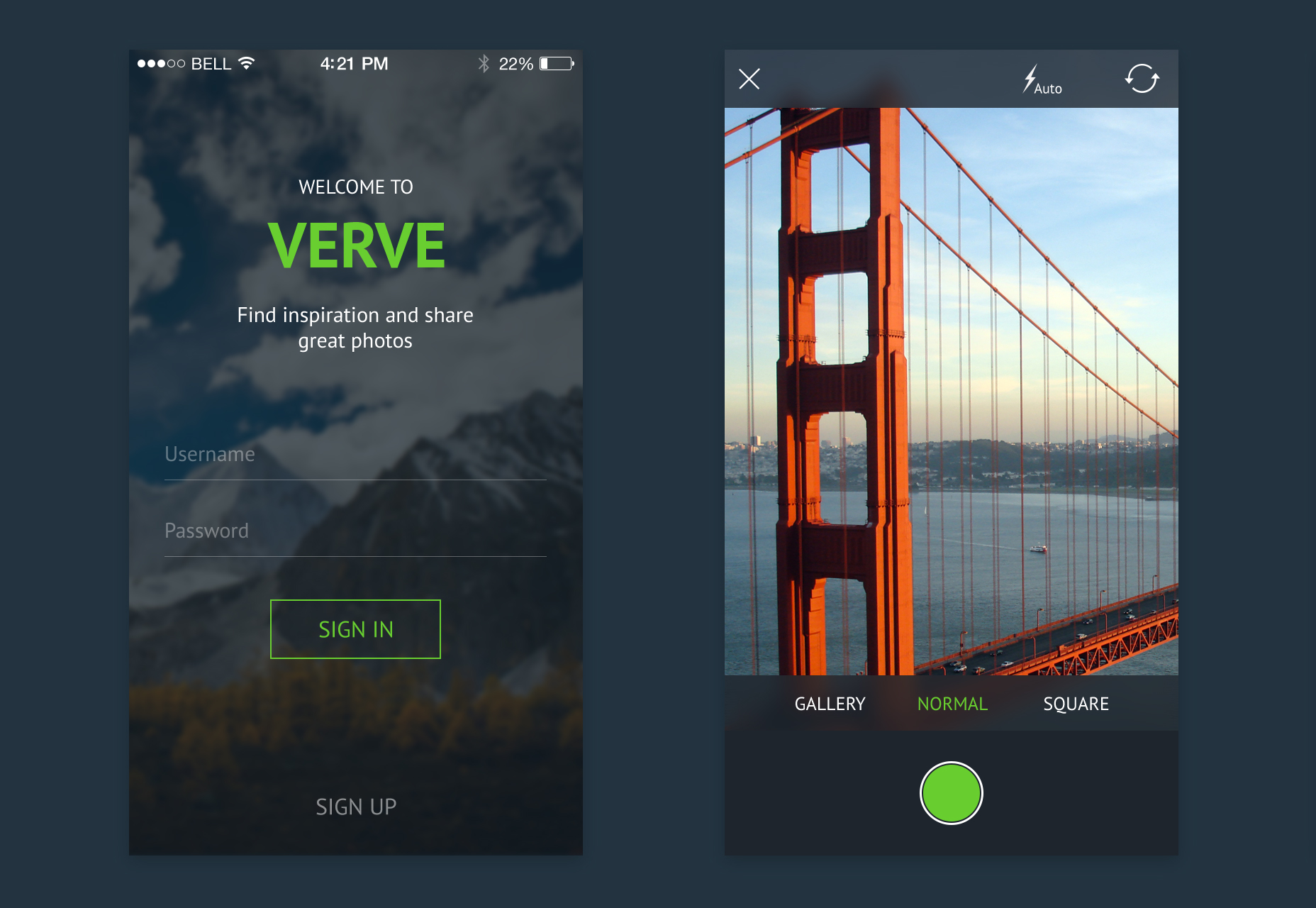
Verve: una elegante interfaz de usuario móvil kit PSD
Un conjunto de 15 pantallas de interfaz de usuario PSD para una aplicación móvil. Tiene un estilo oscuro y se centra principalmente en la fotografía.
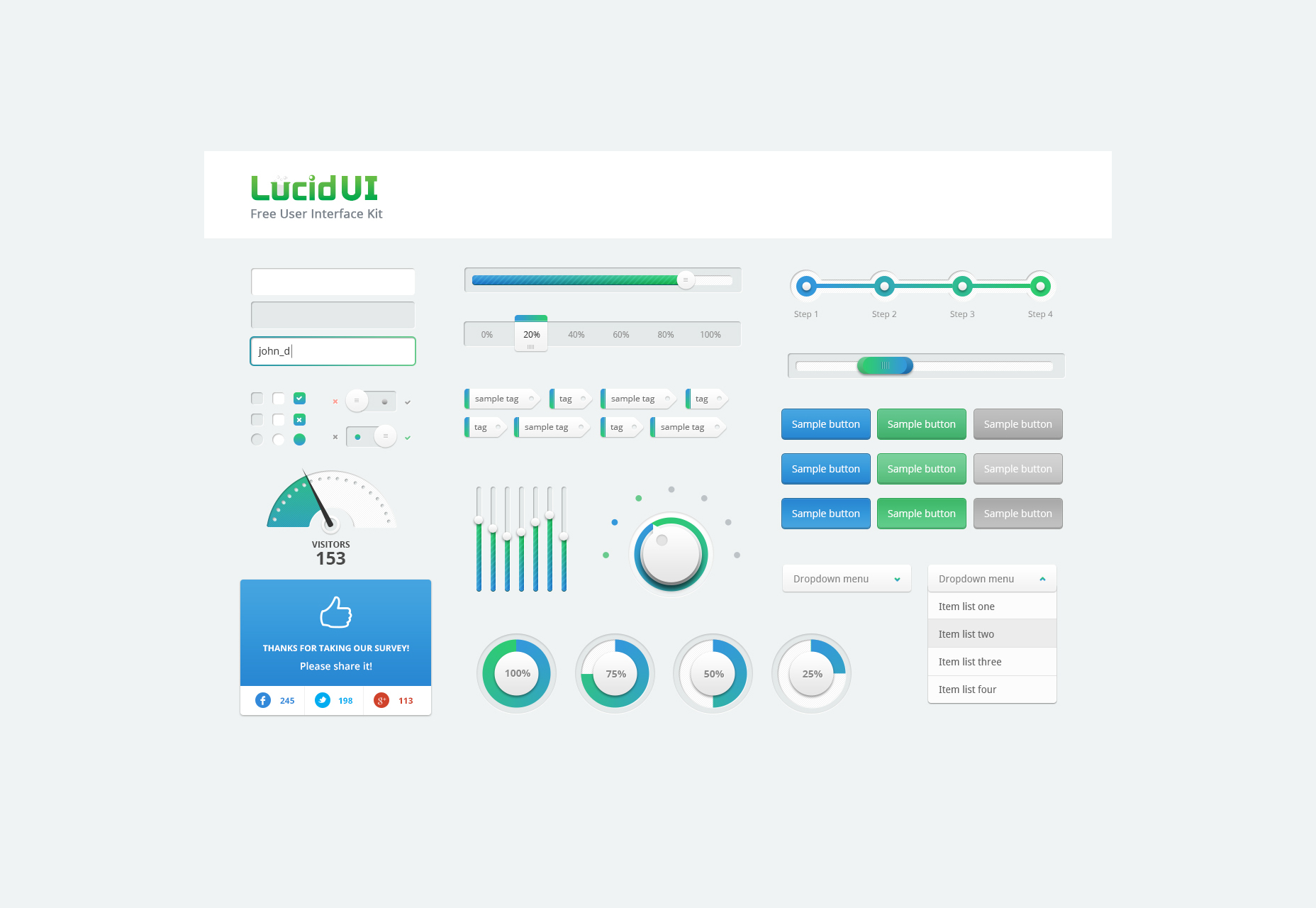
Kit lúdico de UDI PSD
Un kit de interfaz de usuario mínimo hecho en formato PSD llamado Lucid. Tiene una hermosa paleta de colores, destacando gracias a los componentes de colores semi-realistas.
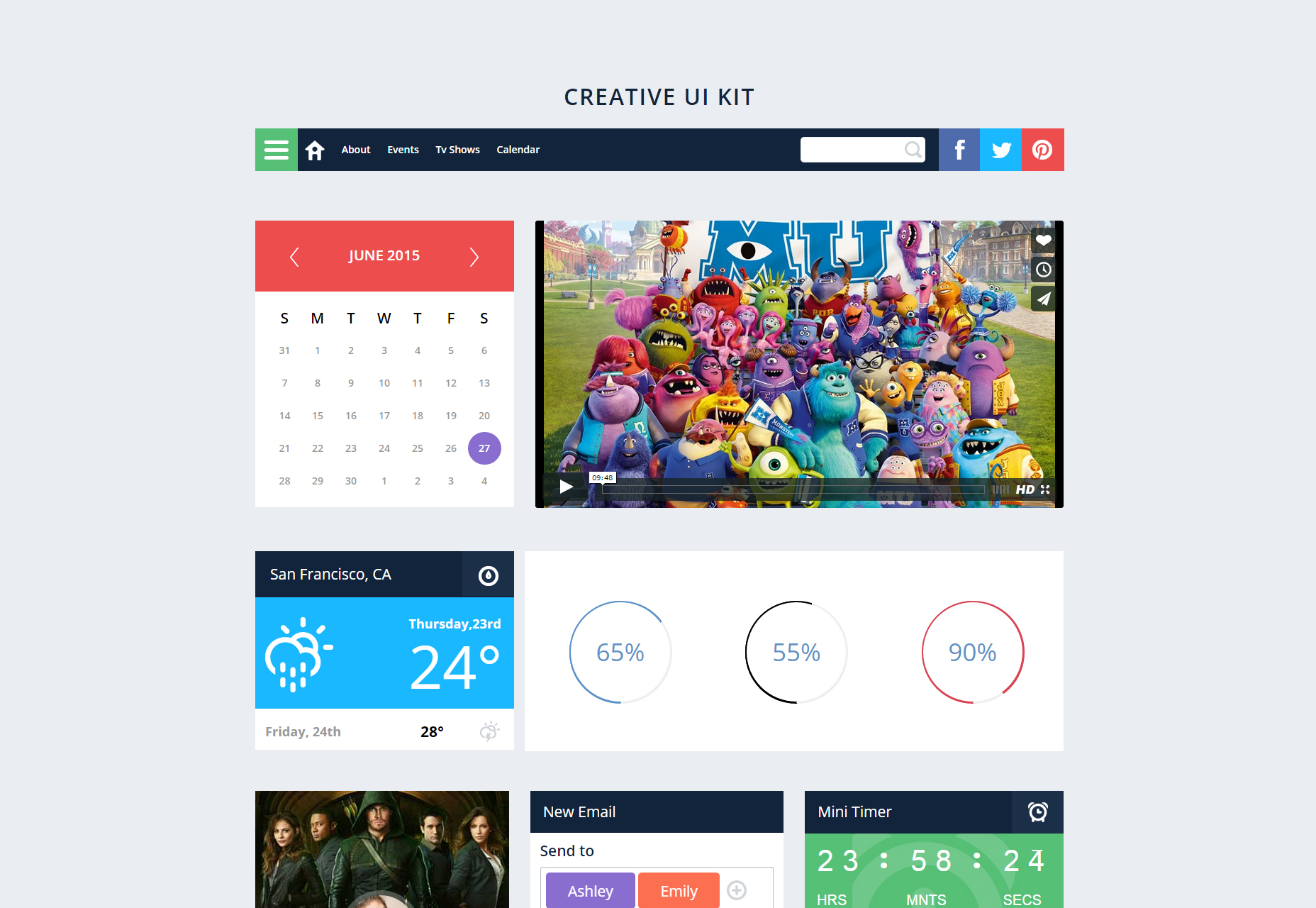
Kit de interfaz de usuario creativa: una plantilla web responsiva de Bootstrap plana
Un kit de interfaz de usuario creativo y colorido para hacer un sitio web completo. Incluye barra de menú, reproductor de video, calendario, widgets de clima y habilidades, y otros.
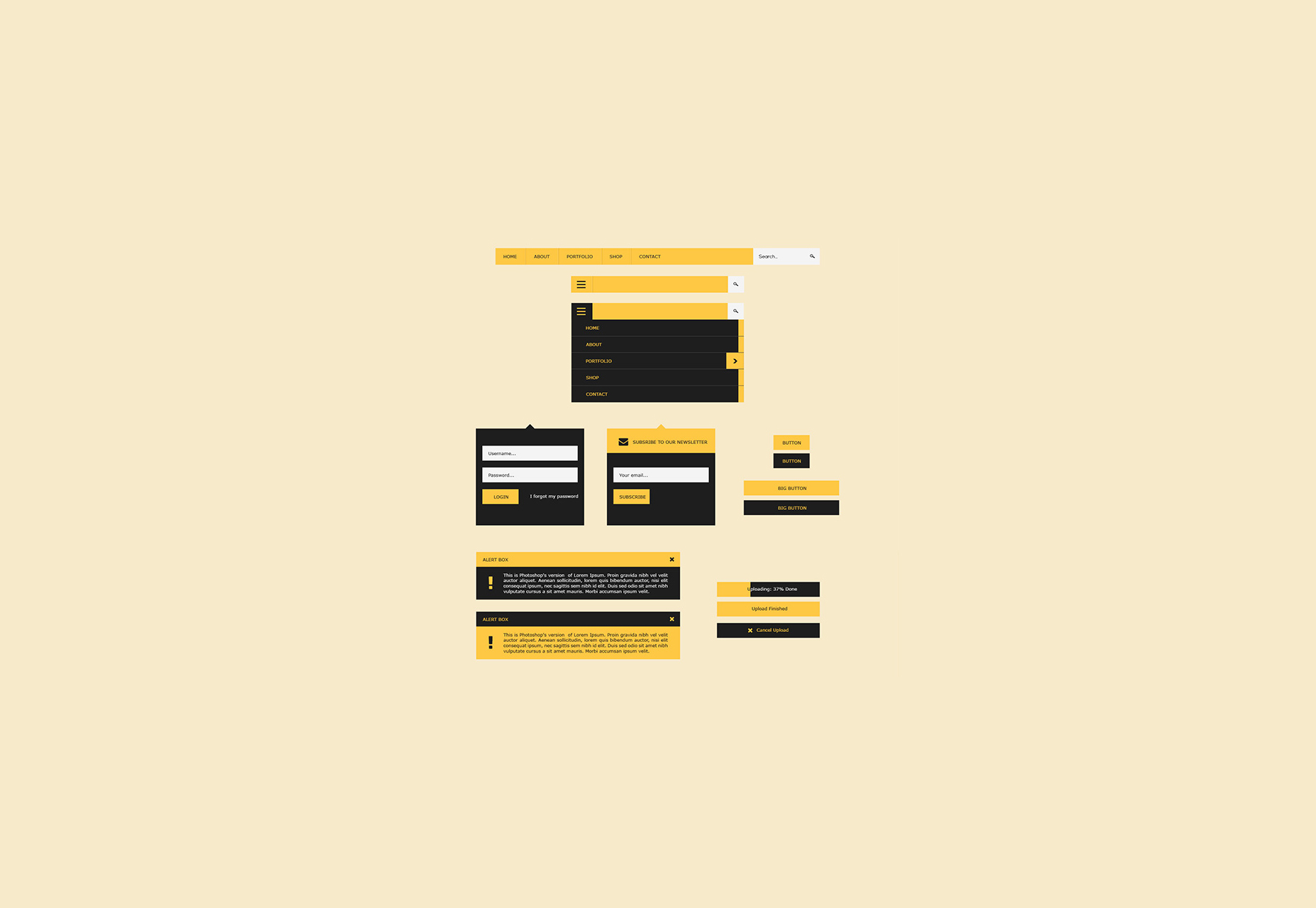
Interfaz de usuario plana Kit de diseño PSD
Este kit de interfaz de usuario es una creación plana hecha para Photoshop, totalmente editable y escalable. La interfaz de usuario es gratuita y personalizable, utilizable para proyectos personales y comerciales.
Marco de formas simples para boceto
Un sitio web básico y ligero conjunto de estructuras metálicas que consiste en formas simples disponibles para Sketch. Fue diseñado por Yusuf Besim.
53 plantillas triples de vectores de estilo múltiple
Un conjunto con 53 plantillas para triples pliegues, perfecto para mostrar sus productos y servicios, listo para impresión y web, y completamente editable.
Parker: fuente grunge hecha a mano
Parker es una tipografía hecha a mano de grunge vintage, impresionante para carteles, diseño de papelería y camisetas. También se puede usar en logotipos e insignias.
Dpopper: fuente libre tipo 3D libre
Dpopper es una fuente completa que incluye caracteres griegos regulares, cursivos, regulares, números y símbolos adicionales. Es hinchado y se puede utilizar en muchos diseños web e impresos.
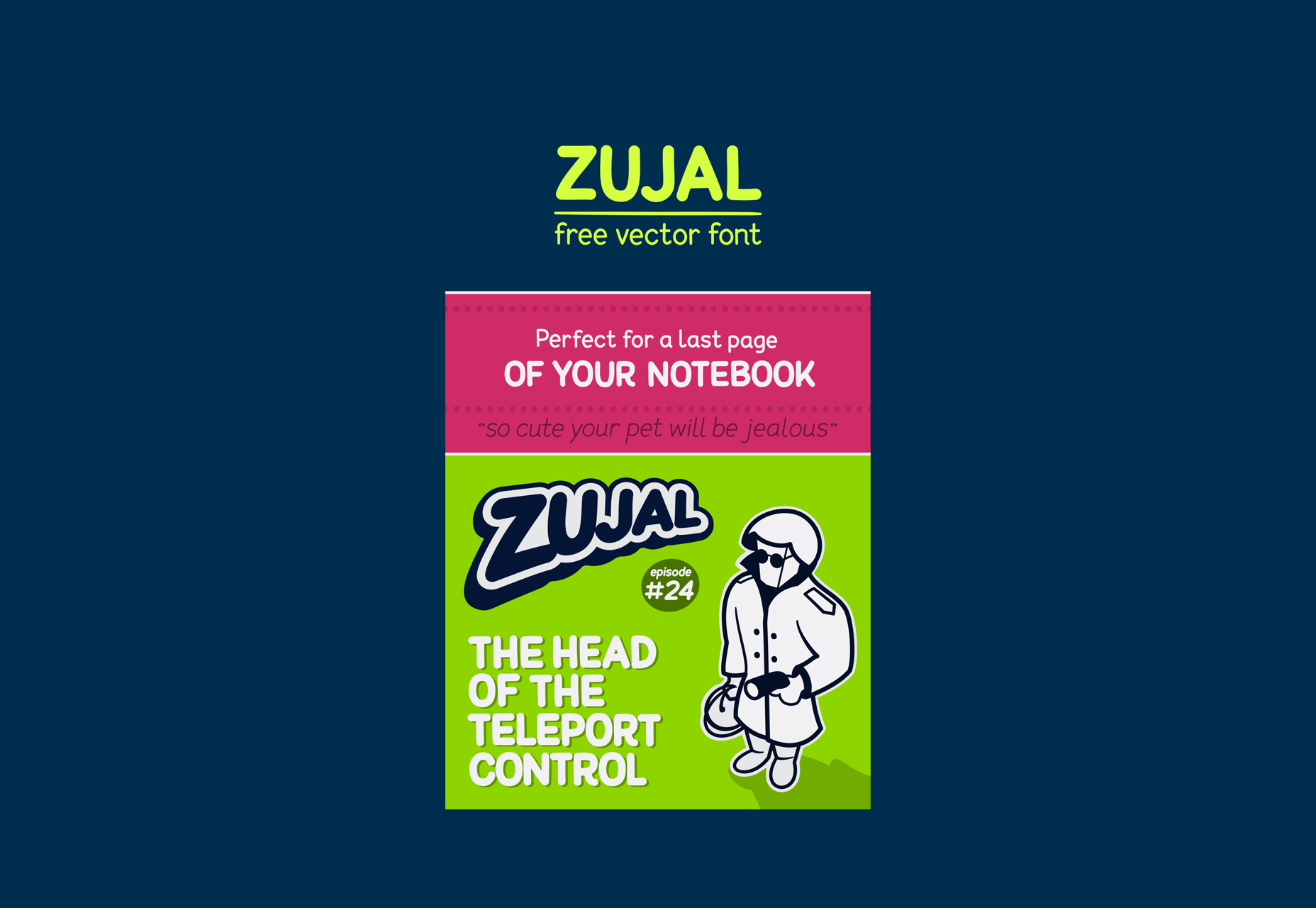
Zujal: fuente de vector de dibujos animados gratis
Una fuente simple creada por el diseñador Igor Petrovic que tuvo la idea de hacer una fuente multipropósito que también puede ser elegante y lúdica.
Hallo Sans: tipo de letra elegante gratis
Hallo Sans es, como su nombre lo indica, una fuente sans serif que también resulta elegante y nítida, que se adapta a todo tipo de diseños de sitios web.
Diseño de página de aterrizaje PSD gratis
Una plantilla PSD con una plantilla organizada y capas y grupos organizados. Tiene un enfoque de aprendizaje de niños, especialmente en las áreas de tecnología y programación.
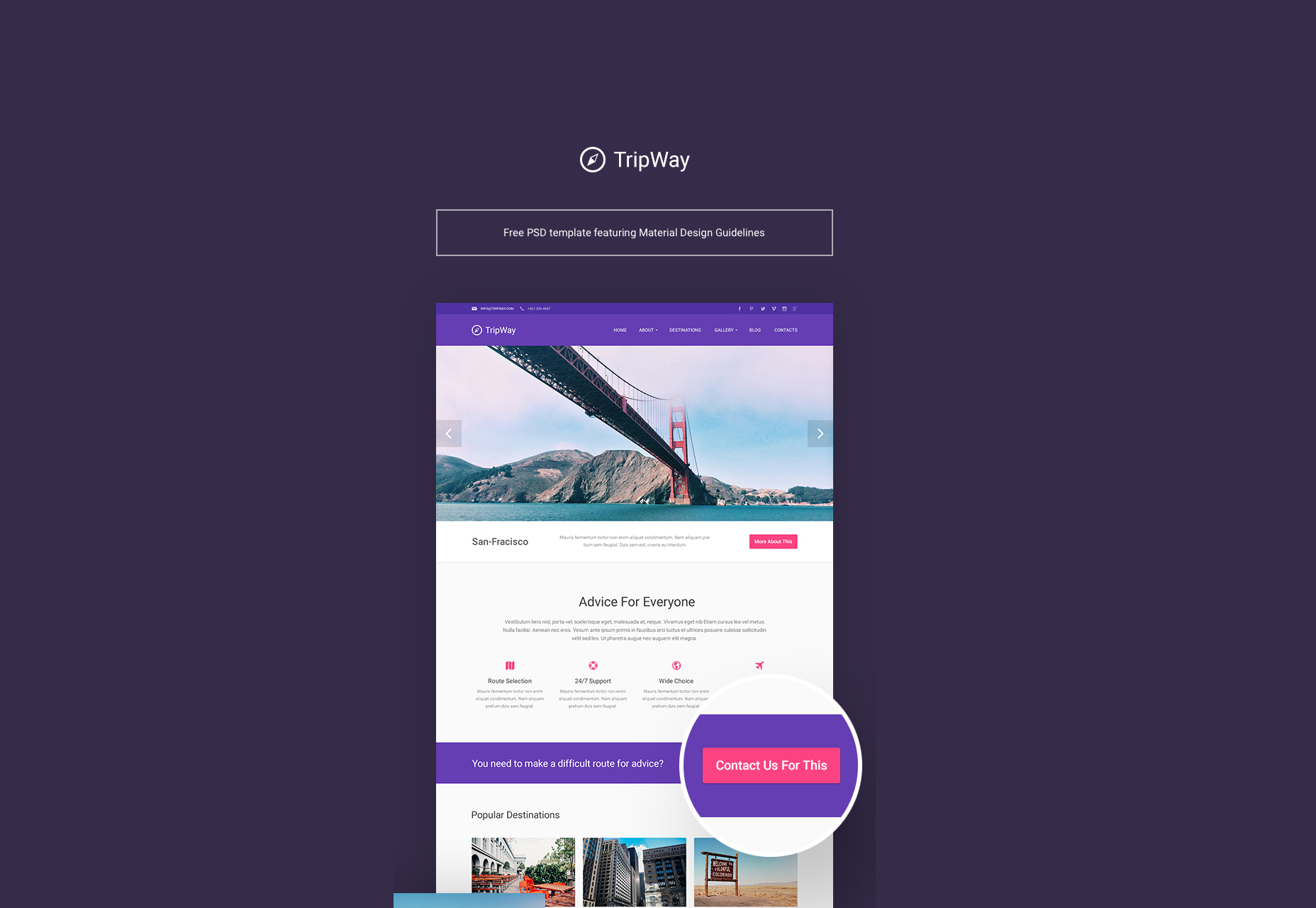
TripWay: plantilla de PSD para viajes y aventuras
Esta plantilla de PSD es perfecta para viajeros y aventureros que buscan formas de mostrar sus experiencias. Tiene una paleta de colores brillantes con colores que se pueden modificar fácilmente.
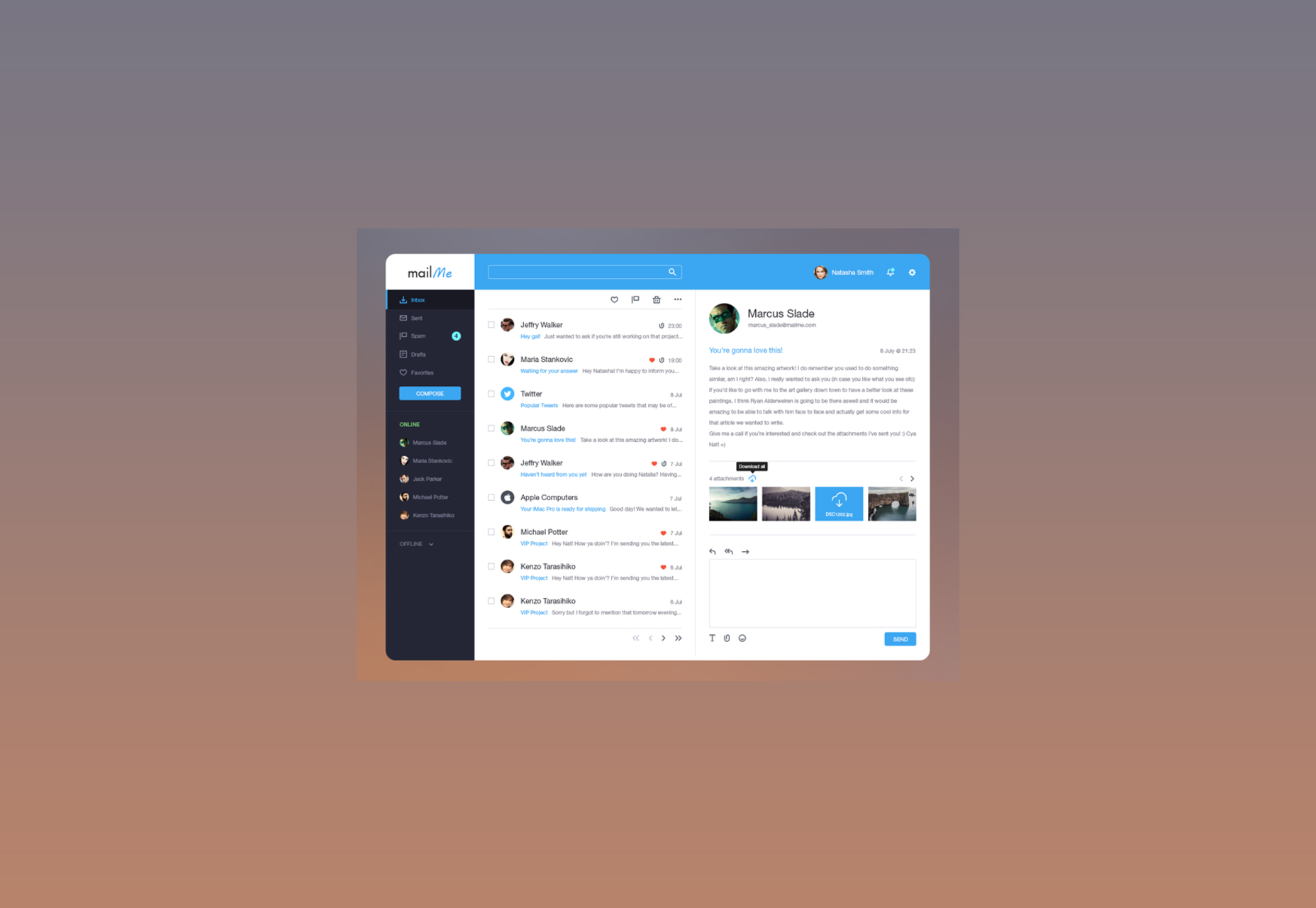
Plantilla de Photoshop de cliente de correo electrónico
Una plantilla simple para Photoshop con los elementos necesarios para crear un cliente de correo electrónico. Es limpio, minimalista y su uso de color es excepcional.
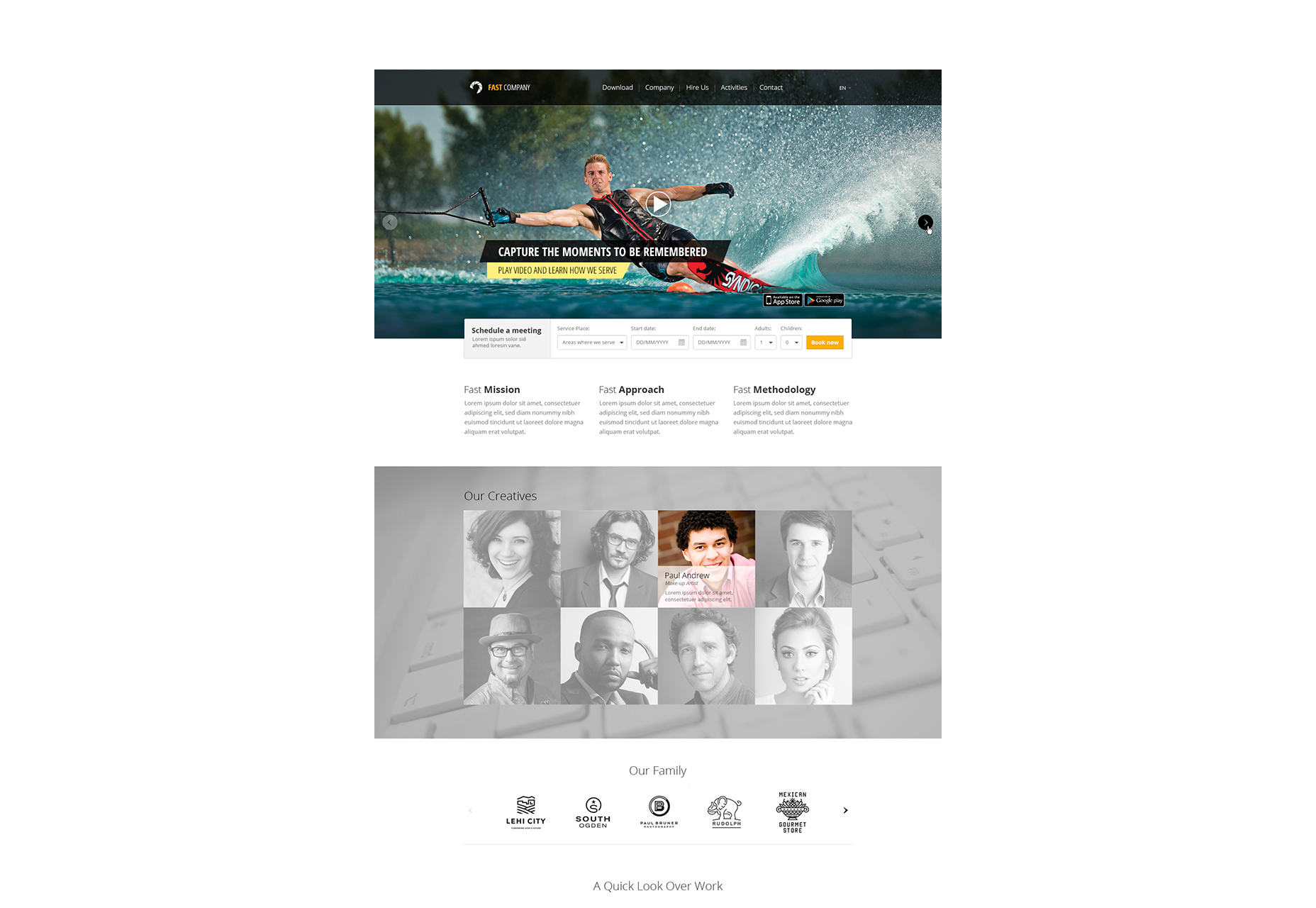
Plantilla de página web PSD de una página
Una plantilla PSD de página web gratuita, diseñada especialmente para cualquier tipo de presentación de aplicaciones móviles. Viene en un archivo de formato PSD organizado.
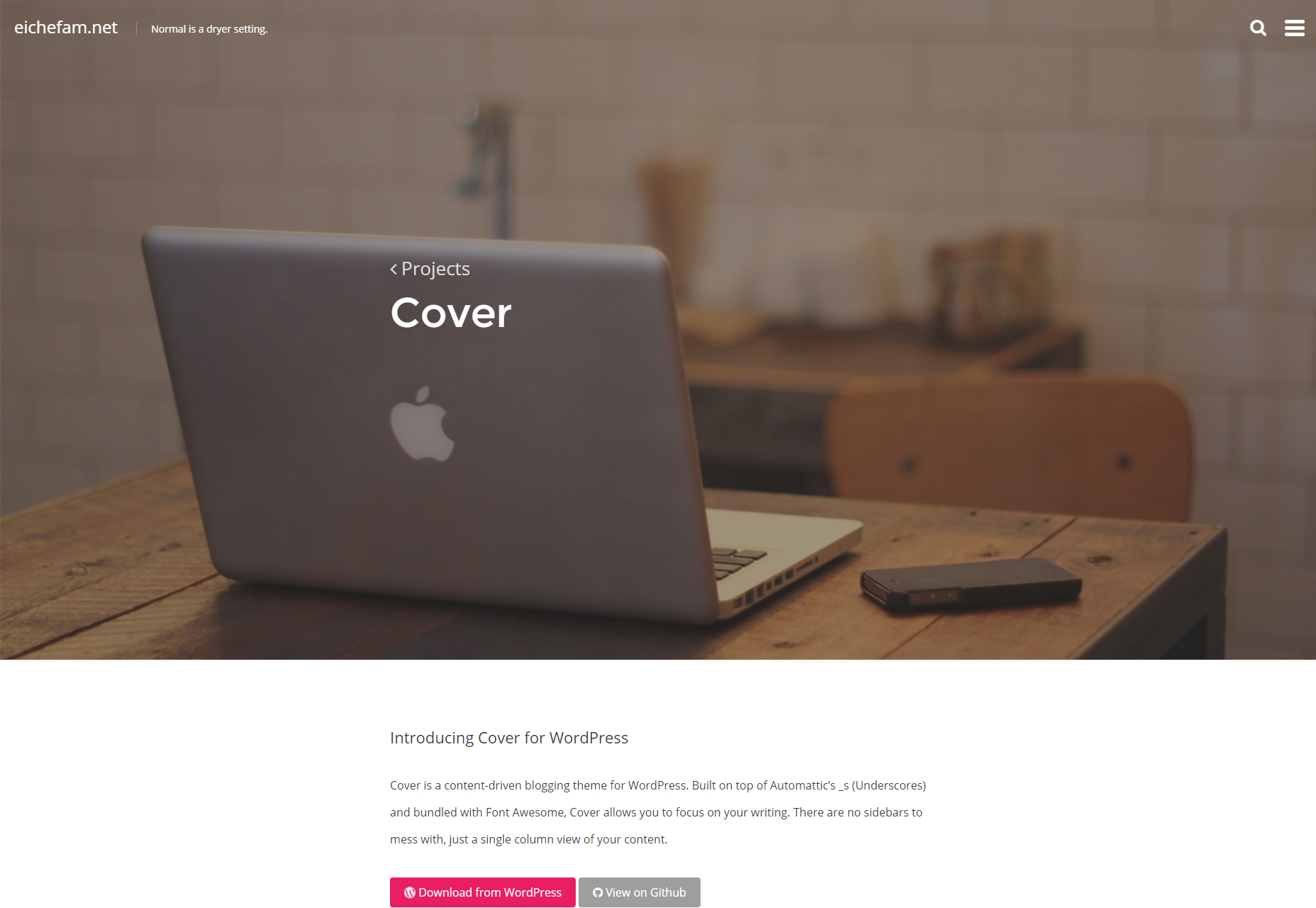
Portada: tema mínimo de escritura libre de WordPress
Este tema de WordPress es perfecto para escritores y bloggers que solo están interesados en compartir sus pensamientos con el mundo. El tema está licenciado por GPLv2.
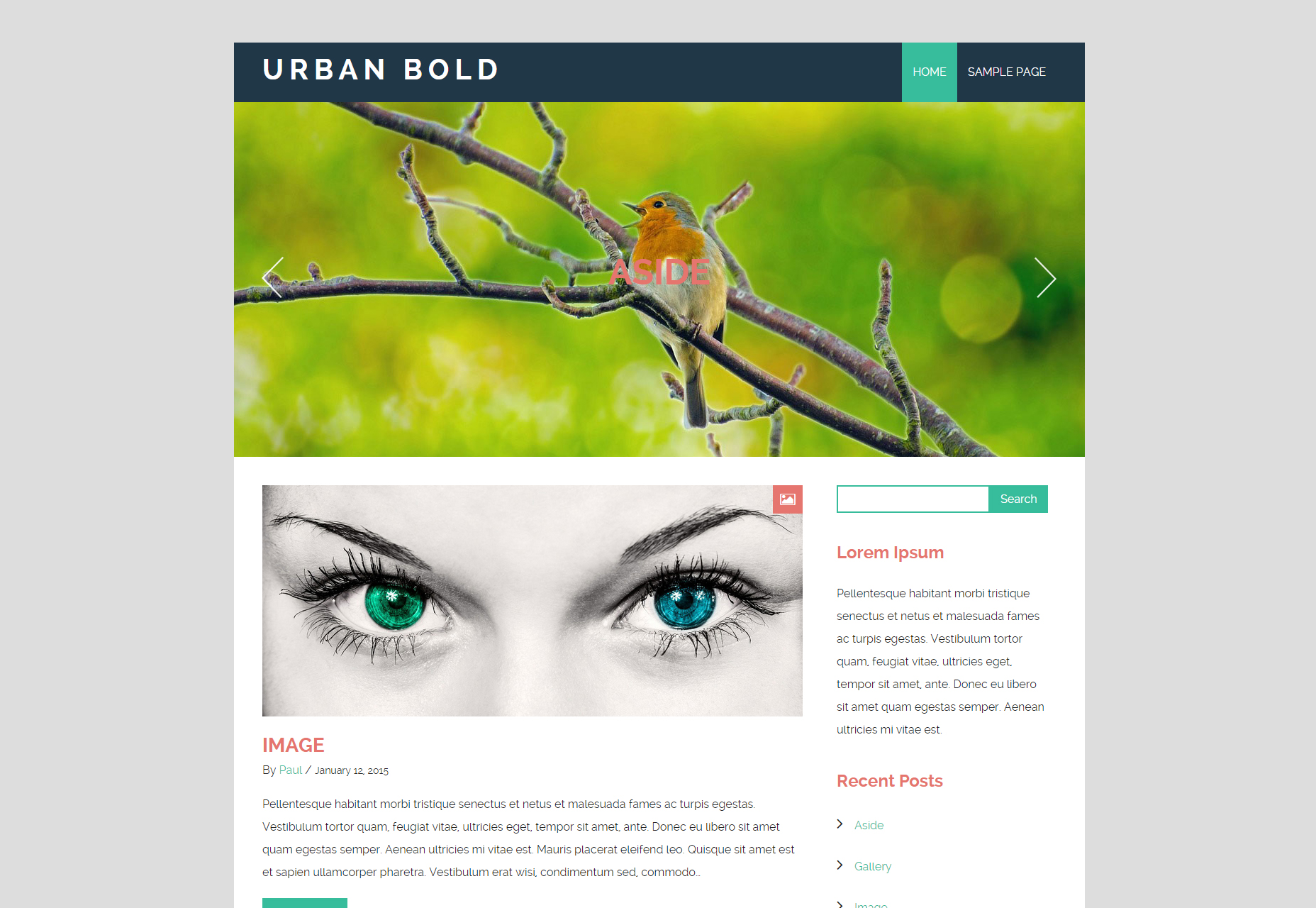
Urban Bold: refrescante blog de WordPress tema
Un tema de blog atractivo para sitios de WordPress que tiene un diseño simple, centrándose en el contenido escrito. El tema está bien calificado y gratis.
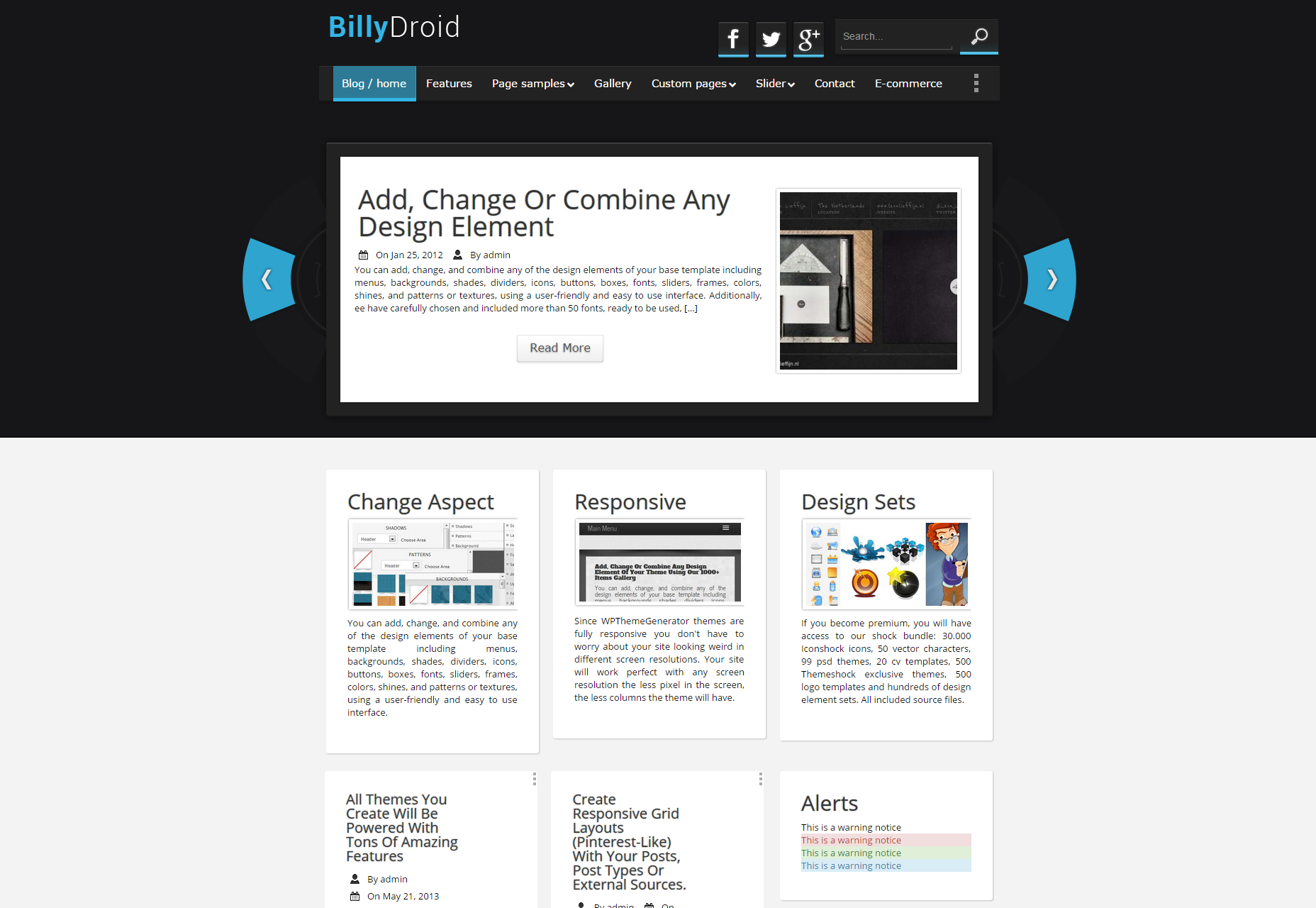
BillyDroid: tema de WordPress para blogs móviles y tecnológicos
BillyDroid es un bonito tema de WordPress, perfecto para Android, móviles y sitios web relacionados con la tecnología que se pueden personalizar e implementar fácilmente.
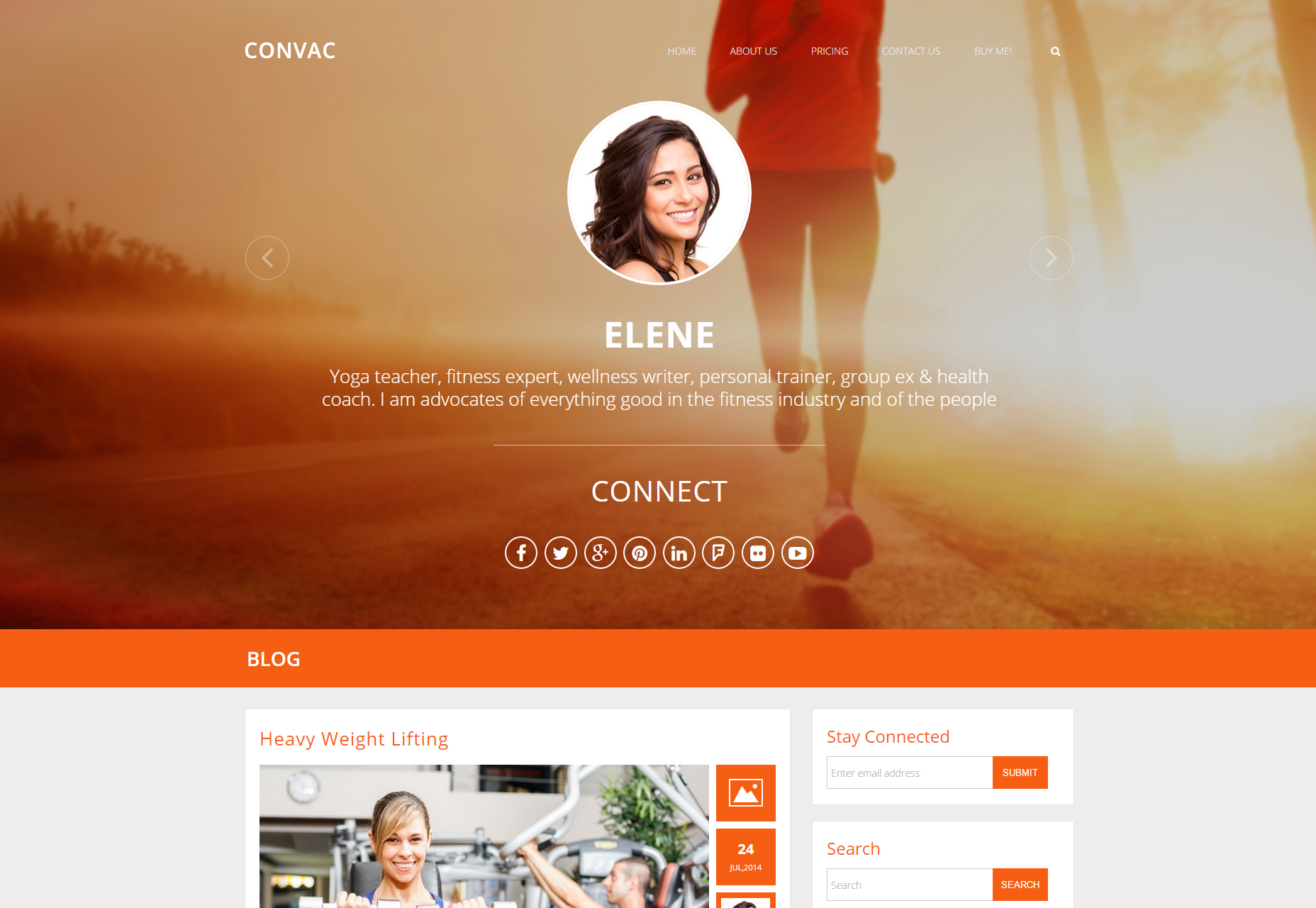
Startup WP themes, una colección completa
Esta colección de temas con estilo y multifacéticos de WordPress puede ayudarlo a desarrollar su negocio para el éxito. Gratis y listo para usar.
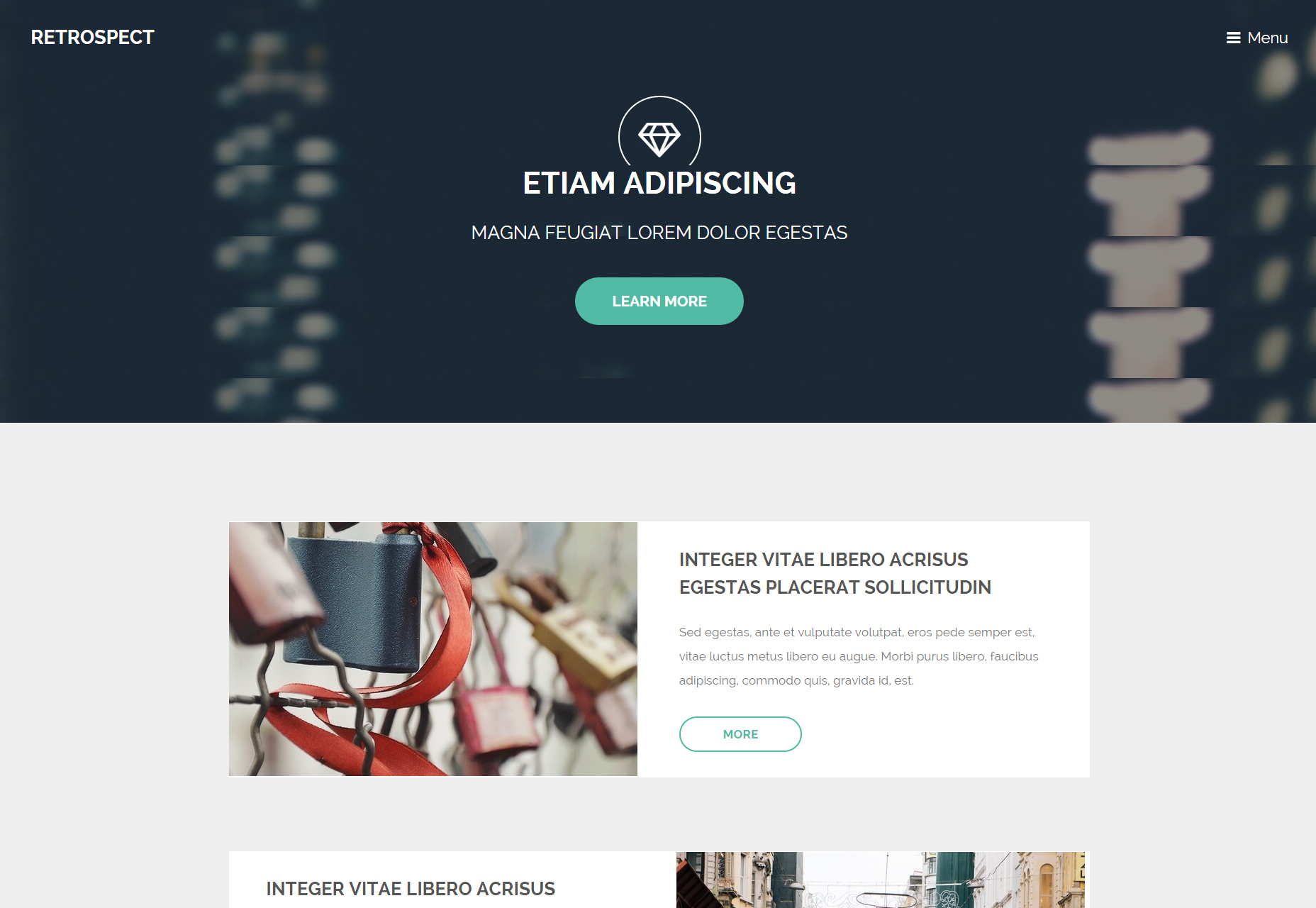
Retrospect: plantilla HTML5 de una página
Una hermosa plantilla de una página perfecta para startups y pequeñas empresas que necesitan mostrar productos y servicios.
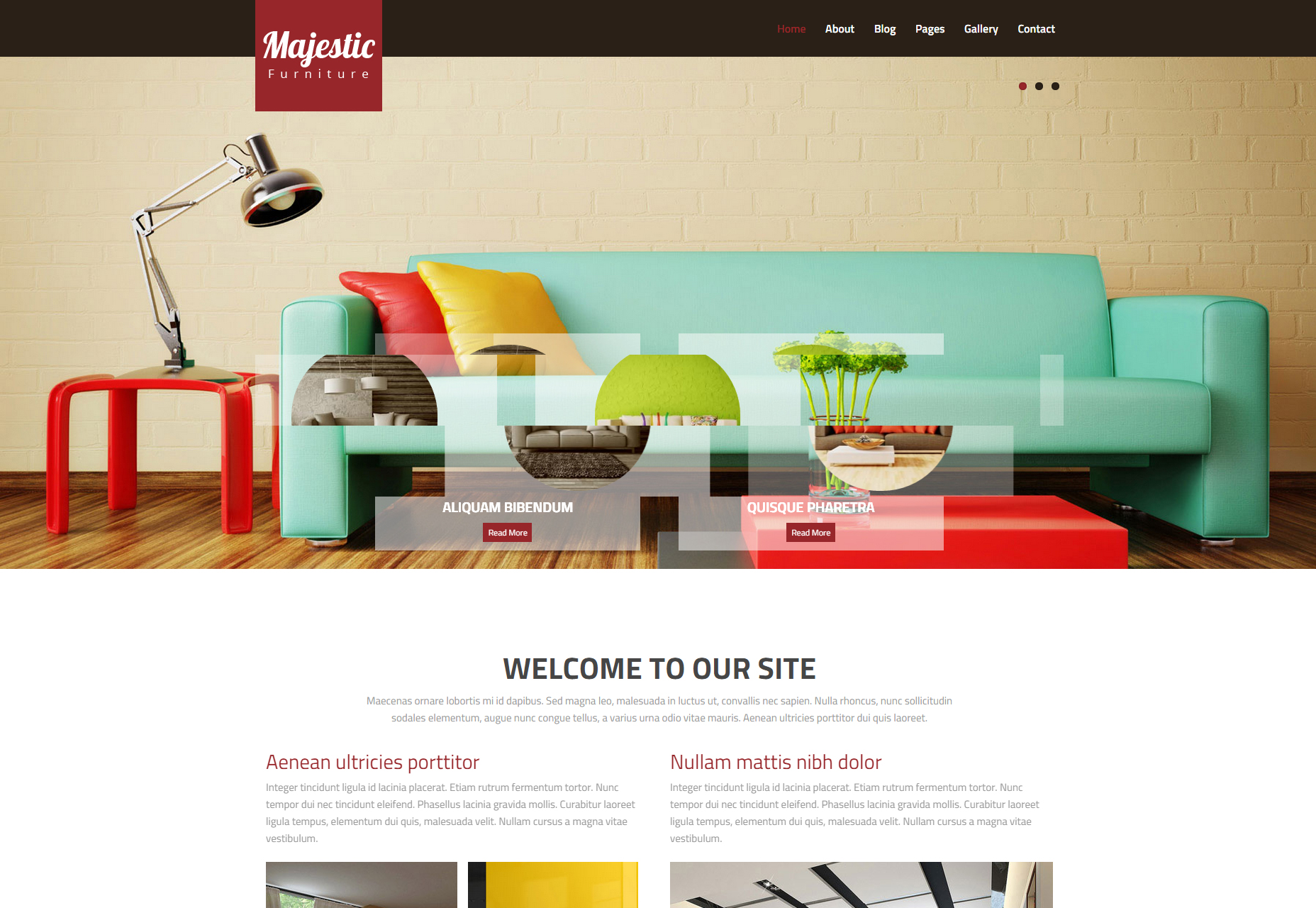
Majestic: plantilla web HTML multipropósito de diseño de interiores
Majestic es una plantilla HTML para sitios web que se enfoca en diseño de interiores o arquitectura. Es gratis y puedes usarlo para fines de trabajo independiente.
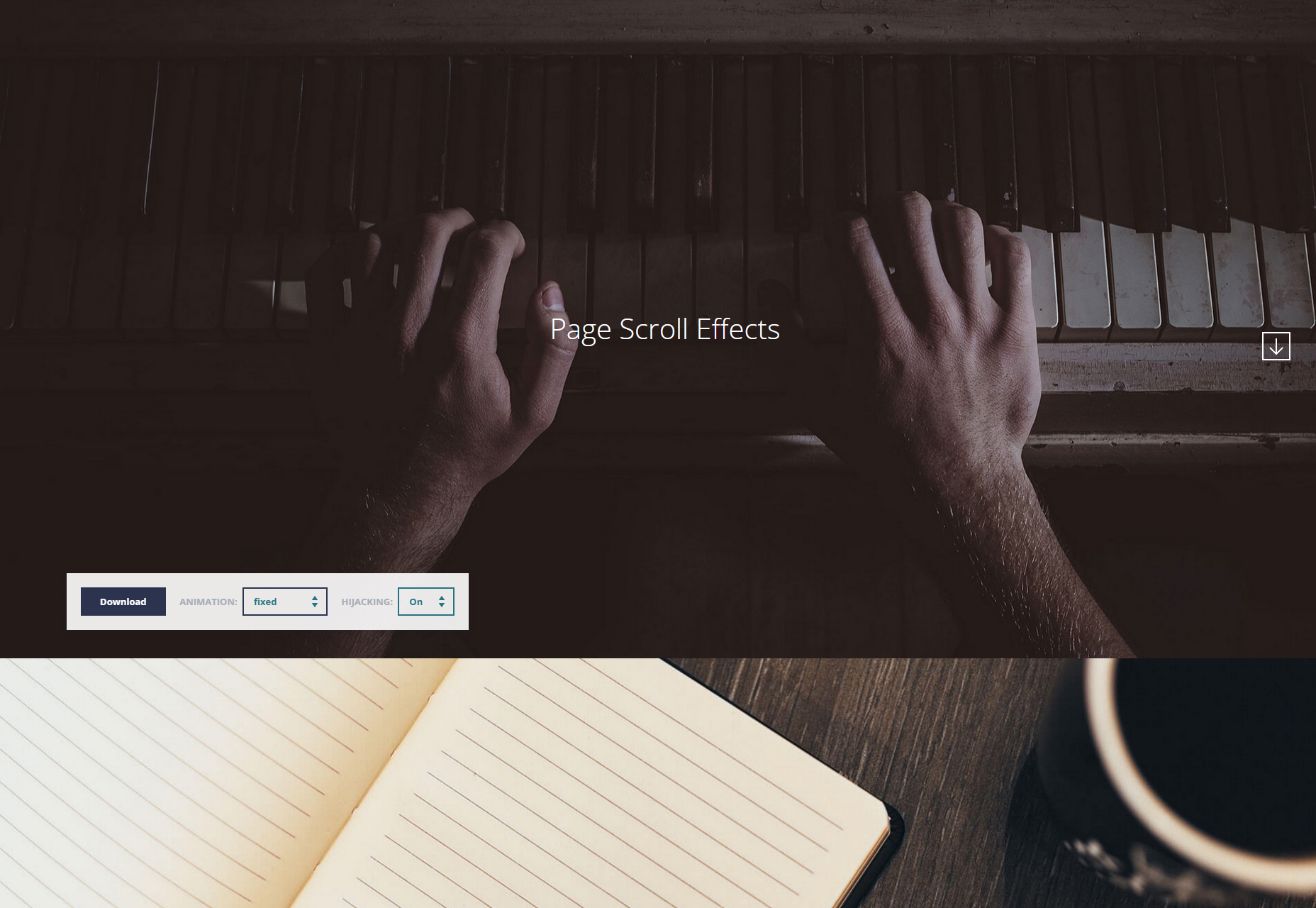
Múltiples efectos CSS de desplazamiento de página
Este es un conjunto de efectos de transición CSS para páginas en desplazamiento. Hay varios efectos de transición como paralaje, fijo, rotación y más.
Fragmento de botón de elemento de desplazamiento de material
Este fragmento hecho con CSS puro genera un botón común que muestra las opciones cuando se pasa el mouse por encima.
Off canvas menu con enlaces animados
Un fragmento que genera un menú fuera de lienzo que incluye enlaces animados y múltiples opciones, que se pueden editar fácilmente gracias a su código CSS y JavaScript.
División automática de campos de entrada de formularios Fragmento de CSS y JS
Un fragmento de código convincente para crear formularios que divide los campos de entrada para agregar información adicional. Está hecho en JavaScript y CSS.
Botón de búsqueda CSS y animación de campo
Un simple efecto de desplazamiento aplicado a una entrada de búsqueda realizada en CSS que transforma el icono en una entrada, genial para ahorrar espacio en dispositivos móviles.
DebugCSS: Herramienta de depuración HTML CSS construida
Una herramienta de depuración hecha en CSS que verifica tu HTML buscando código potencialmente roto, mal formado o heredado.
A11y: una herramienta de accesibilidad en línea para sitios web
Una herramienta para auditar sitios web mediante el control de los problemas de accesibilidad para que sea verdaderamente receptivo y esté listo para todas las plataformas.
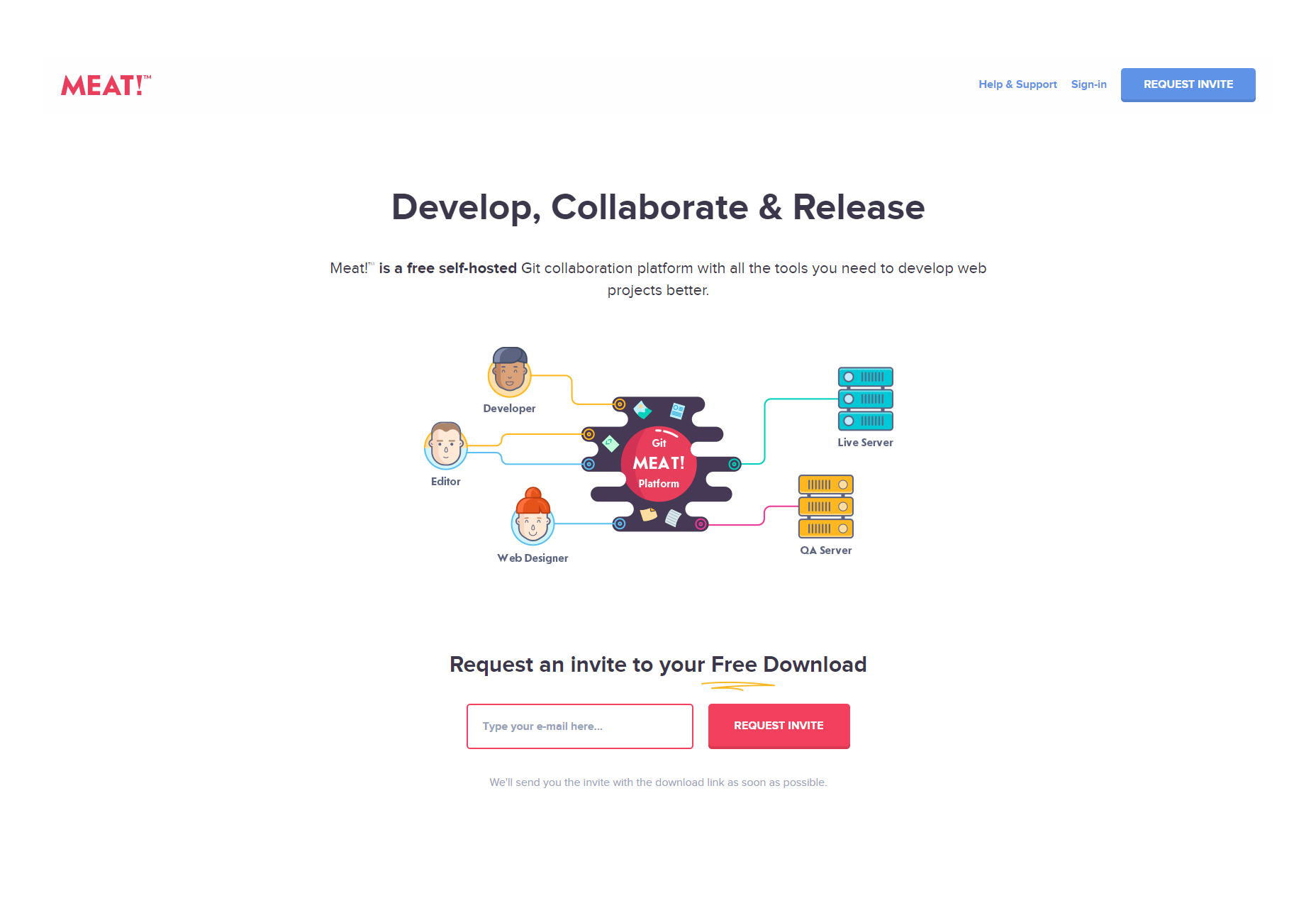
Meat !: plataforma de colaboración para desarrolladores web
Meat es una plataforma colaborativa que se puede instalar en su propio servidor y le brinda todas las herramientas que necesita para desarrollar proyectos web de una mejor manera.
Codeface: un conjunto de fuentes de desarrollo
Codeface es un conjunto de tipos de letra monoespaciados para desarrolladores web, que se muestran en la galería principal para descargar e instalar el que más te guste.
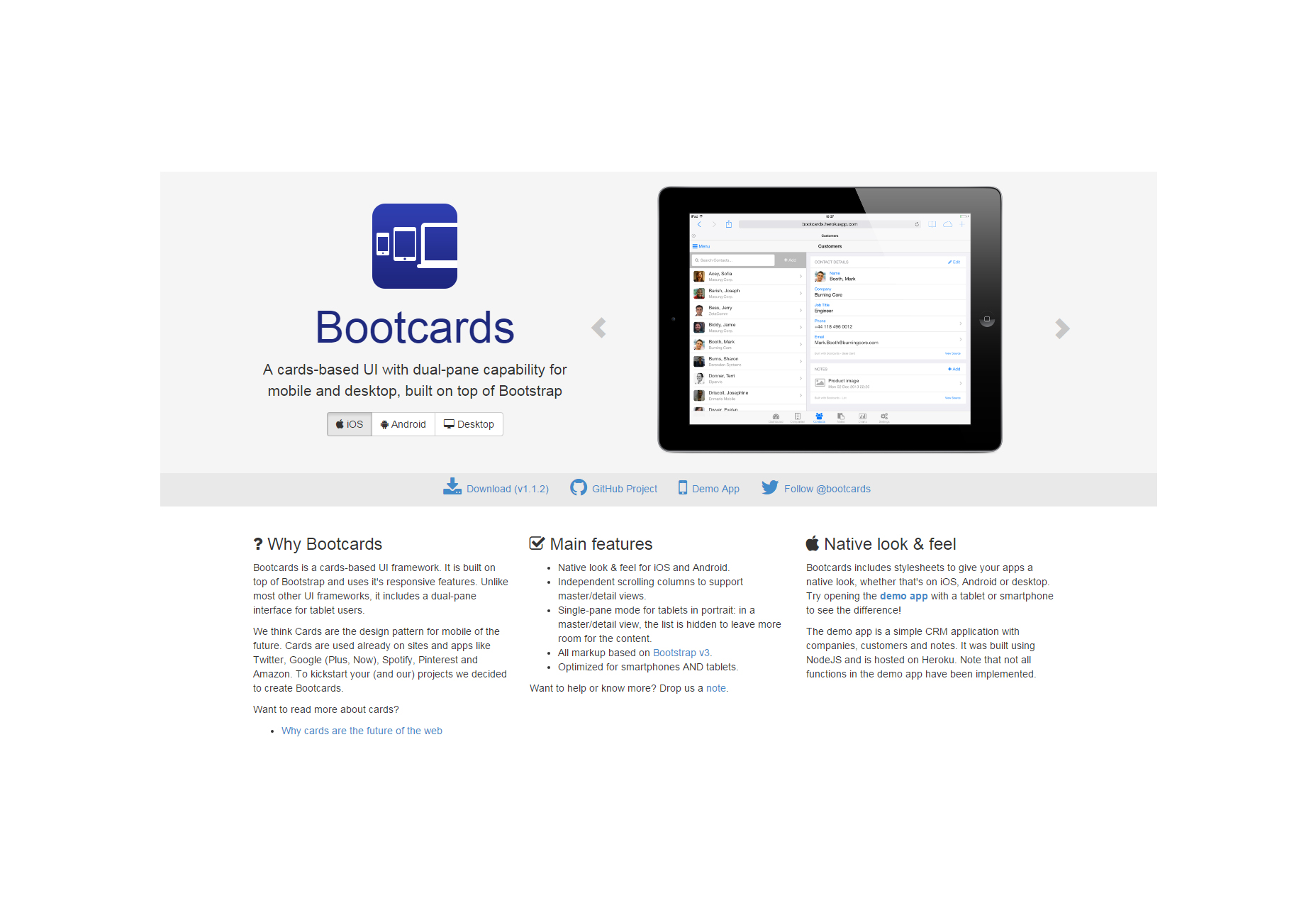
Bootcards: interfaz de usuario basada en tarjetas bootstrap-built
Una interfaz de usuario para crear tarjetas con capacidades de doble panel totalmente utilizables en entornos móviles y de escritorio.
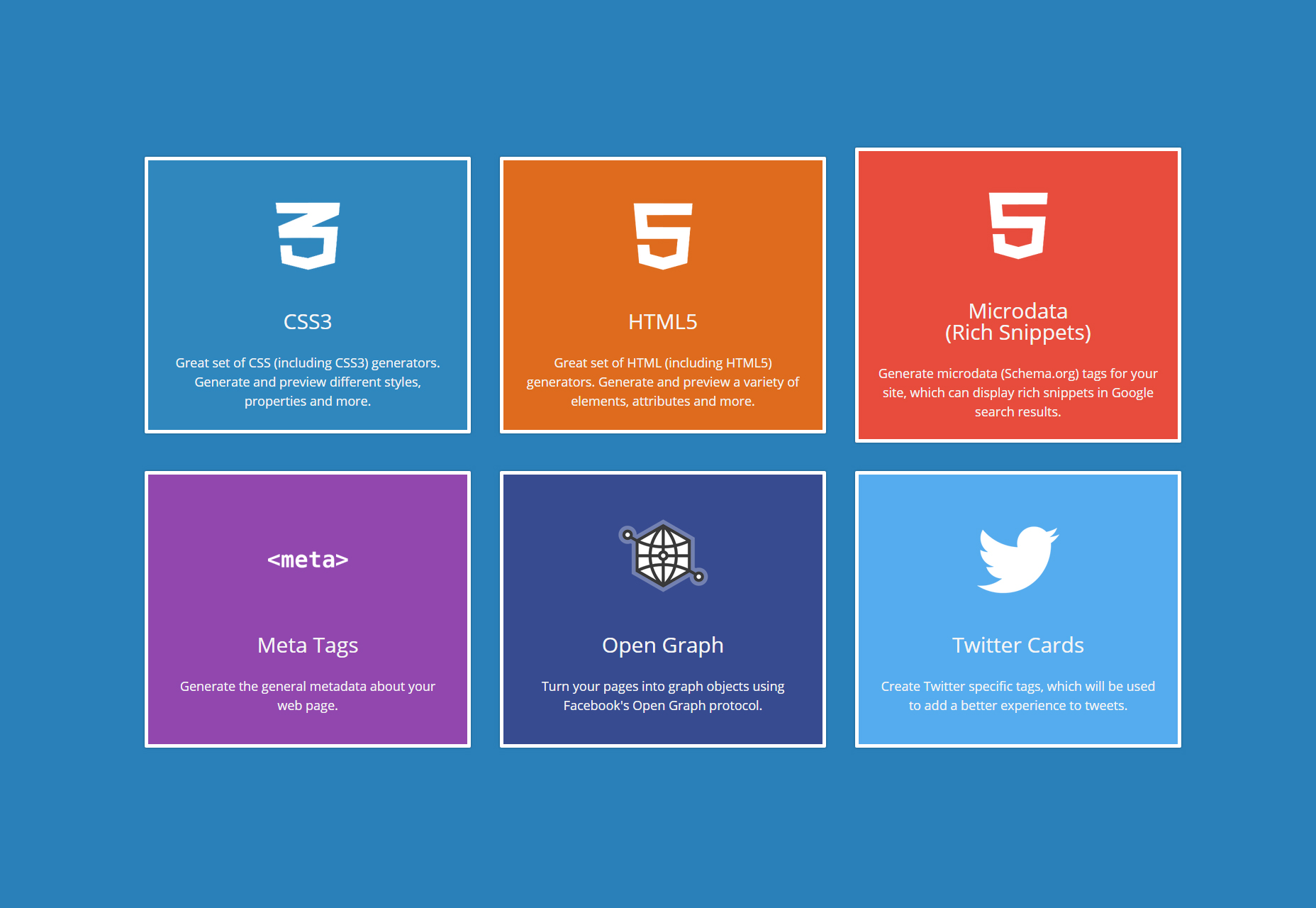
Generadores de código CSS3, HTML5, microdatos, gráfico abierto y código de twitter
Esta herramienta en línea lo ayuda a generar código para CSS3, HTML5, microdatos, gráfico abierto y Twitter, que luego puede usar en su sitio web.
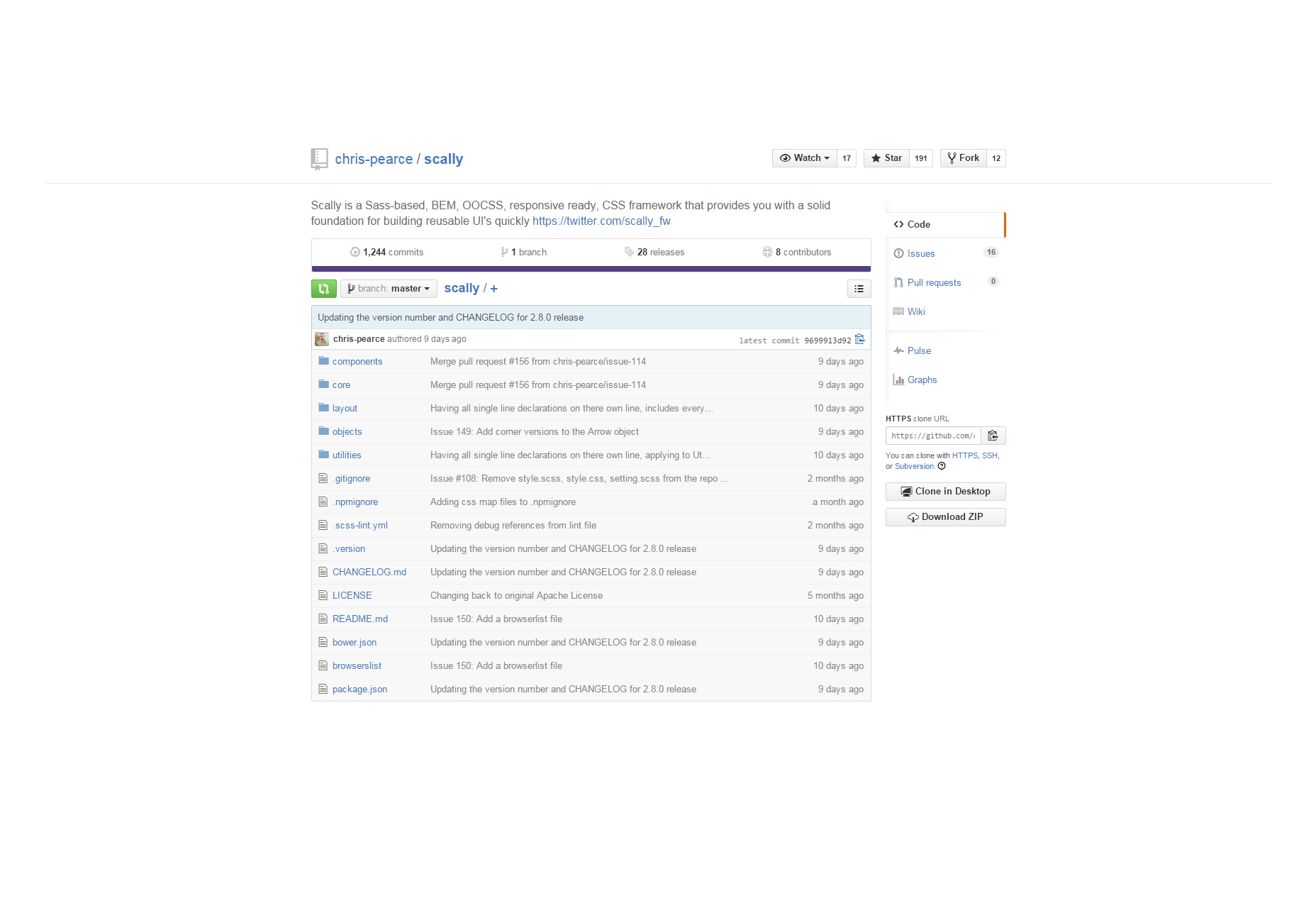
Scally: marco de CSS listo para responder basado en Sass
Un marco de CSS basado en Sass, BEM y OOCSS, totalmente receptivo y perfecto para construir UI reutilizables fácil y rápidamente.
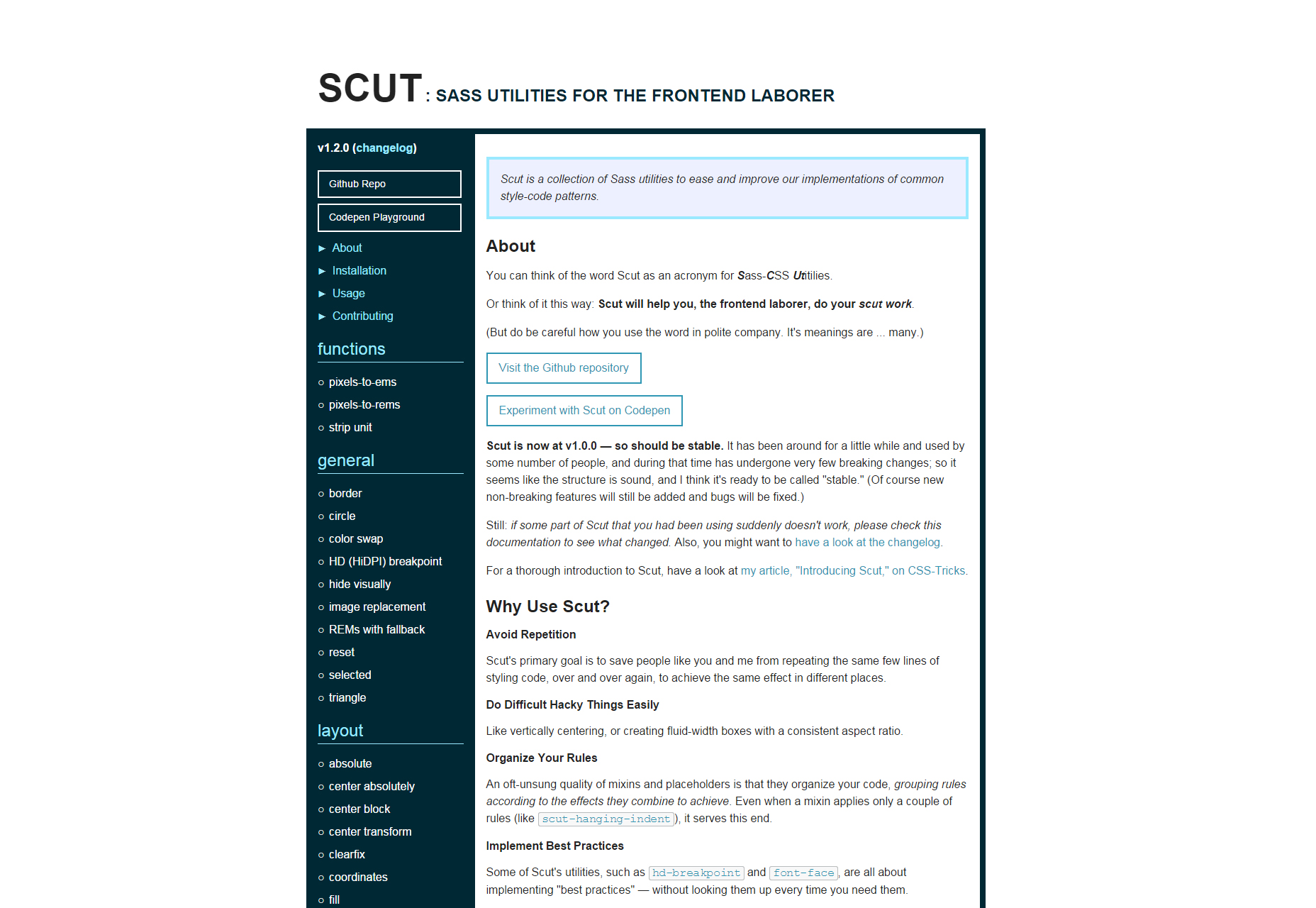
Scut: utilidades Sass para desarrollo web
Una colección de utilidades Sass para ayudarlo a facilitar las cosas y mejorar la implementación de patrones de código de estilo comunes.
Let's Chat: pequeña herramienta de chat alojada en un servidor
Una aplicación de mensajería persistente hecha con Node.js y MongoDB, destinada a equipos pequeños que necesitan colaborar mientras hacen proyectos.
Bazel: constructor de código rápido y confiable
Bazel es una herramienta de creación de sitios web para hacer que el desarrollo sea realmente rápido y confiable. Está diseñado para manejar enormes repositorios de código fuente.
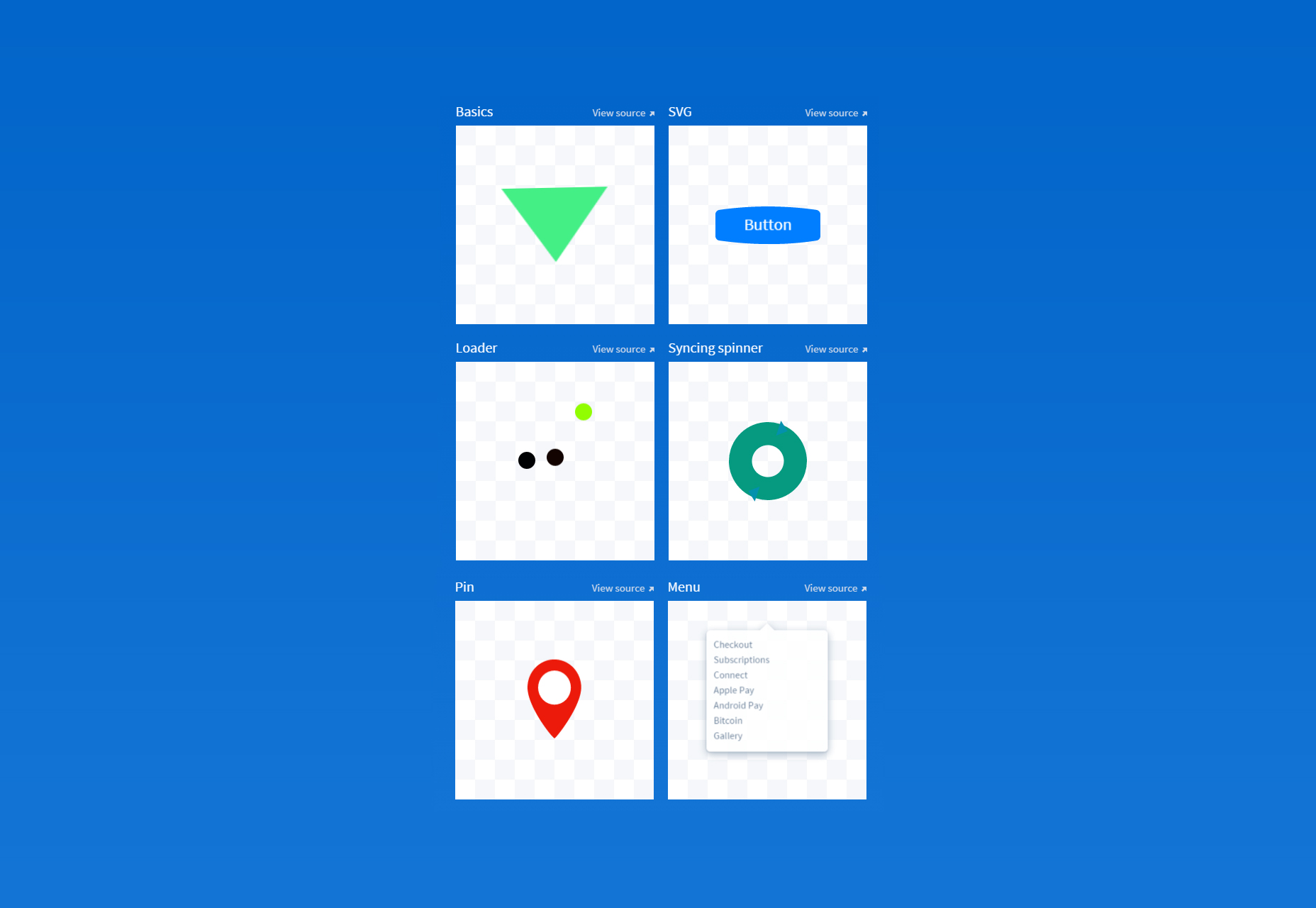
Dynamics.js: biblioteca de animaciones JavaScript basada en física
Una biblioteca de JavaScript ligera pero completa que te permite realizar animaciones basadas en funciones matemáticas y físicas.
HTTTML: biblioteca JavaScript de etiquetas HTML personalizadas
Una biblioteca hecha en JavaScript similar a HTML vainilla, que le permite crear etiquetas personalizadas para darle estilo a su código. Funciona mejor con un kit de herramientas OOCSS.
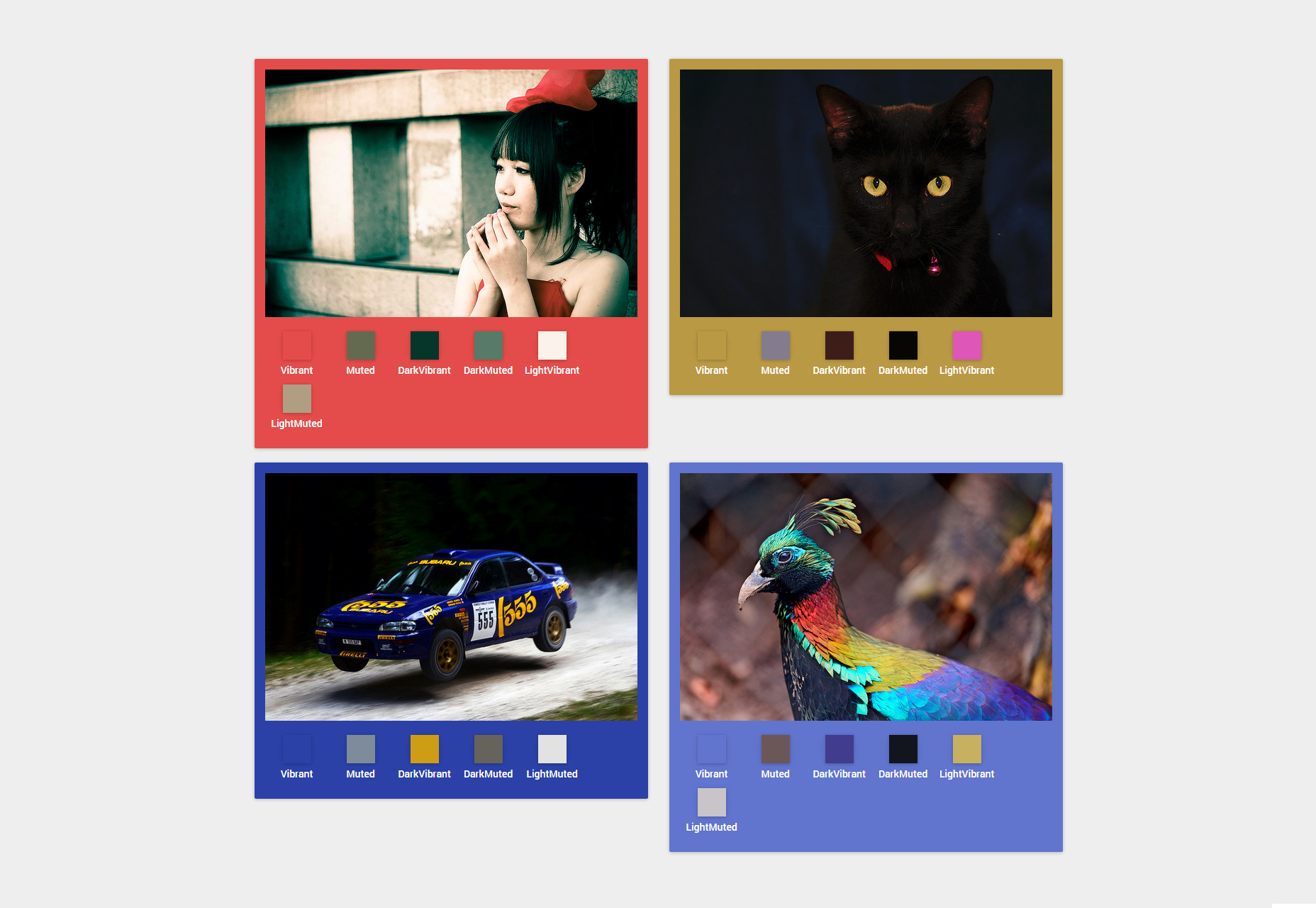
Vibrant.js: colores de imagen prominentes JavaScript extractor
Esta biblioteca hecha en JavaScript es perfecta para seleccionar el color más prominente de una imagen determinada. La biblioteca usa la clase Palette.
Hammer.JS: elementos de DOM gesticulan gestos generador de JavaScript
Esta genial biblioteca te ayuda a agregar gestos táctiles para cualquier tipo de elemento DOM. La biblioteca es una creación pequeña y limpia en JavaScript.
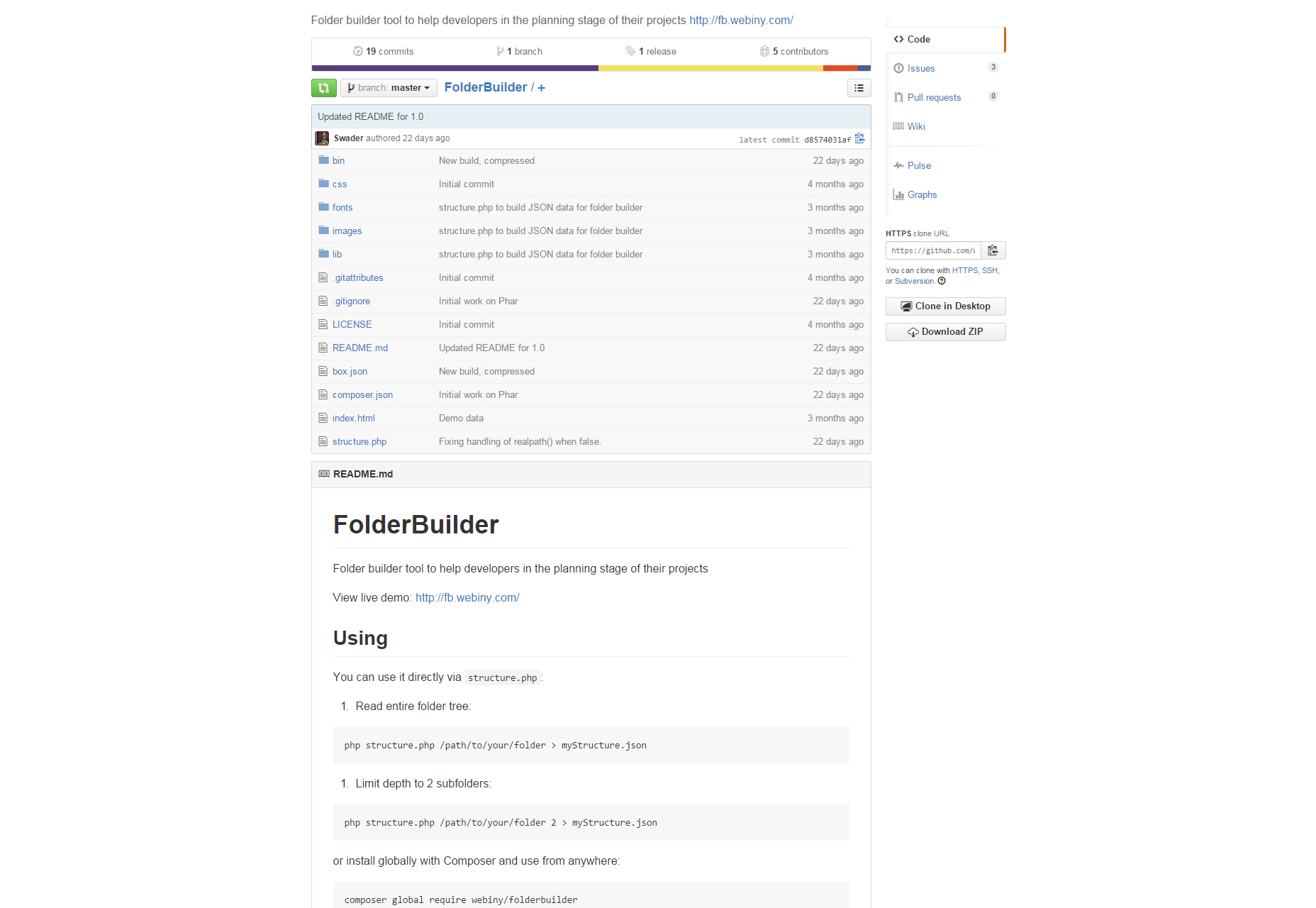
FolderBuilder: biblioteca de CSS y JavaScript de vista de árbol de carpetas
Un simple organizador de vistas en árbol hecho con CSS y JavaScript, una herramienta útil para organizar proyectos complejos.
Vuelo: marco de JavaScript impulsado por eventos
Flight es un marco simple para crear componentes de JavaScript, que se usa en aplicaciones como TweetDeck y Twitter. Licencia bajo MIT.
Dokker.js: creador profesional de la documentación del código Javascript
Una biblioteca de JavaScript que le brinda los elementos básicos para crear una documentación de código completa de manera profesional.
Quttons: transformaciones suaves del botón jQuery
Este plugin de jQuery genera botones que se pueden transformar en otros tipos de elementos, aprovechando el lenguaje visual de diseño de materiales.
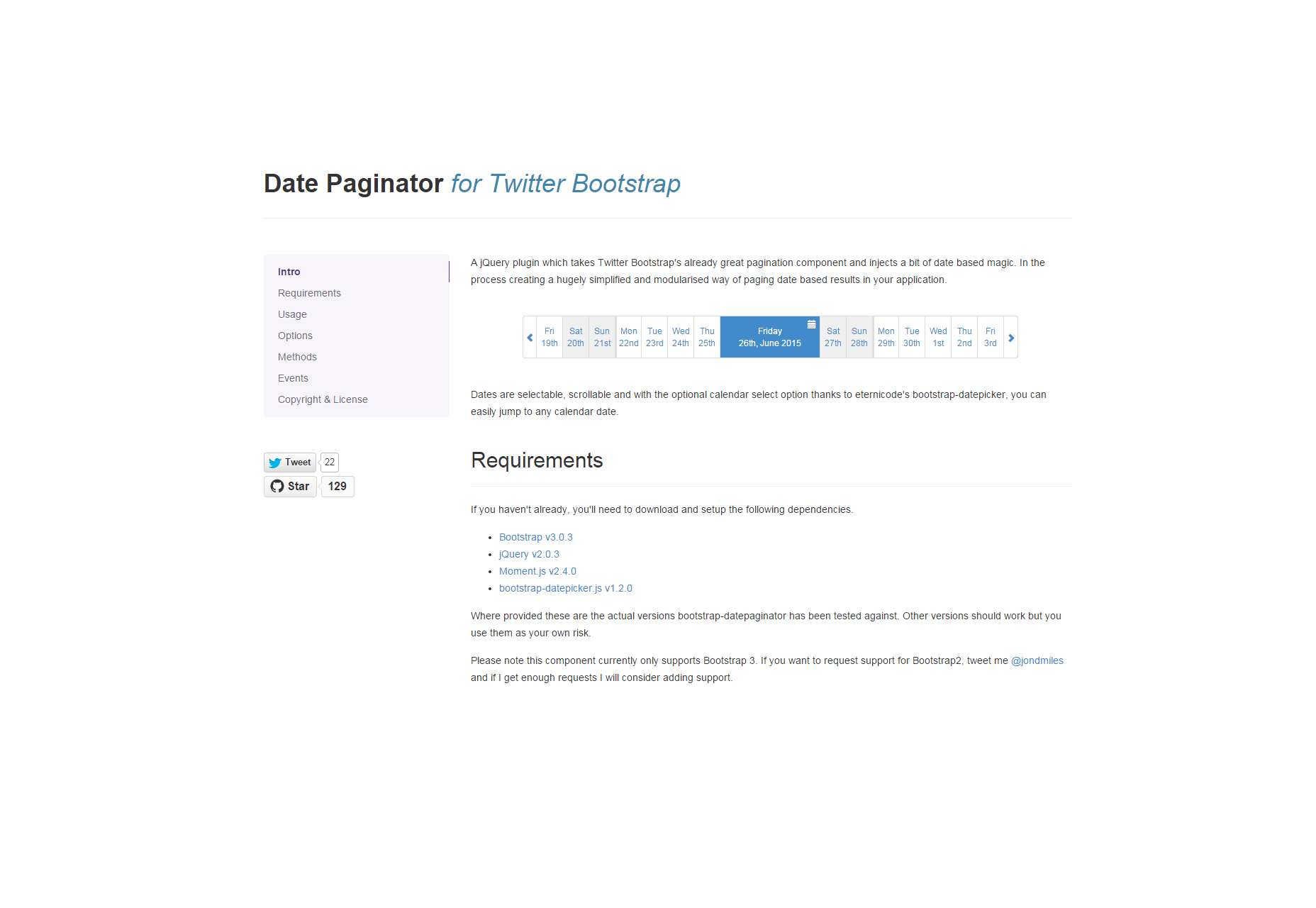
Paginator de fecha de Twitter Bootstrap
Un paginador de fecha simple de usar hecho en jQuery para Twitter Bootstrap. Es simplificado, modular y ligero.
JQuery Calx: un plugin jQuery de cálculo basado en fórmulas
Un motor de cálculo de Excel y un analizador de fórmulas comprimido como un complemento de jQuery. Utiliza json y el conjunto de fórmulas importado de formula.js.