3 Tendencias de diseño esencial, noviembre de 2014
Las tendencias son el tipo de cosas que van y vienen, todos lo sabemos. A veces incluso comenzamos a considerar la caída de una nueva tendencia de diseño porque sabemos que la tendencia eventualmente será cosa del pasado. Y, sin embargo, en el momento de la tendencia parecería que representa perfectamente el tiempo. He estado escribiendo sobre tendencias de diseño web desde 2007, y honestamente puedo decir que cada tendencia parecía apropiada por el momento. Es decir, las tendencias nunca se sienten forzadas, siempre se sienten estupendas, como una forma perfecta que parece representar lo mejor que tenemos para ofrecer.
Y esto nos lleva a hoy, no mañana o ayer. ¿Cuál es el estado del diseño moderno tal como está hoy? Quiero ver brevemente 3 tendencias de diseño visual diferentes que son los estilos "go-to" en este momento.
Diseño semi plano
Tiende a haber un consenso de que el diseño plano puro ha pasado su mejor momento en el centro de atención. Tenemos vitrinas completas de diseño plano, dominamos el arte de las sombras planas y, por supuesto, tenemos montañas de bellas (aunque muchas veces genéricas y sin propósito) plantillas para elegir. En mi opinión, el diseño plano puede ser realmente hermoso, pero también muy genérico cuando se usa en su forma más pura. No creo estar solo en esta opinión, dada la forma natural en que esta tendencia avanza.
Parecería que la fase de diseño plano puro realmente fue una reacción exagerada. Pero a través de ese proceso de limpieza obtuvimos algo realmente grandioso: una nueva apreciación del minimalismo. A medida que avanzamos, y aquí es donde nos encontramos hoy, encontramos el diseño plano en el trabajo pero con una pizca de realismo, me atrevo incluso a decir insinuaciones de diseño skeuomorphic. Veamos algunos ejemplos para ver lo que tengo en mente.
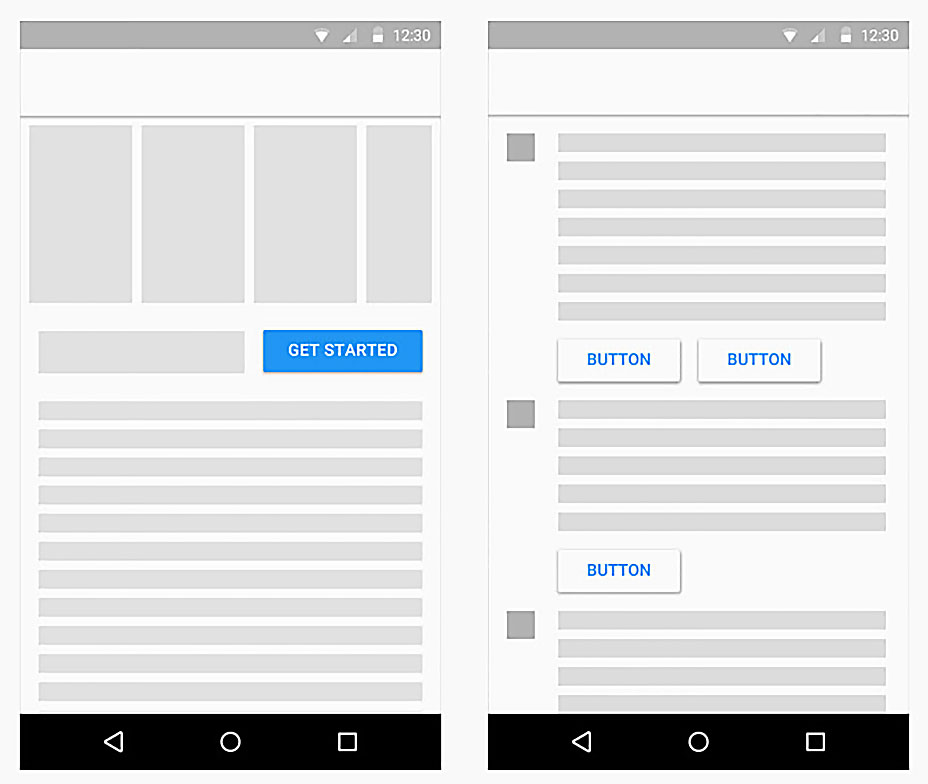
Google Material Design
Quizás el ejemplo más poderoso de esto es la especificación de Google Material Design. A través del estilo es esencialmente plano en la naturaleza, encontramos toques de profundidad sutilmente entretejidos en la especificación. En el ejemplo anterior, podemos ver que los botones tienen una sombra sutil para ellos. Podemos ver vívidamente cómo esto insinúa su funcionalidad. Algunos podrían llamar a esto skeuomorphic, que supongo que es, pero lo más importante es que es un affordance a lo que hace el elemento. Es algo para presionar o hacer clic, y la sombra lo insinúa.
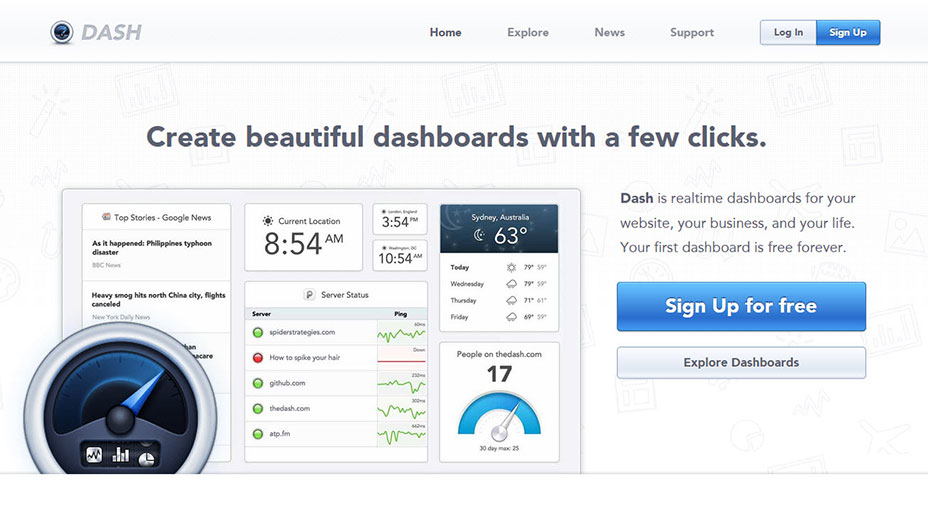
TheDash.com
Esta utilidad web para crear paneles en línea combina el diseño plano con toques de elementos de diseño planos. El estilo principal en el trabajo aquí se remonta a un aspecto casi clásico de Apple. Ciertamente se siente más skeuomophic, aunque solo sea por el uso intensivo de degradados. Pero la técnica es cualquier cosa menos aleatoria. Observe cómo se tratan todos los elementos clave con este estilo más dramático. Esto empuja esos elementos clave al primer plano. Curiosamente, la interfaz del tablero real utiliza este mismo estilo, pero de una manera mucho más sutil. Te reto a que consideres cómo los estilos de diseño planos y no planos se pueden combinar para lograr una comunicación clara y efectiva en tu diseño.
Imágenes como fondos
Un elemento de diseño simple que parece estar completamente fuera de control es el uso de grandes fotos de fondo. En mi obsesión por el diseño web, he observado este estilo en funcionamiento en miles de sitios. Probablemente podría escribir un libro completo sobre el tema. El mayor punto de aprendizaje que he notado es tener un propósito. No solo arrojes una foto porque se ve bien. Lo cual es realmente fácil de hacer con sitios como Unsplash.com regalando montañas de fotos increíblemente deliciosas. Y aunque estoy de acuerdo en que los resultados pueden ser realmente hermosos, creo que las fotos a menudo no comunican algo significativo.
Esta es en realidad una razón por la cual muchos temas en venta se ven tan atractivos. Se basan en magníficas fotos que traen la vida al diseño. Hasta que lo reemplace con sus fotos, entonces, de repente, los tanques de diseño. En muchos sentidos, fue construido sobre una idea endeble. Esto es similar al cerdo que hizo su casa con paja (la obsesión de mi hijo con los tres cerditos está en mi mente). Por el contrario, queremos construir nuestra casa en ladrillo, para que pueda soportar la prueba del tiempo, el contenido y el propósito. Repasemos algunas muestras que logran eso.
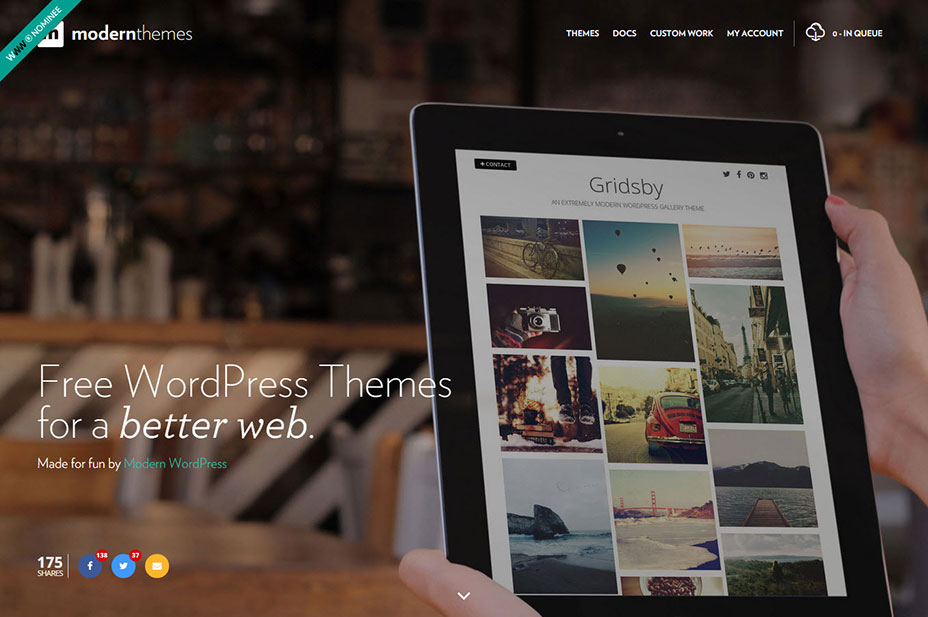
ModernThemes.net
Este encantador ejemplo parecería superficialmente seguir la tendencia a ciegas. Excepto por un gran detalle que transforma esto en una poderosa demostración de cómo usar realmente este estilo. La foto de fondo no solo llena el fondo, sino que el contenido también forma parte del primer plano. Al mostrar uno de sus temas bellamente exhibidos en un iPad, se da a entender que sus temas responden por naturaleza.
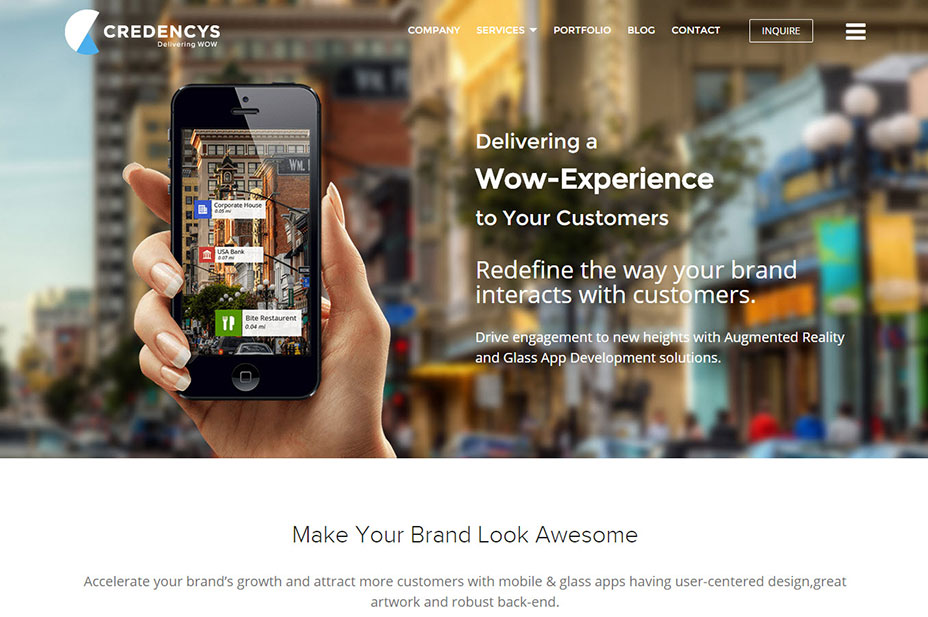
Credencys.com
En este ejemplo, vemos un enfoque similar en el trabajo. Aunque en este caso sospecho que las imágenes de fondo y de primer plano se fusionaron. De todos modos, los resultados funcionan de la misma manera. Sale como una sola imagen. Y más importante que eso, ambos elementos (primer plano y fondo) comunican información importante. El fondo nos informa del contexto en el que se utiliza la aplicación y, por supuesto, el primer plano nos muestra la aplicación real. Esto es todo menos significativo o aleatorio.
El hipster
El estilo hipster es otra tendencia que se encuentra en un punto de inflexión. El estilo hipster es primo cercano de los dos estilos discutidos anteriormente. La mayoría de las veces se basa en elementos de diseño planos, fotos de fondo con una pizca de tipografía mixta (fuentes múltiples usadas juntas) y algunos elementos decorativos. Como gran parte de este artículo trata sobre la evolución de los estilos de diseño, tiene sentido considerar cómo está evolucionando el estilo hipster. Analicemos algunos ejemplos para ver cómo se está poniendo a trabajar.
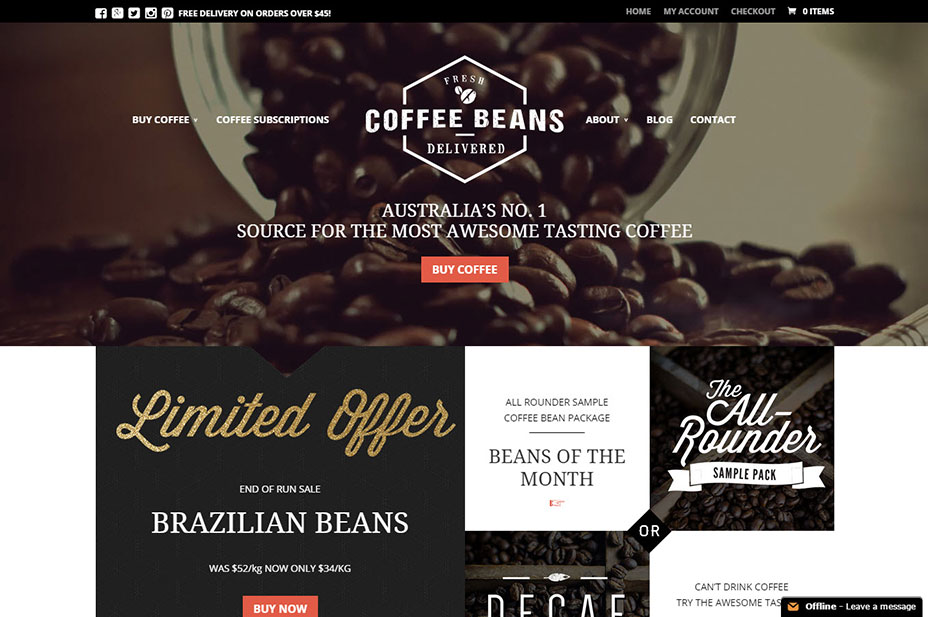
Granos de café entregados
Aquí vemos el estilo hipster con toda su fuerza. Incluso tiene un logotipo que se siente desplumado de una de las muchas plantillas de logotipo de estilo hipster que son tan populares. Por un lado, es un diseño moderno que le da un toque fresco y moderno, que refleja de manera positiva la marca. Pero creo que hay algo más grande en el trabajo aquí. Al reflejar un estilo hipster, se diferencian de las muchas mega marcas. En cierto modo, están adoptando su pequeñez (que por cierto es una estrategia de marketing clásica).
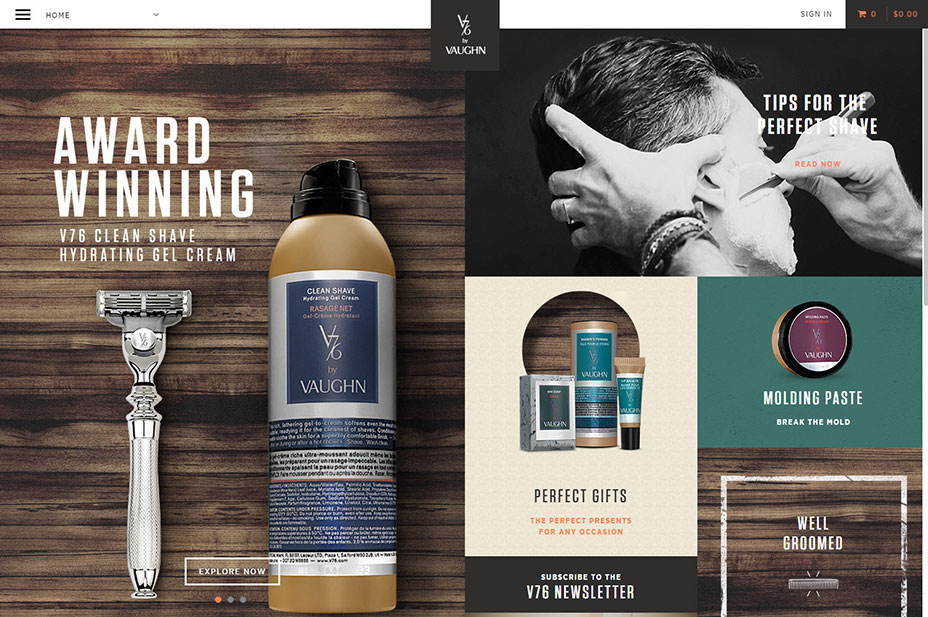
V76.com
En otras situaciones, el uso de un estilo de moda es simplemente un esfuerzo por mantenerse relevante. Las industrias de la moda y el cuidado personal llevan mucho tiempo adoptando este enfoque. En este caso, un sitio de moda de estilo hipster simplemente dice que estamos vivos y conscientes de dónde está el mundo. Tenemos un producto que creemos que encaja, y lo estamos posicionando como moderno y de moda. Te garantizo que si el mundo cambiara mañana y surgiera un nuevo estilo, eventualmente rediseñarían el sitio para que se ajuste al nuevo paradigma. En algunos casos, el diseño moderno es solo eso, moderno.
Conclusión
Creo que el tema general, o la tendencia aquí, es que el diseño significativo e intencional nunca estará desactualizado. Los estilos y las tendencias pueden aparecer y desaparecer, pero podemos avanzar fácilmente. De muchas maneras, los objetivos reales nunca cambian realmente, aunque el pincel con el que los pintamos sí lo hace.