3 tendencias de diseño esencial, marzo de 2018
Una de las mejores cosas acerca de la primavera puede ser el diseño del sitio web. El aire más cálido parece poner a los diseñadores en un estado de ánimo más audaz, y eso se ve en el resumen de tendencias de este mes. Desde opciones de color más audaces con un blanco y negro más ligero y menos pesados, hasta imágenes y tipos que atraen a los usuarios hacia un póster o una experiencia de estilo de película, la inspiración abunda.
Esto es lo que está en tendencia en el diseño este mes:
1. Páginas de inicio de Poster-Style
Los diseños de página de inicio de pantalla completa con imágenes y videos de gran tamaño han sido populares por un tiempo, pero la tendencia está evolucionando de una manera que elimina muchos de los principales elementos de navegación y texto para un estilo más de póster o película.
Es una mezcla de teoría mínima con un estilo más colorido y ornamentado.
Si bien la idea de esta tendencia puede no parecer suficiente para atraer a un usuario, en realidad puede ser bastante efectiva con las imágenes correctas. Lo que hace o rompe las páginas de inicio de estilo póster es la calidad de las imágenes y el texto. Sin mucho espacio para enviar mensajes y crear interés, estas piezas deben ser excepcionales para ser efectivas.
La mayor preocupación con esta tendencia es que, sin muchos otros elementos, como navegación o botones obvios de llamada a la acción, los usuarios podrían confundirse y abandonar el sitio web. Es importante crear una experiencia visual impresionante, pero no olvide darles a los usuarios algo que hacer en el proceso.
Cada uno de los tres ejemplos a continuación usa el concepto de estilo póster de una manera diferente, igualmente atractiva:
Tofino Resort atrae a los usuarios con una gran imagen e interesante tipografía. La llamada a la acción "reservar ahora" está en la esquina superior donde los usuarios tradicionalmente buscan navegación, pero con el menú dentro de un icono de hamburguesas, el CTA es el punto focal.
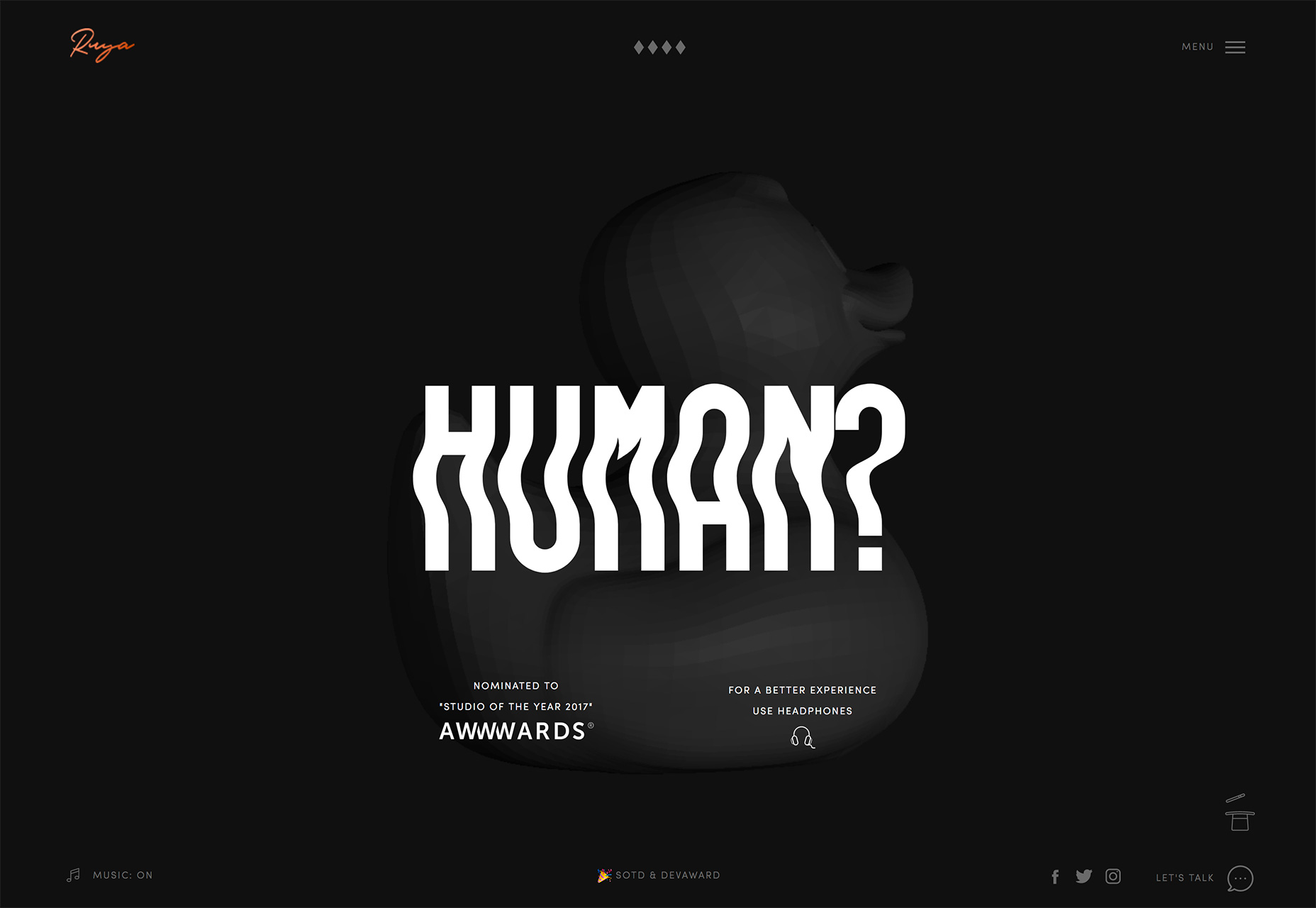
Ruya Digital opta por un estilo más minimalista con un fondo oscuro, pero la simple animación de la pantalla central y el tratamiento de texto inusual crean un punto de interés visual. Los elementos y el texto de acompañamiento son pequeños y están metidos hacia el borde de la pantalla para garantizar que los usuarios se concentren en los mensajes principales. Nuevamente, no hay un presente de navegación principal; se necesita un clic para acceder a él.
Flux Broadcast toma un enfoque de video con una experiencia más cinematográfica. La página de inicio presenta videos de pantalla completa con texto corto y solo unos pocos elementos pequeños en la pantalla. El usuario siente que está mirando un video con este diseño, no saltando por la página de inicio de un sitio web. De nuevo, la navegación está metida en un icono de hamburguesa, el círculo de color lo ayuda a destacarse un poco más, y una pequeña flecha animada en la esquina inferior derecha anima a los usuarios a desplazarse cuando hayan terminado de mirar el video.
2. Paletas de colores morados
No es una sorpresa que unos meses después Pantone llamado Ultra Violet (18-3838) como el color del año, los tonos morados se muestran en una serie de diseños.
Si bien no todas las paletas están usando el mismo color púrpura oscuro y profundo del año, ha hecho que más diseñadores consideren la opción de combinación de rojo y azul. Lo bueno del color es que combina muy bien con otras tendencias de color, como las tonalidades más brillantes de Material Design o las paletas en blanco y negro más minimalistas.
Purple también puede ser un diferenciador para el diseño de su sitio web. Debido a que no es un color usado en exceso, piense en azul, puede proporcionar una primera impresión más memorable.
Hay muchas opciones púrpuras para elegir. Los colores pueden ser más en el lado rojizo o rosado, casi negro para una sensación de mal humor oscuro, o un poco más azul. El color puede ser profundo y saturado o pálido y apagado. Casi todas las variaciones son altamente utilizables solas o juntas en una paleta de colores con múltiples púrpuras.
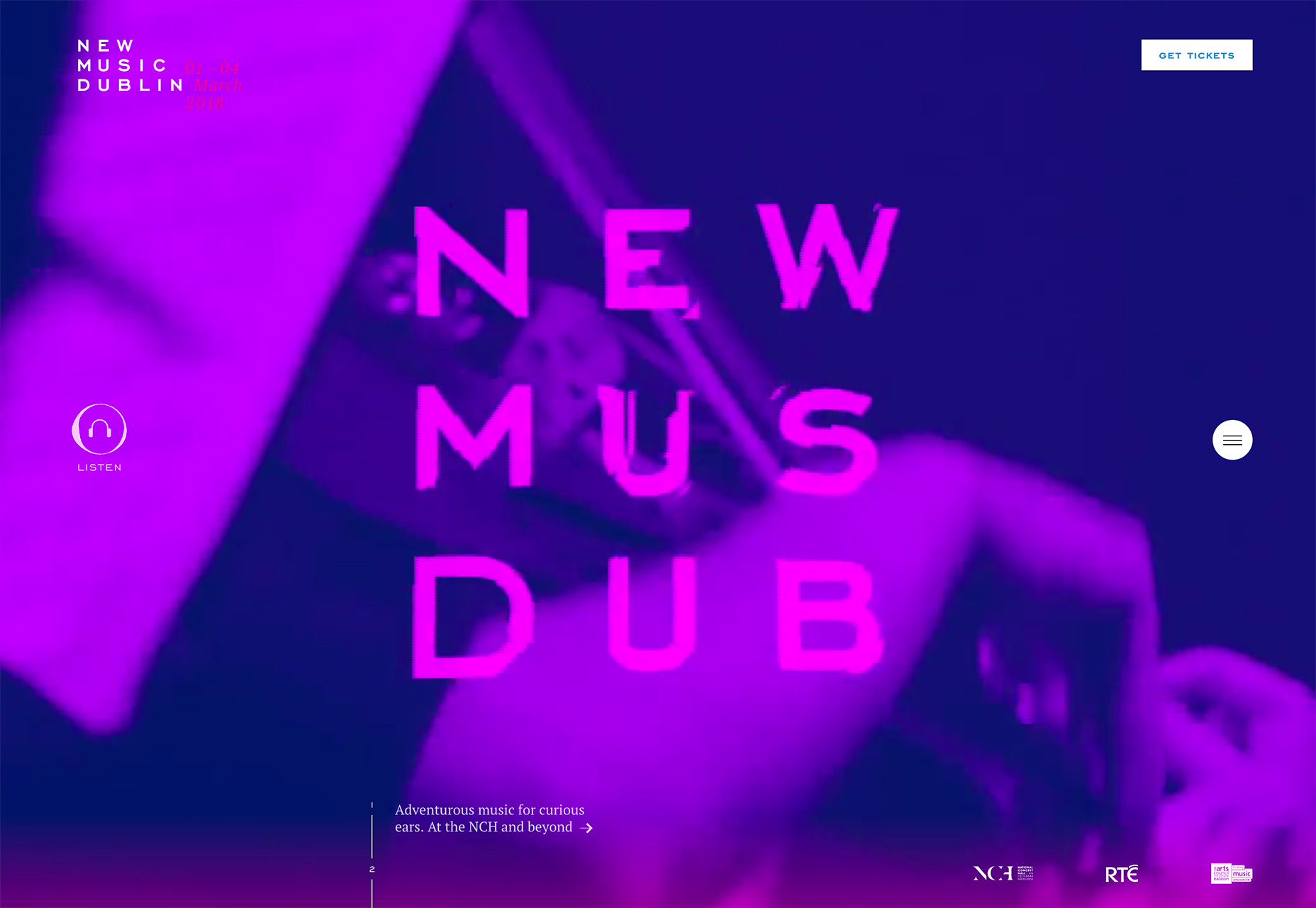
Los siguientes ejemplos muestran este rango de uso del color real, así como la capacidad de adaptarlo en una variedad de sectores. Púrpura, uno de los colores que se evitó principalmente, es versátil, atractivo y amigable.
3. Degradados y texto
Los degradados no son solo para fondos y superposiciones de fotos. Un degradado sólido también puede agregar énfasis a los elementos de texto cuando se usa con propósito.
La tendencia en tipografía en general se ha inclinado hacia tipos de letra más simples con un poco de "algo extra". Esos extras pueden ser cualquier cosa, desde un relleno de fotos hasta pop de color para tratamientos de texto como mayúsculas o animación.
Y ahora ... gradientes. Es cierto que esta puede ser una tendencia difícil de seguir si no te gustan los degradados en general. (Los puristas del diseño plano saben quién eres). Pero pueden ser absolutamente deslumbrantes.
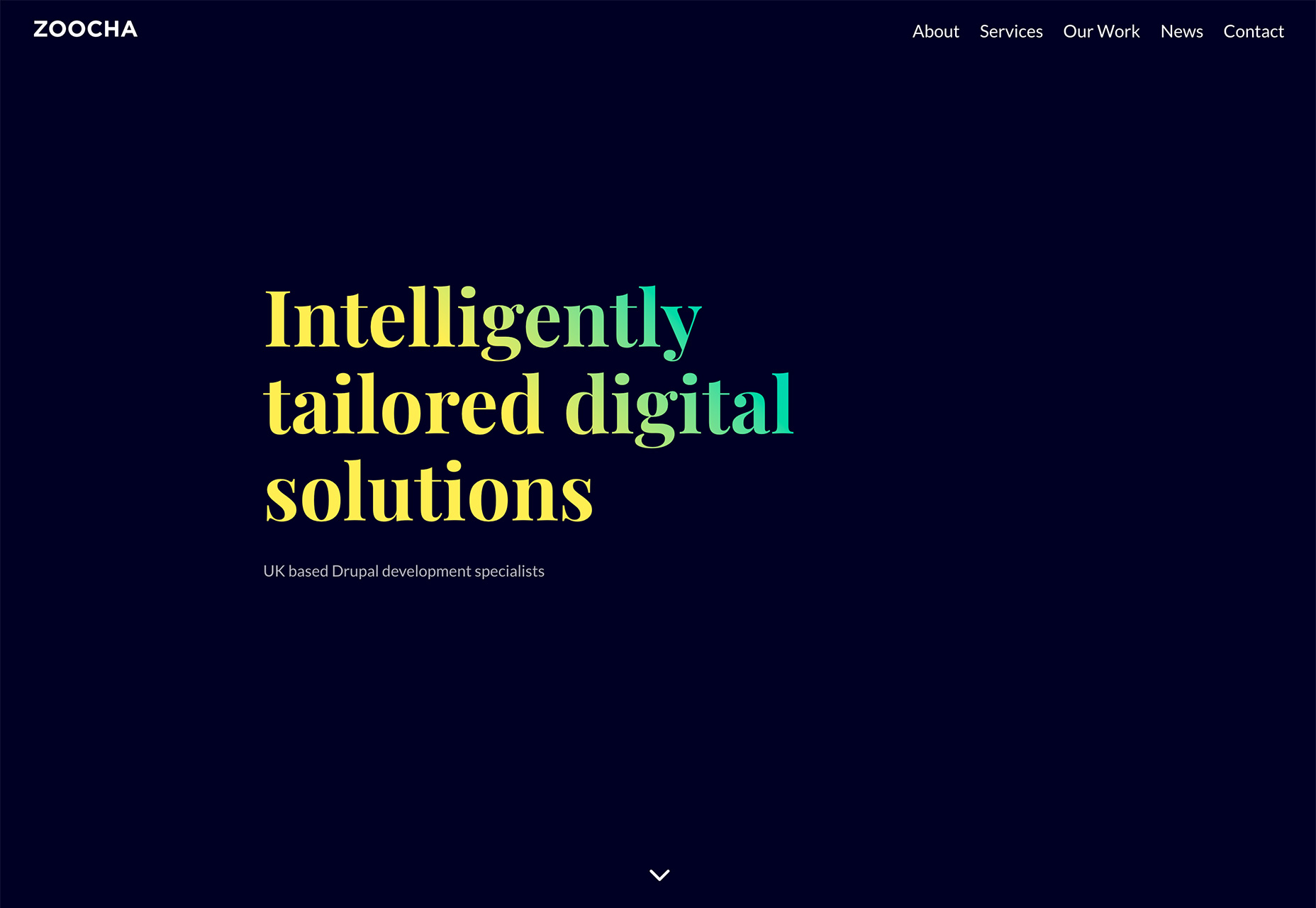
Zoocha utiliza un gran degradado de color amarillo pálido y azul dentro de un serif moderno en una pantalla en su mayoría llanura. El truco para este diseño es el gradiente. La simplicidad del resto del diseño lo hace destacar.
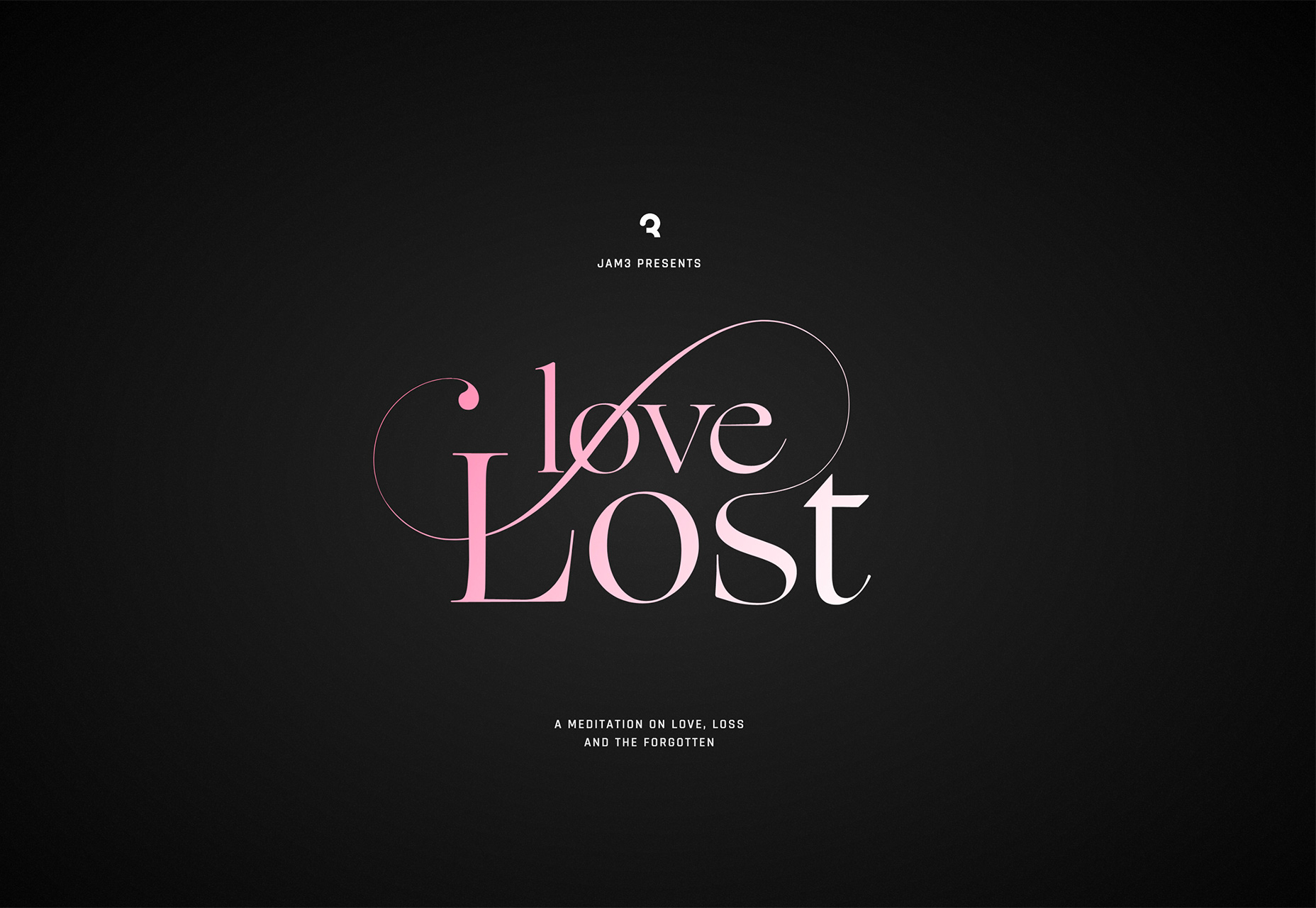
Amor perdido utiliza un gradiente de color único a blanco en una tipografía más elaborada para captar usuarios. Gran parte de lo que hace que la tipografía funcione en este diseño es el contenido. Con un sitio web que está recitando poemas de amor y cartas, la fuente rosada llena de swash es casi esperada. Lo mismo es cierto del color rosa. Es un gran punto de entrada visual para el resto del diseño.
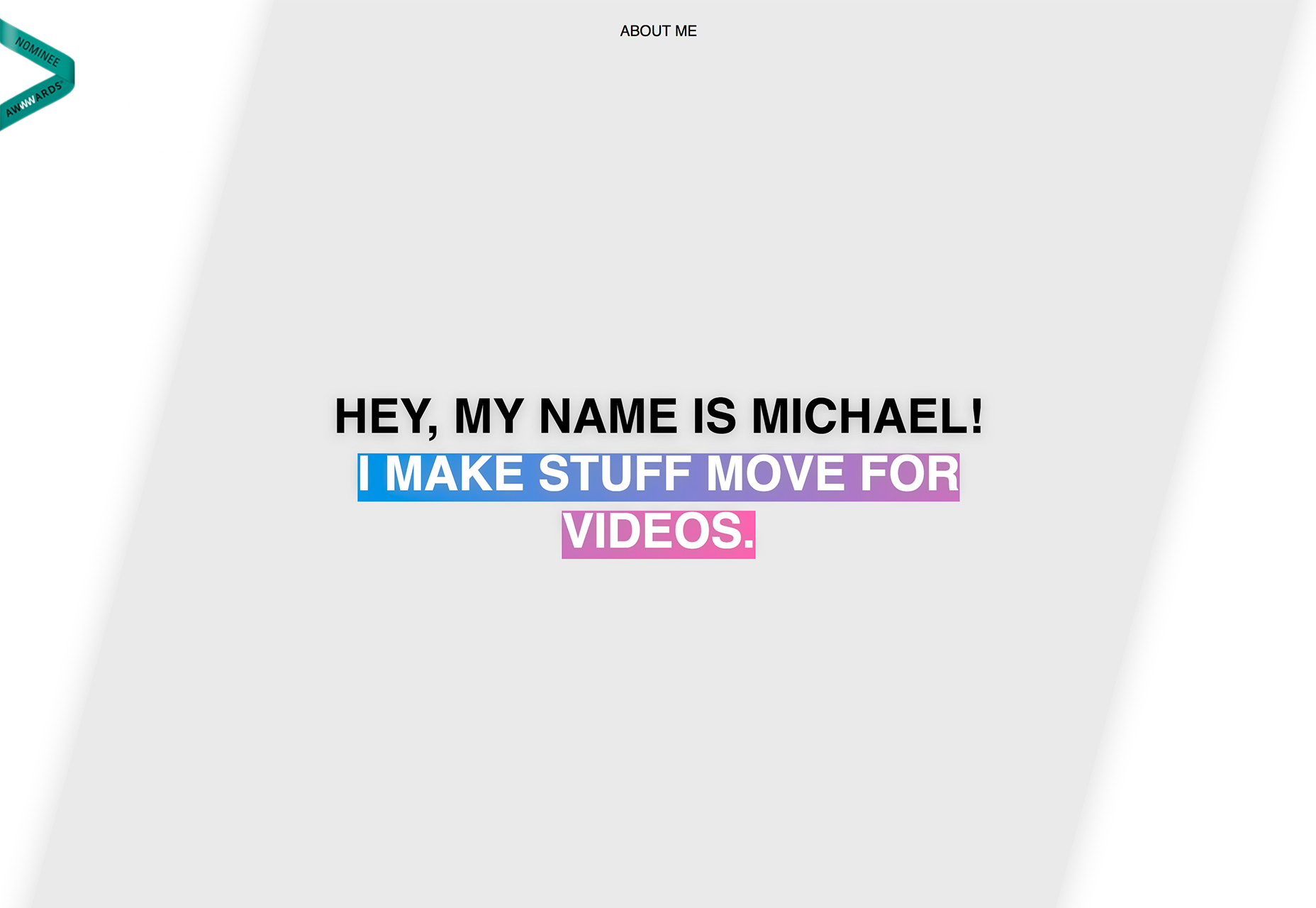
Michael Rappaz El sitio de la cartera utiliza un gradiente de texto con el efecto opuesto. En lugar de un relleno de degradado para rotulación, el diseño incluye una animación de degradado de degradado para atraer a los usuarios. Es simple y visualmente interesante. El resto del diseño es bastante simple y se adhiere a los elementos de texto sin movimiento o color para que haya un punto focal distinto. (También incorpora el color del año para dos tendencias en una).
Conclusión
¿Puedes verte usando estas tendencias en proyectos de diseño? Cada una de estas tendencias de diseño web parece tener algo de poder de permanencia. El estilo de póster a pantalla completa es muy visual, aunque la falta de navegación obvia podría ser un problema; las paletas de colores morados están creciendo en popularidad gracias a las asociaciones con otras tendencias; y los degradados son una de esas tendencias que entran y salen de estilo con frecuencia. (Parece que la gente los ama o los odia).
¿Qué tendencias estás amando (u odiando) en este momento? Me encantaría ver algunos de los sitios web con los que está fascinado. Déjame un enlace en Gorjeo ; Me encantaría saber de ti.