20 Mejores nuevas carteras, marzo de 2018
Hola lectores! Es marzo. Como es tradición, he ido y he recopilado un montón de interesantes diseños de cartera para su lectura. Es una mezcla ecléctica este mes. Verás un buen diseño sencillo y básico junto con sitios que hacen cosas interesantes con gráficos 3D. ¡Disfrutar!
Nota: estoy juzgando estos sitios por lo buenos que me parecen. Si son creativos y originales, o clásicos, pero muy bien hechos, todo es bueno para mí. A veces, UX y accesibilidad sufren. Por ejemplo, muchos de estos sitios dependen de JavaScript para mostrar su contenido; esta es una mala idea ™, niños. Si encuentra una idea que le gusta y desea adaptarse a su propio sitio, recuerde implementarla de manera responsable.
Kaj Jeffries
Kaj Jeffries ha ganado mi corazón amante de los memes con el simple recurso de usar GIF para mostrar su trabajo como director. Es una técnica simple que funciona a la perfección con su particular estilo de dirección. El diseño con dos columnas que se desplazan en direcciones opuestas quizás no sea el más práctico, pero ciertamente se ajusta a la vibra sin ser inutilizable.
Ori Studio
Ori Studio es el primer sitio en mucho tiempo para tener "puntos" como su tema principal. No sé, la primera palabra que pensé fue "puntillismo", pero eso no me parece correcto. En cualquier caso, el estilo le da una sensación muy distinta al sitio, y dudo que lo olvide pronto.
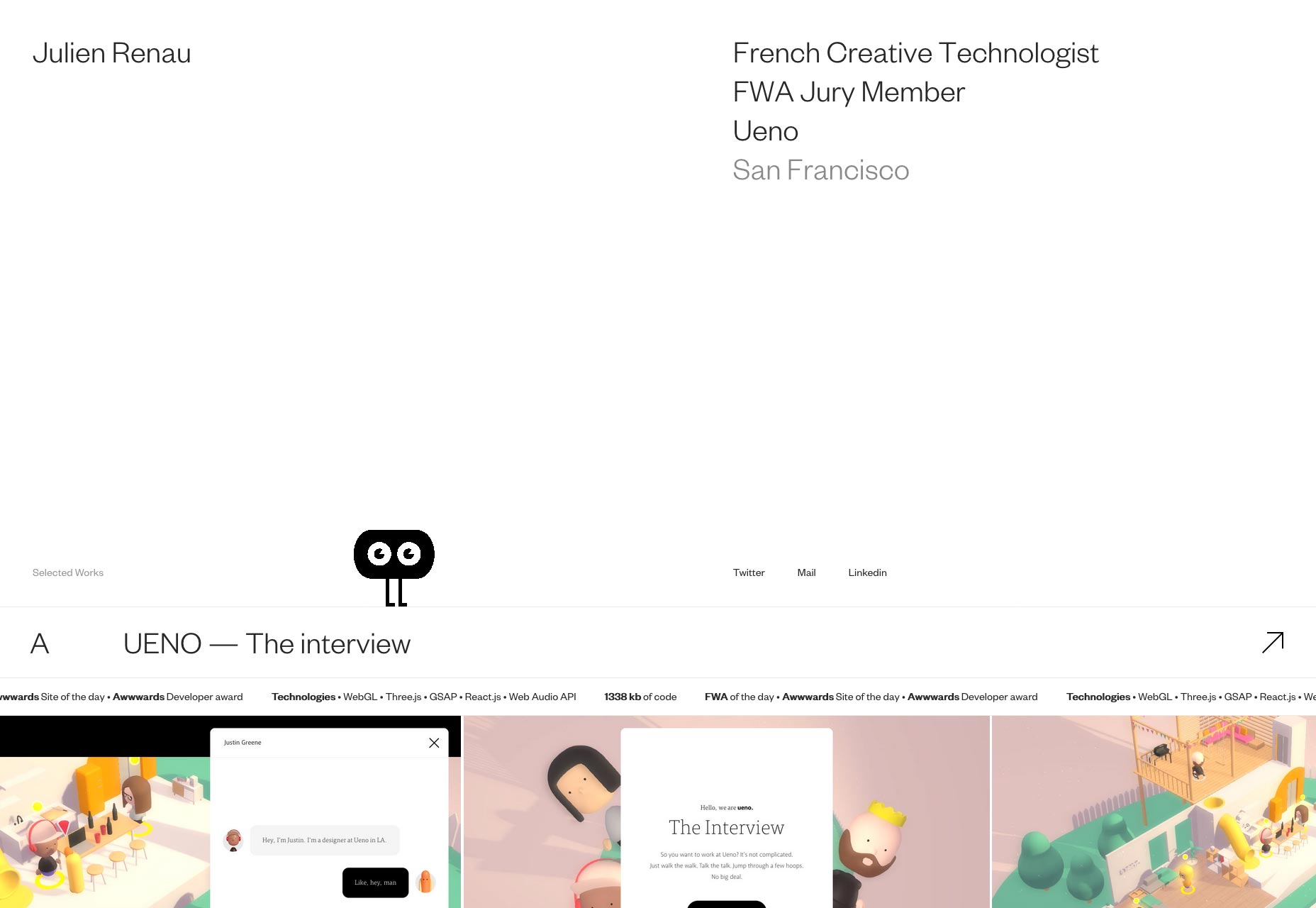
Julien Renau
Cuando se toma en cuenta lo mucho que me desagradan los precargadores y el uso excesivo de la animación, dice algo que me gusta Cartera de Julien Renau . Hay algo sobre la pequeña mascota parpadeante (que puedes controlar con las teclas de flecha) y la ejecución del resto del sitio que encuentro elegante y encantadora.
Uncanny Valley Studio
Uncanny Valley Studio cambia lo que de otro modo sería un diseño minimalista bastante estándar adoptando un estilo gráfico distorsionado al presentar sus proyectos. Y funciona.
Cada uno de sus proyectos también parece contar con algunos elementos interactivos, como este looper de música básica . Esto agrega una nueva dimensión a la forma en que los usuarios experimentan la cartera.
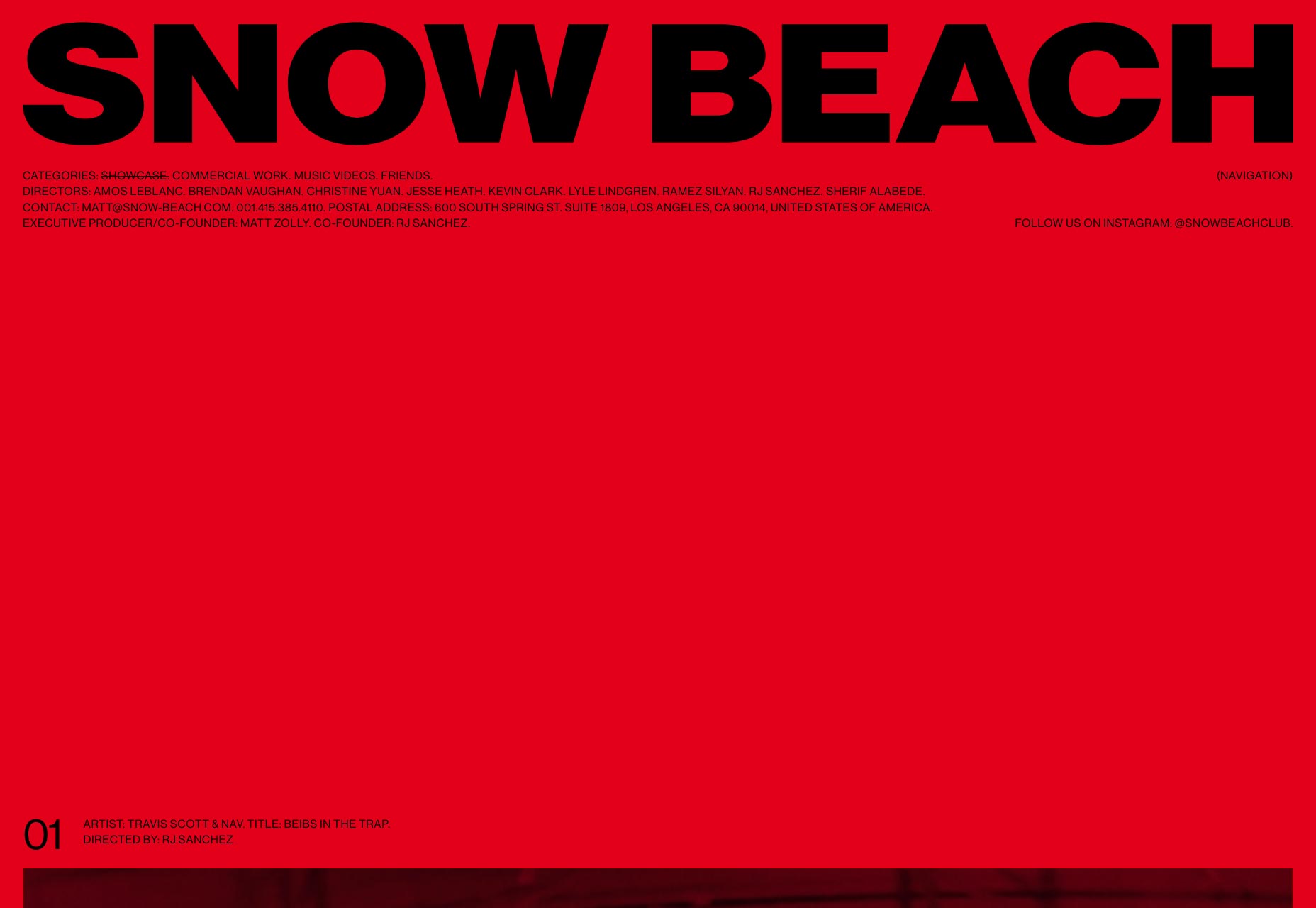
Snow Beach
Cualquiera que haya leído algunos de estos artículos sabrá que puedo apreciar a los diseñadores que intentan algo audaz e incluso drástico, incluso si tiene algún defecto. Eso es más o menos cómo describiría Snow Beach , una cartera de lo que parece ser un equipo de directores.
La navegación no es tan obvia como la navegación hasta que se mira de cerca, y el "salvapantallas" se abre demasiado rápido. De lo contrario, este sitio te golpea con ese tono rojo y un diseño que obviamente trata de llevarte a los videos lo más rápido posible. Me gusta.
Películas comunitarias
Películas comunitarias es otro portafolio para varios directores diferentes. Sin embargo, en lugar de pegarle duro con una tonelada de un solo color, este organiza sus videos (y publicaciones de Instagram) en un agradable diseño de mampostería.
Diría que necesitan aclarar qué enlaces son imágenes de Instagram y cuáles son videos desde el principio, sin requerir que el usuario pase el mouse sobre cada uno. De lo contrario, el sitio es agradable de navegar y se mantiene fuera de tu camino.
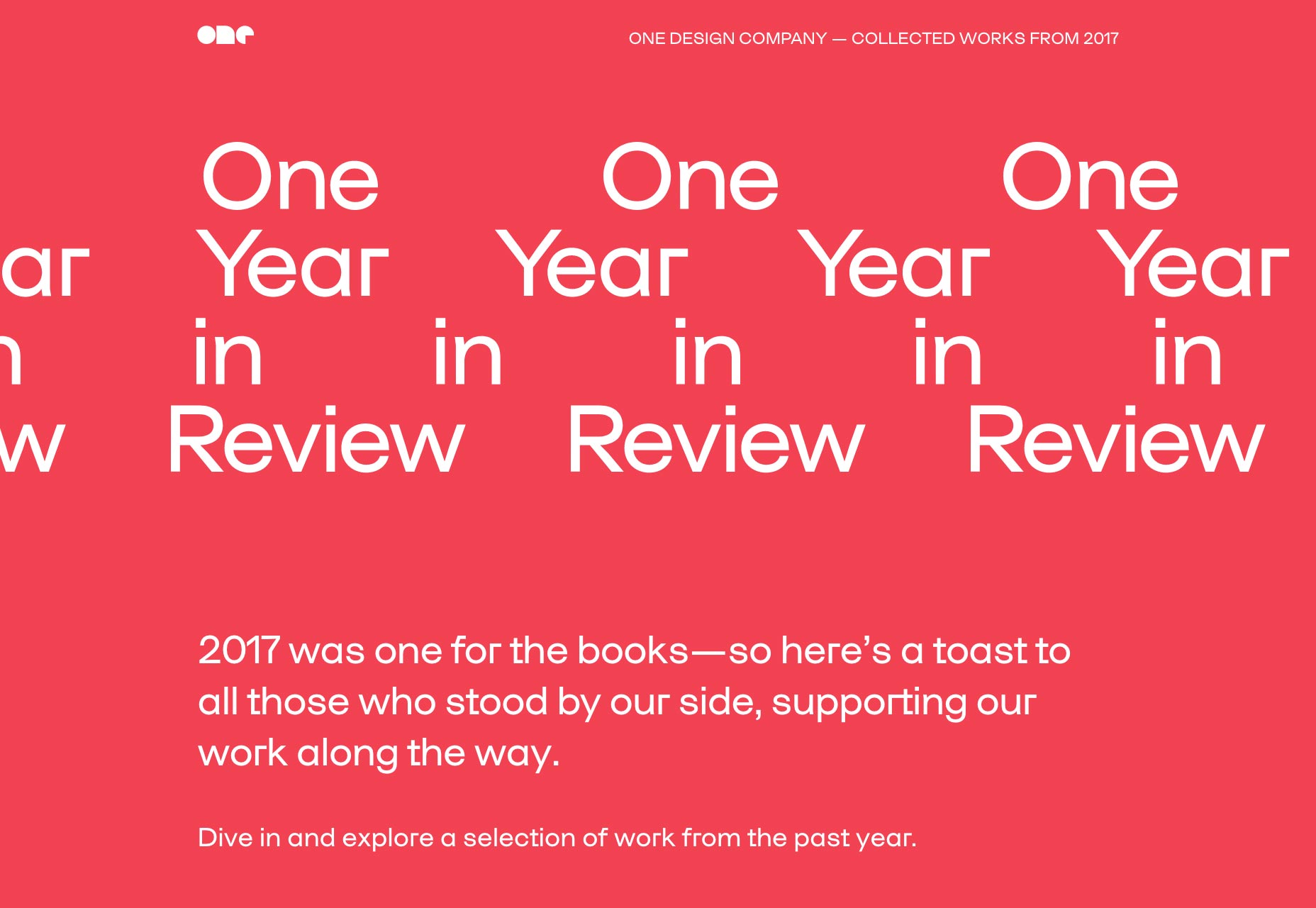
One Design Company
ODC2017 es un caso interesante, ya que no es la cartera principal. Es solo una colección de cosas que One Design Company hizo en 2017. Tengo que decir que es raro para mí ver más de una docena de paletas de colores puestas en uso en una página, y aún más raro aún para que piense que funciona. Pero funciona aquí.
Claudia Basel
Portafolio de Claudia Basel es otro de esos sitios que golpea el punto correcto de una manera extraña. Ya sabes, es extraño, pero es bueno raro. La navegación a pantalla completa con lo que se parece mucho a una foto familiar en la página de inicio da paso a una cartera minimalista que es limpia y clara.
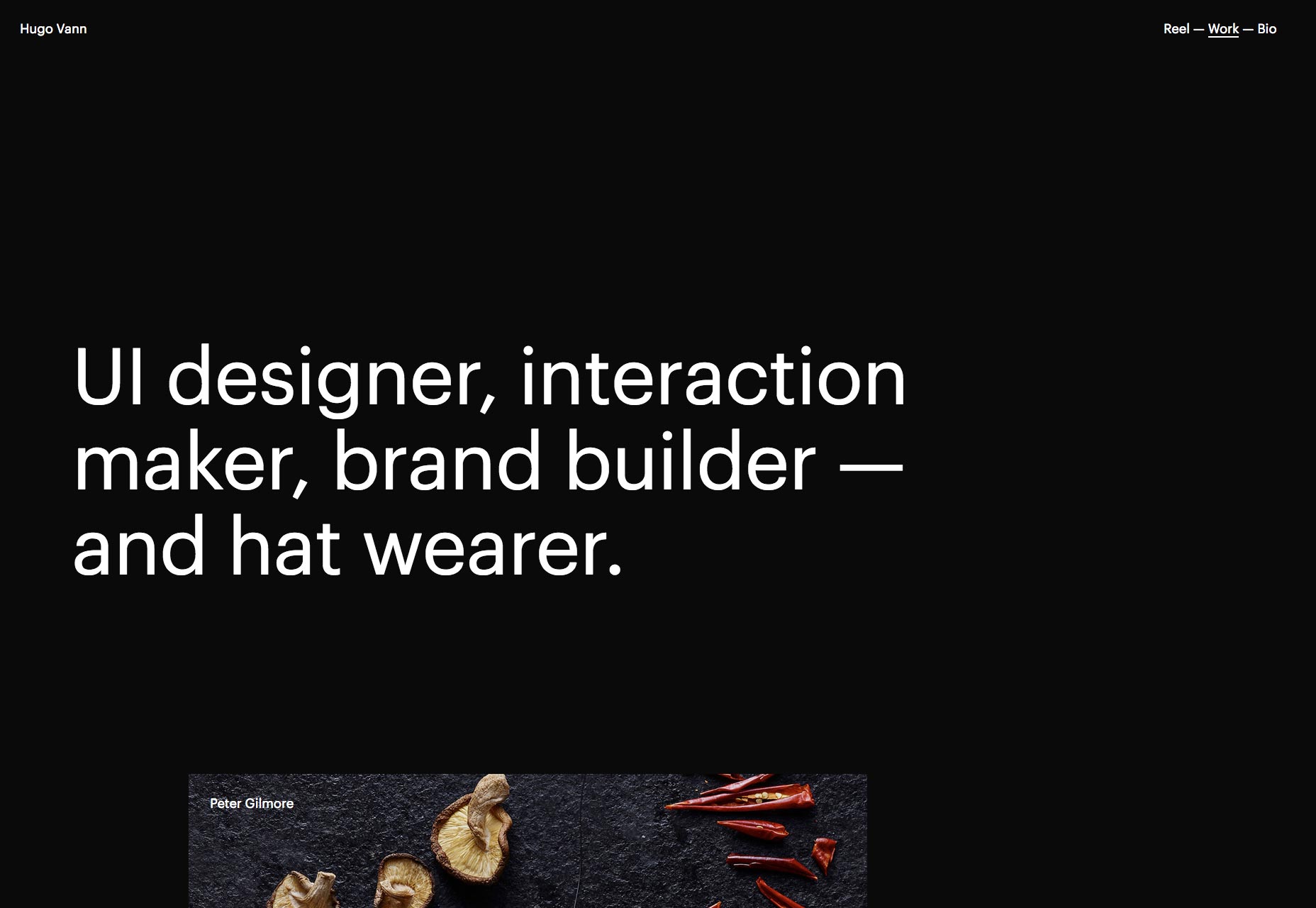
Hugo Vann
Hugo Vann tomó el sitio asimétrico ahora muy familiar y le dio una capa oscura de pintura. Es simple, y nada alucinante, pero se ve bonito, y funciona bien. Lo que más me gusta es la forma en que presenta instantáneas de su trabajo de forma que tengan sentido para el medio. Por ejemplo, él no presenta sus interfaces móviles con faux-teléfonos skeuomorphic, pero todavía se puede decir que es una interfaz móvil en primer lugar.
Patrick Heng
Patrick Heng utilizó su cartera como una forma de mostrar todos los trucos interactivos de lujo que podía extraer. Pero encontraré la manera de perdonarlo, aunque sea porque es tan agradable de ver. Es raro que un sitio logre sentirse colorido a pesar de que la mayoría de sus elementos son monocromáticos. Definitivamente tiene algo que ver con cuán colorido es todo su trabajo.
Cambiar
Me gustaría decirle a la gente detrás Cambiar que su sitio es encantador, encuentre otra forma de implementar proyecciones de diapositivas creativamente, y que busquen demandas de Nintendo; ellos litigan duro.
Normalmente no recomendaría usar presentaciones de diapositivas para todo, pero debo admitir que cada vez más sitios logran hacerlo funcionar. Switch es uno de ellos. Simplemente pondría la información de contacto horizontal otra vez. No me gusta tratar de descifrar el texto que está "de su lado".
Akademi
Con el diseño simple muerto, el tipo sans-serif enorme y audaz, y los bordes negros gruesos en algo, Akademi se siente como un retroceso. Ya sabes, ¿un retroceso hace dos o tres años, como máximo? Maldición, las tendencias se mueven rápido.
No es lujoso, pero es un buen sitio web. Hombre, casi extraño este estilo, ahora.
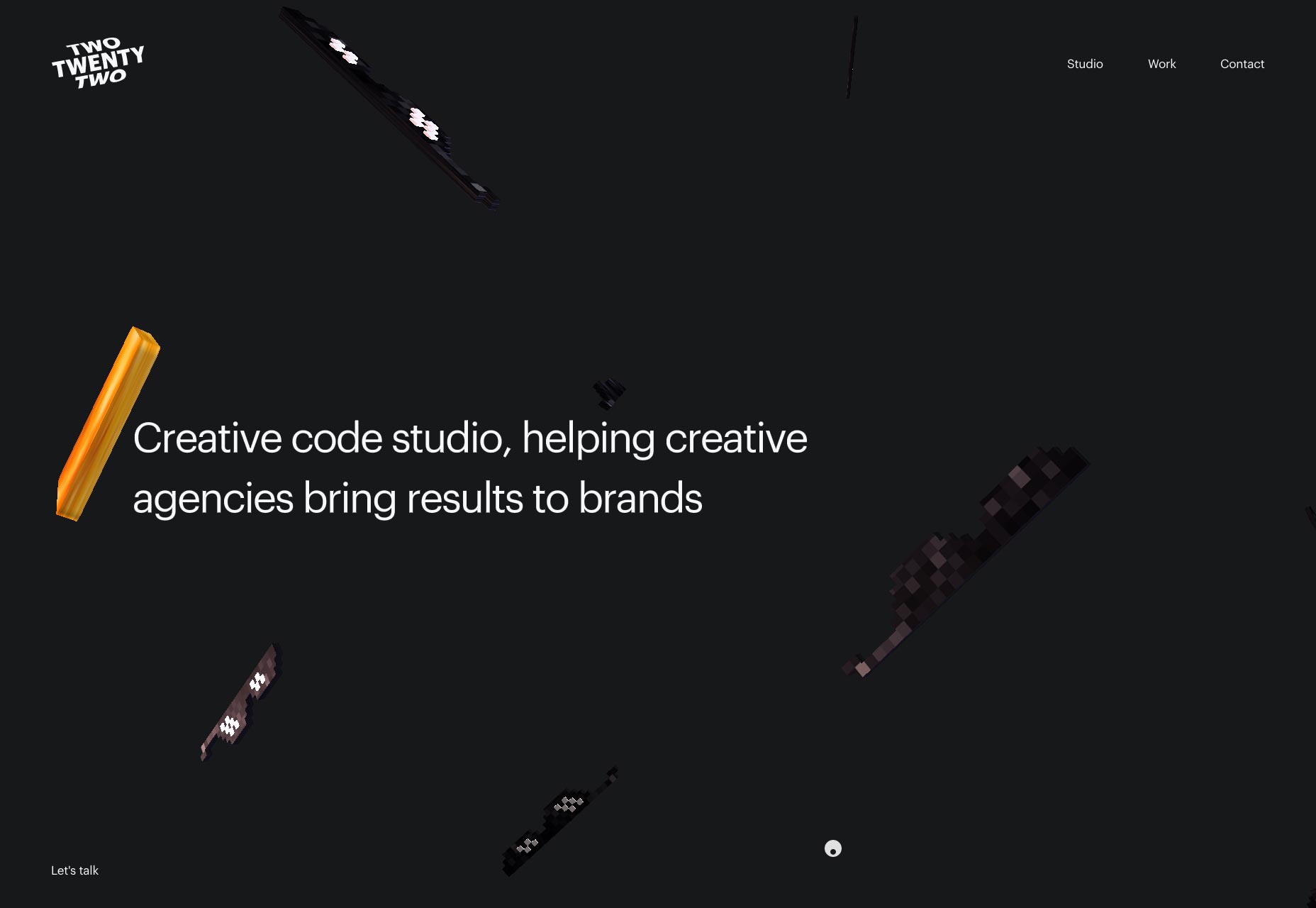
Dos Veintidós
Dos Veintidós es el próximo sitio en esta lista para ir un poco loco con los gráficos 3D en su sitio web. Tenemos pizza poligonal, piruletas, tostadas, gafas de sol y esas cajas de Super Mario que tienen signos de interrogación. El resto del sitio se apega a un diseño bastante típico, pero esa página realmente marca la pauta.
Gente Mágica Voodoo People
Gente Mágica Voodoo People hace honor a su nombre al adoptar un tipo de ambiente de nueva era en su portafolio de estilo de presentación. E incluso si el logotipo se parece demasiado a un clip art para mi gusto, no puede negar que tienen un tema distinto para ellos.
PD Haga clic en su página hasta que vea que los láseres se disparan desde el logotipo del ojo. Luego sigue haciendo clic lo más rápido que puedas.
Películas de contraste
Películas de contraste ha llevado a Internet un sitio de estilo de presentación que imita muy ligeramente el aspecto del visor de una cámara de video. Es elegante, el tipo es genial y ordeñan ese tema con todo su valor.
Todavía soy escéptico de que los enlaces de navegación se extiendan a las cuatro esquinas (o lados) de cualquier sitio web dado. No sé de dónde viene esta tendencia, y me gustaría ver algunos números sobre qué tan bien funciona o no.
Sr. Kyle Mac
Sr. Kyle Mac nos trae otro sitio web que es ligero, limpio y minimalista, con algunos toques ligeros de animación. Nada alucinante, pero un diseño sólido y confiable.
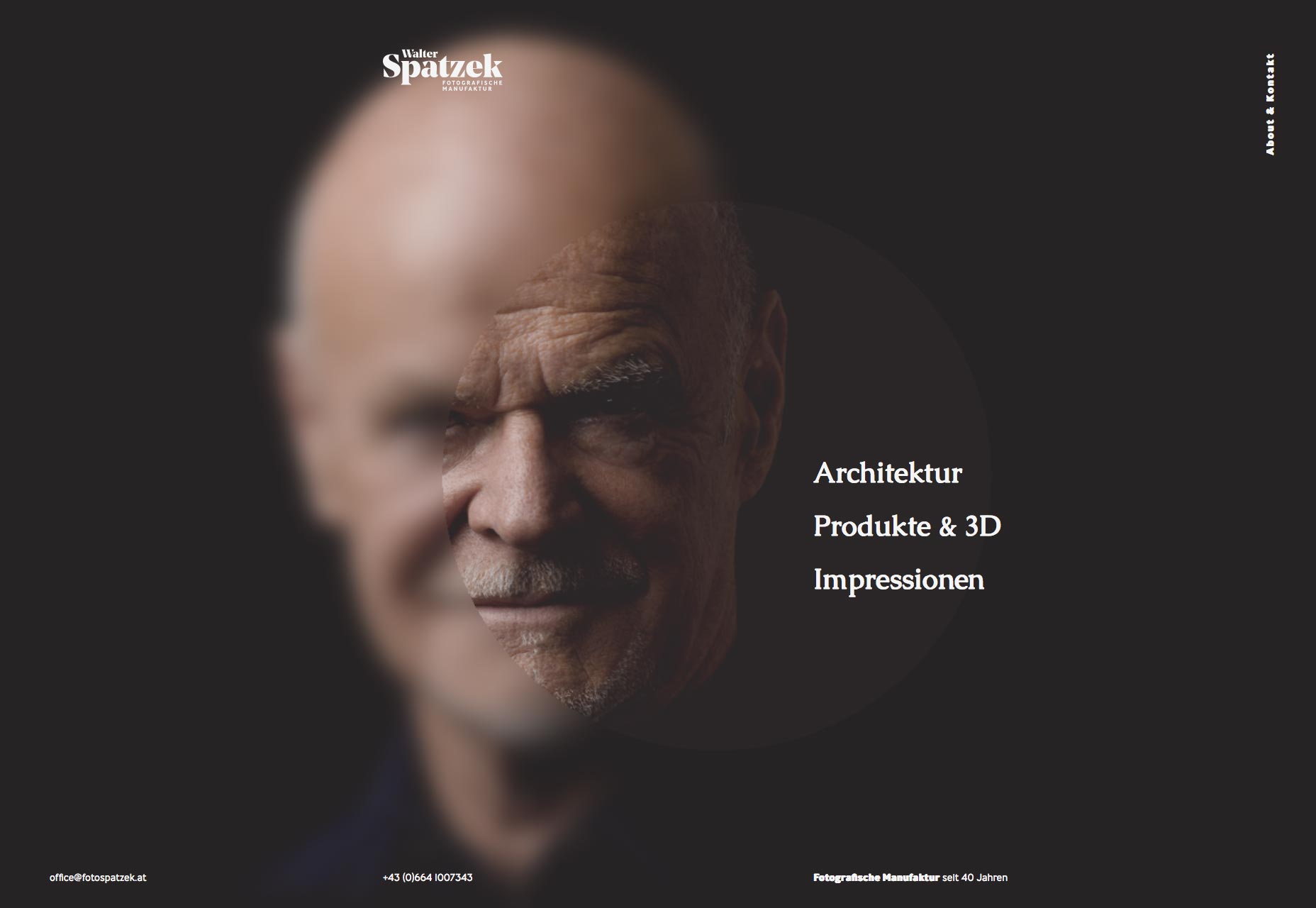
Walter Spatzek
La cartera de Walter Spatzek pasa justo al lado de los "toques ligeros" de la animación y se sumerge en el extremo profundo. Y, sin embargo, el resto del diseño se siente lo suficientemente elegante como para que no me importe. El trabajo se enfatiza muy claramente, y hace toda la venta.
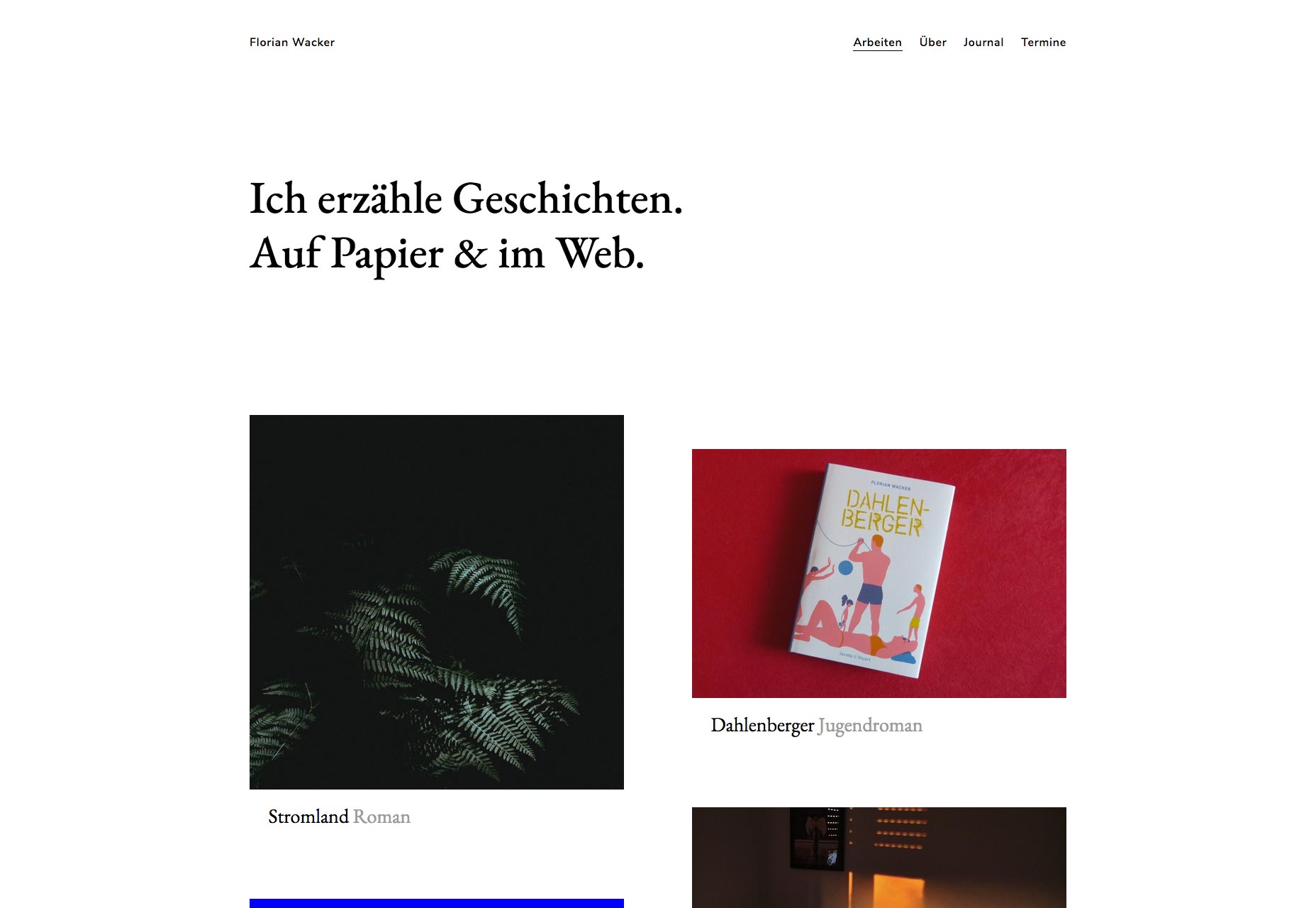
Florian Wacker
Florian Wacker ha logrado hacer algo que nunca pensé que vería. Han hecho (lo que estoy bastante seguro es) que el alemán se ve más elegante que aterrador solo a través de la tipografía. Está bien, es una broma, pero realmente, si eso fuera inglés, disfrutaría leyendo todo en este sitio.
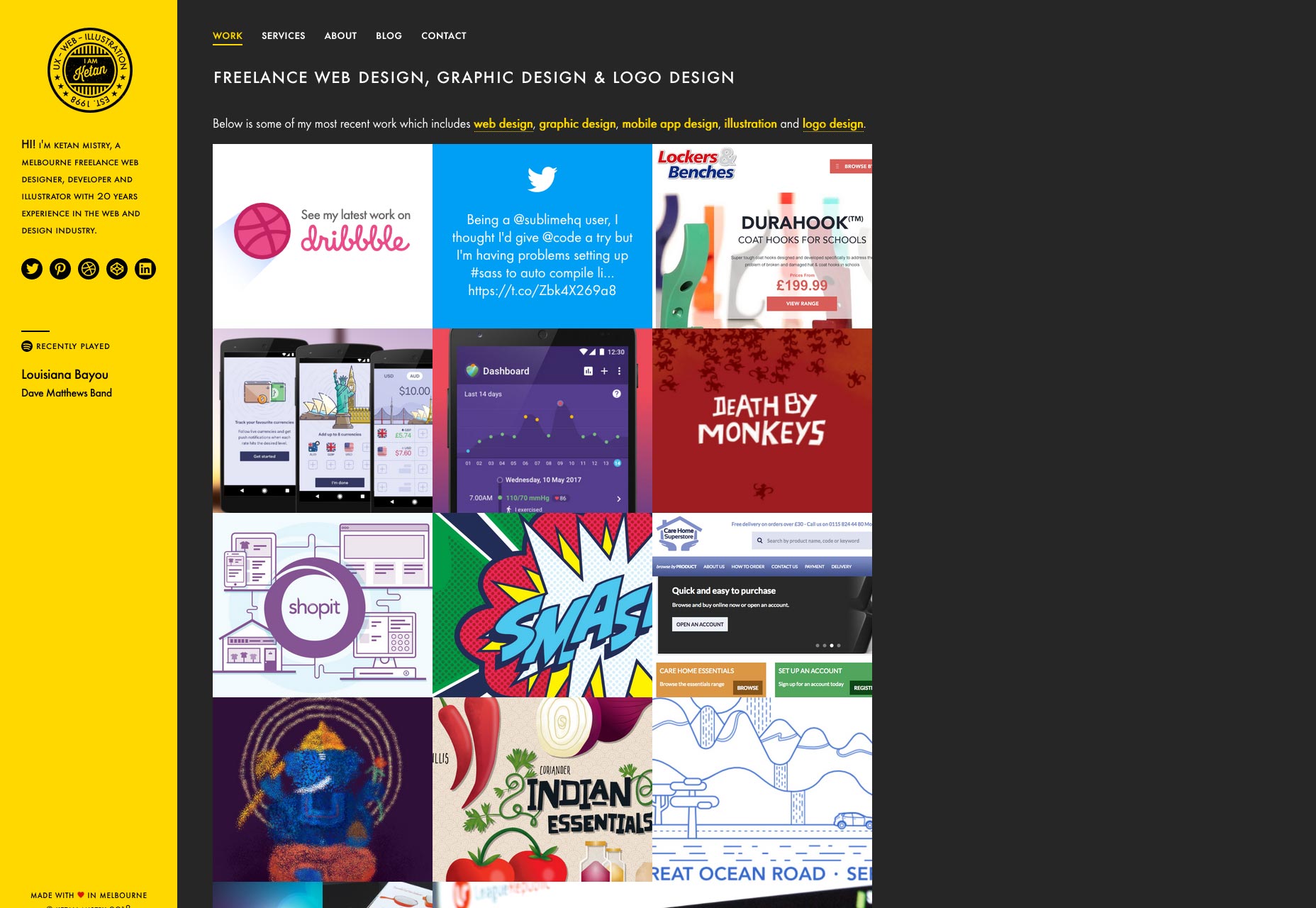
Ketan Mistry
Ketan Mistry es un diseñador de la vieja escuela, y su sitio web adopta un tema de la vieja escuela. Sospecho que su sitio web podría haberse parecido mucho a esto desde cuando usamos marcos y tablas para el diseño. ¿Y por qué no? Buen diseño dura.
Robbie Hall Creative
Si Cartera de Robbie Hall se parece un poco a un tema, no te preocupes. Eso es solo Bootstrap mostrando a través de. Sin embargo, no me di cuenta de eso hasta que miré la fuente. En cierto modo, ese solo hecho es un testimonio de la habilidad del diseñador. Además, se ve bien.