28 increíbles sitios para desplazarse en paralaje
La forma en que navegamos en nuestros sitios web es extremadamente importante. La razón es que la experiencia del usuario y la forma en que interactúan con el sitio web hace que la usabilidad del sitio web se rompa o se rompa.
Si alguien no puede moverse en su sitio, entonces es inútil. Si alguien puede moverse y puede encontrar fácilmente lo que está buscando, eso marca una gran diferencia.
Al jugar con la navegación e incorporar eso a las nuevas tecnologías, nos encontramos con un efecto ampliamente utilizado en la actualidad. Este efecto se llama desplazamiento de paralaje. el desplazamiento de paralaje es excelente, no solo porque hace que la navegación sea simple, también puede ser divertido interactuar con él, y se sabe que el desplazamiento de paralaje agrega profundidad a lo que de otra manera serían diseños de sitios aburridos y sencillos. Proporciona una forma de interactuar creativamente con el contenido de una manera emocionante.
Sitios web de Parallax
Hoy vamos a mostrar algunos de estos sitios web de paralaje, informándole de lo que es posible, permitiéndole disfrutar de los sitios y sus contenidos y, con suerte, inspirándolo para que pruebe esta técnica por usted mismo.
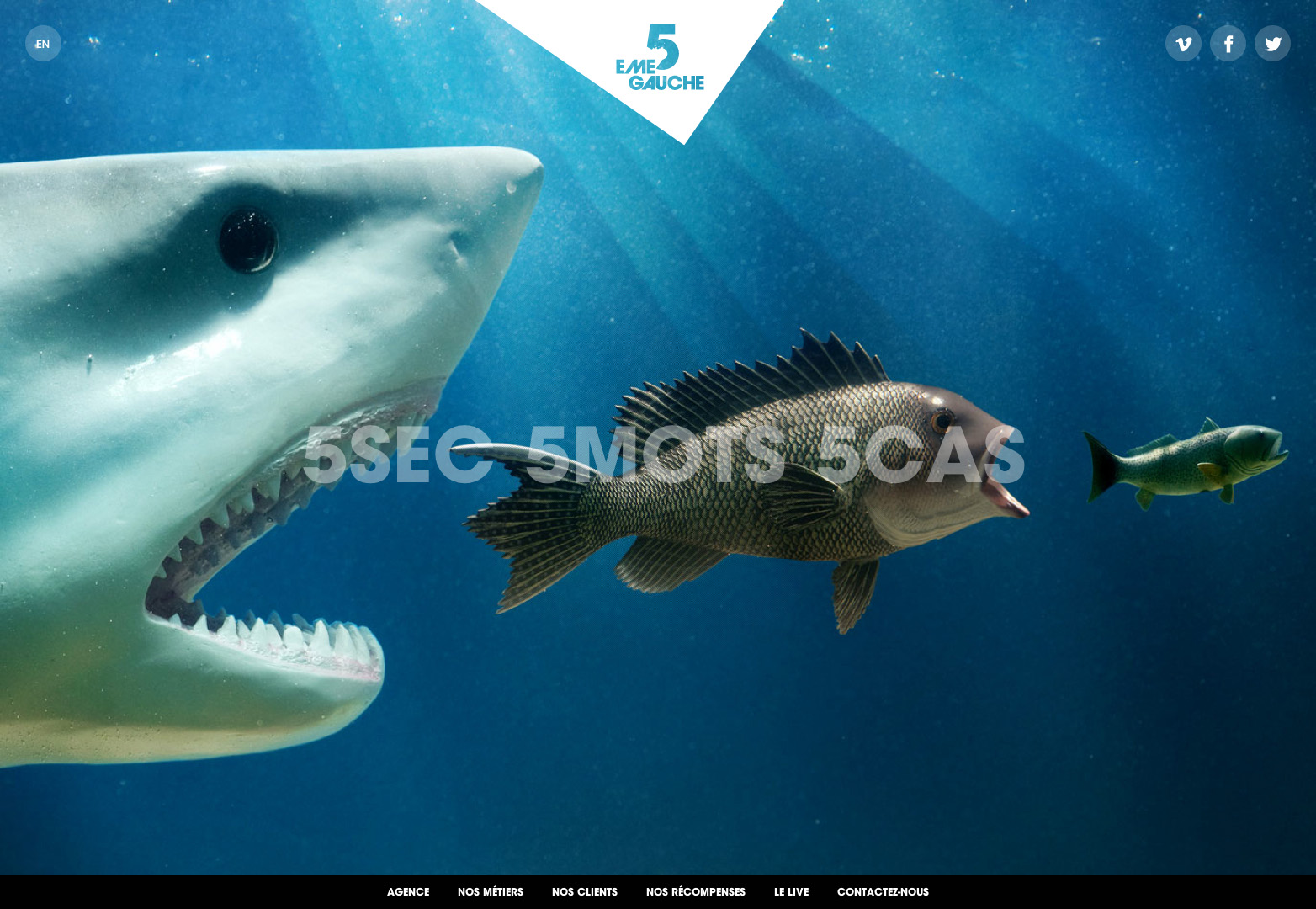
5emegauche
Son una agencia que usa varios lenguajes de programación diferentes para hacer que su sitio web sea extremadamente interesante. En la mayoría de los casos, cuando se desplaza, se desplaza a una página diferente. Pero en este sitio web, cuando vas a una página diferente, tiene su propia pieza de mecanismo de desplazamiento o elemento que hace que todo sea extremadamente interesante. Este es un sitio muy divertido para jugar y te recomiendo que si quieres hacer algo extravagante con tu sitio web, debes echar un vistazo a los suyos.
Air Jordan 2012
Air Jordan es, por supuesto, extremadamente popular por sus zapatillas de deporte. Esta vez eligieron mostrarnos los ingredientes de sus zapatos de una manera llamativa e interesante. Hicieron un gran trabajo al presentar esta información.
Feria Mundial de Atlantis
La Feria Mundial de Atlantis decidió crear un sitio web que explica su propósito y su historia. Utilizaron este desplazamiento no solo como una forma de presentar información, sino como una forma de animar la información y contar una historia. Es extremadamente interesante, es extremadamente divertido, es interactivo e informativo. Esto es solo un gran esfuerzo.
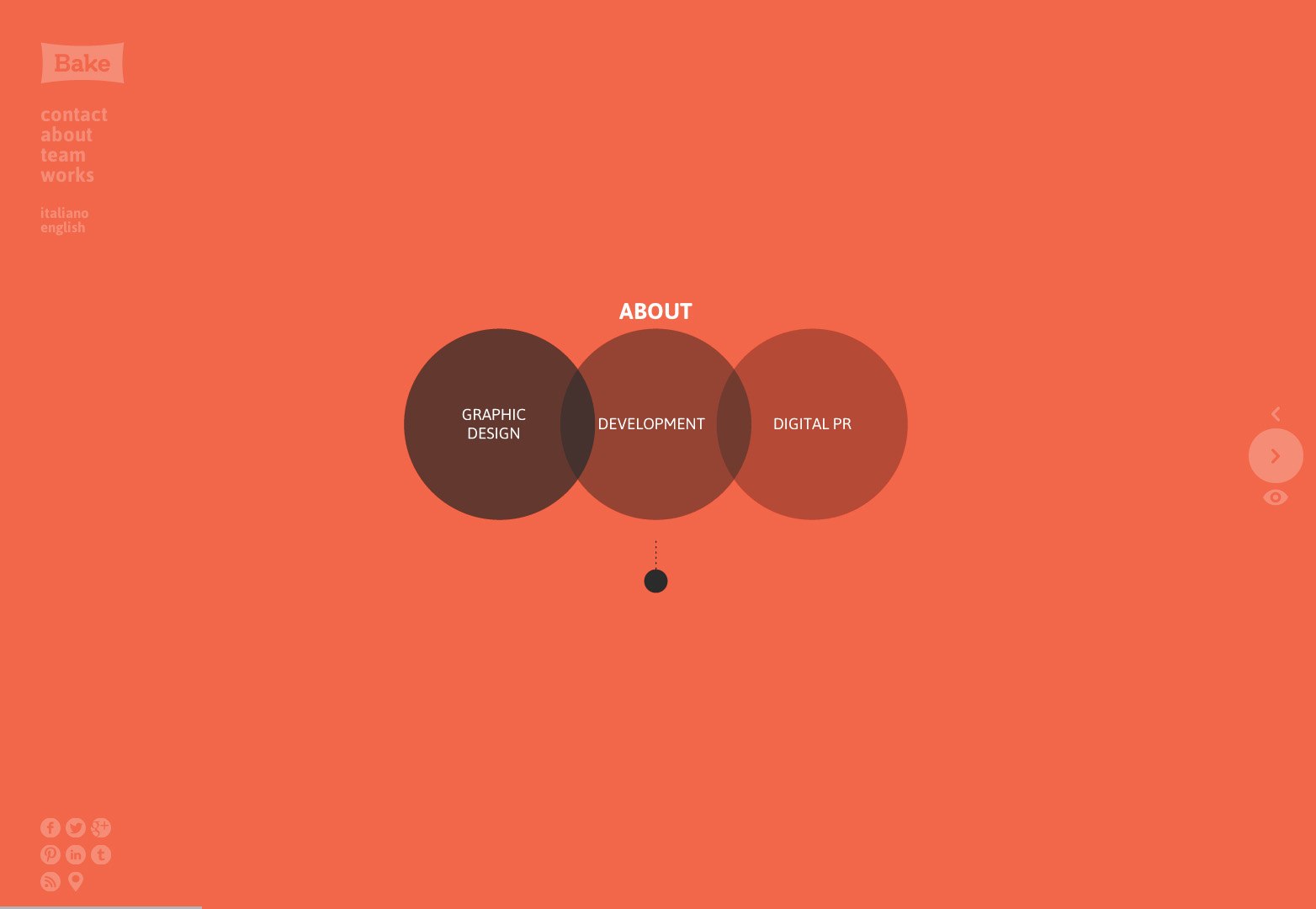
Bake Agency
Con muchos sitios web diferentes, puede usar el mouse para desplazarse por los sitios web. En la Agencia Bake utilizan la barra espaciadora para navegar entre diferentes piezas de información. Utilizan este desplazamiento de navegación más como una forma de presentar información y hacen un gran trabajo con eso.
BeerCamp en SXSW
Cuando vaya a este sitio web, es posible que esté un poco confundido porque se siente como si todo estuviera desordenado y uno encima del otro. Si vas y continúas desplazándote y haciendo clic en los enlaces de navegación, entenderás que esta es la forma en que decidieron presentar y utilizaron el desplazamiento aquí para llevarte la información en lugar de ir a la información.
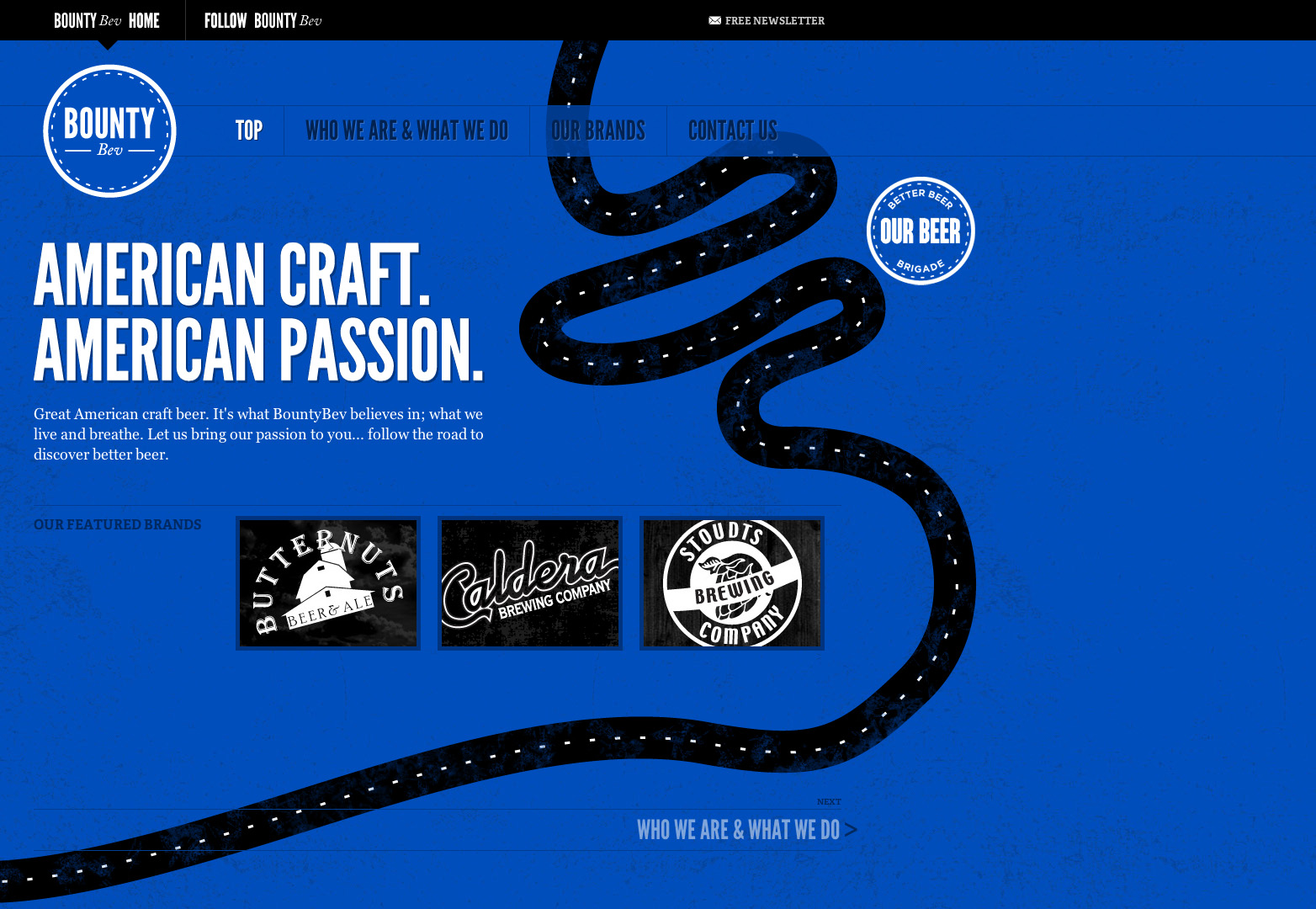
Bounty Bev
Bounty Bev es una cerveza artesanal estadounidense. Cuando piensas en la cerveza, probablemente no pienses en gráficos geniales o increíbles, y los sitios web probablemente no sean lo primero que se te venga a la mente. Creo que han notado una tendencia del desplazamiento de paralaje y lo han tomado y han exclamado sobre ese punto de una manera en la que se mueven de una pieza a otra.
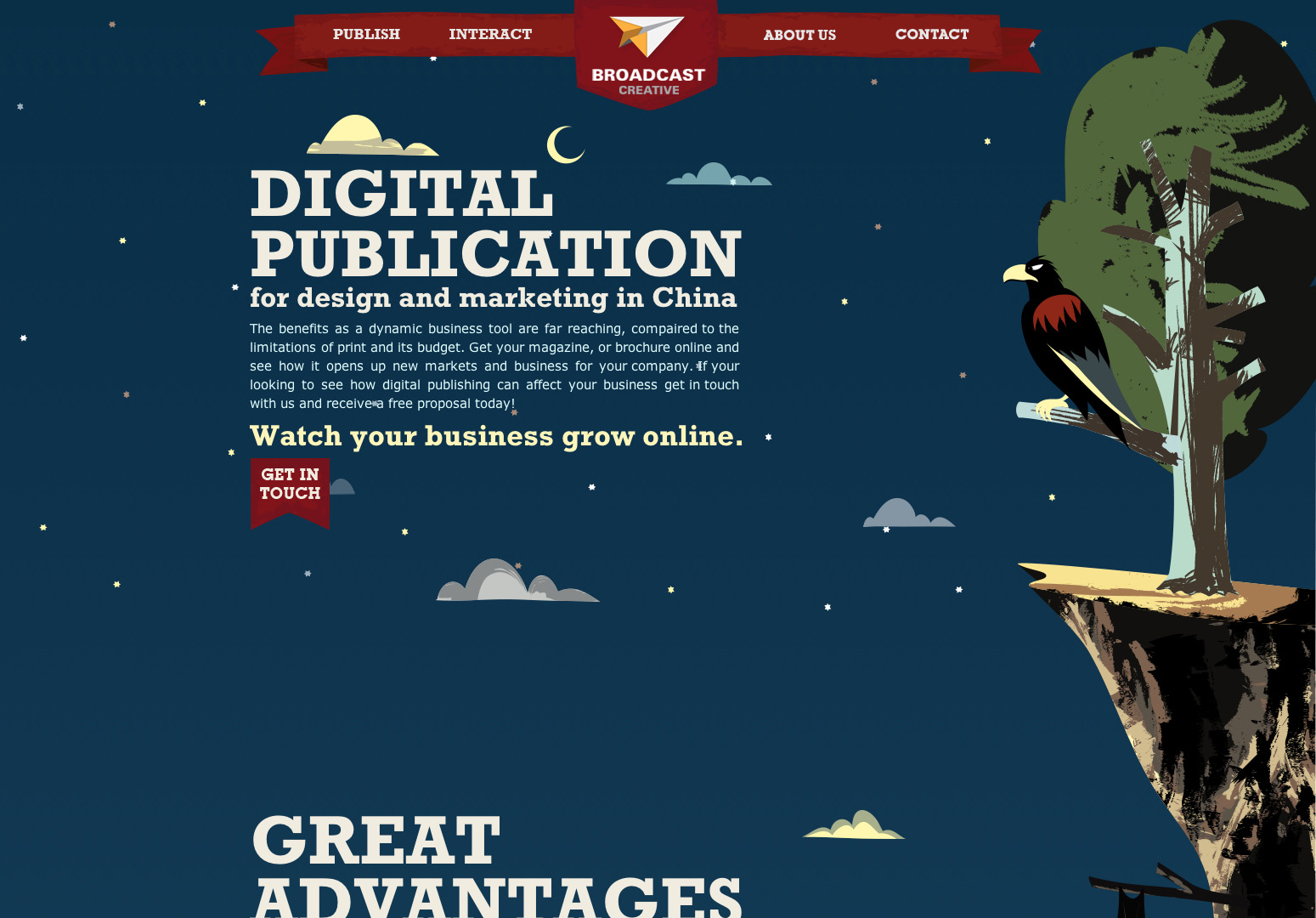
Broadcast Creative
Broadcast Creative es una agencia de publicación digital en China. Una vez más, esta es más una idea simple de navegar a través del desplazamiento y el desplazamiento de paralaje. Así es como puedes tomar la idea más simple y magnificarla con un gran diseño.
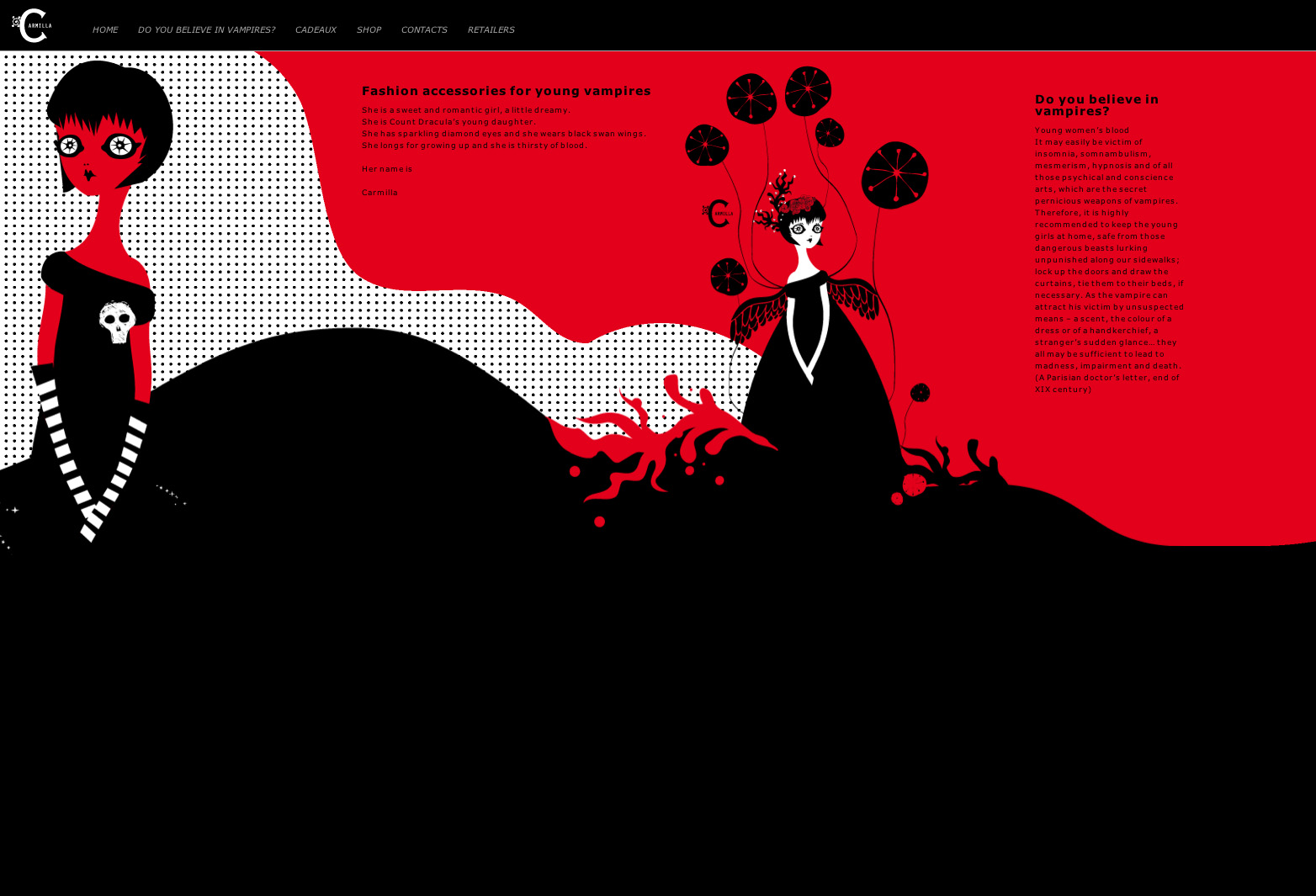
Vampiro Carmilla
Este es otro sitio web que utiliza desplazamiento horizontal en lugar de desplazamiento vertical para el sitio web. De nuevo, la información es muy simple, pero se magnifica con un diseño maravilloso.
Rebelión de contraste
Siempre es divertido tropezar con un sitio web que exige un cambio en la forma de hacer las cosas. Constress Rebellion es para diseñadores web y es un gran punto. Sugeriría que muchos diseñadores web principiantes revisen este sitio para obtener esta información, así como su navegación maravillosa.
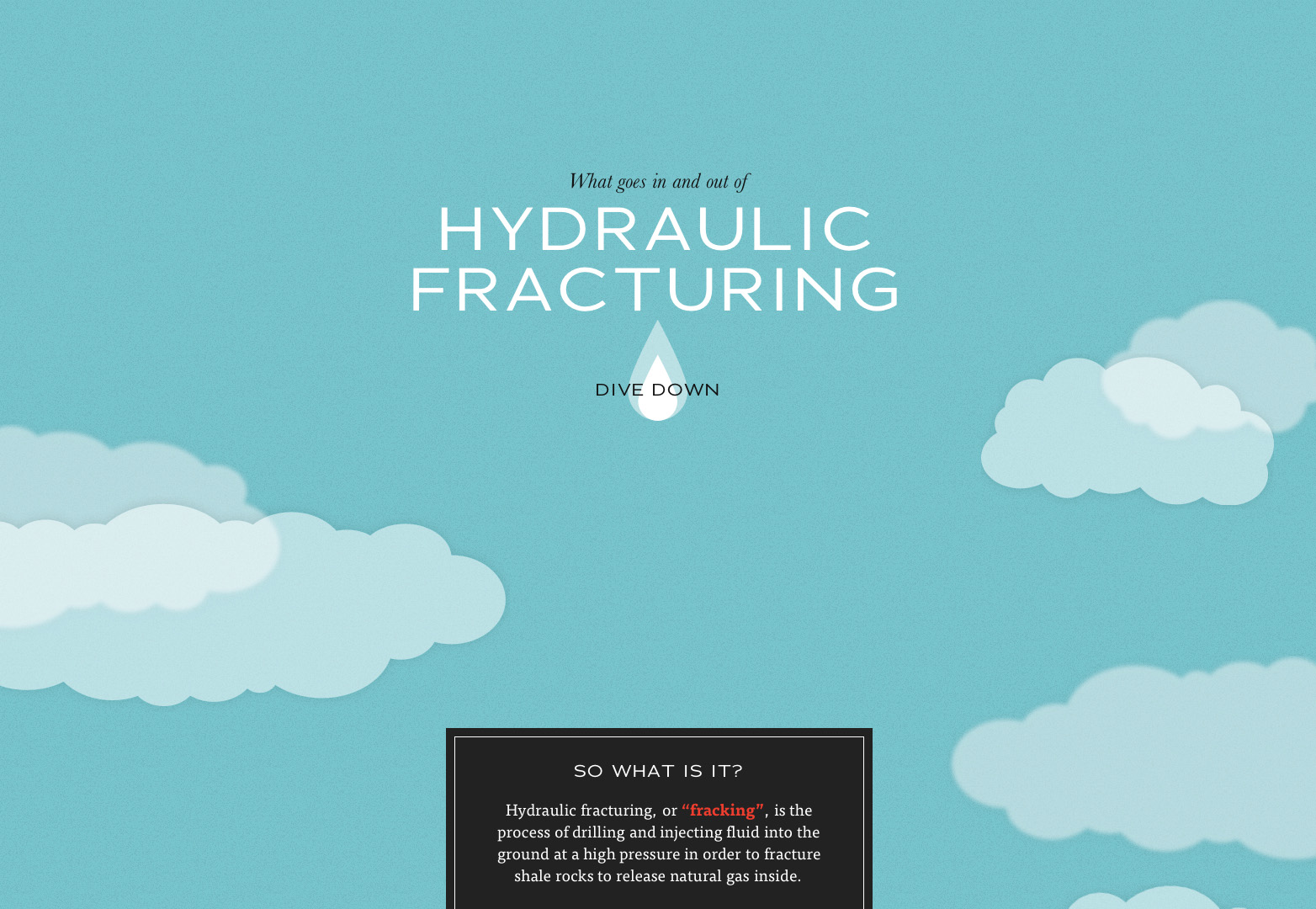
Peligros de Fracking
Al igual que el sitio web Atlantis, este sitio web utiliza el desplazamiento como una manera de contar una historia. Es probablemente uno de los sitios más alucinantes en los que he estado, así como su información. Si tiene tiempo, recorra este sitio web y aprenda sobre los peligros del fracking.
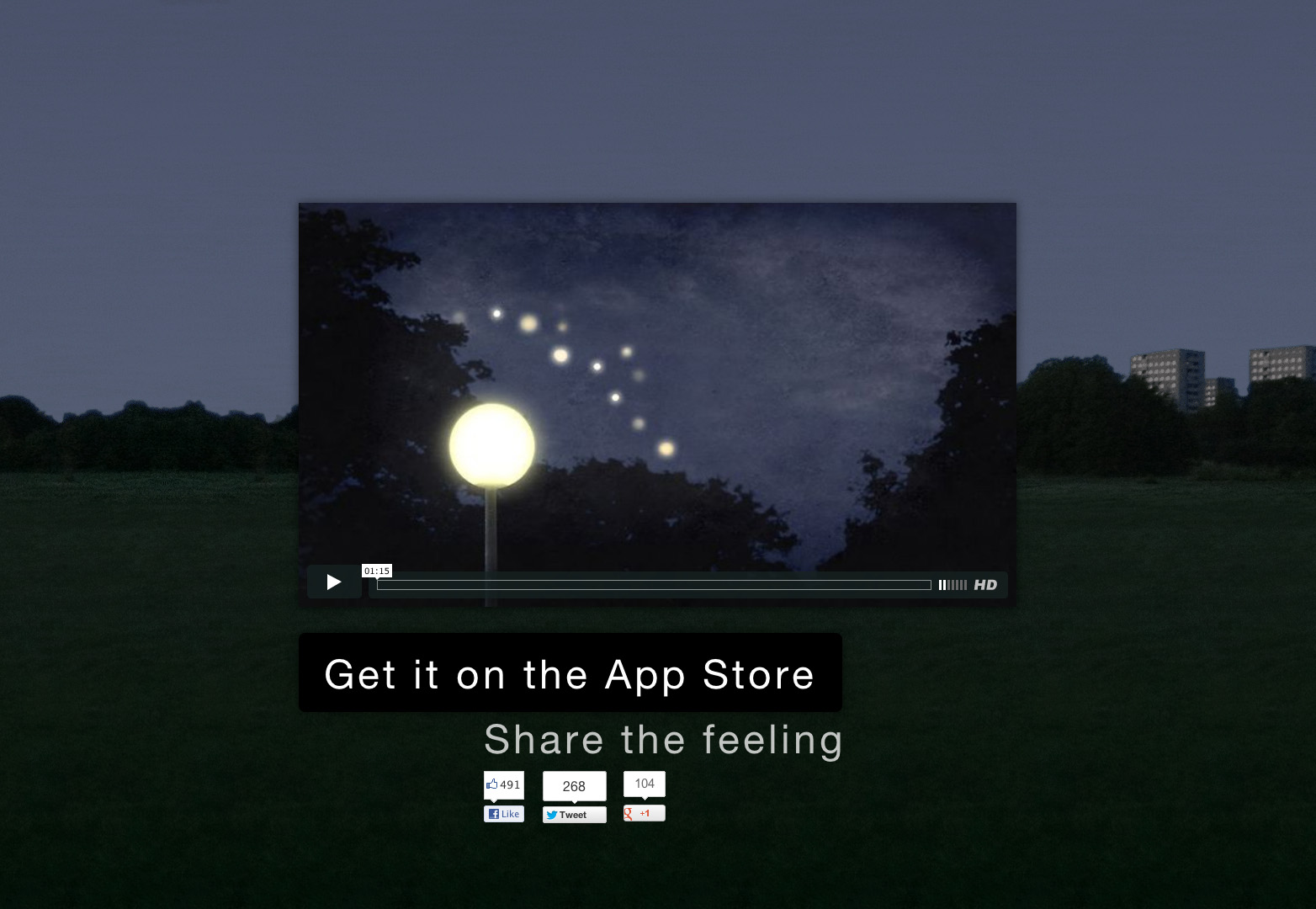
Vuelo de las luciérnagas
Este es un sitio web extremadamente simple. Solo hay un propósito para este sitio y después de desplazarse, comprenderá de qué se trata. Este es un concepto muy claro que no quiero regalar y te imploro que lo pruebes
Google Cultural Institute
Google Cultural Institute fue creado para ayudar a las personas a tomar conciencia de las diferentes culturas. Utilizan una línea de tiempo para ayudar a las personas a comprender los diferentes momentos y los diferentes años en que tuvieron lugar los eventos. En este sitio web, la navegación es importante porque facilita la interacción con la línea de tiempo e interactúa con diferentes artículos de noticias que fomentan la educación de diferentes culturas.
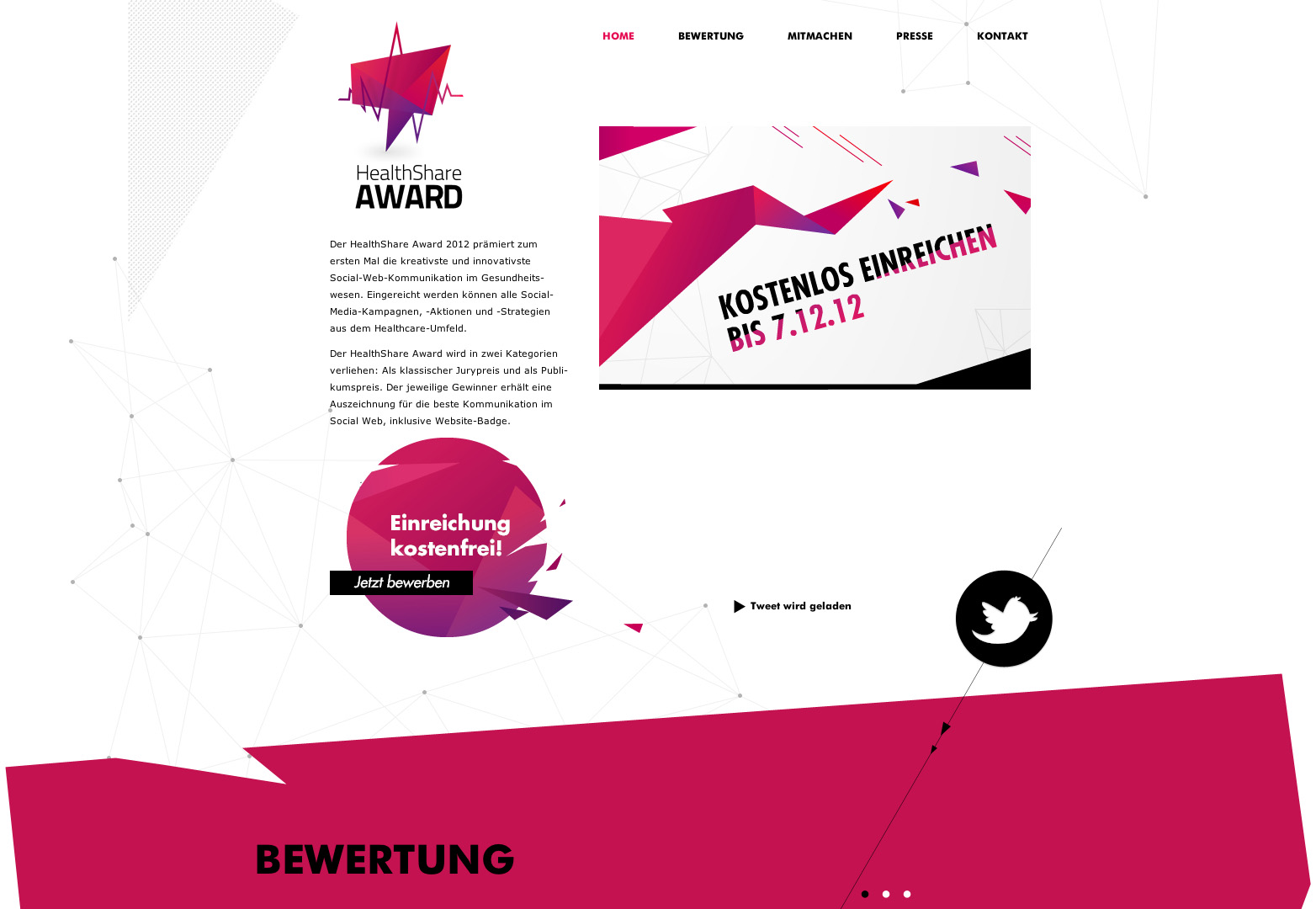
HealthShare
HealthShare Award es un sitio web bastante simple que utiliza el método de desplazamiento. La navegación lo lleva sin problemas a la porción de información que está buscando. También trae el trasfondo a la vida y a otros elementos también.
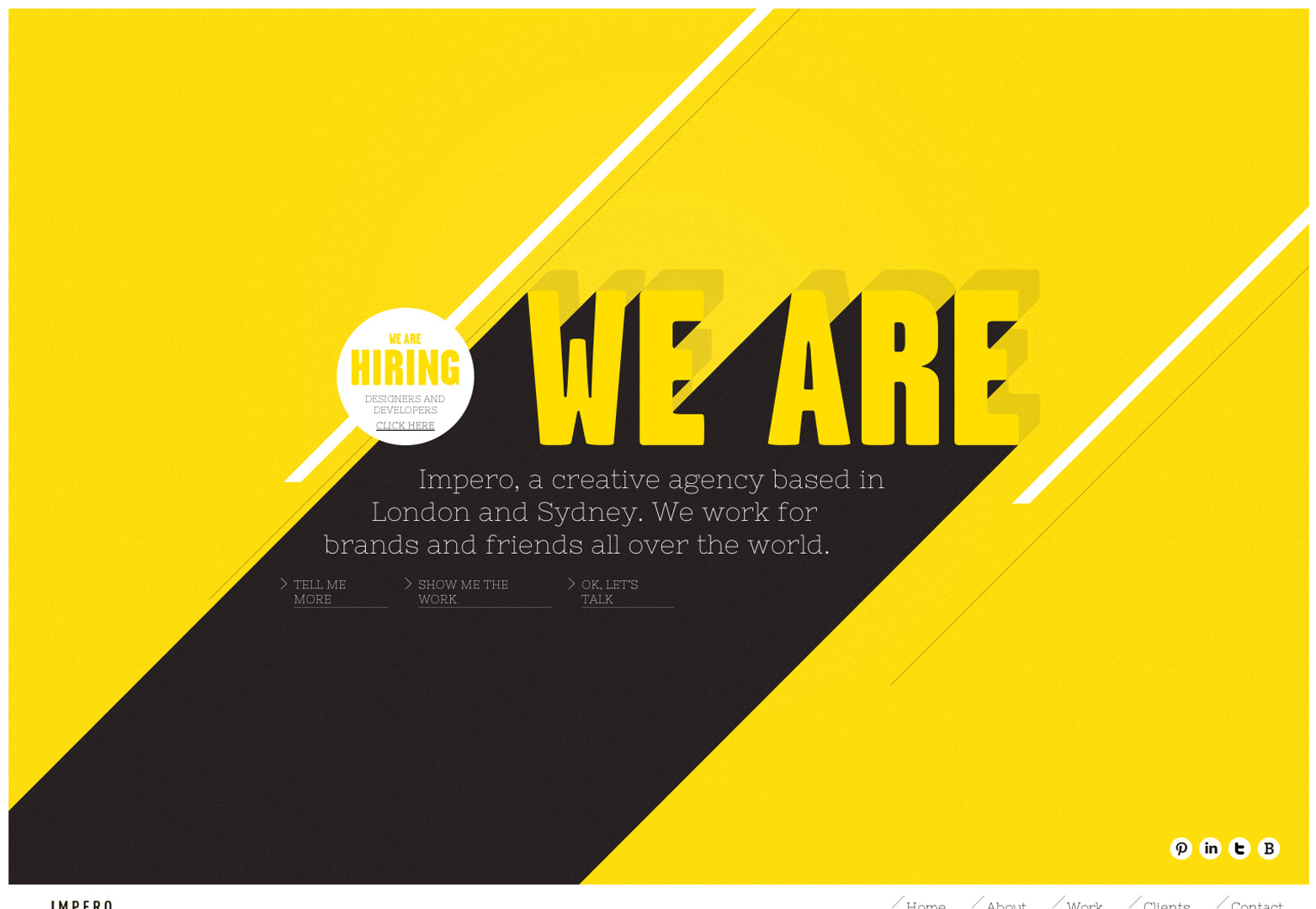
Impero
Impero es otra agencia que ha decidido usar el método de desplazamiento paralaje. Son un equipo global que obviamente está interesado en crear trabajos que rompen con la norma. En este sitio, es evidente que utilizan el desplazamiento de paralaje como una forma de animar la información que están presentando.
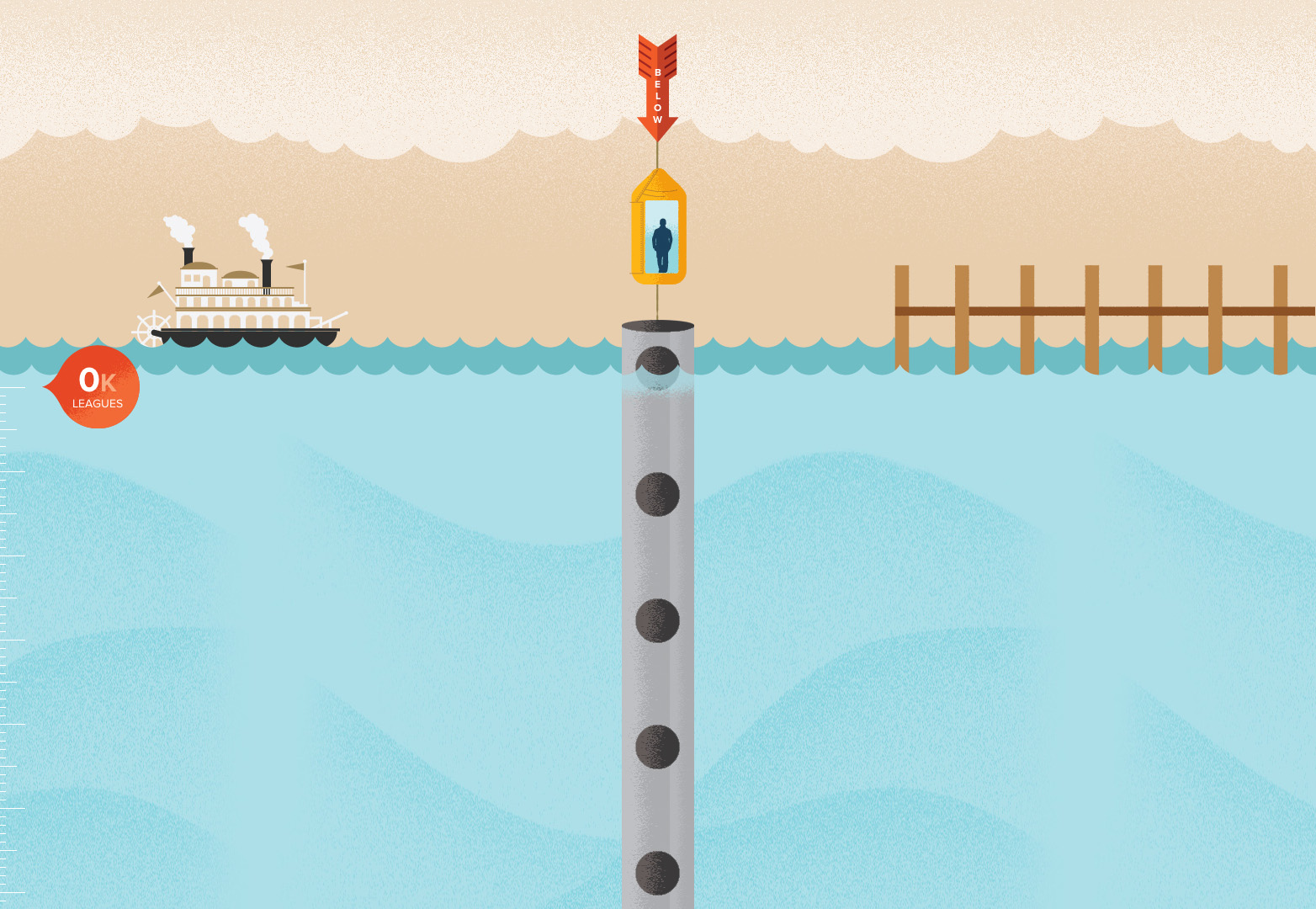
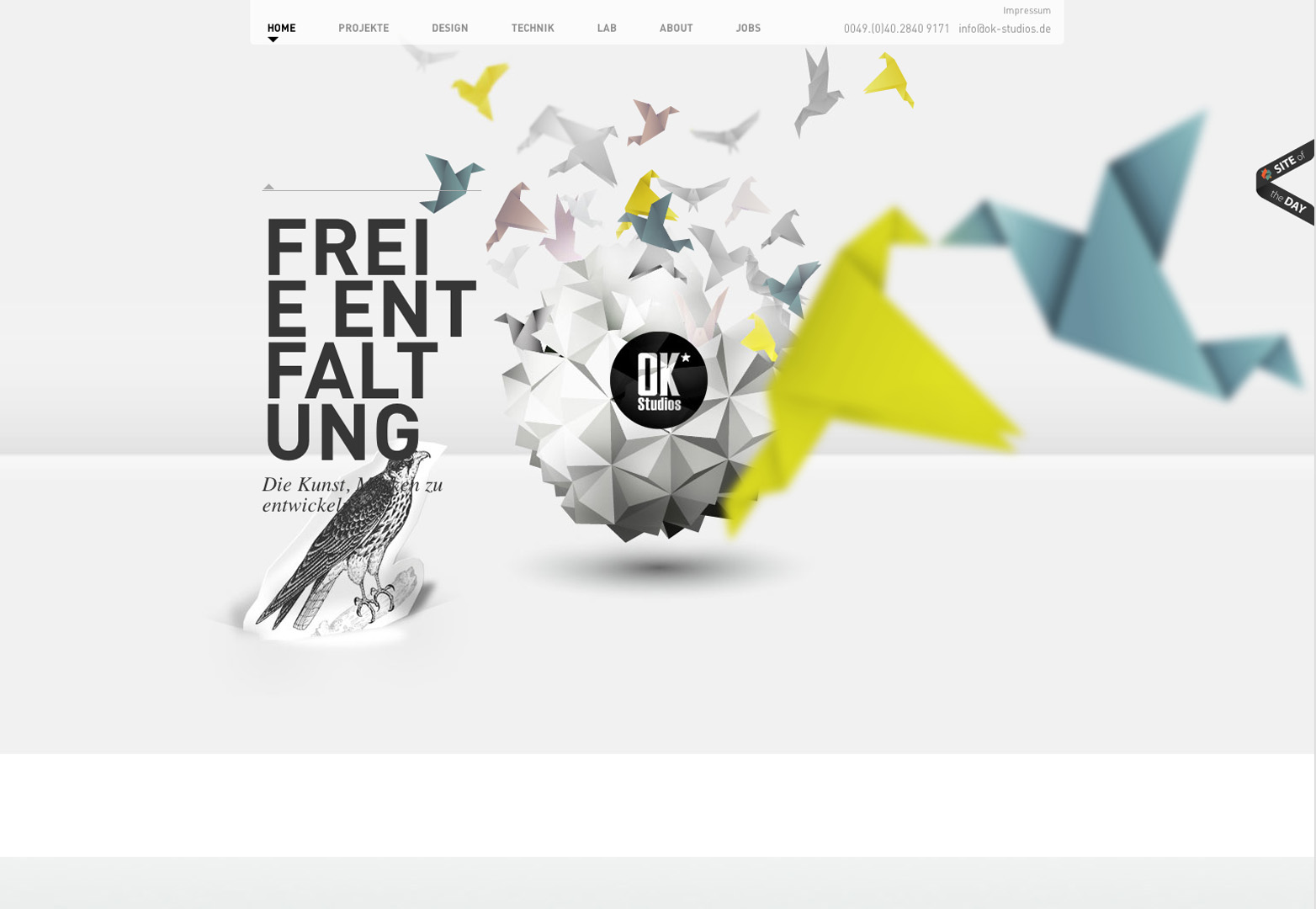
OK Studios
OK Studios ha creado un sitio web que ha obtenido un gran reconocimiento porque utilizan el desplazamiento de paralaje en su forma más simple a su mejor nivel. Si juegas en su sitio web, verás cómo funciona esto para ellos.
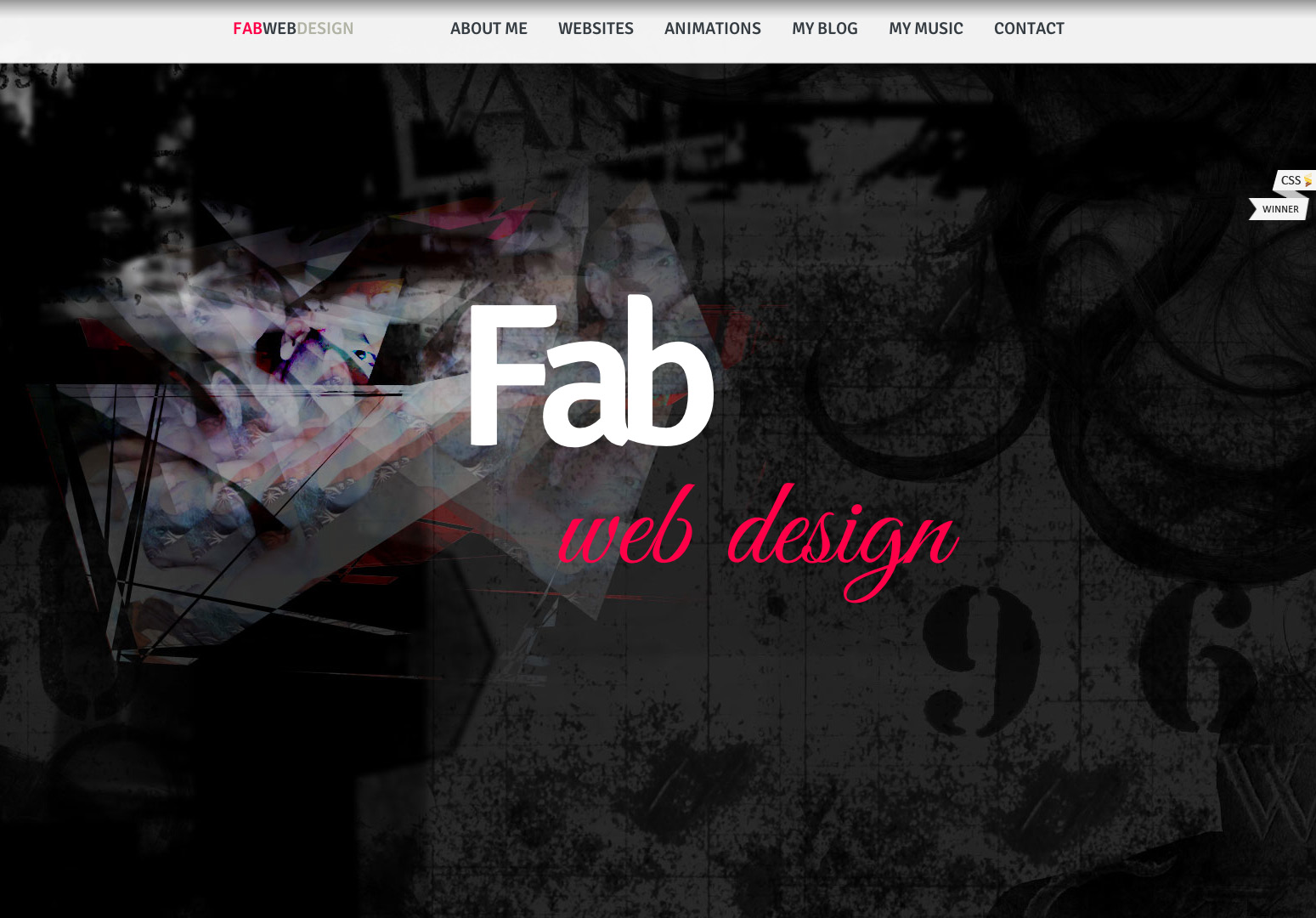
Fabrizio Michels
Verá una gran cantidad de sitios web de cartera y agencia que utilizan desplazamiento paralaje y diferentes tipos de navegación. Este sitio web lo hace de una manera en la que puede darle vida a la información esencialmente al utilizar los efectos de desplazamiento creando un poco de fondo en movimiento.
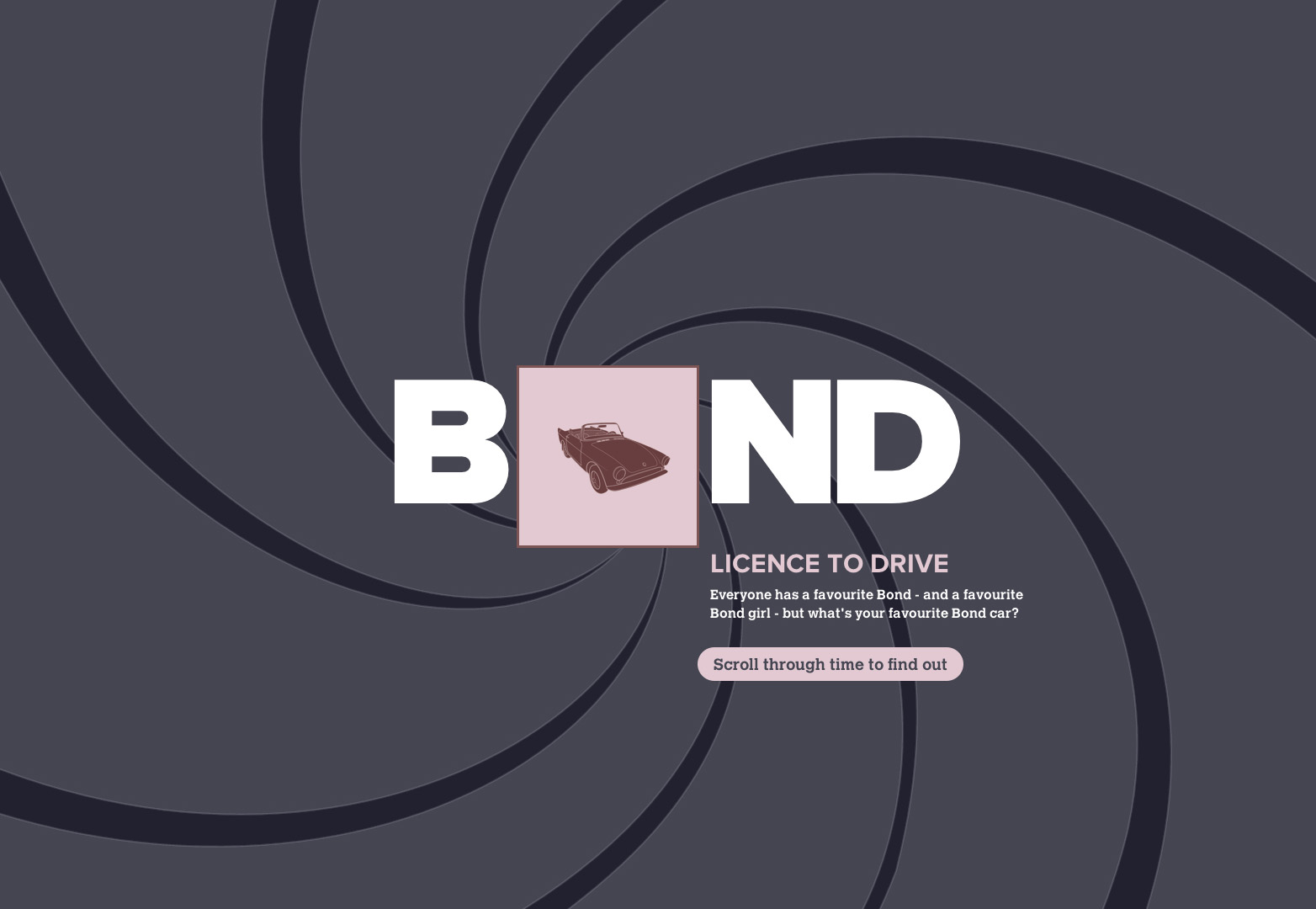
James Bond 007 Cars Evolution
Este sitio web de James Bond muestra algunos de los autos usados en muchas de las películas de James Bond. La navegación aquí le permite ver los diferentes automóviles a través de las mentes creativas de aquellos a cargo de James Bond. Es un sitio divertido y usa la navegación de una manera que hace que las presentaciones sean interesantes.
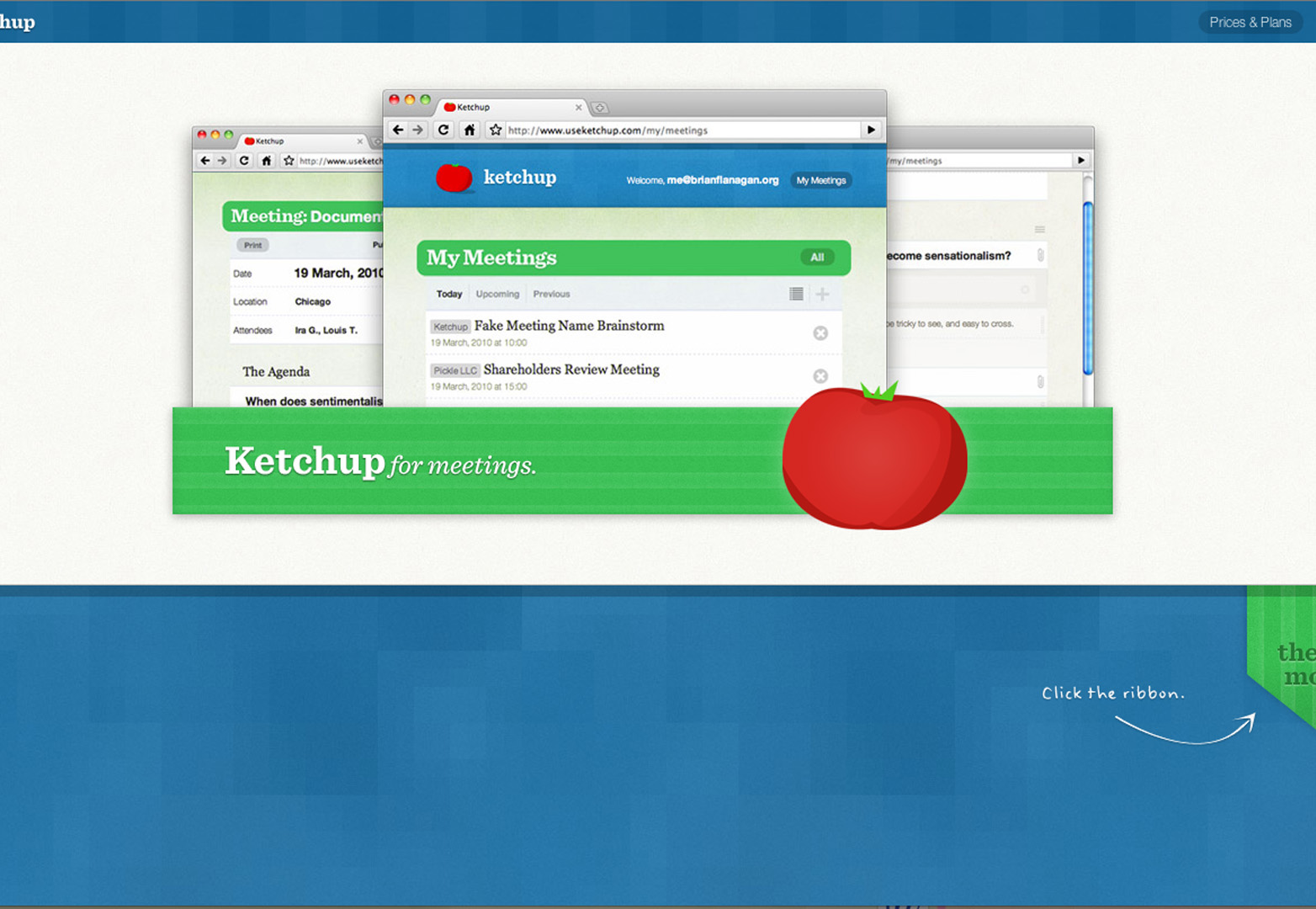
Salsa de tomate
No verá muchas páginas de destino que utilicen demasiadas tecnologías diferentes. Pero Ketchup decidió usarlo como una forma de llevarlo a través de los diferentes pasos de para qué es útil su producto.
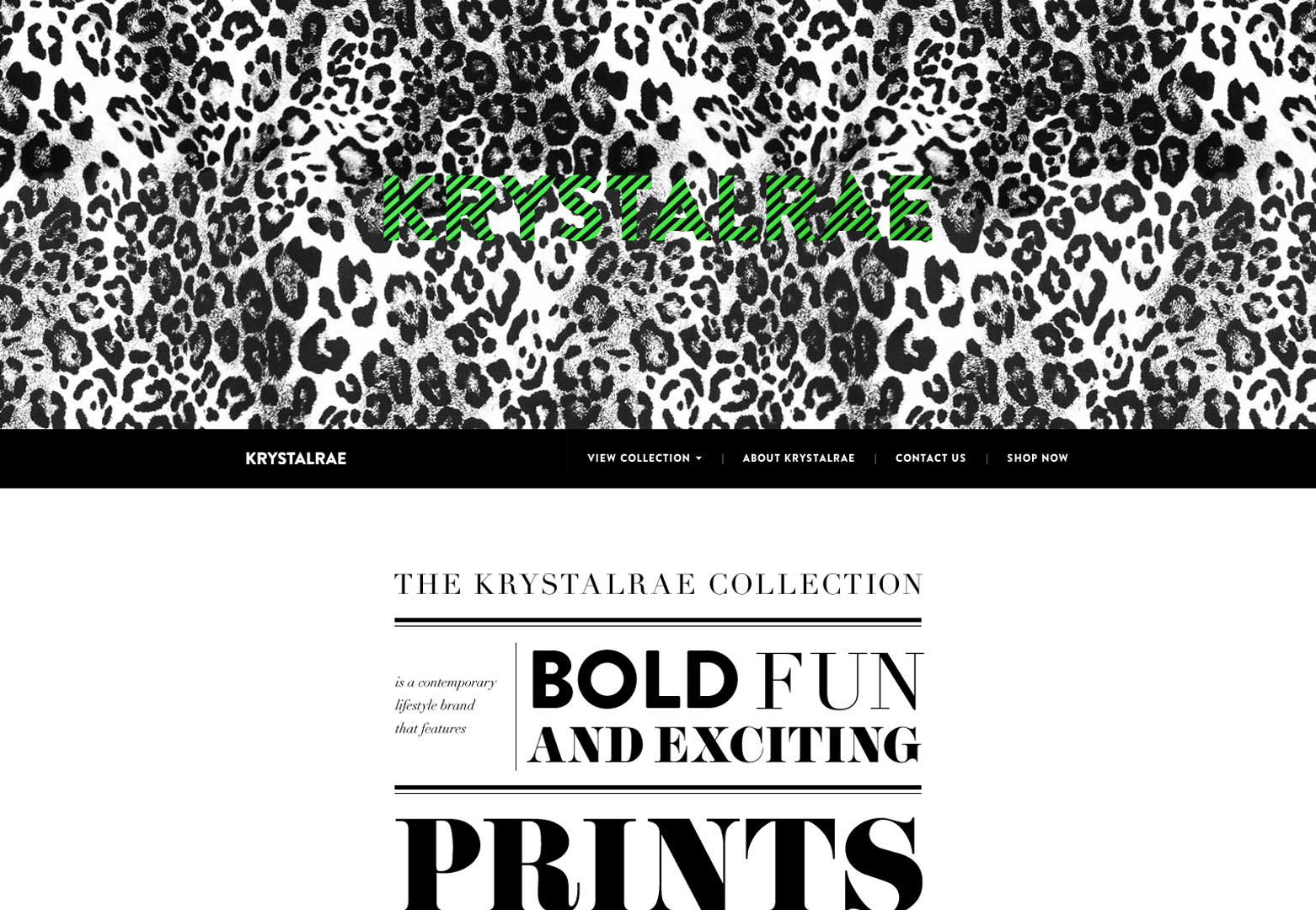
Krystal Rae
Krystal Rae es, obviamente, una línea de moda vanguardista. Afirman que son audaces, divertidas y emocionantes y que tiene mucho sentido cuando se desplaza por su sitio web. No utilice el desplazamiento de paralaje solo como una forma de presentar información, pero lo usan como una forma de presentar sus diferentes conjuntos.
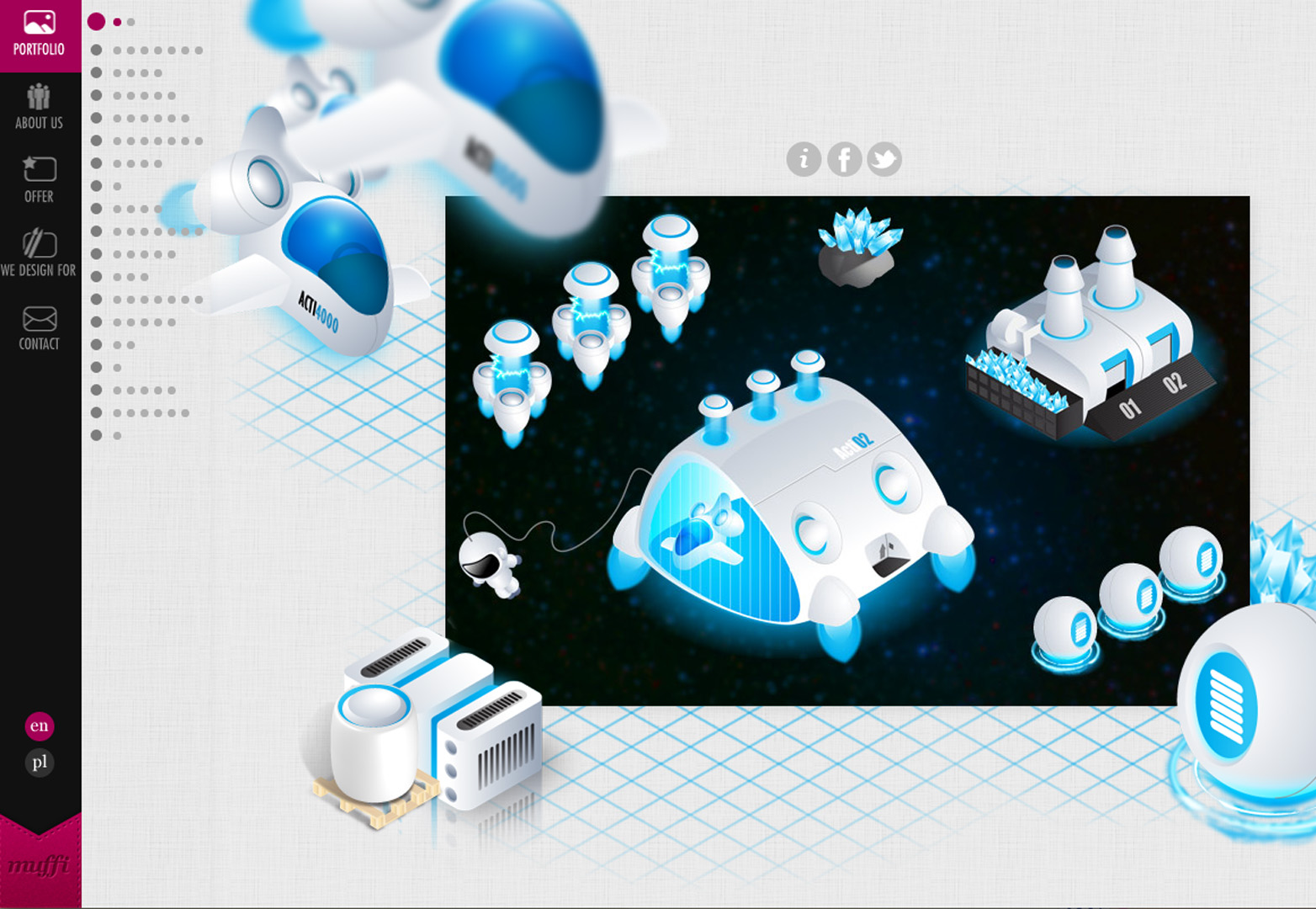
Muffi
Este es otro sitio web de la agencia que utiliza principalmente el desplazamiento para obtener entre cada pieza de información. Ahora, la gran parte de esto es que en ningún momento esto carece de ningún tipo de emoción. Tienes profundidad, tienes diferentes piezas del sitio web y, por supuesto, tienes esta loca navegación que se activa principalmente mediante el desplazamiento.
Jan Ploch
Jan es un diseñador gráfico que obviamente le gusta divertirse y ha creado una marca. Jan usa un motivo de una botella de agua en su sitio web e incluso lo usa para presentar su trabajo. Funciona bien con la navegación de desplazamiento.
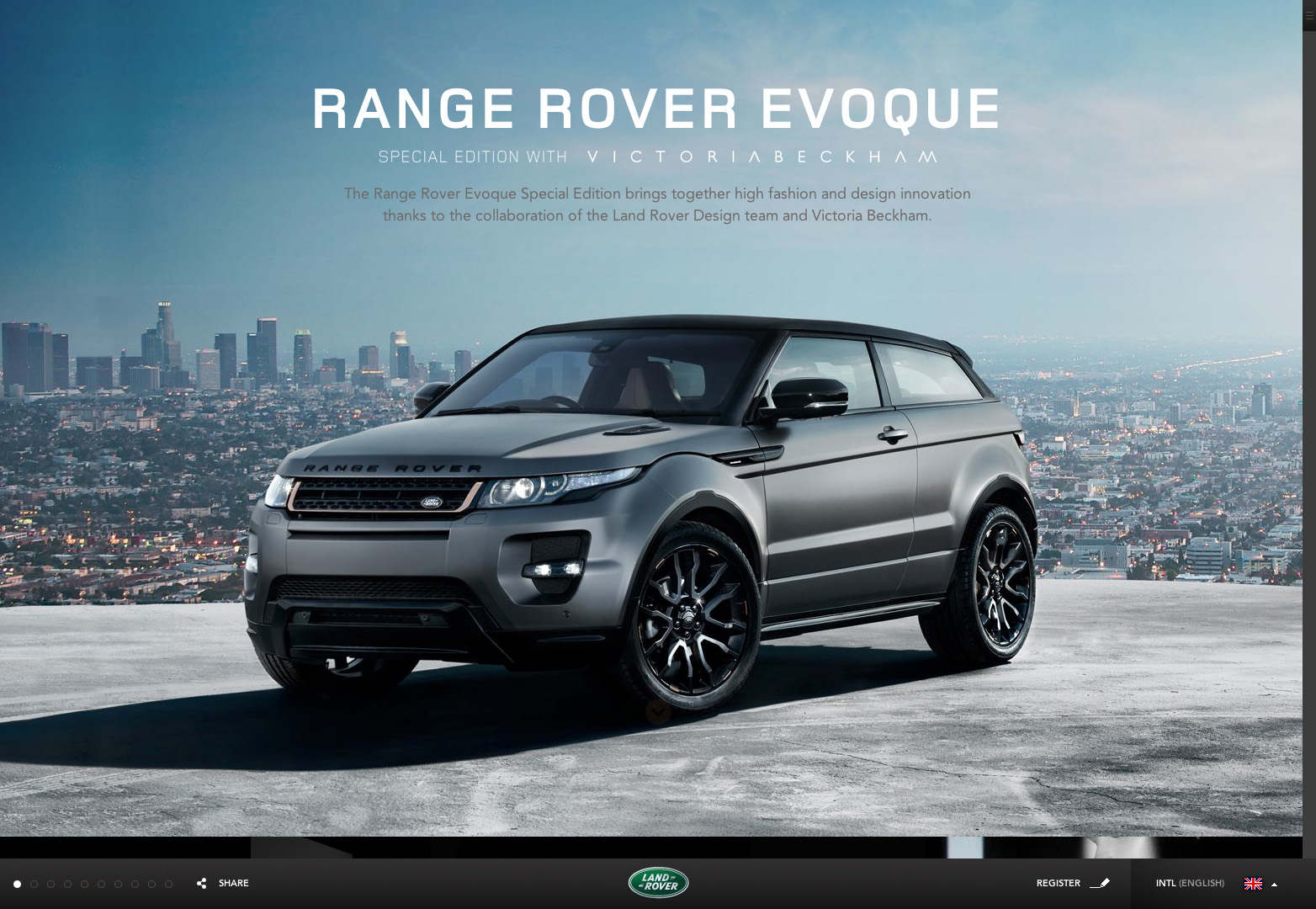
Range Rover Edición especial con Victoria Beckham
La gente de Range Rover decidió contactarse con Victoria Beckham para hacer esencialmente lo que es un SUV de alta moda. ¿A quién más le gustaría representar a su automóvil? Utilizan el desplazamiento aquí para crear básicamente un catálogo de moda y están dedicados al lujo del vehículo. Es muy interesante si esto es lo que te atrae, sin mencionar que es un auto extremadamente agradable.
Ràtatattoo
Esto no es realmente lo que esperas de un salón de tatuajes. Esta es una industria en la que no esperas que invierta mucho trabajo en un sitio web como este, pero Ràtatattoo lo ha hecho y han hecho un gran trabajo al utilizar imágenes de tamaño completo y desplazamiento de paralaje para crear una experiencia divertida que es obviamente traducido en su negocio de ladrillos y mortero.
Soleil Noir 2012
Esta agencia quiere que creas en ti mismo en 2012. Suena un poco como un cliché, pero a medida que te desplazas por los diferentes paneles, comprenderás qué es lo que te están llamando a hacer. Este es en realidad uno de los sitios web más interesantes que he visto. Hicieron un gran trabajo con todo.
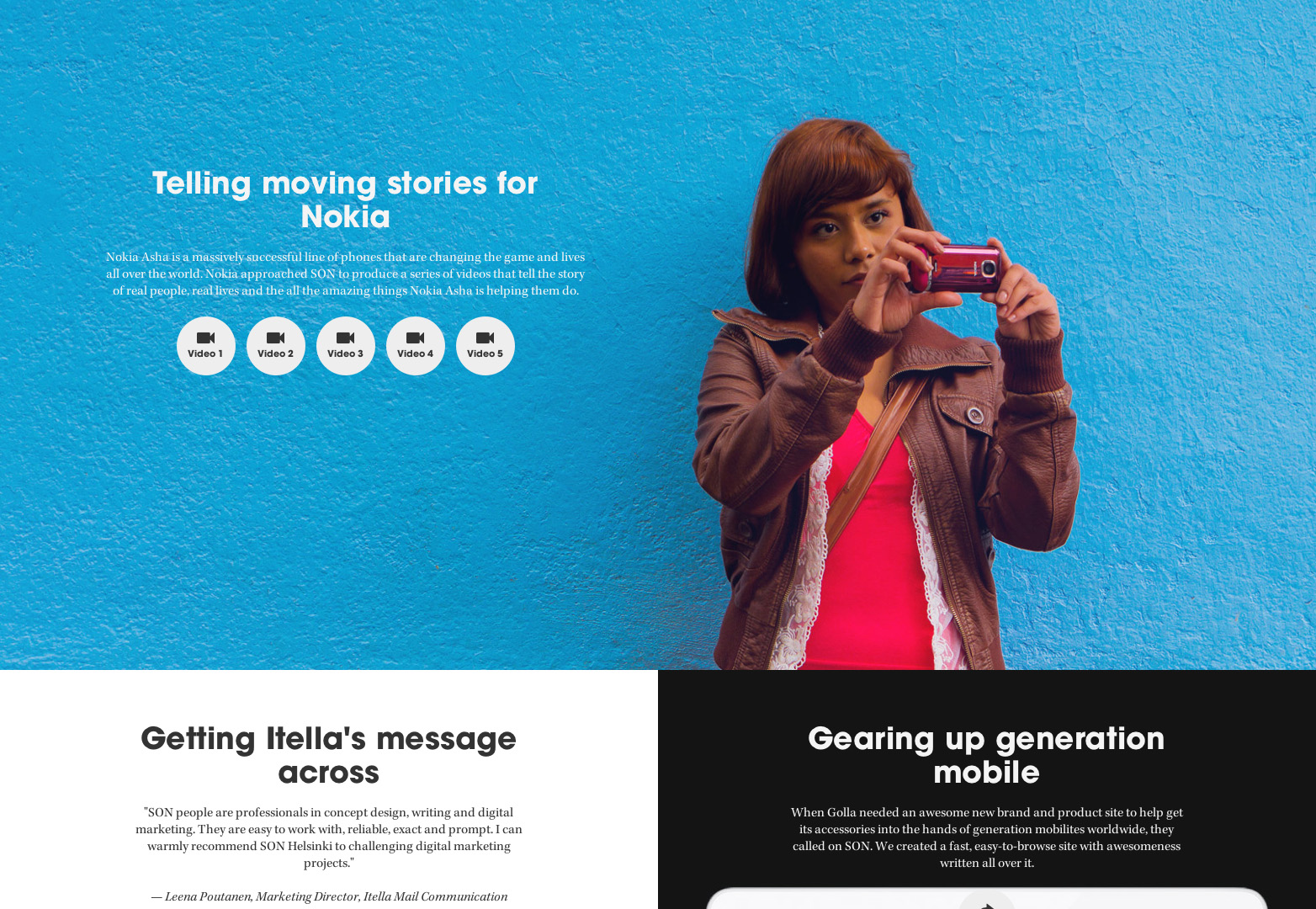
HIJO
SON es una agencia de publicidad obsesionada con la calidad y el movimiento. Han utilizado muchas formas diferentes de movimiento para crear su sitio web. Y es un sitio web maravilloso.
La Sociedad de Honores
El sitio web de Honor Society fue elegido porque no se ven muchos artistas underground que tengan lo que creemos que es un sitio web lo suficientemente bueno. La mayoría de los artistas usan lo que es gratis o no hacen muchas cosas elegantes en su sitio web. La Sociedad de Honor tiene un sitio maravilloso de arriba a abajo e incluso usaron el desplazamiento para presentar la información.
Tomas Pojeta
Al igual que el sitio web de Broadcast Creative, este sitio web utiliza el desplazamiento y extremadamente bellas ilustraciones detalladas para crear una maravillosa experiencia de diseño de sitios web.
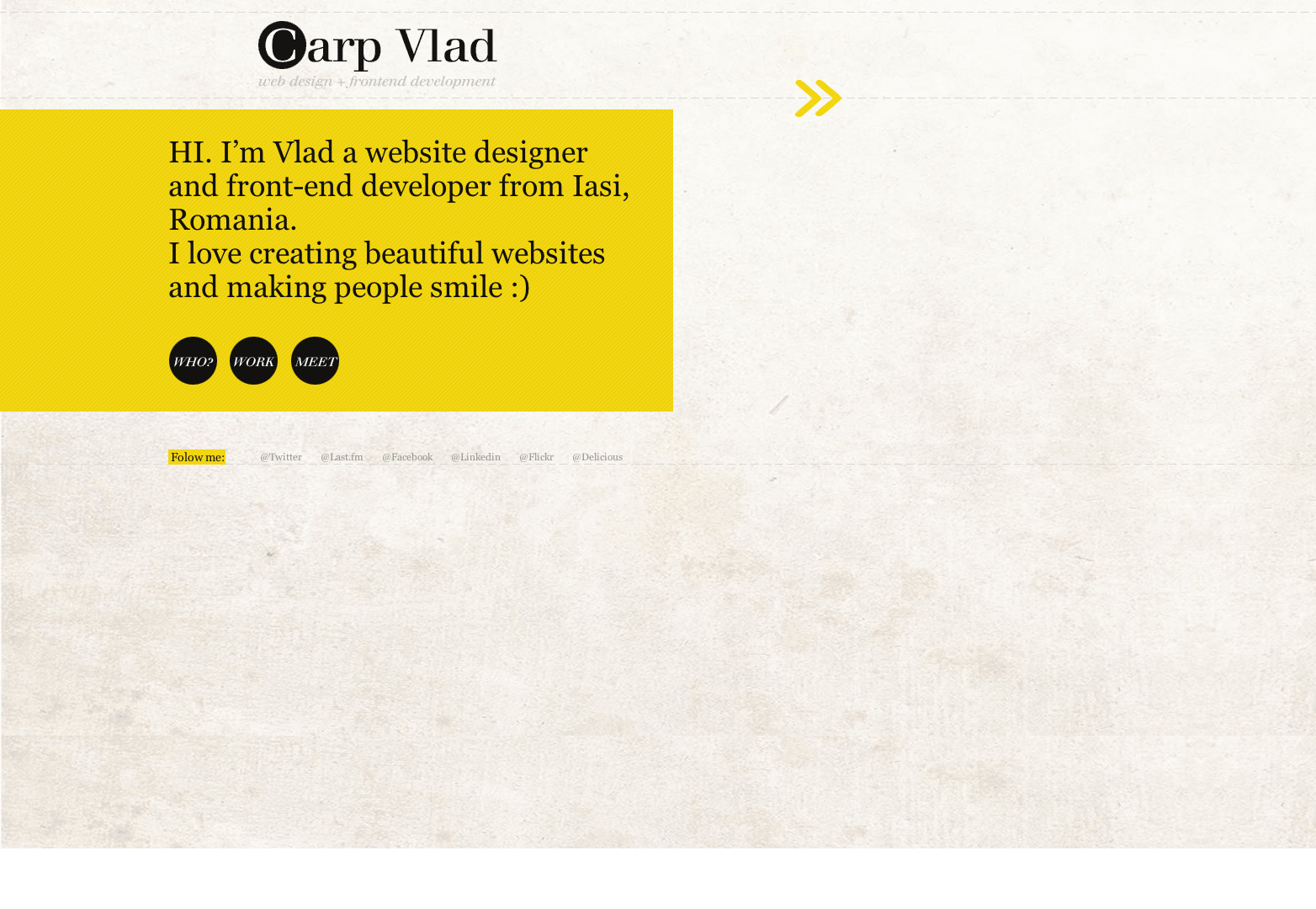
Carp Vlad
Este es un sitio web que, en lugar de desplazarse verticalmente, presenta su información horizontalmente. Si alguna vez intentó crear un sitio web así, sabe que el desplazamiento horizontal no es fácil. En eso, este sitio web es simple pero usa el método de desplazamiento para crear un poco de diferencia y sorpresa elemental en su sitio.
¿Perdimos alguno de tus favoritos? ¿Ha diseñado algún sitio usando desplazamiento de paralaje o tiene un enfoque diferente a la navegación? Háganos saber en los comentarios!