Más de 25 recursos para triunfar con HTML5 Canvas
En caso de que haya vivido bajo una roca en los últimos años, el elemento canvas en la especificación HTML5 es bastante simple de entender. Básicamente, es un área rectangular en su página donde puede usar JavaScript para dibujar todo lo que elija.
Es, literalmente, un "lienzo" digital que puede usar para renderizar gráficos, animaciones y otras imágenes visuales sobre la marcha. Esto básicamente elimina la necesidad de otros tipos de animación en línea y representación gráfica (como Flash), y es mucho más compatible en todas las plataformas y dispositivos.
Espero que ya sepas todo eso. Si bien la idea básica detrás de Canvas es simple, trabajar con ella puede ser un poco más complejo. ¡Aquí hay algunos recursos geniales para que comiences!
Lienzo de aprendizaje
Si es completamente nuevo en lienzo, puede comenzar con una de estas prácticas guías. Hay cientos de tutoriales y guías por ahí, pero estos tres proporcionan prácticamente todo lo que un principiante querría saber sobre el lienzo antes de comenzar.
Sumérgete en HTML5
Sumérgete en HTML5 tiene un capítulo fantástico sobre cómo trabajar con lienzos que incluye una definición básica e información sobre la construcción de formas simples, coordenadas de lienzo, caminos, texto y más.
Red de desarrolladores Mozilla
los Red de desarrolladores Mozilla tiene una guía muy completa sobre el lienzo que incluye los conceptos básicos, dibujar formas, usar imágenes, aplicar estilos y colores, transformaciones, composición y más.
Tutoriales HTML5 Canvas
Tutoriales HTML5 Canvas tiene exactamente lo que sugiere el título: toneladas de tutoriales para usar lienzos que cubren todo, desde caminos y curvas hasta imágenes, texto y más.
Herramientas, marcos y bibliotecas
Canvas se puede utilizar para una gran variedad de propósitos diferentes, pero las aplicaciones y los juegos son los más comunes. Los juegos, en particular, son un uso muy popular del lienzo, con toneladas de motores disponibles.
Independientemente de lo que quiera hacer con el lienzo, las herramientas y otros recursos a continuación lo ayudarán a comenzar.
Animatron
Animatron es una herramienta premium para crear animaciones HTML5 sin necesidad de codificación. Tiene una interfaz de usuario optimizada, admite proyectos autohospedados (para que pueda descargar archivos HTML5, JavaScript y de recursos para un control total), tiene herramientas de colaboración en tiempo real y admite proyectos públicos y privados.
El plan gratuito admite hasta 20 proyectos públicos, mientras que los planes pagos le brindan más proyectos y otras características, desde solo $ 6 por mes.
Mixeek
Mixeek es una herramienta de animación basada exclusivamente en CSS3, HTML5 y JavaScript. Tiene una herramienta de diseño en línea que es fácil de usar y muy intuitiva. Y las animaciones que crea son compatibles con IE, Firefox, Chrome, Opera y Safari, así como navegadores móviles.
Mixeek es completamente gratuito.
Radi
Radi te permite crear videos, animaciones y gráficos en tiempo real sin aprender a codificar. Funciona tanto con el lienzo como con las etiquetas de video, y es compatible con muchos tipos de capas de contenido, incluidas imágenes, películas, formas, texto y más. Y, por supuesto, admite elementos interactivos. Puedes descargar la versión beta de Radi gratis.
PlayCanvas
PlayCanvas es un motor de juego WebGL fácil de usar que es gratuito y de código abierto. Incluye un motor de física (con soporte para cuerpos rígidos, activadores, vehículos y uniones), motor de gráficos (con soporte para iluminación por píxel, sombras y efectos de postes) y más. PlayCanvas también incluye herramientas de desarrollo colaborativo, e incluso incluye alojamiento gratuito para tus juegos.
Construye 2
Construye 2 es un motor de juegos diseñado específicamente para juegos 2d. Es ideal para todos, desde el aficionado casual al desarrollador profesional que desea crear prototipos y maquetas más rápidos, o incluso ahorrar tiempo en la codificación de producción. Incluye soporte para comportamientos flexibles, vistas previas instantáneas, un poderoso sistema de eventos y fácil extensión. Y, por supuesto, sus juegos se pueden exportar a una variedad de plataformas. Puede descargar una versión gratuita con funcionalidad limitada (perfecta para probarla) o comprar una licencia que comience por menos de $ 130.
EaselJS
EaselJS es una biblioteca de JavaScript que facilita el trabajo con el elemento canvas. Su API es familiar para los desarrolladores de Flash, pero con sensibilidades de JavaScript. Incluye anidamiento de objetos, un modelo de interacción de mouse y más. Hay demostraciones para que comiences con todo, desde arrastrar y soltar a hojas de sprites hasta filtros y máscaras de vectores.
Phaser
Phaser es un marco de código abierto rápido y gratuito que admite JavaScript y TypeScript. Utiliza WebGL y canvas, y tiene soporte para animación, partículas, cámaras, escalado de dispositivos, mapas de mosaico y más.
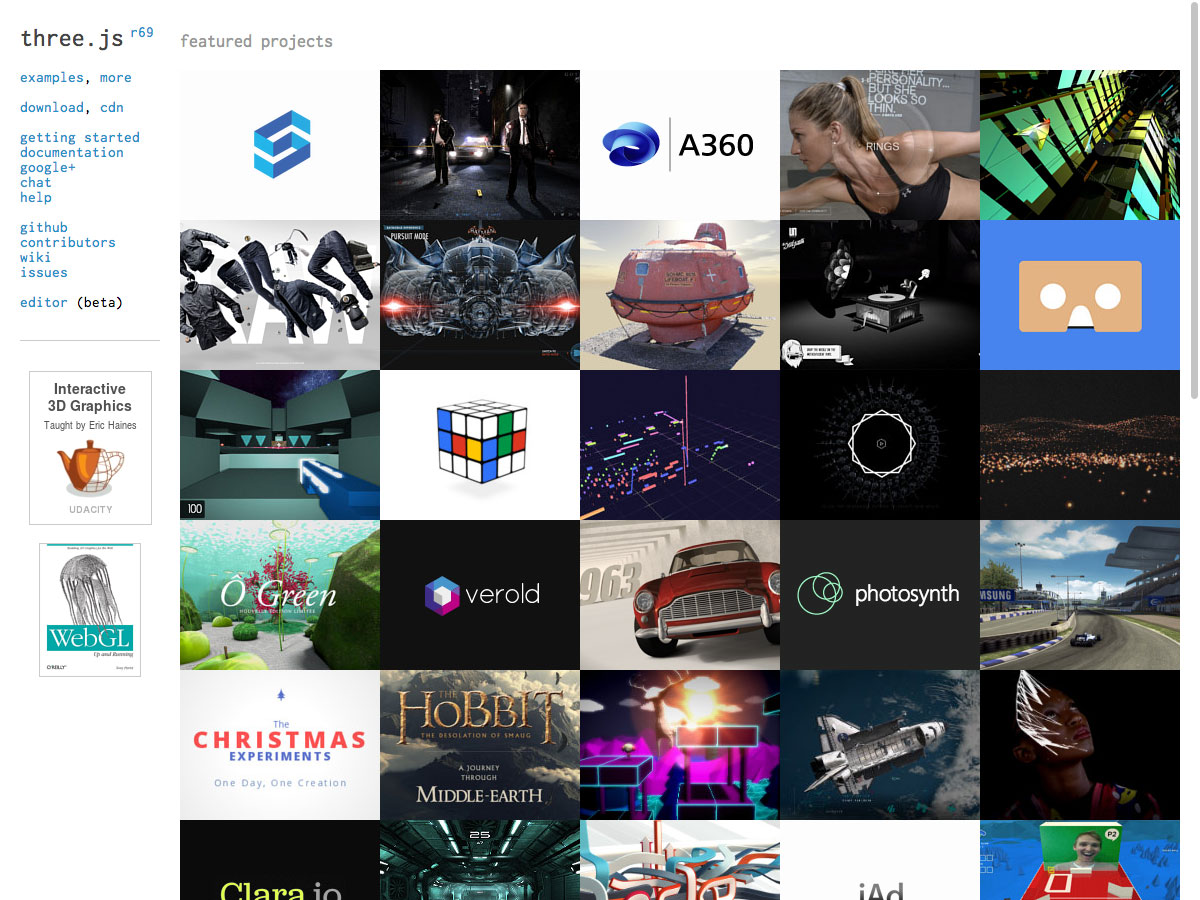
Three.js
Three.js es una biblioteca de JavaScript que facilita el trabajo con WebGL mucho más fácil. Simplifica su código de manera significativa y está muy bien documentado. Hay muchísimos ejemplos de cómo se usa en la práctica, incluso en sitios como el de las películas de The Hobbit y más.
Turbulenz
Turbulenz es un motor de juegos HTML5 que puedes utilizar para crear, probar e incluso monetizar juegos. Turbulenz consta de dos partes: el motor y el SDK. El motor admite efectos de representación y partículas, un motor de física (que incluye soporte de colisión y animación), gestión de escena y recursos, y más. El SDK incluye muestras, documentación, un visor, herramientas de procesamiento de activos y recursos de empaquetado y despliegue.
MelonJS
MelonJS integra el formato de mapa Tiled para hacer que los niveles de diseño sean más rápidos y más sencillos. Fue diseñado como una biblioteca simple, gratuita e independiente para el desarrollo de juegos en 2D que son compatibles con todos los principales navegadores. Utiliza un algoritmo de colisión basado en un polígono y una detección de colisión de amplia fase utilizando particiones espaciales. También incluye efectos de transición y transición, y sistemas básicos de partículas y animación.
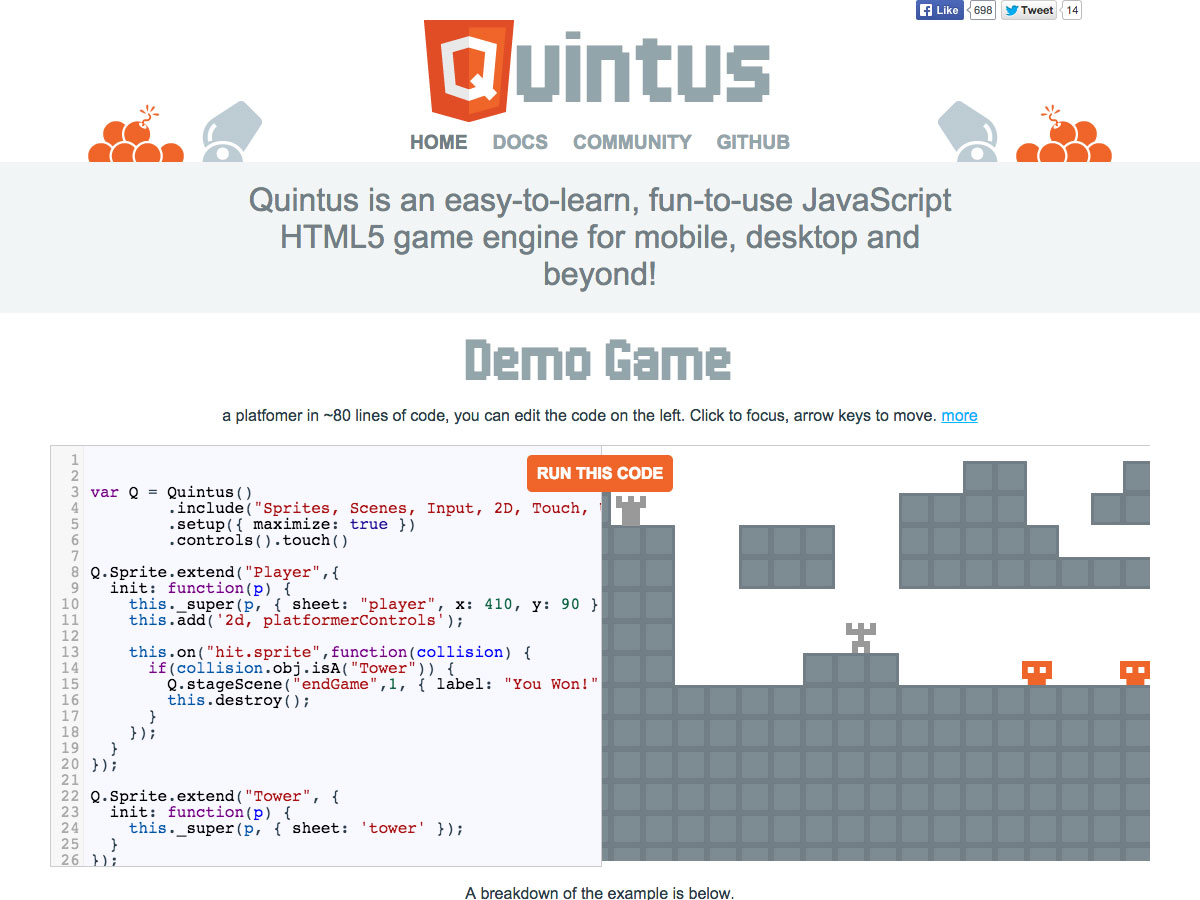
Quintus
Quintus es un motor de juego multiplataforma fácil de usar que te permite crear juegos con mucho menos código. El juego de ejemplo en su sitio utiliza alrededor de 80 líneas de código para crear un juego de plataformas que es bastante sorprendente. Quintus está completamente documentado y tiene una comunidad para ayudarlo si necesita ayuda.
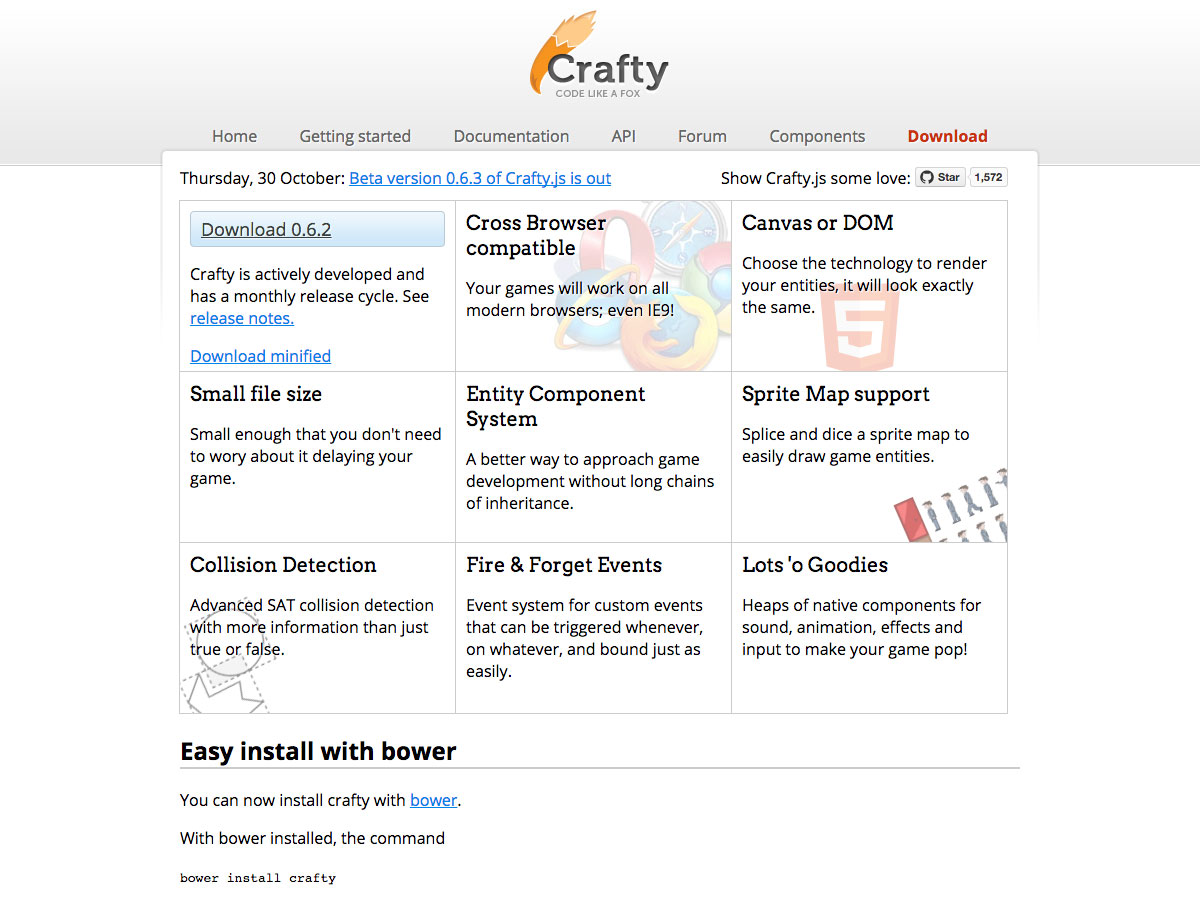
Astuto
Astuto te permite renderizar con canvas o DOM. Utiliza un sistema de componentes de entidades para el desarrollo de juegos, evitando largas cadenas de herencia. También incluye toneladas de componentes nativos para animación, efectos, sonido, entradas y más. Tiene avanzada detección de colisión SAT, es compatible con varios navegadores, y es compatible con mapas de sprites para un dibujo más fácil de las entidades del juego.
LimeJS
LimeJS es un marco de juego HTML5 para construir juegos nativos para dispositivos modernos. Está bien documentado, con una comunidad para mayor apoyo. Incluye funciones para diseños, nodos, formas y rellenos, eventos, animaciones y más.
KineticJS
KineticJS es un marco de alto rendimiento para crear animaciones, transiciones, anidamiento de nodos, estratificación, filtrado, manejo de eventos y mucho más con canvas y JavaScript HTML5 para aplicaciones móviles y de escritorio. Está bien documentado y hay muchos ejemplos disponibles.
bHive
bHive es un marco de lienzo que facilita la creación de animaciones, juegos, aplicaciones y experiencias de usuario completas. Incluye soporte para dibujo, animación e interacción, con demostraciones y ejemplos, así como documentación.
Paper.js
Paper.js es un marco de scripting de gráficos vectoriales que se ejecuta en la parte superior del lienzo. Tiene potentes funciones para trabajar con gráficos vectoriales y curvas bezier, todo envuelto en una interfaz de programación uniforme y limpia. Es ampliamente compatible y está basado en Scriptographer (un entorno de scripting para Adobe Illustrator). Es fácil de aprender si eres un principiante a la vez que tienes muchas funciones para usuarios más avanzados.
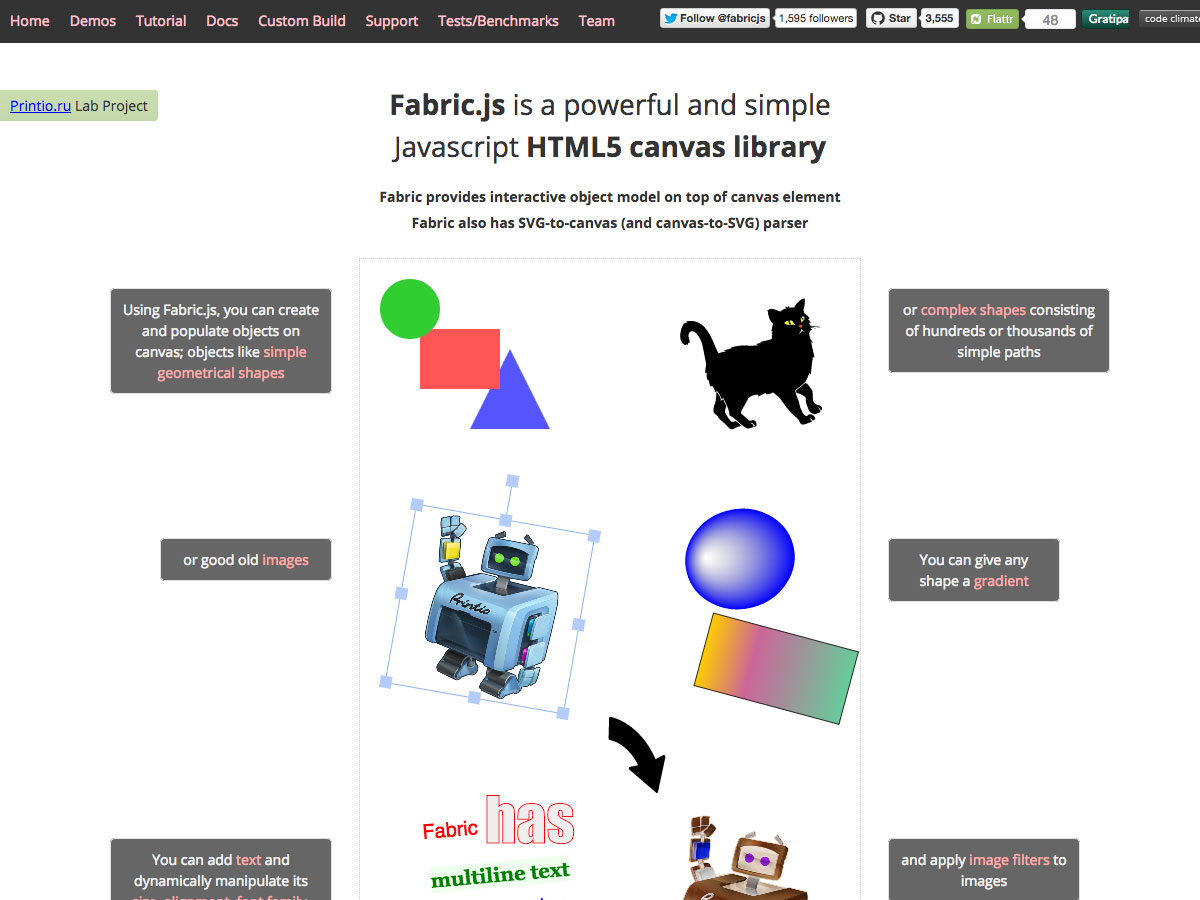
Fabric.js
Fabric.js es una biblioteca de lienzo JavaScript HTML5 sencilla pero potente que proporciona un modelo de objetos interactivo sobre el elemento lienzo. Incluso incluye un analizador de SVG a lienzo (y viceversa). Puede crear y poblar objetos en lienzo, incluidas imágenes, formas complejas, texto y más.
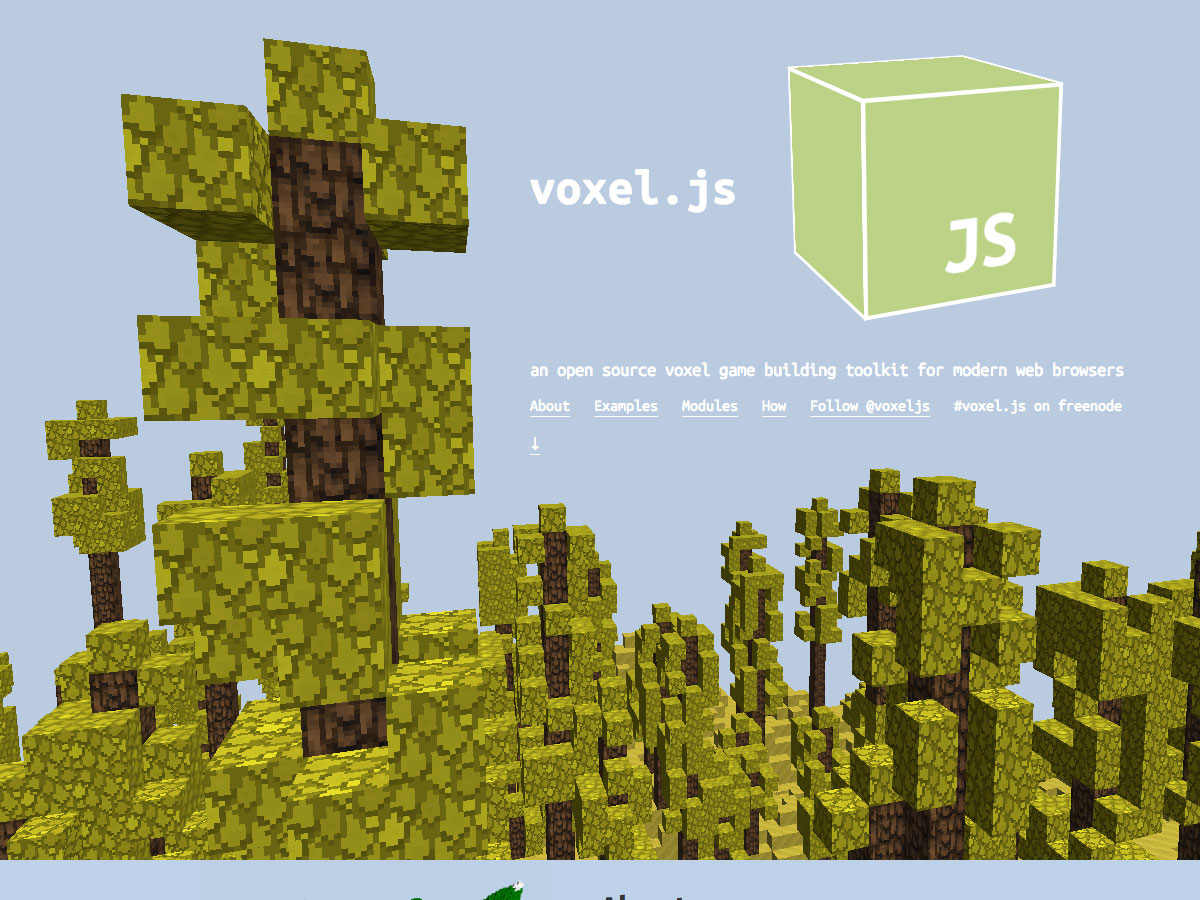
Voxel.js
Voxel.js es un juego de herramientas de construcción de juegos en 3D de código abierto. Hace que sea más fácil crear juegos voxel como Minecraft en el navegador. Se divide en varios componentes, por lo que puede usar justo lo que necesita en lugar de un marco de juego enorme e hinchado.
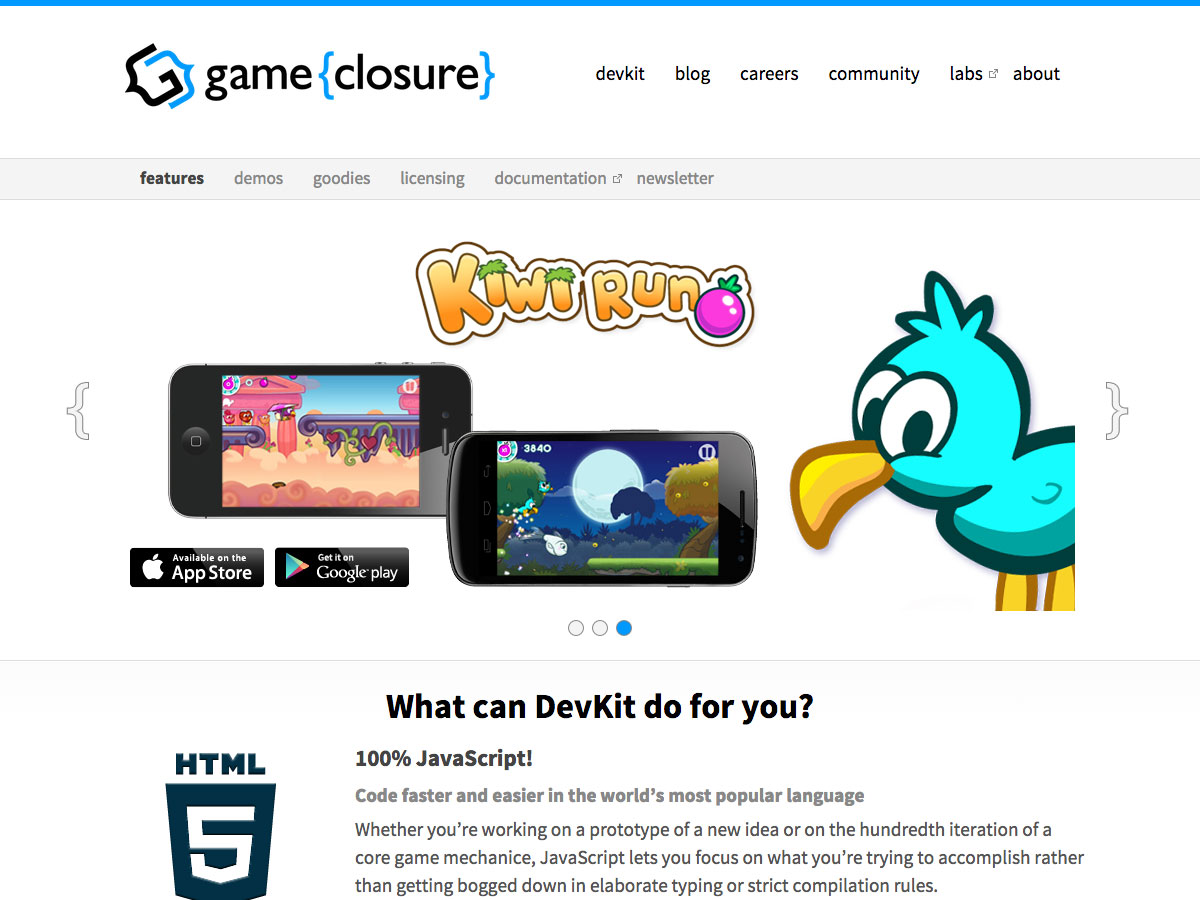
Game {Closure} DevKit
los Game {Closure} DevKit hace que crear juegos sea más fácil y rápido, con velocidad nativa. Es 100% JavaScript, con un código probado en batalla que se ha implementado en todo el mundo. Se puede usar con su editor de texto favorito y su navegador actual, sin la necesidad de otras herramientas especializadas o descargas. Y como usa OpenGL para juegos móviles, tienen velocidad nativa en Android e iOS.
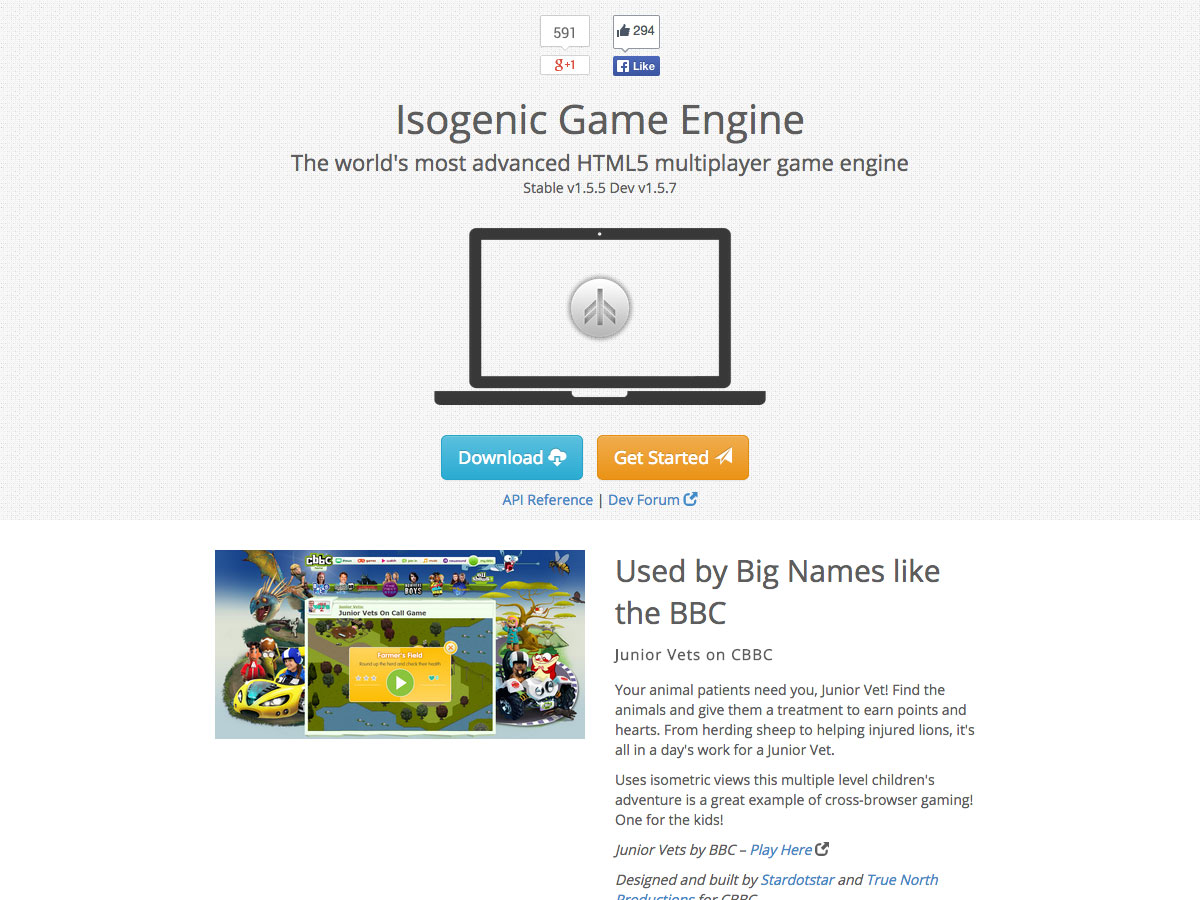
Motor de juego isogénico
los Motor de juego isogénico es un avanzado motor de juegos multijugador HTML5 que es utilizado por una serie de grandes nombres, incluida la BBC. Incluye soporte 2D e isométrico, con emisores de partículas, interpolación y animación basada en células. Y a diferencia de otros motores de juegos "multijugador" que solo lanzan en una biblioteca de redes, Isogenic tiene una funcionalidad multijugador más avanzada y en tiempo real que en cualquier otro motor de juegos HTML5.
Enchant.js
Enchant.js es un marco simple para construir juegos y aplicaciones con HTML5 y JavaScript. Se ha utilizado en más de 1,000 juegos y aplicaciones, y tiene documentos de soporte extensos. Está orientado a objetos, multiplataforma y controlado por eventos, completo con un motor de animación, soporte WebGL, una biblioteca de contenido y más.
Wade Game Engine
los Wade Game Engine hace que sea fácil crear juegos para computadoras de escritorio y dispositivos móviles, y está diseñado para funcionar bien en cualquiera de los dos. Wade tiene una arquitectura modular para que puedas crear rápidamente cualquier tipo de juego que necesites. Tiene un módulo base para flexibilidad, un módulo de física para juegos que los necesitan, un modelo isométrico para juegos de rol y estrategia, y más.
LycheeJS
LycheeJS es un motor de juegos HTML5 y nativo OpenGL para juegos integrados, de consola, móviles, de servidor y de escritorio. Es compatible con diseños receptivos e incluye un motor de efectos y tween, el motor de física Verlet, un motor de partículas, un motor de animación de sprites, un motor de fuentes de mapa de bits y mucho más. También incluye tecnología de websockets para juegos multijugador.
Heatmap.js
Heatmap.js es una biblioteca simple para crear mapas de calor JavaScript usando canvas HTML5. Es la biblioteca de visualización de mapa de calor más avanzada de la web, con un espacio muy ligero (menos de 3kB gzip) y cuenta con soporte premium disponible.
Chart.js
Chart.js te permite crear gráficos sencillos, limpios y atractivos utilizando canvas y JavaScript. Hay seis tipos de gráficos disponibles, es libre de dependencia, sensible, modular e interactivo.
Conclusión
Independientemente de cuáles sean sus planes con lienzo, los recursos aquí deberían ponerlo en su camino. Crear juegos, aplicaciones y, de lo contrario, agregar animación o interactividad a sus sitios es mucho más fácil con las bibliotecas de lienzos, los marcos y los motores de juegos.