Más de 25 herramientas nuevas para diseño web
Los últimos meses han traído muchas cosas geniales para diseñadores en todos los niveles de habilidad.
Tenemos herramientas para diseñar sitios web. Algunos de ellos intentan crear una especie de flujo de trabajo híbrido visual / de código, mientras que otros ocultan el código completamente para los principiantes.
También tenemos herramientas de creación de prototipos para aplicaciones y sitios, y un par de herramientas de prueba además. Algunos son nuevos. Otros han existido por un tiempo, pero recientemente se han actualizado con cosas nuevas increíbles.
¡Cavar en! Discovery es la mitad de la diversión.
Herramientas de diseño
Macaw Scarlet
Primero en la lista es Macaw Scarlet , una herramienta tan fresca, ¡todavía no ha salido! Pero entonces, es de los muchachos que nos trajeron el guacamayo original, por lo que mucha gente está emocionada de todos modos.
Facturando a sí mismo como un "entorno de diseño en vivo", Macaw Scarlet estará orientado a hacer que el diseño web receptivo sea más fácil para todos.
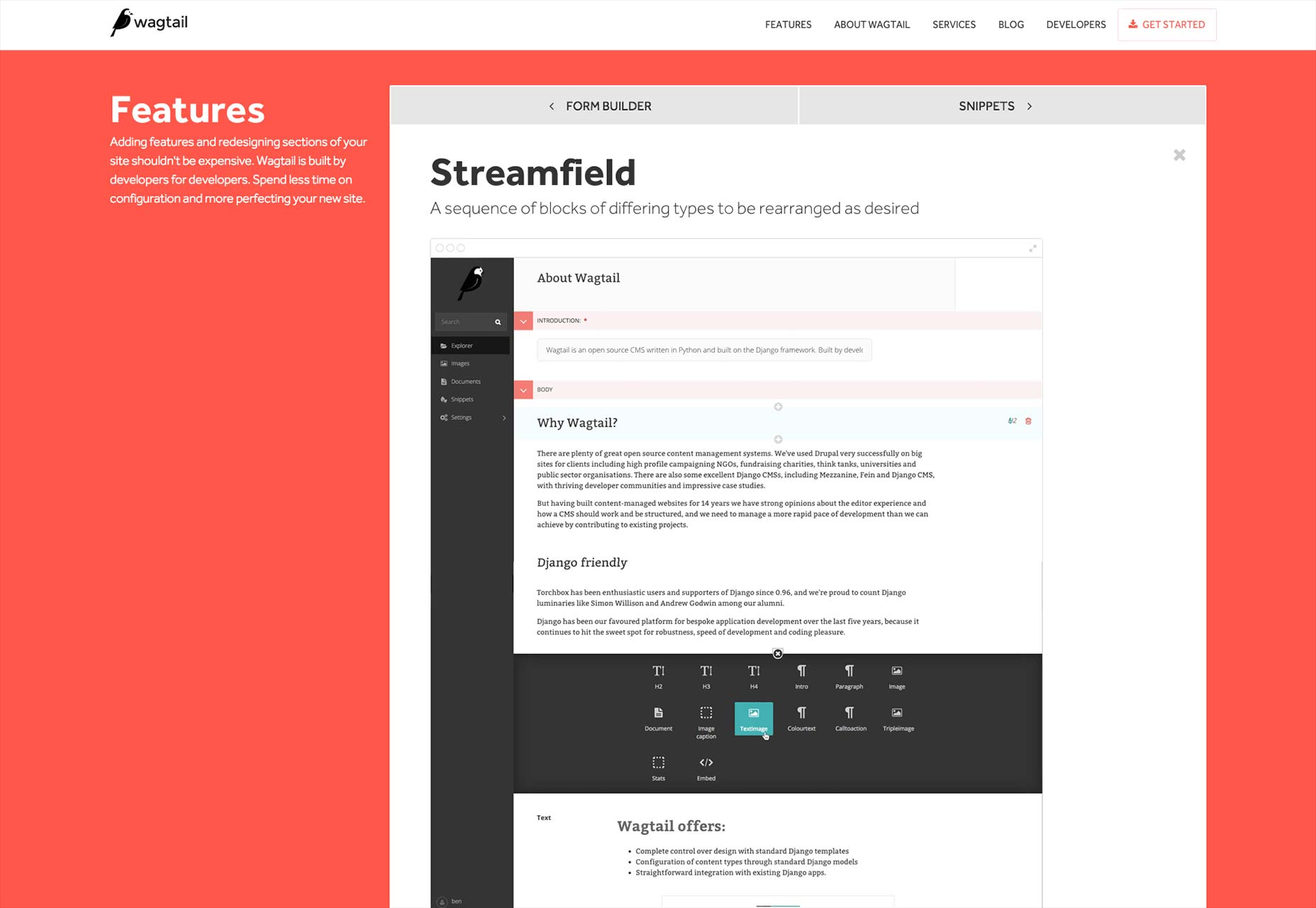
Aguzanieves
Aguzanieves no es una herramienta de diseño, es un CMS. Y, sin embargo, podría incluirse fácilmente en el flujo de trabajo de diseño, especialmente en lo que respecta al diseño de contenido.
Usted ve, tiene una característica fantástica llamada Streamfield , que funciona muy parecido al editor de publicaciones de Medium. La diferencia es que es personalizable y, por lo tanto, más potente. Esto hace que sea mucho más fácil para el usuario diseñar contenido en cada página.
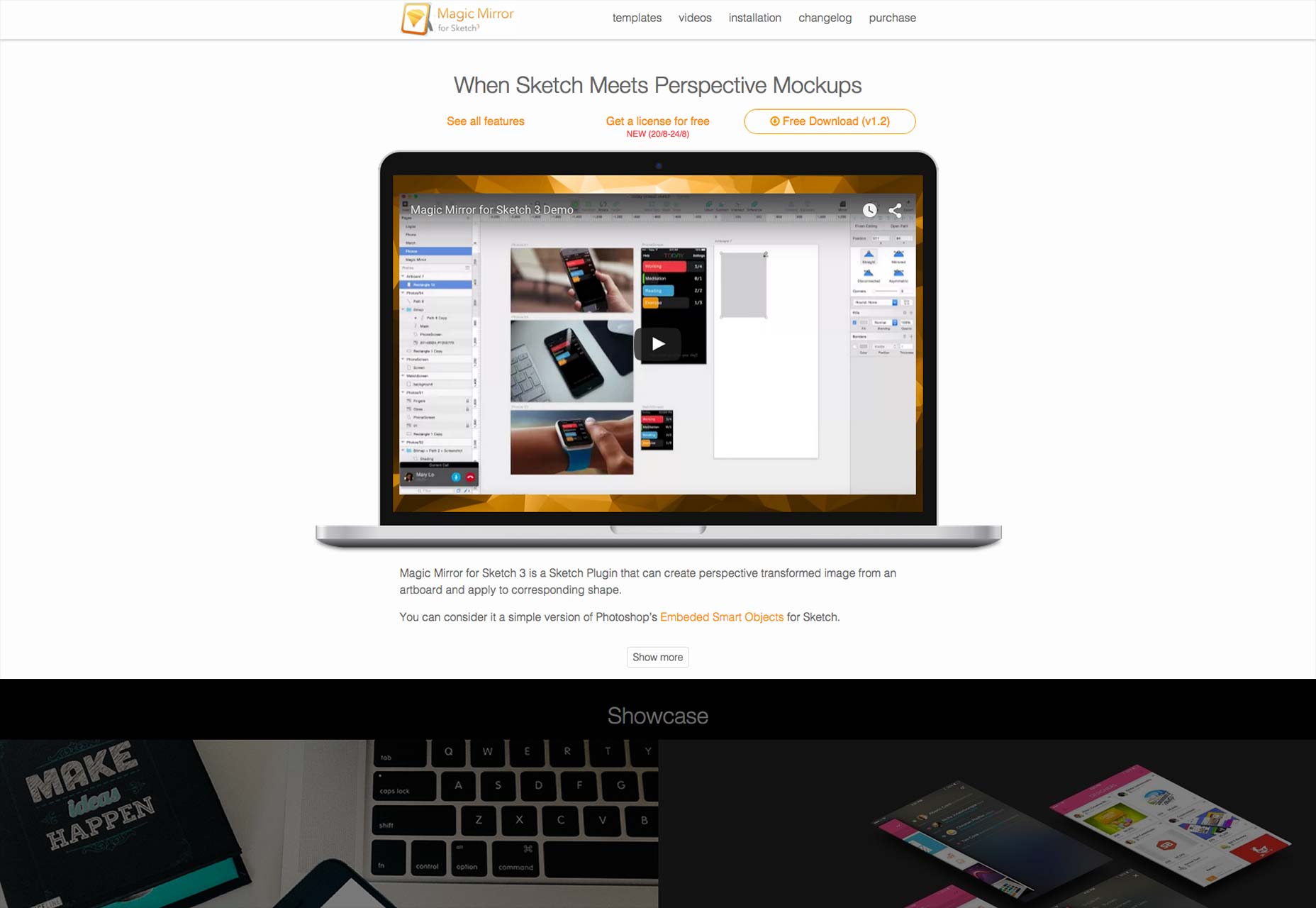
Magic Mirror for Sketch 3
Aquí hay uno para los usuarios de Sketch. Básicamente, se trata de una especie de objeto inteligente diseñado para ayudarlo a colocar maquetas en fotografías de archivo.
Herramientas de enmarcado de cables
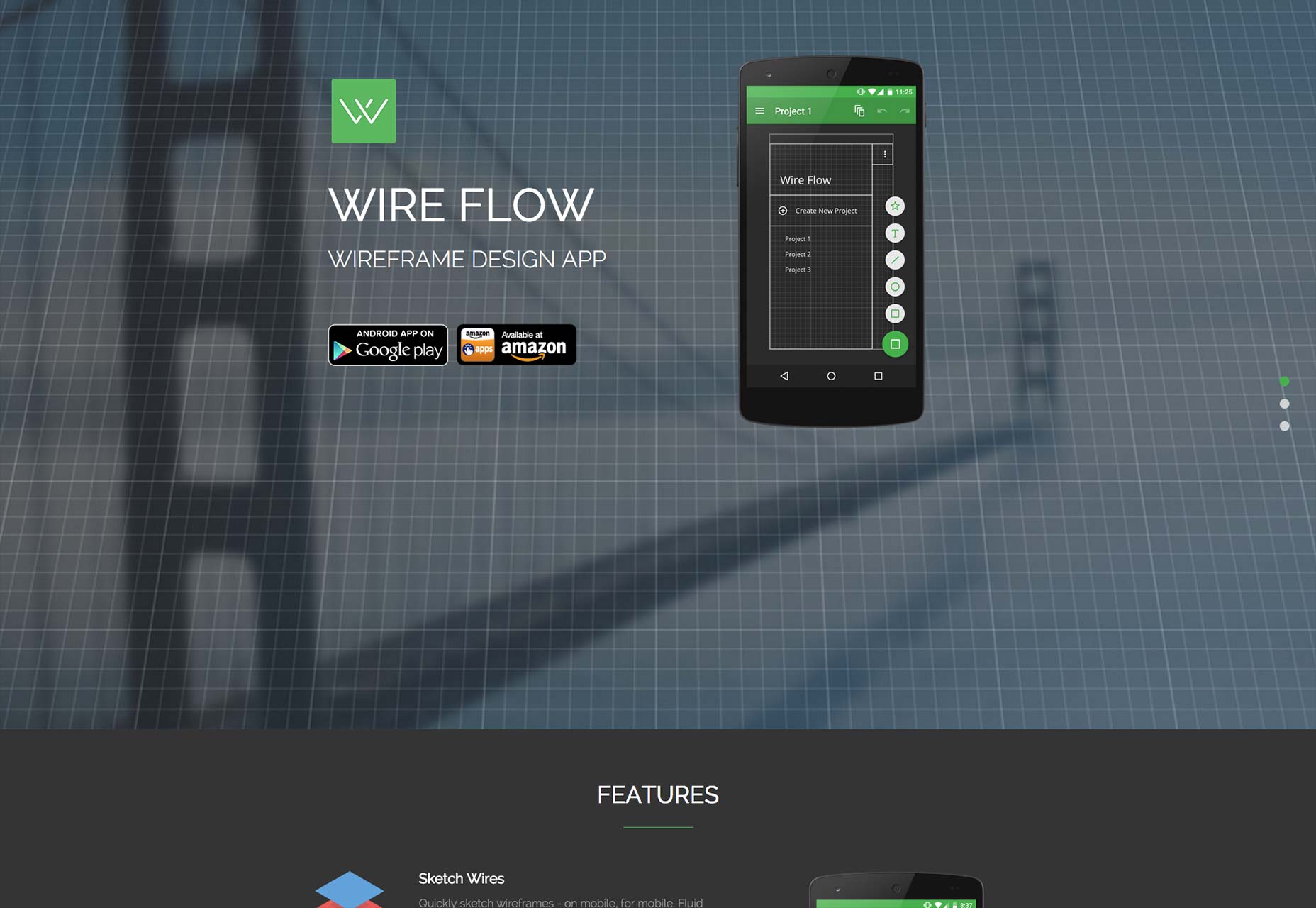
Flujo de alambre
Éste obtiene mi sello personal de aprobación. Funciona rápido en mi tableta que normalmente no es amigable, y viene con casi todo lo que podrías desear de una aplicación de enmarcado de alambre.
También está diseñado para funcionar con dispositivos del tamaño de un teléfono, lo que podría ser una excelente forma de visualizar correctamente la interfaz de una aplicación de teléfono.
Kit de marco de alambre Apple Watch
UI con marco de alambre elementos para el Apple Watch! ¿Qué mas necesita saber?
PowerMockup
Ha habido más de un conjunto de herramientas wireframe para el software Keynote de Apple. Era solo cuestión de tiempo antes de que alguien lo hiciera realidad para Powerpoint. Y tienen. Aquí está.
Herramientas de creación de prototipos
Origami
Viniendo desde Facebook mismo: " Origami es una herramienta gratuita para diseñar interfaces de usuario modernas. Prepare rápidamente un prototipo, ejecútelo en su iPhone o iPad, repítalo y exporte los fragmentos de código que sus ingenieros pueden usar ".
Todavía no se sabe qué tan útiles son realmente esos fragmentos de código. Pero es Facebook. Ellos tienen buenos ingenieros.
Maravilla
Con herramientas simples y un plan gratuito sólido, Maravilla hace una gran aplicación de creación de prototipos. Se integra con Dropbox y Google Drive, importa las imágenes que especifiques y te permite vincularlas en una maqueta rápida de una aplicación.
También mantiene tus imágenes importadas sincronizadas. Si guarda nuevas versiones en Dropbox o Google Drive, su prototipo de aplicación se actualizará automáticamente.
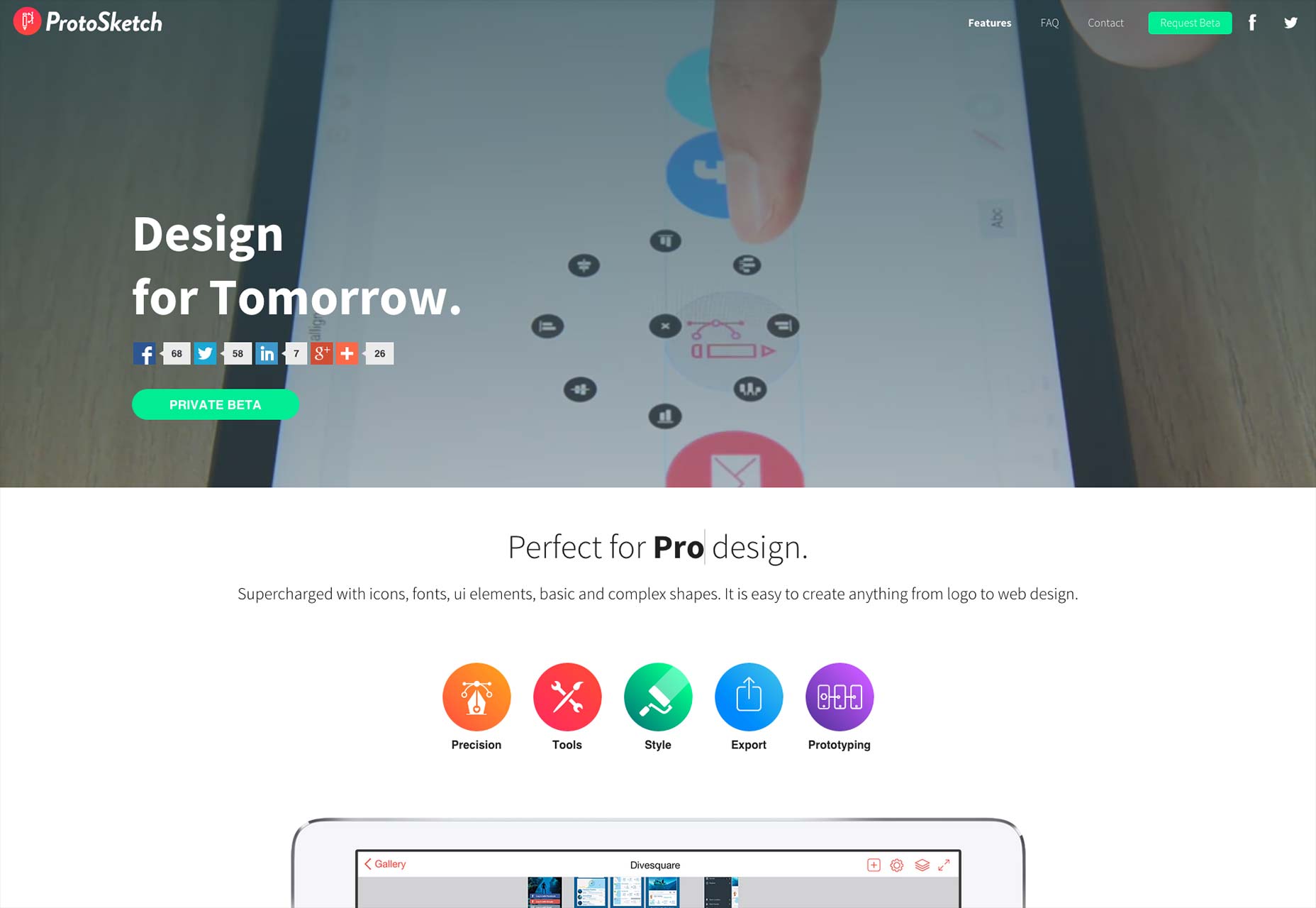
Protosketch
Protosketch es una aplicación de prototipos (tipo de) diseñada para el iPad. Viene con un kit UI (que incluye toneladas de componentes), herramientas vectoriales básicas, herramientas de alineación y mucho más.
Actualmente está en versión beta, y es solo para iPad, pero si esa es su plataforma, podría ser perfecto para usted. También funciona bien con otras aplicaciones: puede exportar sus archivos en formatos ráster, SVG y PDF.
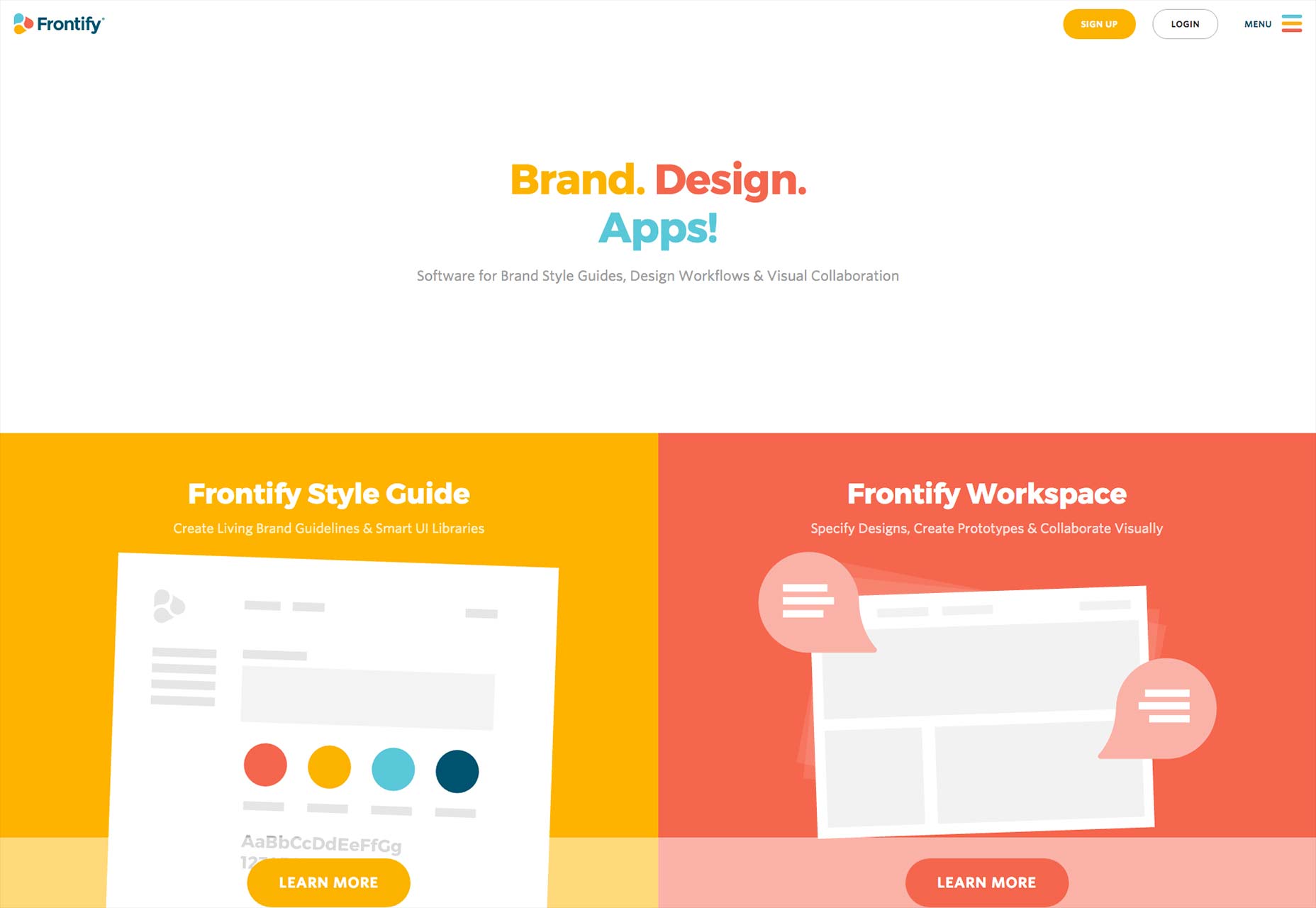
Frontify
Como muchas otras herramientas en esta lista, Frontify hace prototipos También ofrece herramientas para facilitar el trabajo en branding y guías de estilo como grupo. Cree su paleta de colores, defina su estilo y cree una biblioteca de elementos de la interfaz de usuario, y compártalos con el resto de su equipo.
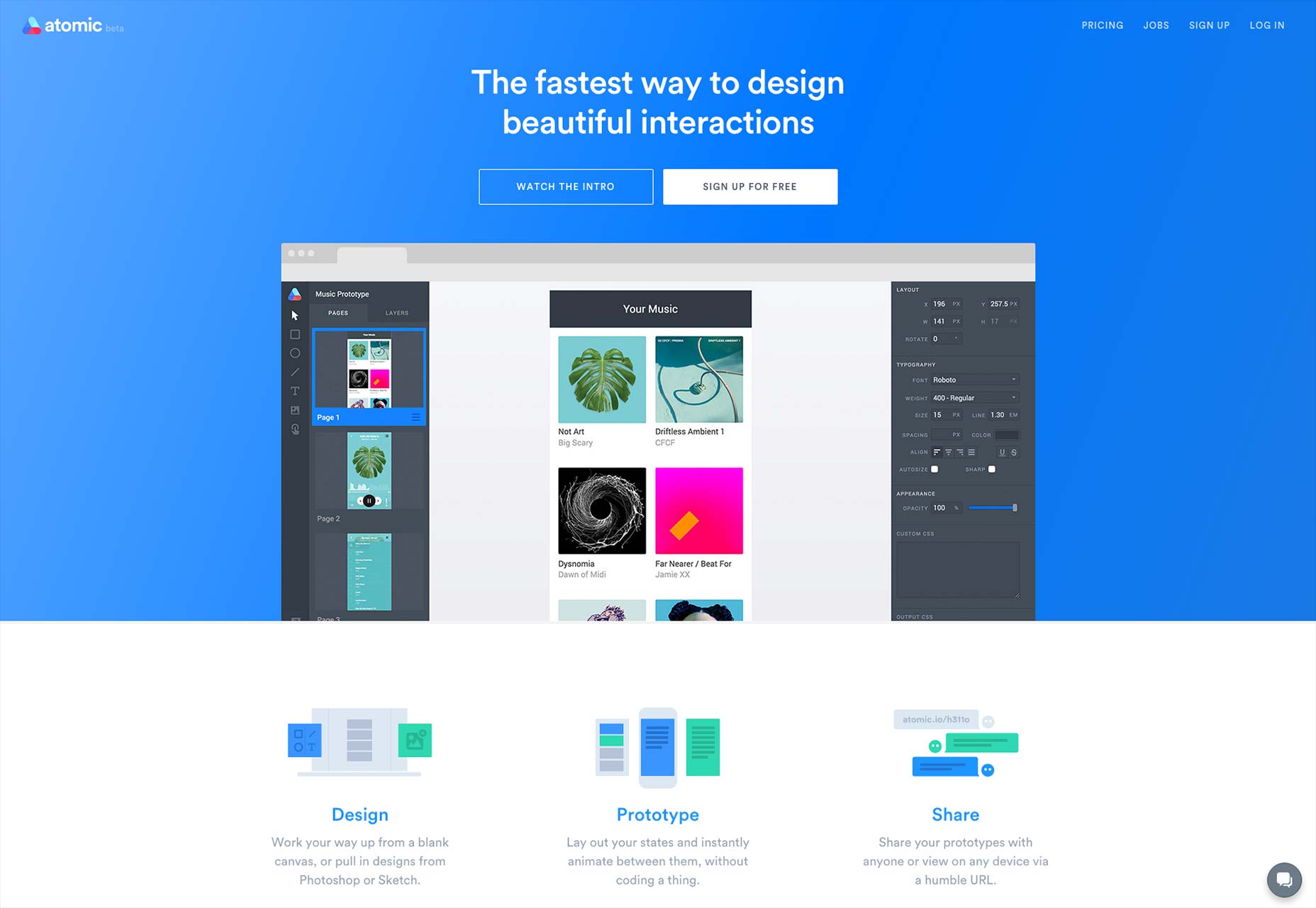
Atómico
Utilizar Atómico para extraer sus archivos de Photoshop o Sketch y hacer prototipos de ellos. El control de versiones, las características de colaboración y más hacen de esta una excelente herramienta para un diseño elegante, rápido e iterativo.
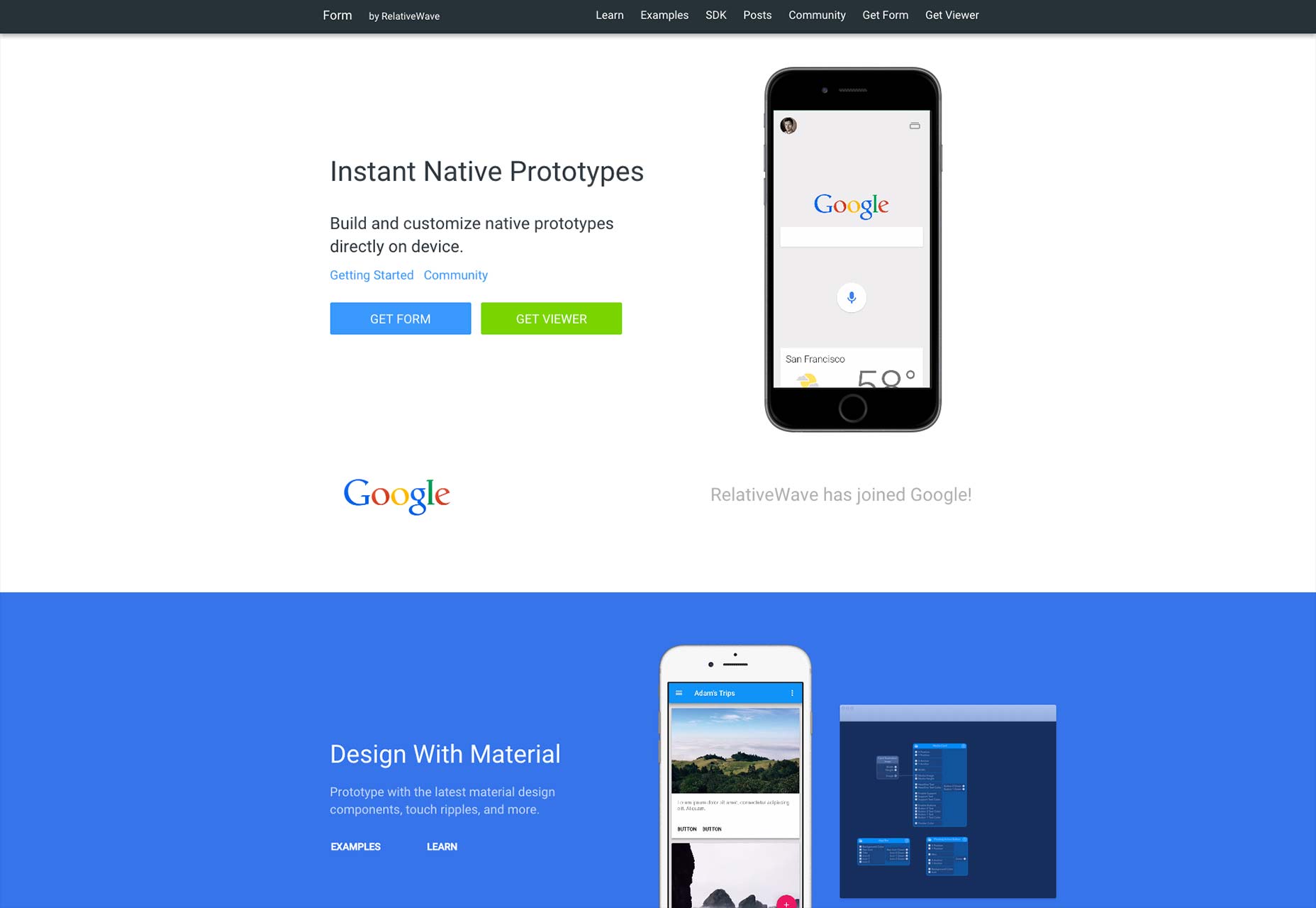
Formar
Formar es un creador de prototipos avanzado que funciona en tándem con tu iPhone. Cree el prototipo en su computadora de escritorio o portátil y vea los resultados inmediatamente en su teléfono. Además, utiliza los principios de diseño de materiales de Google para que su prototipo se vea genial.
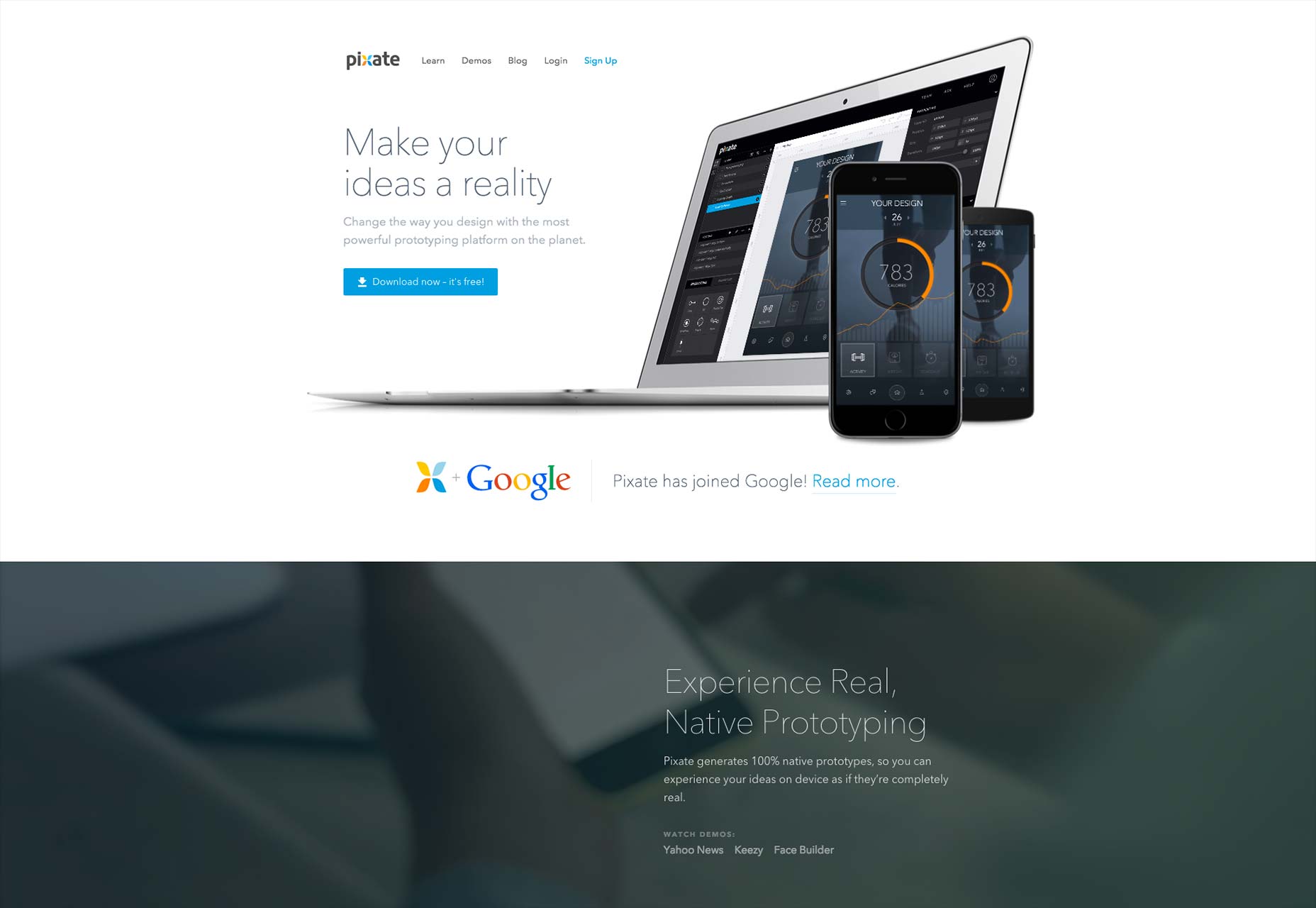
Pixate
Pixate se especializa en prototipos "nativos" de alta fidelidad que se muestran en su teléfono y funcionan de forma muy parecida a la realidad.
Constructores web
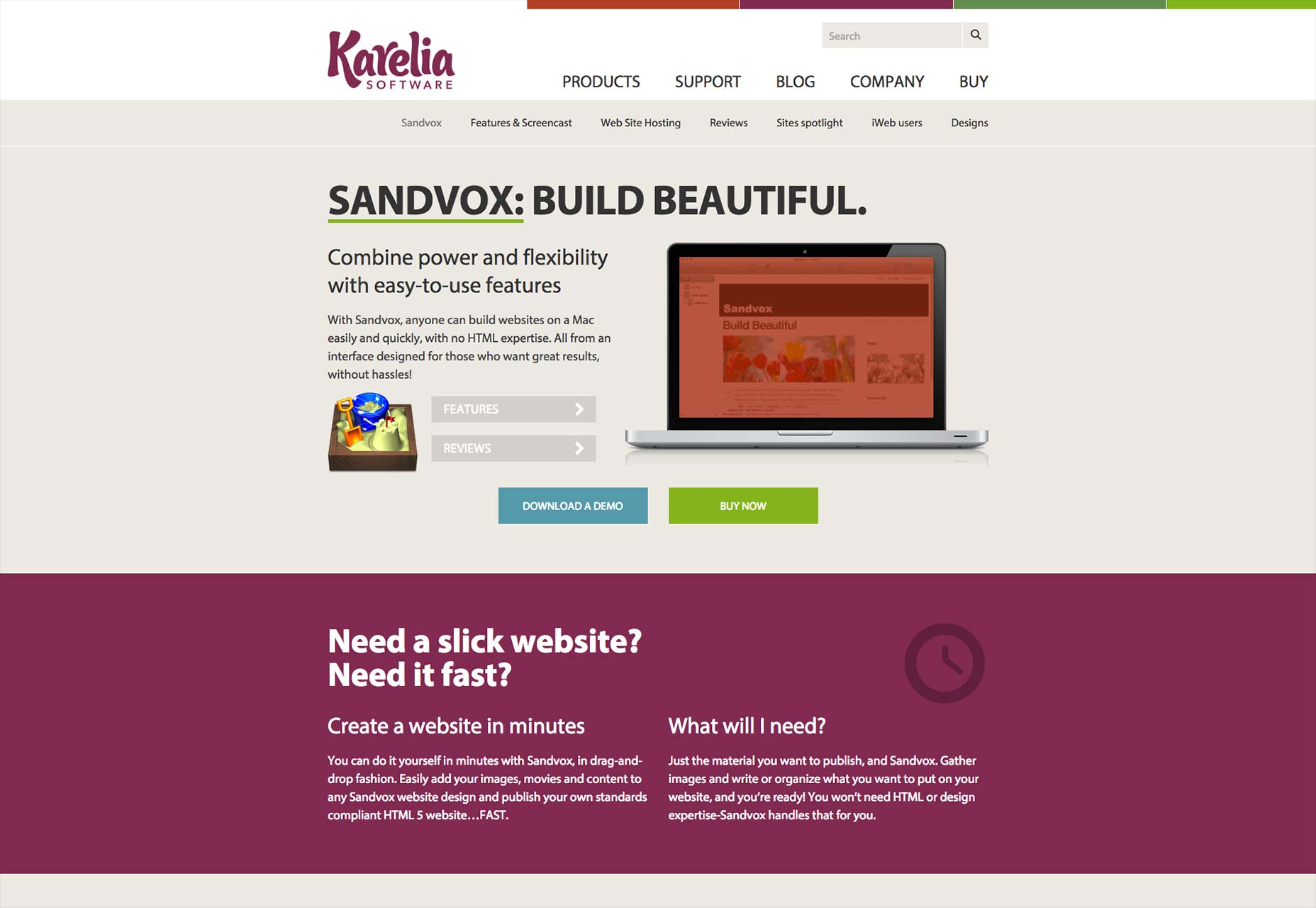
Sandvox
Sandvox es una aplicación Mac para los no codificadores entre nosotros. Se basa principalmente en plantillas (como una parte cada vez mayor de Internet), pero establece condiciones para que los usuarios más avanzados agreguen cosas manualmente.
Funciona como un tipo de CMS para algunos tipos de sitios, como los blogs, y aunque el software no es "nuevo", las versiones recientes han presentado Sandvox Hosting. Los codificadores de mano entre nosotros podrían retroceder ante la idea, pero para los novatos, el paquete es realmente genial.
Sin embargo, funciona con cualquier host, por lo que si quieres manejarlo tú mismo, puedes hacerlo.
XPRS
Un creador de sitios para principiantes, XPRS ofrece sitios gratuitos para uso personal, para artistas y estudiantes. Hay planes pro para negocios y comercio electrónico.
Constructores de WordPress
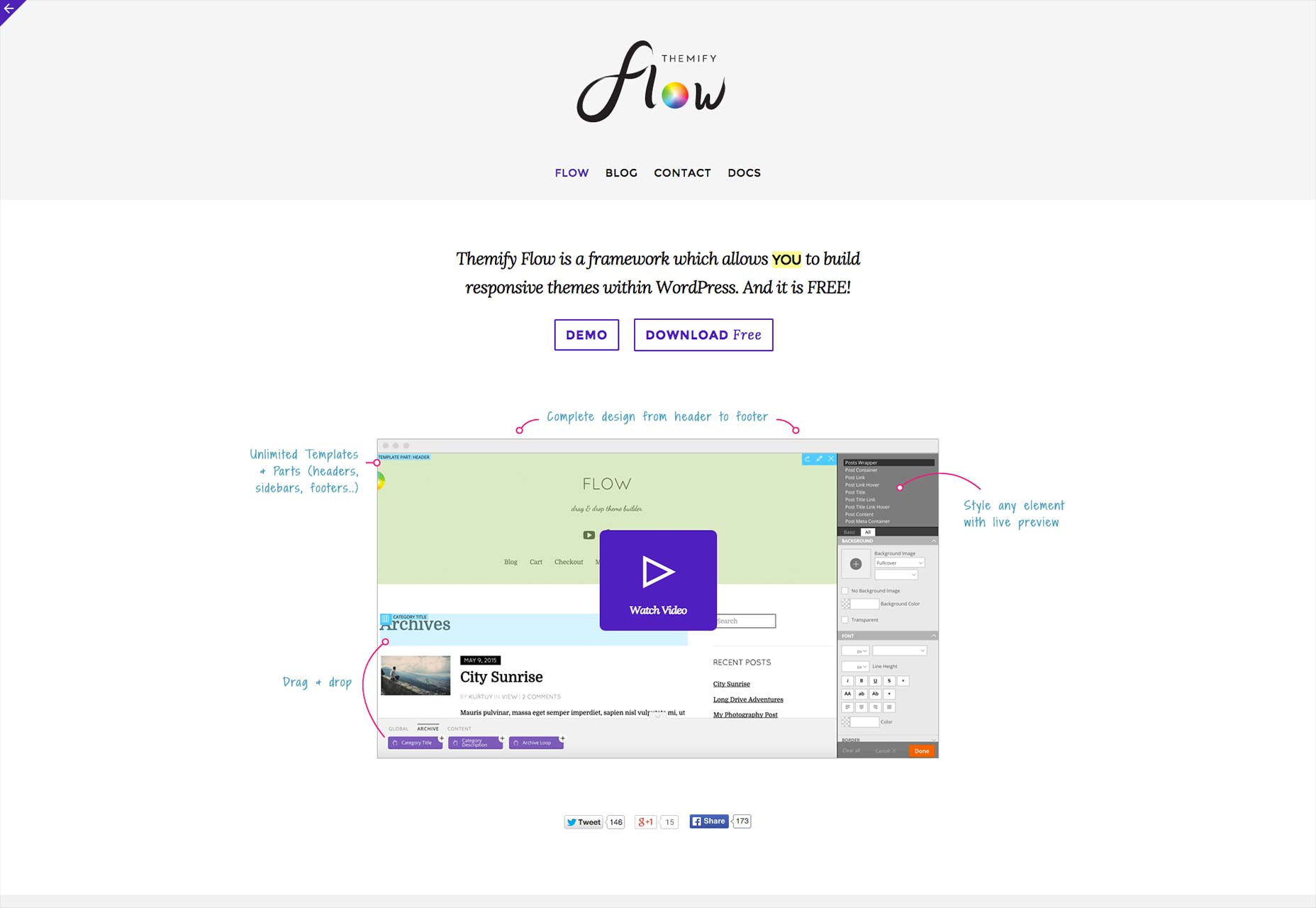
Themify Flow
WordPress puede tener sus detractores, pero otros lo están tomando en direcciones nuevas y sorprendentes. Los muchachos de Themify, por ejemplo, decidieron que era hora de crear una herramienta de diseño sobre la plataforma de publicación.
El resultado es Themify Flow que le permite crear temas personalizados y responsivos de WordPress desde una interfaz de arrastrar y soltar. Lo mejor de todo es que es de fuente abierta y gratuita.
Piedra angular
Piedra angular está compitiendo con Themify Flow, ya que ofrece una forma visual de crear temas de WordPress, justo encima de WordPress.
Sin embargo, funciona de manera diferente. Por ejemplo, presenta un editor de código en vivo y otras características de diseño para brindar acceso a nivel de desarrollador al diseño del front-end. Además, no es gratis, a menos que compre el Tema X .
Qards
Quards es otro complemento del generador de páginas para WordPress. La mayor parte del trabajo de diseño está hecho para ti, pero en lugar de elegir una sola plantilla, construyes cada página con "tarjetas".
Estas son básicamente secciones de diseño prefabricadas que se pueden mezclar y combinar para construir una página completa. Es bueno para páginas de inicio, para organizar artículos individuales de maneras nuevas y originales, sitios promocionales y ese tipo de cosas.
Herramientas de colaboración y productividad
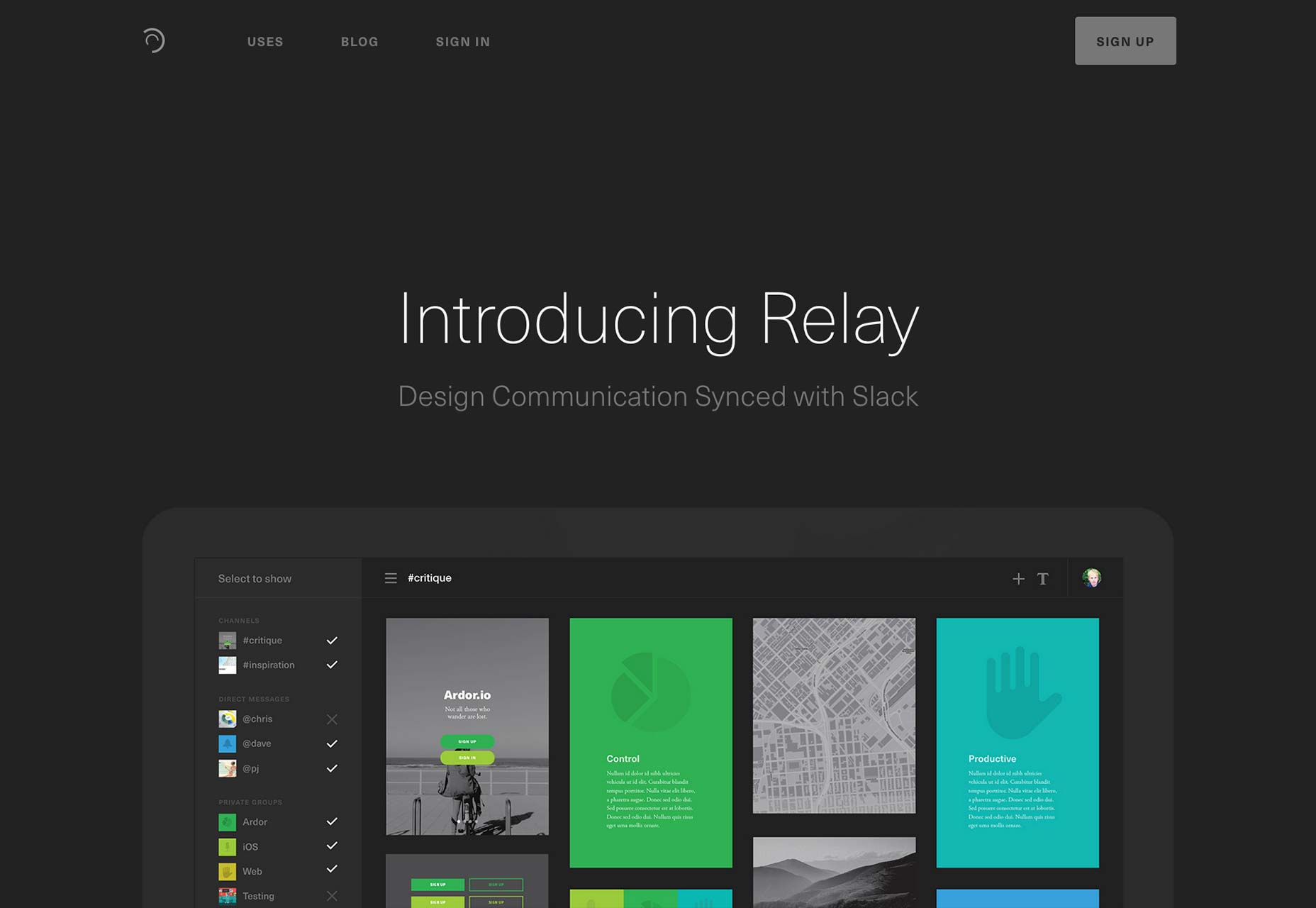
Relé
Una forma rápida y fácil herramienta para los usuarios de Slack que necesitan compartir mucho trabajo de diseño. Con extensiones / aplicaciones para Adobe CC, Sketch, Chrome y OSX, simplifica el intercambio de lo que sea que esté trabajando.
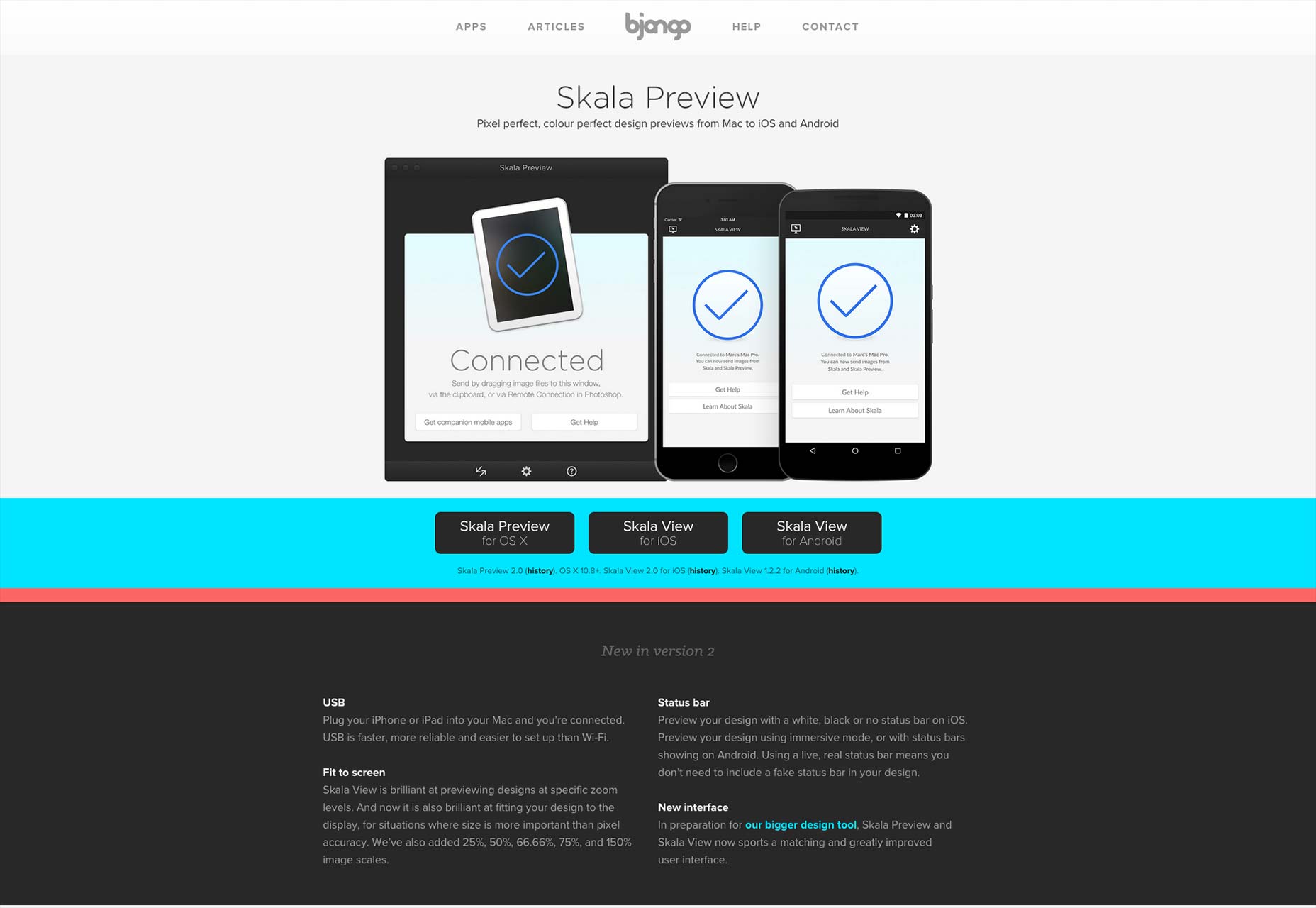
Avance de Skala
¿Quieres ver avances de lo que sea que estés trabajando en Photoshop o Android? Solo instala Avance de Skala , y podrá enviar vistas previas sin pérdida de color a casi cualquier dispositivo móvil.
Viene con la opción de conectar el dispositivo a su computadora a través de USB en lugar de usar wi-fi.
RightFont
RightFont es un administrador de fuentes rápido y bonito para Mac que se integra con Adobe CC y Sketch.
Código nuevo
jQuery 3
los jQuery 3 alpha ha sido liberado. No hay nuevas características para hablar, pero se han reescrito extensamente las funciones antiguas, las correcciones de errores y las mejoras de rendimiento.
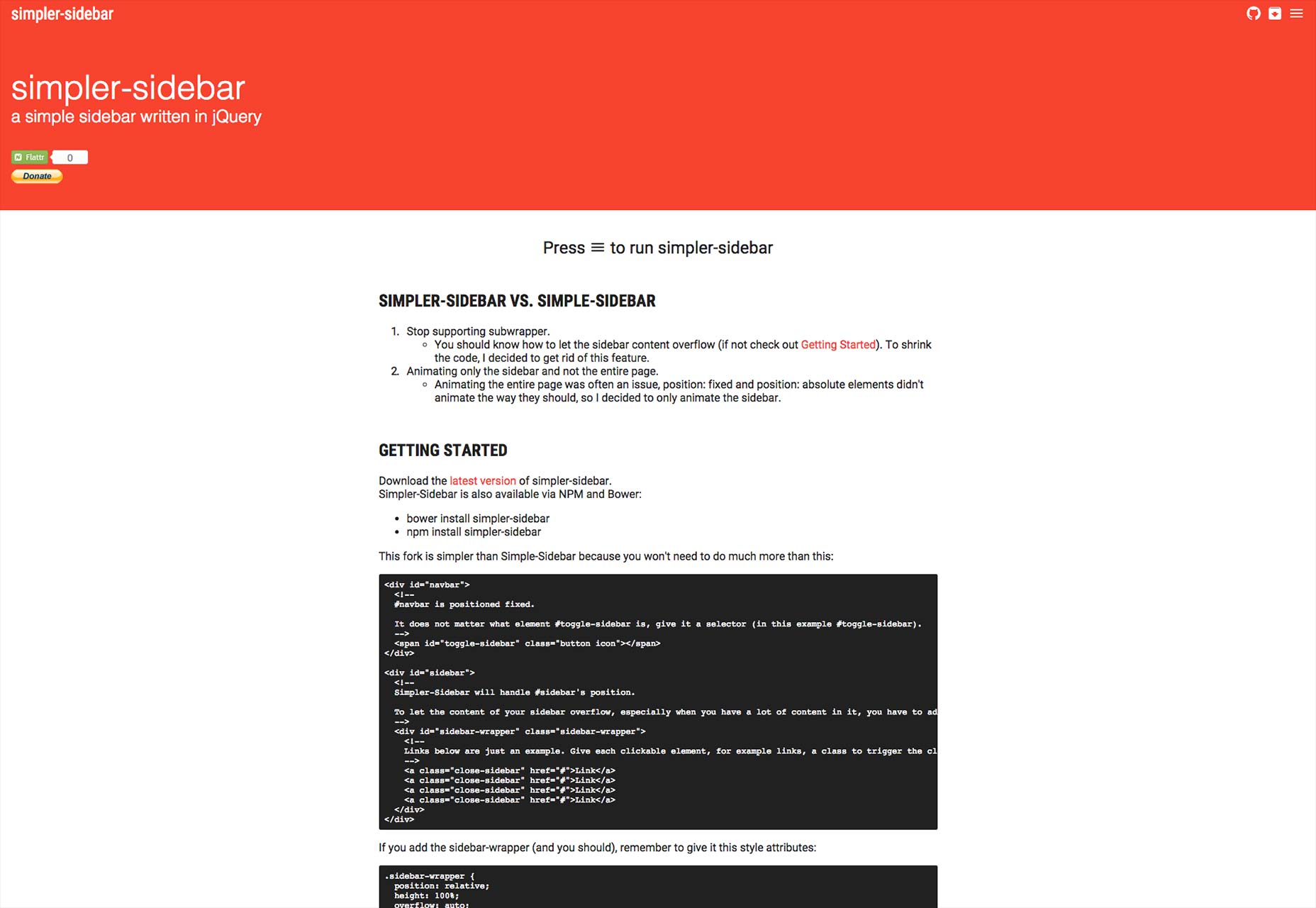
Barra lateral más simple
Hablando de jQuery, hay una serie de nuevos complementos que podrían facilitar mucho el trabajo de un diseñador, especialmente si eres un diseñador que también codifica un poco.
Comenzamos con Barra lateral más simple , que hace barras laterales. Es pequeño, es rápido, es bonito. Simplemente no uses un menú de hamburguesas para activarlo, supongo.
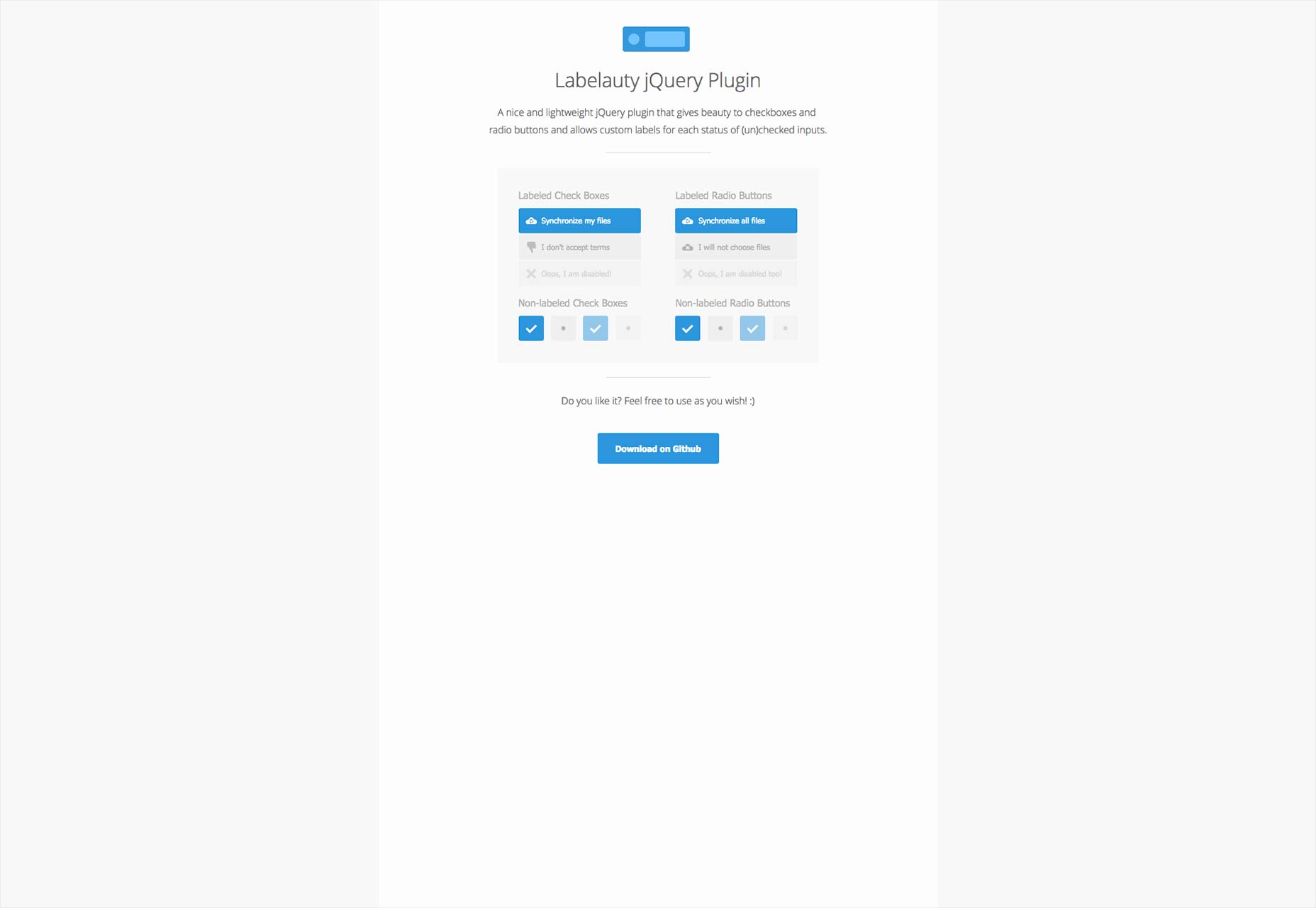
Labelauty
Etiqueta tu botones de radio y casillas de verificación en estilo. Ideal para el diseñador que simplemente no puede dejar que los navegadores hagan las cosas a su manera.
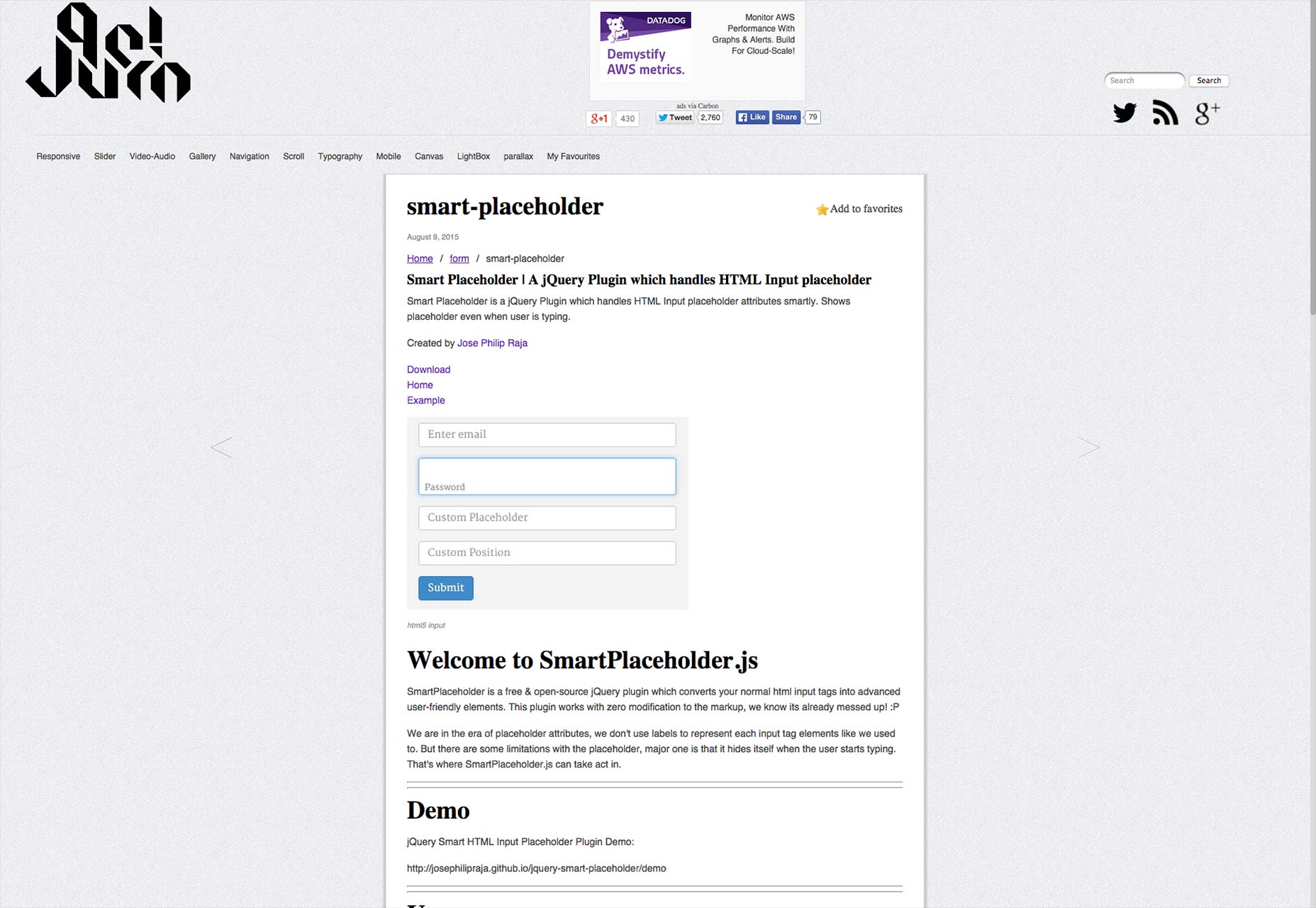
marcador inteligente
Al completar formularios, de vez en cuando hago clic en un campo, me distraigo con algo y vuelvo a él. Si ese campo fue etiquetado con un atributo marcador de posición, a veces tengo que anular la selección para recordar lo que se supone que debo escribir.
Tonto, pero humano.
marcador inteligente resuelve ese problema de diseño manteniendo el marcador de posición visible debajo del texto que se escribe. Limpio, ¿verdad?
Herramientas renovadas
Seríamos negligentes si no llamáramos la atención sobre el gran trabajo que se está realizando en aplicaciones ya conocidas. Aquí están los que han tenido algunas actualizaciones notables recientemente:
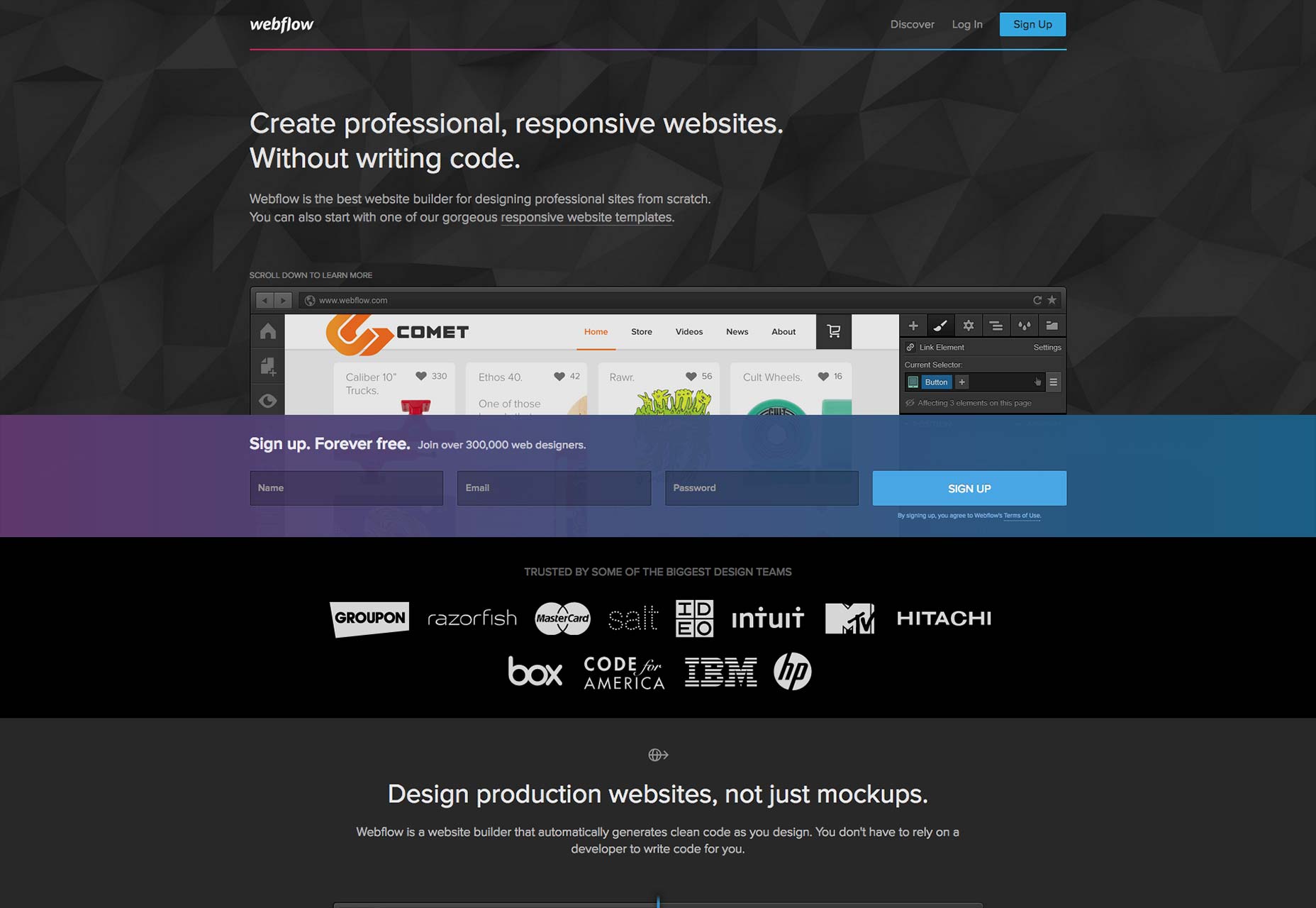
Webflow
Webflow ha sido integrando servicios de terceros en su funcionalidad (al igual que el resto de Internet) en algunas formas nuevas. A partir de ahora, puede agregar funcionalidad a sus formularios web directamente desde Webflow.
Puede agregar correos electrónicos a las listas de Mailchimp, enviar tweets, agregar datos a las hojas de cálculo de Google o crear una nueva nota con Evernote. También, por cierto, puede hacer que su formulario envíe un correo electrónico.
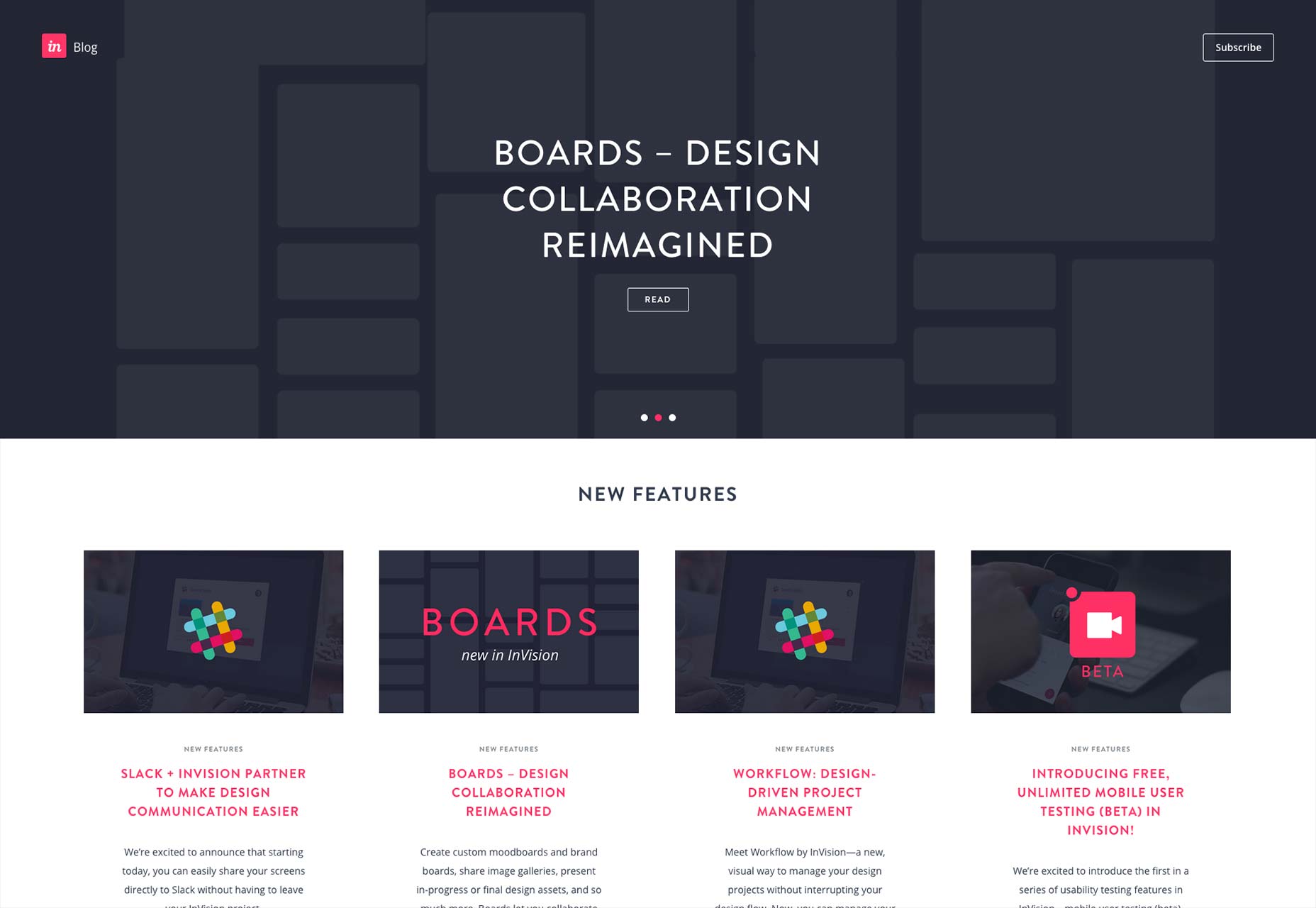
InVision
InVision ha estado presentando nuevas características de forma constante, incluidas pruebas de usuario móviles ilimitadas y gratuitas, un administrador de flujo de trabajo, integración de Dribbble y emoji. Sí, emoji.
Sorprendentemente
En los últimos meses, Strikingly ha introducido un nuevo editor de página , colaboración , e incluso agregó un RSS Feed por su funcionalidad de blog ... Mejor tarde que nunca.
Adobe Muse
Finalmente, Adobe Muse sigue siendo una cosa - hey, no todos necesitan el poder de DreamWeaver. Como su hermano mayor más poderoso, Muse ahora puede usar cualquier fuente de TypeKit.
Ahora también puede crear blogs, sitios de comercio electrónico y formularios de contacto mejorados. Además, al igual que algunas otras aplicaciones en el conjunto de aplicaciones CC, ahora puede acceder a Adobe Stock biblioteca.