25 plugins de desplazamiento gratuitos para experiencias increíbles
El arte de crear un sitio web en estos días es aprender cómo crear una experiencia en línea. Muchas de estas experiencias son extensiones de una marca o persona y se retransmiten a través de diferentes colores, fuentes, etc. Gracias a los increíbles avances en las tecnologías, podemos hacer muchas cosas con nuestros sitios web que no pudimos hacer hace unos años. Estamos llevando la experiencia de seca y monótona a diversión y fab.
Una de las técnicas más modernas para divertirse es el desplazamiento. Podemos crear historias completas que se muevan horizontal o verticalmente a través de una pantalla utilizando muchas escenas diferentes; podemos crear efectos que hacen que parezca que las burbujas y otras formas se apoderan de las pantallas; podemos crear fondos que parecen tener profundidad de campo.
Muchas de estas técnicas son lo que cariñosamente se llama desplazamiento de paralaje. Otros son solo algunas animaciones geniales que puedes activar moviendo tu rueda del mouse. De cualquier manera, son extremadamente divertidos y populares.
Es por eso que hoy, hemos reunido un montón de nuestros plugins favoritos para que incluso los menos expertos en códigos comenzaran a crear excelentes sitios de desplazamiento ...
Scrolld.js
Cool Kitten
FoldScroll
fullPage.js
AnimateScroll
Parallax.js
Jarallax
jInvertScroll
Contenido completo de jQuery
Desplazamiento de una página
jQuery Parallax
Ruta de desplazamiento
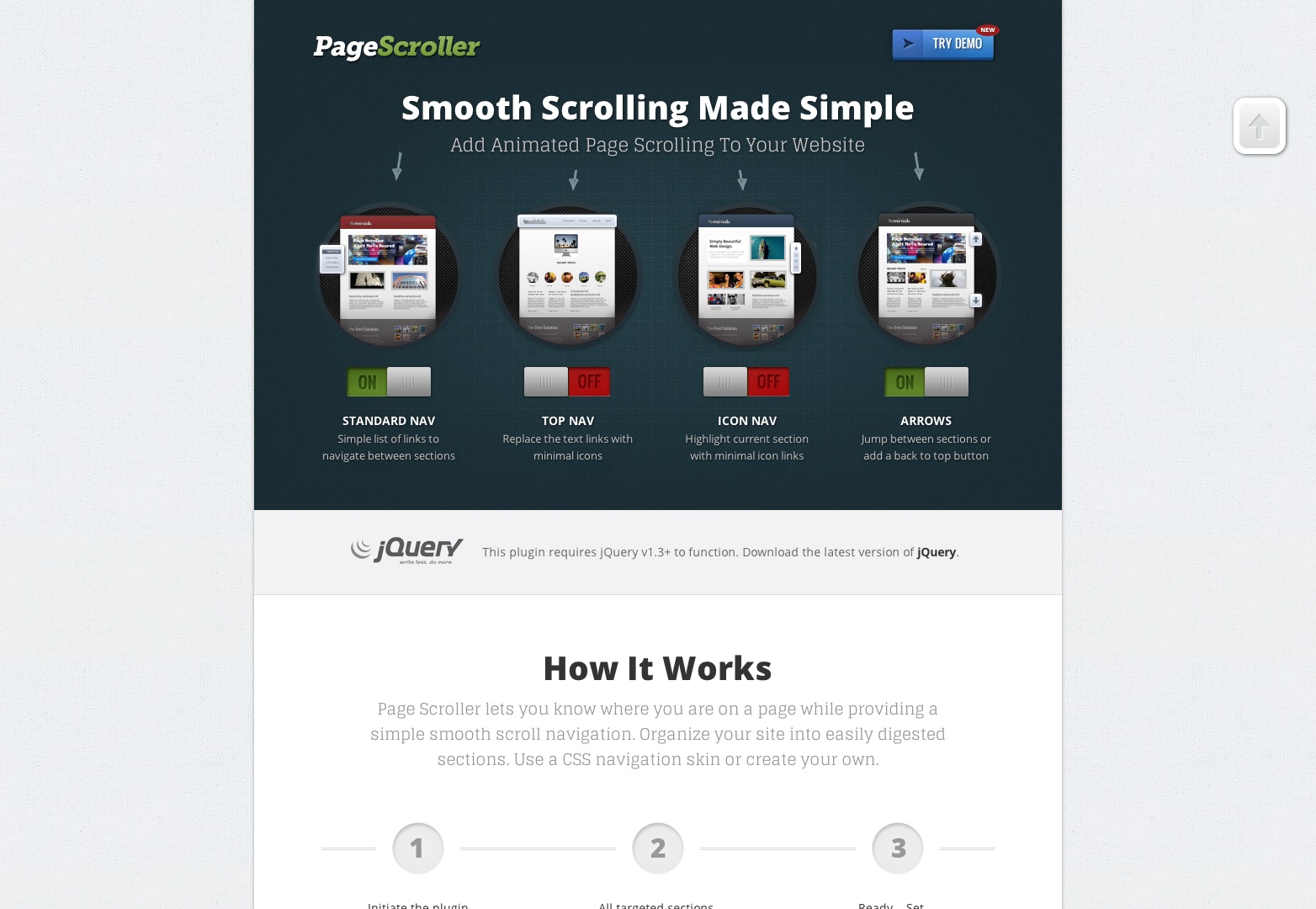
PageScroller Lite
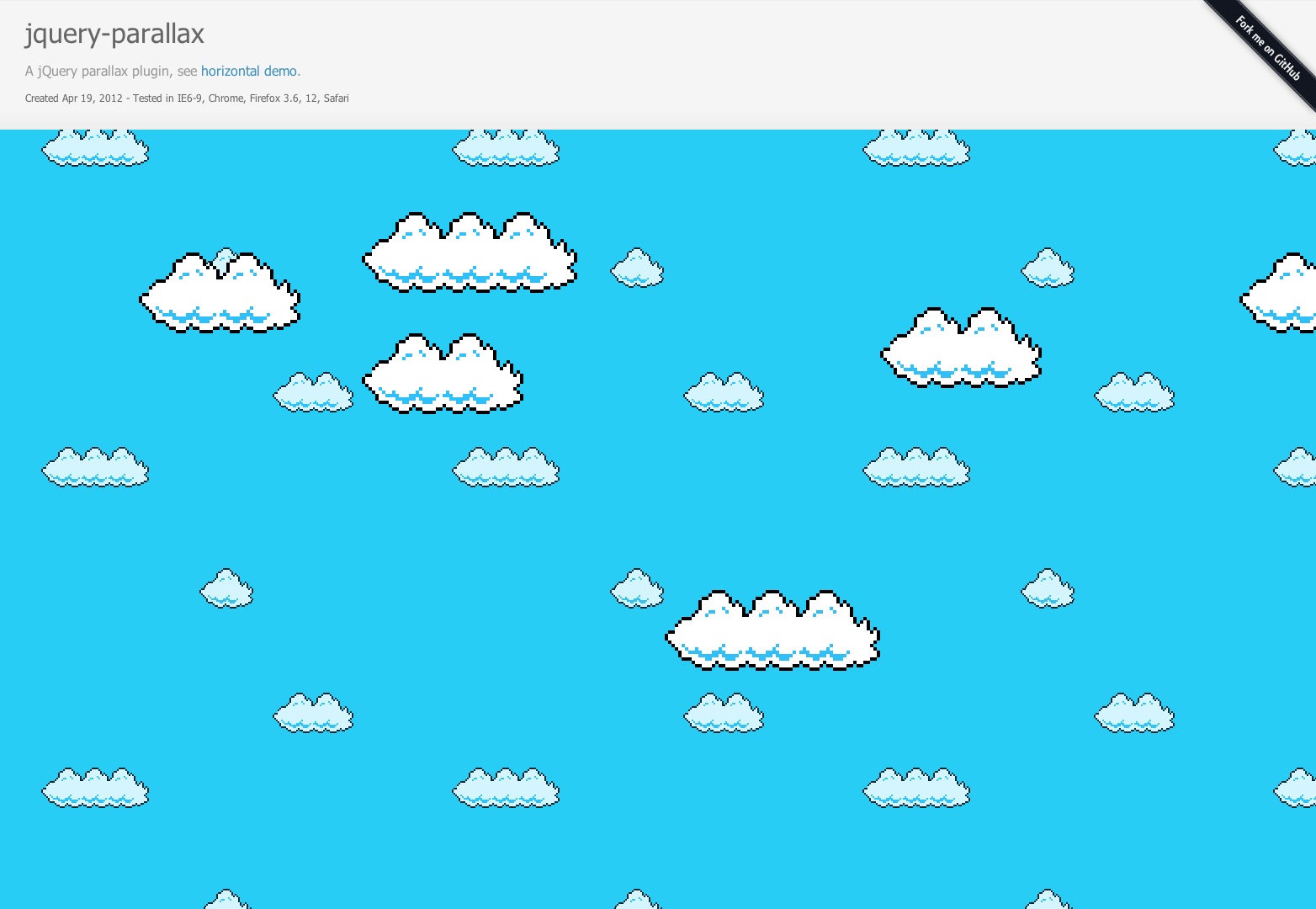
jquery-parallax
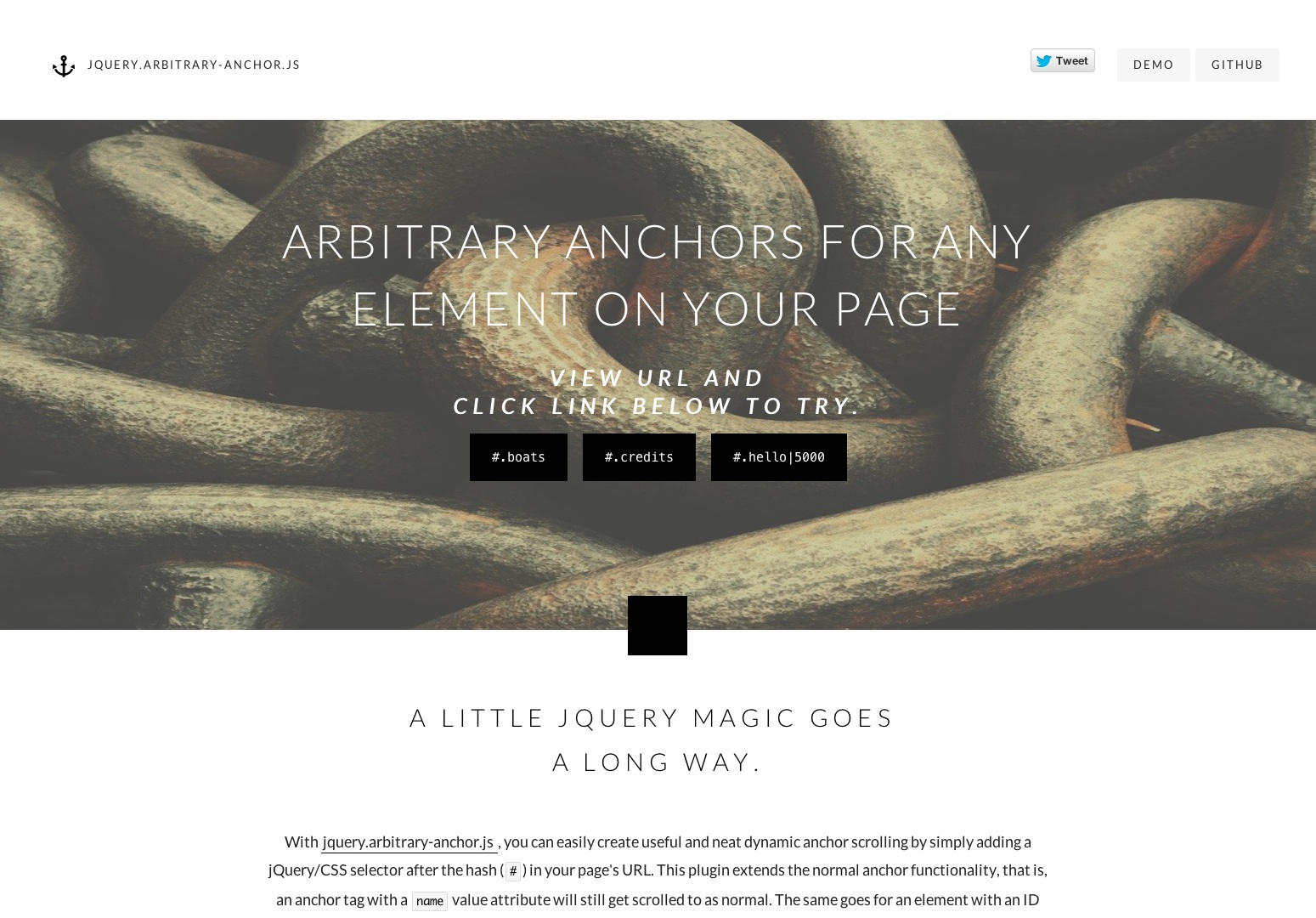
Arbitrary-Anchor
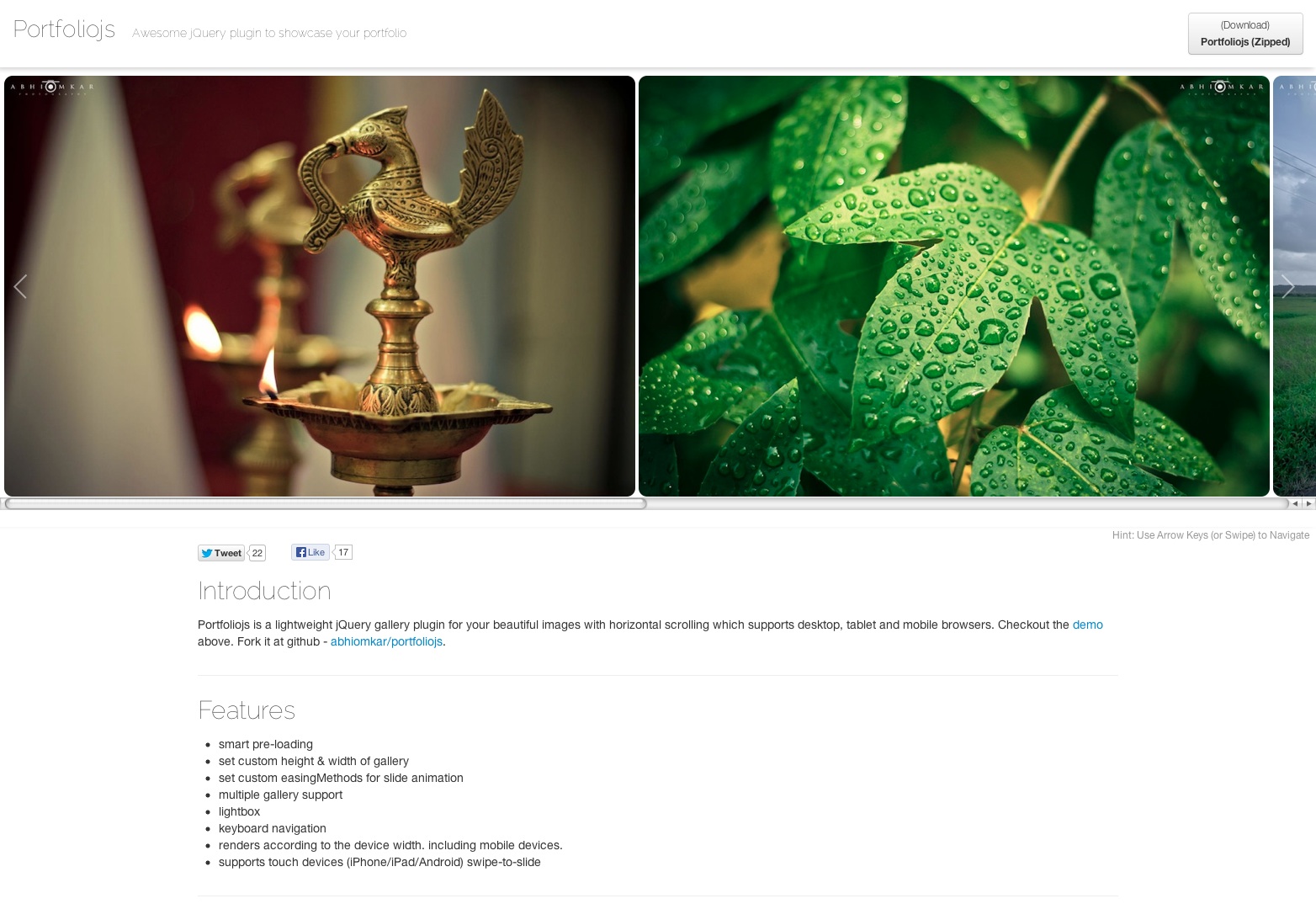
Portfoliojs
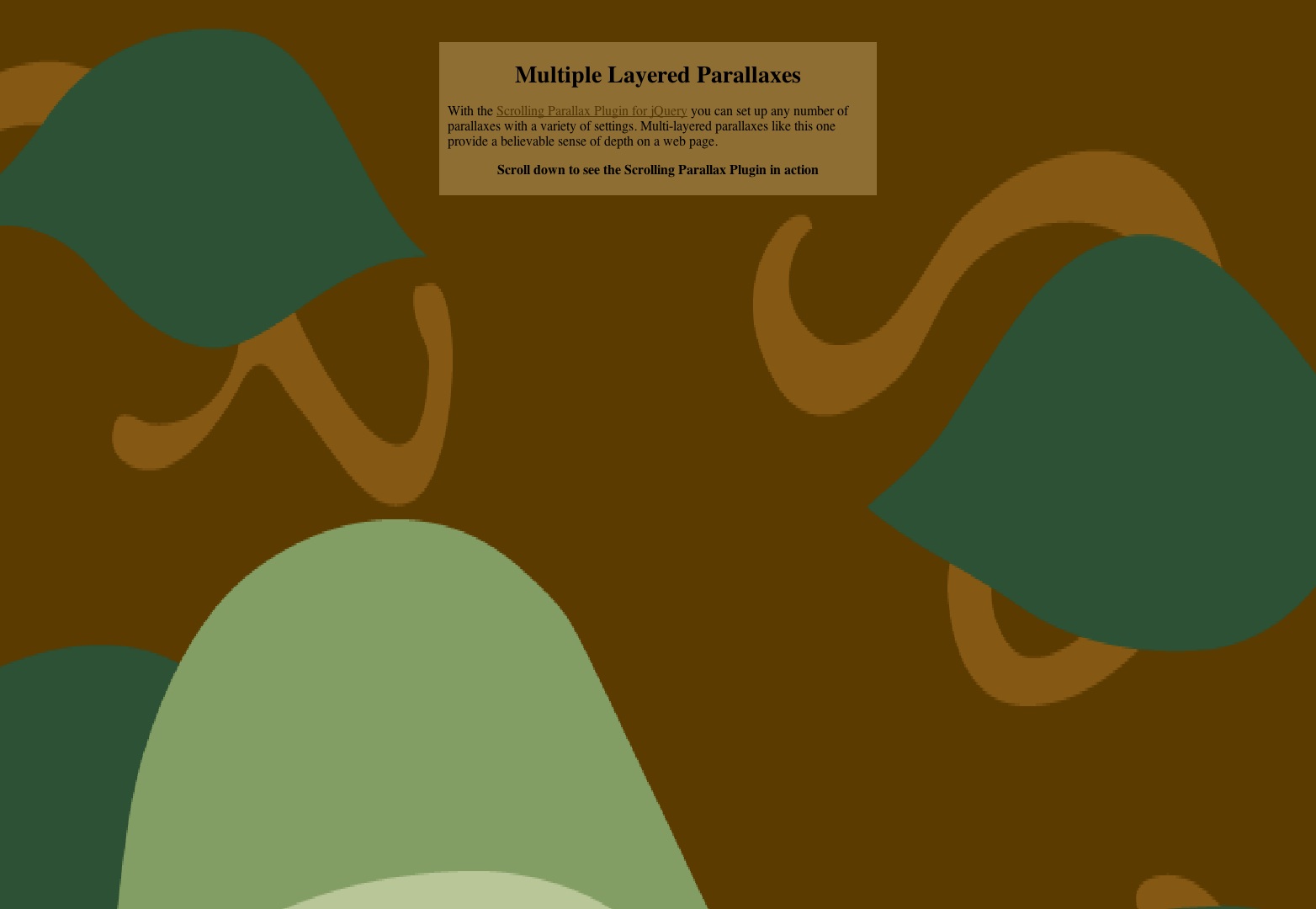
Parallax de desplazamiento
Scrollocue
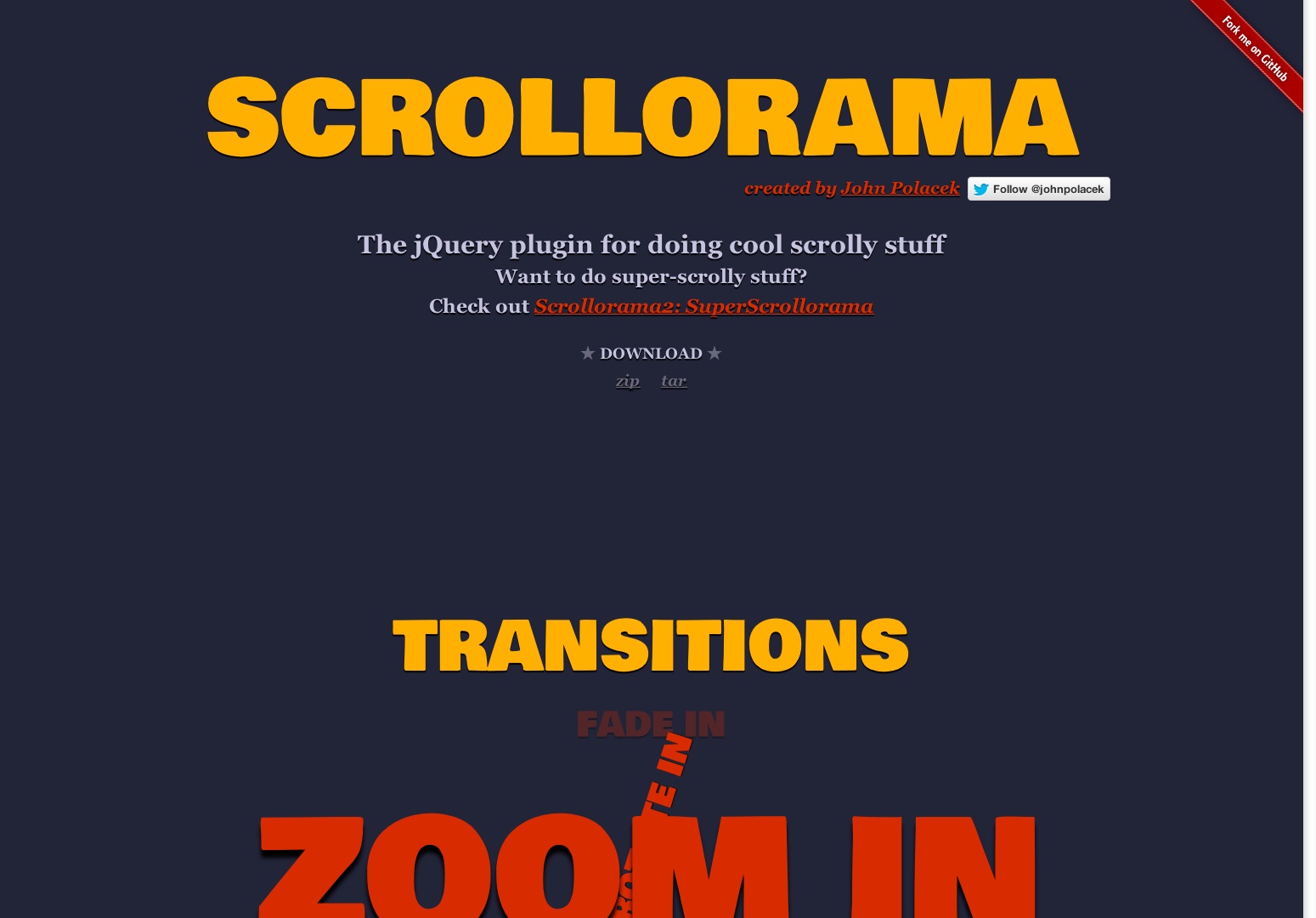
Scrollorama
Scrolltab
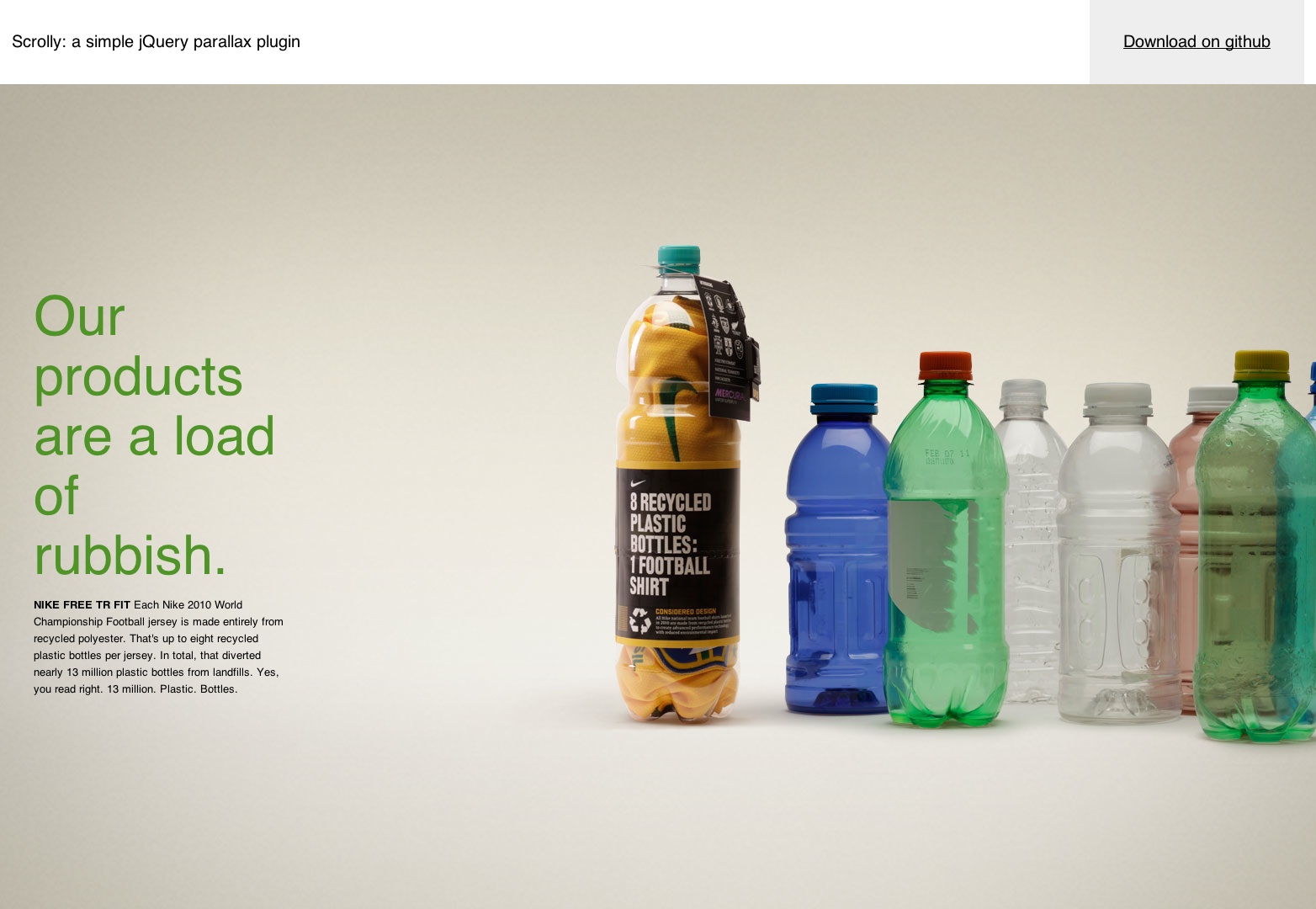
Scrolly
Skrollr
Astuto
Smint
Super Scrollorama
¿Has desarrollado un sitio basado en el desplazamiento? ¿Usó un plugin, si es así cuál? Háganos saber en los comentarios.