25 ejemplos de simetría en el diseño web
Symmetry es un antiguo dispositivo del artista visual. La palabra se refiere a dos mitades que se reflejan perfectamente entre sí. En el diseño, la simetría está estrechamente ligada al equilibrio. Un diseño perfectamente simétrico logra equilibrio y una sensación de estabilidad.
También hay un diseño asimétrico, donde las dos mitades están equilibradas pero no se reflejan perfectamente entre sí. La mayoría de los sitios web tienen un diseño asimétrico.
Muy a menudo encontramos el logo en la parte superior izquierda, balanceado por algunos elementos de navegación a la derecha. En el cuerpo, las columnas laterales generalmente se equilibran con el contenido principal u otras columnas.
Si bien la simetría perfecta ciertamente no es nueva en la web, está ganando impulso. La ampliación de los tamaños de pantalla y la proliferación de plataformas y opciones de visualización lo convierten en una opción más atractiva. Al reflejar las mitades de un diseño, no solo obtiene una mayor sensación de equilibrio, sino que también mejora el flujo de arriba hacia abajo.
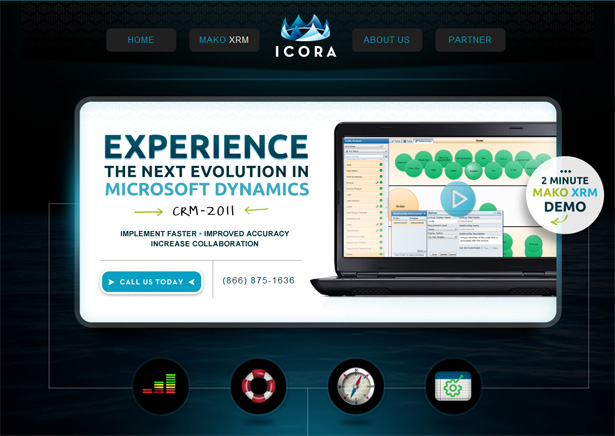
Icora
Icora es un ejemplo perfecto de cómo la simetría contribuye al flujo vertical de un sitio web. Me encanta cómo se cuenta una historia aquí. En lugar de arrojar un montón de cosas en la página y dejar que el usuario elija dónde ir, el diseñador alienta al usuario a desplazarse por el contenido. El diseñador lo lleva a un viaje fijo en lo que es esencialmente un argumento de venta cuidadosamente planeado.
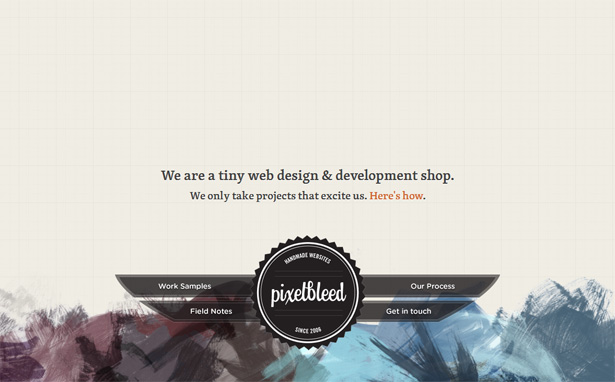
Pixel Bleed

Pixel Bleed es el tipo de sitio web que a menudo me deja totalmente perplejo. Nada sobre eso se ajusta a la norma. El logo y la navegación están en la parte inferior, lo que simplemente parece estar mal ... ¡y sin embargo funciona! La simetría proporciona un equilibrio interesante al diseño. Y con los elementos visualmente más pesados en la parte inferior de la página, el diseño se siente aterrizado.
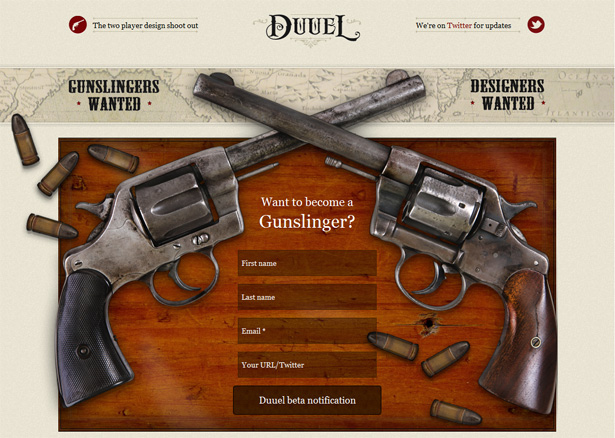
Duuel
La simetría puede ocasionalmente jugar en el tema del sitio web. En el caso de Duuel , la idea de dos duelos de diseñadores tiene sentido. Los diseñadores son igualmente hábiles y están equipados de manera uniforme, y la simetría refuerza sutilmente esta idea.
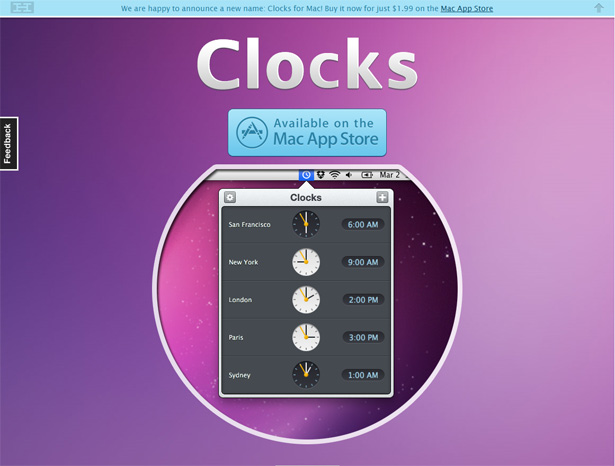
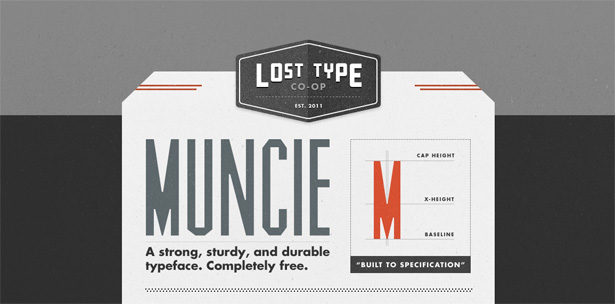
Relojes
La simetría también es genial cuando simplemente no tienes mucho que decir. Los creadores de Relojes no necesita mucho para explicar su producto. Una palabra hace el trabajo. De hecho, decir más casi vencerá el punto. Por supuesto, un reloj es simétrico de todos modos, por lo que es ideal para un diseño como este.
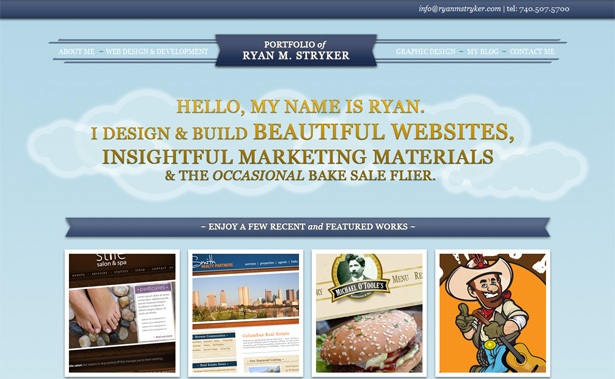
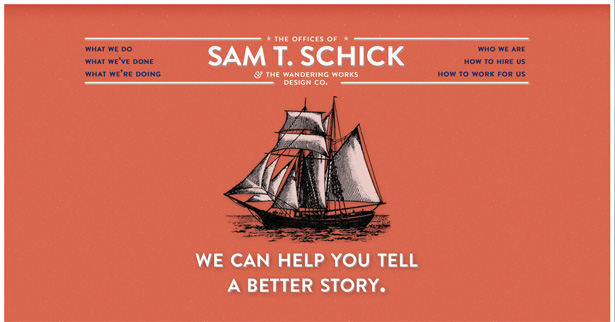
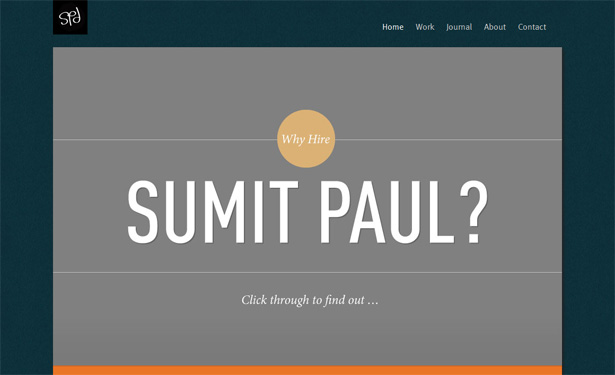
Ryan M. Stryker
Un aspecto poderoso de la simetría es su capacidad para dirigir el enfoque del usuario. Con todo equilibrado en el eje vertical, la atención naturalmente va allí. Ryan M. Stryker El nombre aquí está en esta ubicación fundamental, asegurándote de que no te lo pierdas. El sitio web funciona casi como un discurso de ascensor, comenzando con el nombre y fluyendo en un resumen del trabajo del diseñador. La información crítica es cuidadosamente controlada y transmitida poderosamente. El diseño no tiene que ser dominante tampoco; la simetría hace la mayor parte del trabajo.
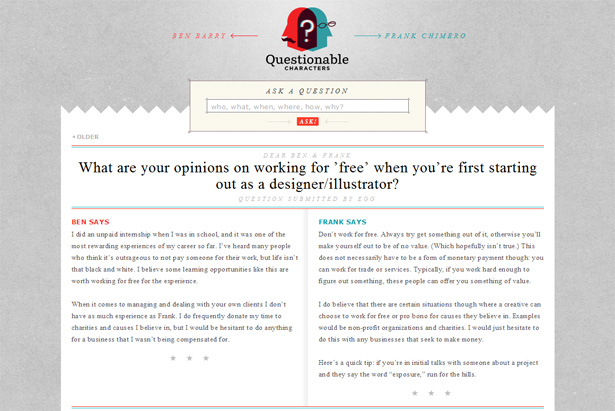
Personajes cuestionables
La simetría también le permite comunicar dos conjuntos de información igualmente importantes. Tal vez su producto tiene dos audiencias objetivo. O tal vez dos productos son el alma de su empresa. Como vemos con Personajes cuestionables , la simetría puede asegurar un tiempo de aire igual para dos mitades de un todo.
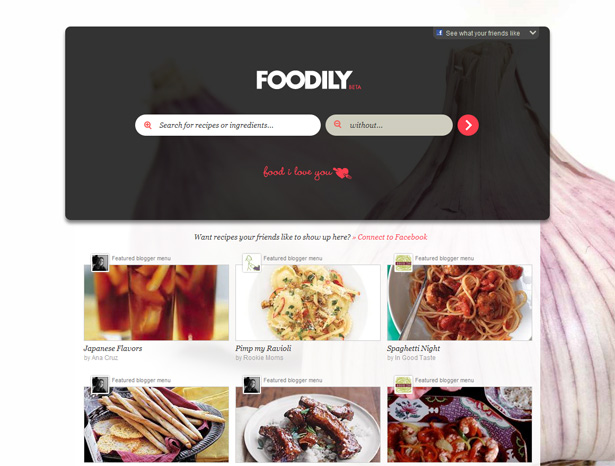
Foodily
La simetría también es útil para mantener el desorden de un diseño. Si bien esto no es razón suficiente para usarlo, Foodily hace una buena defensa, con su diseño limpio y elegante. Si bien la mayoría de los sitios web de recetas están repletos de contenido, este es notablemente simple. Considere su propio contenido y lo que eliminaría si tuviera que hacer el diseño simétrico.
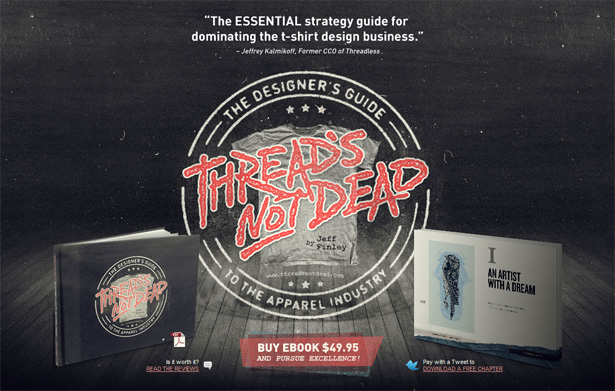
El hilo no está muerto
El hilo no está muerto combina algunos de los principios que hemos visto anteriormente, pero con algunos giros. Estoy intrigado de que el artículo más importante en este diseño simétrico sea un testimonio del producto. Sin duda, los testimonios son útiles para el marketing en línea, y aquí uno ocupa la parte más prominente de la página. Sin embargo, el área directamente debajo tiene el mayor peso visual y contiene toda la información crítica y llamadas a la acción. El resultado es un contenido perfectamente equilibrado que va directamente al grano. A veces, dejar de lado los pesados extras y llegar directo al grano es el mejor enfoque.
13 sitios web más simétricos
Los principios explorados anteriormente también se aplican a los diseños a continuación. Considere cómo la simetría ayuda a controlar la experiencia del usuario en estos sitios web.
Conclusión
La simetría es una característica básica del diseño y, sin embargo, es fácil de perder de vista. Me encanta pensar cómo los elementos básicos del diseño se aplican al mundo real. A menudo estos son los elementos más básicos que revelan formas poderosas de comunicar información.
¿Has tenido un amor permanente por el diseño simétrico? ¿Crees que este estilo tiene sus límites?