Inspiración del diseño web de la historia del arte moderno
En mi artículo anterior, presenté una breve historia del arte y cómo los principios podrían aplicarse al comercio moderno de diseño web.
Aquí, continuaré con el tema, pero centrándome en los movimientos de diseño moderno (principalmente del siglo XX) que tienen lecciones que enseñarnos e inspiración para ofrecer.
El desafío con el diseño moderno es que hay docenas de movimientos, y todos se superponen en un lío enredado.
Las cosas ya no son tan simples como el Renacimiento o el Barroco de un siglo de duración. Para mantenerlo manejable, he seleccionado algunos movimientos para revisar aquí.
Movimiento de Artes y oficios
Comenzaremos nuestro viaje con el Movimiento de Artes y oficios , que comenzó alrededor de 1860 y floreció hasta alrededor de 1910. El movimiento hizo hincapié en la artesanía y la simplicidad y fue sensible a los materiales reales utilizados para crear el trabajo.
Fundamentalmente, el movimiento fue una respuesta directa a la edad moderna de la máquina, y lo desafió en su estilo y decoración. Con un enfoque en la simplicidad, la funcionalidad y la artesanía, el movimiento Arts and Crafts ofrece muchas cosas que el diseñador moderno puede aprovechar.
Por supuesto, extraer los principios de un movimiento que se oponía fundamentalmente a la maquinaria moderna y aplicarlos al desarrollo web presenta un problema obvio. Pero veamos qué se nos ocurre.
Preocupados por el propósito y la simplicidad tecnológica, los diseñadores del período se basaron en gran medida en adornos y patrones, sin dejar de atender a la calidad y el estilo en general. Estos elementos fueron tan fundamentales que un libro de este período fue dedicado a ellos, La gramática del ornamento .
Ornamento, patrones y refinamiento

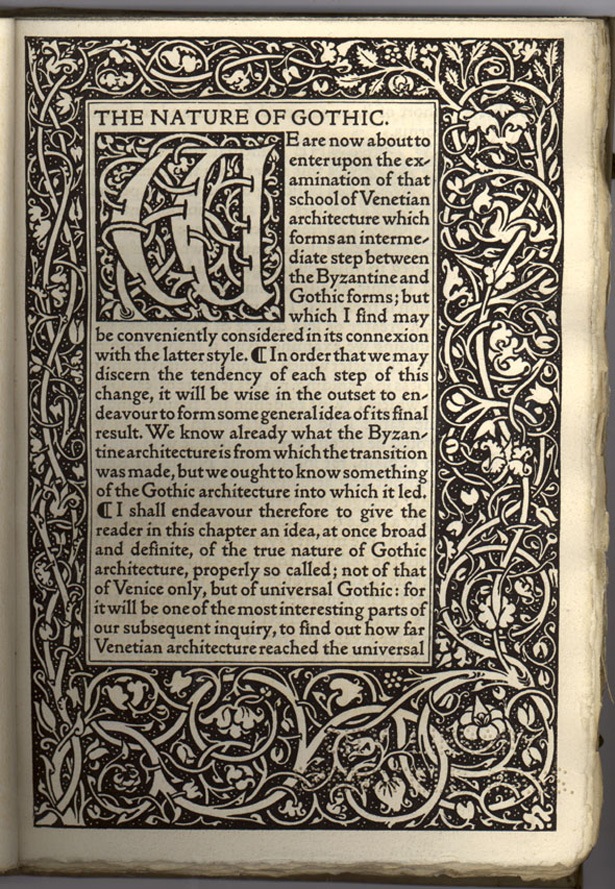
Esta página de The Nature of Gothic , tal como la imprimió Kelmscott Press, muestra un oficio minucioso y una estética que se opone fundamentalmente a la producción en masa. ¿Cómo podemos aplicar esto al diseño web? El salto es bastante difícil, pero creo que tenemos un ganador aquí:
A pesar de que un sitio web, en su nivel más básico, representa una adopción de la tecnología, este sitio web en particular es un puente fantástico entre el estilo Arts and Crafts y la web.
Para empezar, tiene una sensación notablemente artesanal. El fondo probablemente fue hecho a mano, antes de ser convertido a formato vectorial digital. El sitio web refleja claramente el tema (es decir, tipografía), que a su vez tiene una conexión directa con la artesanía. Por encima de todo, la falta de gráficos o decoración, además de su refinamiento, realmente hace que este encaje en el estilo.
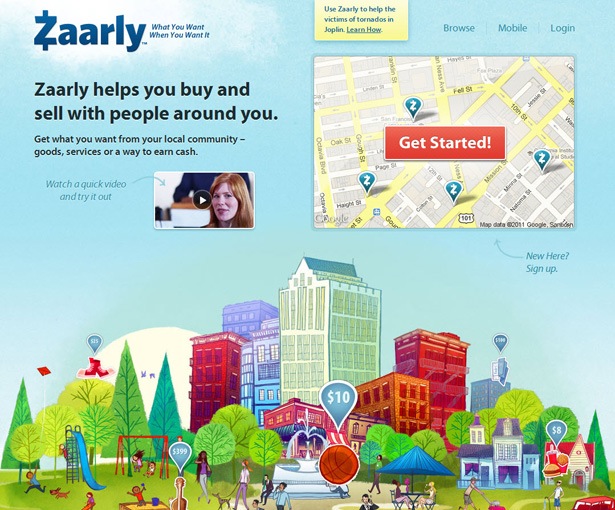
Otro ejemplo interesante, aunque muy diferente, es Zaarly , que empaqueta un golpe visual distinto. El sitio web combina funcionalidad moderna con un estilo orientado a la artesanía. La ilustración hecha a mano y la paleta de colores naturales conectan este diseño con las artesanías tangibles. En muchos sentidos, el diseñador distancia este diseño de las tecnologías frías y estériles utilizadas para crearlo, yendo en cambio por una sensación personal y natural.
El sitio web ciertamente no se abstiene de las herramientas modernas, sin embargo, con su integración de Facebook, Twitter y Google Maps. De hecho, el hermoso diseño sería inútil sin su aplicación y relevancia modernas.
Consideremos el impacto de este estilo. Uno podría suponer que fue decidido aleatoriamente. Yo propondría que fue cuidadosamente calculado. Representa un enfoque radicalmente diferente al de Craigslist , un competidor de Zaarly's. Al hacer que el sitio web sea personal y menos "digital", los diseñadores han intentado atraer a las personas en un nivel totalmente diferente. El diseño tiene un propósito muy definido con el producto, que está totalmente en línea con los ideales del movimiento Arts and Crafts.
Art Nouveau
El movimiento Art Nouveau fue popular alrededor de 1900 y es más frecuentemente reconocido por su impacto en la arquitectura de la época. El estilo capturó elementos florales y vegetales, con líneas fluidas estilizadas. Esta combinación de elementos hace que el arte de este período sea relativamente fácil de identificar.

El hermoso póster Maude Adams como Juana de Arco por Alfons Mucha encarna todos los principios básicos del Art Nouveau. Claramente visibles son los patrones florales y las líneas fluidas. El estilo de la pintura se destaca por la técnica utilizada para crearlo, sin distraer el resultado absolutamente hermoso. Es como una combinación de elementos realistas y decorativos de otros movimientos más estilizados ( Impresionismo , por ejemplo).
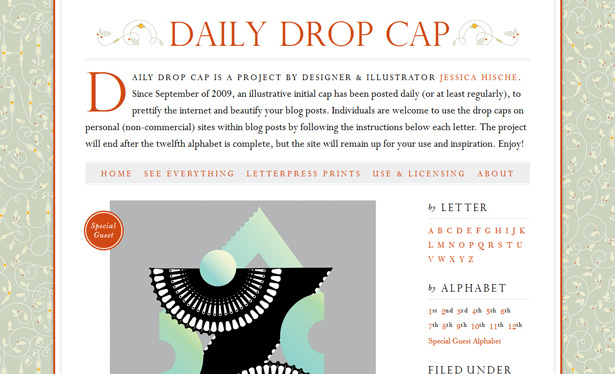
No podría haber tropezado con un mejor ejemplo de elementos de Art Nouveau en el diseño moderno que Yo diseño El sitio web de Los elementos que fluyen en la parte superior son la referencia más obvia de este período. Agregue los otros elementos, como el gallo, la bicicleta y la mano, y rinda un homenaje muy claro a principios del siglo XX.
Si bien la conexión con Art Nouveau es clara, los toques modernos son los que hacen que el sitio web sea verdaderamente excepcional. En primer lugar están las animaciones simples en la parte superior de la página. Pequeños elementos como estos hacen mucho por dar vida a la página.
Bauhaus
Bauhaus fue una escuela alemana que se desarrolló entre 1919 y 1933. Tuvo una tremenda influencia en el diseño moderno y casi todas las formas de arte que siguieron, especialmente las artes comerciales.
Como la mayoría de los movimientos lo hacen, el estilo Bauhaus contrastó marcadamente con sus predecesores. Ausente está la ornamentación y decoración de los estilos Arts and Crafts y Art Nouveau. En su lugar está la fusión del diseño y la función, que fue en muchos sentidos el nacimiento del verdadero minimalismo. El intento de armonizar la función y el diseño es notablemente similar a los esfuerzos de la experiencia de usuario de la comunidad de diseño web actual.

los Silla Barcelona arriba fue diseñado por Mies van der Rohe , uno de los directores de Bauhaus. La silla simple captura perfectamente la estética. Es aerodinámico e increíblemente elegante y, sin embargo, está totalmente diseñado para realizar su función, que son las razones por las que todavía se usa hoy en día, 80 años después.
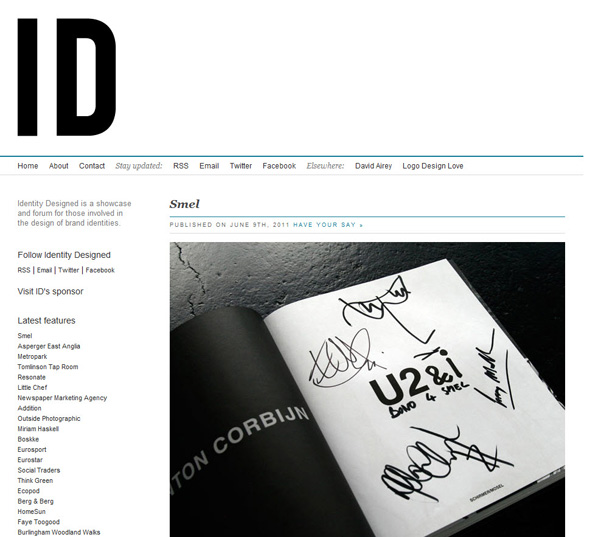
Encontrar sitios web minimalistas es notablemente fácil , pero encontrar los que también adoptan el estilo Bauhaus es un poco más difícil. Identidad Diseñada lo hace efectivamente El sitio web claramente adopta el minimalismo, pero va más allá.
Función y diseño
De acuerdo con el estilo Bauhaus, Identity Designed tiene un sitio web minimalista y se ha asegurado de que funcione extremadamente bien. El encabezado de la página muestra una marca simple, "ID". A partir de ahí, tenemos una barra de menú simple y clara; el usuario sabe al instante cómo navegar el sitio web. Sigue las convenciones mientras funciona maravillosamente.
Otra característica de Bauhaus es su uso de tipos de letra sans-serif. Después de todo, un tipo de letra puede realizar su función perfectamente bien sin todos esos extra serifs , orejas y brazos ! Sin mencionar, las fuentes sans-serif pueden ser notablemente bellas por derecho propio.
Finalmente, fíjate cuán cuidadosamente se usa el color. En el estilo Bauhaus, las combinaciones de colores claros son casi inexistentes. Identity Design utiliza el color para distinguir los enlaces, pero de lo contrario, el color se usa solo para la decoración más sutil.
Estilo tipográfico internacional
También conocido como el estilo suizo, el estilo tipográfico internacional se originó en Suiza en la década de 1950. En la superficie, personifica el estilo funcional y minimalista de Bauhaus. A medida que profundices, encontrarás un enfoque en la tipografía, el diseño geométrico y los sistemas de grillas.
Algunos de los nombres más importantes en diseño gráfico surgieron de este movimiento: Paul Rand , Max Miedinger . Miedinger y Eduard Hoffmann crearon el Helvética tipo de letra, que algunos de ustedes habrán oído hablar.
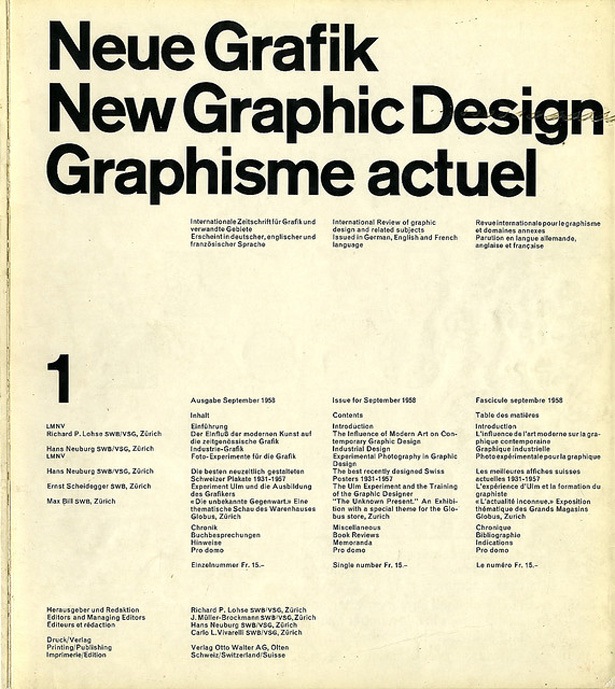
El ejemplo anterior de la revista Neue Grafik ejemplifica el Estilo tipográfico internacional. Observe la dependencia casi total de la tipografía, la fuerte adhesión a una cuadrícula y el texto justificado a la izquierda.
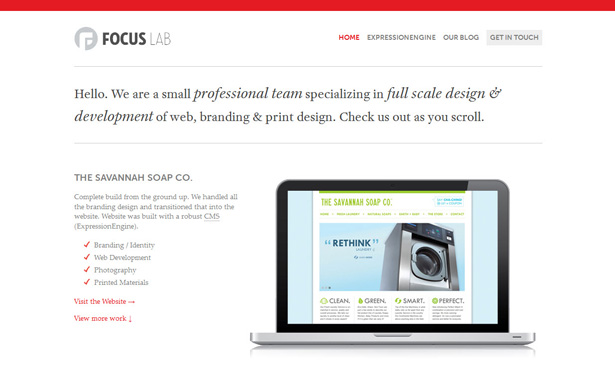
Focus Lab El sitio web no es 100% al estilo internacional, pero de alguna manera esto lo convierte en un mejor ejemplo. Después de todo, tales comparaciones están destinadas a demostrar cómo estas ideas del arte moderno se pueden adaptar a las necesidades actuales y la estética.
Claramente visible en el sitio web de Focus Lab es la tipografía refinada como un elemento estilístico. El tipo no solo comunica información: es el elemento de diseño principal en la página (incluso si no es del todo Helvética).
Además, la cuadrícula es crítica para la efectividad de la página. Y aunque quizás sea un detalle más sutil, todo el texto está justificado a la izquierda, muy en consonancia con el estilo. El sitio web es un impresionante ejemplo de diseño web moderno y demuestra que podemos aprovechar cualquier estilo para satisfacer nuestras necesidades.
Arte pop
Arte pop también salió de la década de 1950. Se originó en Gran Bretaña y llegó a los Estados Unidos. Andy Warhol es quizás su proponente más conocido.
Una vez más, vemos un movimiento de arte desafiando la tradición. Pop Art incorpora elementos cotidianos como cómics, fotografías de celebridades, objetos domésticos e incluso publicidad.

Uno de los primeros ejemplos de Pop Art es este collage de Richard Hamilton , titulado ¿Qué es lo que hace que las casas de hoy sean tan diferentes, tan atractivas? Esta amalgama de elementos dispares de la vida de los años 50 fue una demostración sorprendente, quizás impactante, de este estilo.
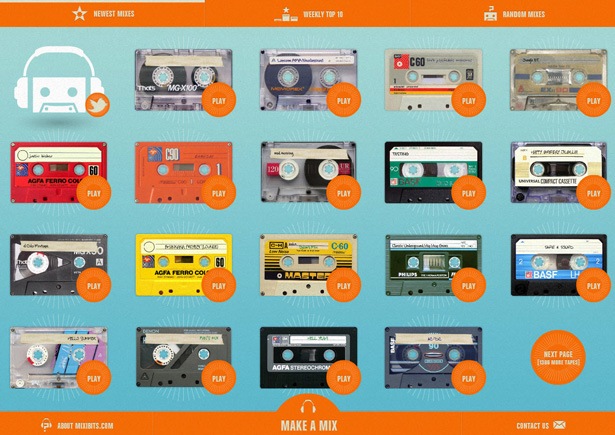
Encontrar sitios web que aprovechen el estilo Pop Art es difícil, pero existen. Uno es Mixbits.com :
Quizás la mayor diferencia entre esto y el estilo Pop Art es que Mixbits.com está destinado a ser usado, no solo a ser visto. Sin embargo, la interfaz lleva elementos del estilo. ¿Qué pretende lograr el Pop Art aparte de cambiar nuestra perspectiva sobre qué es el arte? La interfaz de Mixbits.com desafía nuestras expectativas sobre cómo debería ser una aplicación web. Y funciona brillantemente.
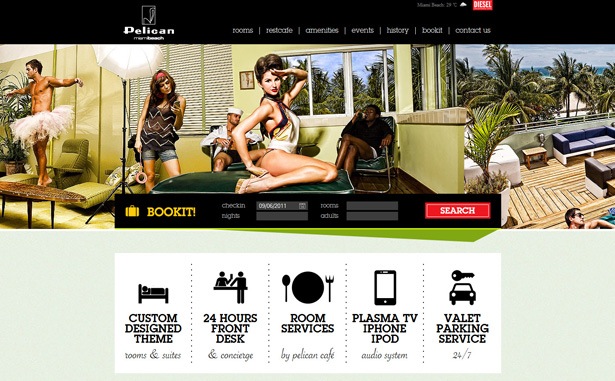
No sabemos la inspiración detrás de la Pelican Hotel El sitio web, pero las imágenes aquí parecen evocar el collage de Richard Hamilton. Las consideraciones comerciales evitan que el diseñador pegue elementos cotidianos de la misma manera que Hamilton lo hizo, pero hay algo parecido a un collage en la forma en que se arma esta página.
Punk
No todos considerarían la escena de punk rock de los años setenta como un hito en el arte y el diseño modernos. Pero su influencia es de gran alcance y bastante persistente. Sin mencionar que forma un agradable contraste con el minimalismo de la Bauhaus.
Algunas de sus principales características son el collage, efectos visuales agresivos, contenido impactante y colores brillantes intensos como el rosa fluorescente y el amarillo. Uno de los productos más memorables es esta portada del álbum para Sex Pistols ' soltero Dios salve a la reina :

Esta carátula del álbum encarna perfectamente la era del punk rock: gráficos impactantes, collage y bajo valor de producción. Consideremos un par de diseños de sitios web para ver cómo vive este estilo.
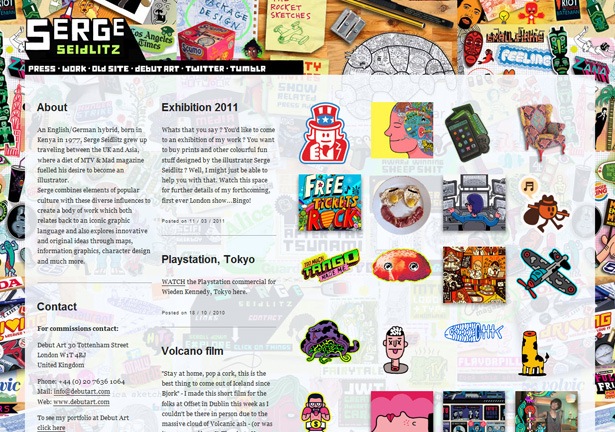
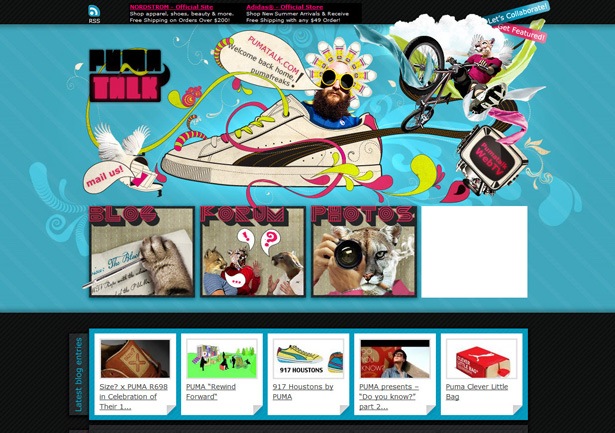
Afortunadamente, muchos de los diseñadores que adoptan esta estética no abandonan los principios de usabilidad en el proceso. Tome los dos ejemplos que se muestran arriba, Serge Seidlitz El sitio web y el enfoque más comercial de Puma Talk . Por supuesto, ninguno de estos sitios web es literalmente "punk rock". Ninguno de los dos es ofensivo, y ninguno tiene una sensación de lo-fi. Aún así, los sitios web están arraigados en el estilo, incluso mientras están muy modernizados.
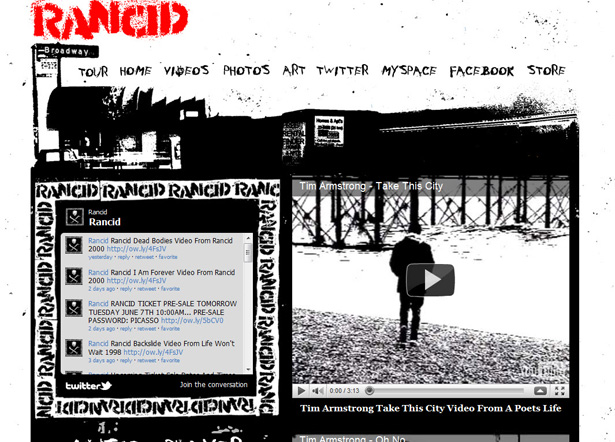
Rancio es más cierto para el espíritu punk rock. El sitio web de esta banda semipunk actual carece de carácter ofensivo, pero ciertamente tiene la sensación de hackeo de lo-fi. Y se adapta bien a la banda.
Si estás pensando en adoptar este estilo, considera su efecto en tu público. Puma Talk, por ejemplo, aprovecha un estilo pseudo-punk para conectarse con un público joven, a pesar de que los usuarios no tendrían la edad suficiente para haber experimentado el movimiento punk de primera mano. No dejes que el estilo dicte el proyecto. En su lugar, aproveche las técnicas y enfoques modernos, y asegúrese de que su sitio web sea relevante para las audiencias actuales.
Conclusión
Tratar de desentrañar los incontables movimientos de arte que han ocurrido en los últimos 100 años sería alucinante. Con la globalización de la comunicación, los estilos se han entrelazado hasta el punto de ser abrumadores. Pero esta no es una lección en la historia del arte. Por el contrario, mi objetivo era arrojar luz sobre los orígenes de algunos de los estilos que empleamos hoy en la web.
Los diseñadores web actuales aprovechan las ideas que tienen décadas, sino siglos, de edad. Los verdaderos innovadores de cualquier período son capaces de aprovechar las ideas del pasado, adaptarse a las necesidades modernas y crear nuevos enfoques que dan forma a las generaciones futuras de diseñadores.
Espero que esta breve introducción a varios movimientos artísticos demuestre el poder de mirar al pasado. La creatividad nunca se inhibe al considerar lo que otros han hecho. Por el contrario, entender las lecciones que otros han aprendido nos ayuda a adaptar sus ideas a nuevos estilos.
¿Ves algún otro estilo del siglo XX representado de manera destacada en los sitios web de hoy?